发布时间:2025-03-28
浏览次数:0
设计师的工作流程因不同规模的公司和项目而有所不同,但基本情况相似,一些必要的流程是必须要执行的。今天以我目前所在的公司的日常为例,同时推荐一下 UI 设计师日常使用的工具,这些内容较多且篇幅较长,强烈推荐。
产品经理:
设计师:
攻城狮
这次重点介绍给设计师小公举安利过日常用的工具:
一、准备工作
小公举会通过口头交流来了解需求,会借助笔和纸逐个把需求了解清楚,并且会明白本次的任务目标。

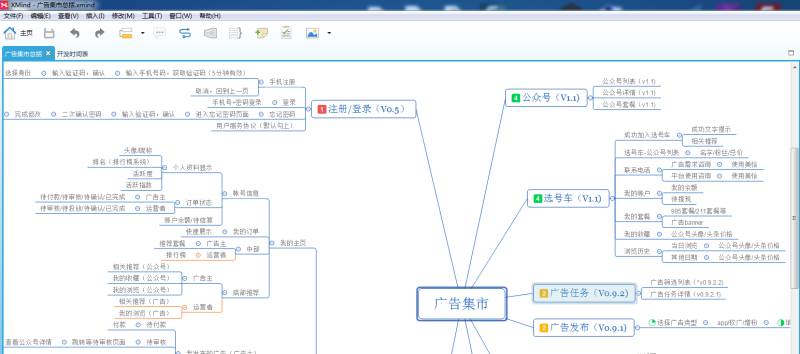
产品结构和逻辑梳理阶段:思维导图软件 +流程图软件Viso

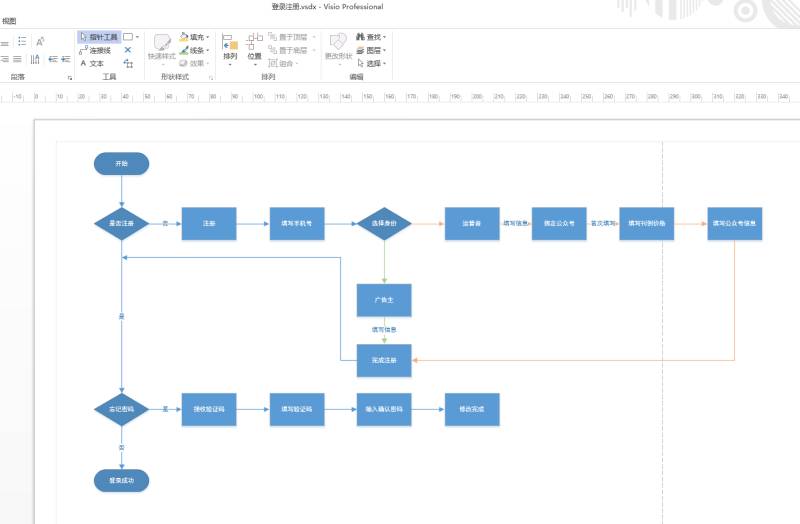
流程图软件 Visio 对本次需求的流程进行梳理,这一步是很有必要的。可以改写为:流程图软件 Visio 对本次需求的流程进行了梳理,这一行为具有必要性。 或者:流程图软件 Visio 梳理了本次需求的流程,这是很有必要的。 或者:本次需求的流程由流程图软件 Visio 进行了梳理,这是很有必要的。
很夸张的是,在大多数产品团队里,往往只有交互设计师会认真地从开始到结束思考产品流程;并且大多数产品,要到完成之后才会发现流程上的 bug,可此时也只能选择装作没看见。
设计师只有明白产品整体的使用流程,才能够站在全局的角度来看待本次的设计任务。让设计师自始至终参与项目,这样在后面会减少很多沟通成本。

二、UI设计
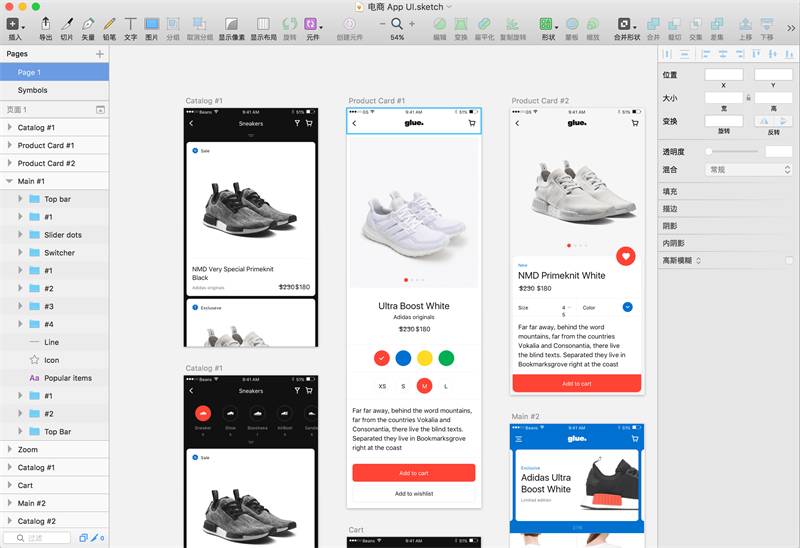
主力设计工具无需多言。它拥有无限尺寸的画布,配合快捷键以及庞大的第三方模版,更有利于高效输出移动产品原型。倘若处于团队全 Mac 的配置环境中,还能够无缝衔接设计与前端的项目协作。

三、交互原型
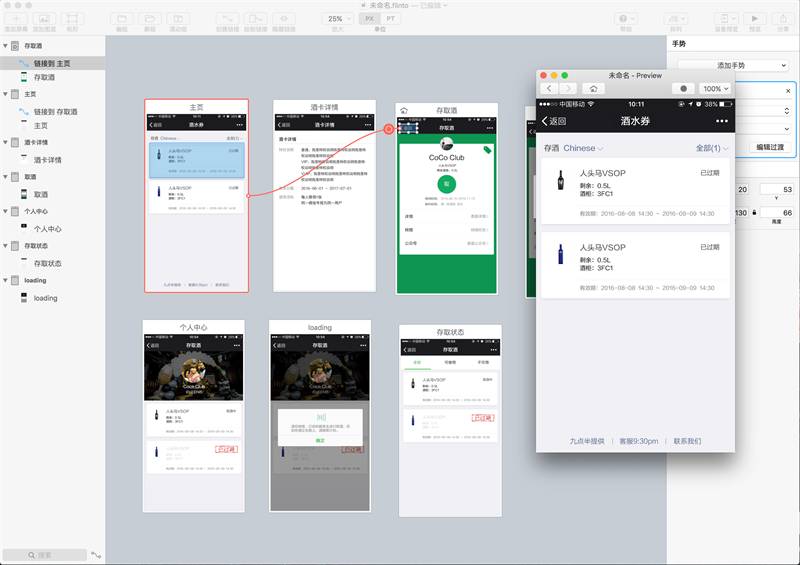
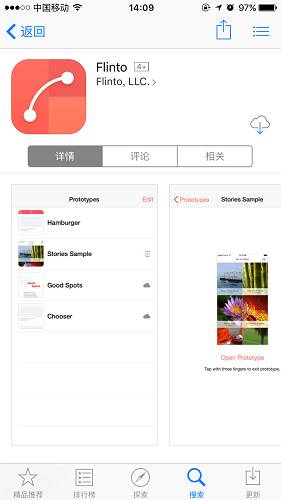
强烈推荐主力交互工具,它是一个能通过图片快速生成移动应用原型的工具。它简单粗暴,只需上传几张设计效果图并随便拖拽几下,几分钟就能部署到手机上查看逼真的交互效果,学习成本极低,最令人开心的是最新版本已有中文版。
功能介绍见:《绝佳搭配!30秒制作交互原型的次时代神器》

下载后,能够在手机上实时进行预览,还可以查看逼真的交互效果,其与成品的差别不大。这样一来,开发人员就不用再过来询问这个应该跳转到哪个页面以及这个怎么操作等问题了。

尤其是在给老板和客户展示的时候,一方面这产品足够专业,另一方面千言万语都不如亲自体验真机。

四、评审
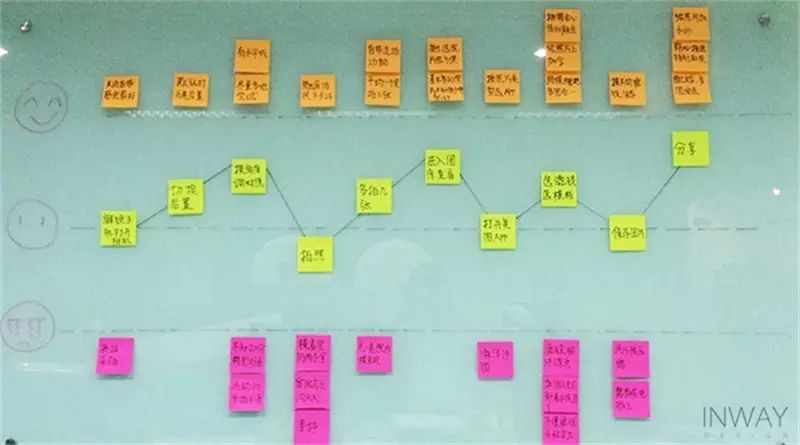
用户体验地图:根据“问题”的数量情况以及重要性程度,还有“惊喜”的数量情况以及重要性程度,对每个行为节点的情感高低进行理性判断,然后进行连线。
1、看看最高点,为它多做一点事情,将它推到极致。
看看最低点。思考是否能够把其他体验值高的步骤的一部分功能分摊到这里。以达到均衡体验情感的目的。

用户体验地图:若你参加过收费的活动,或者看过讲解设计方法的书籍,那么你必定听过体验地图(Maps)。在部分台版书籍中,它也被称作使用者旅程图(User Maps)。
体验地图的第一大优势在于好看。它通过视觉化的手段,把用户与产品或服务互动时的体验分阶段展示出来。这样一来,体验地图中的每一个节点都能更清晰地被识别,也便于进行评估和改善。无论是电子版还是贴满墙的便利贴,在效果方面都已经具备了形式美。
体验地图的第二大优势在于它非常贴合当下流行的“情感化设计”。它可以协助团队精准地锁定产品引发强烈情绪反应的时刻,并且能够找到最适合进行重新设计与改进的地图节点,这些都几乎与用户在使用中的情感需求相契合。
体验地图的第三大优势在于可以多人参与sketch取色快捷键,还能让所有人横向梳理一遍产品流程。在大多数产品团队中,通常只有交互设计师会认真从头到尾思考产品流程;并且大多数产品在完成后才会发现流程上的 bug,而此时往往只能选择假装没看见。
为什么你觉得体验地图无用?因为你不知道:
体验地图并非是一个独立的设计方法,它属于产品用户研究过程中的重要部分。在我所做过的案例里,体验地图通常是最终收尾且拿结论的最为关键的节点,然而它不能脱离前期其他设计方法的材料准备。
本小节来自:《为设计加分:手把手教你有效地做用户体验地图》
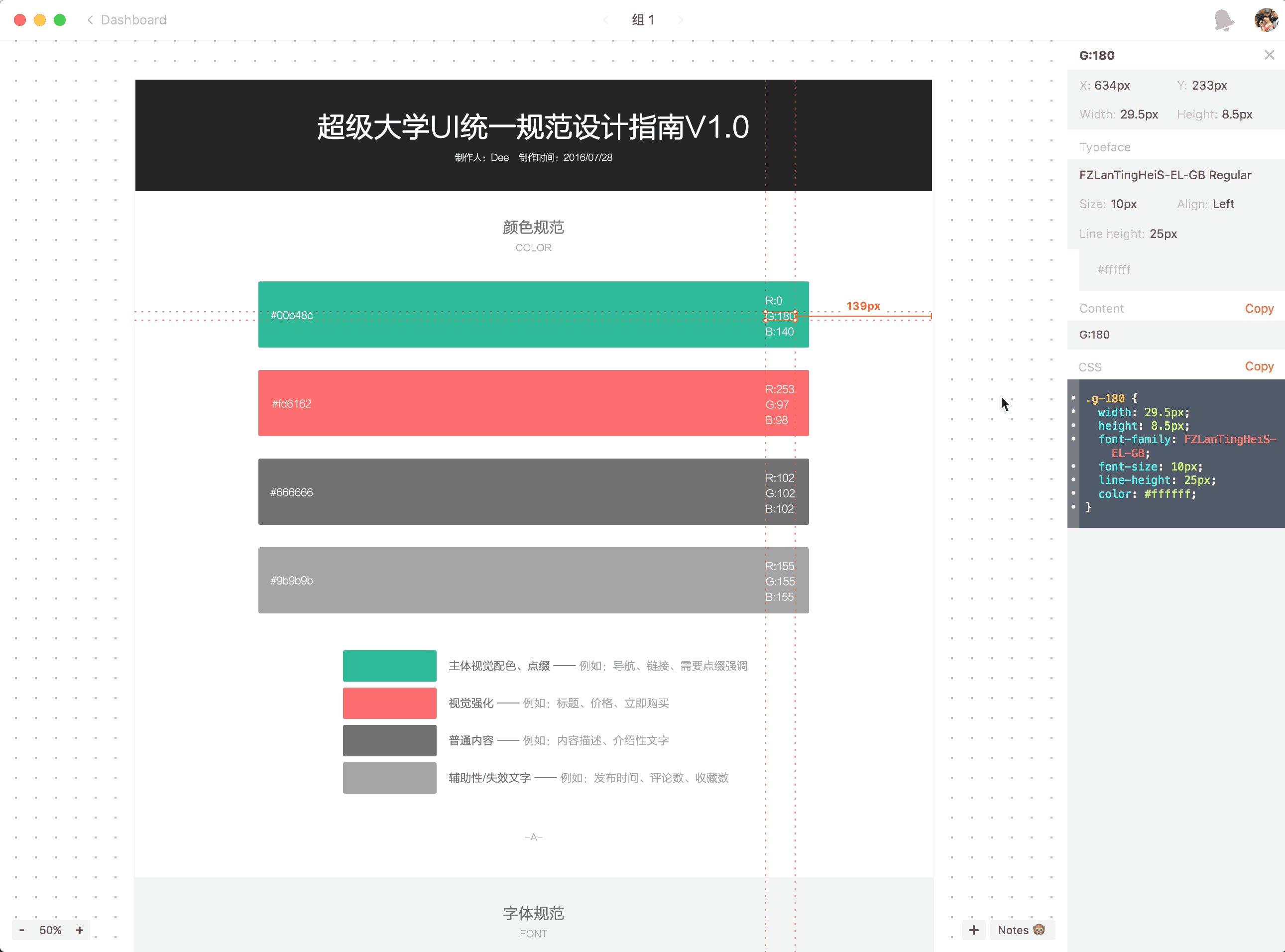
五、切图标注
相信大多数设计师仅仅期望做好属于自身的界面设计,并不想在切图以及标注方面耗费过多的时间。每当到了需要进行标注的时候,心中就仿佛有万头草泥马在奔腾。
劳资是一个设计师,不是切图仔!!!
默默地去标注尺寸了,心里想着:要是有一天能够不再让本公举切图,那该多好啊!
切图工具演变路径:马克鳗 → →

发现了这个神奇的工具之后,就再也不用进行标注和切图了。使用它有以下好处:
标注尺寸的地方需要点击那里。相邻元素的所有尺寸和颜色清晰明了。之前存在标注过细导致 ui 无法查看,以及标注过少相当于未标注的情况。
支持 css 这种属性,直接粘贴即可,开发很是爽快;支持 less 这种属性,直接粘贴就行,开发极为惬意;支持 saas 这种属性,直接粘贴便好,开发着实畅快。
3.支持标注,方便团队协作(可以替代prd文档了)
4.支持色板和字体 导航 ,可以用作使用规范
在实际运用中可以看到:《UI 设计师怒转!怎样做出一份能让工程师泪流满面的标注呢?》

随着的普及,好多团队开始陆续将其作为设计主力工具。去年发布 1.0 版本时,还不支持 cc。一年时间过去了,最新版本已经能够兼容最新版的 ps 了,这是一件值得高兴的事情。并且客户端在 Mac 系统和 系统上都有对应的版本。
不需要再为了某个目的而学习了,因为 ps 也可以支持啦!毕竟重新学习一个软件,让我感觉心里很疲惫。(补充说明:经过这一年,我差不多已经能够将 ps 应用到日常工作当中了。)

安装步骤:官方安装帮助
这里不展开讲,后面专栏会详细介绍一些tips和使用技巧。
步骤一:安装软件+插件
1. Mac用户:安装;.app;-插件
直接解压安装即可
2. 用户:安装 ;.app;-ps插件&面板
步骤三:将在 ps 里的文件导出至……
使用姿势:

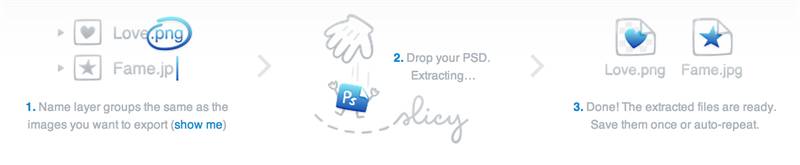
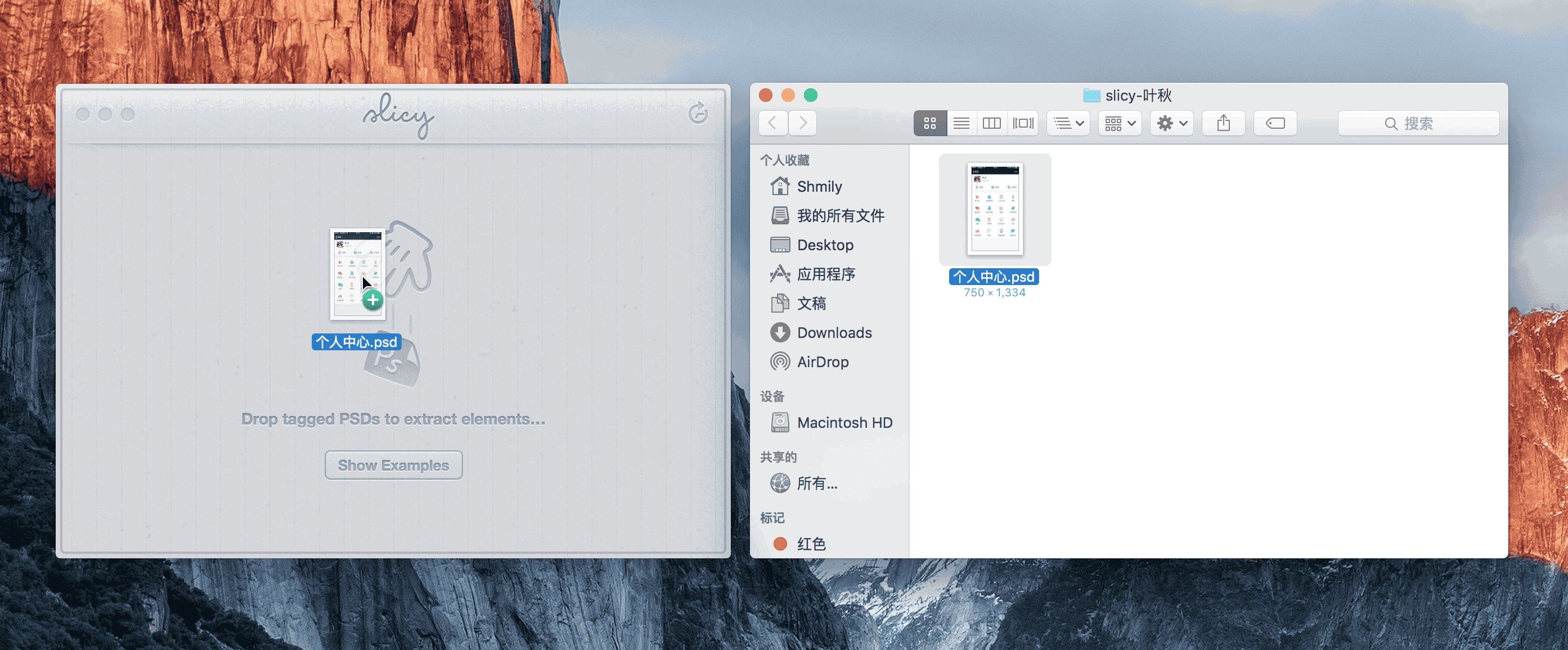
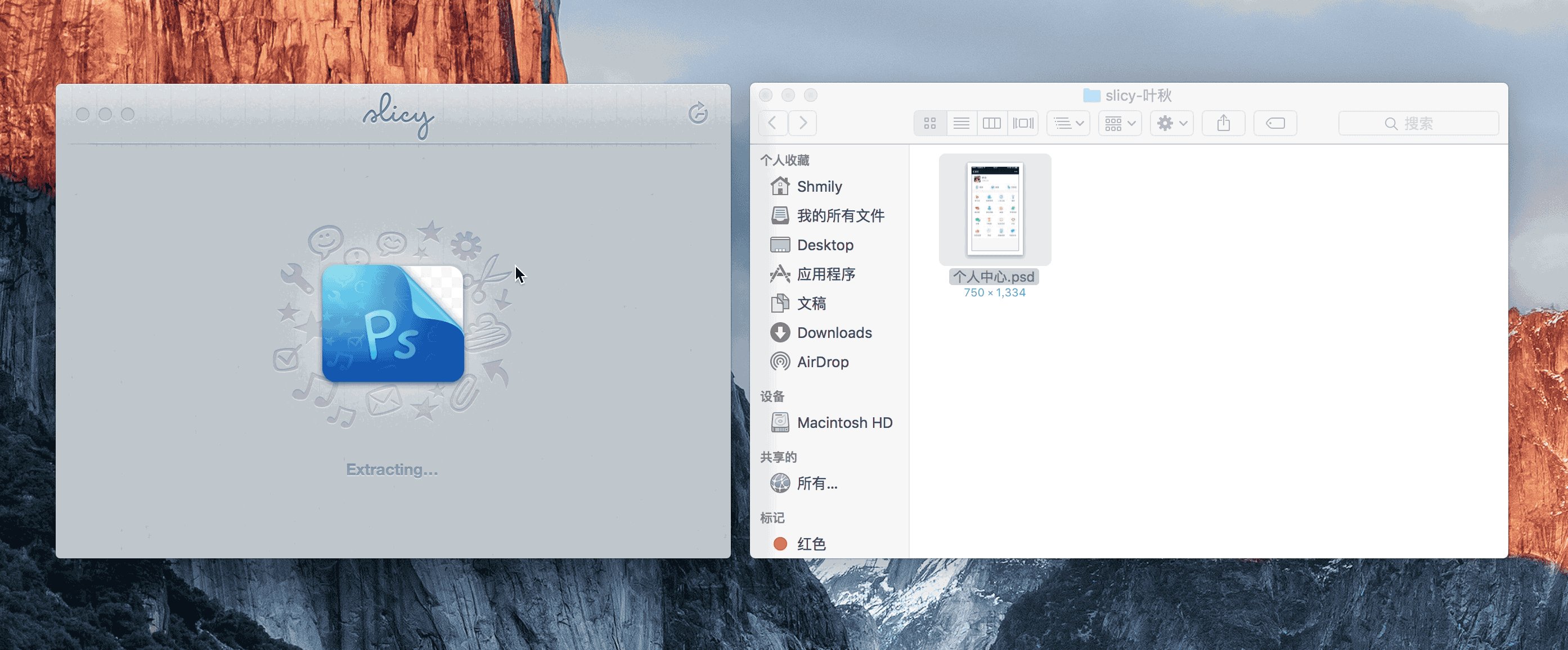
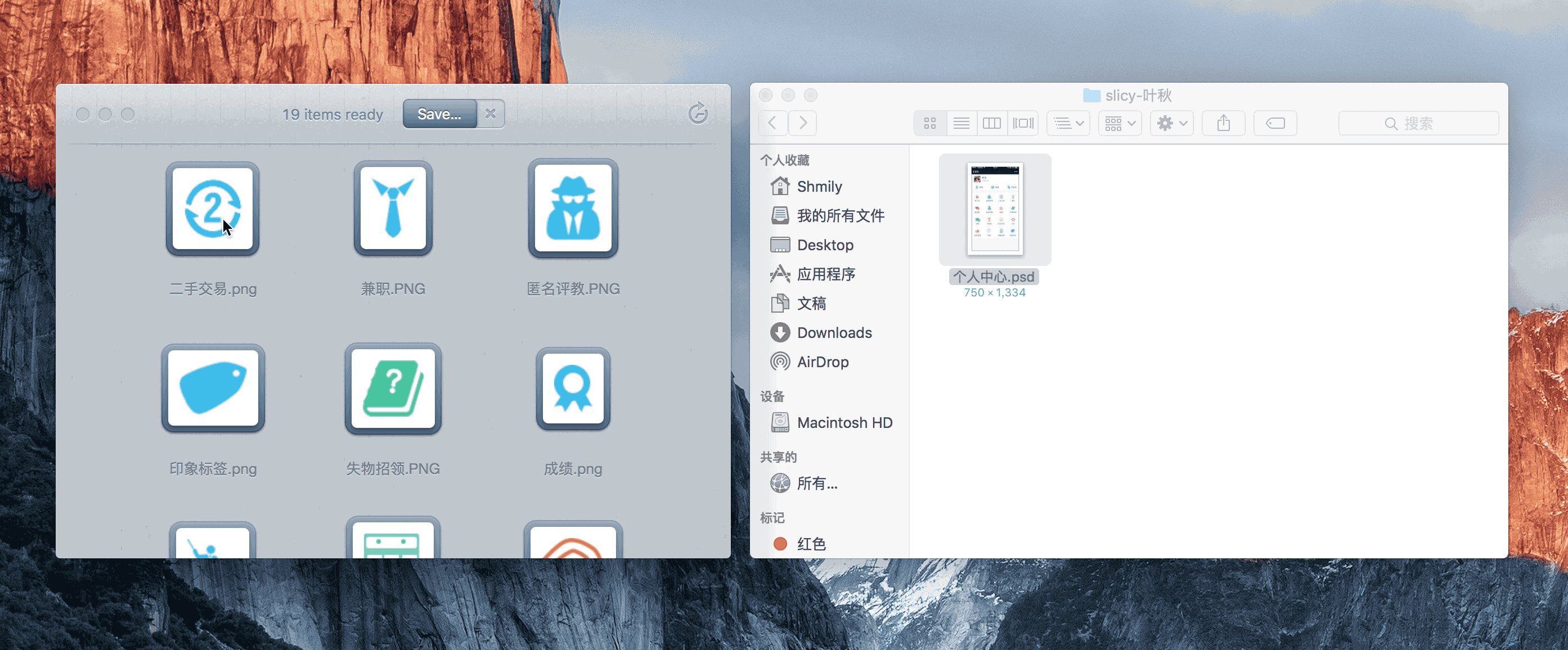
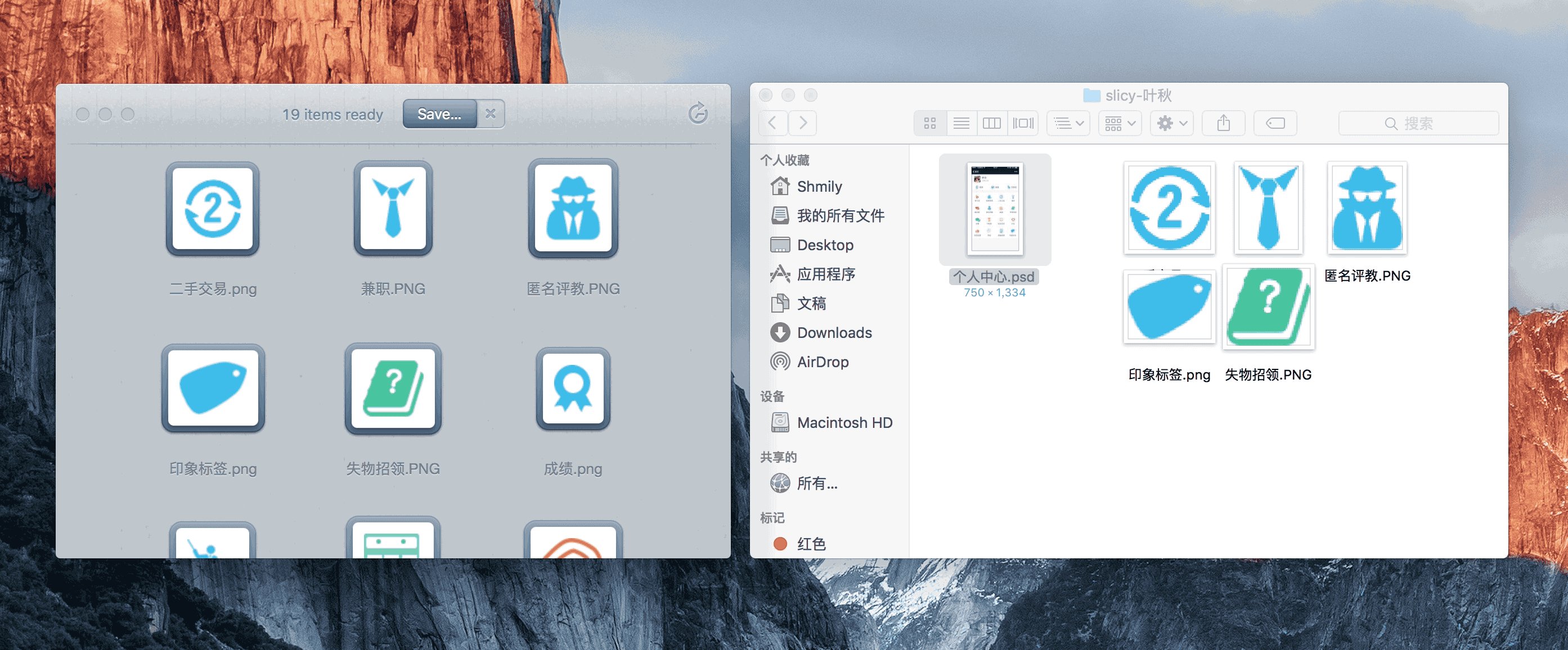
切图神器二是 Slicy,在我测试过的几种辅助切图工具之后,我又重新使用了它。把整个 PSD 扔进去,操作就结束了,非常简洁利落且不啰嗦。我对它的喜爱程度已经到了如果没有它我就不会进行切图的地步(哈哈)。

PS 图层按照规定进行命名,然后将档案放入 Slicy 中,最后完成相关操作。
以下是改写后的句子:具体的教程在《“没有它我就不会切图!”省时省力的切图神器 SLICY 下载》中可以看到。


够简单无脑了吧?
使用姿势gif:

「其他」
图标管理工具目前支持 SVG、PNG、Gif 这三种格式的图片。大家在去官方下载官方素材库资源时,建议尽量导入 svg 格式,因为 svg 格式是矢量的。
更多功能介绍见:《术业专攻!超方便的图标素材管理工具》

选中某个图标后,侧边栏会显示其名称和标签。如果不需要右边栏,也可以在菜单栏中将其隐藏。
偷懒姿势:
1. 下载图标并安装:官方素材库
2. 把图标拖进或ps 里。

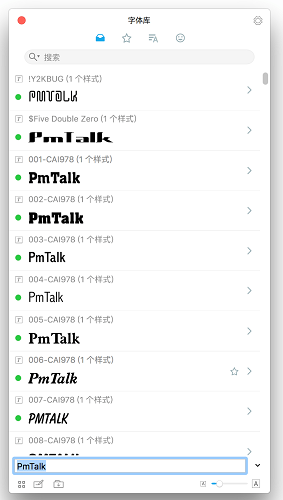
2.字体管理工具:
更多功能介绍见:《设计师们!超好用的字体管理工具》

下面是自动翻译的,大概意思还是正确的:

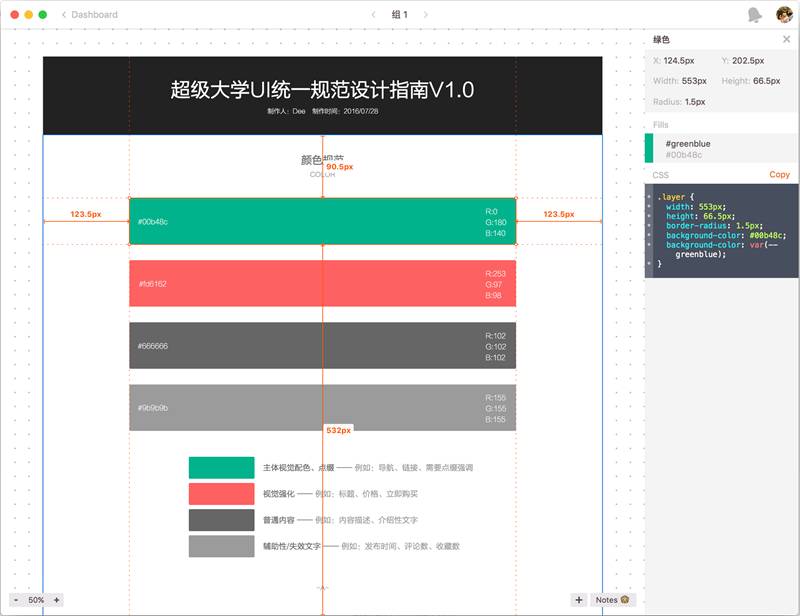
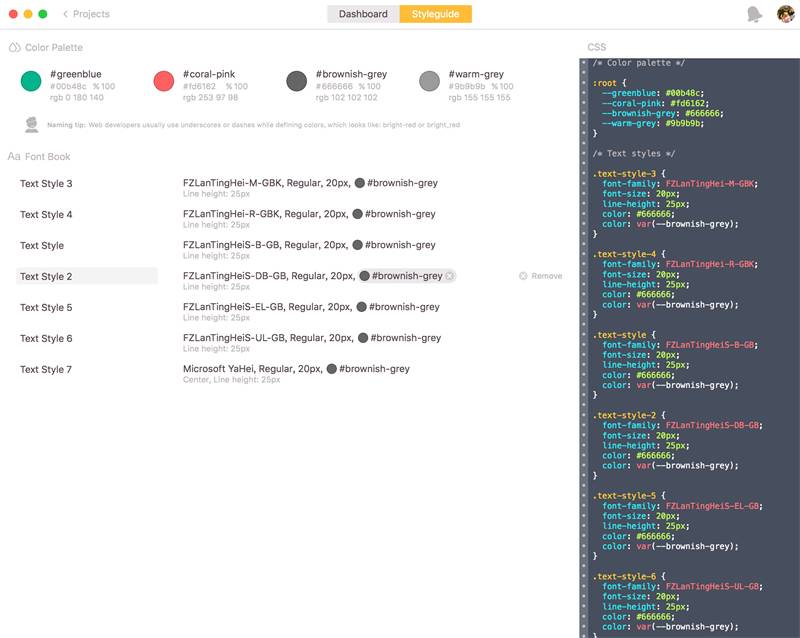
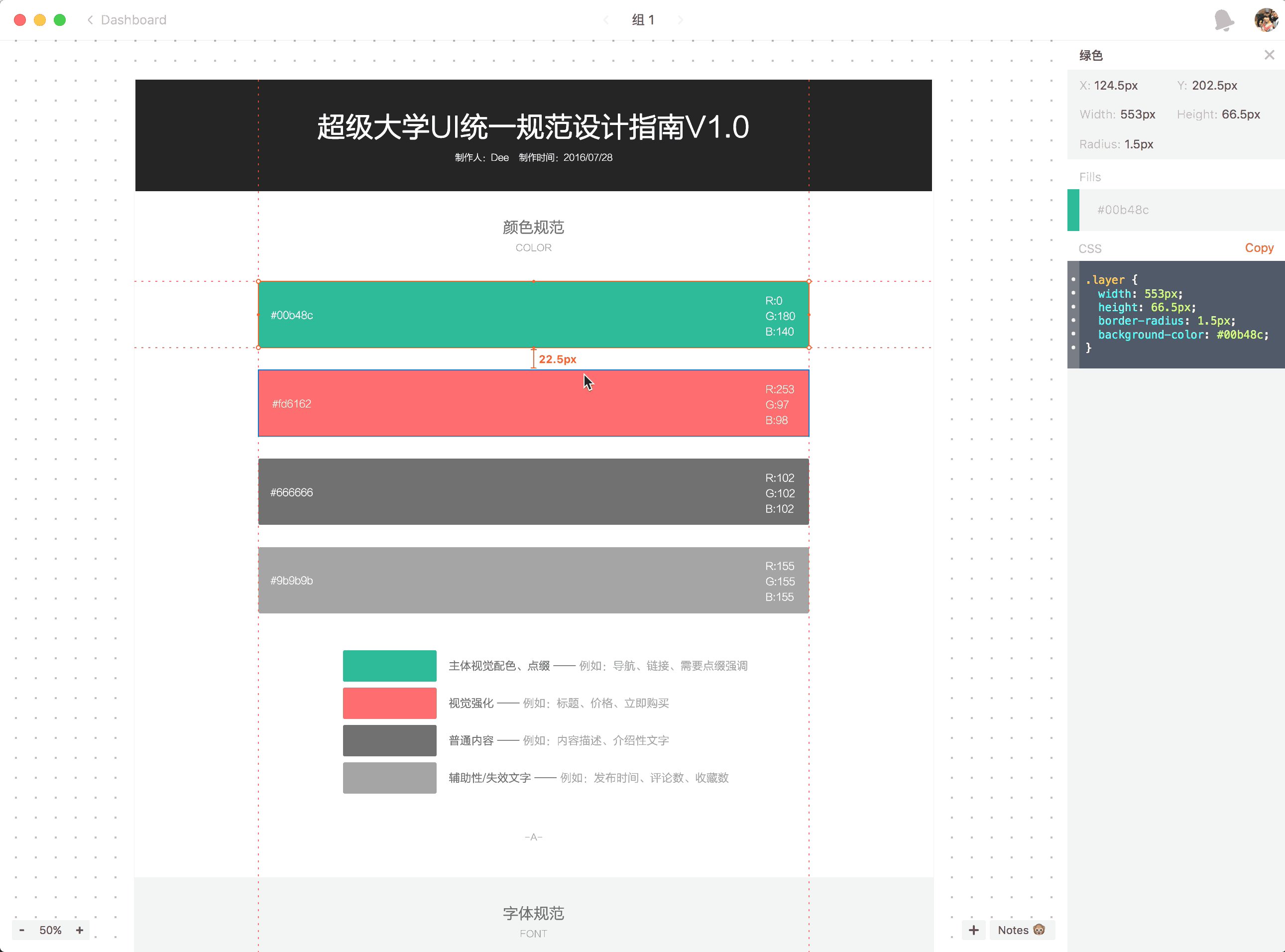
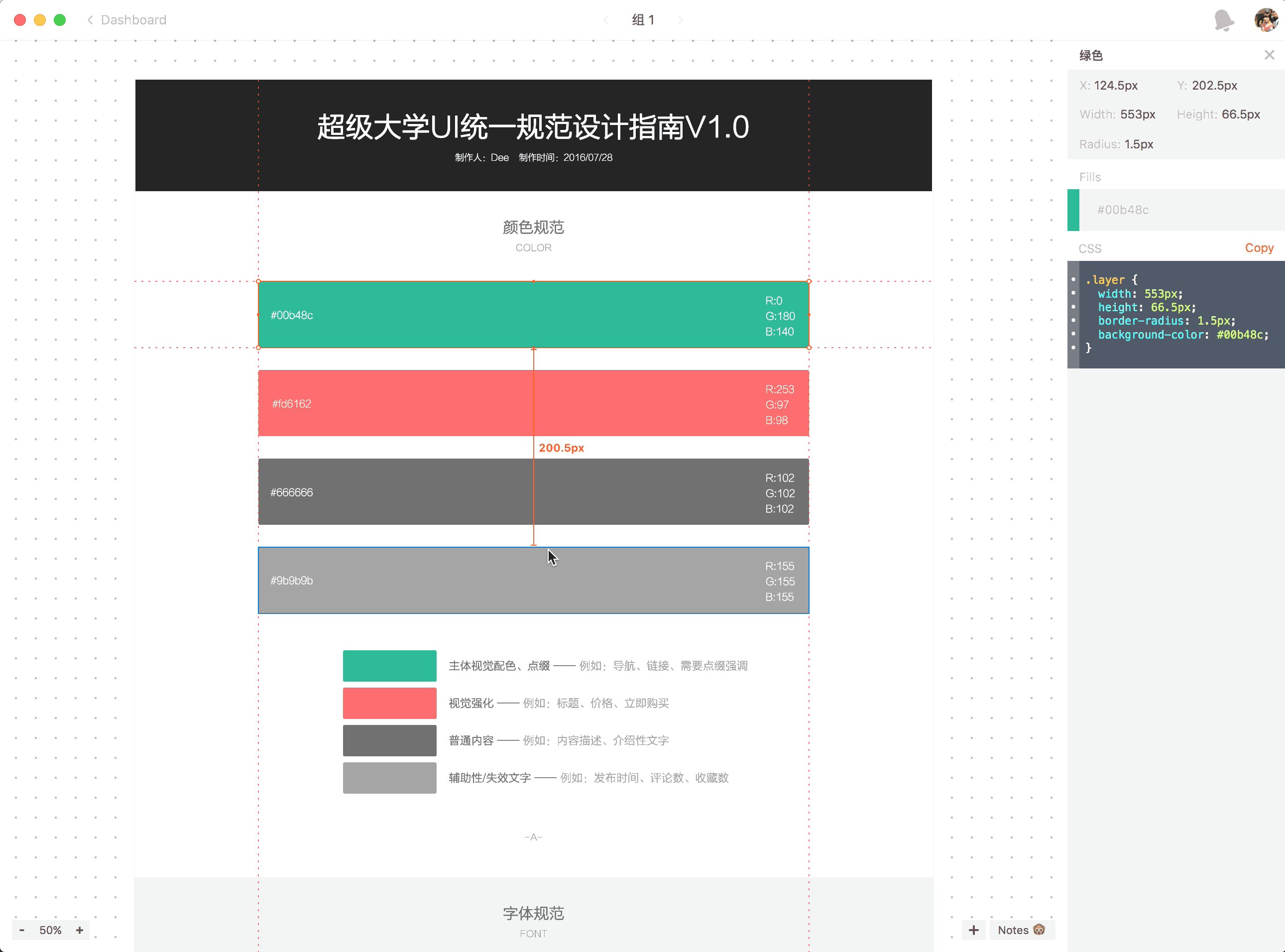
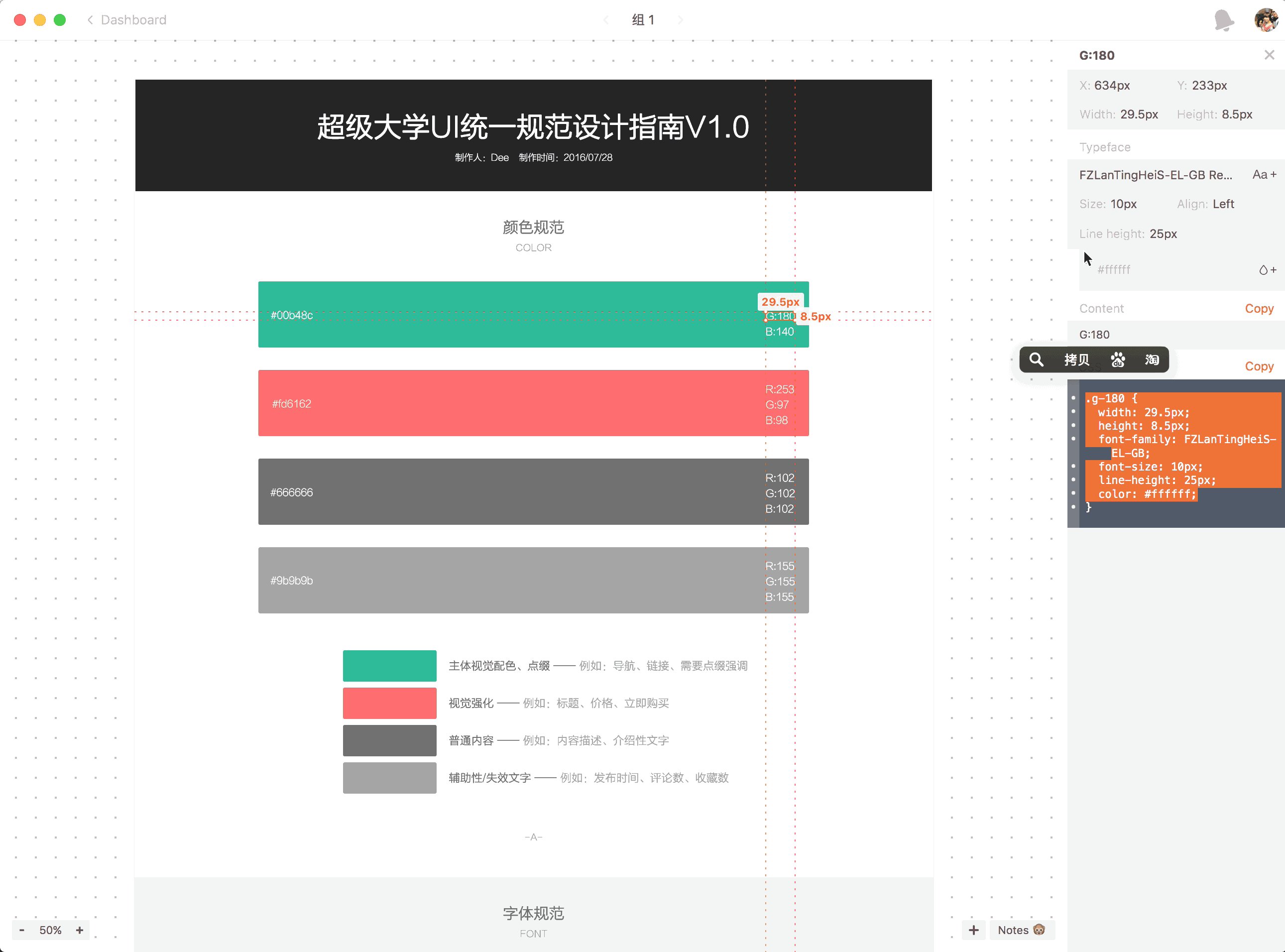
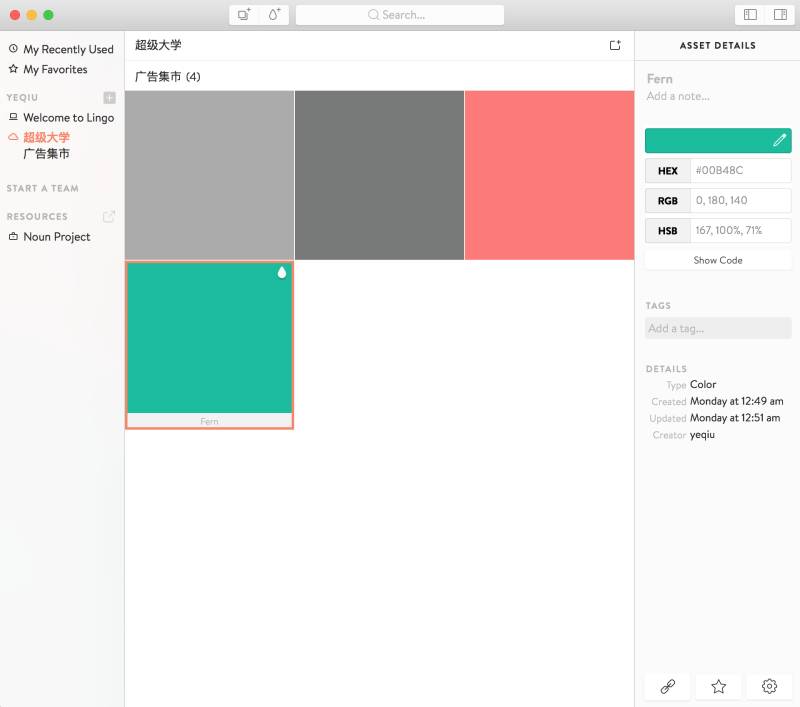
Lingo:GUI 规范管理与共享(图标/色板)
这个能够当作公司内部设计师使用的规范,也能够当作公司内部开发使用的规范,是一套供设计师和开发公用的 GUI 设计规范。
顶部工具栏具备创建色板的功能。吸取颜色并创建完成后,能够直接使用“+c”进行复制,然后使用“+v”进行粘贴,将其粘贴进或 ps 里,从而完成取色任务。
最右边既能支持 HEX 颜色、RGB 颜色、HSB 颜色的拷贝和粘贴,又能支持 CSS 颜色代码的快速显示。

偷懒姿势:
1. 创建色板
2. 把+c复制 +v粘贴 进或ps 里。
4.设计素材收集:+
每个设计师都有一个习惯。做设计之前,他们会先去搜素材。每次找合适的素材,都要花很长时间。大家都懂百度的图片质量。于是,问题就来了,怎样才能快速获取到自己想要的图片素材呢?
我们上高中的时候找图片,找了很久都找不到满意的素材。现在比过去好多了,免费的素材增加了很多,有些素材的质量还很不错,是高清五码大图。
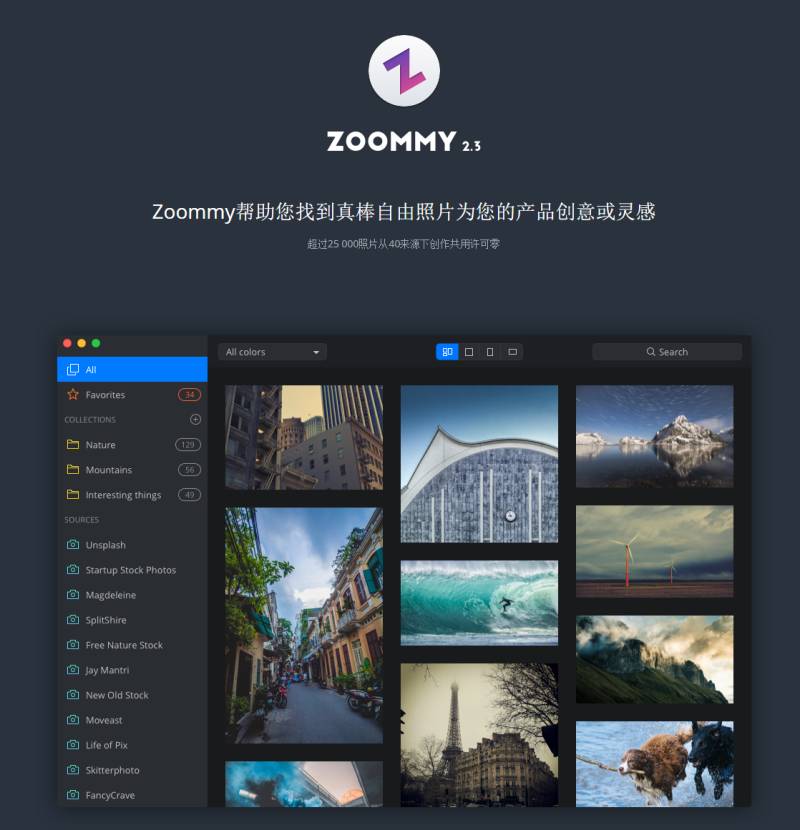
小公举使用的是一款多图库源管理工具。有了它,我们能够很便捷地关注 40 多个图库源,找素材的效率得到了大幅提升。

:比Ember更轻盈
参加更多功能介绍:《有图的都交给我!新生代图片素材管理神器》
如果你曾经使用过 Ember 然后再次使用它,你会察觉到它在功能方面确实会缺失很多。然而,它带来的益处在于应用足够轻巧且易于使用。再去审视 Ember 中那些繁杂的功能sketch取色快捷键,我始终会用到的仅仅是其中的一小部分。
1. 文件夹和Tag方式的图片素材管理
2. 、的全屏截图保存
like 的关注有两个核心功能,一是延伸阅读,二是如何成为。
使用截图:

【来源】:优设网
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码