发布时间:2024-12-28
浏览次数:0


最近我发现很多同学不知道如何获取官方组件。一方面,这些基础组件是我们制作UI、日常使用所不可缺少的。另一方面,官方组件隐藏得相当深。结果,当我的同学看到我在课堂上演示组件时,他们感到很困惑。我很困惑,下课后我不知道如何得到它。那么,今天我们就对这些组件进行一个全面的整理。
所有文件中,后缀为 dmg 的文件是专门用于 macOS 的!能用的东西我都已经解压了。另外,如果你没有该文件但想打开它,可以使用XD或figma打开它。

组件库包括iOS官方组件库、官方组件库、以及我们自制的常用页面组件库。
一般来说,XD和(虽然我不推荐PS,但还是想列出来给它点面子)只需要打开相应的源文件,复制即可使用,但它们都有自己相当完整的组件库,这样它们就可以一劳永逸地添加。全局组件库,仅限 iOS。
以下是使用方法。当然,如果你觉得麻烦,可以直接去官网下载文档,按照提示一步步操作即可。这是官方链接:
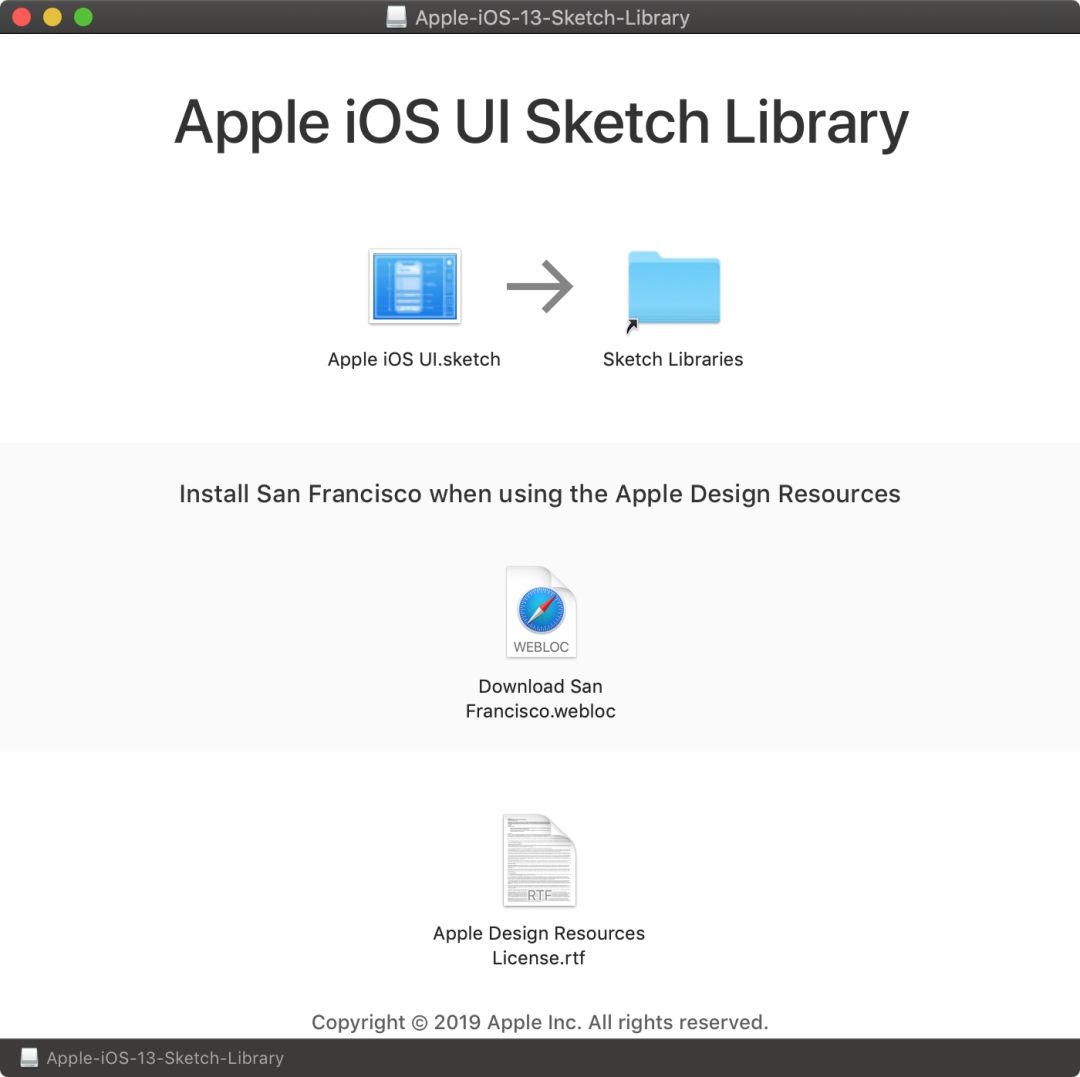
1. 双击.dmg 文件。

2、弹出权限窗口后,点击“同意”。
3、按照提示,将文件拖入该文件夹中;此时不要从桌面推送磁盘映像,稍后会有用;如果你不知道上面这句话的意思,请继续阅读。

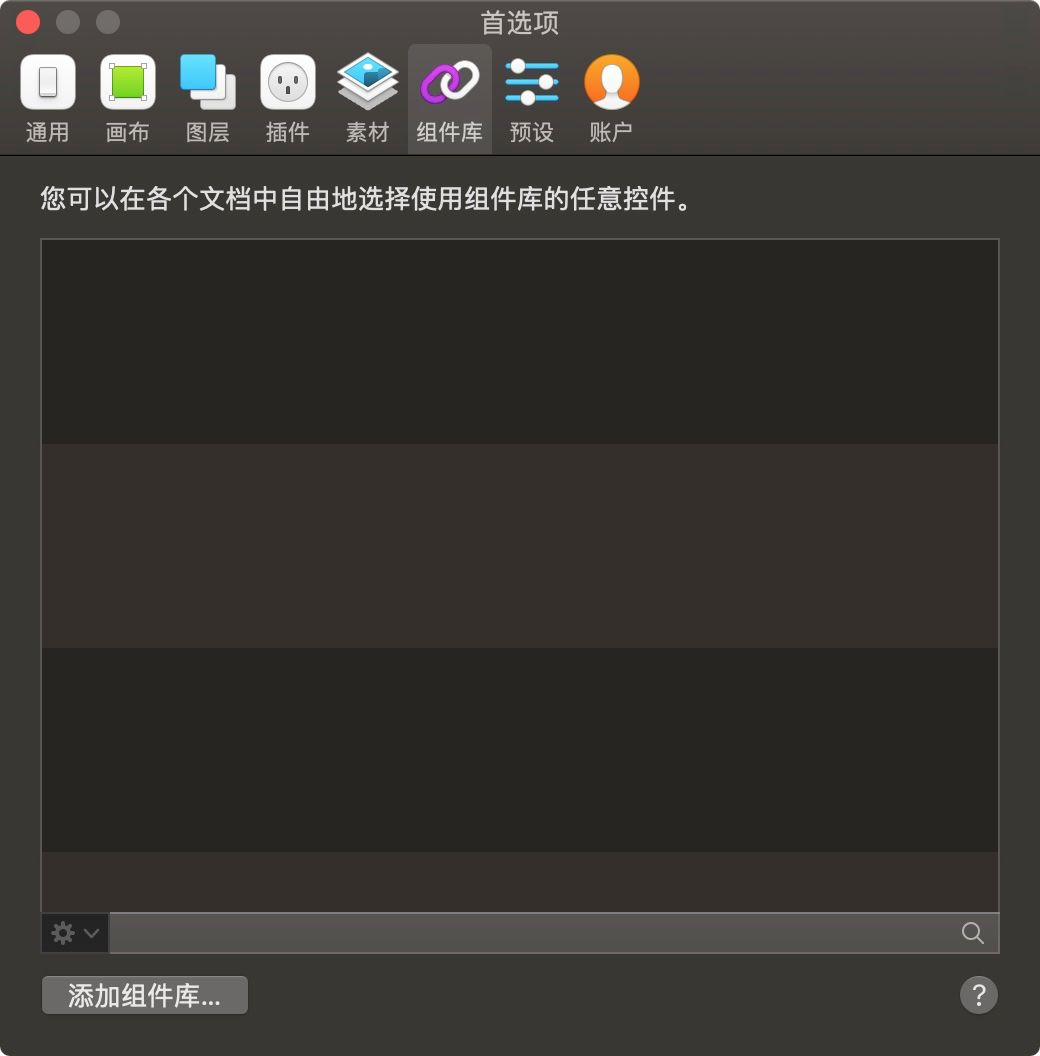
4.打开,单击首选项,选择“组件库”选项卡,然后单击添加组件库。

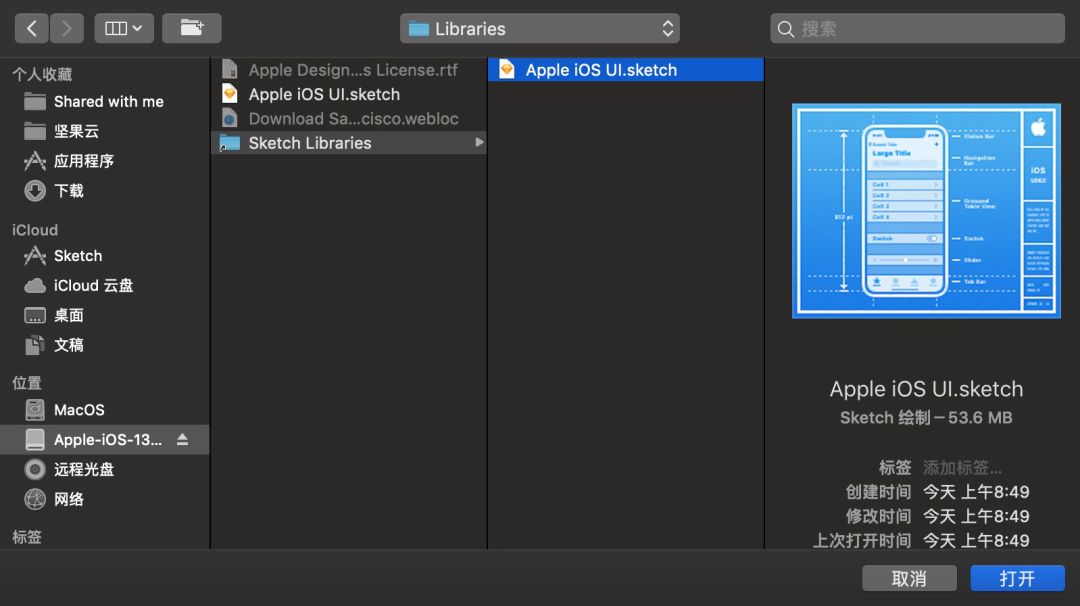
5、在弹出的窗口中,选择位置中出现的新磁盘映像位置,然后依次“ ”→“Apple iOS UI”sketch 图标打组,一定要选择文件!单击右下角的“打开”。

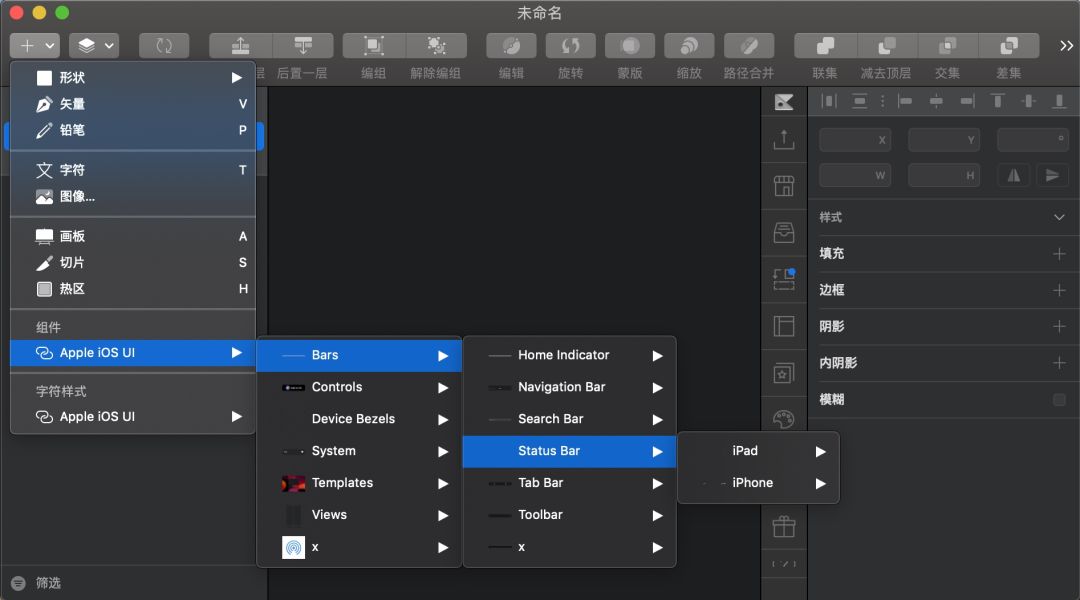
6. 完成后,您可以在任意文件中点击Place→Apple iOS UI 来选择您想要的组件。



包括“光栅/预览模板”、“图标管理器”和“iOS官方图标应用程序”。
其中,光栅/预览文档中的文件用于绘制工具图标和启动图标,并预览图标效果。如果你不知道这意味着什么,请仔细阅读我们之前写过的图标相关系列文章sketch 图标打组,公众号、网站酷、UI中国、优数都可以。
优化收藏链接:
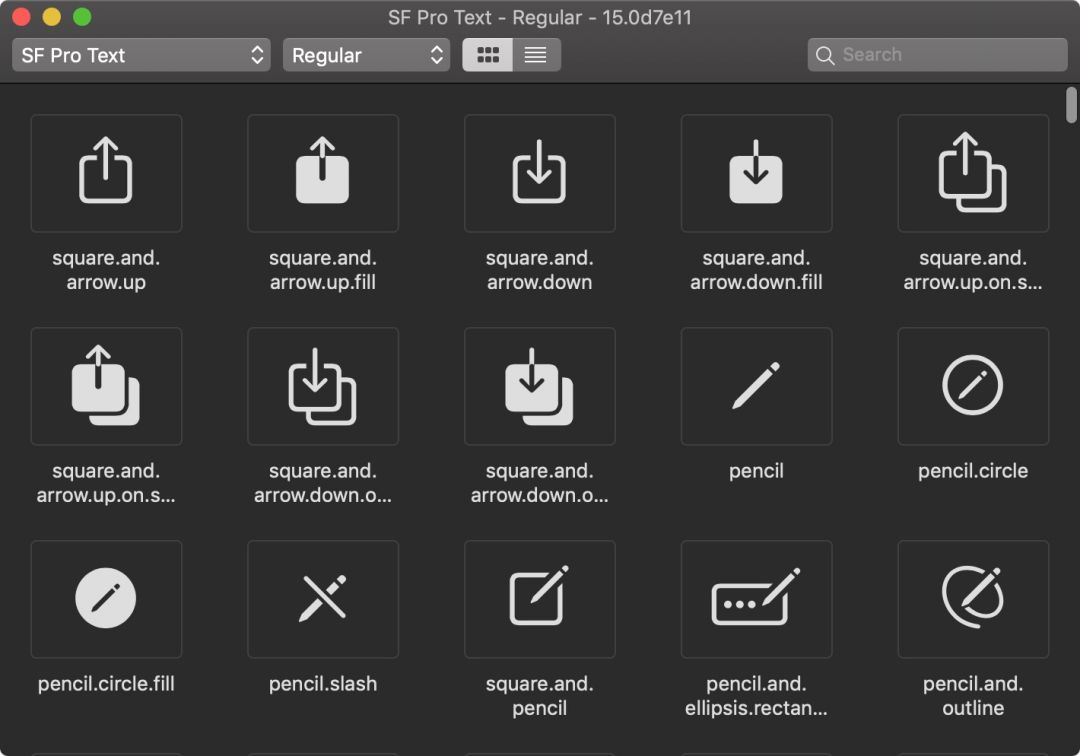
图标直接在文件中列出,但 iOS 没有。自iOS13推出以来,苹果将所有图标都整合到了SF Pro字体中。换句话说,图标已经成为字体的一部分。我们可以像输入字体一样输入iOS图标。为此,苹果专门推出了一款名为“SF”的字体应用程序,列出了所有可用的 iOS 图标,并且可以直接复制粘贴为文本格式。
双击“iOS官方图标应用”,按照提示完成安装。启动器中将出现一个名为“SF”的应用程序。如果您想使用iOS图标,请选择您要使用的图标,然后按+C/+将V复制并粘贴到软件中,并将字体更改为SF pro。

在软件安装过程中,“SF pro”字体也会被安装到系统中,因此您不必再次自行安装字体。


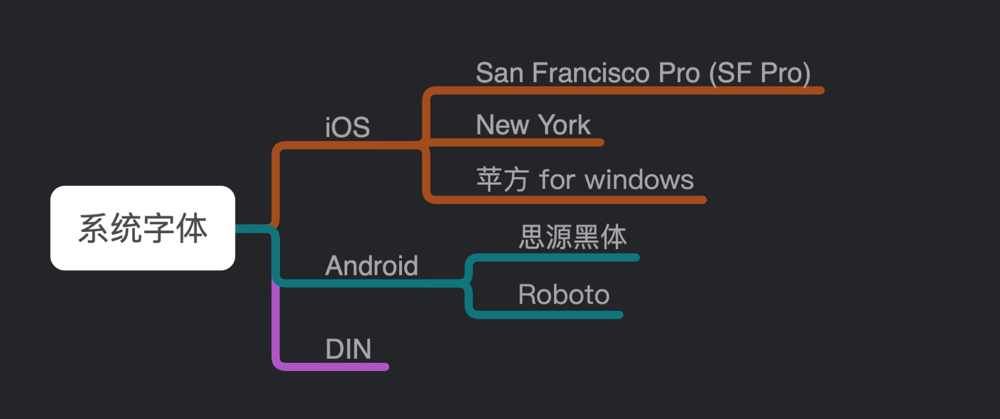
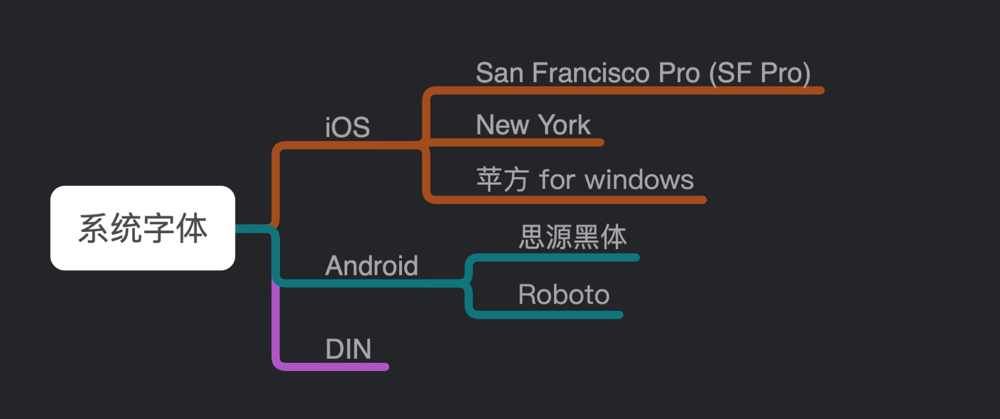
包括iOS系统字体、系统字体和iOS常用字体DIN。
注:之前安装过“SF”的同学此处无需安装SF Pro;萍方字体仅提供给用户安装,Mac不需要安装,因为自带!带上你自己的!带来……
结束
如果您想下载以上全部内容,请在公众号回复“组件合集”即可获取链接。
UI零基础设计的最新阶段已经开始。
欢迎扫描二维码咨询
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码