发布时间:2025-01-24
浏览次数:0

文字3简介
文本是一个具有优美界面和功能强大功能的代码编辑器,例如:代码收缩图,Java,语言插头 - ,代码段补充等,文本是跨平台编辑器。 OS X和其他操作系统。
文本可扩展,并包含大量实用的插头。我们可以通过在自己的字段中安装插头来加倍工作效率。文本是命令行环境和图形接口环境中的最佳选择,两者的使用将大大提高工作效率。
文字是一个收费软件,建议为有能力的人支持开发人员的人付费。但是您可以一直使用它而无需购买。
文字3下载和安装
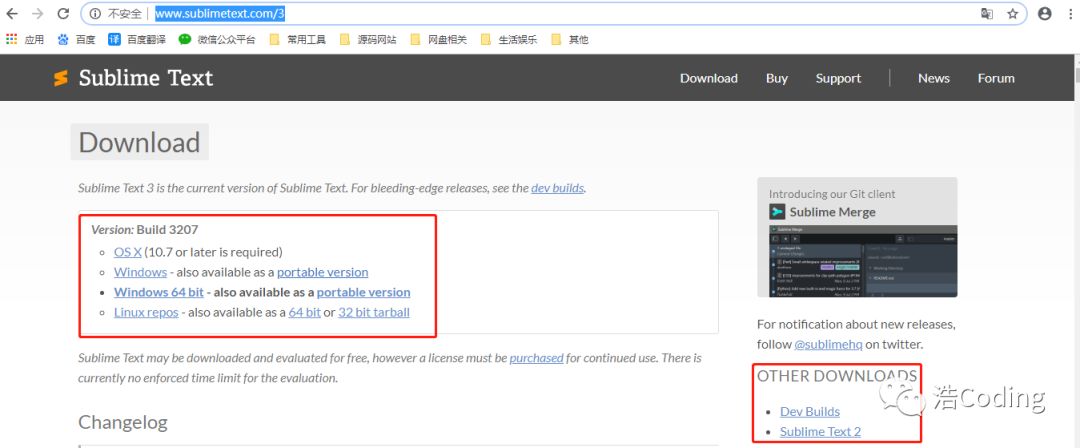
下载地址:

其中,“ 64位”下载了“文本构建3083 x64 Setup.exe”的安装程序; “下载是”文本构建3083 x64.zip”编辑器,该编辑器可以在减压后不安装。
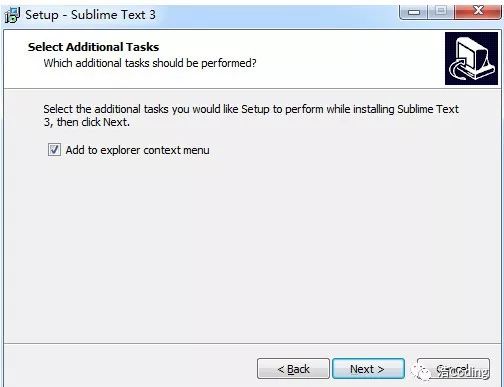
下载完成后,我们开始安装: -Click在上一步中下载的“文本构建3083 x64 setup.exe”。请记住选择“添加到菜单”,然后将其添加到快捷菜单中。默认情况下,其他安装。

安装成功后的打开接口:

更改文字3个常见设置
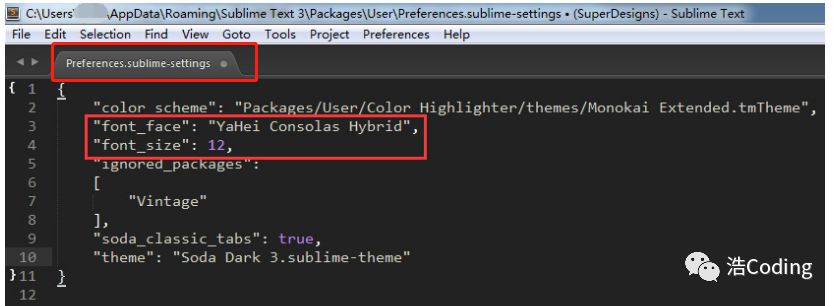
设置字体大小
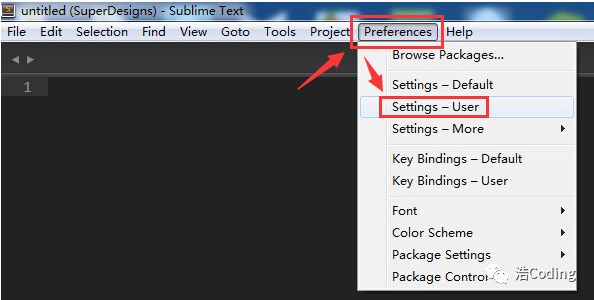
单击菜单“ ----> - 用户”要打开“ .-”。 (注意不要修改错误的文件)

如下图所示,添加了所需的代码并根据您的喜好设置。用“”:“字体名称”设置字体,设置字体大小“:”字体大小。请注意,它们需要通过逗号分隔。

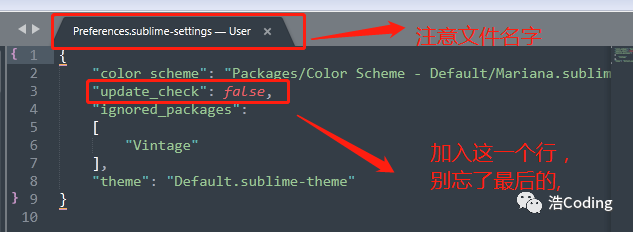
关闭文本自动更新
- > - 用户(首选 - >设置用户)
添加一行代码(请注意,文件名不应误认为):
"update_check": false,
ctrl+s保存,然后重新启动文本!
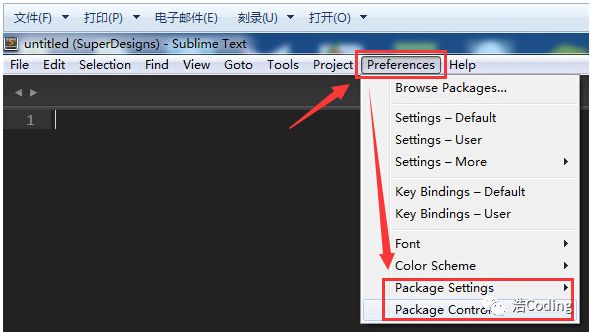
文字3安装插头-in
插件安装方法1:直接安装:
下载安装程序包将其分解为目录(菜单 - > - >)。
插件安装方法2:使用组件安装:
安装方法1:按CTRL+`将其混合,输入下面的代码,然后按汽车安装。
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())安装方法2:上部官方网站下载并安装到目录。
官方网站地址:
然后重新启动文本3。如果看到此信息,则安装成功。

按Ctrl+Shift+P以混合命令面板并输入选项并返回汽车,然后选择要安装在列表中的插头-in。
插件 - 建议:
Emmet前端开发必备,Write less , show more,使用Tab键触发。安装Emmet后,可以输入少量代码后摁Tab键,系统自动补全代码。AutoFileName快速列出你想引用的文件夹里面所有文件的名字,比如想引用test/img/1.png。只需要输入/img,该插件就会自动提示/img下面的所有文件名,如图BracketHighlighter高亮显示[], (), {}, “”, ”,符号,便于查看起始和结束标记。如图: ColorPicker调色板,需要输入颜色时,可直接选取颜色。使用快捷键ctrl+shift+c即可打开调色板。需要注意的是,这个快捷键可能会打不开调色板,原因是该快捷键被占用了,最直接的解决办法是直接在Preferences→Key Bindings-User中配置:“{ "keys": ["ctrl+shift+c"], "command": "color_pick"},”JsFormatJsForma可以自动帮助你格式化JavaScript代码,形成一种通用的格式,比如对压缩、空格、换行的js代码进行整理,使得js代码结构清晰,易于观看。在已压缩的JS文件中,右键选择jsFormat或者使用默认快捷键(Ctrl+Alt+F),如果该热键被占用了,可以在Preferences→Key Bindings-User中配置:{ "keys": ["ctrl+shift+alt+j"], "command": "js_format","context": [{"key": "selector", "operator": "equal", "operand": "source.js,source.json"}]},DocBlockr安装该插件后,可以快速生成各种注释格式,当需要生成注释符号时,输入/*、/然后回车系统即帮你自动生成,如果/后面刚好是一个函数的定义,注释格式会根据函数的参数生成。Sidebar Enhancementssub侧栏右键文件提供的功能很少,但在实际开发中,文件通常会有各种处理请求,而该插件增强侧栏文件右键功能,比如可以直接右键将文件移入回收站,在浏览器中浏览,将文件复制到剪切板等。详情查看sidebar文档安装该插件前,文件右键选项很少:安装插件后,文件右键选项大大增强:我常用的两个功能是设置文件使用浏览器打开的快捷键F12和重命名F2,需要自己往Key-Bindings-User里面添加{ "keys": ["f12"], "command": "side_bar_open_in_browser","args":{"paths":[], "type":"testing", "browser":""}},{ "keys": ["f2"], "command": "side_bar_rename"},Alignment对定义的变量进行智能对齐,一般是“=”号对齐,默认的快捷键是Ctrl+Alt+A,但这个热键和QQ截屏的热键冲突不能使用,需要自己重新设置,我通常设置成Ctr+Alt+Shift+A,以下粘贴到Key-Bindings-User里面:{ "keys": ["ctrl+alt+shift+a"], "command": "alignment" },CSS FormatCSS Format可以将任意的 CSS、SASS、SCSS、LESS 代码格式化为展开、紧凑、压缩的形式,选中需要格式化的样式代码,右键选中CSS Format,选择需要形成的格式即可。TagTag插件提供各种对Tag标签的操作,具有功能:根据/自动关闭HTML标签,标签自动缩进(或选中ctrl+alt+f),删除标签和里面的内容,插入标签(对光标字符“ctrl+shift+,”生成标签),删除标签里的属性,关闭标签,检查标签等。有些功能是自动执行,有些功能需要手动执行,功能入口 菜单栏Edit→Tag。Trailing spaces可以检测和一键删除代码的空格,保存时自动删除多余空格,让你的代码更加紧凑规范。功能入口:Edit→Trailing Spaces→Delete,也可以自己设置快捷键,我通常设置成ctrl+shift+alt+t,以下粘贴到Key-Bindings-User里面:{ "keys": ["ctrl+shift+alt+t"], "command": "delete_trailing_spaces" },ConvertToUTF8通过本插件,您可以编辑并保存目前编码不被 Sublime Text 支持的文件,特别是中日韩用户使用的 GB2312,GBK,BIG5,EUC-KR,EUC-JP 等。可以通过 File→Set File Encoding to 菜单对文件编码进行手工转换。例如,您可以打开一个 UTF-8 编码的文件,指定保存为 GBK,反之亦然。HTML-CSS-JS Prettify格式化HTML,CSS,javascript和Json代码格式。使用该插件,需要安装nodejs,而且要在Packages-Setting→HTML/CSS/JS Prettify→set node path中设置你node的安装路径。使用过程:Tools→Command Palette(或者Ctrl+Shift+P),输入选择htmlprettify即可完成整个文档的格式化。也可以设置快捷键:Packages-Setting→HTML/CSS/JS Prettify→set keyboard shortcuts,因为我的ctrl+shift+h已经被占用,所以我改成ctrl+shift+alt+h。Terminal打开文件的终端,终端默认是CMD。ctrl+shift+t 打开文件所在文件夹,ctrl+shift+alt+t 打开文件所在项目的根目录文件夹,可以自己重新配置快捷键。也可以右键open terminal here打开。
文字3常见快捷键
1。操作
Ctrl +`:打开文本控制台(ESC出口)
Ctrl+Shift+P:打开命令面板(ESC出口)
Ctrl + K,Ctrl + B:组合键,显示或隐藏侧边栏
alt:菜单栏的光标,↑↓←→移动光标
2。编辑
CTR+Shift+D:复制并粘贴光标
alt+。:关闭标签
ctrl+/:使用//对当前行进行评论。
Ctrl+Shift+/:使用/**/注释。
Ctrl + Enter:在当前行下添加新线并跳到该行
Ctrl + Shift + Enter:在当前行中添加一条线,然后跳到该行
ctrl +←/→:通过单词移动,
ctrl + shift +←/→:选择字
Ctrl + Shift +↑/↓:移动当前行(将修改文件)
CTRL+KK:从光标删除到尾巴
Ctrl+K:从光标删除到第一名
CTRL+Z:取消
CTRL+Y:恢复提款
CTRL+J:合并线(需要合并的多条线)
ctrl + [:选择左侧所选内容的内容
ctrl +]:选择右侧内容的内容
3。选择
Alt+F3:选择关键字后,选择所有相同的单词。可以与CTRL+D一起使用。
Ctrl + D Ctrl + K Ctrl + U:Ctrl + D参见当前光标所在的单词,并突出显示单词的位置。 CTRL + D再次选择单词的下一个位置。在多个单词的过程中sublime text 2 js format,Ctrl + K将在多项选择过程中跳过当前选择的单词,Ctrl + U
CTRL+L:选择光标的整行
CTRL+X:删除光标
CTRL + J:将当前选定的区域合并为一条线
Ctrl+Shift+M:选择当前的括号,重复括号本身
4。查找
(如果有一个窗口pop -up,则ESC退出POP -UP窗口)
CTR+P:输入@CC(CSS或JS)
CTRL + F:而不是搜索框
CTRL + H:混合替换框以替换
Ctrl + Shift + H:输入替换内容后,替换当前关键字
Ctrl + Alt + Enter:输入替换内容后,替换所有匹配的关键字。 (注意:此时,请注意,如果鼠标焦点在编辑窗口中,则替换失败sublime text 2 js format,并且将鼠标的焦点调整到替换框,并且CTRL + ALT + ENTER将有效)
Ctrl + Shift + F:打开多file搜索和更换
alt + C:切换对案例敏感的(情况 - )模式
alt + W:切换整个单词匹配(整个)模式
Alt + R:常规匹配模式的常规匹配模式的开放/结束
5。跳
CTRL + P:列出当前打开的文件(或当前文件夹的文件),输入文件名,然后输入到文件,输入符号所在的位置,输入#跳到您所在的位置,位置您所在的位置。输入:n跳到文件的n-行
Ctrl + R:列出当前文件中的符号(例如类名称和函数名称,但不深入变量名称)。输入符号名称输入以跳到该地点。
将列出文件的轮廓
F12:迅速跳到当前光标符号的定义。例如,当前光标位于函数调用中,F12将跳到函数的定义。
CTRL + G:输入行号以跳到指定的行
CTRL+M:跳到括号的另一半。
6。窗口和选项卡页面
Ctrl + N:在当前窗口中创建一个新标签
Ctrl + Shift + N:创建一个新窗口(快捷键和Sogou输入方法快捷方式)
Ctrl + W:关闭选项卡页面,如果没有选项卡页面,请关闭窗口
Ctrl+Shift+W:关闭所有打开文件
Ctrl + Shift + T:还原标签刚刚关闭。
CTRL +标签:运动标签。
7。屏幕
F11:切换普通全屏
Shift + F11:切换不干扰全屏
Alt + Shift + 2:制作左右屏幕
Alt + Shift + 8上下执行
左上,下和右侧的Alt + Shift + 5(即分为四个屏幕)
CTRL +数字密钥:跳到指定的屏幕
Ctrl + Shift +数字密钥:将当前屏幕移至指定的屏幕
参考文章:
文本3详细的图形原始教程(连续更新...)
如何优雅地使用text3
text3实用教程安装JS智能提示插入式插件
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码