发布时间:2025-01-22
浏览次数:0
开源二期项目专题系列
(一)
1.开源项目名称:
2、地址:
3、简介:是58同城推出的一款设计稿智能分析工具,可以自动将设计稿解析为准确、可用性高的前端代码;从而提高前端开发效率,助力业务快速发展。
2020年9月开源,具有以下特点:
项目背景
UI自动化已经成为当前行业研究趋势,各大公司都在进行相关方向的研究。设计稿存储结构化数据,这为我们提供了自动解析并生成UI代码的机会;为了提高前端开发效率,减少Page重构工作,甚至在某些场景下完全自动化代码生成,智能解析工具应运而生。
核心设计
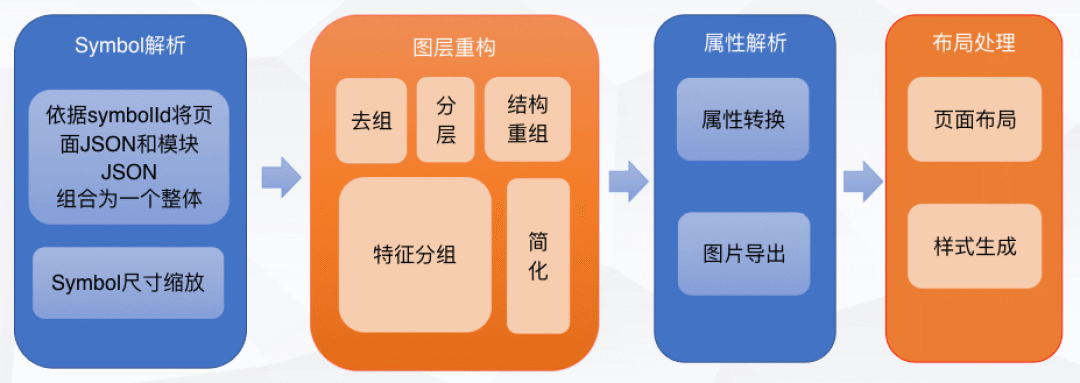
核心解析过程主要包括解析、图层重构、属性解析和布局处理。

1. 分析

1)。模块集成
2)。模块传递参数
3)。模块缩放
通过解析,我们得到一个包含页面重构所需完整信息的json。
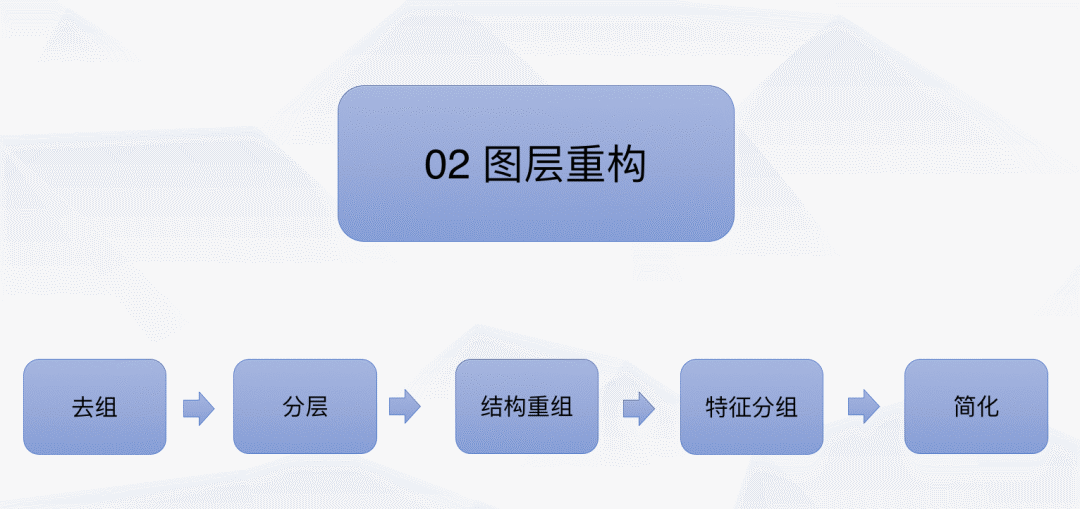
2. 层重建
层重建主要分为五个步骤,如下图:

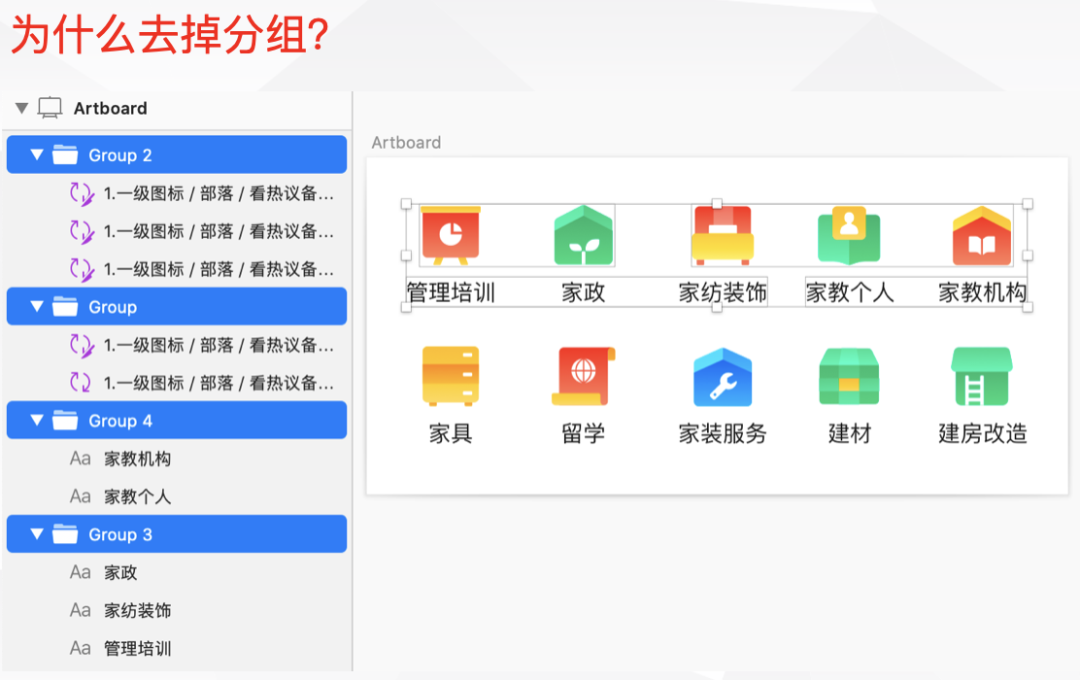
步骤 1. 删除组
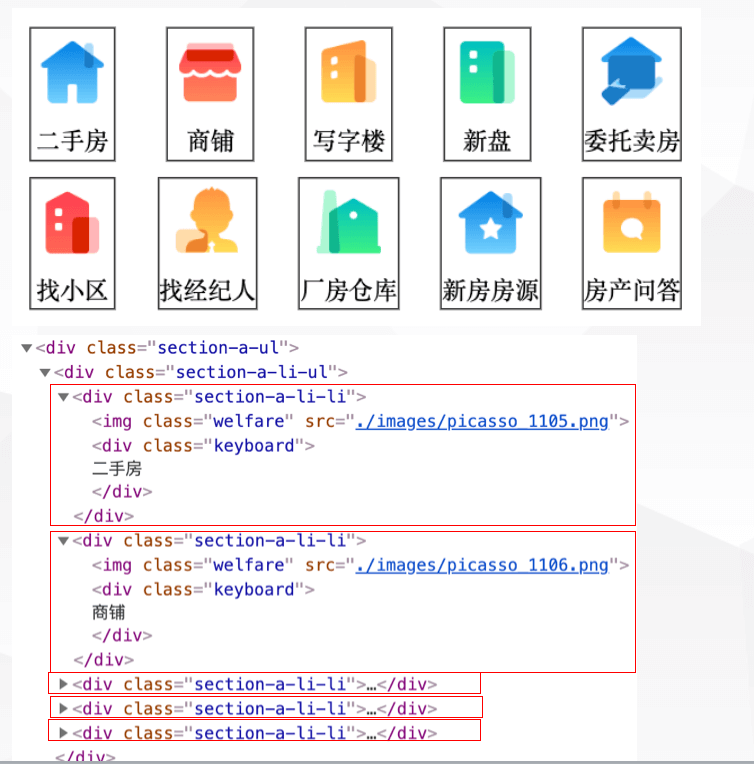
由于UI设计师不了解前端的布局习惯,他们的图层分组往往与前端的预期结果相差很大,几乎无法使用;看看这个设计稿:

设计稿原分组如下:

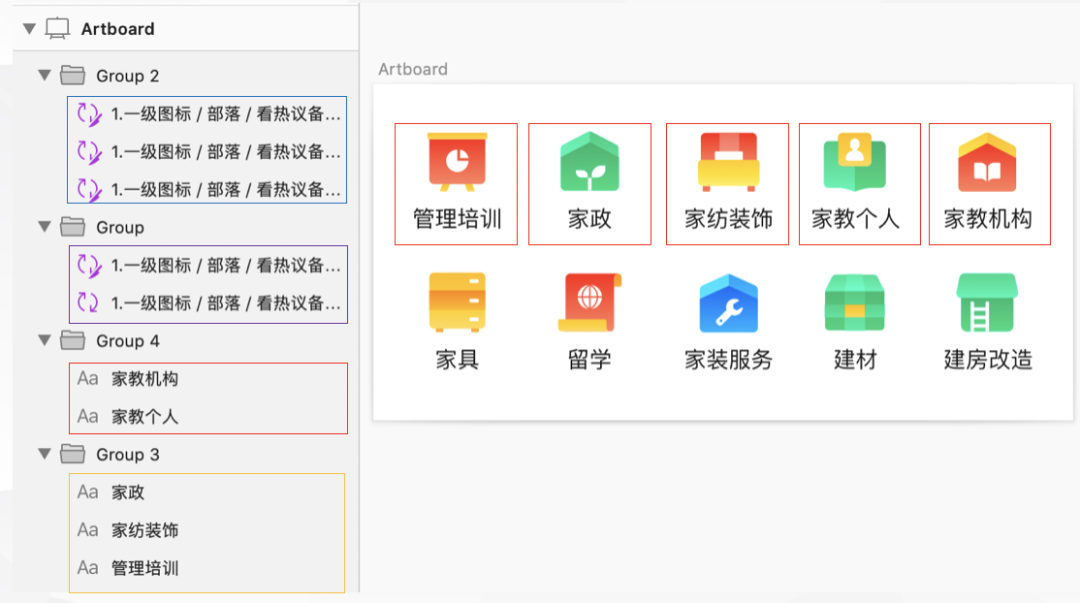
前端开发期望分为以下几类:

因此,我们需要将设计稿中现有的分组删除,并在后续流程中重新组合。
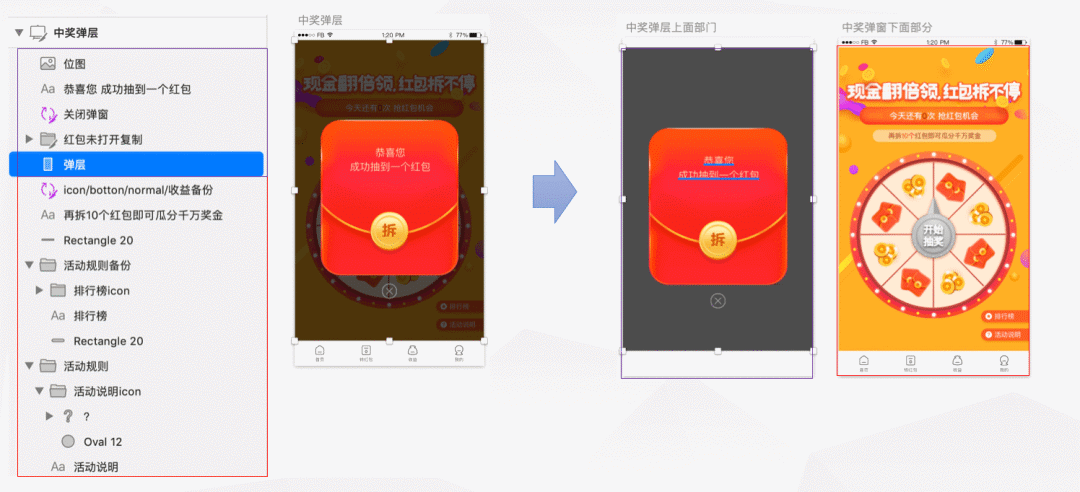
步骤 2. 分层
UI设计稿中经常会出现多层重叠的结构,比如弹性层、底栏等,这时候我们就需要进行分层处理sketch画板排序,然后对每一层分别进行处理。

步骤 3. 重新排序并组合
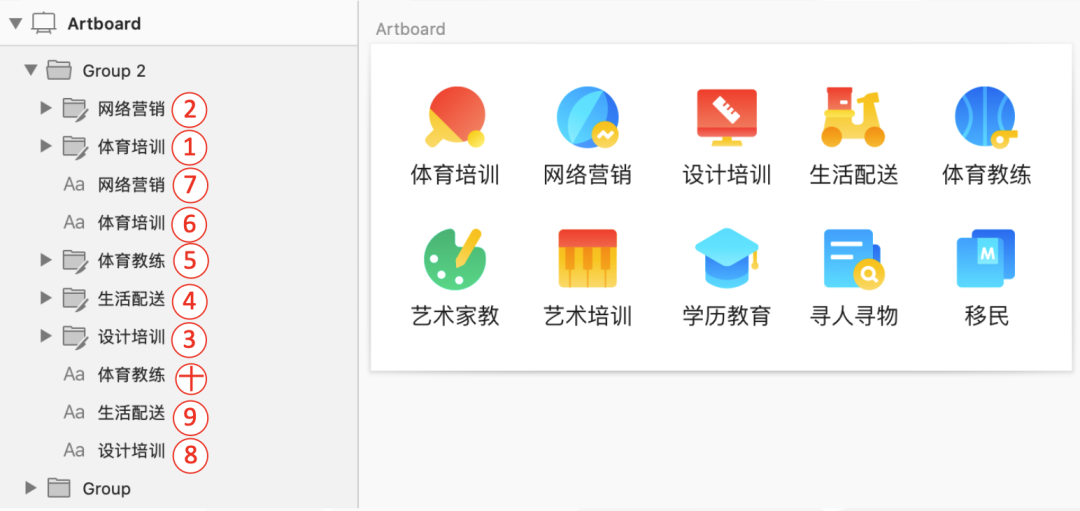
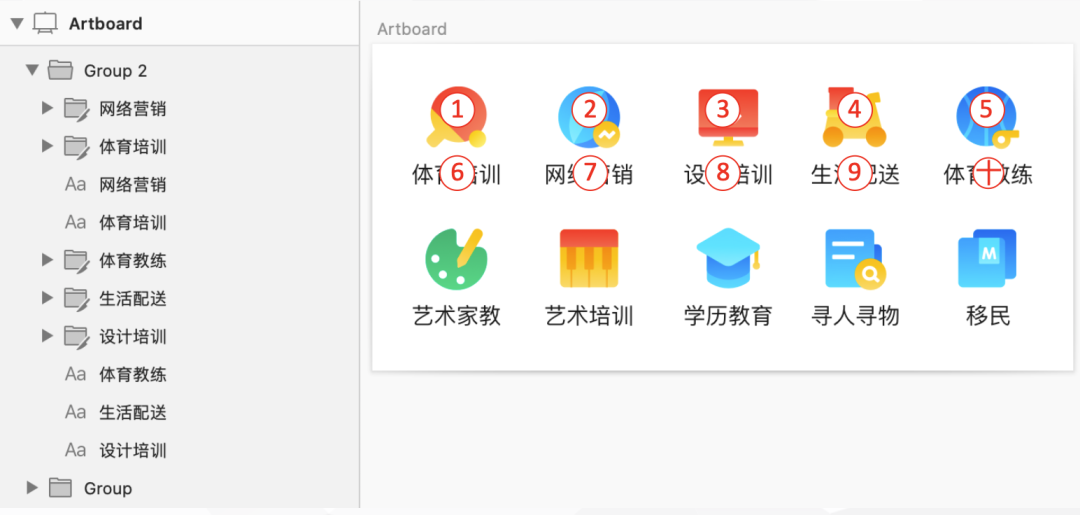
UI设计稿主要注重视觉效果,对设计稿中的图层顺序没有特殊要求。这导致我们在设计稿中的层顺序变得混乱。

通过我们的排序算法,将图层按照从左上到右下的顺序排列sketch画板排序,从而同时处理图层之间的父子关系。优化后的顺序如下:

步骤 4. 特征分组
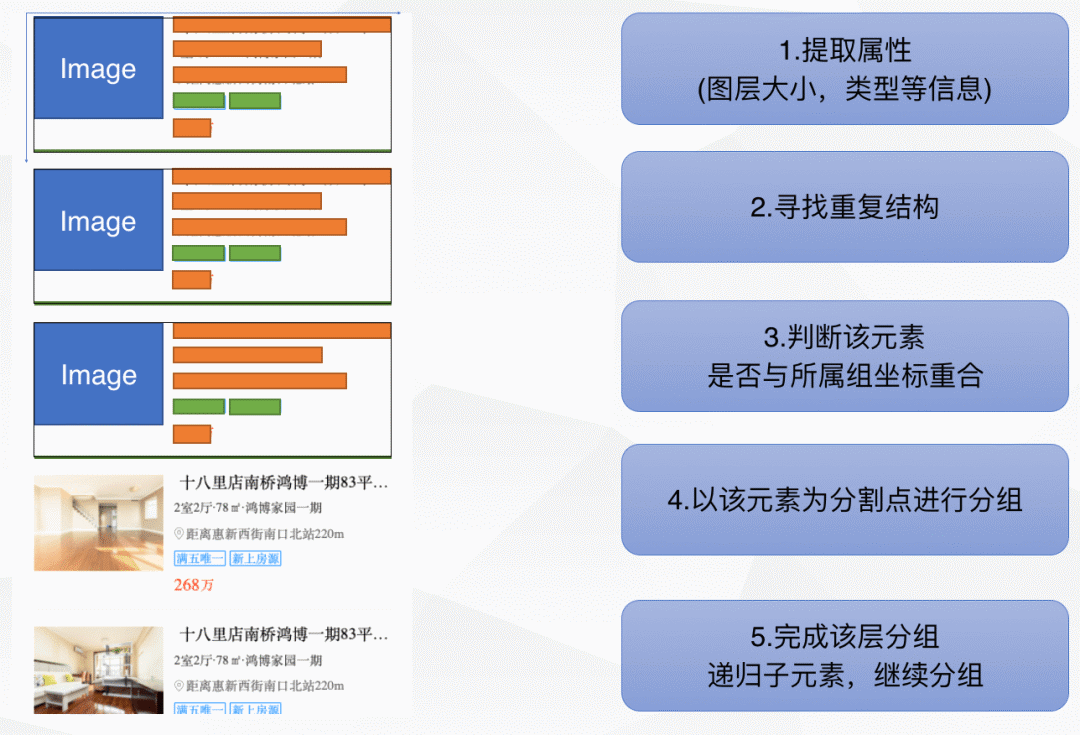
特征分组是解析过程的关键部分。我们提取层的结构特征,如位置、大小、类型等因素,进行特征分析、查找相似层等方法,优化层的结构和组合来改进代码。可用性。
特征分组的主要过程如下:

我们看一下不同场景下特征分组后的分析结果:
场景一、列表页

场景2. 分类页面

步骤5.结构简化
经过解分组、分层、结构重组、特征分组四个步骤后,层又经历了多次聚合和重组。在这个过程中,会产生冗余且无用的结构,需要对冗余结构进行优化。
结构优化规则:
一个。容器:子元素是无意义的元素=>删除子元素;
b.容器:子元素有意义,父元素无意义=>删除父元素;
c.图片:父元素没有背景和边框=>删除父元素;
d.图片:子元素和父元素的位置和大小完全相同=>删除父元素;
e. :当父元素是画板时 => 不处理父元素,只处理子元素。
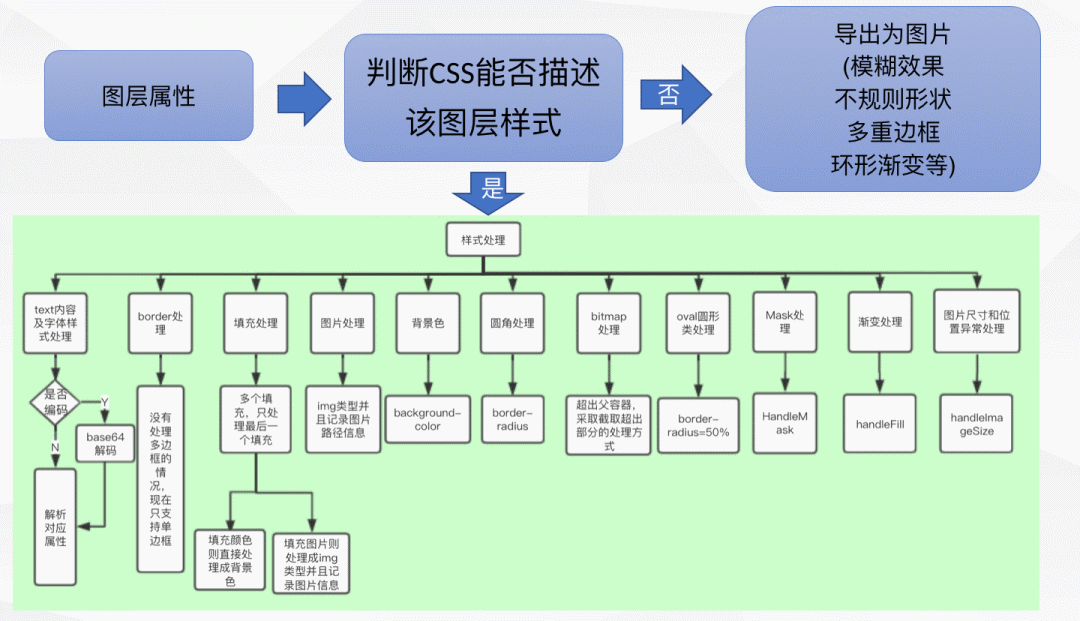
3. 属性分析
属性解析主要是将源文件中的属性一一映射为CSS样式,从而获得详细的视觉效果。
解析规则

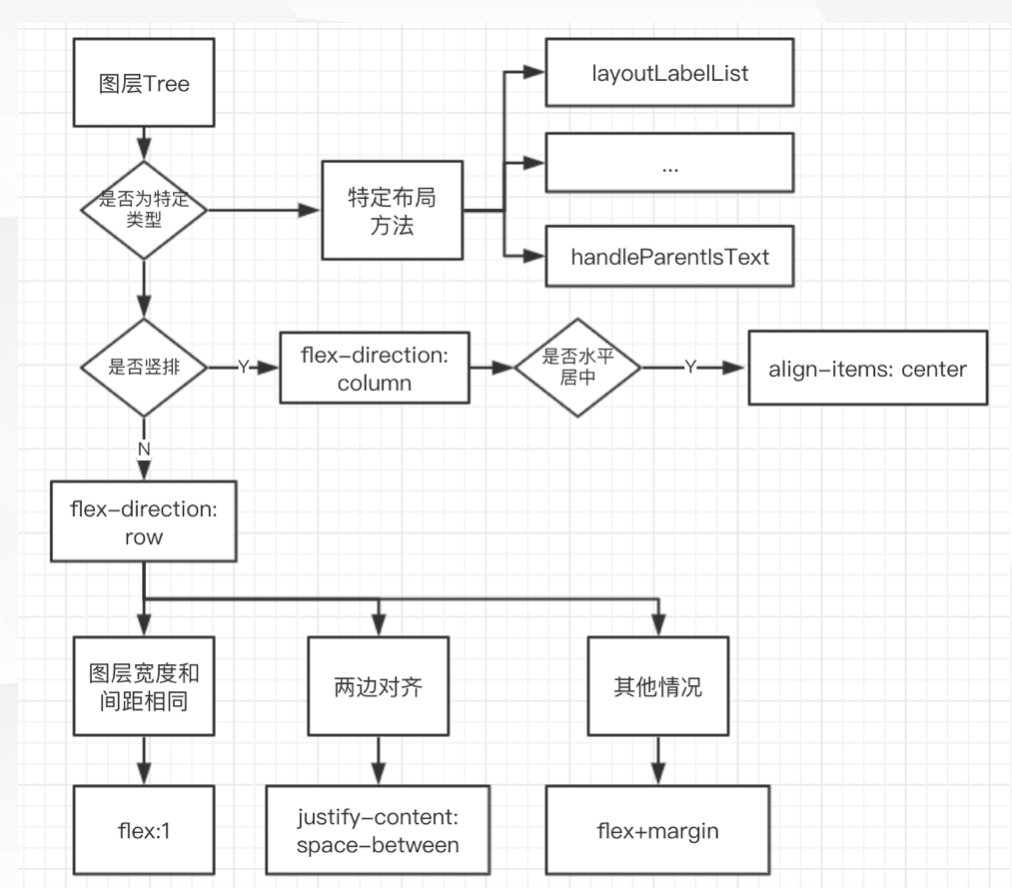
4. 布局
结构和风格分析完成后,下一步就是布局处理,如下图:

布局完成后,会生成相应的代码;至此,解析工作就完成了,我们就得到了前端开发所需的UI代码。
总结
经过模块分析、图层重构、属性分析、布局等流程,完成从源文件到代码的自动化分析,同时保证生成的代码准确还原,具有较高的可用性。
未来计划
拥抱开源之后,我们将继续探索UI自动化。我们未来的计划如下:
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码