发布时间:2024-11-14
浏览次数:0
当中国还在为控制、协作和内存使用而担忧时,“Figma”的使用在国外已经悄然兴起。其无处不在的全场景设计让您不再需要考虑使用XD或基于网络的协作。对于设计,您只需要打开浏览器,就可以愉快地与您的团队成员一起处理同一个设计文档。
Figma是什么?
刚才说了,它是一个类似于wed或者XD的UI设计工具。


目前Figma在国外已经获得了大量的粉丝,比如知名的APP、微软等。虽然在国内的知名度还没有那么高,但 Figma 正在逐渐抢夺用户,比如最近火爆的阅文集团,其体验设计部门 YUX 已将海外项目全部迁移至Figma。

那么它到底拥有怎样的德行和能力,才能成为如此耀眼的新星呢?
Figma 为什么这么棒?
1. 互联网上最好的UI设计工具
由于生态原因,专业的UI设计工具似乎对大家都极其不友好。不管是像这样,根本不开发版本,还是像XD,即使有版本,也有各种崩溃和bug。总之,UI设计体验一直很糟糕。
此时,figma 带来了与 mac 相当甚至更好的体验。基于网络的基本特性,figma 非常容易适应所有平台。只要您的设备有浏览器并且连接到互联网,您就可以随时随地快乐地设计。
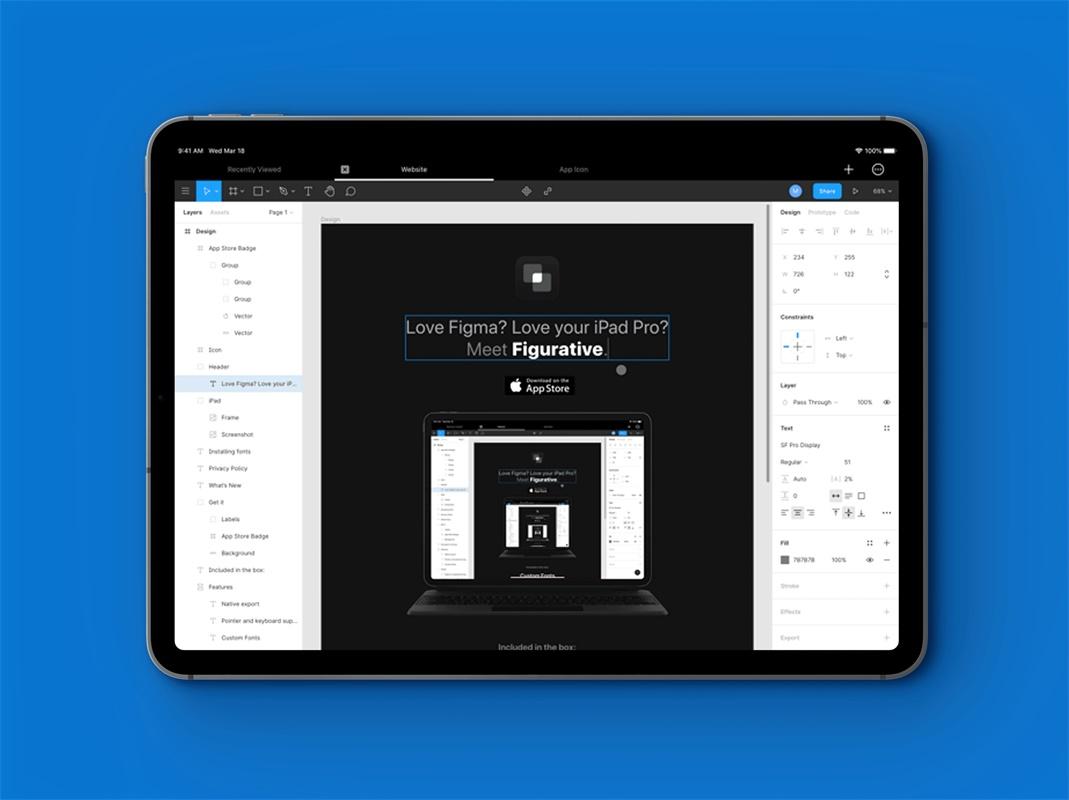
无论是 macOS、Linux,甚至是现在的 iPad!

2.丝滑无延迟
无论你是一个已经习惯使用PS进行设计的学生,还是正在使用PS的学生,我想你们都有被滞后支配的恐惧。当图层太多时,文件就大,页面变得复杂,甚至移动图层也会变得异常。毫不费力。

在使用Figma之前,我以为网上的软件肯定不比本地的好,后来发现我错了,脸都肿了。在这里的演示中,因为没有iOS版的figma版本,所以我使用了 MD。相反,文件大小大致相同。

Figma似乎并没有消耗多少本地资源,根本不存在那么严重的内存泄漏问题,所以当我打开同一个APP项目文件时,占用的内存(加上缓存)达到了恐怖的16G,而figma甚至还不到160M。
根据实际体验,Figma 似乎无论文件有多大都能够实现流畅的 60 帧渲染。
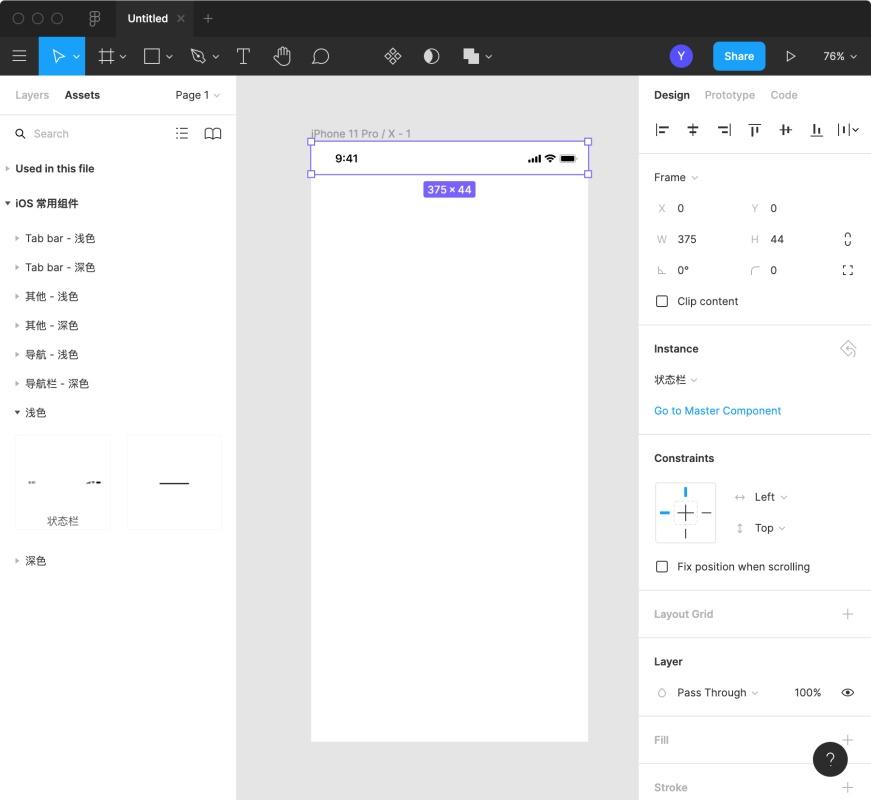
3.大杀手——全球组件
Figma 的组件相似,但又不同。
得益于在线协作模型,你可以在figma中创建一个特殊的文件来定义组件()或样式(Style),然后将这个文件发布到库()中,这样你的团队的所有成员都可以调用这些组件从 中的任何文件

只要修改其中一个组件的样式,就可以在使用该组件的团队中的所有文件中选择是否同时更新。
有的同学可能会问:啊,这不是一模一样吗?
不同的是Figma的组件库是同步的、实时的、由所有员工更新的。这意味着团队每个成员与组件库的交互更加快捷高效,并且组件库可以更新到所有成员、所有文件。不需要 10 个人和 10 个不同的组件版本。
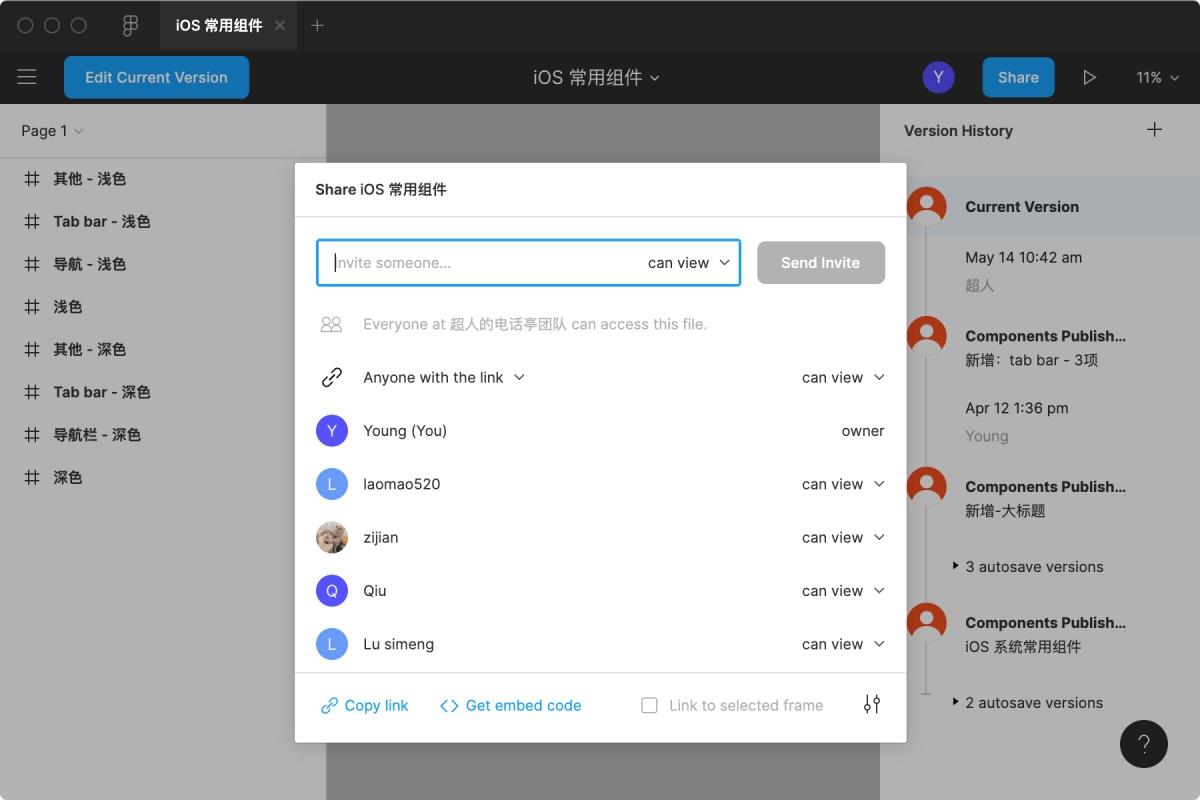
4、吸引团队用户的核心竞争力——团队协作
Figma的核心竞争力是团队合作。这也是Figma能够顶住赢者通吃的趋势,从自己手里抢到一块市场的关键。
它允许实时协作。多个设计师可以同时处理同一个设计文件。他们不再需要担心您进行更改并在进行第二次更改之前保存它们。它还允许您对哪些地方迫切需要修改以及哪些地方优先级更高进行评论和留言。低,或者如果你刚好下班不久,有地方可以记录,这个功能绝对是杀手锏。

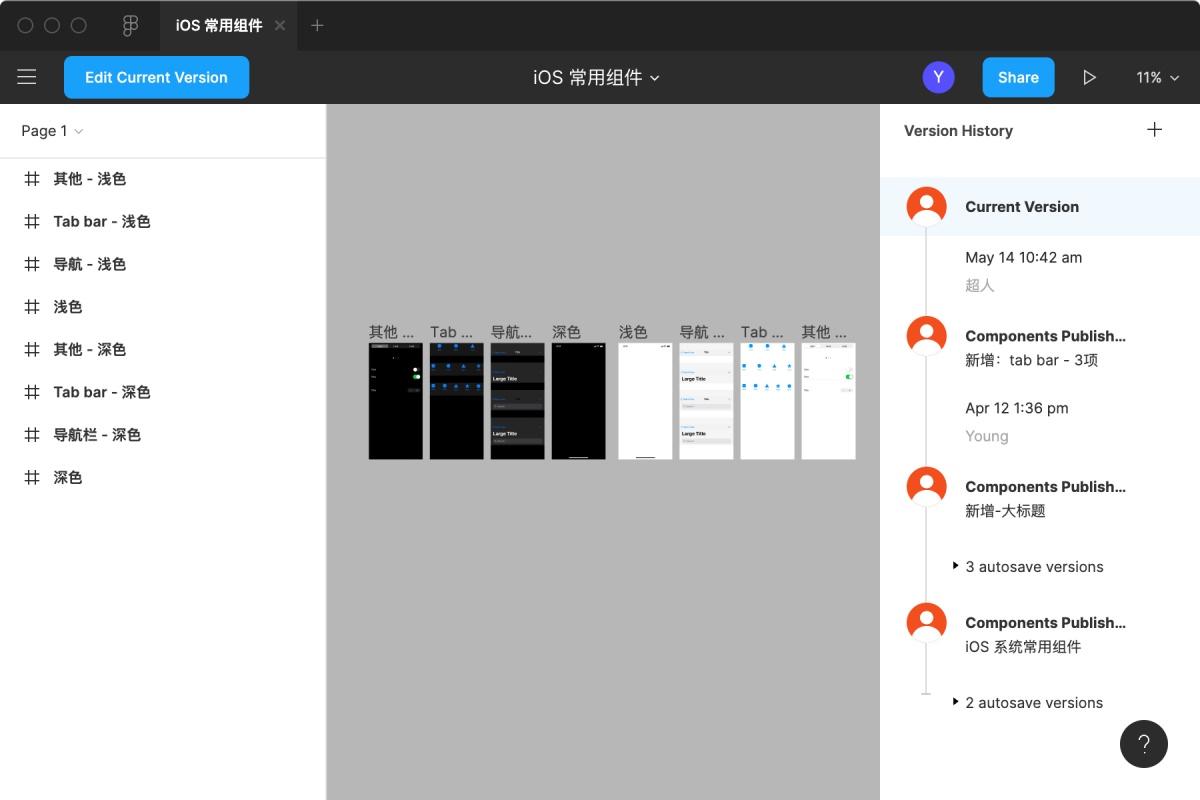
5.恢复历史版本
不知道你有没有经历过。对文件进行突然更改后sketch有windows版吗,您眼疾手快地按下 ⌘+S 和 ⌘+Q,然后在完成工作后拿起之前的版本。虽然这是小概率事件,但一旦发生,就只能泪流满面地修改了。
Figma 在这一点上做得非常好sketch有windows版吗,并且拥有良好的版本管理体验。

每个成员在 Figma 中所做的每一次修改都会自动生成对应的历史版本。即使有些会员误修改或删除了某些内容,仍有机会一键保存。
FIgma 当前的一些问题
但 Figma 目前存在一些可能让新人“望而却步”的问题:
1. 没有中文
我觉得作为一名设计师,认识几个英文单词并不难。新手只要使用软件几天,边用边查字典,Figma 的单词量就不是问题了。
2.整个过程需要网络连接
这也是Figma在线工具的特点决定的。在没有网络的特殊情况下,可以先用它来完成工作,然后将文件导入figma。几乎所有图层、蒙版、图片和矢量都可以保留。
3.网络不是特别稳定
由于figma服务器在海外,直接连接国内网络不稳定。如果想要快速稳定的网络接入,对于大部分时间都在墙上向外张望的设计师来说,找一个梯子并不是什么难事。
4.插件及资源生态不够完善
相比之下,Figma 显然还属于初级,所以插件生态系统还显得单薄,也不是特别完整。不过Figma本身的功能已经非常齐全和强大了,日常工作基本可以满足。
这些问题有的只要努力就根本不是问题,有的很容易解决,有的则需要时间的积累,但这并不妨碍现在的 Figma 在一定程度上成为一个可以被替代的软件。
/XD/Figma 如何选择

1. 用户
如果使用的话,那么目前可以用来进行UI设计的软件就只有XD和Figma这两个了。
XD将于今年10月开始收费。当然,它并不是功能齐全,但“保存到本地”功能确实需要收费,否则只能存储在只有2G容量的云端,体验比Figma差。
所以10月之前你还可以用XD,但是10月之后,如果你不想花钱,就只有Figma了。如果你想熟悉它,最好尽快进行。
2.Mac用户
依然是国内UI设计工具之王。如果你个人使用,没有团队协作的需求,我还是推荐它。但一旦涉及两个或(特别是)两人以上的中小型团队,Figma独特的团队协作优势就会展现得淋漓尽致。
另一种情况是,你想找工作,需要组织或重新设计项目,那么在 Figma 中完成会是更好的选择。带上iPad就可以让面试官看到项目源文件,随时给你加分。
当然,前提是你最好能翻墙。
结束
之前看到一篇文章说,设计长期以来就像一座封闭的岛屿,受限于专业设计工具的本地存储形式。不仅设计师与上下游对接困难,内部沟通效率也不容乐观。我们将视觉草稿交给客户,开发人员标记和剪切图纸,将源文件交给设计师同事。设计任务的输出变得非常繁琐和琐碎。
现在,Figma 将这些岛屿连接在一起。开发人员可以直接查看对象属性甚至代码,设计人员可以查看调用组件库、规范、原型和视觉草稿。所有这些只需要一个共享链接。

所以当我说 Figma 是面向未来的设计工具时,一点也不夸张。
最后,如果你想尝试Figma,有/XD基础知识的同学只需要花一天时间熟悉Figma的操作和快捷键,就可以无缝切换。几乎没有学习成本。或者如果你实在不想自己探索,也可以按照我在Tiger Class中录制的Figma教程进行操作。过一关就可以学会,而且并不难。
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码