发布时间:2024-11-09
浏览次数:0

众所周知,越来越多的大厂都在使用figma。那么你如何使用figma呢?你有遇到过什么问题或者不好操作的事情吗?今天给大家分享一篇资深UI设计师Danny Sapio的文章。他总结了一些在日常设计过程中使用 Figma 非常快速、省时、省力的功能和技巧。由于文章是直译,梁亮在编辑时非常仔细。确保在不影响初衷的情况下帮助你梳理知识点。希望它能帮助你快速掌握技巧,让未来 Figma 设计中的绘图变得像呼吸一样轻松。话不多说,让我们开始吧。起来吧~

工欲善其事,必先利其器
Figma桌面软件及汉化补丁
Figma 34 个 UI 设计师必备插件
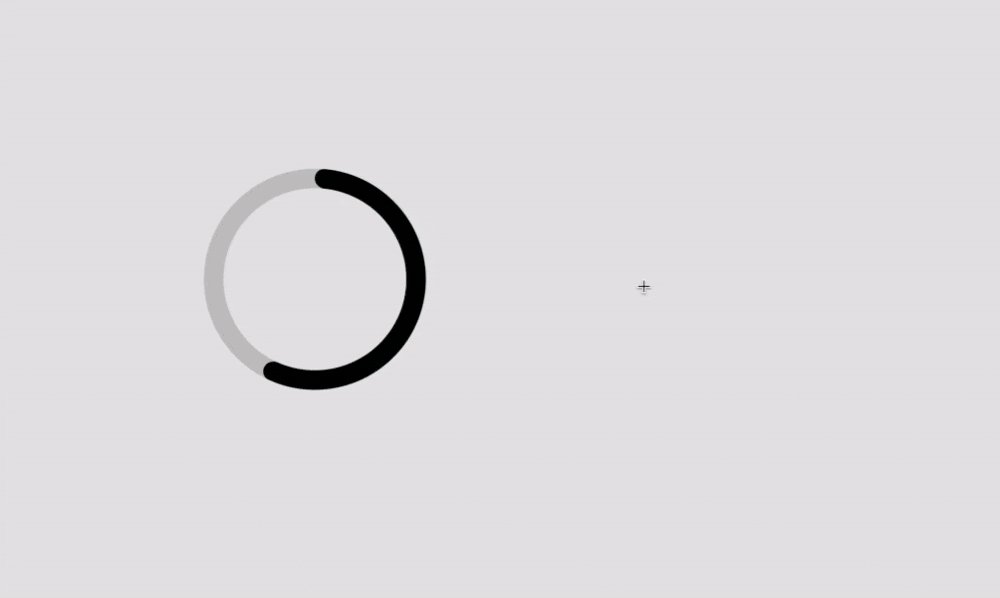
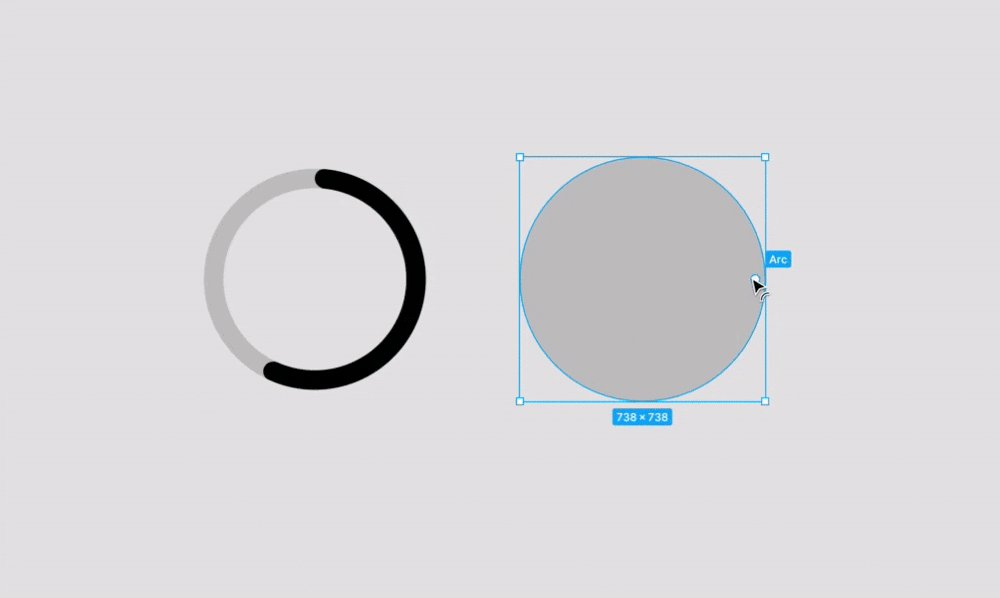
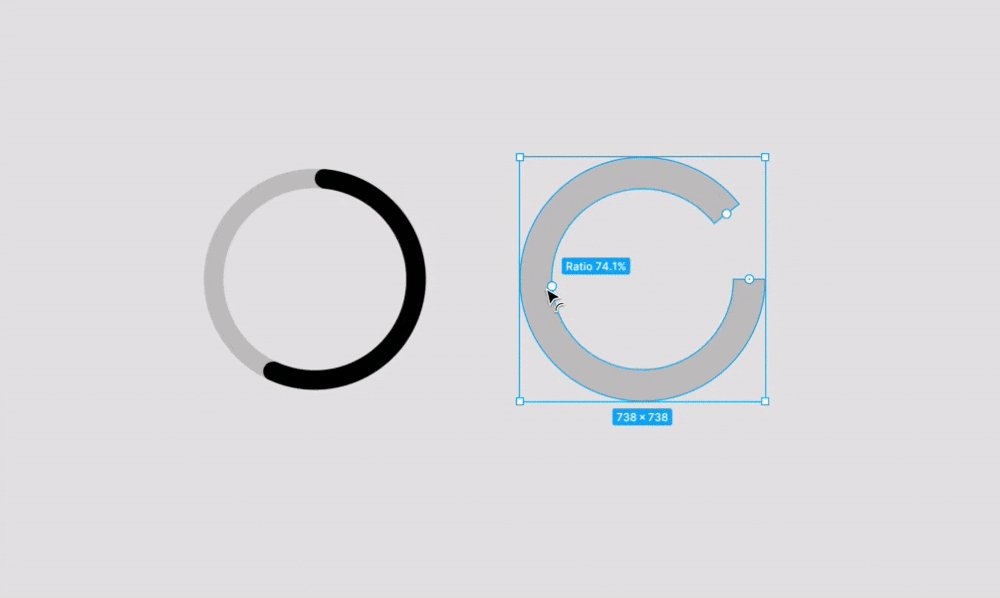
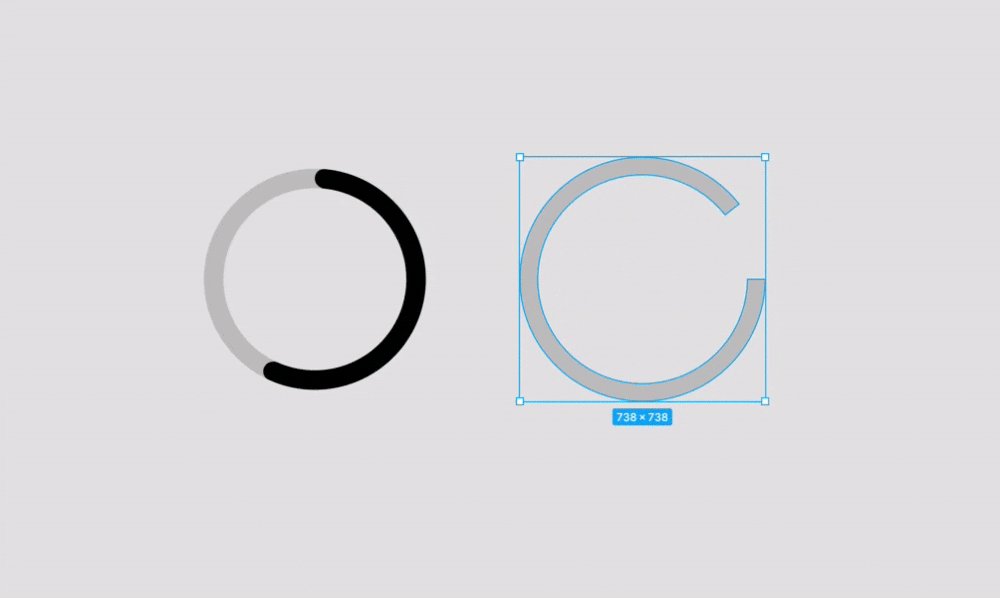
1.这辈子最简单的圆形进度条设计方法

不知道大家是否知道这个方法,但这应该是我一生中最快的圆形进度条设计体验了。在figma中,只要使用圆弧工具,就可以快速拖出一张漂亮、均匀、合理的图。一键生成效果。是不是比XD这些方便多了!
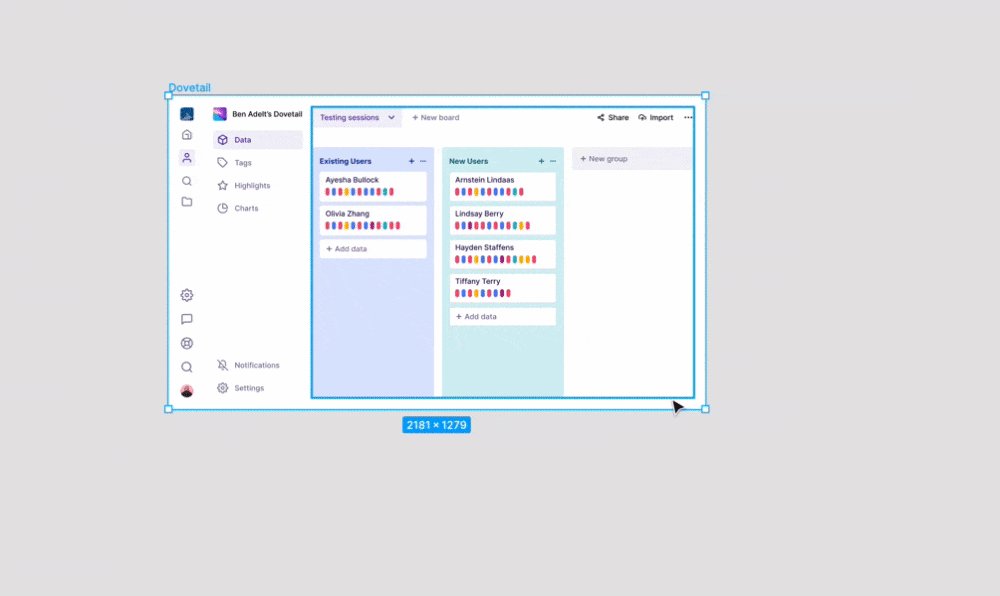
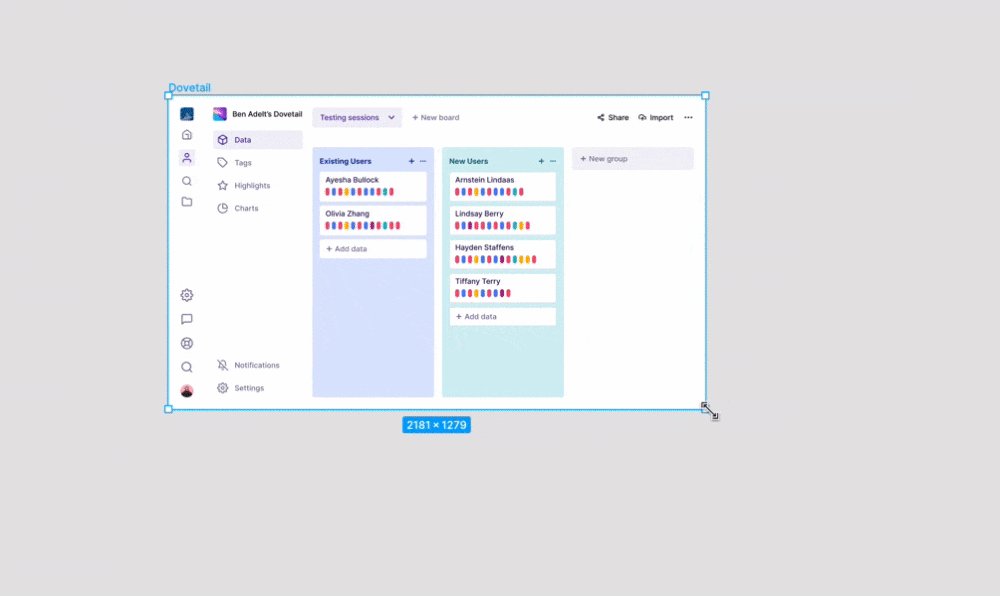
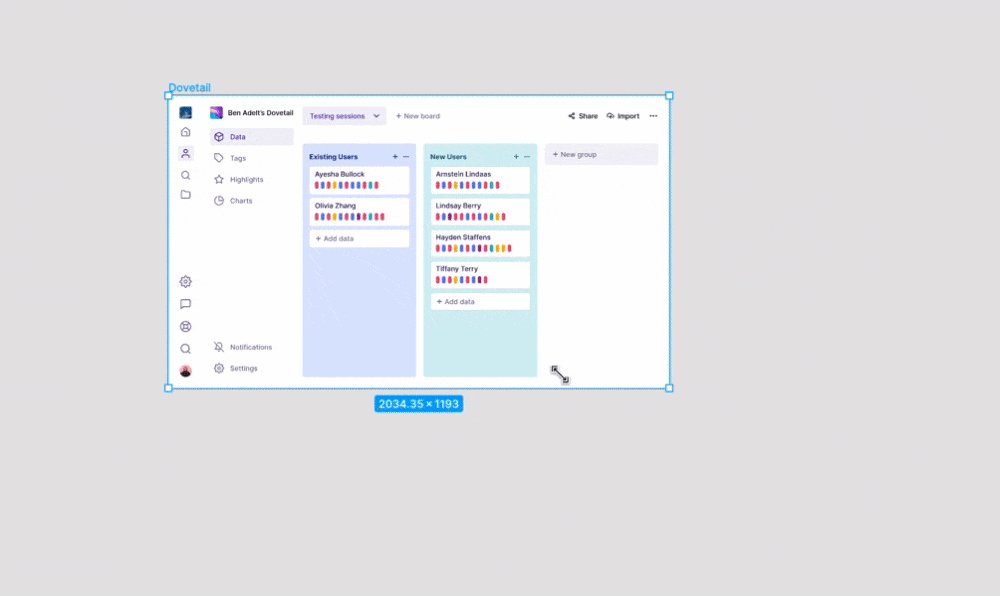
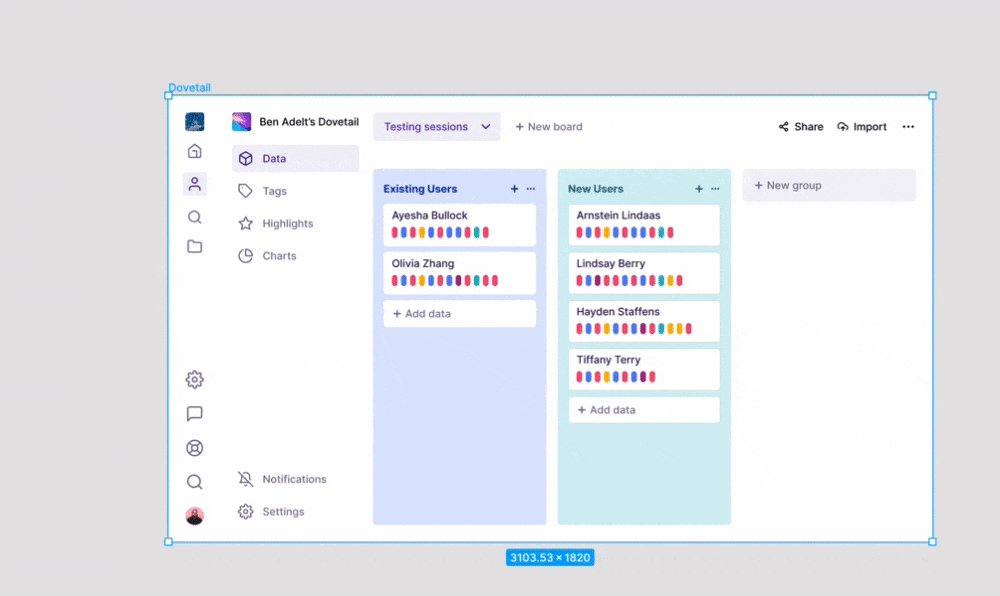
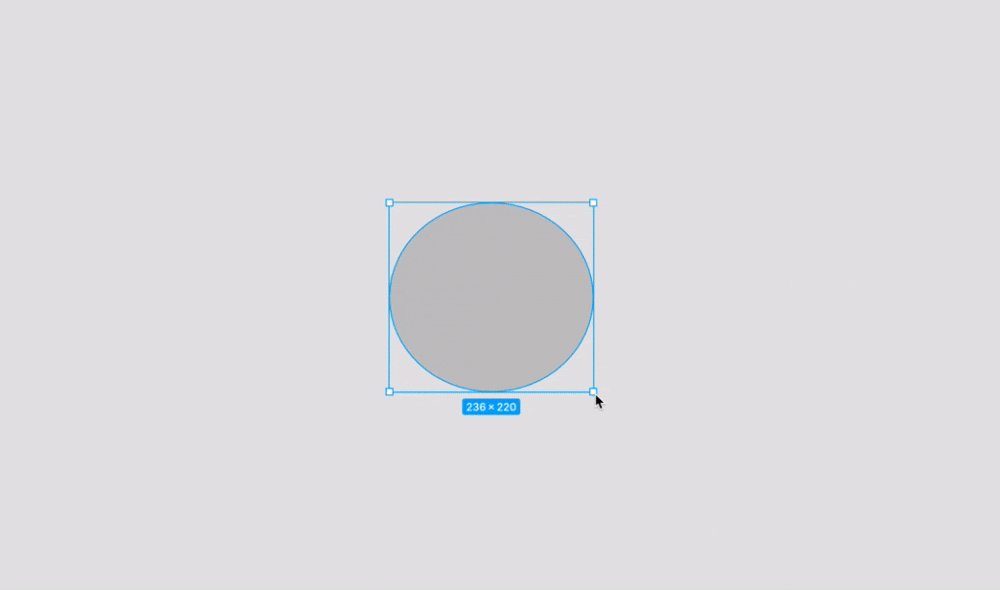
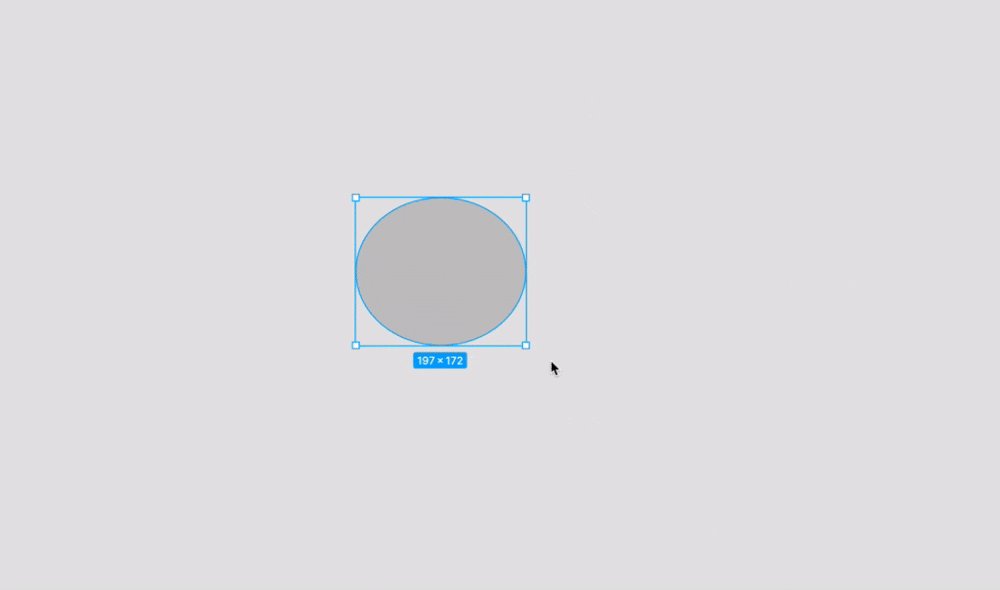
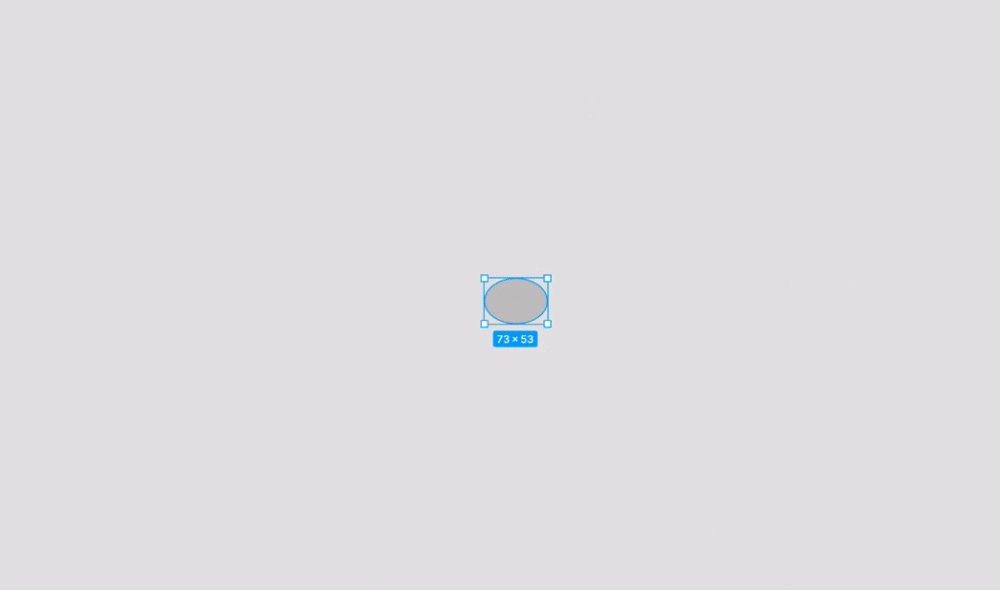
2.使用缩放工具避免失真

这个缩放工具在设计 UI 时也非常有用。只需选择要缩放的元素和内容,然后单击键盘上的“k”键即可快速拖动和缩放,并确保缩放后的元素是像素完美的。的。
以前我一直不愿意使用变焦功能,因为总会因为各种原因导致部分变焦出现问题,不得不进行调整。使用Figma中的缩放功能可以完全保证比例,无需返工。
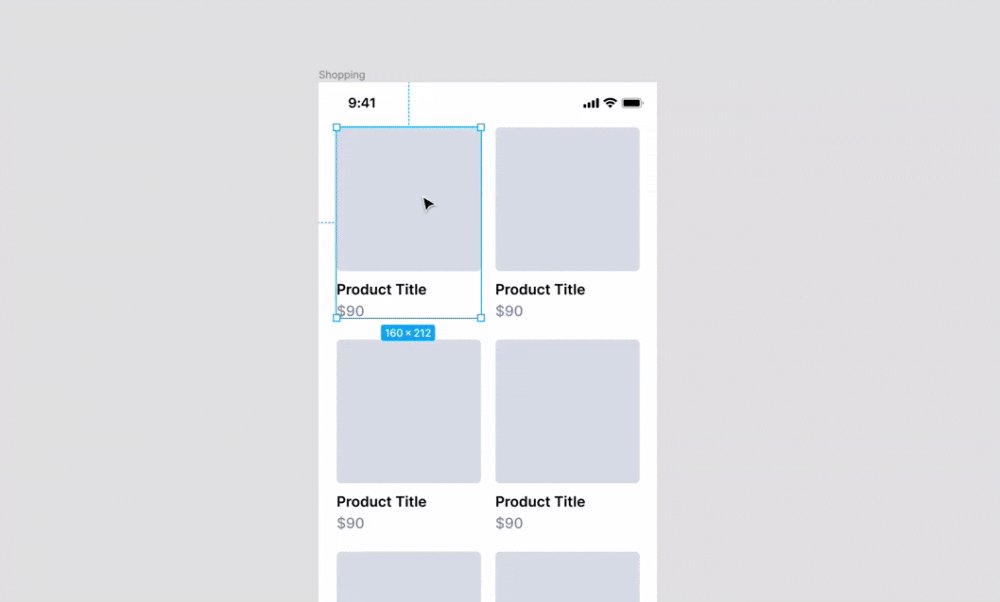
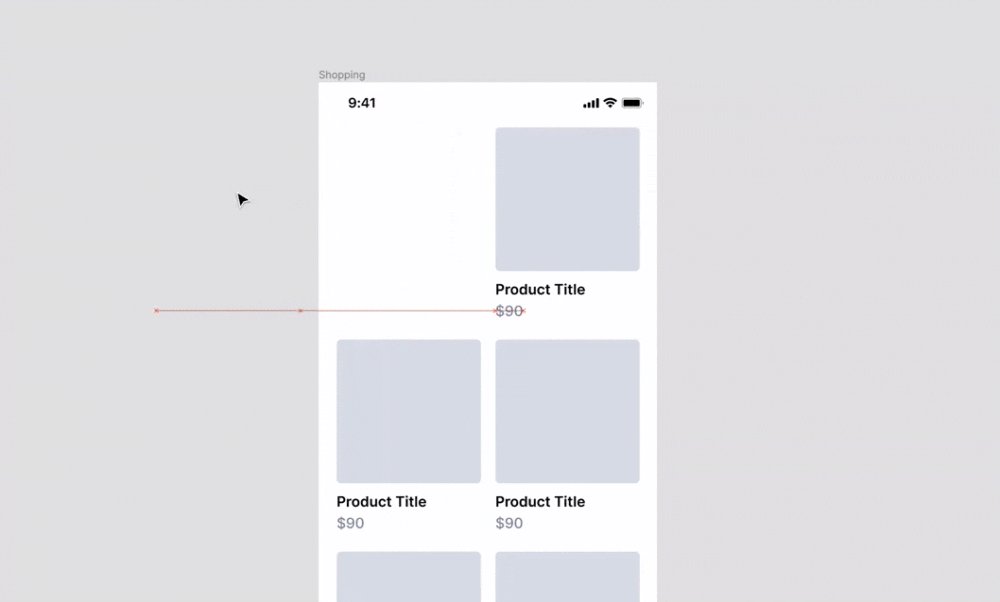
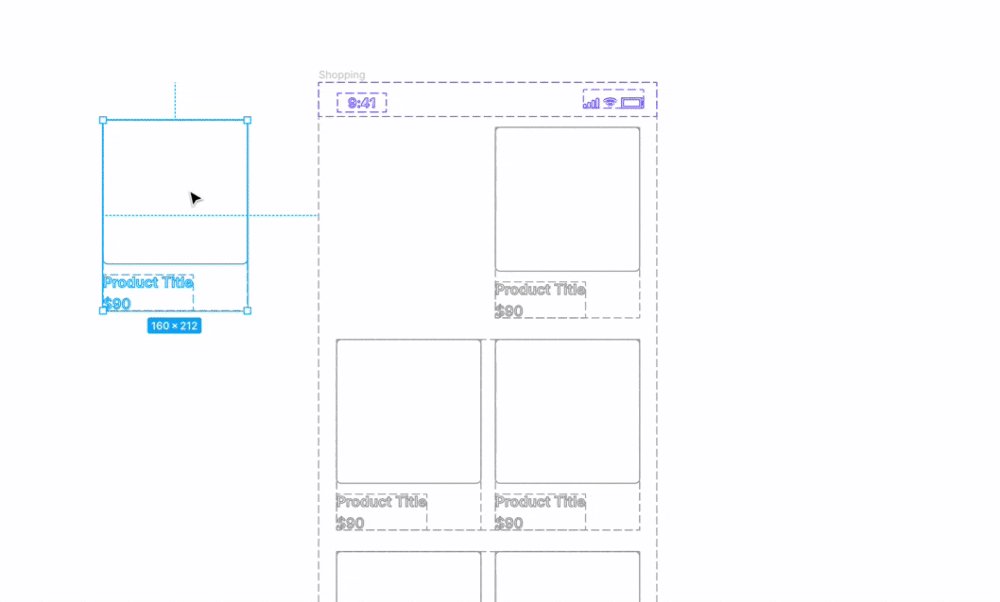
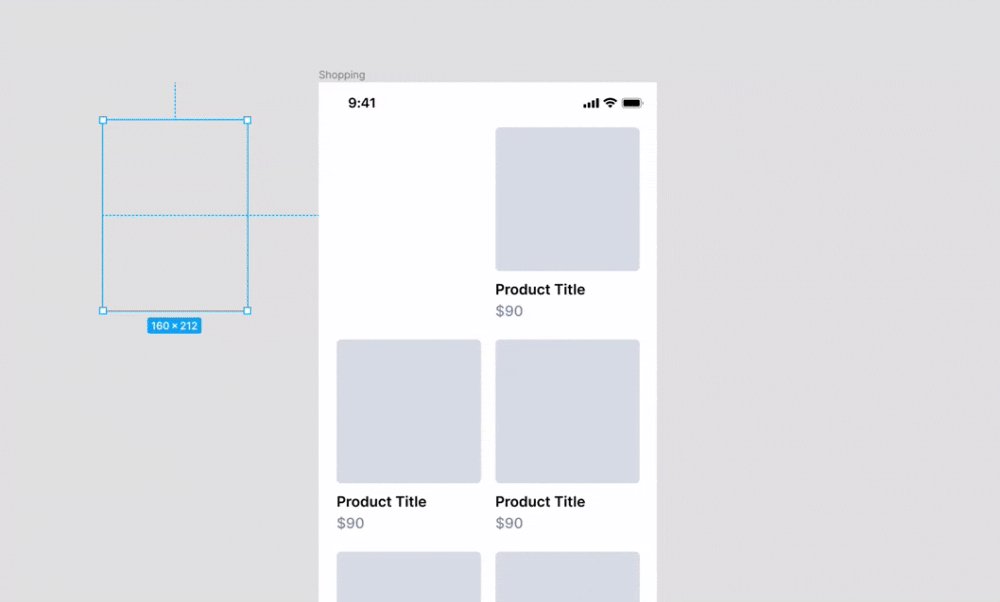
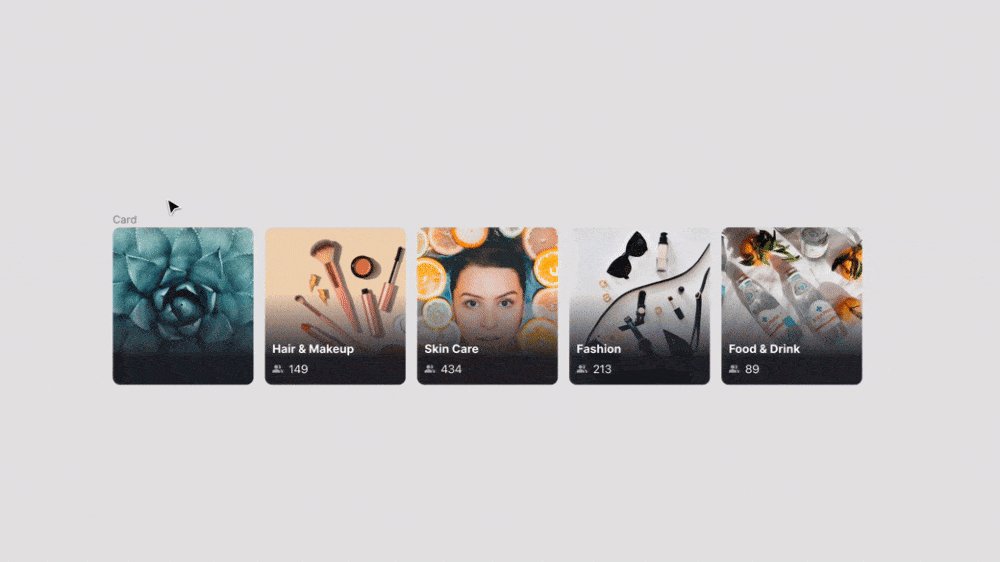
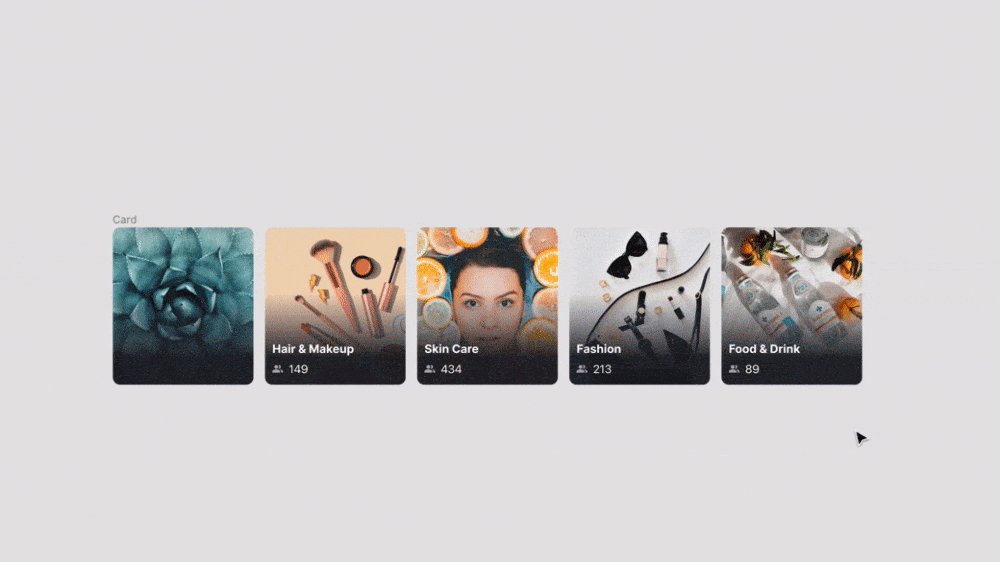
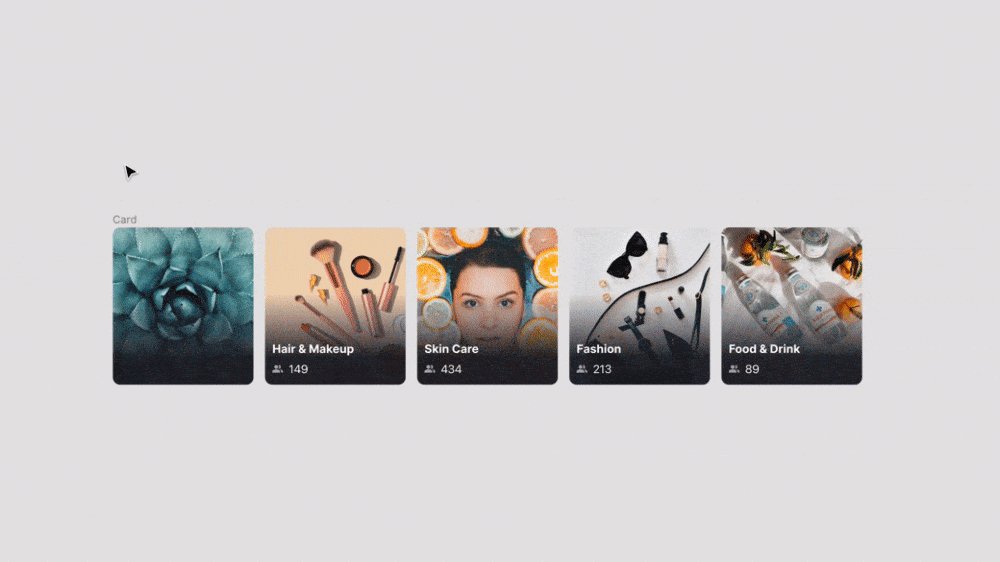
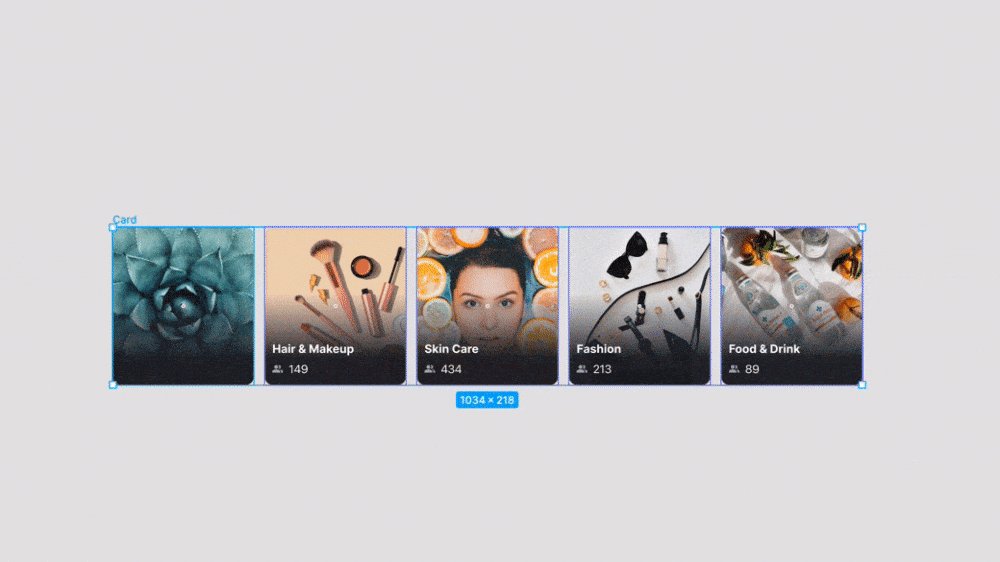
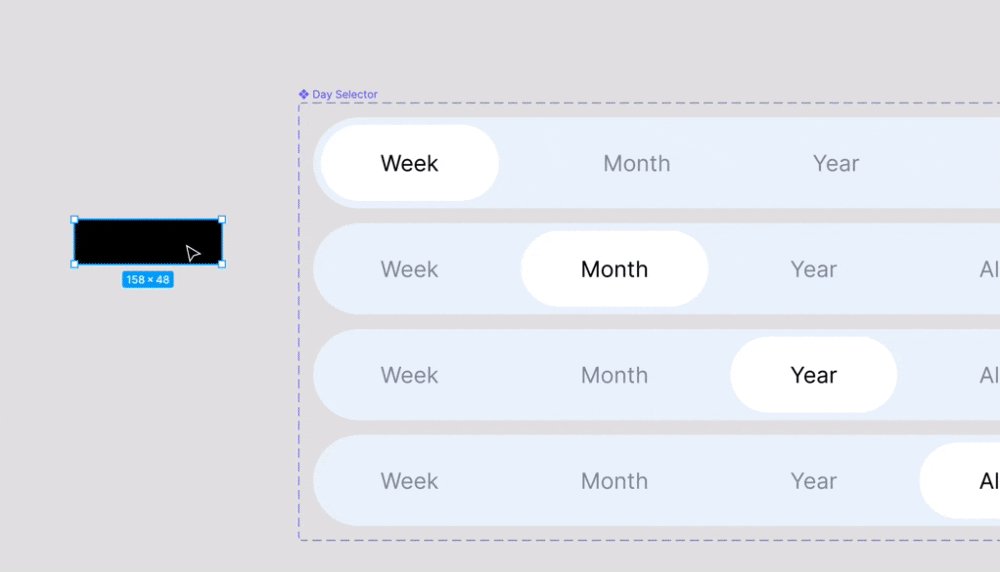
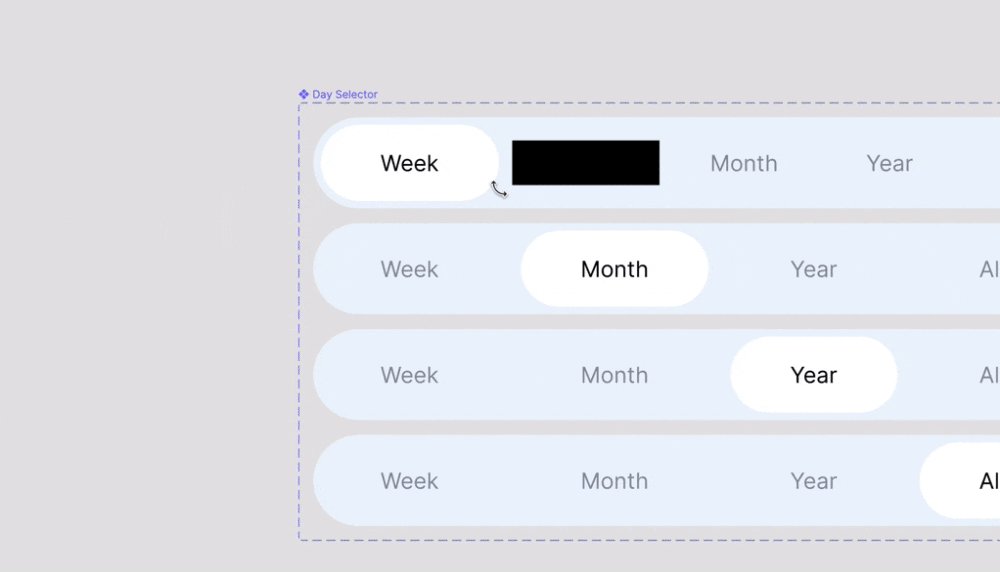
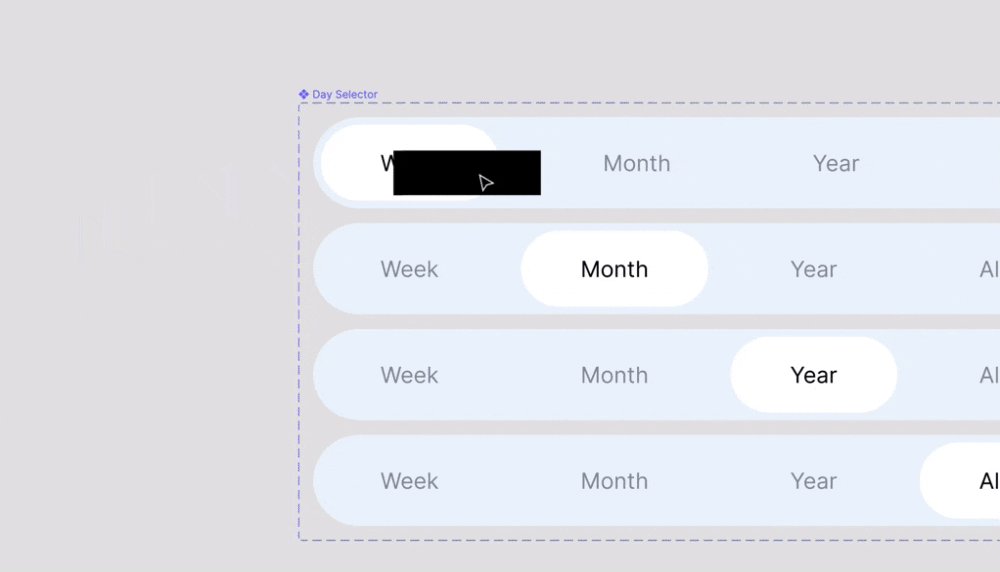
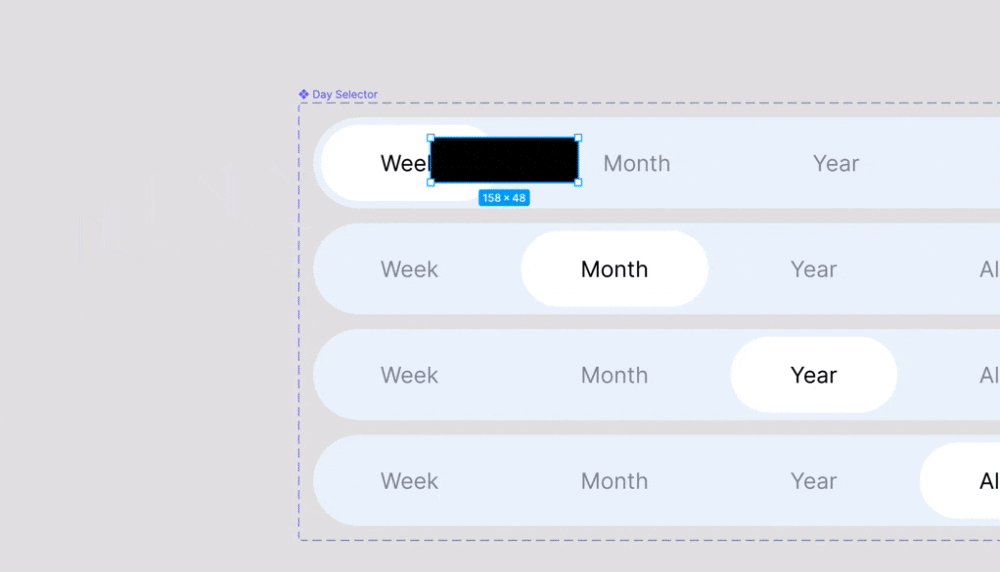
3. 将对象拖出框架并将其保留在容器中

当您按住空格键并将对象拖出框架时,它仍然可以位于容器中但不可见。当然,你也可以关闭“Clip”选项,然后就可以将其制作到容器之外了。还可以看出,除了第一次之外,还可以使用“cmd/ctrl + Y”来预览其外部轮廓而不可见。
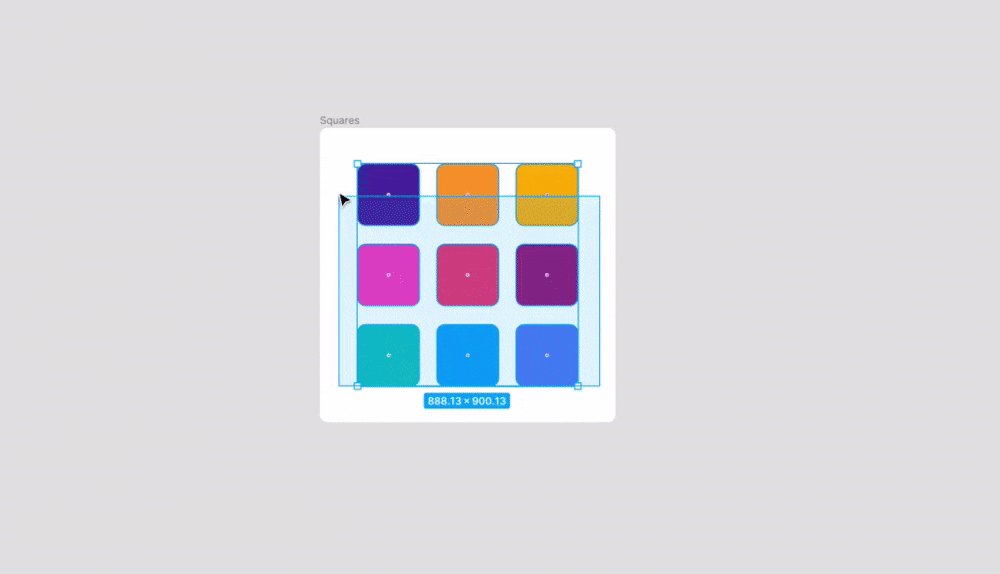
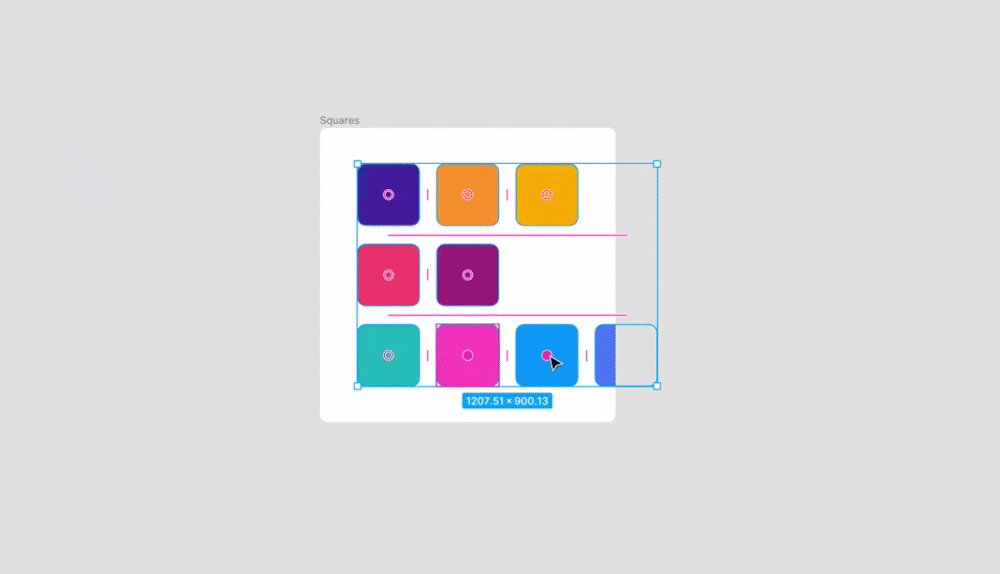
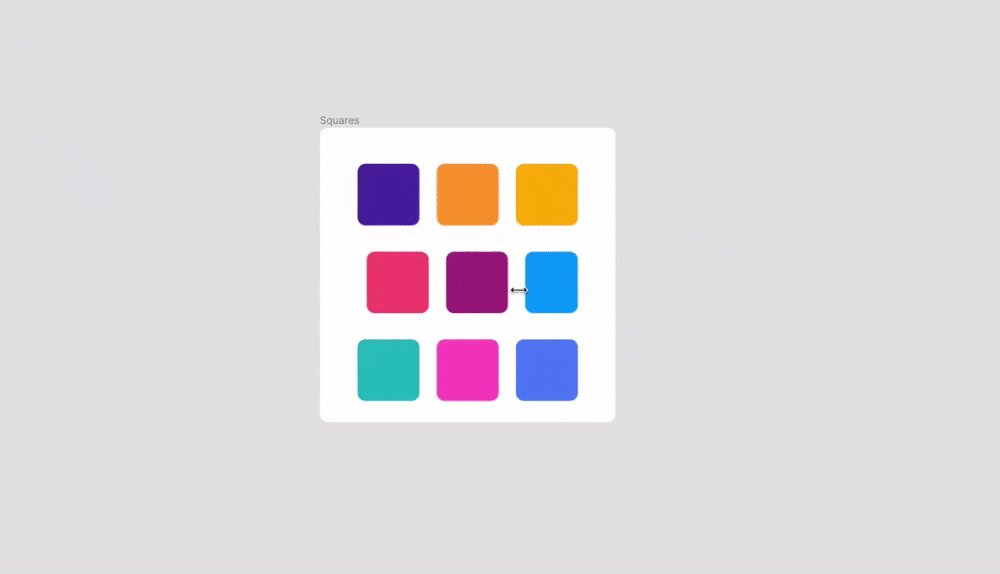
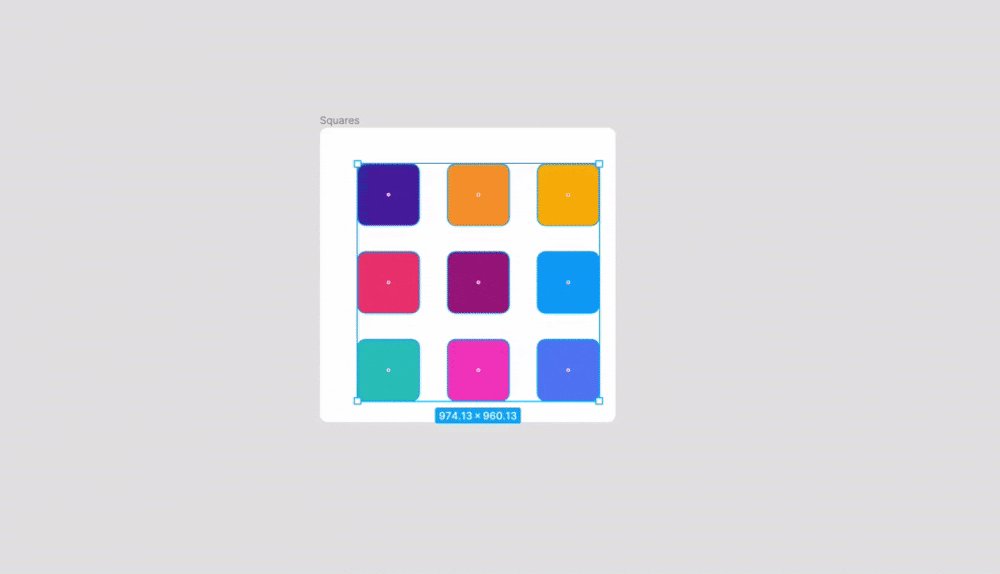
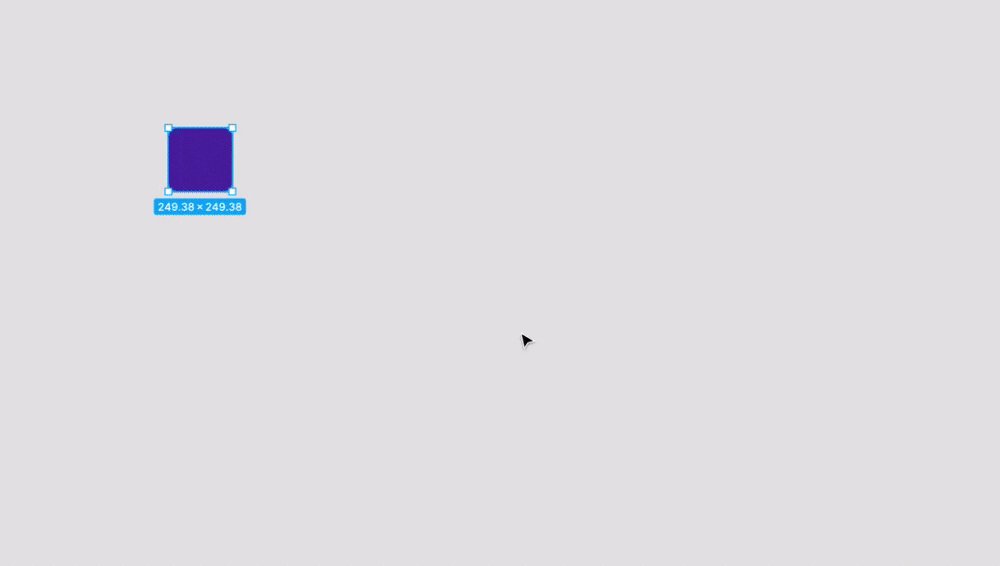
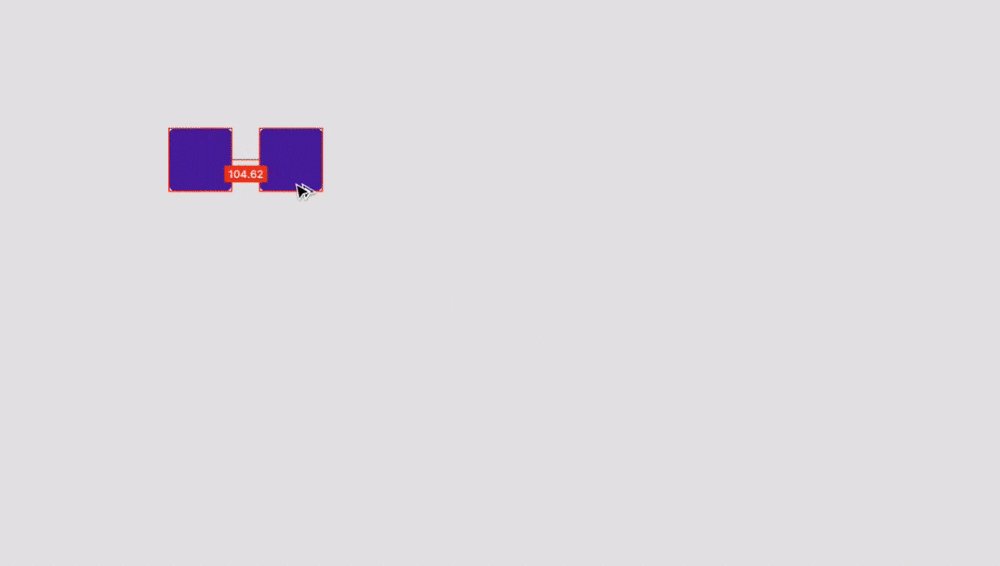
4.快速整理、调整和管理表格元素

当我们选中一组包含多个元素的数组时,我们可以通过点击角落的网格图标来快速组织它们,比如让元素之间的距离相等,也可以通过拖动来快速调整间距。不是很好吗?
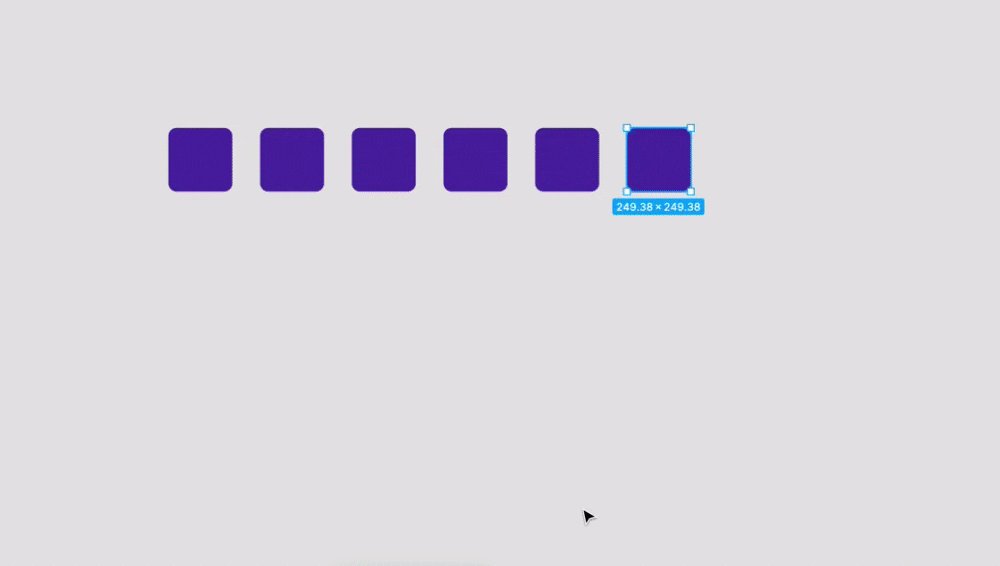
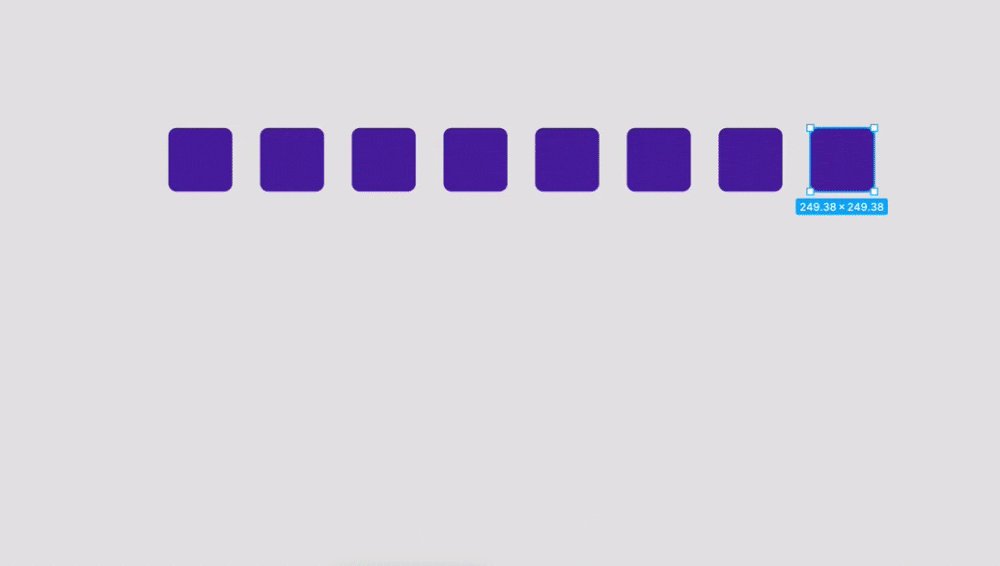
5.快速重复之前的操作

这和我们在AI工具中使用Ctrl+D连续复制是一样的。在figma中,使用“cmd/ctrl + D”复制您上次的操作,“cmd/ctrl + D”操作也会被复制。相关对象/框架以及操作中涉及的任何元素。
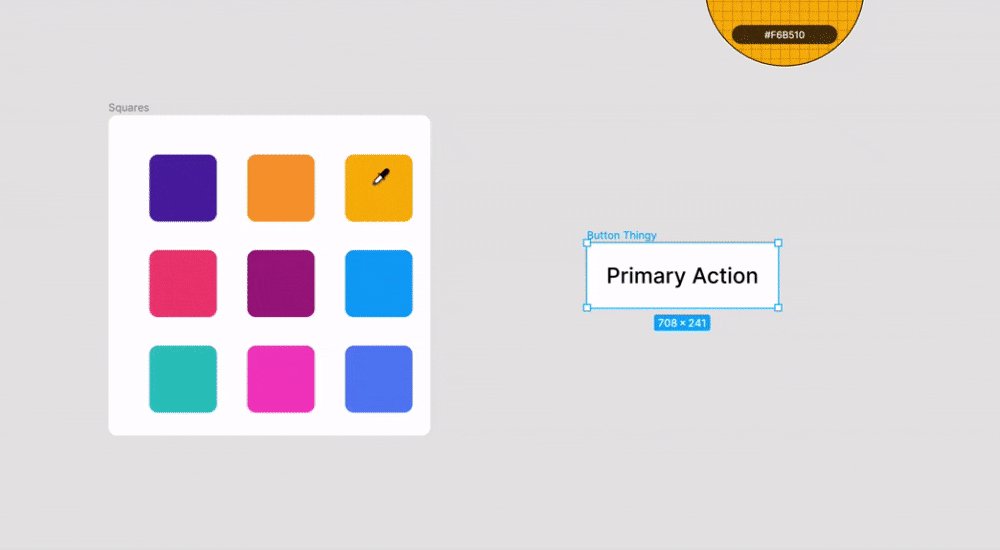
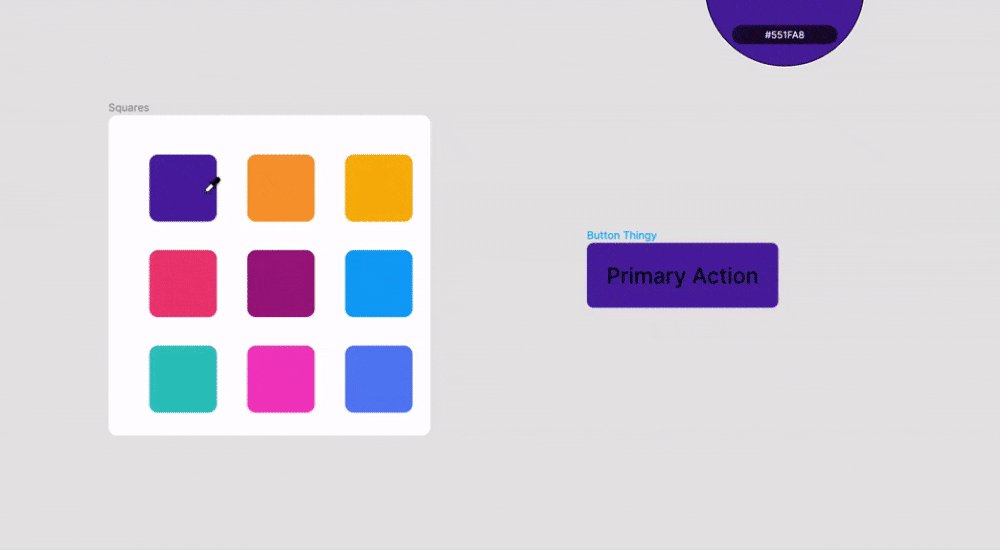
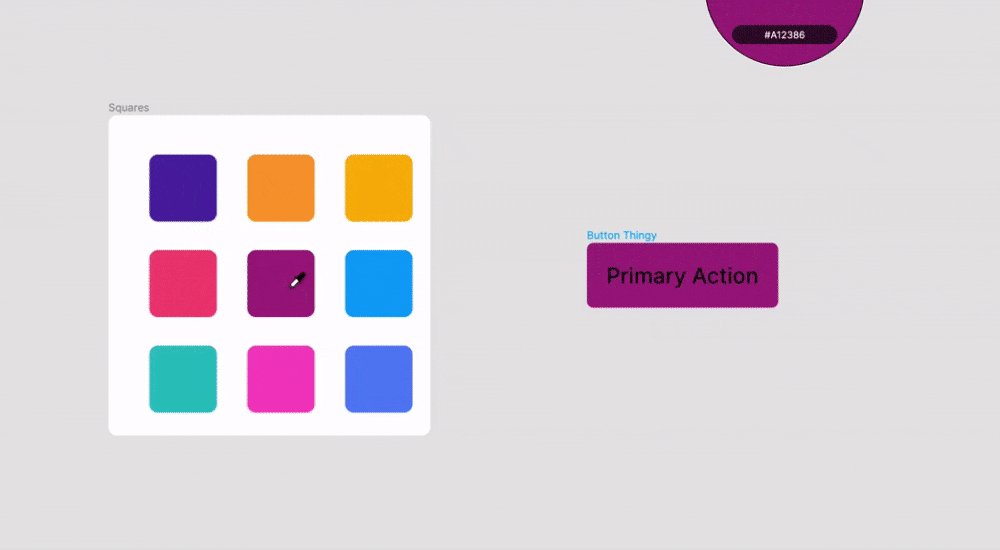
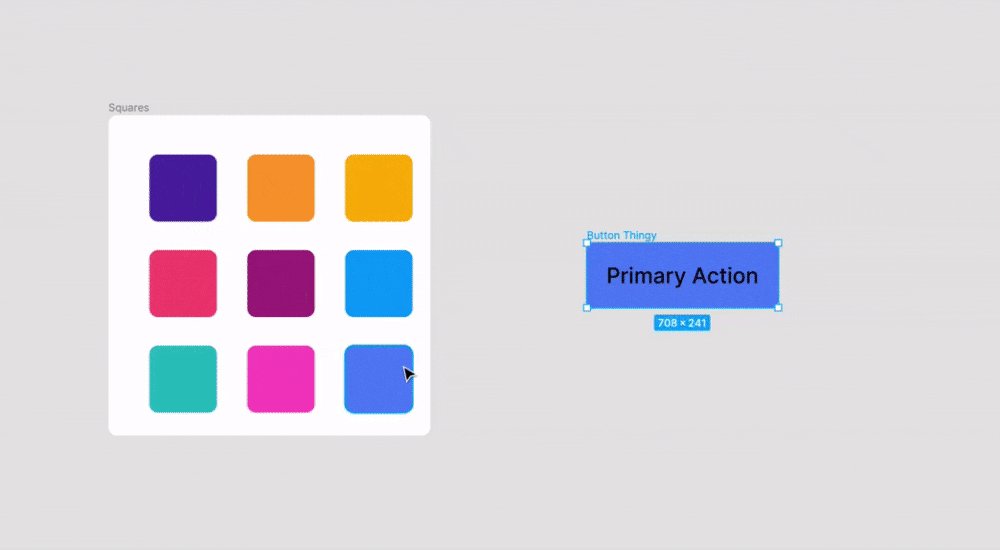
6.使用吸色工具快速预览颜色

当你点击颜色吸收工具“i”时,你可以吸收特定的颜色,但如果你按住i按钮,你可以移动光标预览颜色,而不是拾取颜色。
7.快速解锁所有物体

“cmd/ctrl + /”是一个可以帮助您节省大量时间的快捷键。它可以调用许多不同的快捷操作。我最常用的是用它来一次解锁所有对象和元素,以及修改字体。 。
8.快速添加图片占位图形

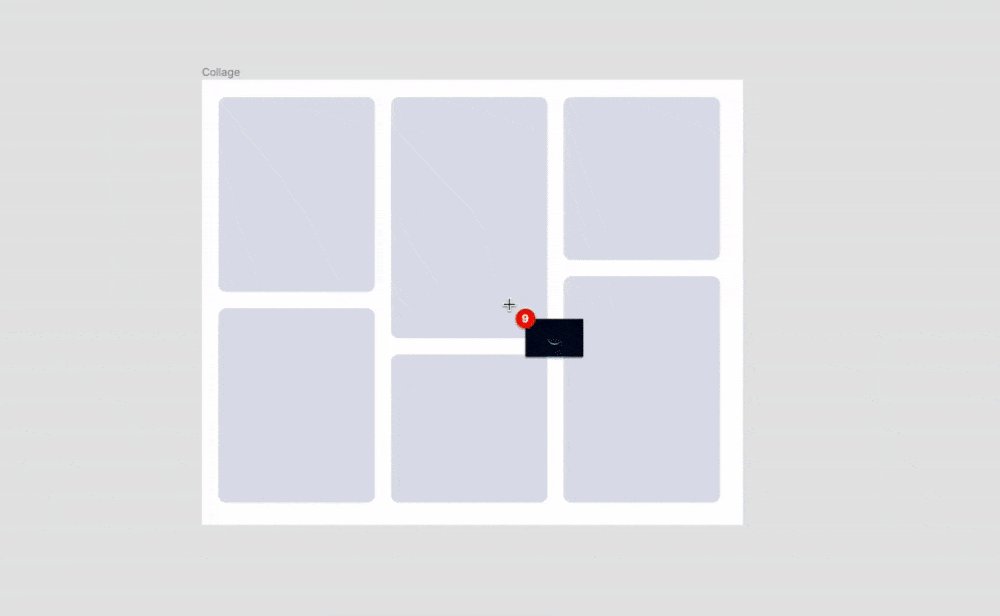
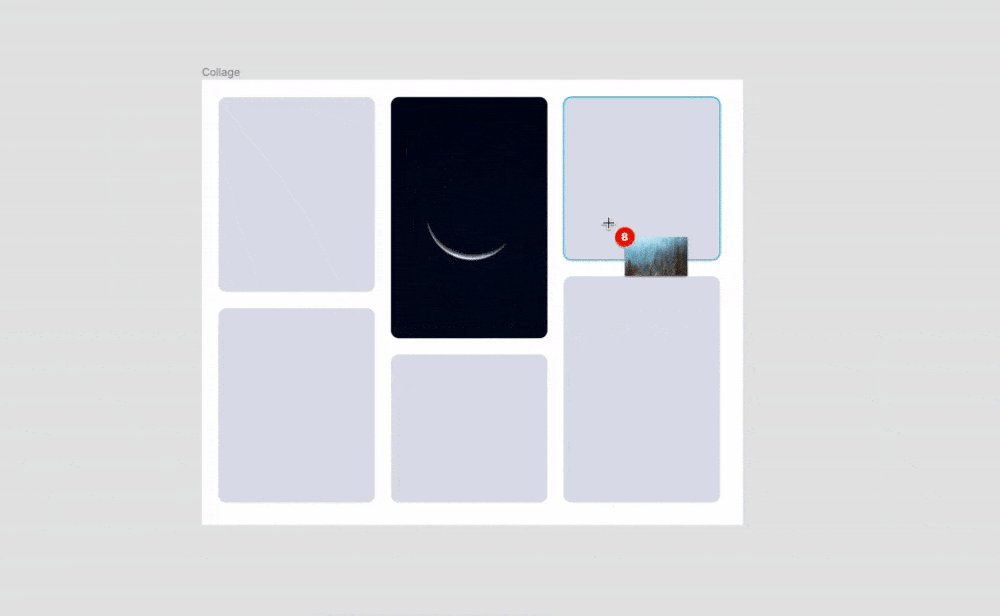
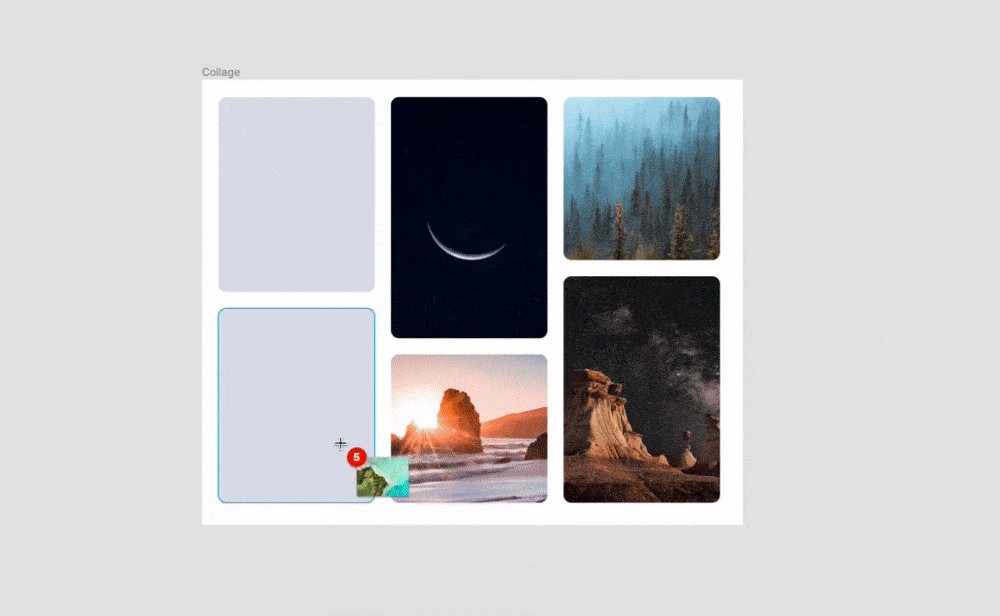
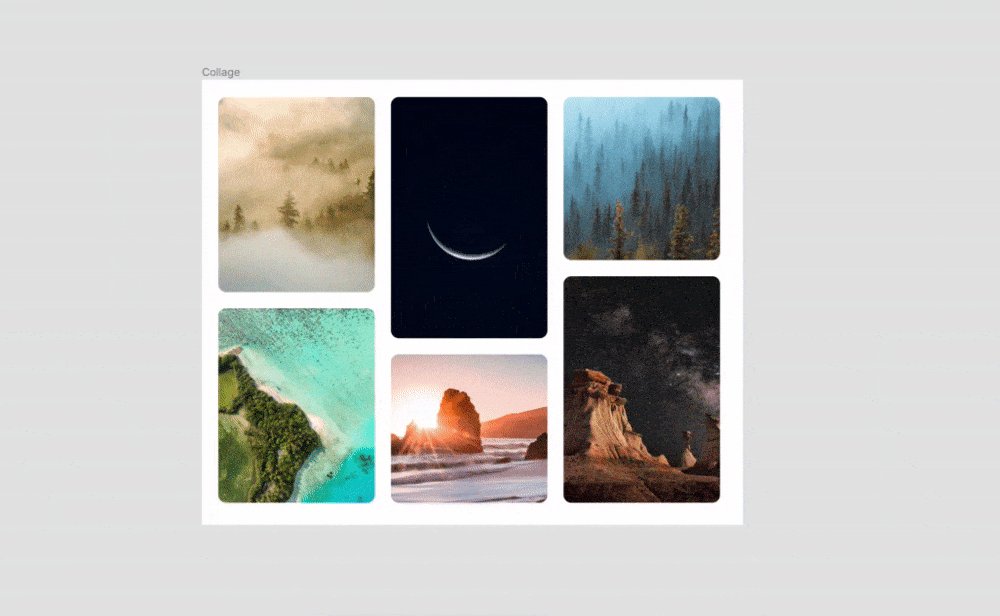
相信很多人都和梁哥一样,在设计的时候没有找到合适的图片。稍后,当我们查找或制作图片时,我们可以使用“cmd/ctrl + shift + k”快捷键来快速创建占位符或框架等元素。添加一堆图像替换。
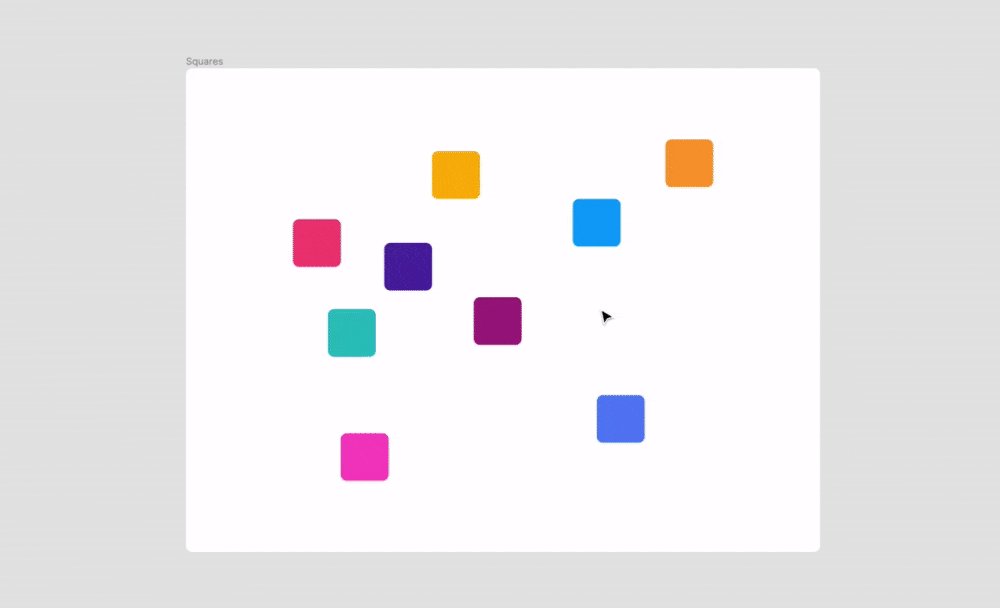
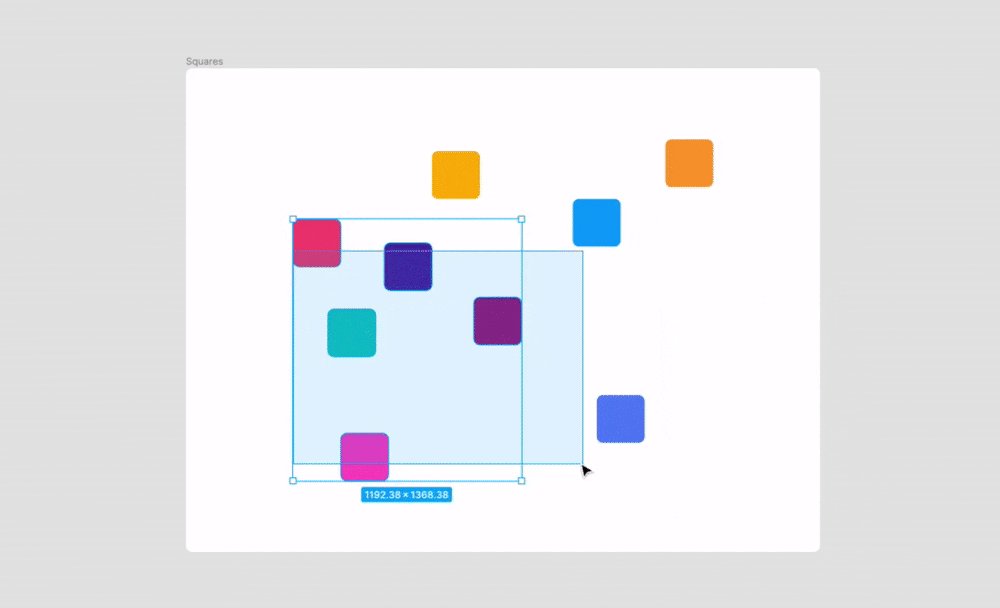
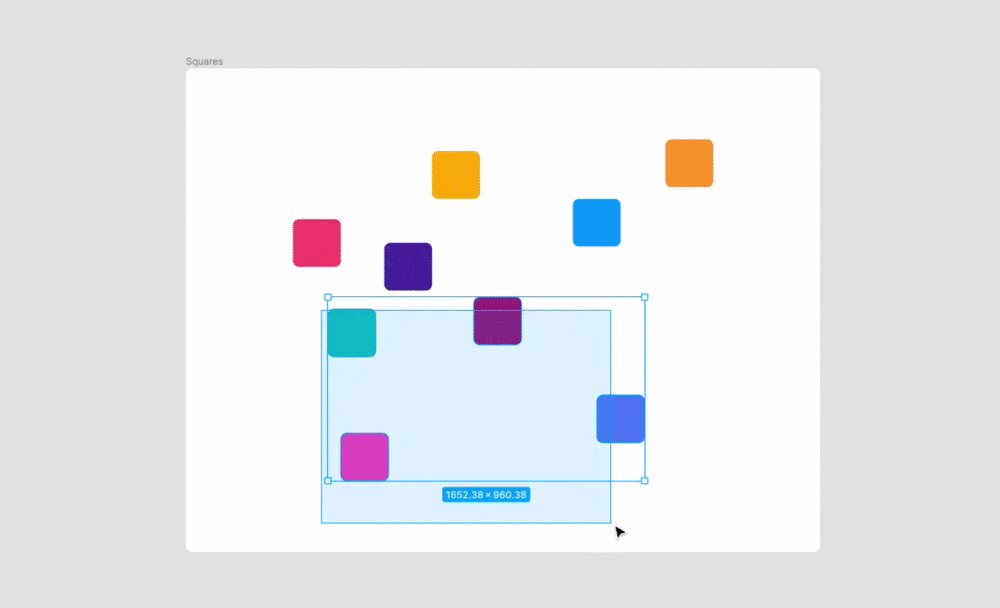
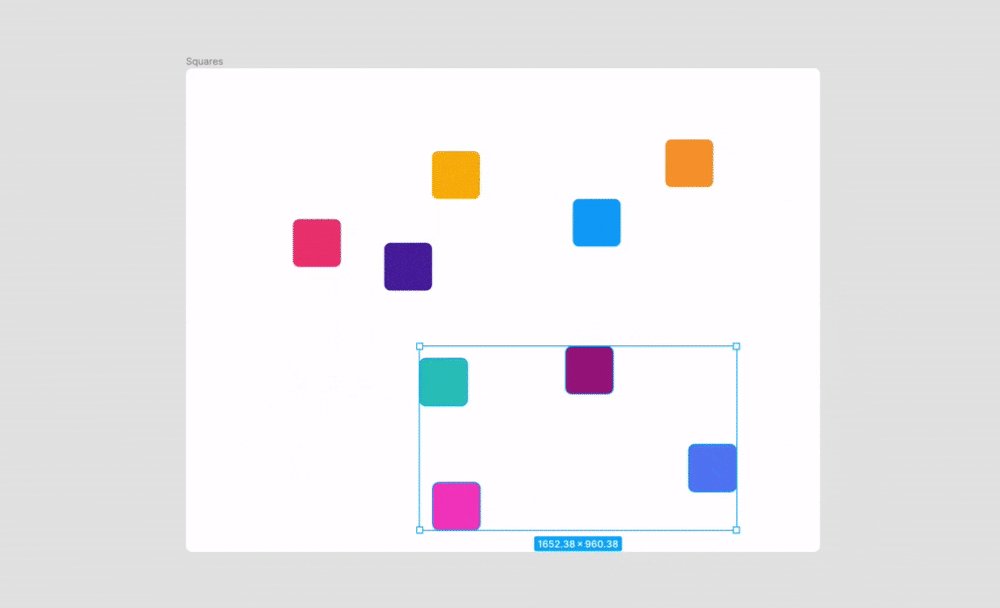
9.空格键各种炫酷操作

选择多个元素时,可以使用光标拉出一个区域。这时,按住空格键拖动您选择的区域。移动光标时,可以移动并选择大量元素。 。

另外,拉出图形后,按住空格键可移动元素。

另外,您还可以在拖动元素时按住空格键,以防止元素自动嵌套在框架中或自动布局!
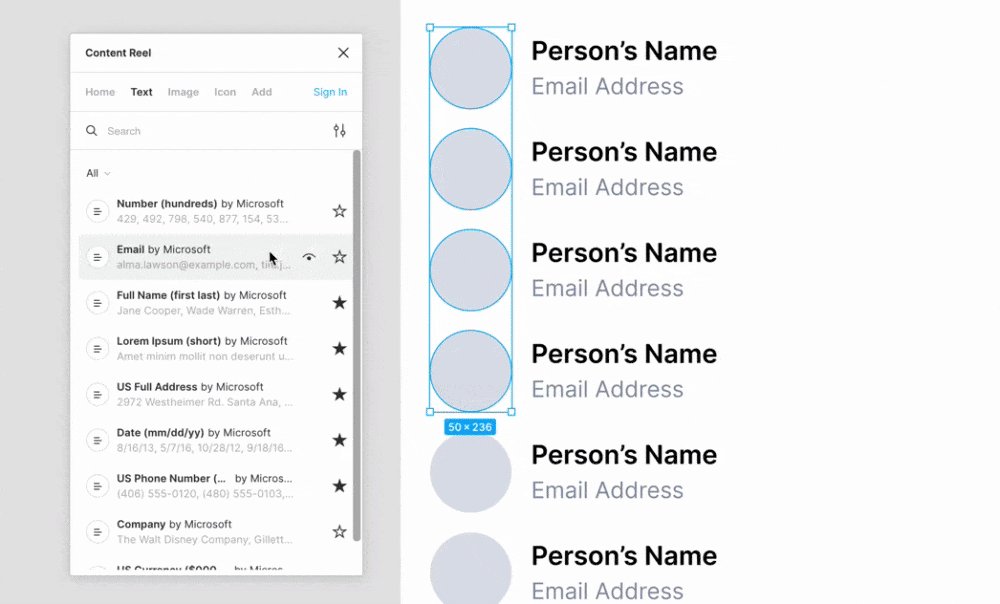
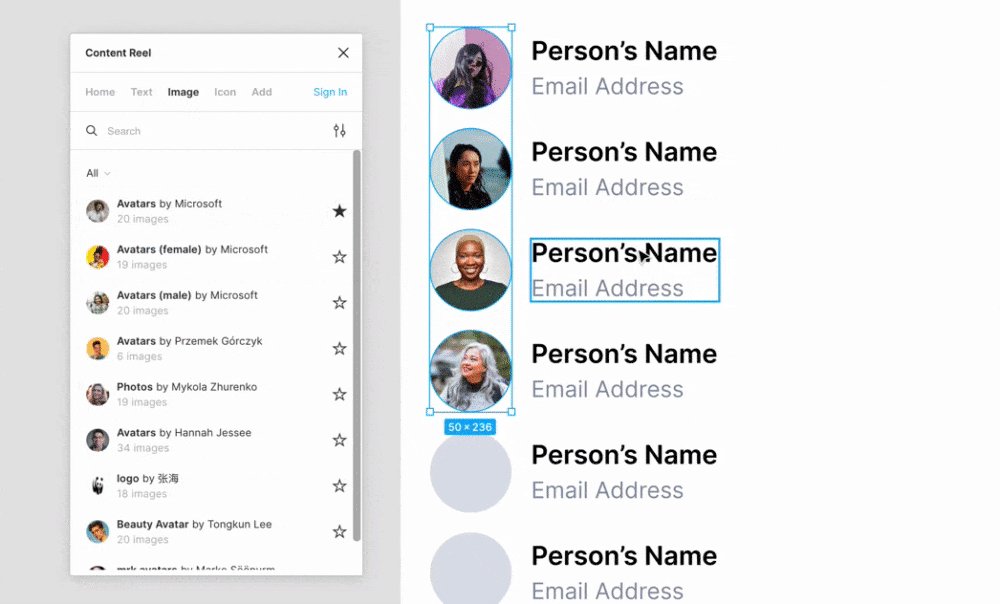
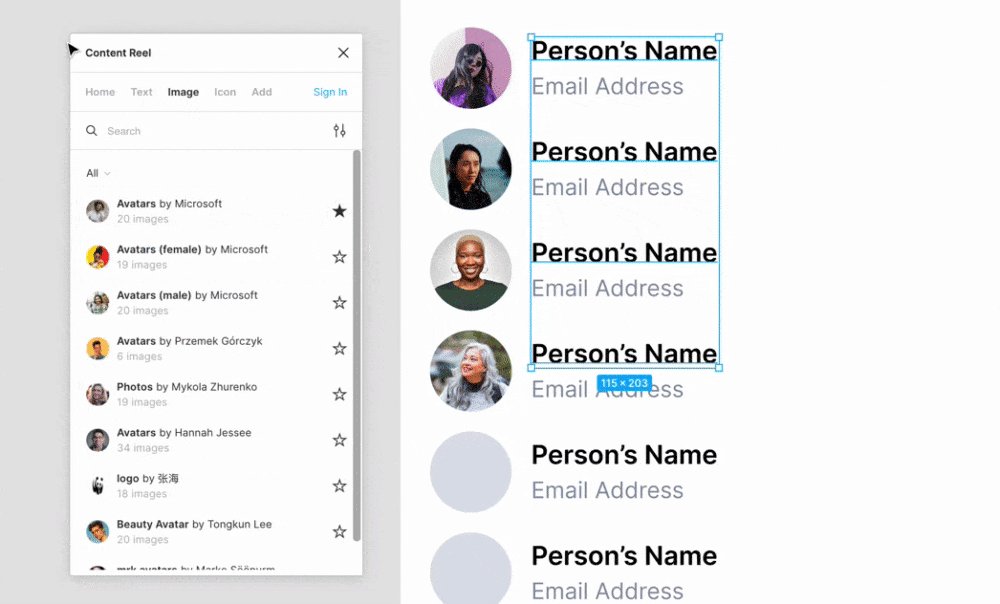
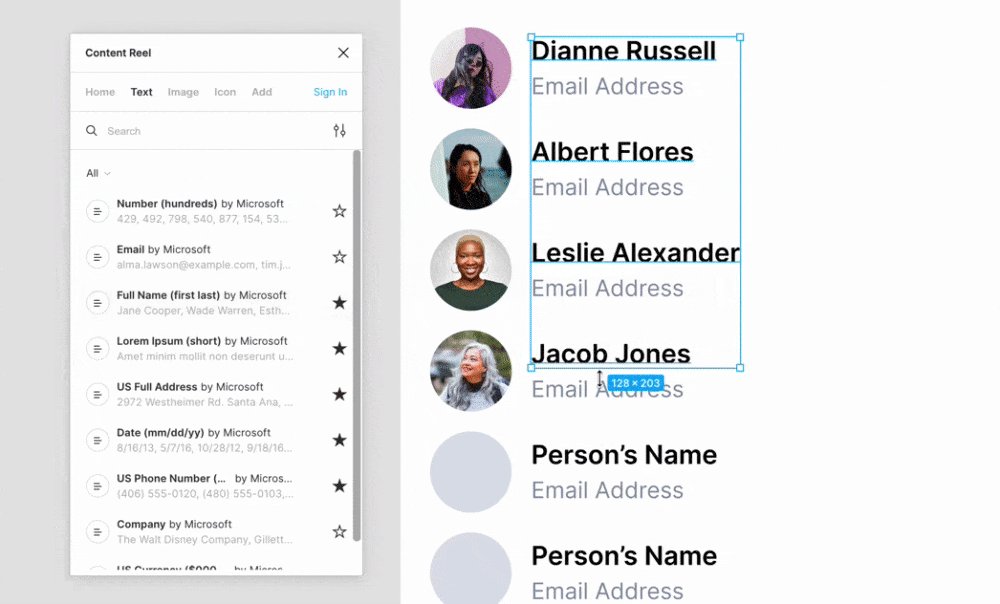
10.卷轴+

Reel+是两个必备的插件。我们在之前的文章中也介绍过它们。使用Reel可以快速帮助你生成各种占位符,而不是让你的UI界面中的每个用户都是“匿名”的,当然它可以生成多种类型的占位符:姓名、头像、ID、文本段落等。免费的照片库插件,可以为您提供高质量的照片库。其图片免费可用于商业用途。
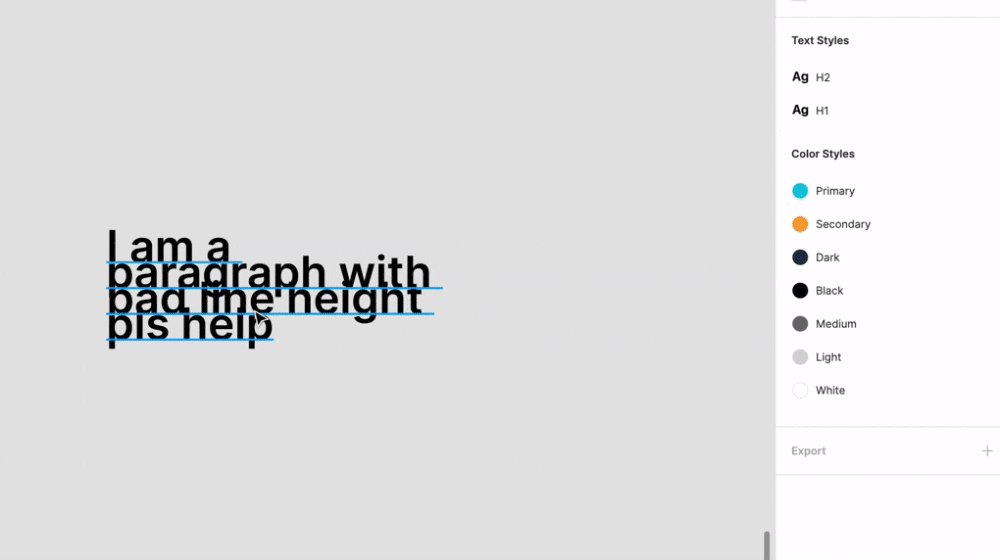
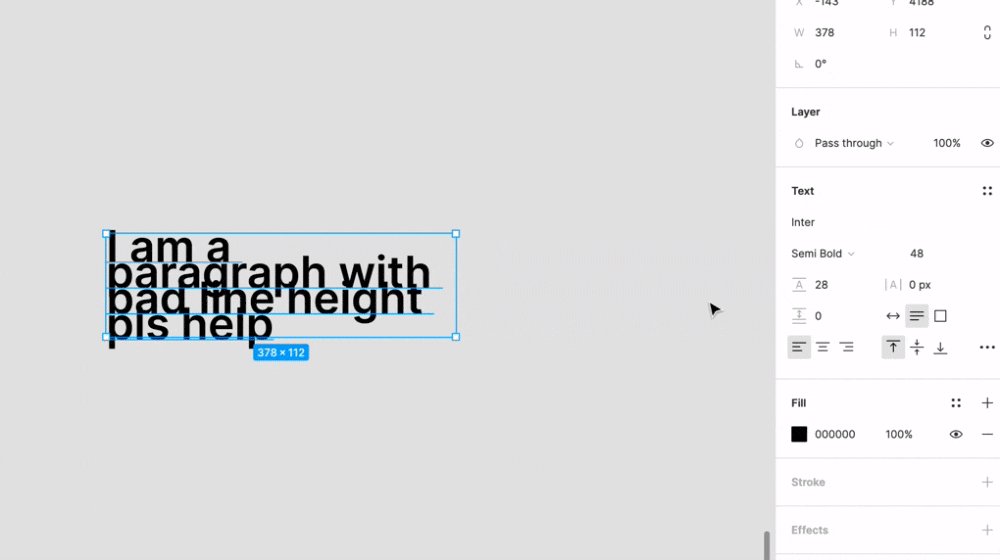
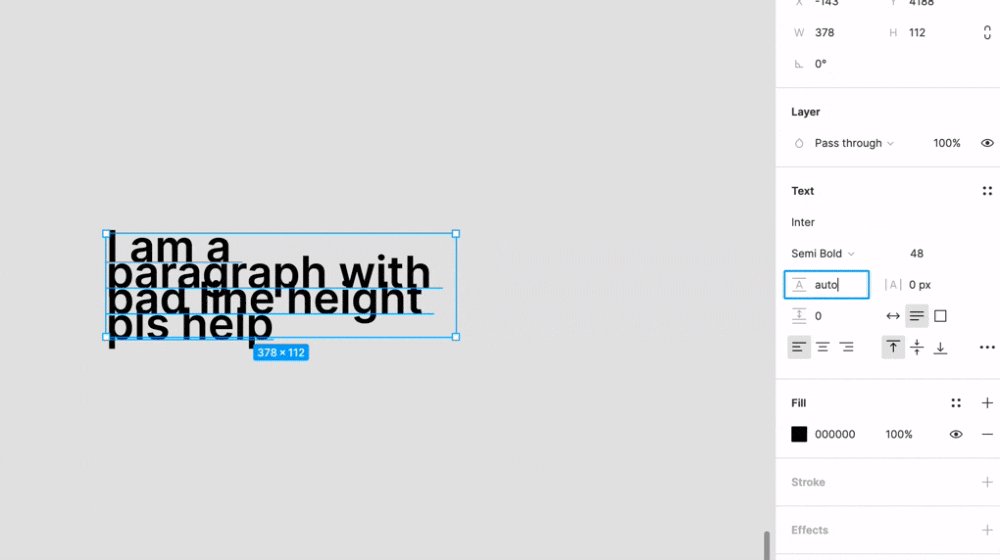
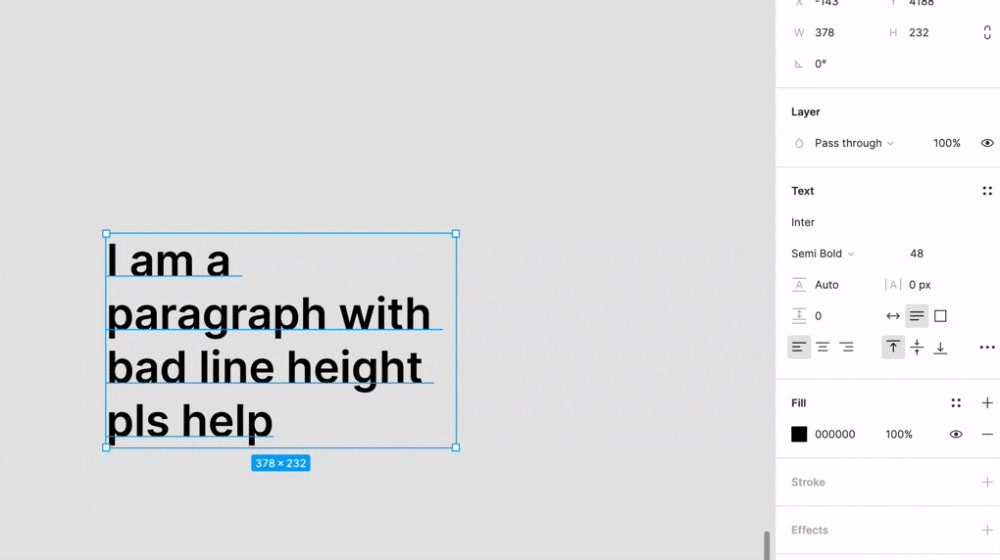
11.超级好用的自动行高

如果你的文字行高看起来不均匀,并且暂时不打算设置专门的行高参数,那么你只需要在行高中输入auto(自动)或者删除该参数并点击回车,即可将其设置为自动行高!
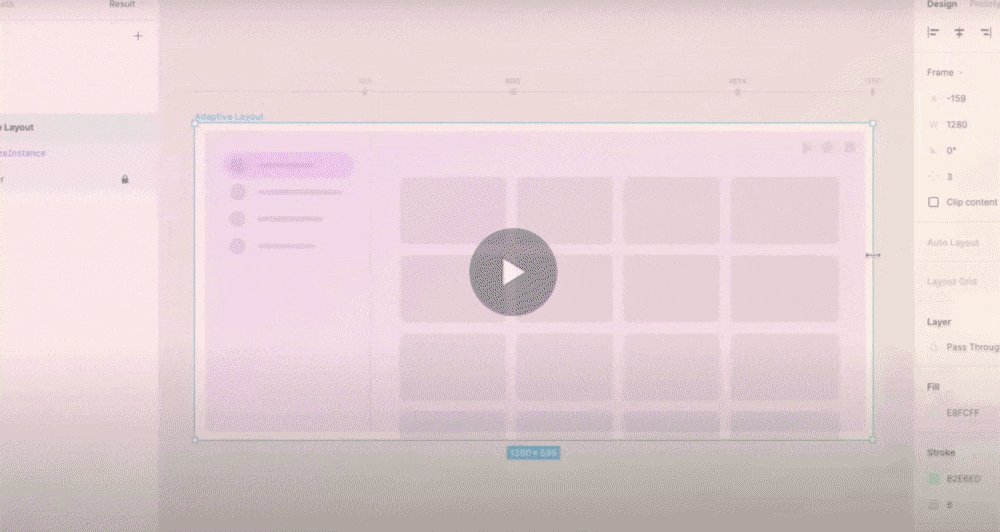
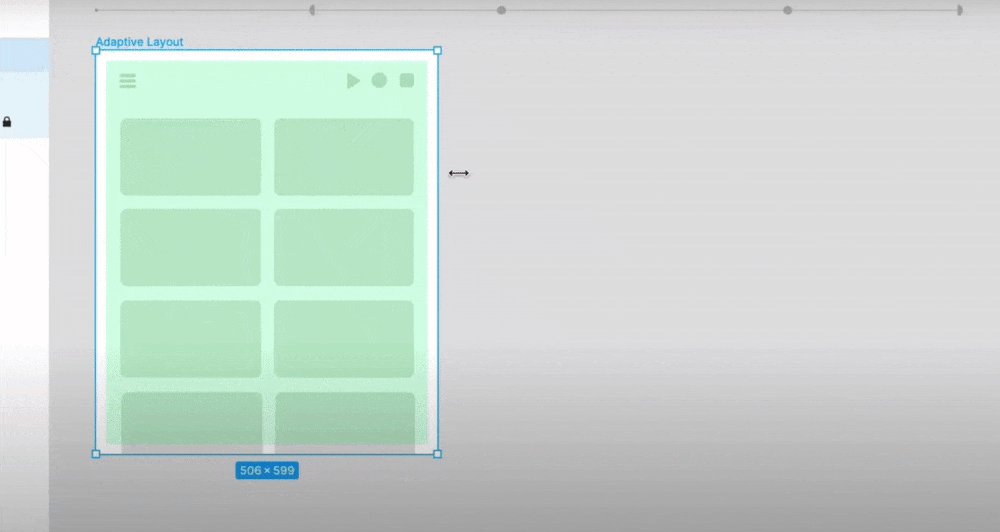
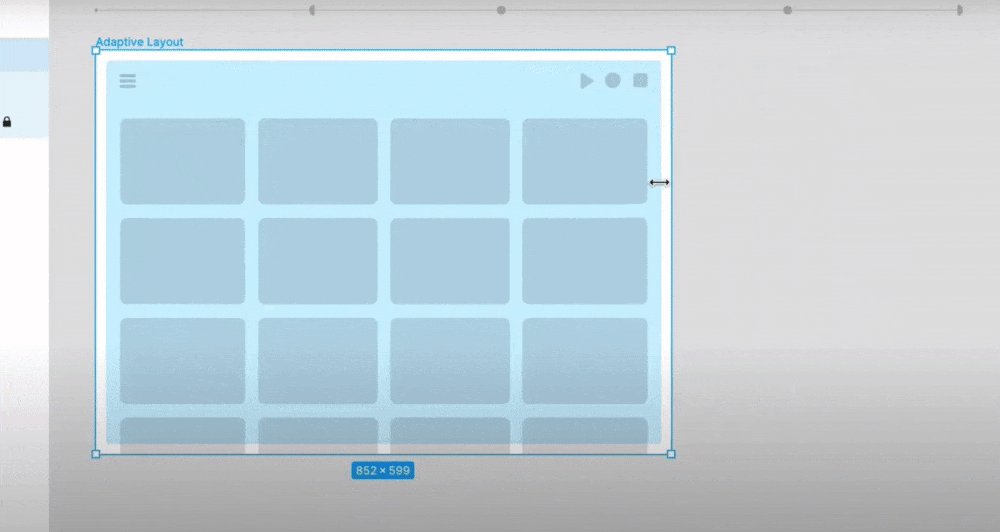
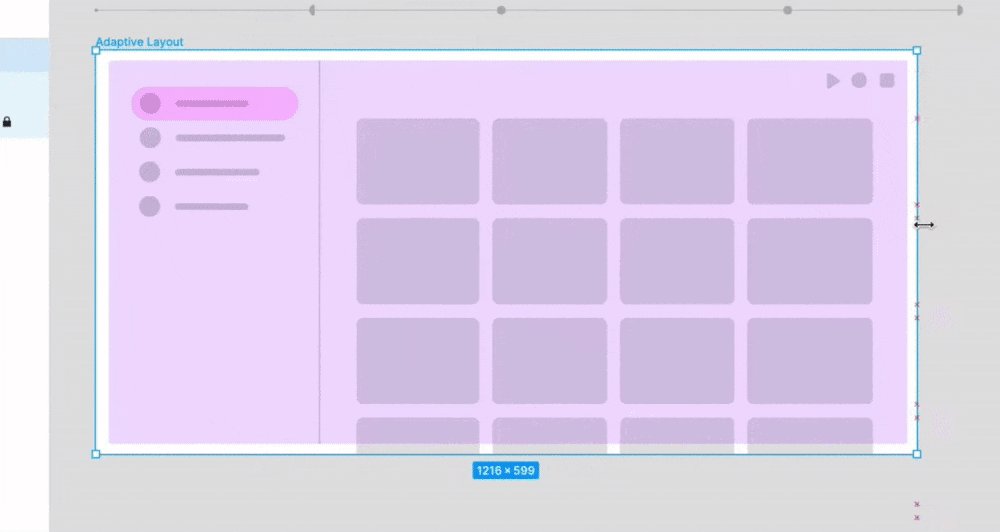
12.简单易用的断点控制

使用这个()插件,您可以像CSS一样控制设计文档中的样式和断点,轻松地将它们插入到自适应框架中,并在拖动边缘时使元素样式灵活自然。地面自适应。更多Figma实用插件安装请点击>
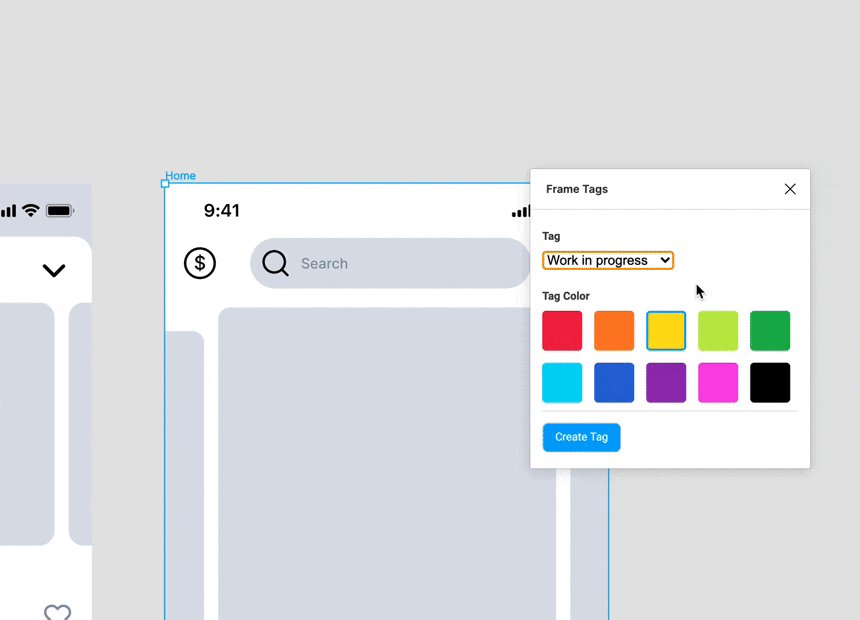
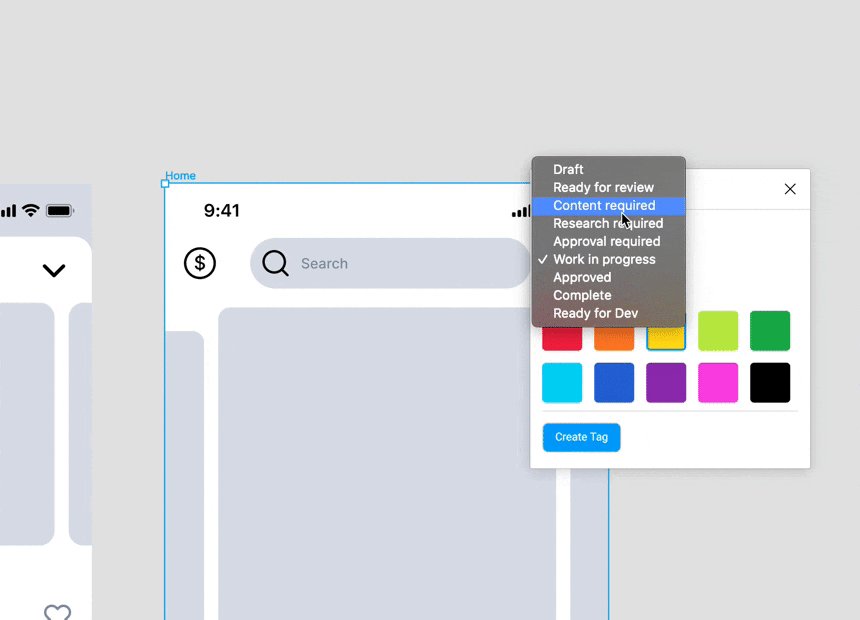
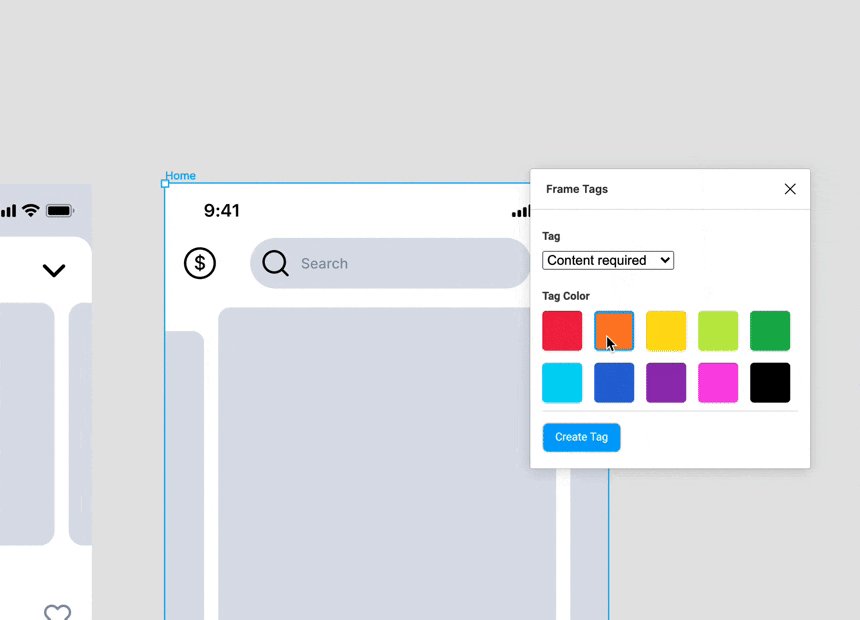
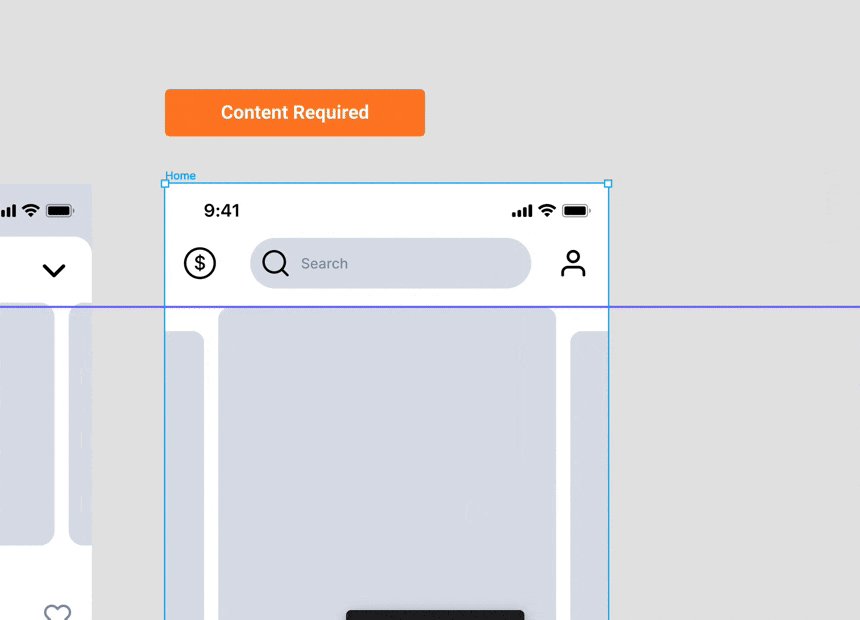
13.给框架添加状态标签

当您在 Figma 中与其他设计师合作设计客户或产品时,有时很难用语言表达不同的设计状态。这时候我们就可以使用Figma Tags插件来帮助你快速给界面元素添加状态,保证你不需要给别人做复杂的解释,而且这个插件本身就有非常完善的预设状态。
14、设计中“隐形”的方法

作为一名UI设计师,你通常都会有这种焦虑,就是你不想让别人看你设计。虽然学不会,但他就是觉得不舒服。想象一下,您旁边的同事正在盯着您的屏幕看您拍照。是不是不舒服?今天适合您的一个方法是,当您在 Figma 中进行设计时,在保持在线协作的同时,其他人可以实时看到您的设计流程和状态。如果你想“隐形”,只要断开Wifi即可。有人可能会问,断网后还可以吗?可以做到,只要在关闭文档之前确保已连接到互联网,就不会丢失设计进度。另外,你还可以将文档保存为离线离线格式(.fig),因为 Figma 一般不会保存本地副本。
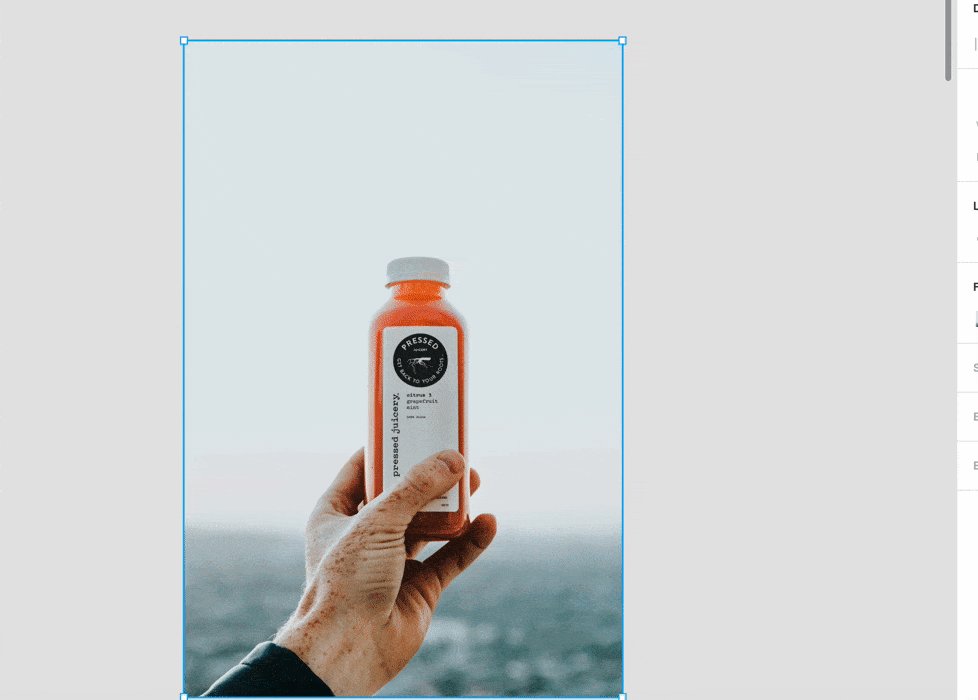
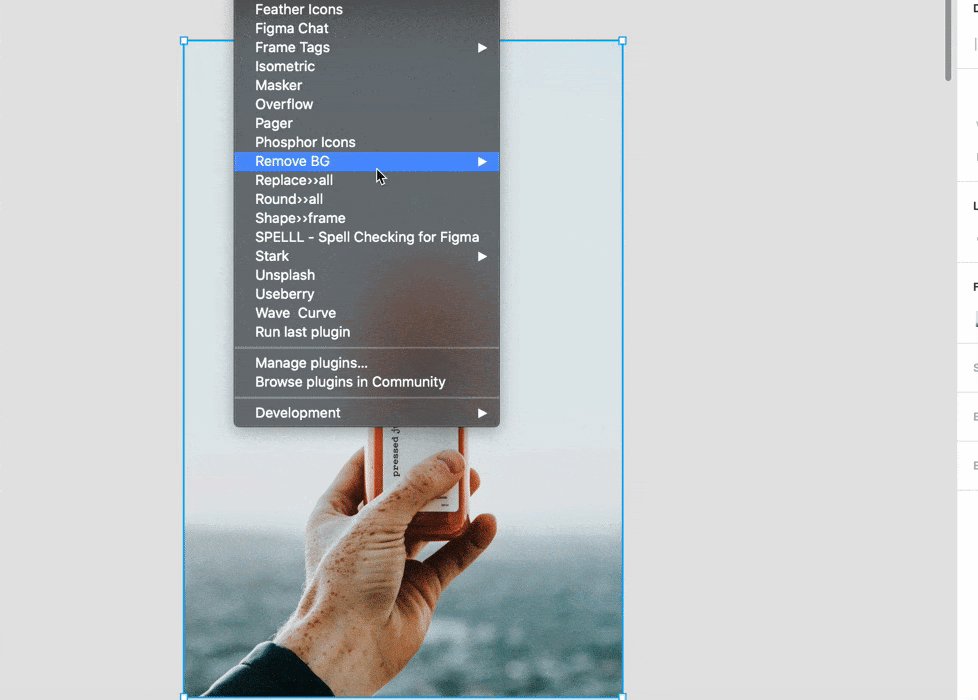
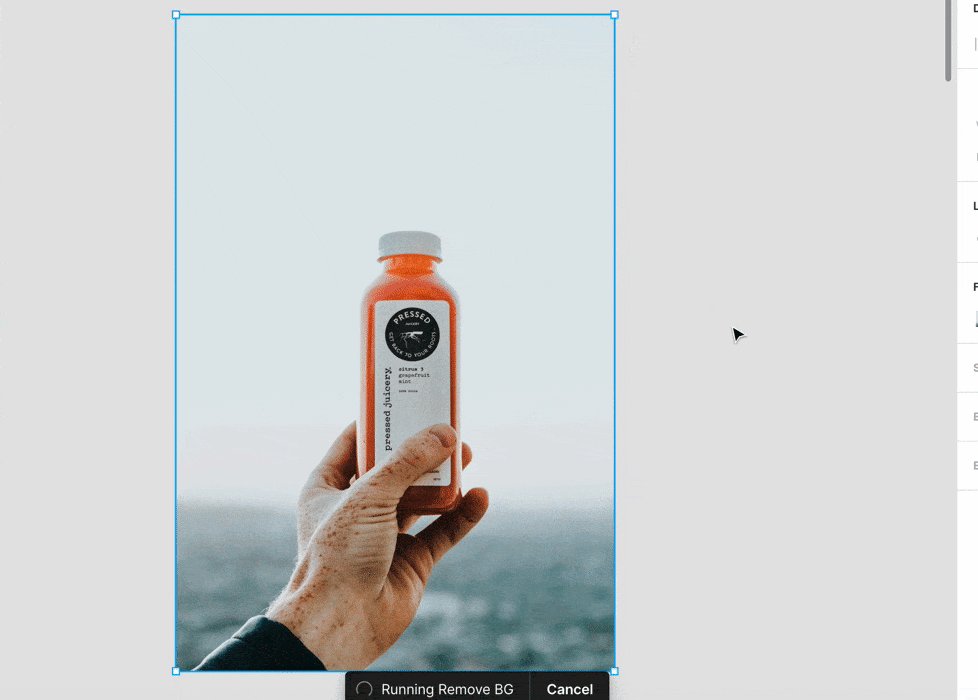
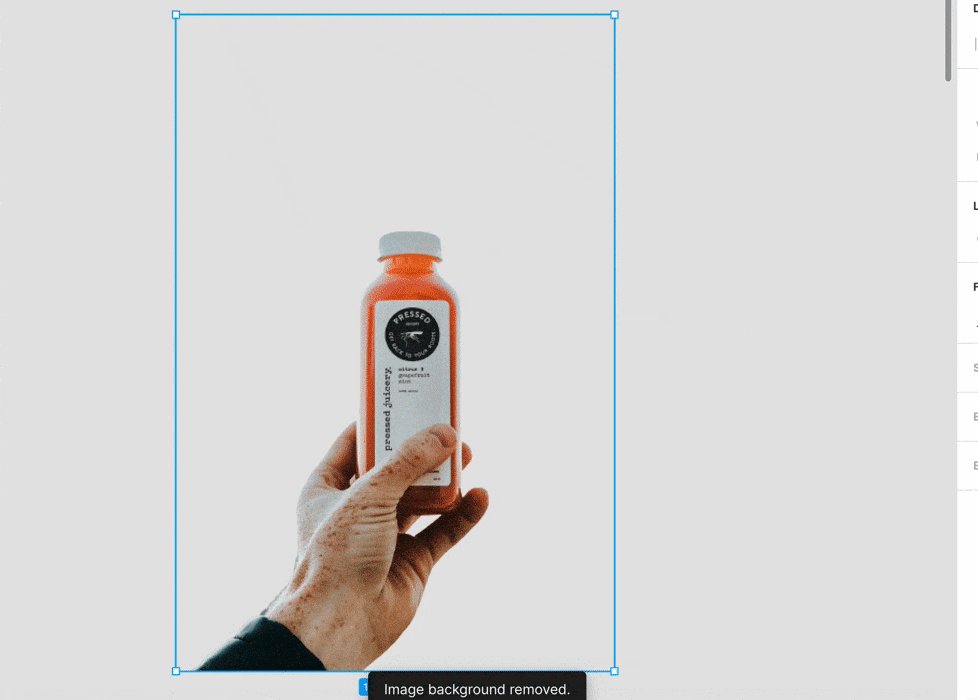
15.一键删除背景

比较强大的插件,一键去除背景。使用XD和亮亮时,我基本上都是将图像拖入PS中,然后使用钢笔或魔棒工具删除背景。相当麻烦。现在我发现用figma就可以做到。使用这个()插件可以帮你一键解决问题。当然,能不能拉头发还不得而知。这个问题可以留给大家研究!更多Figma实用插件安装请点击 >
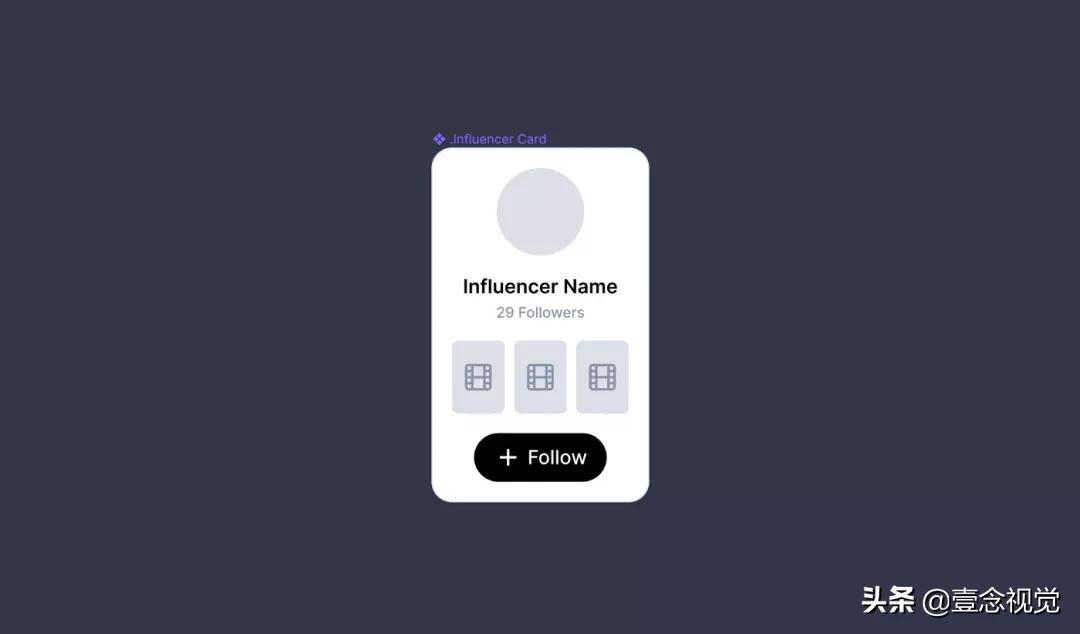
16. 创建私有样式和组件

为了防止 Figma 直接覆盖您创建的样式和组件,您可以在命名时添加一些前缀标识符,以使这些样式私有。
您可以通过添加“.”等符号来完成此操作。组件名称前加“_”,例如“Name”。发布过程中,系统会跳过这些样式和组件,将其显示在“”面板和“库”中,将这些样式和文件标记为“到此文件”,即为本文档专用的样式和组件。
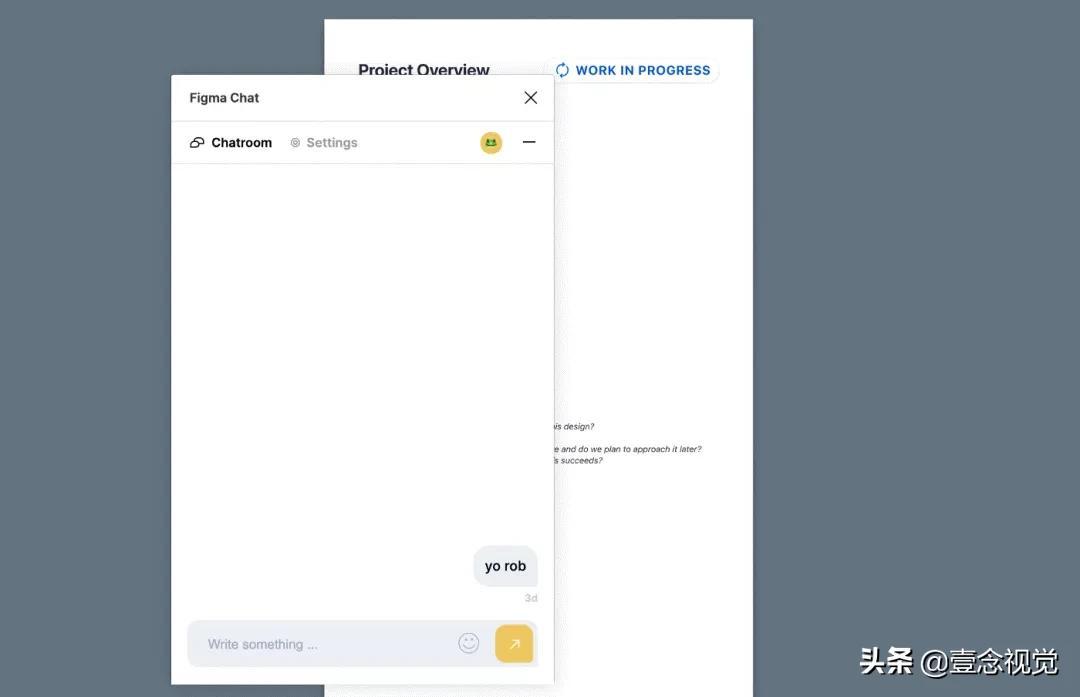
17. 在 Figma 中聊天

虽然有时你会更习惯使用其他实时通讯工具(例如微信和钉钉)sketch取色快捷键,但你的信息可能会被其他人的信息埋没。这时,你不妨使用 Figma Chat() 插件,直接在 Figma 中实现与你的合作设计师或产品进行一对一的交流。更多Figma实用插件安装请点击 >
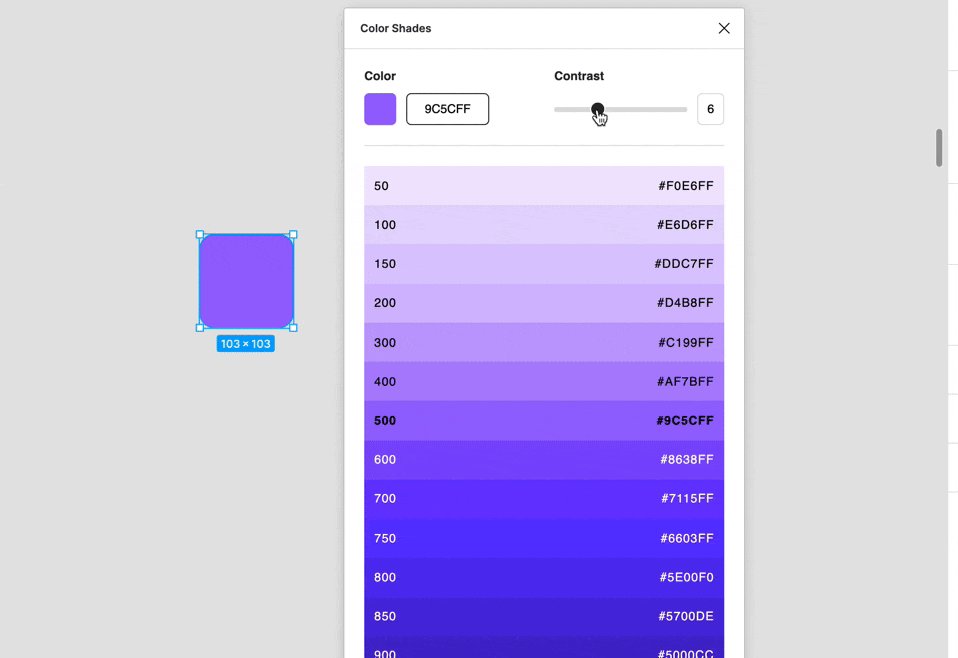
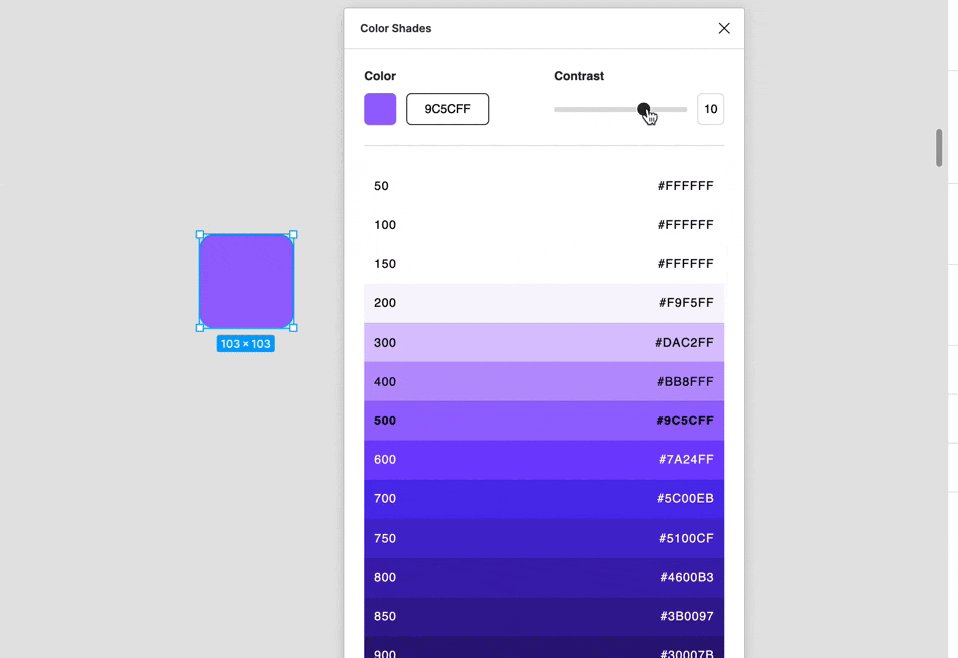
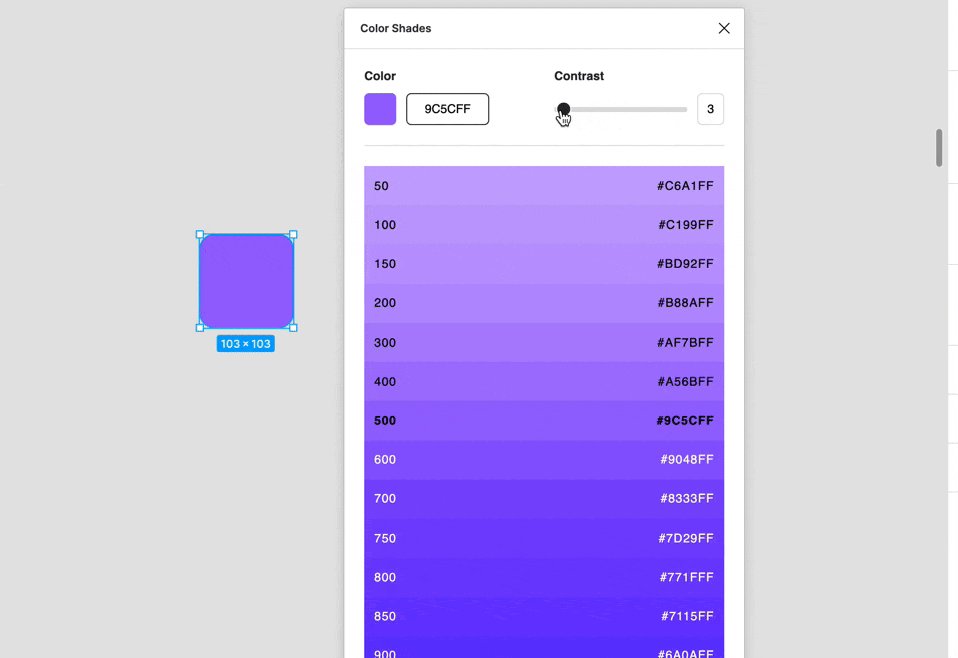
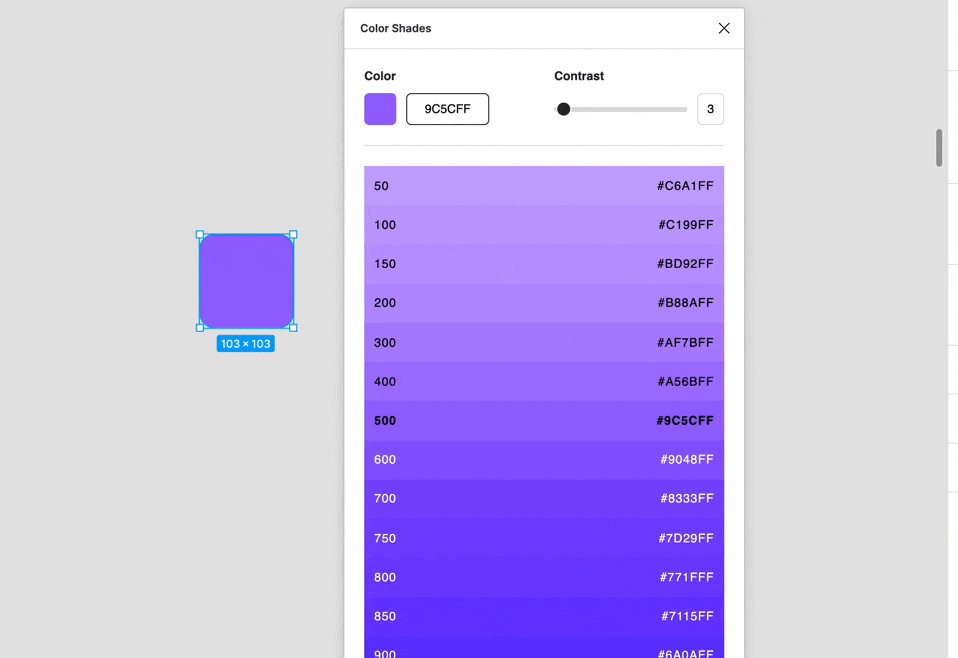
18、一键获取同色系的所有颜色

这也是同样的道理。梁亮在之前的figma插件安装中介绍过。他可以帮助我们得到相同的配色方案,而不必在色盘上一一绘制颜色,并且绘制不准确。
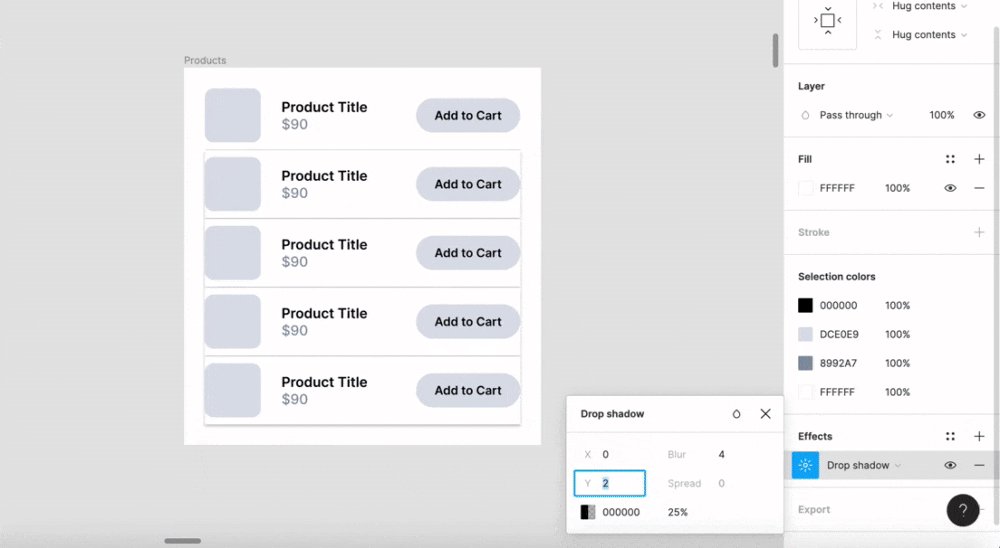
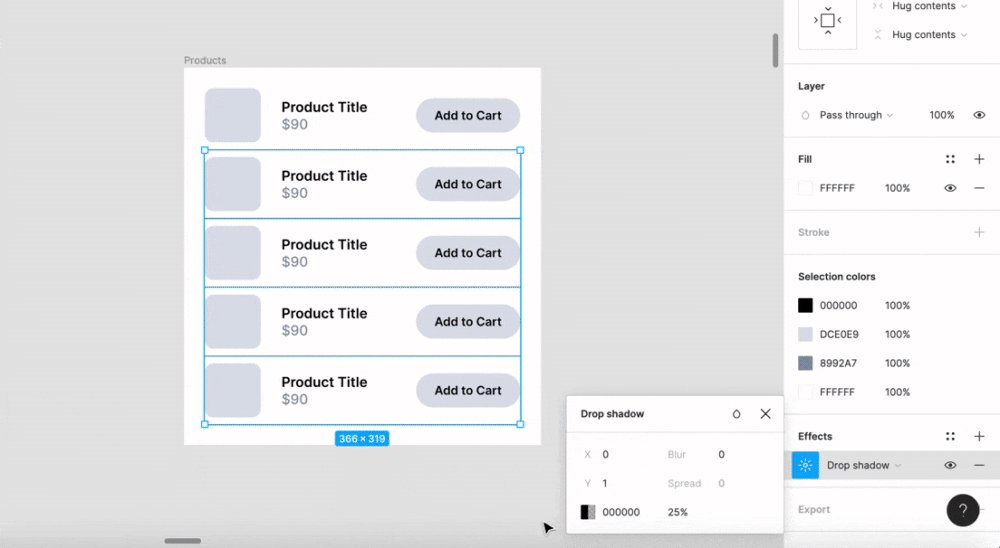
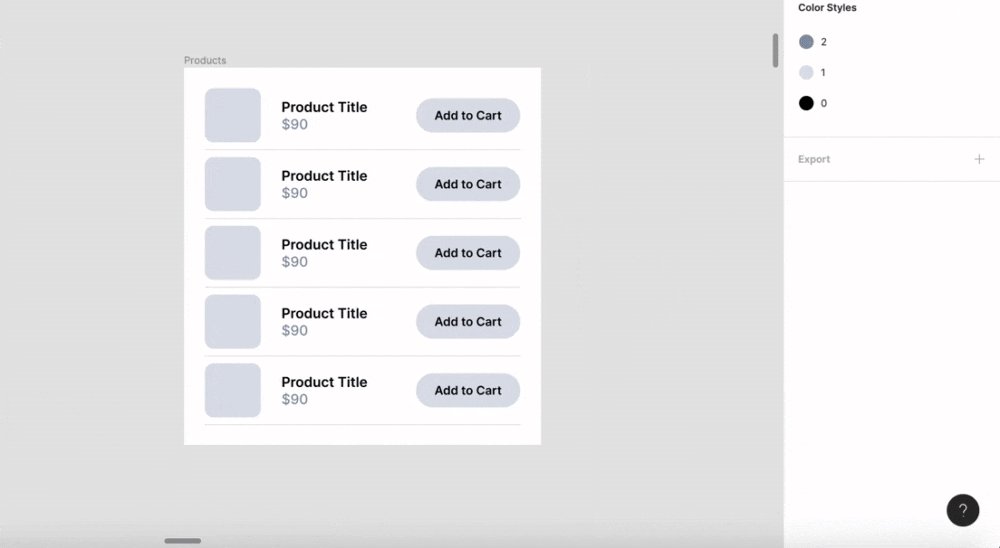
19.给组件添加边框投影

用过这个软件的人可能都知道,Figma 中似乎无法给某个元素的特定一侧添加下划线。这时候我就用一个投影来实现这个效果,关闭模糊,然后按照下面的参数进行设置:
当然,你也可以调整参数,让笔画出现在另一面。如果想让效果更明显,可以让参数大于1。
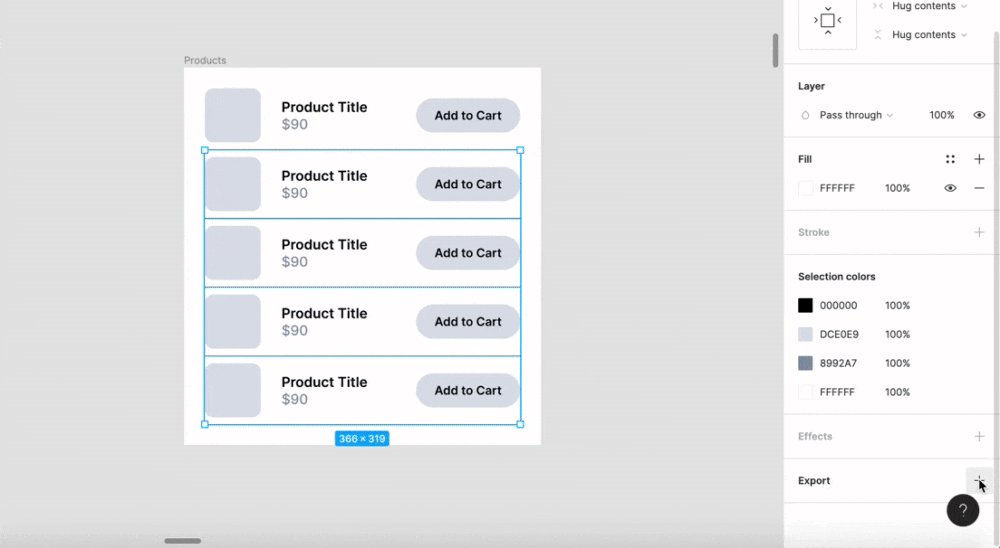
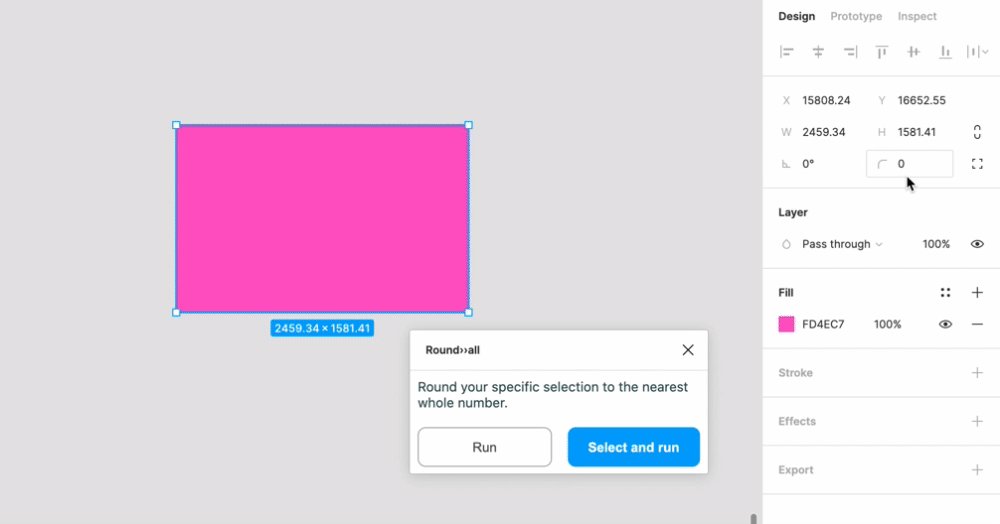
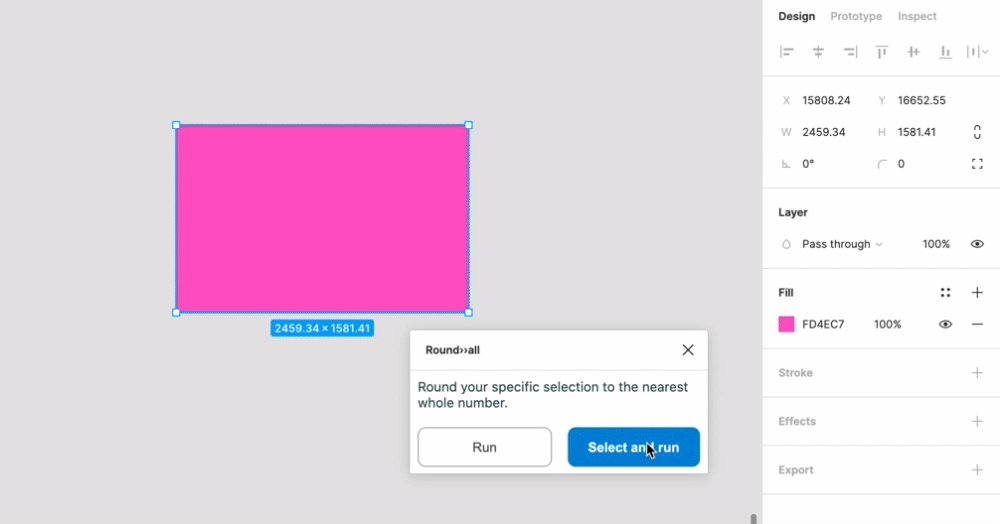
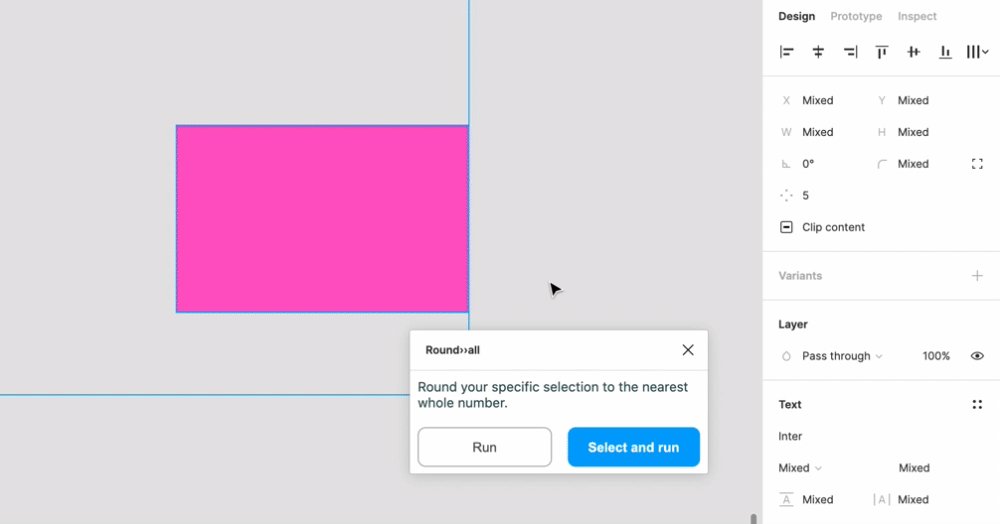
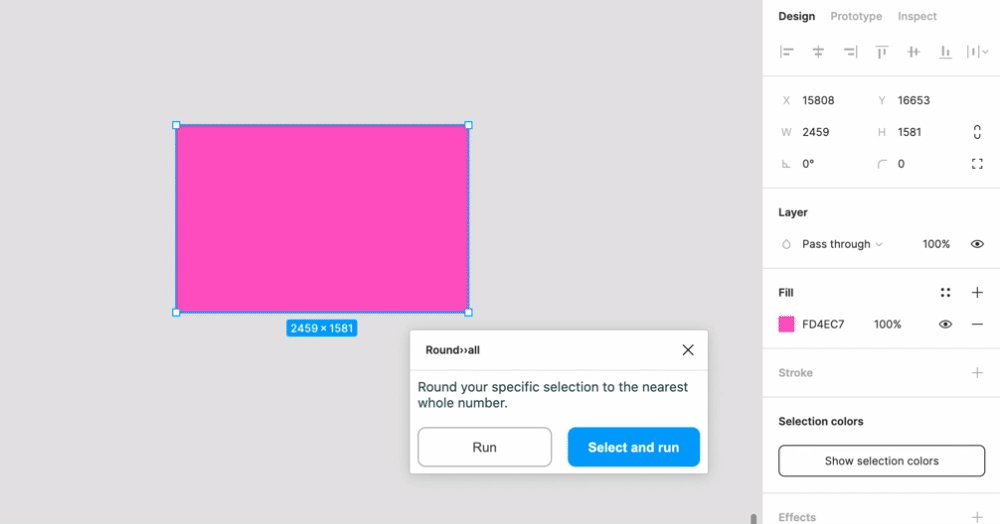
20. 四舍五入到最接近的整数

Round>>All()是最近才出现的插件。当你按比例缩放某些组件时(快捷键k),你最终会发现它的实际大小是小数而不是整数。这时,你需要做的是,只需使用“cmd/ctrl + A”选择所有画板,然后运行 Round >> All 插件对所有组件参数进行舍入,以确保像素完美。
复活节彩蛋
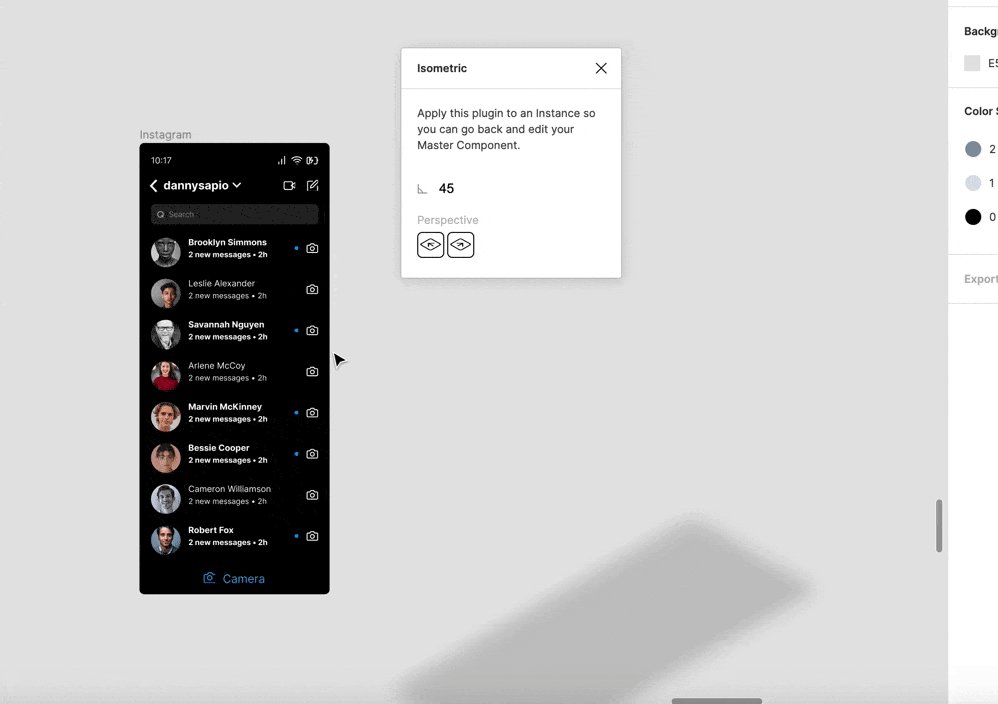
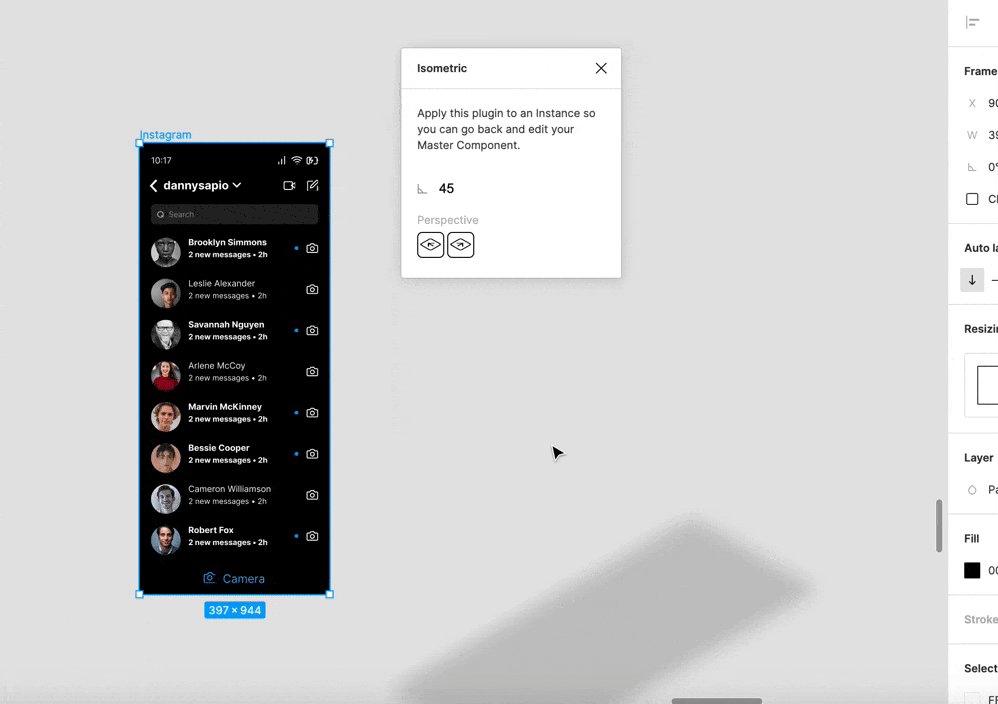
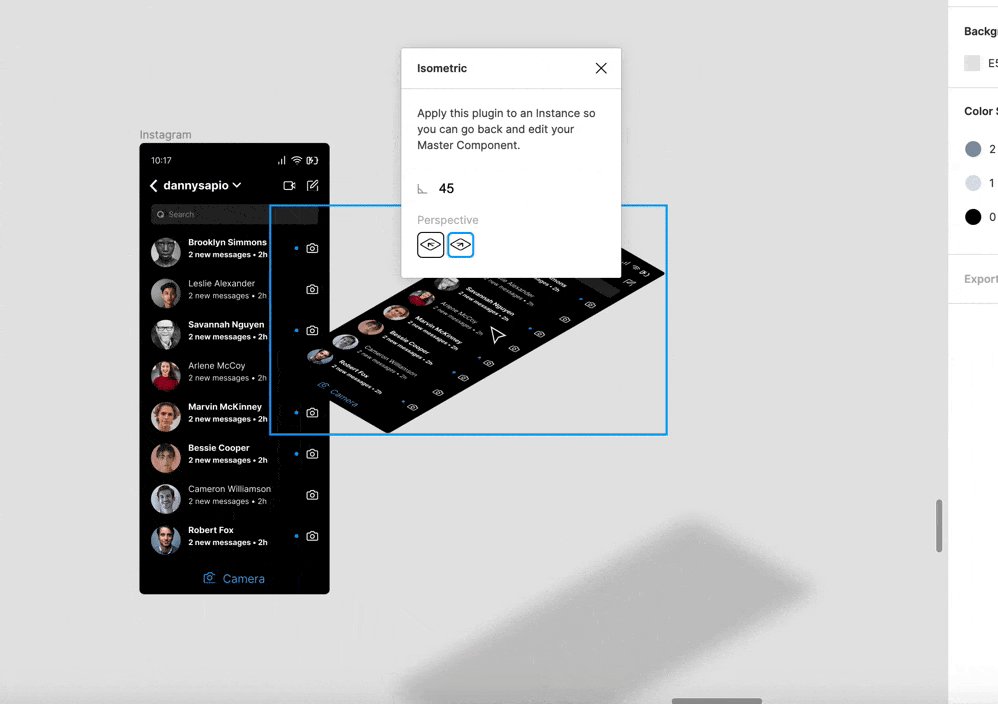
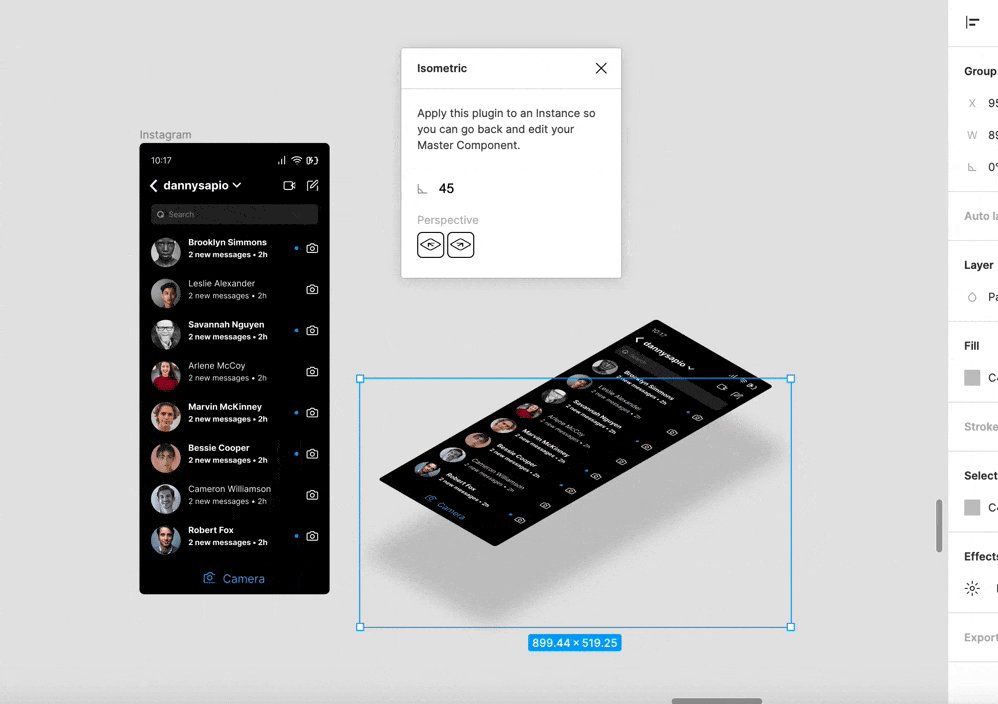
一键实现等距效果
亮亮哥一开始就准备了20个小窍门,最后发现这个很有用,就发给大家,最后加上去作为惊喜或者彩蛋!

如今在封装UI界面时,使用等距效果是一种非常流行的方式,但实际调整起来可能会非常费时费力。这时候如果使用()插件,简单设置一下参数sketch取色快捷键,就可以一键实现效果。 。更多Figma实用插件安装请点击>
UI进阶干货资料系列指南
VIP会员招募
UED设计教程
邀请专业UIUE交流群
UI入门级规格尺寸
史诗级 UI 规范
iOS设计尺寸规格
iOS 深色设计指南
设计指南
与iOS设计的差异
注册登陆页面设计指南
闪屏广告页面设计
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码