发布时间:2025-01-26
浏览次数:0

论文好处
又一个“勿误因果报应”系列。上一篇我们介绍了插画,包括一键手绘效果、渐变优化等sketch是做什么的,感兴趣的朋友可以通过传送门直接进门
今天我们来说说如何在里面做简单的动画,包括:
1.一键导出并压缩切割图
2.导出GIF
3.生产动作动画
4.生产路径动画
同样,文章中用到的所有插件,我在文章最后都给大家准备了资源包。有需要的请自取~
一键导出并压缩切图

插入:
图片 → 压缩 JPG \ PNG
插入:
SVGO → 压缩 SVG
☆ 技能点:一键导出剪切压缩!
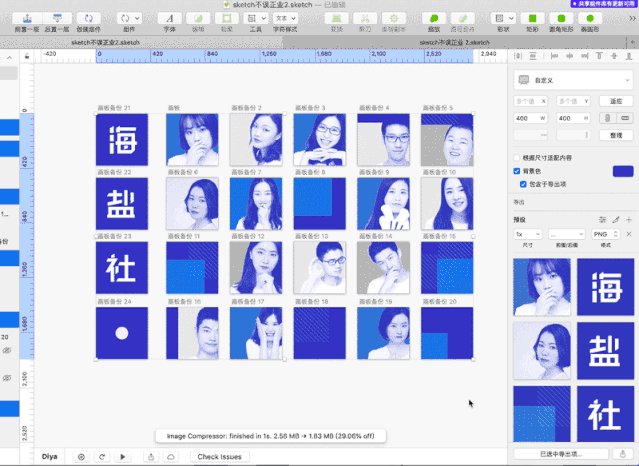
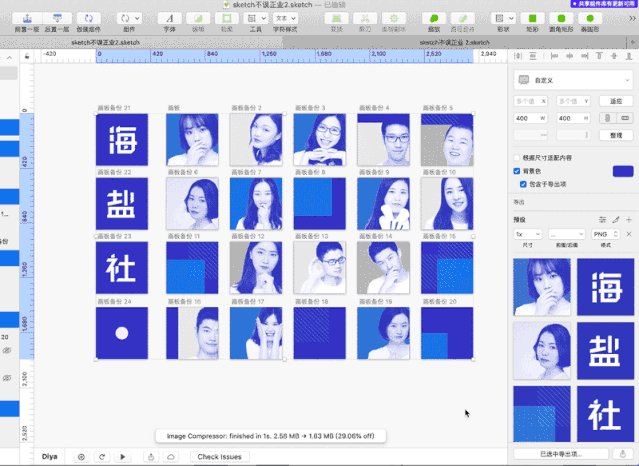
通常由于网络速度和资源的限制,我们切割图片后,需要对其进行压缩才能交付给开发。我以前用过。这是这只熊猫幼崽的网站。相信大家都很熟悉。

不过,该网站的免费版仅支持最多20张图片,且不能超过5MB。当我们需要压缩大量图片时,只能批量上传。
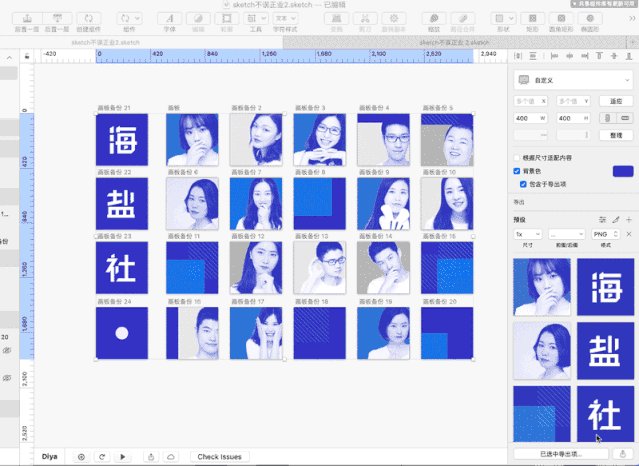
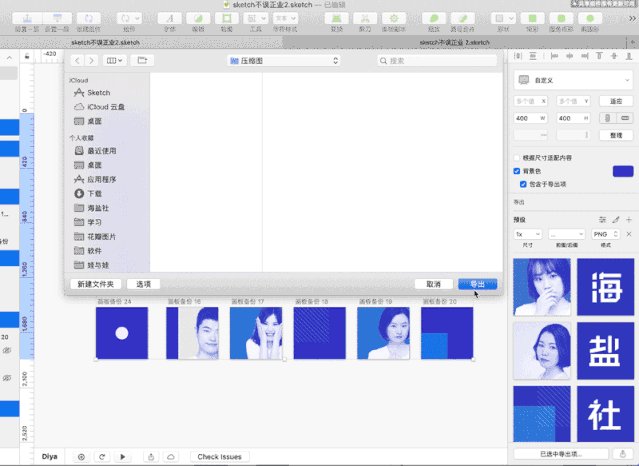
现在有了这两个插件,当剪切导出的时候,会自动压缩其他的选择和操作sketch是做什么的,会不会自动压缩。是不是很方便呢?

文档下方可以看到一个toast提示,是压缩的流程和大小数据。
终于不用一次又一次批量上传解压了,效率提高了!赶快使用吧。
自从有了这个插件,我就告别了其他压缩软件了。需要压缩的图片直接拖入压缩~
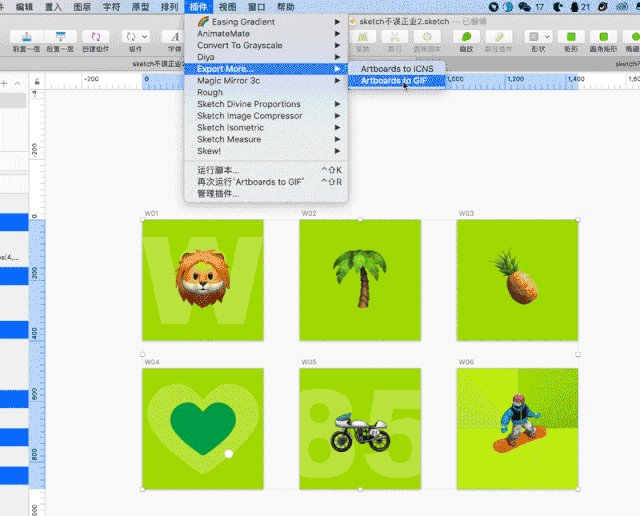
导出 GIF

插入:
更多的
☆ 技能点:直接导出GIF图
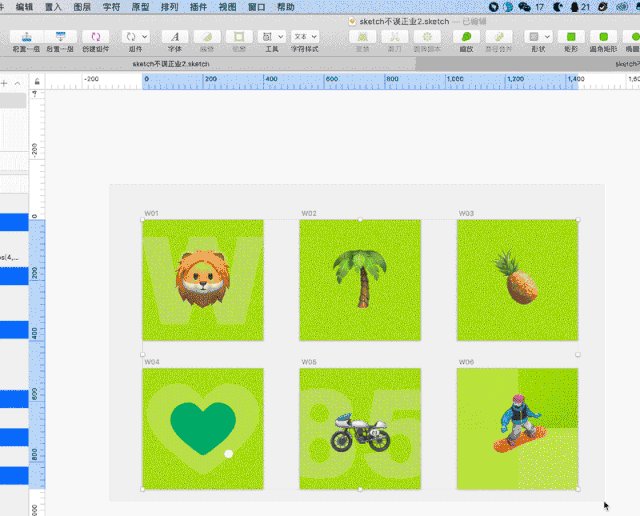
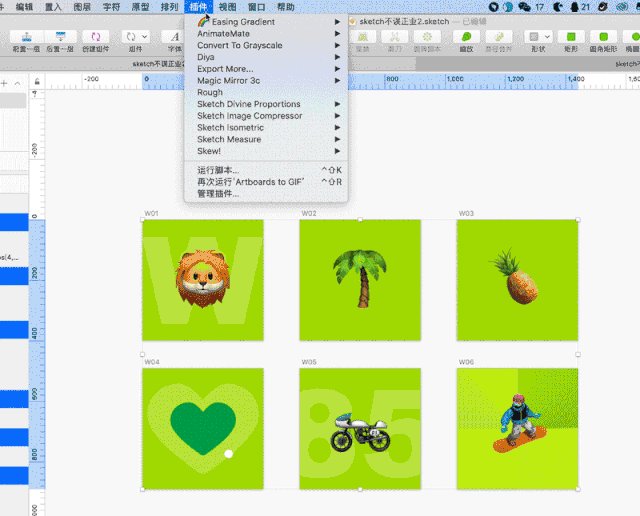
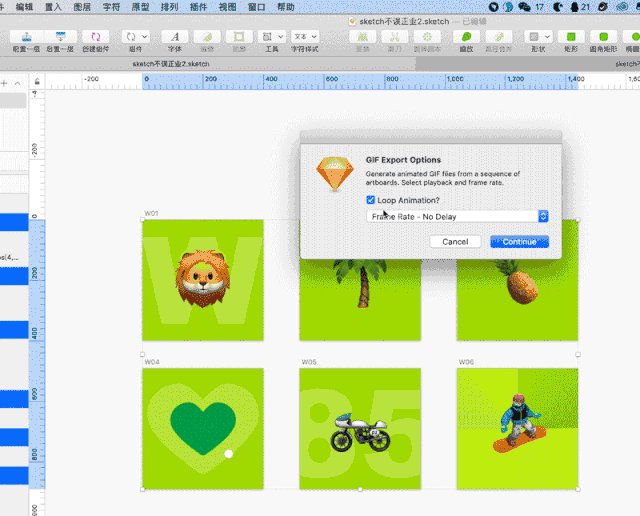
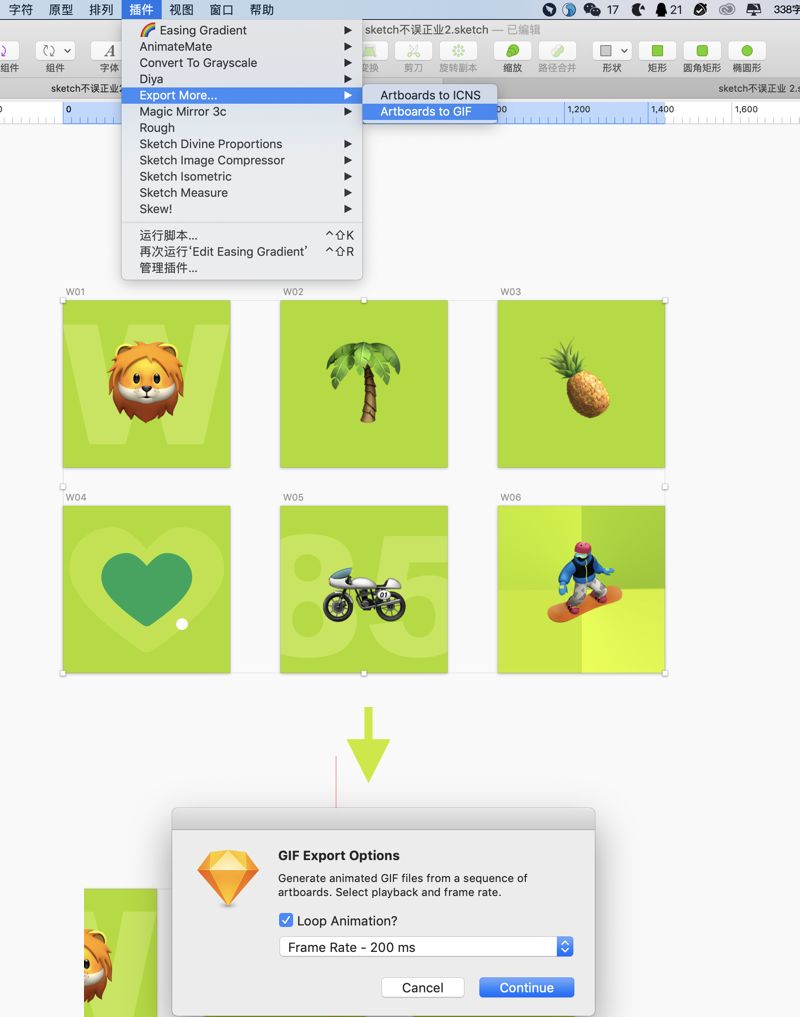
有了更多,我们还可以制作GIF图片。只需按照顺序命名每一帧的画板(如xx01、xx02、xx03...)然后选择画板,运行插件,选择导出GIF,保存即可。

在弹出的对话框中可以选择是否循环播放、是否延时播放。

学会这个技能,你再也不用担心前端小哥要求提供GIF啦~当然你也可能走上自制表情包的道路(不做真锤)……

运动动画

插入:
迪亚
☆ 技能点:移动动画、页面跳转

一般来说,如果你不使用DIYA,正常的流程就是将文件导入到动画中。 DIYA比较有两个优点:
1.无需导入导出,无需对文件进行排序
DIYA直接在源文件中完成动画,
2.可以导出HTML、JSON文件
DIYA导出的HTML方便我们将原始类型的动画进行交互分享,并直接在浏览器中查看。观众无需下载和安装软件。

使用起来也很方便,操作界面基本类似。除了导出HTML之外,它还支持动画录制,而且还有专属的缓放功能,方便我们仔细查看动画过程。一般简单的动画我就直接在DIYA里做了,懒人的福音。

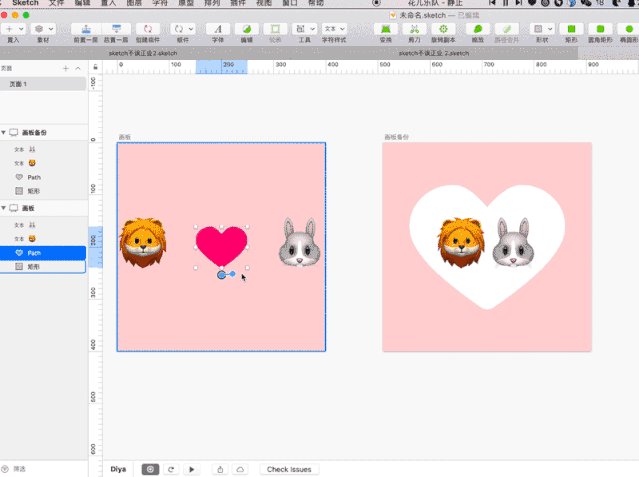
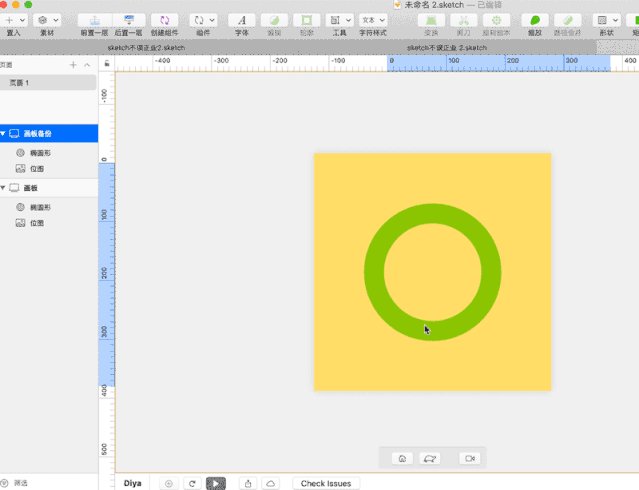
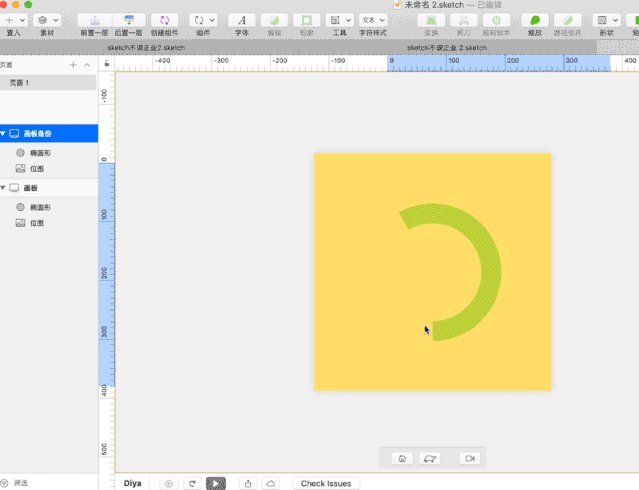
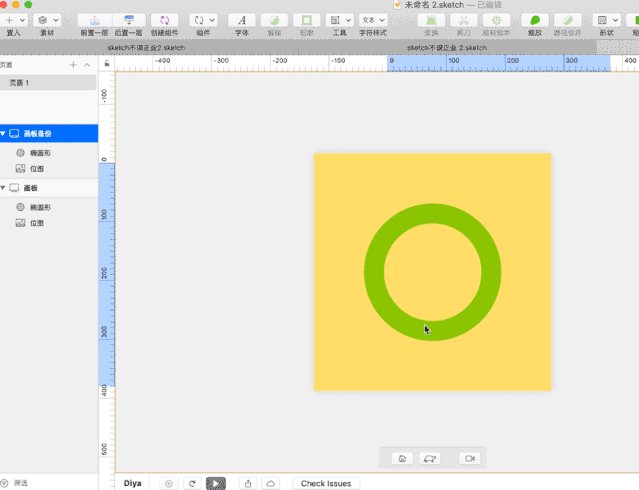
小扩展路径动画
插入:
Diya(是的,仍然是)
☆ 技能点:移动动画、页面跳转
什么!还可以做路径动画↓↓↓

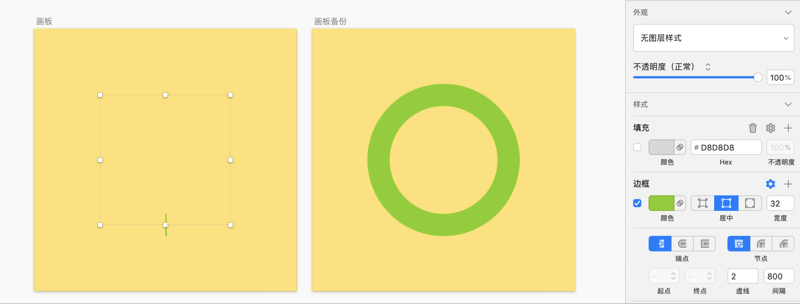
其实很简单。您只需将第一个圆形路径设置为虚线即可。区间只能看到一个点。 ~

继上一篇文章的插图之后,这次又可以动画化了。你必须做什么?
不拘泥于传统定义,让我们一起寻找更多可能!

如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码