发布时间:2025-01-16
浏览次数:0
今天小编给大家带来的这篇文章是B端组件库的“新”讲解。构件设计是通过对元素在功能和视觉表现上的拆解、归纳、重组;并基于可复用的目的,形成标准化的组件,通过多维度的组合来构建整个设计方案。这些组件被组织在一起形成一个组件库。我们来看看吧!
(全文共3785字,阅读时间约10分钟)
构件设计是对元素在功能和视觉表现上的拆解、总结和重组;并以可复用为目的,形成标准化组件。整个设计方案是通过多维组合构建的,这些组件被组织在一起。形成元件库。但今天我将从另一种使用方式来讲解一下组件库的应用。
目录
1.问题分析
2. 核心痛点
3、解决方案
4.前端扩展
5. 总结
1.问题分析

这次我们要说的组件库是针对B端的。首先我们回顾一下B端的定义? B端产品,也称为2B(to)产品,是面向企业用户的产品。 B端产品帮助企业或组织通过协同工作解决某些类型的业务和管理问题。负责为企业或组织增加收入、降低成本、提高效率、控制风险。
B端的业务特点是:垂直度深、接口多、逻辑复杂、流程重复、业务变种多、用户都有专业背景。
基于上面的定义,我们简单介绍一下设计团队目前面临的工作挑战:
复杂业务:2B产品包括企业级业务处理平台——如管理业务域:OA办公系统、人力薪资管理系统、权限系统sketch控件库,中台业务域:订单中心、库存中心、商品中心、客户中心等。履行服务领域:售后服务系统、营销管理系统、采购系统、物流仓储系统等;分析决策领域:综合报表、实时数据分析系统等;企业级服务产品——如运维系统、SaaS系统等;
多团队协作:不同团队承担不同职责,我们团队内设计师与PD的比例为1:6。每个设计师负责多个业务线,因此每个业务线都需要一个通用的解决方案。设计模式集。
体验差:公司业务整合后,后端数量多,样式复杂,多个系统之间交互不一致,影响用户体验和公司品牌形象,增加用户学习成本。
2. 核心痛点


有人会说这些问题只要有人有时间就可以解决,但是有一定的时间和人力资源如何解决问题呢?即作为设计师,如何又快又好的完成工作:既要满足大量的业务需求,又要兼顾体验设计。
3、解决方案

经过思考,我们决定通过传统的组件库工具来很好地解决这个矛盾,但在构建和使用方式上做了适当的调整。
我们简单介绍一下组件库的特点:
独立:一个组件可以在不同的项目中复用;
完整:整个组件库涵盖了尽可能多的常用元素;
自由组合:组件的字段、图标、颜色可以灵活重写,满足不同的需求;
目标是使设计和开发中的各个要素尽可能独立,使它们具有完整的部分功能,并且可以自由组合形成整个产品。
但光有一个组件库,即使所有设计师都使用组件库,也只能解决协作效率的问题,但仍然无法解决设计人力与产品需求匹配的问题,因为我们不能一味地通过招募设计师来解决这个问题。如何?该怎么办?由于这个部门的资源有限,所以需要“借”人。下游人肯定无法“借用”上游产品;
让产品经理自己承担部分设计工作;这不仅可以提高产品经理本身的专业素质,还可以解决设计人力资源的问题;但如何向配合的PM团队输出交互能力呢?事实上,产品经理使用组件库构建原型是业界的常见做法,但大多数输出axure给PM的组件库应用效果并不理想。如何让产品经理自己构建出更专业的需求原型,同时又满足需求体验设计的目标?通过实际操作,我们总结了一套基本工作流程:
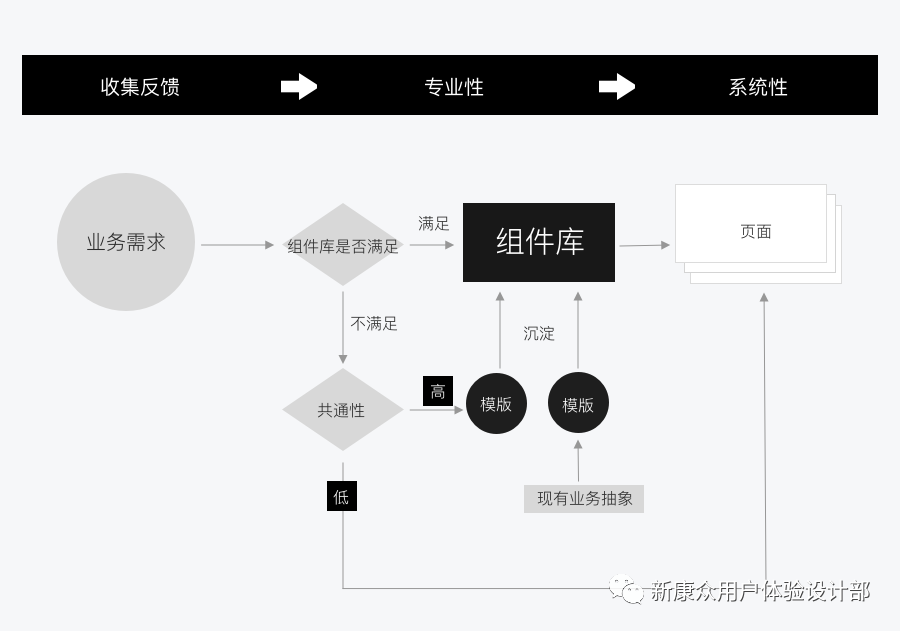
基础组件——基础框架——通用模板——体验设计;
下面介绍一下这个组件库的“新”使用过程:
基础组件:指应用范围广、复用频率高、可在多个业务中复用且不包含业务逻辑。比如导航栏、按钮、toast、弹窗等。我们继续将基础组件细分为颜色、字体、数据录入、数据显示、操作反馈、图表六个小类。此类资料网上有很多,这里不再赘述。
基本框架:指网站的信息结构;网站信息结构是衡量网站用户体验质量的重要指标:清晰的网站结构可以帮助用户快速获取所需的信息;相反,如果网站结构混乱,用户会感觉进入迷宫后很难找到想要的信息,因此不得不离开。因此,我们会根据业务需求定义网站的整体框架结构,例如:网站的信息结构、页面布局、导航支持的最大层级数、编辑/添加/详情等交互方式页面等
常用模板:B端产品,尤其是公司内部且业务相关性较强的产品,页面特征会非常明显。例如,管理者喜欢看一些市场数据。例如,操作系统需要市场上的各种数据、订单数量、销售额增长百分比图表显示等。我们开发了各种仪表板模板。履行域售后系统,退换货步骤流程使用展示模板;运维系统需要为运维管理人员提供网络管理、业务应用管理、机房环境等资源监控系统的集中展示页面展示模板;我们根据各自业务系统的特点进行了总结,并提供了相关业务的典型页面模板。业务的产品经理就可以根据这些典型的业务模板来绘制自己的业务页面原型。同时sketch控件库,我们的设计师也在绘制通用模板的过程中,不断沉淀组件库中的基础组件和业务模板;

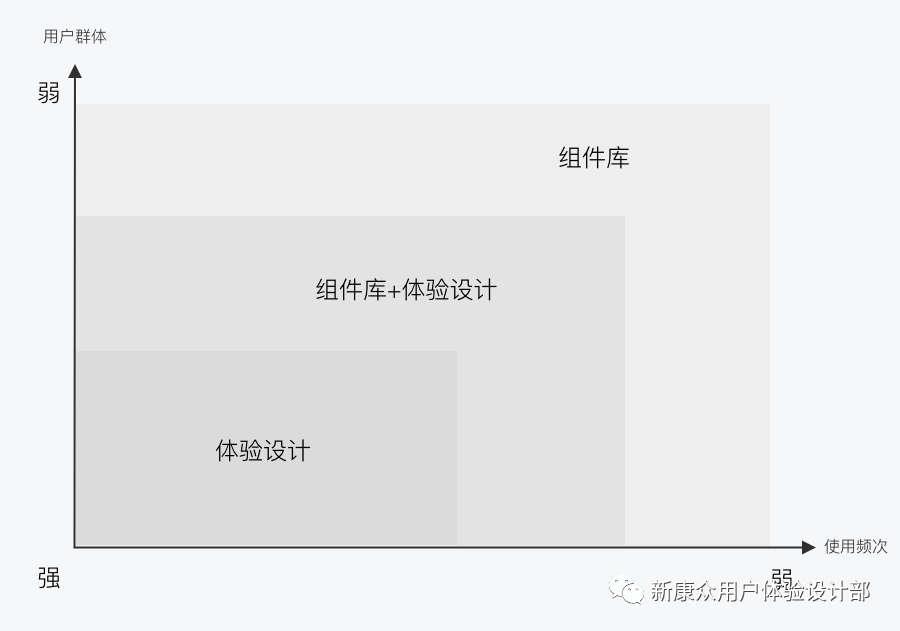
体验设计:为什么要做体验设计?最终目的是体现设计的价值,更好地服务于商业。通过元件库我们节省了大量的设计人力资源。如何合理利用这些资源?如果我们把B端产品看成是群体工具产品,我们会更好地理解它的价值。
这些工具的主要目的是“提高效率”以节省成本。这里的成本更多的是时间成本。效率=金钱。通过提高人力效率,将有效节省公司的人力开支。利用用户群体的优势和使用频率,合理地将设计资源投入到这些重要业务中,优化关键工作流程,提高用户效率。这不仅满足了商业体验需求,也体现了设计本身的价值。

以上就是我们对传统组件库的“新”用法。工具是死的,但人是活的。通过组件库的灵活运用,解决了我们工作中的矛盾,极大的改善了我们工作流程从线性到多线程工作模式的转变。我们的工作效率。

最后,我们通过组件库的新用法,从全局的角度总结了B端中后端产品的体验提升思路。
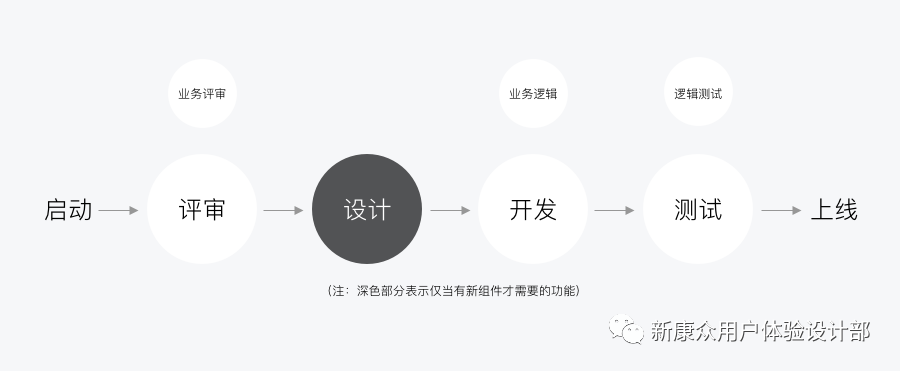
第一步:通过常规流程确认需求,细分角色,合理划分模块,然后利用平台积累和定义的统一控件来构建功能。
第二步:在积累业务模板的同时,寻找更优化的交互解决方案。通过深挖用户对象的差异化需求,不断优化控制,重新认识一致性,实现解决方案的优化突破。
第三步:使用各种工具改进平台,消除错误,交付优秀的交互式文档和解决方案。
将以上三个步骤与组件库相结合,可以更好地标准化设计流程,有效地生产出满足业务需求的设计。

4.前端扩展

除了我们灵活运用传统的组件库之外,我们还结合了阿里巴巴的;通过让组件库在前端协同工作,我们在前端阶段不需要关心组件样式,后期也不需要关心页面样式;如果我们只是从组件层面入手,确实和 Antd 类似,但是在前端协作方面,其他组件库暂时做不到。此外,还可以实现不同设计中端主题的配置需求;针对不同的服务对象,会在 UI 的定制能力方面与 Antd 相比设计更加通用,可以满足各个业务线的定制能力;另外,配套的插件编辑功能也更加齐全,大大提高了设计师和前端的工作效率。

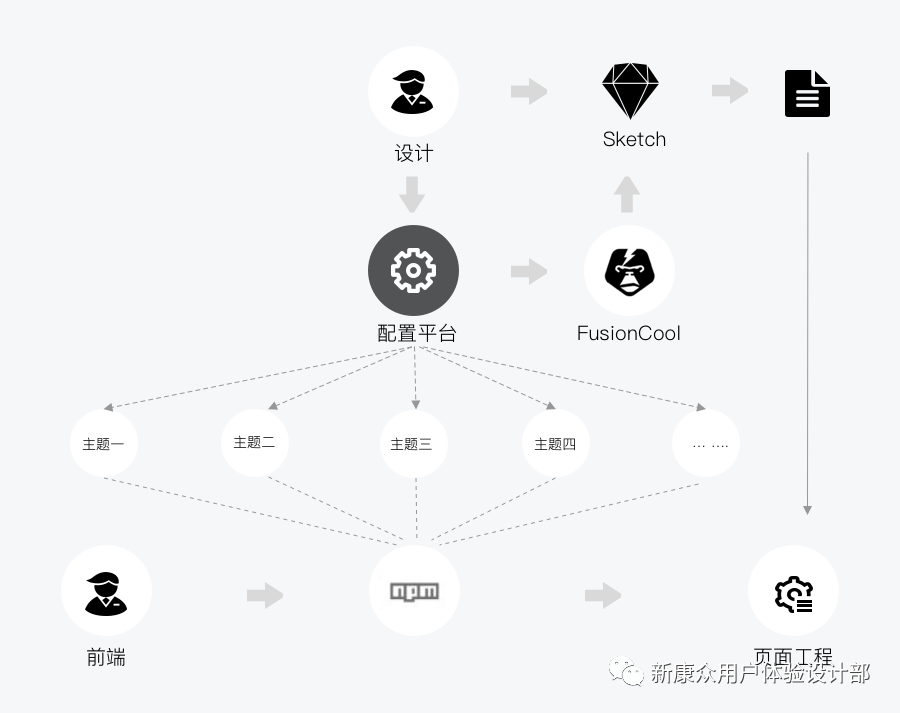
下面简单介绍一下具体的工作流程:
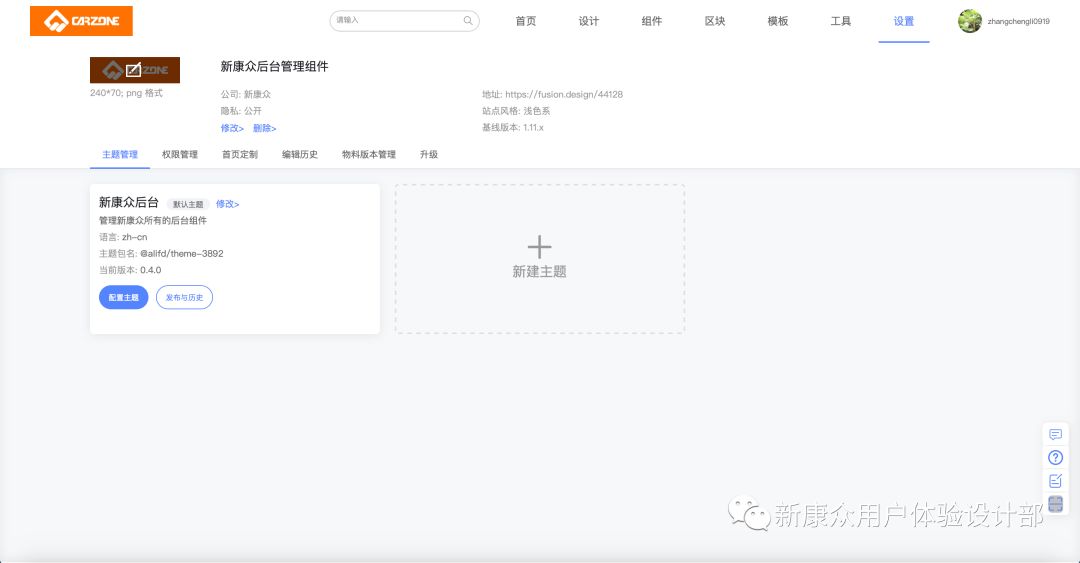
主要配置:在网站上,设计师可以根据官方的配置改造成自己的。每个都有自己的站点。一个自有网站可以有多个主题。主题配置可以编辑Token并生成主题。


插件:主题发布后即可使用插件端。设计人员可以搜索所有材料、使用配置的组件以及使用站点的模块模板。
用户界面如下:
4. 客户
组件库本身不依赖任何脚手架,可以通过cdn引入或者集成到-react-app中。然而,为了方便地将组件库应用到前端项目中,需要一个脚手架来快速帮助生成工程项目。
开发者工具-:是淘宝飞兵团队开发的面向前端开发者的GUI工具。开发商不需要关注环境问题,而且有大量材料可供利用。目前已与本站素材系统对接,您可以方便地使用本站素材。
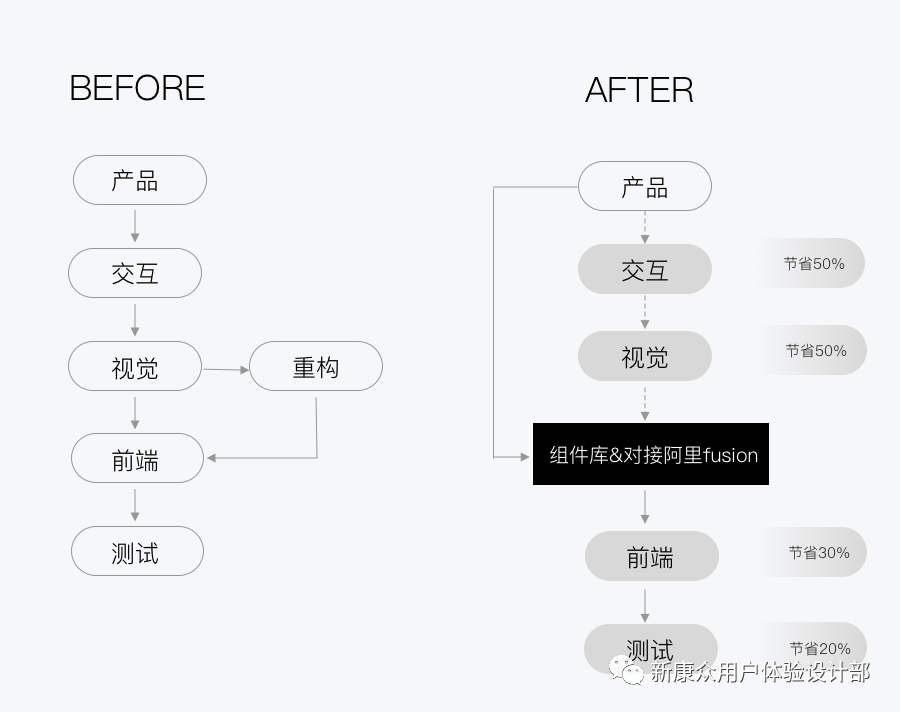
使用前后流程对比
不使用组件库的工作流程

使用组件库和后期工作流程

通过组件库和组件的结合,大大缩短了从产品到设计到前端甚至部分还原测试的工作量。
5. 总结

在实践过程中,通过思维的突破,我们灵活运用了传统的组件库,效果评价可以基于以下三个层面:
1、对于个人来说,个人最佳实践和方法论的积累逐渐形成;
2、对于团队来说,我们用最少的人解决了最大的问题,同时实现了设计本身的价值;
3、对于公司来说,能够满足业务的同时,为公司节省大量的运营成本;
编辑:@Kerr Xu
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码