发布时间:2025-04-28
浏览次数:0
现在有越来越多的人挑选它来制作UI界面。它相较于PS,功能更为高效,堪称“专为界面设计打造”。打个比方,若将制作界面视作削苹果。PS如同斧头,而它是水果刀。斧头能做诸多事情,然而针对削苹果而言,却颇为麻烦,不及水果刀好用
并且学习成本十分低。基本上用它临摹一张图,马上就能熟悉所有功能。而且它支持第三方插件sketch measure怎么用,于是出现了许多各种各样的插件。这些插件方便设计师操作,进而提高了设计师的工作效率
不过个人认为,正是由于太过“开放”,致使出现诸多插件。这些插件看似很棒,实则用处不大,炫技成分多于实际作用。下面我举一个例子
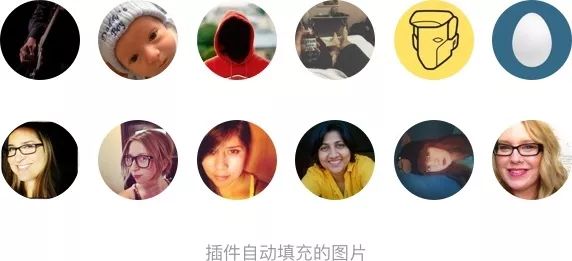
(自动填充图片)
说实话,第一眼看到这个插件时我很激动。因为每次做界面配图都很痛苦。既想让界面更符合实际效果,且每个图片都不一样。但又不想一个一个去找,因为这会浪费时间,还会影响工作效率。

所以我看到这个插件。之后满心欢喜去下载。结果却发现非常失望

这样的图片质量极不统一。若想单独更换某一个图片,会超级麻烦。既没达到效果,也没实现效率。那又何必用这个插件呢
当然除此之外 还有很多插件 看似有用 实则无用 插件关键不在于数量多少 也不在于是否酷炫 而在于是否适合自己 能否提高工作效率
下面我和大家分享一下我工作中常用的一些插件(功能)

当然也会分享我使用过程中的一些小技巧。以上排名是有先后顺序的。
大家都知道 提高效率的一个重要方式 是把组件化界面里用的元素 相同内容在同一个界面出现时 都做成组件 便于调用 这是自带功能 而非插件

将元素都制作为组件 还有一个益处 整理规范时 设计稿完成规范也基本完成 无需再单独从页面逐个拉出图标

小贴士1:
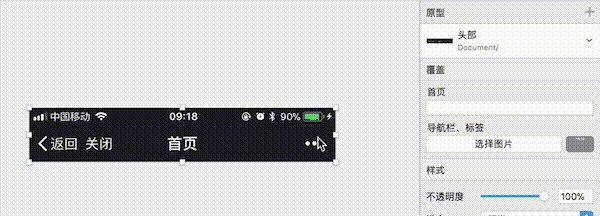
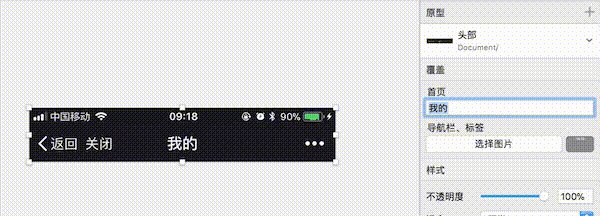
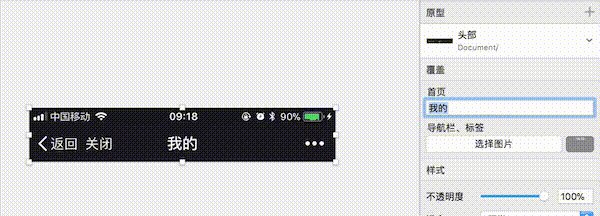
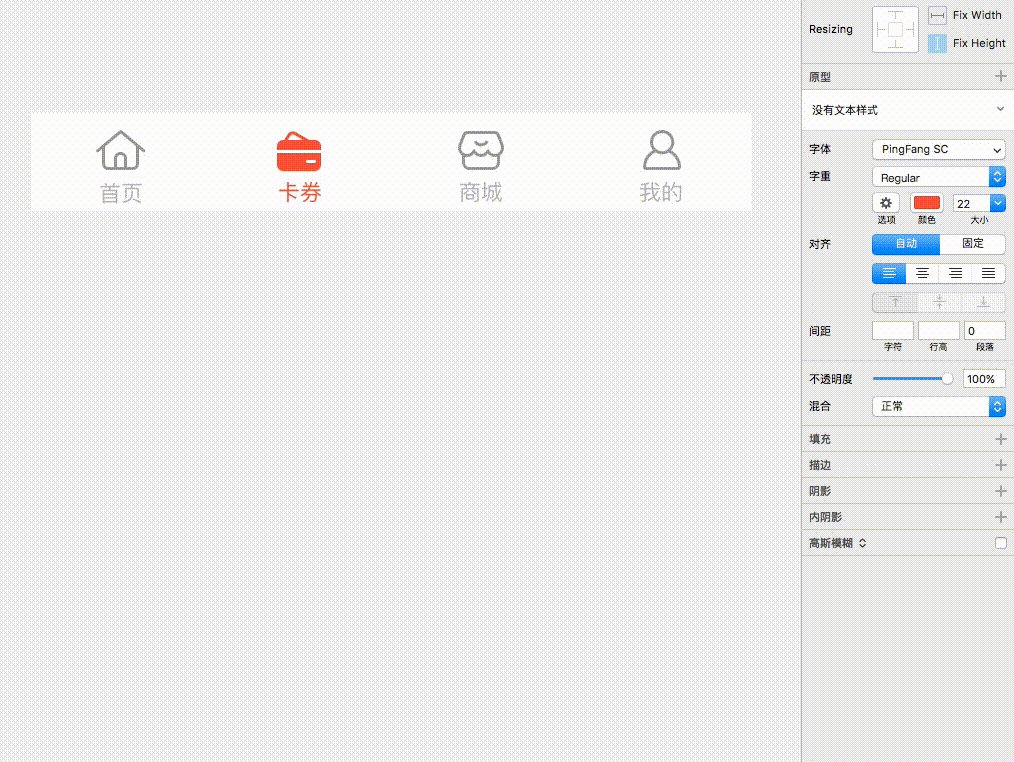
组件内的文字能够直接替换。比如在导航栏时,组件内除文字外的其他元素都是相同的。此时只改文字,其他部分保持不变。

小贴士2:
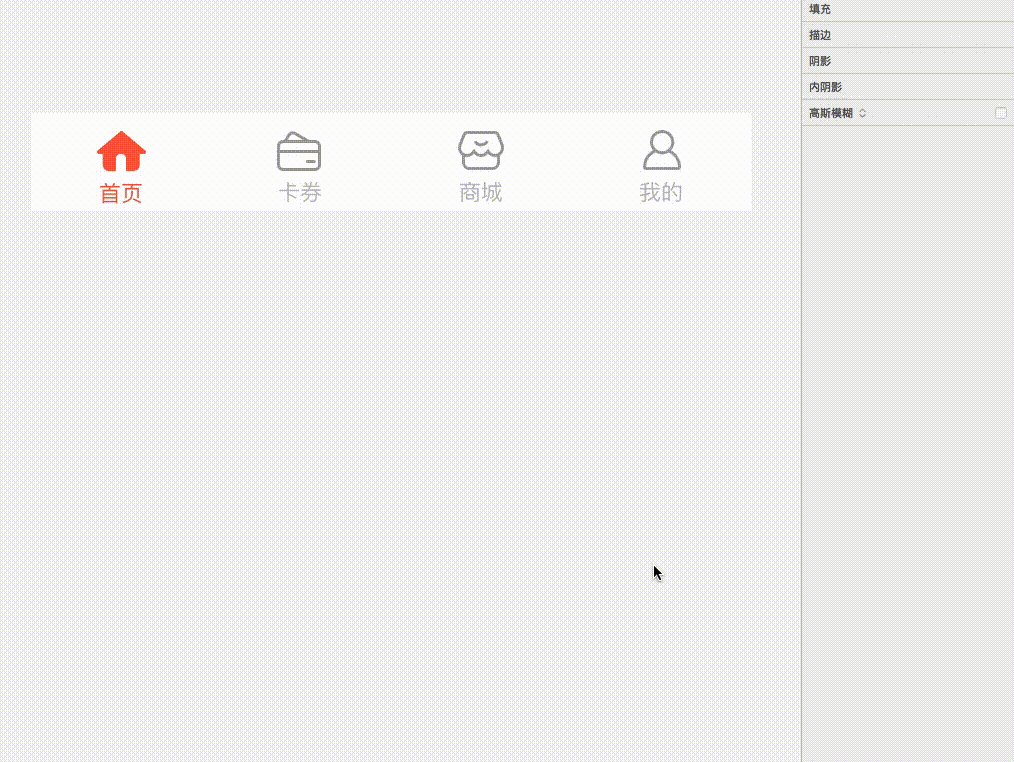
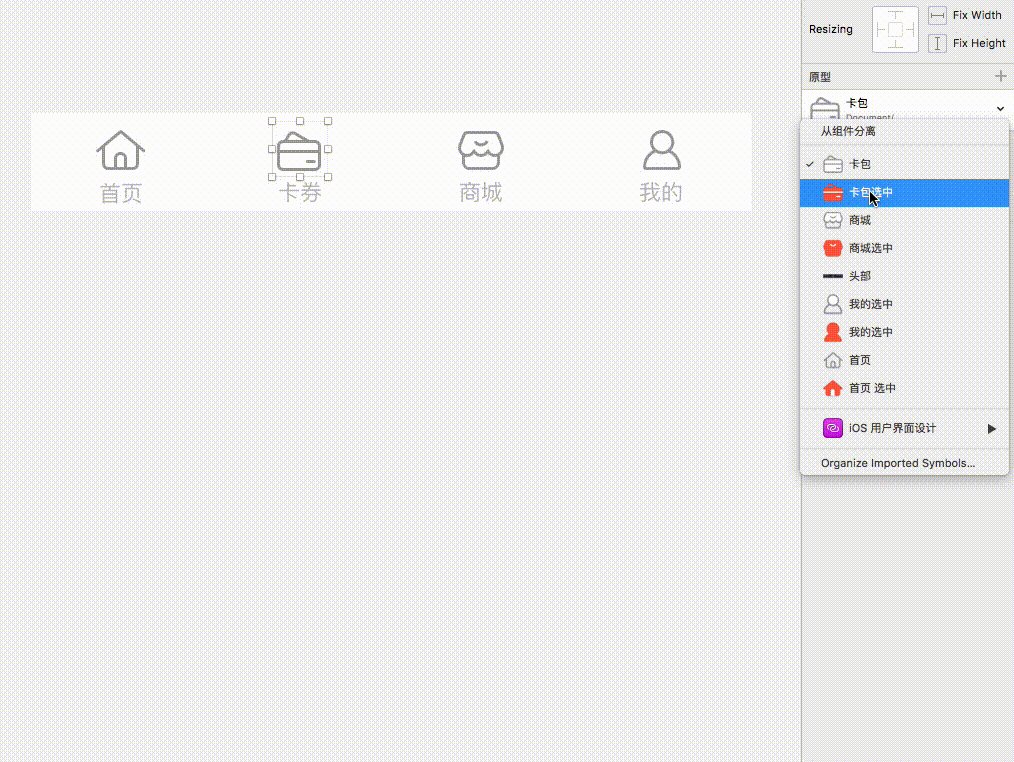
组件能够直接替换为其他组件。条件是两个组件大小相同。否则会出现变形状况。最常应用的情况是在底部标签处。制作不同页面时需要更换底部标签状态

实际上对于组件而言 存在不少实用技巧 像组件套组件之类 此处不再详细说明 大家可自行多多琢磨
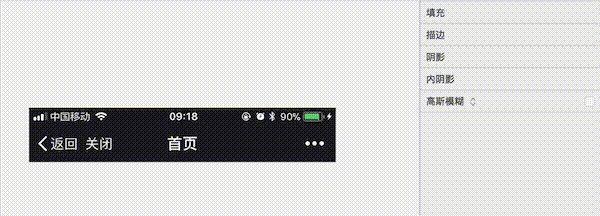
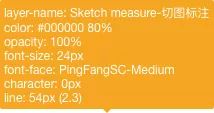
有一款切图标注软件很好用。然而很多人标注字体时,会出现文字密密麻麻的情况。所有参数都呈现出来了。但仔细看会发现很多参数没必要。这些参数还占地方

我刚开始碰到这种情况时。都是手动删除不需要的内容。现在想来。那样太浪费时间了。当时真是傻得可爱
后来才发现有快捷键。标注时我们按住“Alt”键。再点击标注(红框处)

就会出现让调整参数的界面

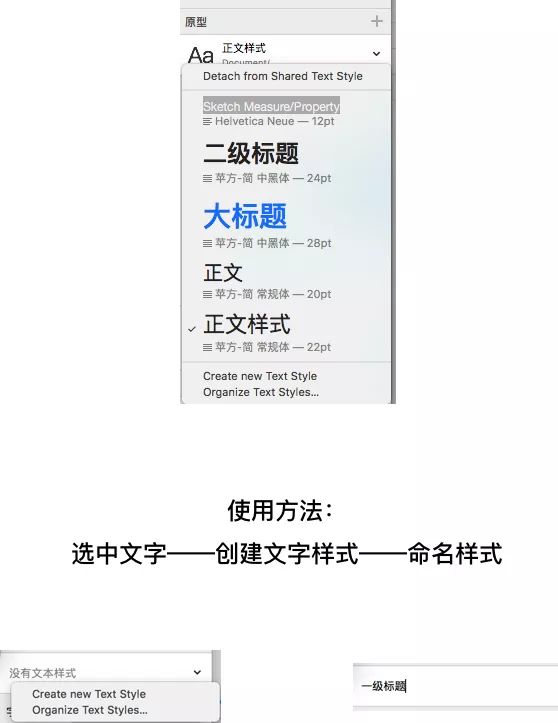
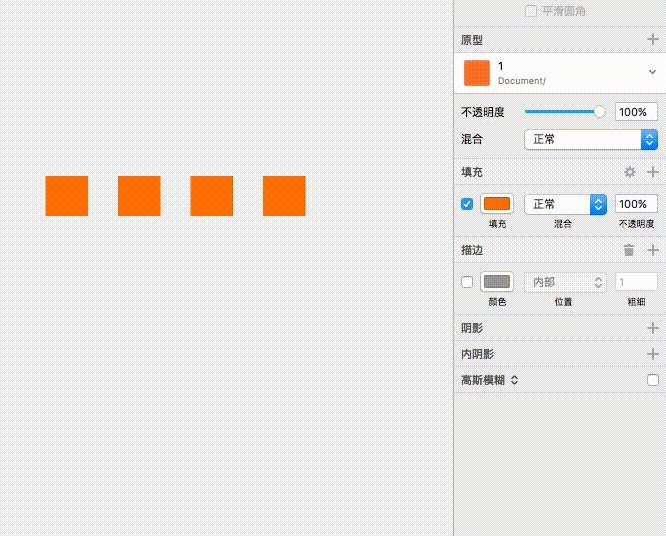
Test 样式
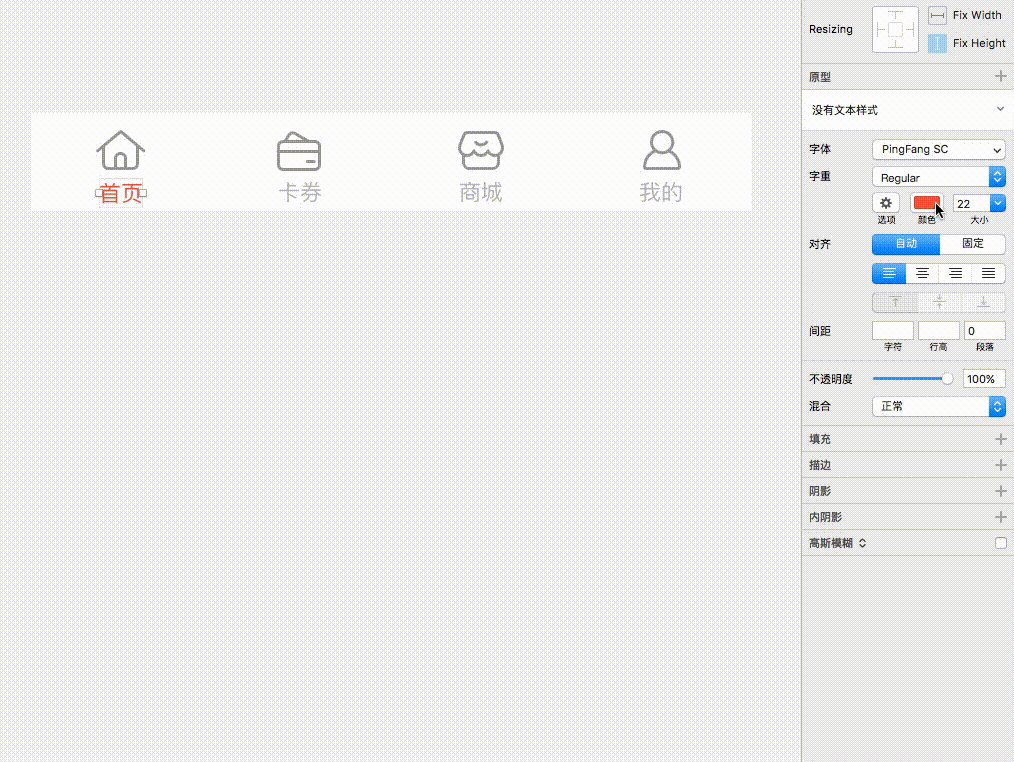
这好比是一种全局通用的样式。它只针对字体。要是我们将多处字体都统一为一种样式。那么后续就能实现全部同步。
所以我们就可以把界面中的一级标题、二级标题设置成一个样式

要是之后发觉先前设置的参数不理想,需要进行修改。此时,我们仅需改动一个。接着,点击样式旁边的刷新按钮。如此,便能一键实现所有内容的同步
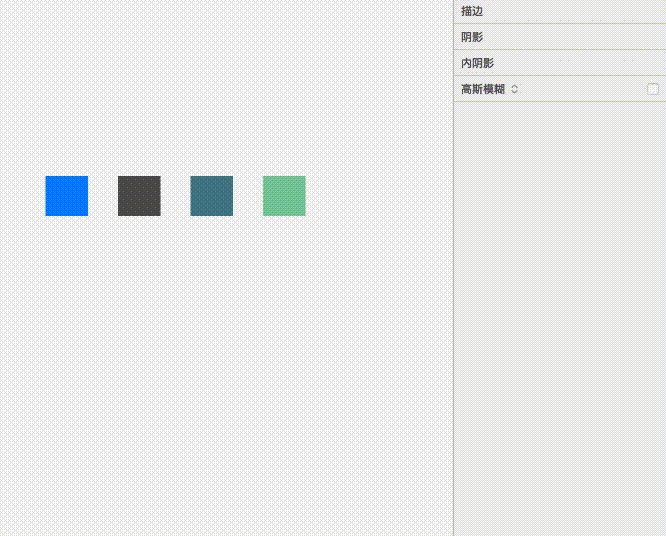
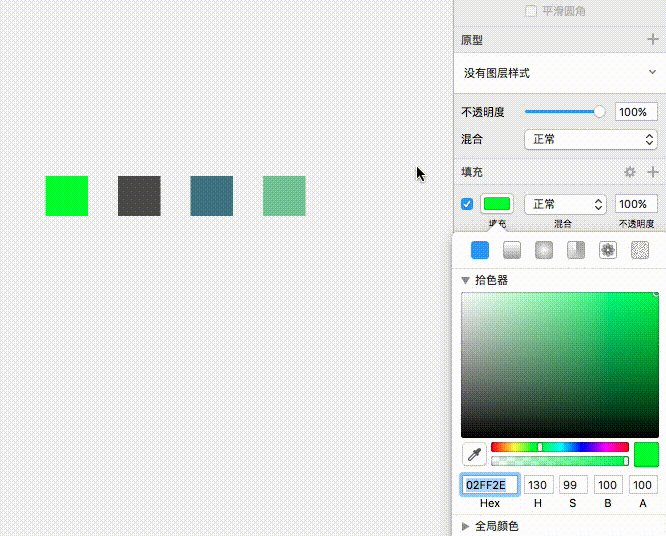
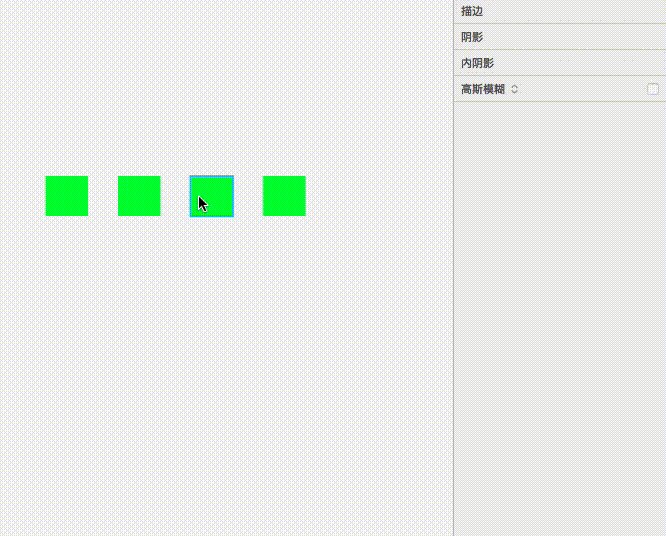
图层样式
这个和test 样式是一样的,不过它针对的是图形

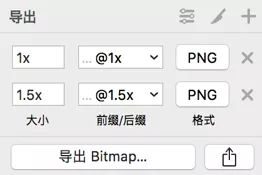
导出图片的技巧
这并非一个插件。而是一个使用小技巧。它是我自己总结得出的。我觉得挺好用。所以分享给大家。前提是大家采用2x作图
我们用2x作图。最后导出切图。此时会发现切图后缀名有误。

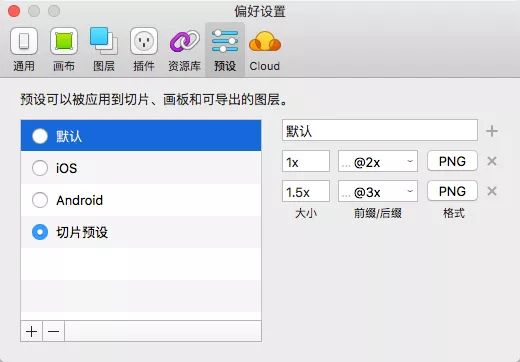
导出1x得到的是实际的2x图。导出1.5x得到的是实际的3x图。然而它的后缀是@1x、@2x
但其实这个时候,我们只需要做一点小小的改变就可以了

说实话第一眼看到这个插件的时候sketch measure怎么用,我是激动的,因为每次做界面配图都很痛苦,既想让界面更符合实际效果,每个图片都不一样;但是又不想一个一个去找,浪费时间,影响工作效率
再右下角导出的时候,先编辑一下预设

如此便能方便快速地导出我们想要的图

总结
以上便是我使用时常用的插件以及一些使用小技巧。最后我要说明一点,虽说插件众多,琳琅满目。
但是我们得学会从中找出适合自身的。我们要清楚我们的目的是,在不影响最终界面效果的情形下,提高工作效率
若一个插件对界面效果帮助不大。且对工作效率帮助也不大。那么它不适合我们。
讲一句大家都常说的话 想要创作出好作品 关键并非在于工具 而是在于想法
参考链接:
有哪些提升工作效率的实用技巧?
有哪些插件值得推荐?
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码