发布时间:2024-12-31
浏览次数:0
在基于内容的用户界面设计中,图标在降低理解成本和有效传输信息方面发挥着至关重要的作用。随着矢量格式和高分辨率屏幕的流行,对图标字体的精细度和视觉搭配提出了更高的要求,这对设计师来说也是一个不小的考验。本文将介绍目前业界优秀的图标案例,并利用日常图标绘制中遇到的问题来分析背后的原理并提供相应的解决方案。
注:以下部分示例仅为个人处理方法,仅供参考。
本期大纲:
1、行业优秀案例
2.矢量规格的高效绘制方法
3. 绘制图标时的注意事项
4. 图标的平衡
行业优秀案例
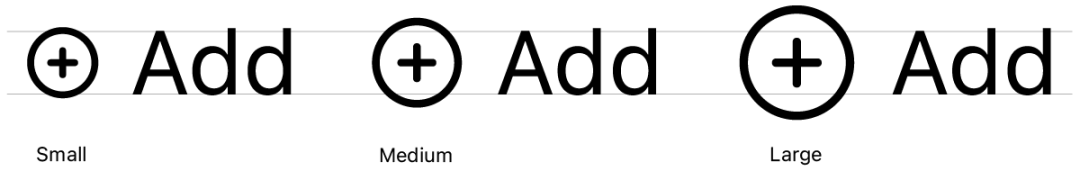
“SF”是Apple为San系统字体设计的一套内置图标集合。每个符号图形可以自动与所有粗细和大小的文本对齐,以实现与字体的无缝集成。现已更新至3.0版本。根据应用界面的各种使用和显示场景,默认提供3200个符号,每个符号有9个权重。设计师可以根据官方收藏库直接引用到设计稿中sketch 图标,或者使用符号模板添加自定义图标。
各种重量
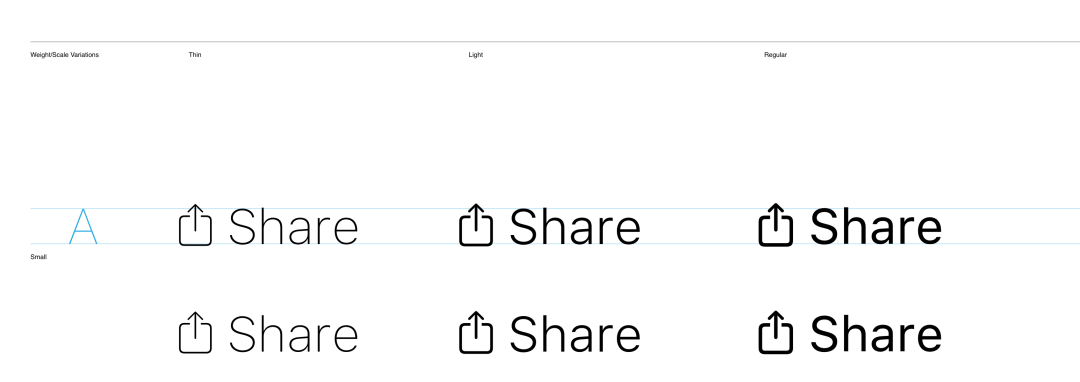
“SF”有 9 种字体粗细,与“San”字体相呼应。支持字母基准线(字母顶线和基线)下小、大、小3种显示比例,共27种样式,实现与每种字体的最佳匹配。最佳搭配效果。

▲图解重量及比例参考表

▲图形比例及字体排列参考
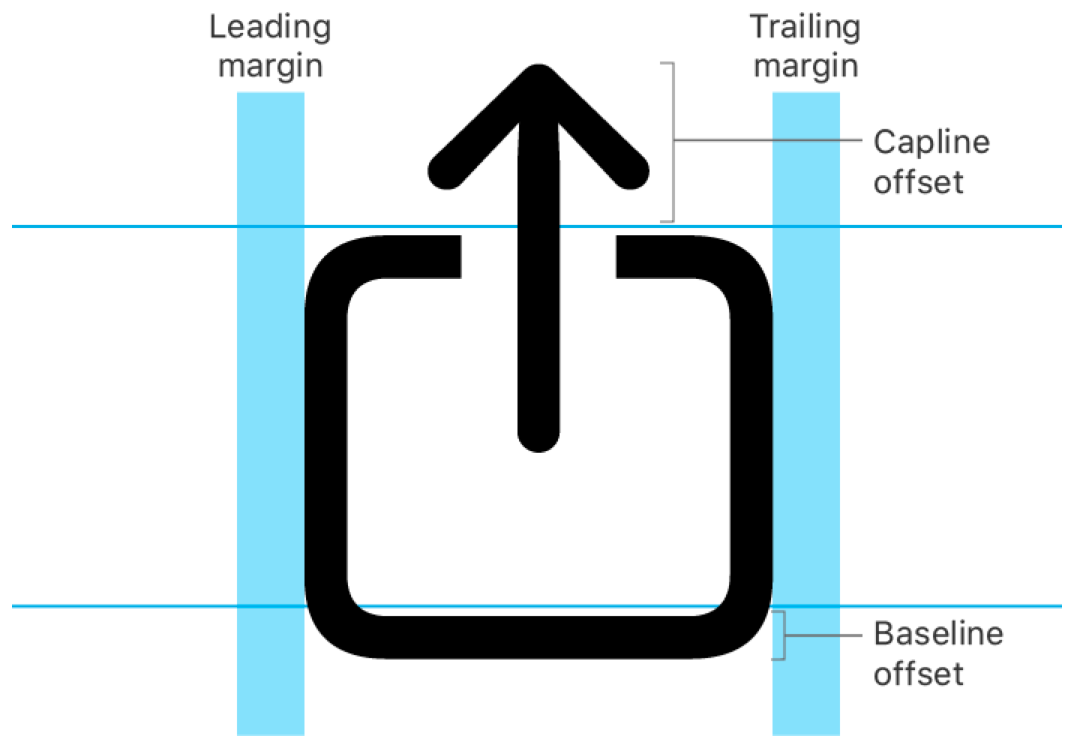
字形参考定位
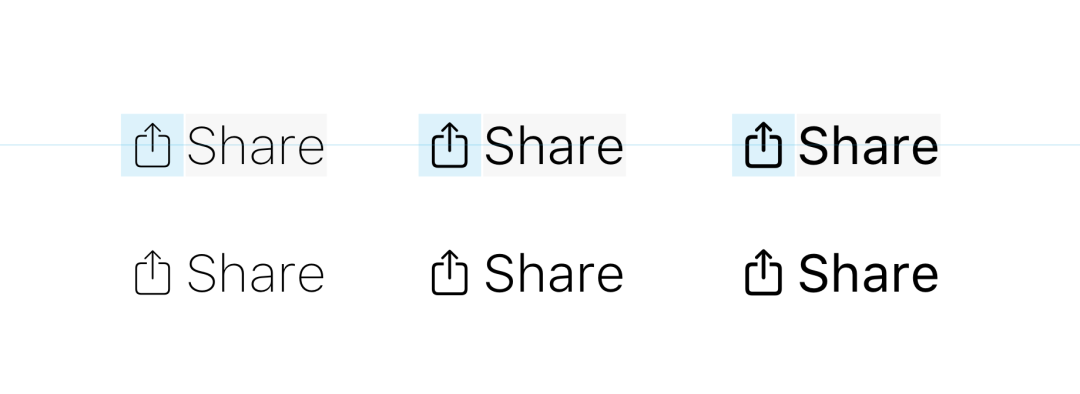
图形的垂直定位是通过字体设计的方式来处理的。设计图标时,图形的中心部分需要放置在模板基线的上方。系统读取时,会根据图形的基线计算出图形的ttom(基线与底边的偏移值)。将图形垂直定位,使其与文字的基线对齐,实现图形和文字的水平视觉对齐。

▲图形参考线

▲同一基线下的对齐效果,使图形的重心在小写字母区域

▲常用的块级元素对齐效果,重心稍低
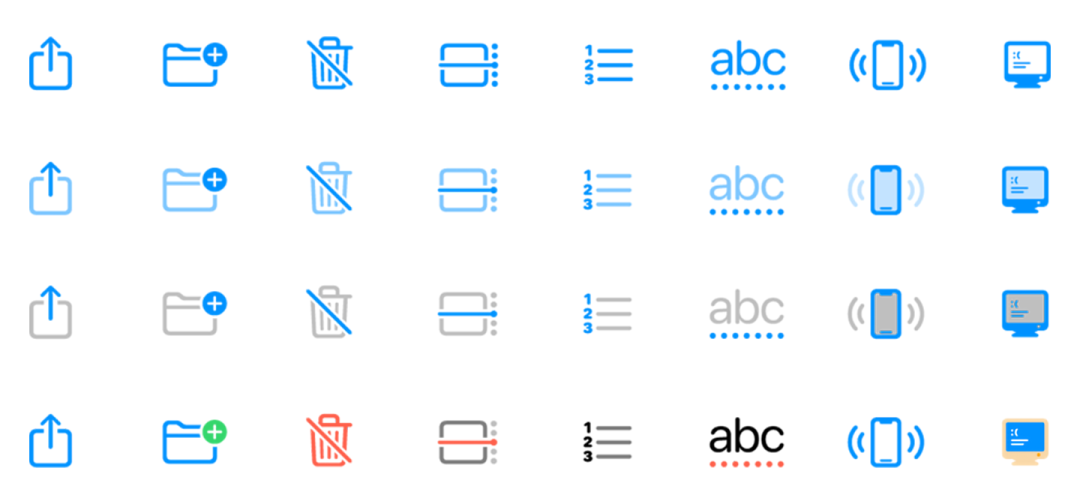
多色应用
通过读取图形中的图层信息,可以赋予每一层不同的渲染模式,以实现更丰富的表达。

▲不同渲染模式下的多色彩效果
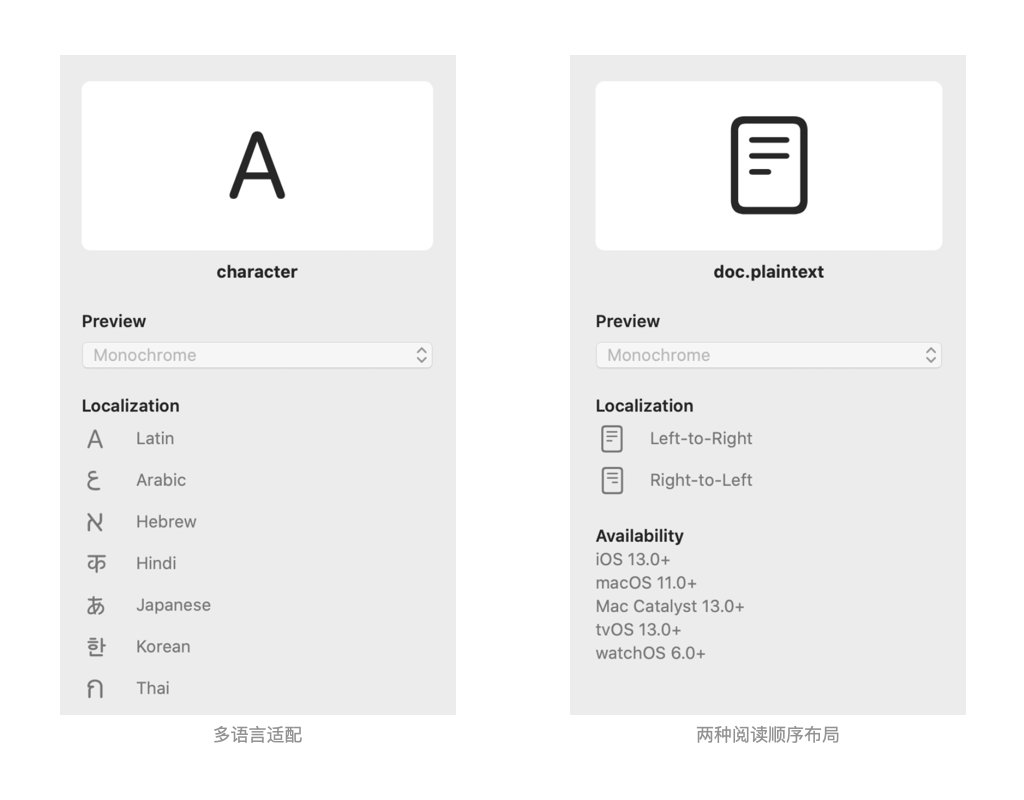
图形本地化适配
除了重量和比例之外,当图形需要使用文字来表达含义时,针对特定语言和书写顺序“SF”提供不同的自适应图形,包括拉丁语、阿拉伯语、希伯来语、印地语、泰语等语言类型,中文、日文和韩文以及 LTR/RTL(从左到右、从右到左)布局。

绘制矢量规格的有效方法
随着高分辨率屏幕和SVG、PDF等矢量格式在设备上的普及,文本和图标在精度和匹配方面的要求越来越高。通常,应用程序会根据常用的字体粗细定义默认图标。厚度,所以我们会看到一些非整数规格的图标,这会给新人造成一定的设计门槛。
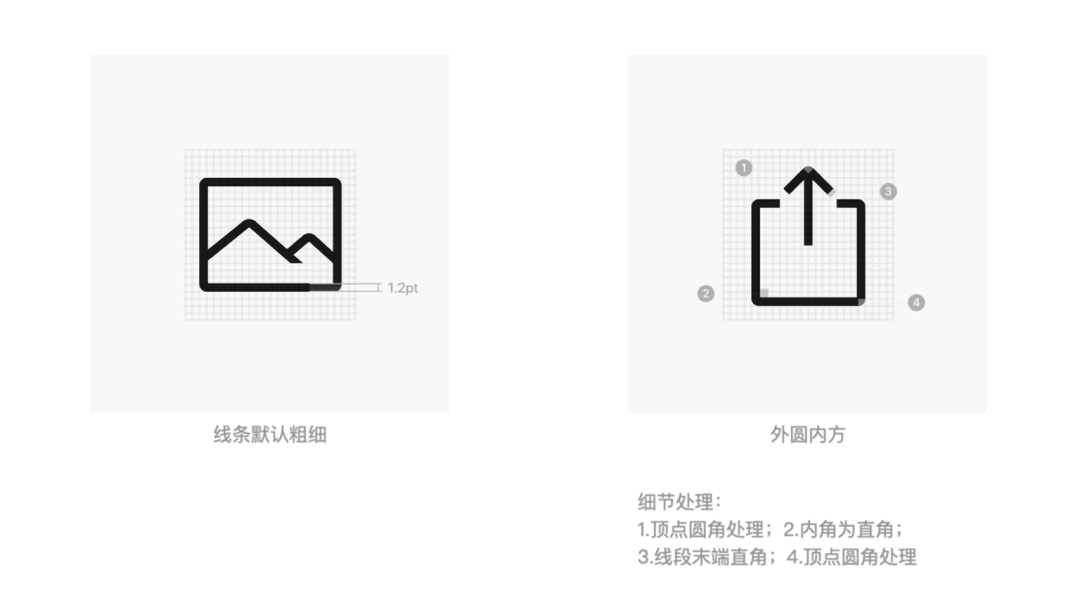
微信图标规范
以微信客户端为例,需要在24*24pt的网格中默认使用1.2pt的线条进行绘制,同时需要保持图形自然角处的外圆内方样式。

为什么会有设计门槛?
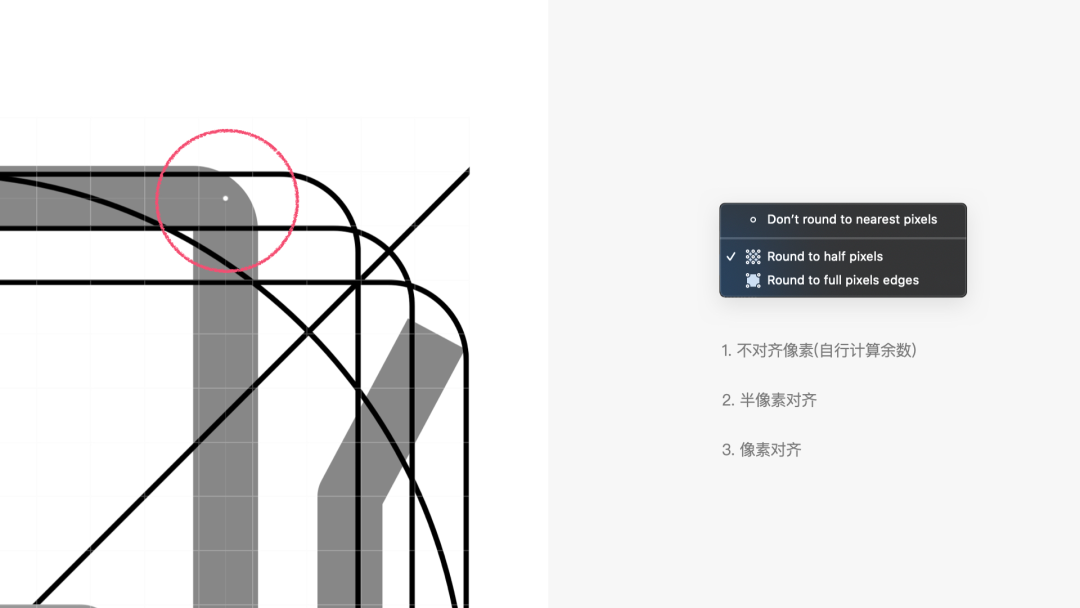
对于新手来说,在Figma或.net中使用笔画设计非整数规格的图标可能是一场噩梦。即使是经验丰富的设计人员,在绘图过程中也会因计算路径余数而影响设计效率。例如,虽然路径属性支持像素对齐、半像素对齐和像素不对齐三种模式。然而,如果我们需要绘制1.2x的笔画sketch 图标,我们就只能使用未对齐像素模式来计算路径着陆点的位置。因此,我们需要不断计算着陆点是否在0.2和0.8。 ,0.2……

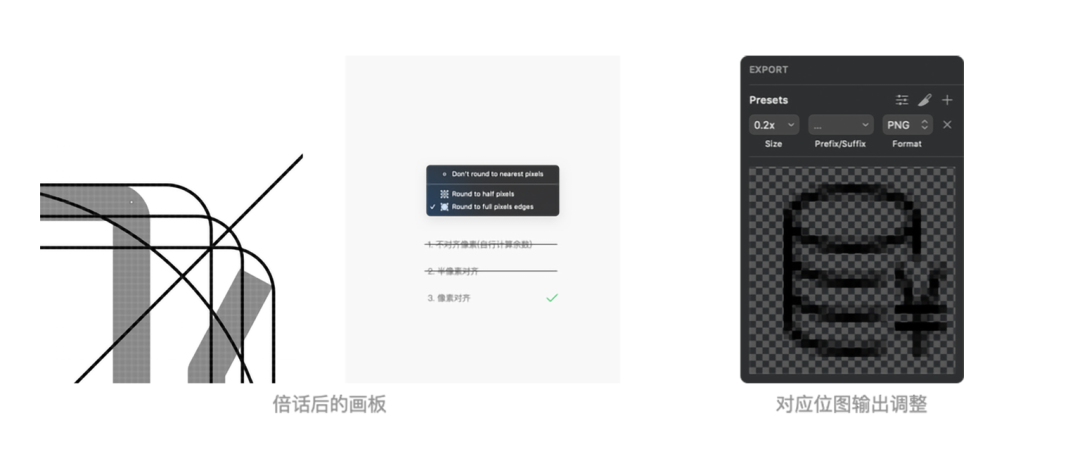
▲对位方式
推荐方法:双倍绘制
所以在处理非整数图标时,我们不妨将画板放大5倍,得到120*120pt的新画板,并将描边放大到6pt。这时我们只需要使用像素对齐方式直接进行绘制即可。同样我们也可以对其他数值规格进行乘法调整,使画板上的图形变成整数。最直接的方法就是判断小数点后的奇数和偶数。奇数放大10倍,偶数放大5倍。如果输出资源时使用svg等矢量格式,可以根据业务需求决定是否缩放输出,而位图则根据需要的大小进行缩放输出。

工具使用差异
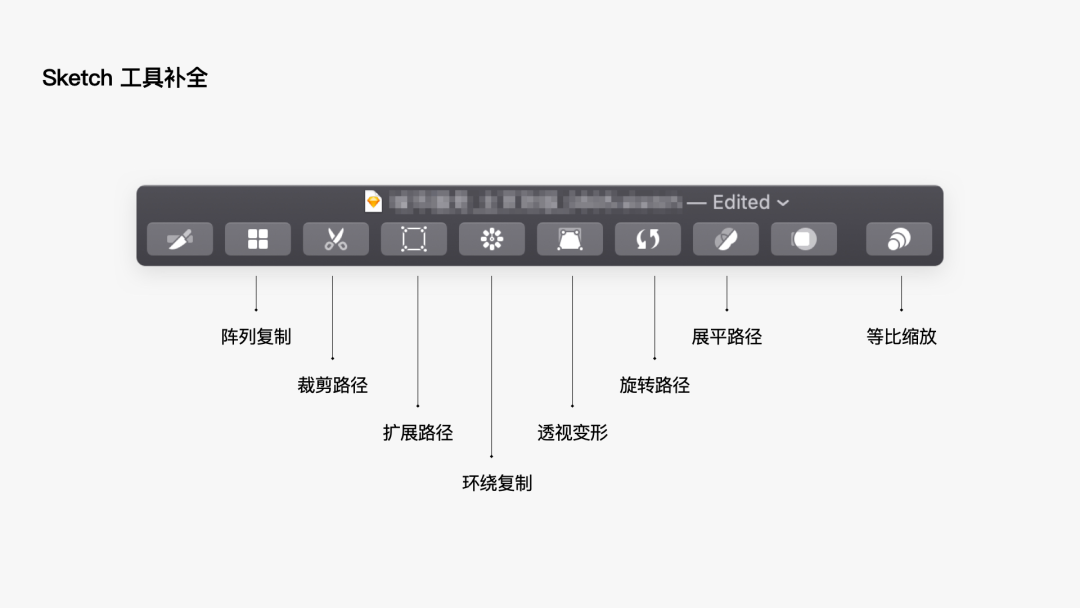
翻倍后绘制和调整图形就友好多了。然而,实际上有很多绘图效率工具并没有放置在默认工具栏中。您可以根据需要使用自定义工具栏来外部化这些工具。

▲路径工具
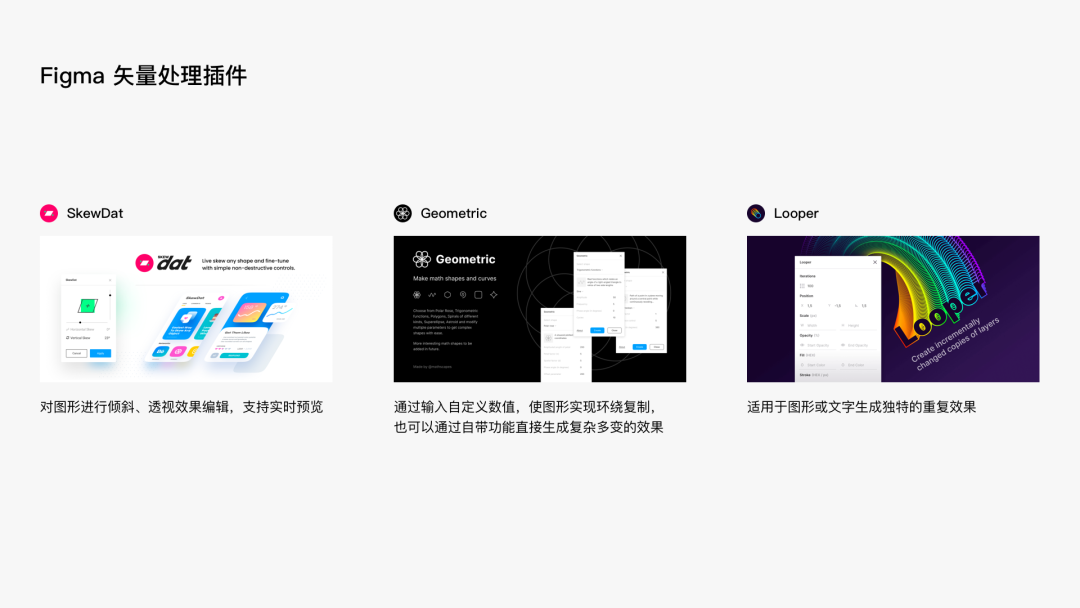
Figma的路径编辑功能比较简单,但是依靠社区丰富的插件也可以实现相应的效果。下面推荐一些常用的矢量图形处理插件。

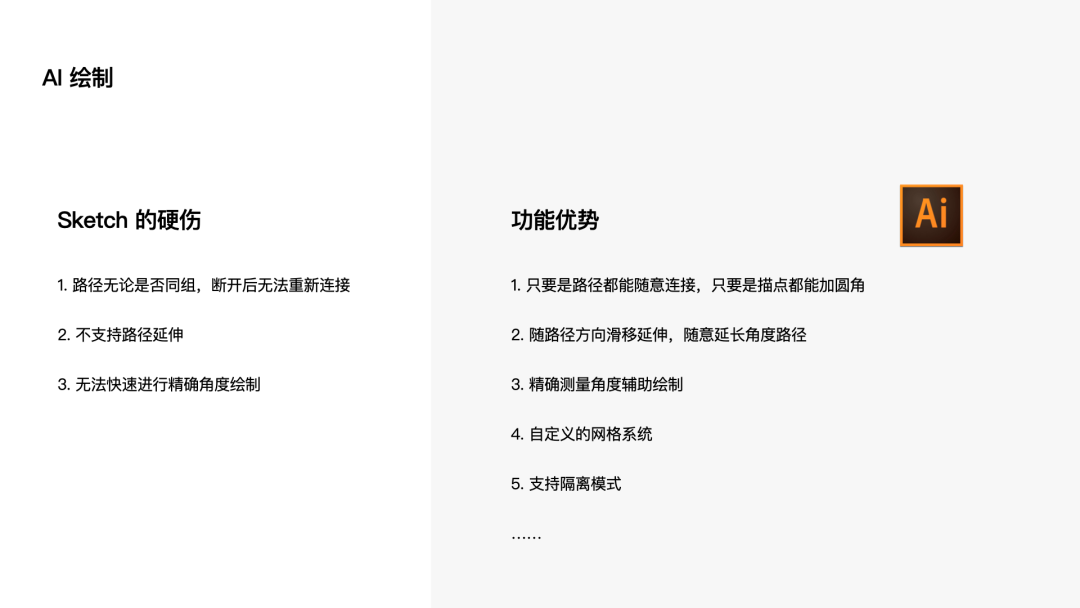
虽然目前的图形绘制功能非常完善,但仍然存在一些局限性,例如路径断开后无法直接重新连接、特定角度的绘制效率较低等,影响了设计的准确性和效率。这时,我们可以把目光转向一款老牌矢量工具“Adobe”(以下简称AI)。 AI中的隔离模式、方向滑动扩展和自定义网格非常适合矢量绘制,也非常适合绘制图标。方便的。

▲与AI的比较虽然不公平,但也是事实……
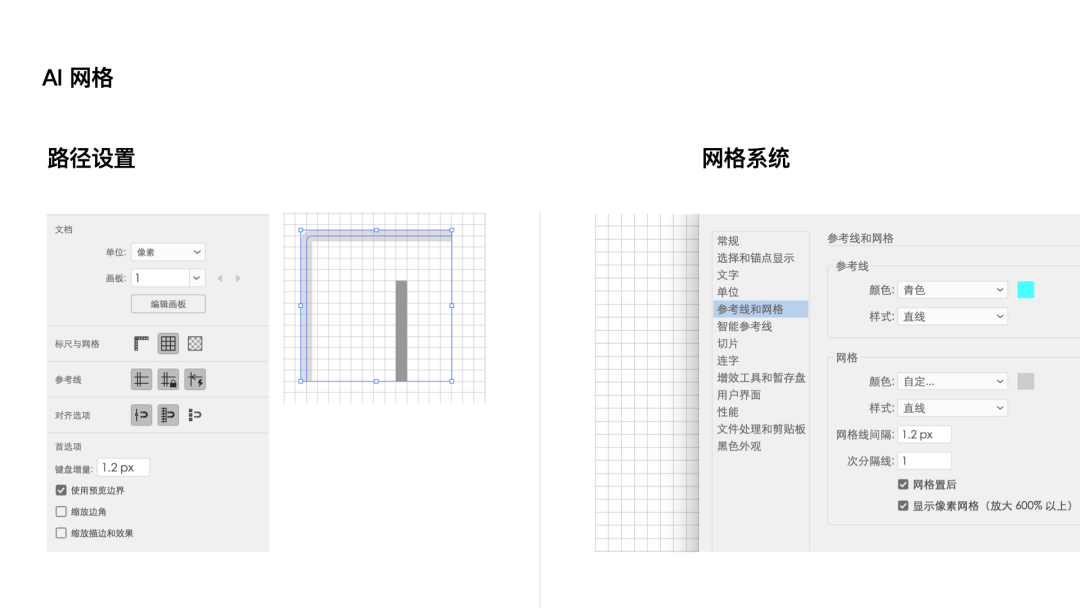
利用AI的网格系统,我们可以设置满足业务需求的对齐方式、键盘增量和网络间距,并且AI生成的路径支持复制粘贴或其他矢量工具。

▲适合您自己规格的网格设置
使用AI内置角度旋转功能时,设置图形副本数量,以保证每个图形的角度和方向准确。
▲使用AI绘图实例演示
绘制图标时的注意事项
等比例分配
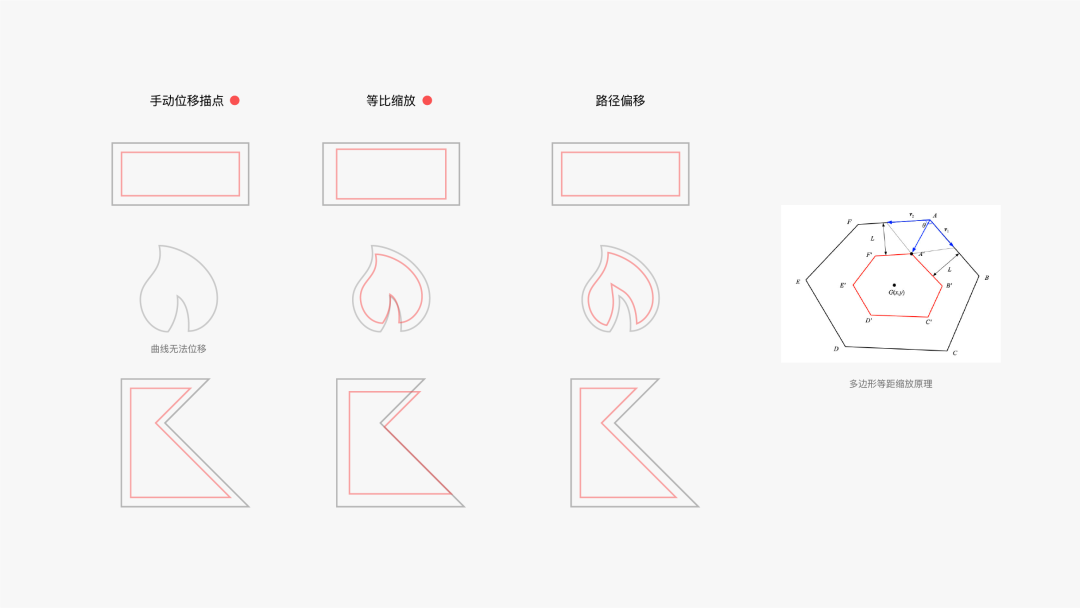
当我们需要绘制比例放大或扩散图形时,我们会遇到一种情况:等边图形或圆形可以使用工具直接缩放,但长矩形或不规则形状会有一些点、线不等比例。这其实是一个误区。在将不规则图形等比例放大时,我们需要的是点和线到图形中心(不是图层中心,而是几何中心)的距离相等。移动的效果是工具一般都是按照图层中心进行缩放,这可能会导致效果出现误差。

▲常见图形不同处理方式的区别
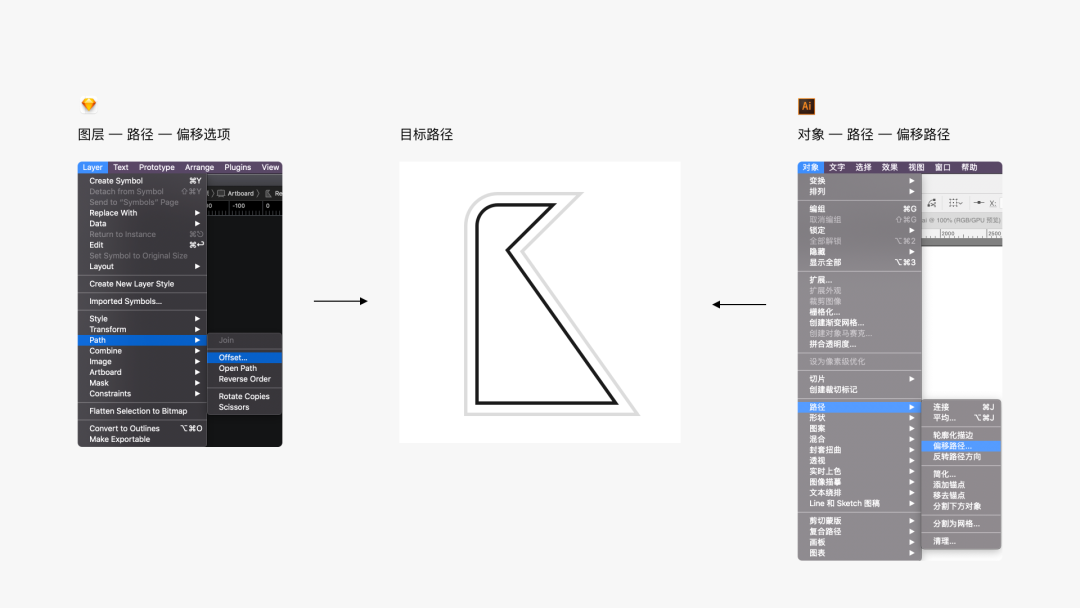
了解了原因和差异后,只需选择相应的偏移功能即可达到理想的效果。一般等距偏移都是矢量工具自带的,但从使用习惯上来说,它并不像常用的等比例缩放那么容易理解和使用。以AI为例,它们都可以在路径和对象菜单中找到,并且AI还支持偏移后的角属性设置。

▲ AI与通过路径偏移获得等距缩放效果
骨架和输出路径
遇到日常图标绘制需求时,建议先使用笔画进行绘制。这可以理解为将路径视为图形的骨架,然后利用工具的描边样式来塑造重角。这样,我们就可以有效地保留图形的最大可塑性和可调节性。空间。

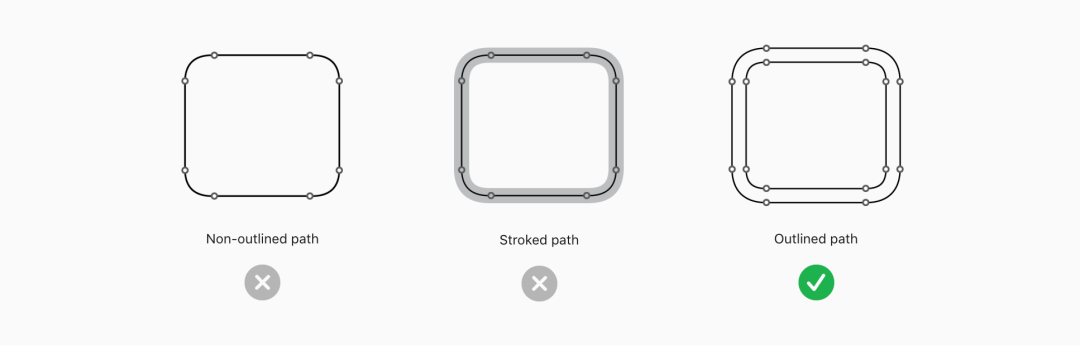
但同时需要注意的是,图标在输出之前需要完全转换为轮廓和闭合路径,以保证系统渲染模式的一致性,而这是所有平台都需要的。

▲SF对路径轮廓的要求
图标中的平衡
面积比
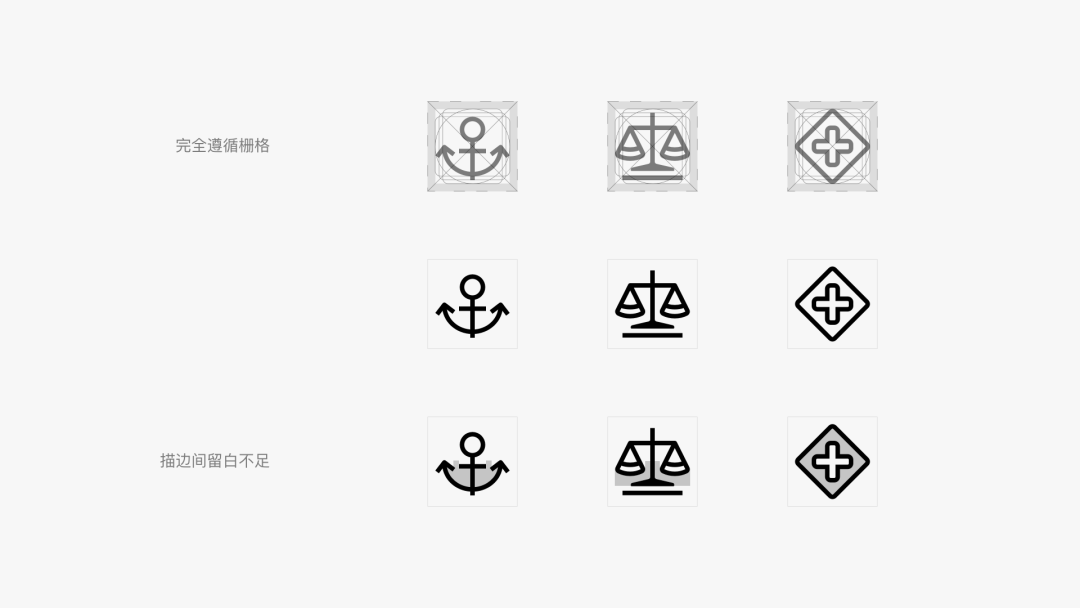
对应不同的业务,有时会根据用户对事物的理解,直接引用事物作为基本图形来绘制图标。因此,就会出现一些稳定性差、长宽比差异大、或者形状单薄的图形。我们将根据现有的标准图标网格来绘制它们。这会导致一些特征过于明显的图形在显示区域出现视觉错误。中心多云。情况与中文字体中出现的中工、字槐(中工:汉字的重心区域,字槐:笔画之间的空白区域)类似。

▲按照标准网格绘制特征明显的图形
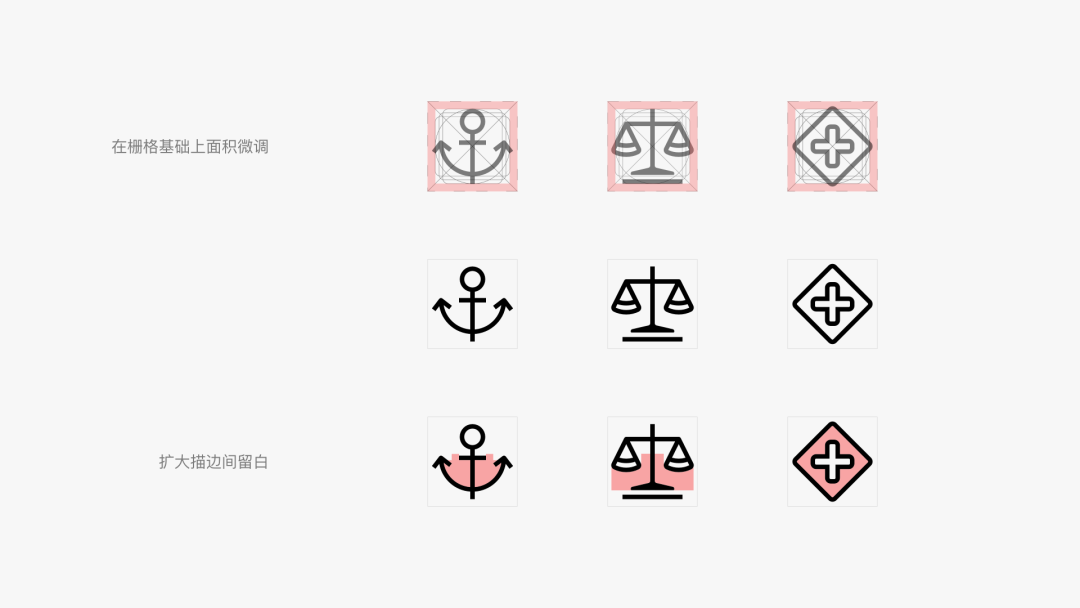
这时,可以适当将图形的延伸部分稍微扩大,使图形的中心部分在视觉上更加拉伸。

▲图形扩展扩展的微调
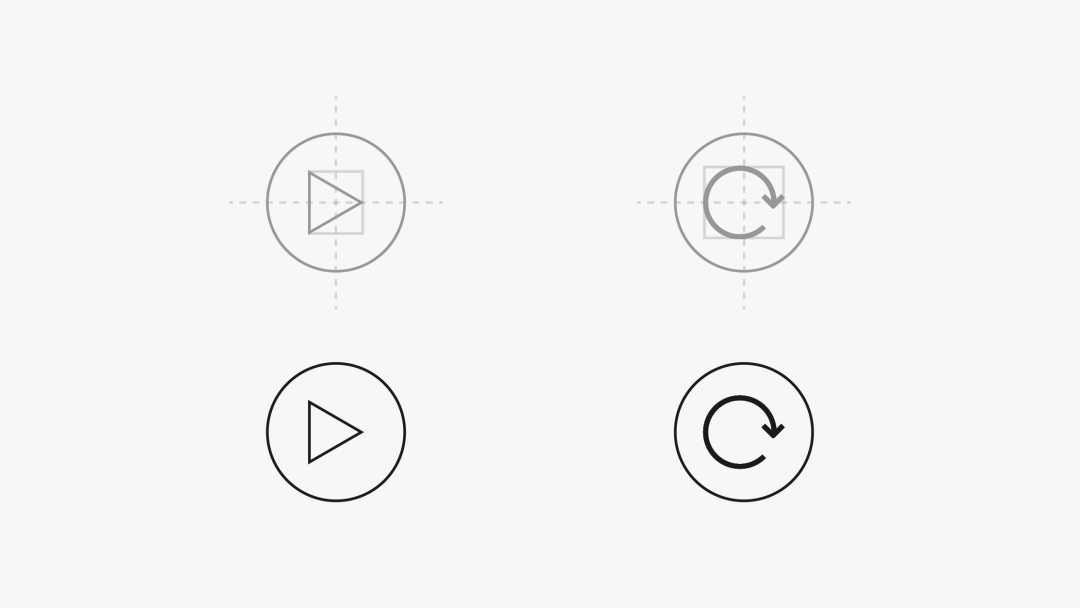
视觉对齐
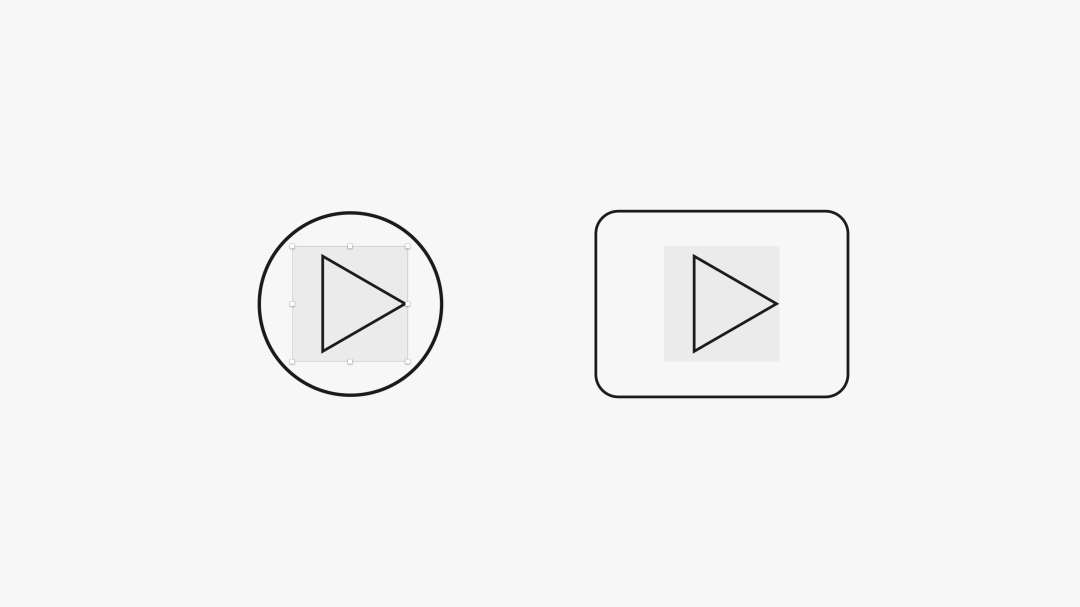
通常使用工具的对齐功能来实现图形之间的相对关系是合理的,但是当我们处理多边形时,就会遇到“工具已经使用居中,但看起来没有居中”的问题。 ”这种现象一般是由于多边形的面积、宽度和高度不同造成的视觉差异造成的。

▲奇怪的排列现象
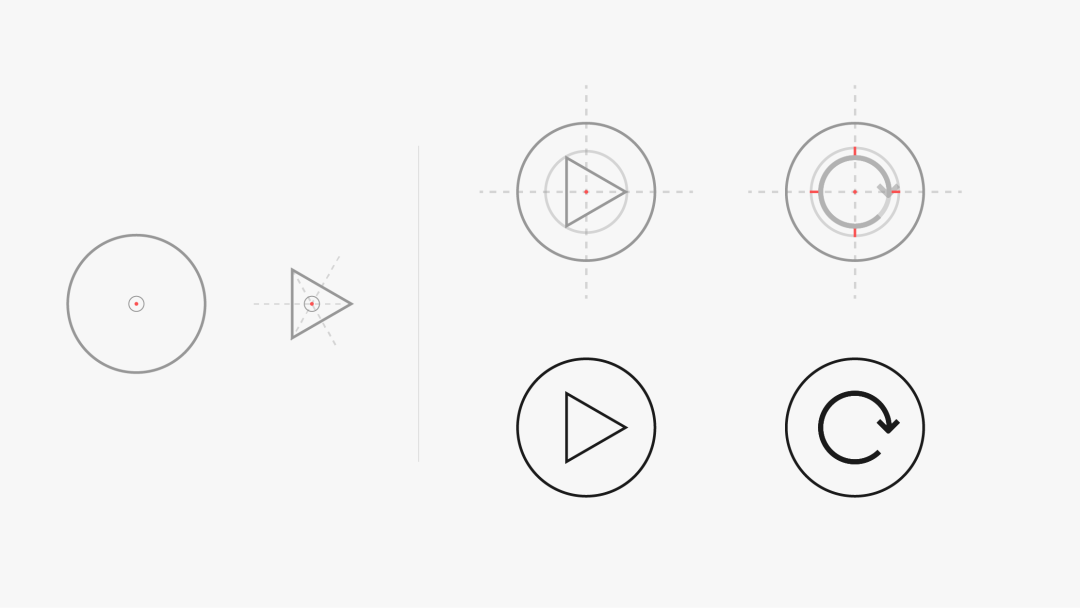
以三角形播放按钮为例。在背景范围内绘制三角形时,我们可以先添加一个周长与三角形顶点相连的圆形辅助定位。注意,这里需要使用多边形工具设置的三角形,而不是默认菜单中的三角形。因为默认三角形是等腰三角形,所以在这种情况下不能使用它。

▲思路与等距缩放类似,首先确定几何中心而不是图层中心
建议使用多边形工具来设置三角形。除了是等边三角形之外,在Figma中,这种图形在不展开的情况下,工具会自动填充图层范围,直接对齐就是居中状态。

▲多边形工具创建的三角形
总结
本文提到的情况和处理方法仅代表个人观点。我们在日常设计工作中遇到的情况会比较复杂和困难,但我也希望通过自己的发现给大家带来一些启发和讨论。
绘制图标不是也不应该是一项艰巨的任务。只要找到正确的方法或者了解其背后的图形原理,每个人都可以在设计中发现不同的精彩。
——结束——
参考:
Apple - SF - 人类 / Xcode - 适合您的应用程序
- CSDN - 不规则多边形比例缩减和等间距缩减算法
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码