发布时间:2024-12-03
浏览次数:0
前言:写代码写累了,所以整理了一份年前做的文档,分享给大家~(阅读时间:10分钟)
我不会详细介绍字体在设计中的重要性。本文主要讲的是如何在设计系统中构建和维护一个“完美”的字体系统。
这个字体系统的定义很大程度上参考了Ant的定义过程和设计结果。在此表达我诚挚的谢意~
我们先简单看一下设计说明:

该字体系统使用 Ant 的字体大小、行高、字体比例和字体粗细,然后重新选择颜色。
众所周知,在国内想要复用字体样式,就必须使用字体共享样式。为了保持字体系统的可用性,保持组件和设计的可用性,需要保证字体样式能够覆盖所有的使用场景,使得每一种使用的字体都能够与共享样式关联起来。
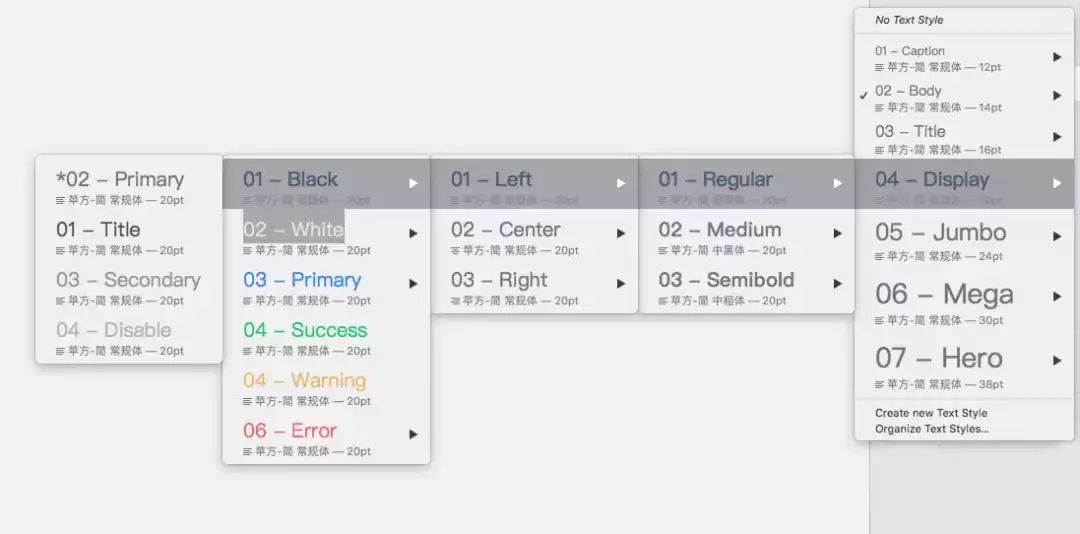
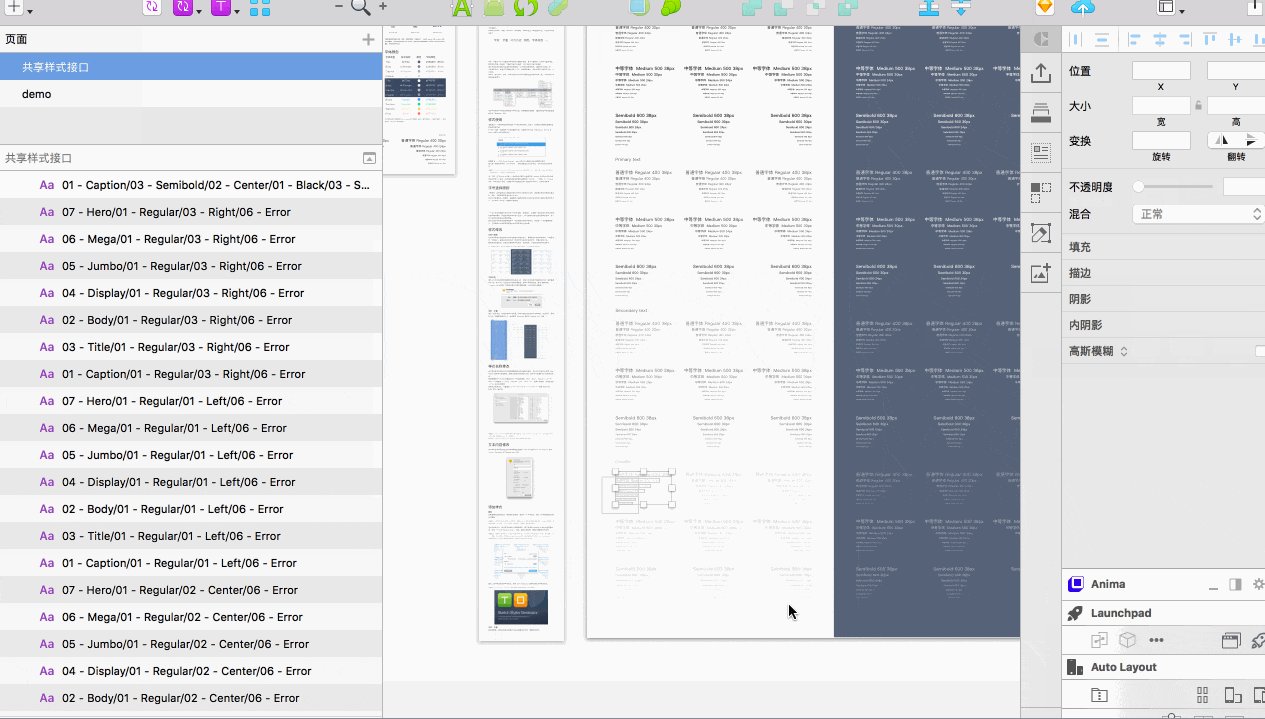
将所有字体可能使用的四个参数(字体大小、粗细、对齐方式、颜色)排列组合,将得到 7 * 3 * 3 * (2 * 4 +2 * 3 + 2) = 1008 种样式,如图如下图所示:

如何有效整理1008种风格并合理管理?答案接下来就为大家揭晓。风格命名
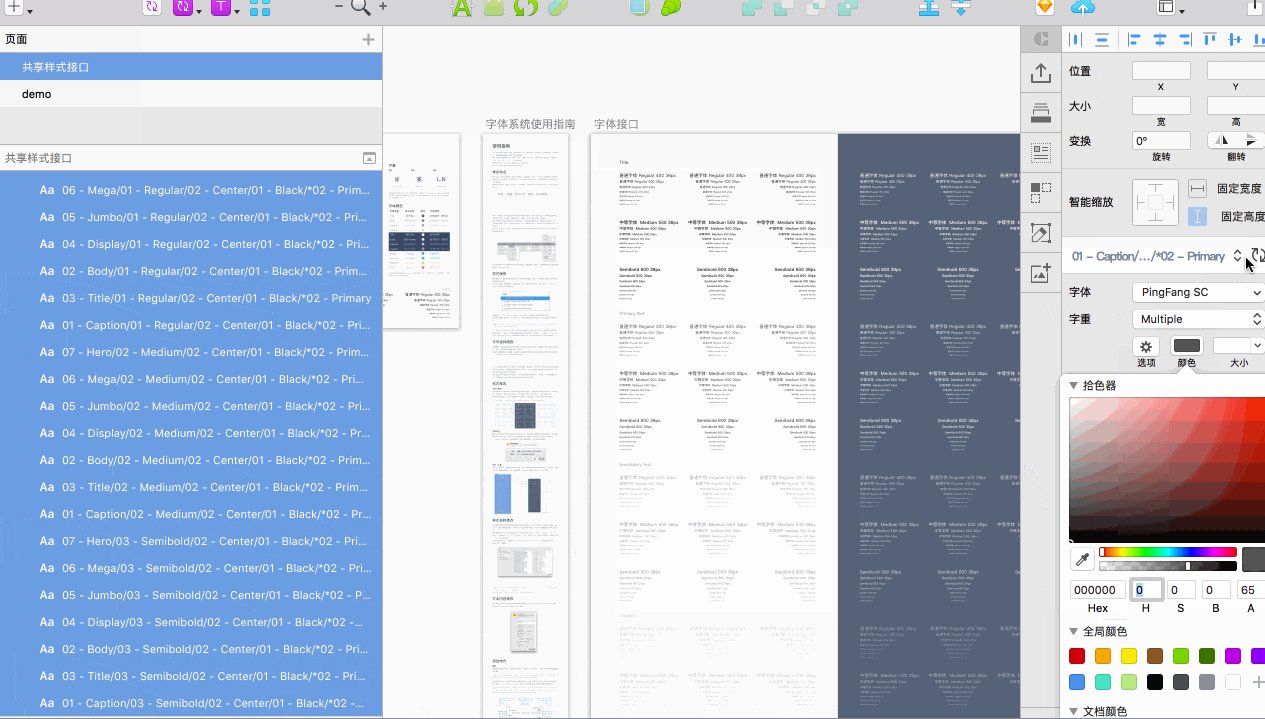
如果成千上万的字体样式没有组织和标准化,那么实施起来将是一场灾难。因此,有必要合理规范字体样式的命名sketch修改画板颜色,保证现有的1008个样式能够方便地使用,并具有良好的修改和扩展能力。
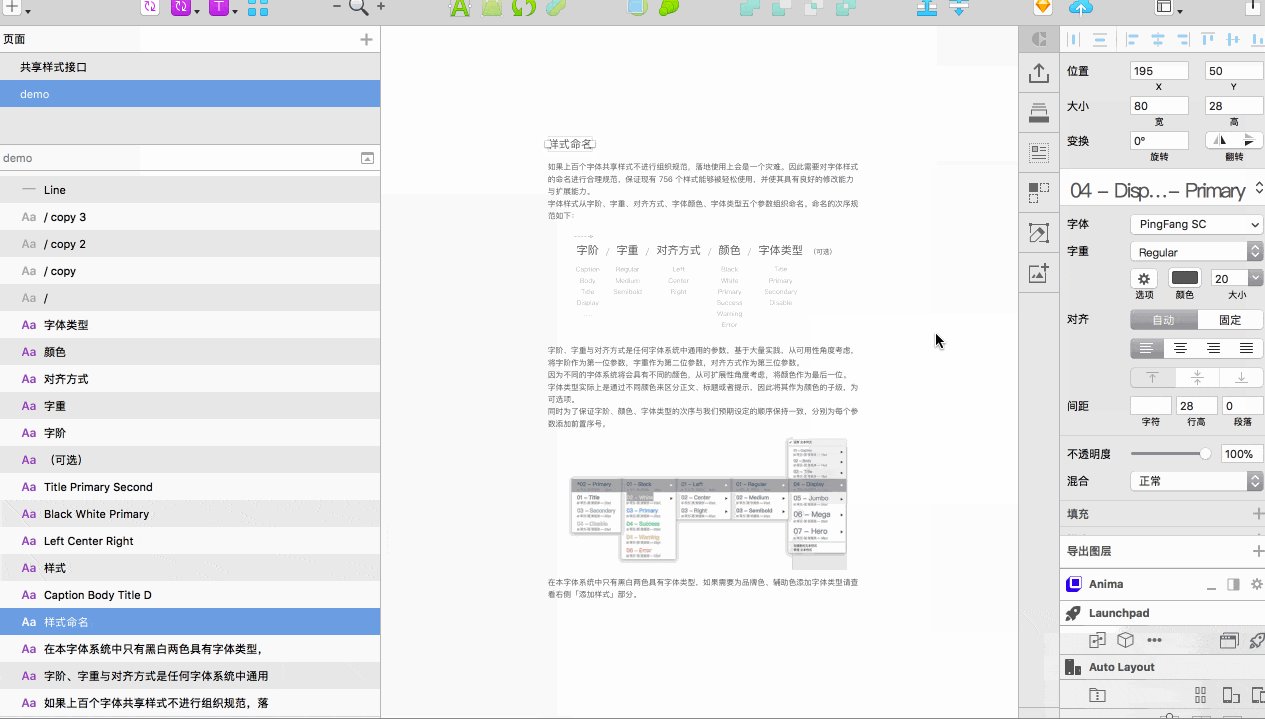
经过一番探索,我从字体比例、字体粗细、对齐方式、字体颜色、字体类型五个参数来组织字体样式的命名。命名顺序如下:

字体比例、字体粗细和对齐方式是任何字体系统中的常见参数。从可用性的角度来看,字体比例是第一个参数,字体粗细是第二个参数,对齐方式是第三个参数。
因为不同的字体系统会有不同的颜色,从可扩展性的角度来看,使用颜色作为最后一位数字。
字体类型实际上使用不同的颜色来区分文本、标题或提示,因此使其成为颜色的子项并且可选。
同时,为了保证字体比例、颜色、字体类型的顺序与我们期望设置的顺序一致,给每个参数添加前导序号。

风格运用
虽然通过5级规划有效保证了字体系统的组织性,但是5级的深度会让样式的选择变得非常不方便。
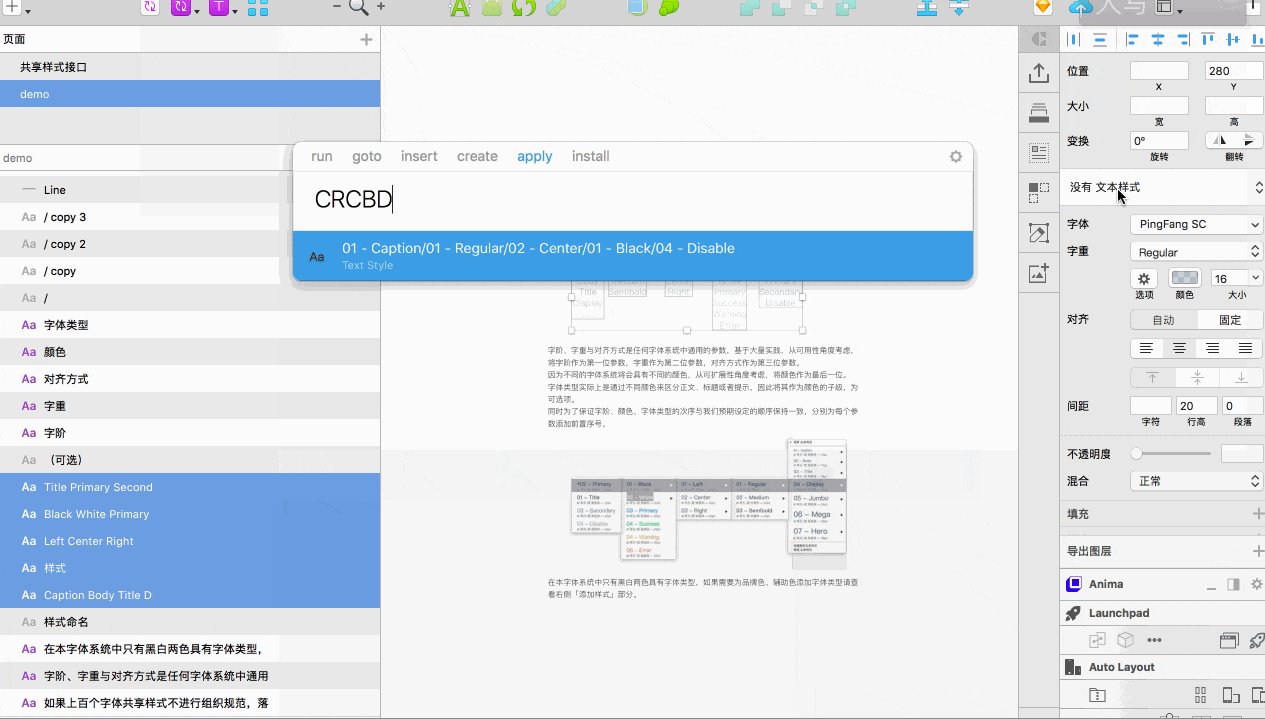
针对这个问题,目前有两种解决方案。在选择样式方面,可以使用Apply功能来快速选择样式。

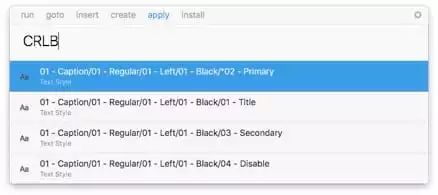
打开快捷键⌘+',应用部分可以直接给选中的图层指定样式。
输入每个级别的首字母(大写或小写),对应的样式将快速过滤掉。按 Enter 键应用样式。
温馨提示:将打开方式选项更改为Last in,每次打开时都会保留上次使用的标签。这有利于多种样式修改。
另一方面,可以直接选择任意级别的样式,并且默认使用后续级别的第一个样式。因此,通过重命名,默认且最常用的“左对齐”、“黑色”和“字体”样式被放置在顶部。后续使用时,可以直接点击一级字体样式。

款式修改
设计系统的可贵之处在于它的可扩展性和修改能力。如果整个系统不能很好地响应用户的需求并根据用户的需求进行定制,那么随着时间的推移和需求的增加,设计系统将逐渐失去使用价值。
因此,在字体系统中,如何高效地修改字体样式非常重要。它将赋能设计者更高效、更轻松地支持更完全不同的应用场景。
字体和颜色
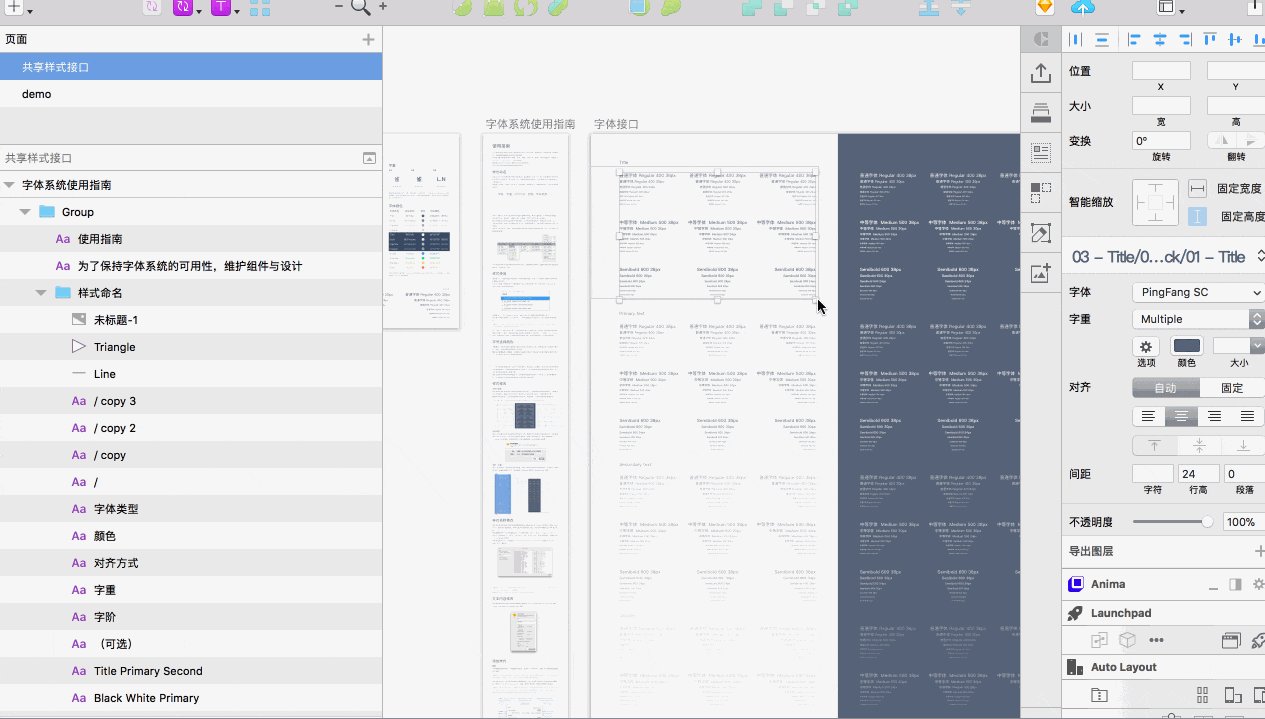
更改颜色和字体是该字体系统中最简单的部分。如果需要修改所有基础字体,只需选择“字体界面”画板中的全部内容,修改字体后点击同步样式即可。字体粗细将保持不变。
颜色修改类似。选择相应颜色的所有字体单元,修改颜色,然后单击样式的同步按钮。
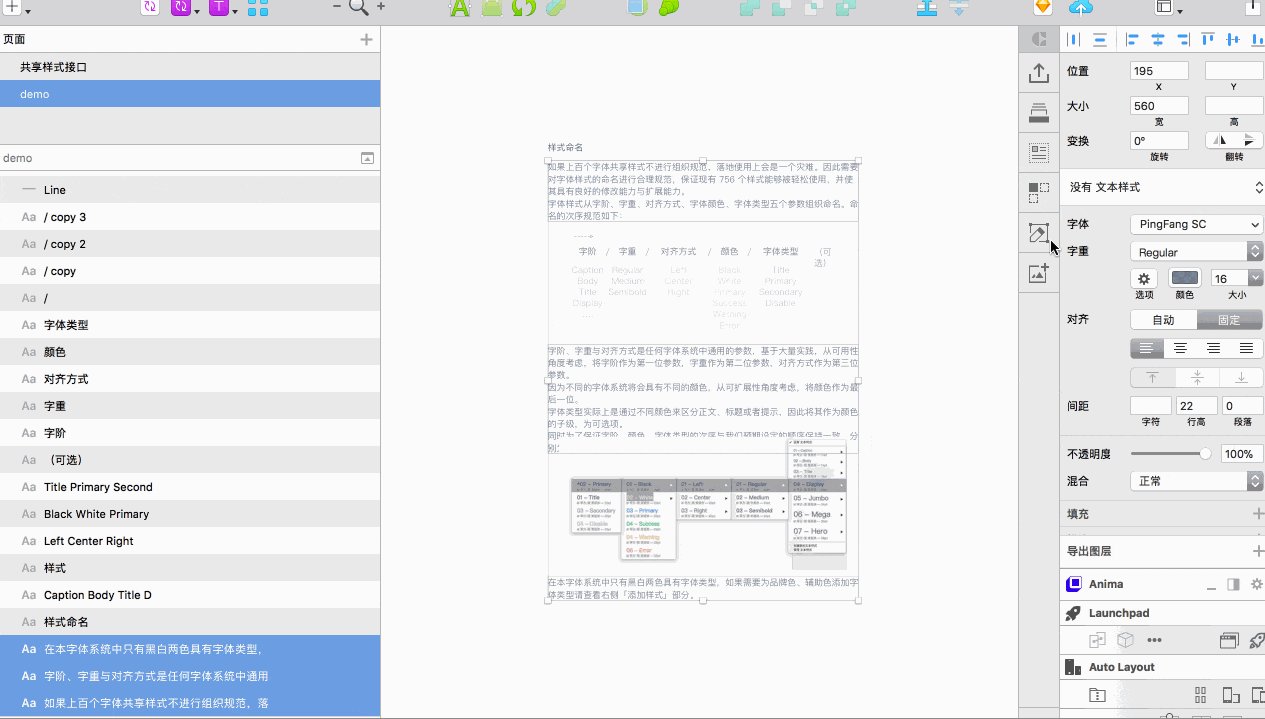
注:字体单元是指一组包含完整字体比例和对齐方式的字体布局,如下图蓝色矩形所示。

字体类型
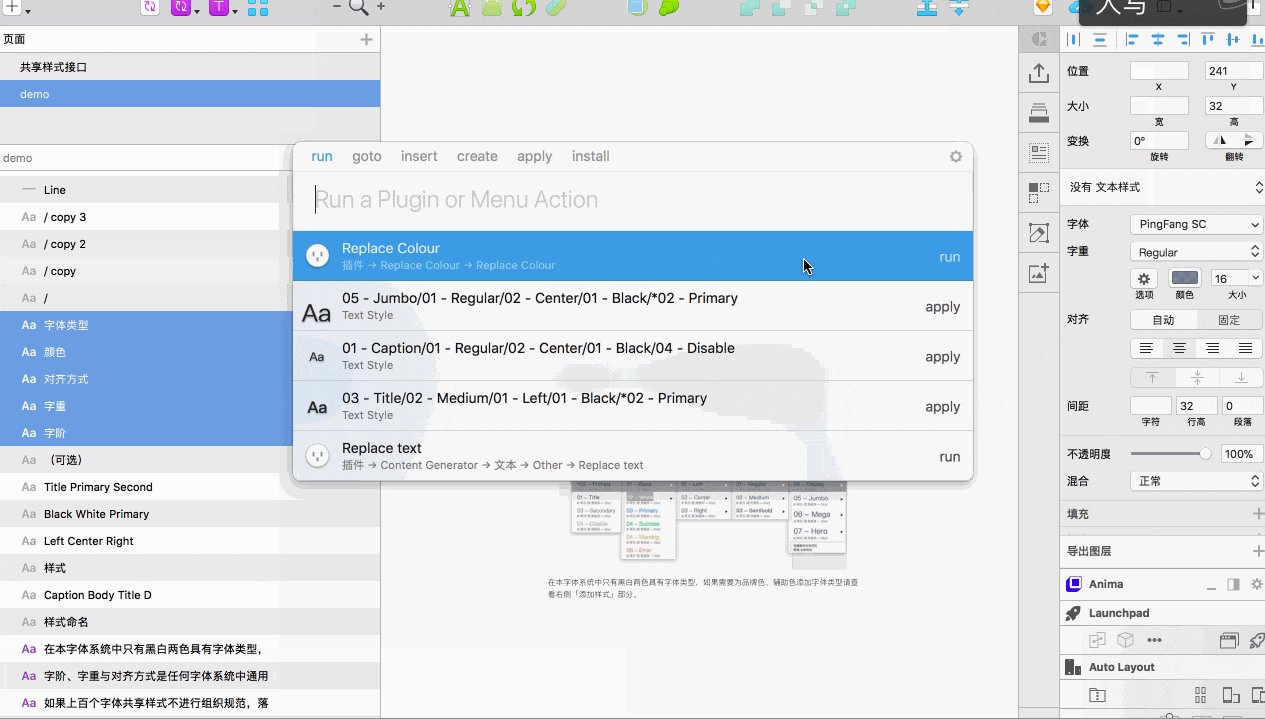
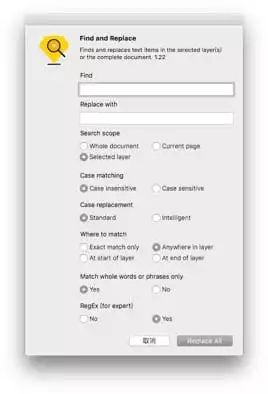
理论上来说,文字类型和颜色的修改应该是一致的,只是文字类型的不透明度不同。如果直接修改HEX或RGB,不透明度常常会被覆盖。一种方法是“查找/替换颜色”(48 的功能)。此功能可以轻松替换颜色而不影响不透明度。不过这个功能会全局替换,可能会影响不需要替换的颜色,所以我个人不推荐。目前仍然采用手动逐组替换的方式,没有更好的选择。下图为修改演示:

字体比例、字体粗细
使用“图层过滤器”功能来过滤字体级别或粗细。选择后,修改相应的字体比例或粗细,然后单击“同步”。要进行多项更改,请重复此操作多次。或者使用插件的字体功能。

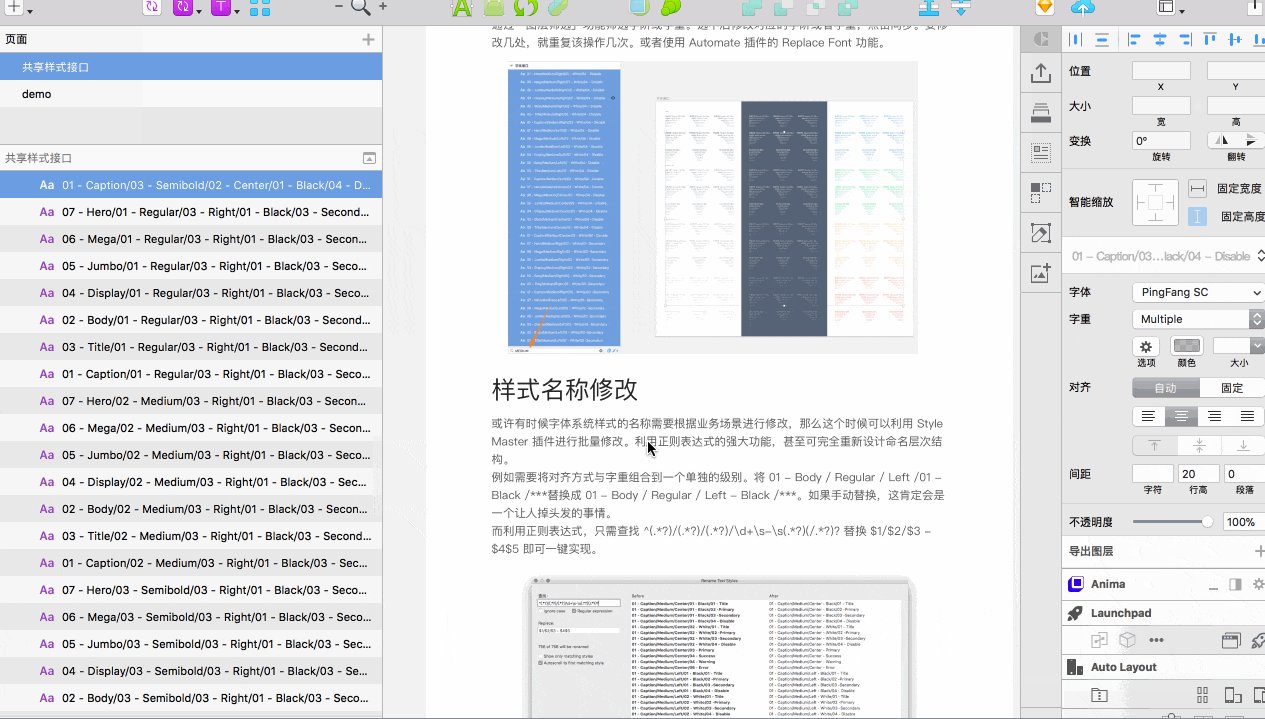
样式名称修改
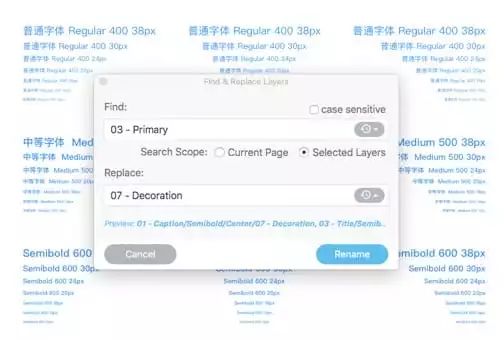
也许有时候需要根据业务场景修改字体系统样式的名称。这时候就可以使用Style插件进行批量修改。利用正则表达式的强大功能甚至可以完全重新设计您的命名层次结构。
例如,对齐和权重需要合并到一个级别中。将 01 - Body /01 - /01 - Left /01 - Black /xxx 替换为 01 - Body /01 - / Left - Black /xxx 。如果手动更换,这肯定会导致脱发。
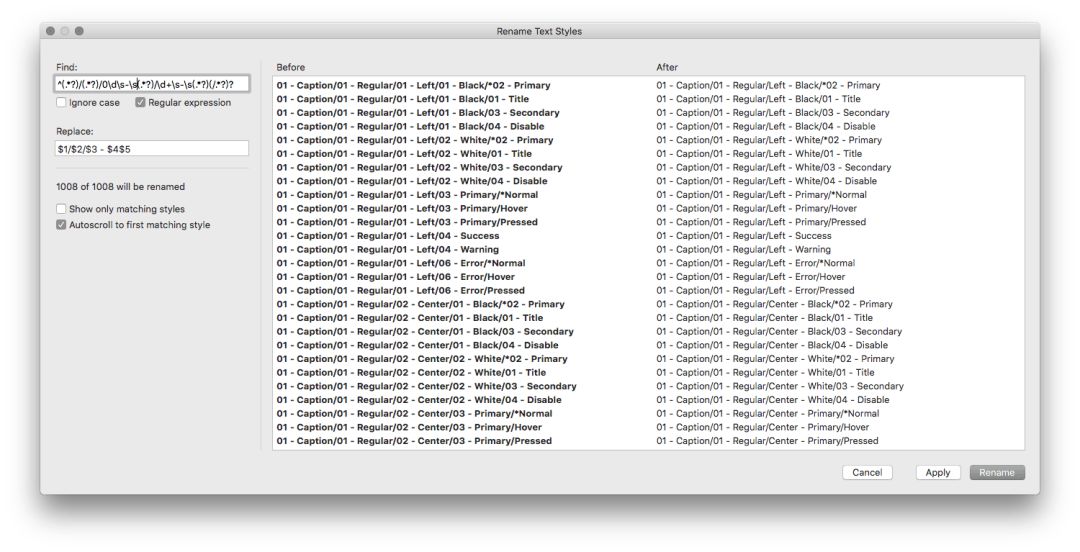
使用正则表达式,只需要查找 ^(.*?)/(.*?)/(.*?)/\d+\s-\s(.*?)(/.*?)?替换$1/$2/$3 - $4$5 一键即可实现。

温馨提示:插件的使用介绍请查看:。
学习正则表达式请参考教程《正则表达式简介》。地址是:
文字内容修改
也许有时候需要批量更换字体系统界面的内容。然后就可以使用查找插件、文本功能了。

添加样式
如果需要添加新的样式,例如新的品牌颜色,请选择字体单位,按住Alt并将其拖动到另一个位置进行复制。
温馨提示:请先合并再复制。如果不合并,复制后图层名称会默认添加“Copy”后缀,需要手动删除。为了避免出现“复制”后缀,请先分组,然后复制,最后取消分组。
选择字体单位后,将其字体颜色更改为所需的颜色。接下来,使用It插件对图层进行重命名,使用“查找&”功能找到姓氏,并将其替换为您要修改的名称。
温馨提示:图层的名称将在下一步中直接成为样式的名称。为了保持字体系统的名称一致性,建议使用“数字-属性”的命名方式。也很容易搜索。建议使用英文,如“07-”。
如果您想用正则表达式替换图层名称,请使用插件。

最后选择修改后的字体单元sketch修改画板颜色,使用Style插件快速生成字体样式。
温馨提示:样式插件会根据图层名称自动生成共享样式。

由于字体比例和字体粗细的布局限制,目前还没有更有效的方法来批量添加字体。需要手动修改字体单位然后添加。
风格分享
通过文本样式插件,可以一键将字体样式导出为json文件。
可以通过导入Json文件来导入样式。
最后的一些想法
可见,如果想要在 中实现一个“完美”的字体系统,需要大量的插件来协助维护,而这么多的插件分散在 上的各个 Repos 中,需要挖掘并一点一点地发现它们。这片田野就像是一片荒地。作为其中的一个小“淘金者”,我能做的就是告诉大家,这里有金子,呵呵。
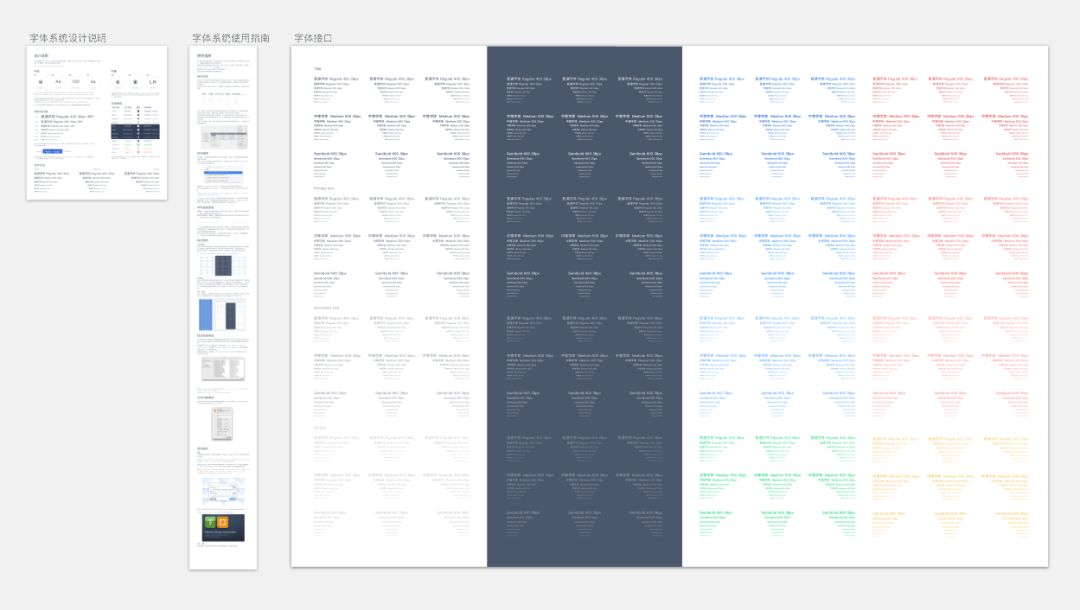
最后,以字体系统的全家福来结束:

注:如需使用本设计文档,请后台回复“字体系统”~
Arvin全栈设计笔记,致力于打通个人“创造”的全链路
跨界图形、影视后期、工业产品、用户研究、交互设计、前端开发
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码