发布时间:2025-05-10
浏览次数:0

作者 |魏凯伟
听闻淘宝新推出了一个前端代码自动生成的利器,该工具在绝大多数情况下都能生成高可读性的代码,这让人不禁感到震惊,难道前端行业将要迎来一场自我颠覆的变革吗?
你是一个漂亮的前端吗?
产品研发告一段落,喜悦之情尚未完全流露,UED团队的成员们便急不可耐地奔赴前线,开始了一场“细节对比”的较量。上线前仅剩的十分钟里,他们或是修改图标,或是调整尺寸,而有时甚至需要彻底推翻整个设计,重新开始。此类情况并非罕见。唉,面对错综复杂的业务环境、繁杂的交互操作以及紧迫的上线期限,前端工程师们不得不将大量精力投入到功能性的开发工作中。界面制作,设计还原往往也是要分散不小的精力去维护。
还记得那些年在里对每一个文字、色彩、间距进行标注时的抓狂情景吗?如今,一切都变成了版式设计稿sketch导出svg图标,无需再费心标注,全矢量图形也无需担忧尺寸缩放后的失真问题。
本文所倡导的快速静态页面构建技巧同样建立在某种基础之上,ps爱好者们切勿感到被广泛排斥,不妨即刻向领导提出购置mac的需求,并向设计团队提出建议,或许真的能如愿以偿呢!
暴力的一键转静态页面
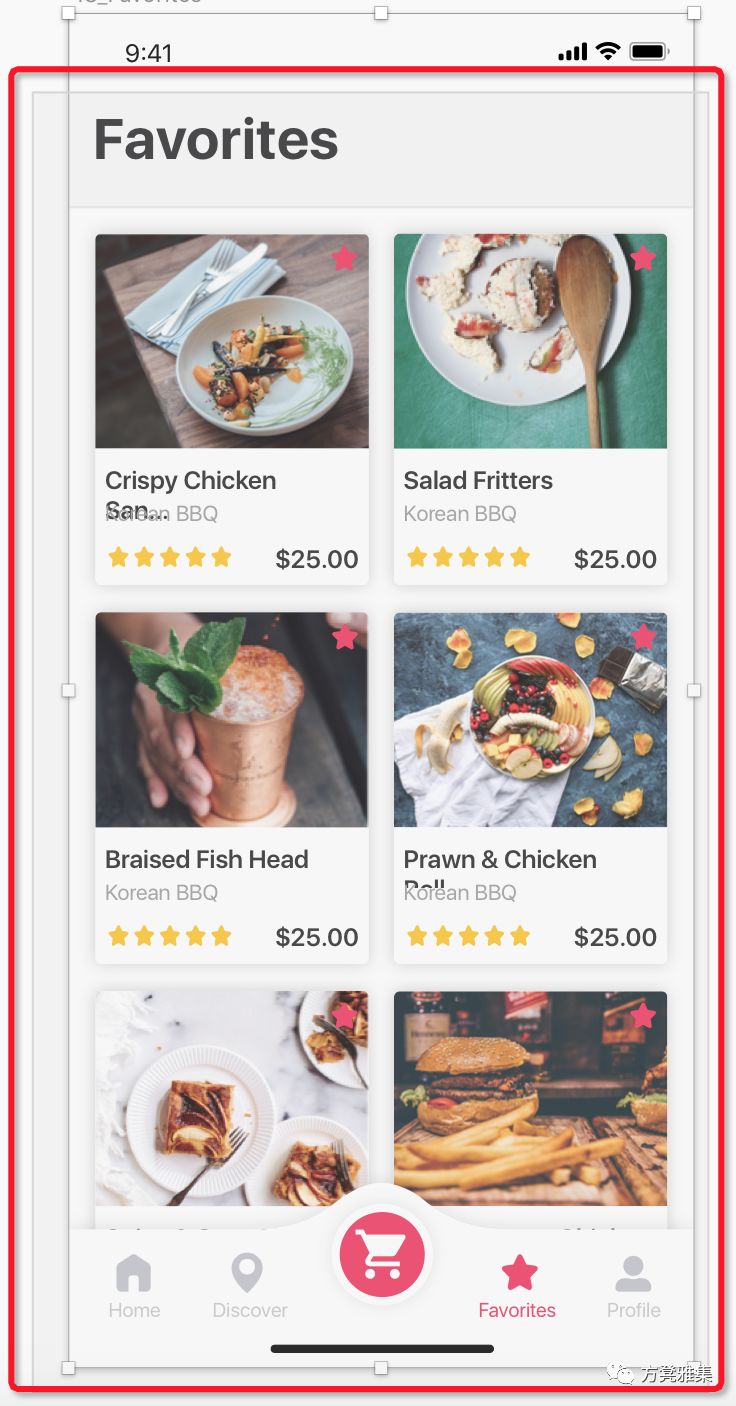
您的设计师好友又制作了2张漂亮的稿子,如下图:

瞧你这么能干,想必半小时内就能轻松完成吧。接下来的20张也请你多多费心。让我来展示我的快速三步法。
第一步:
绘制一个较大的矩形框以标定需要创建的区域,随后点击“+g”键,将所选图层整合至同一组中。

第二步:
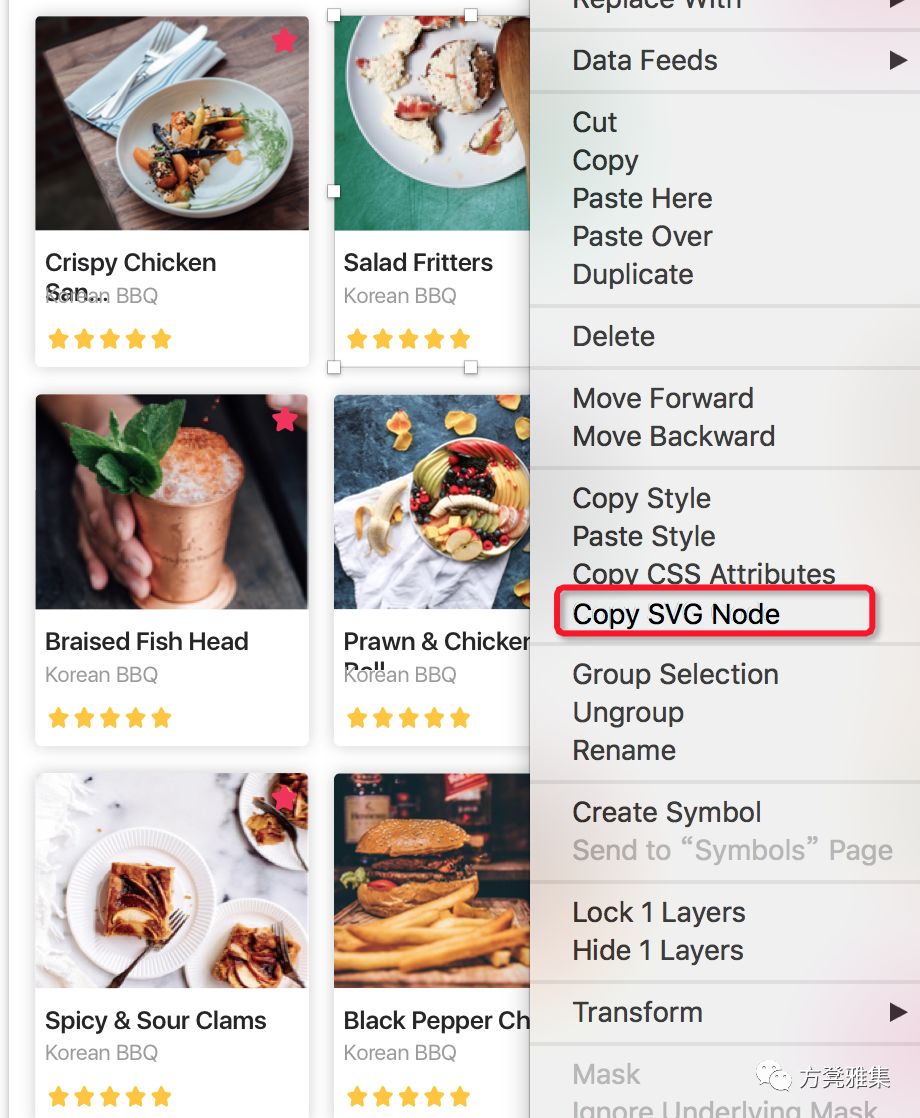
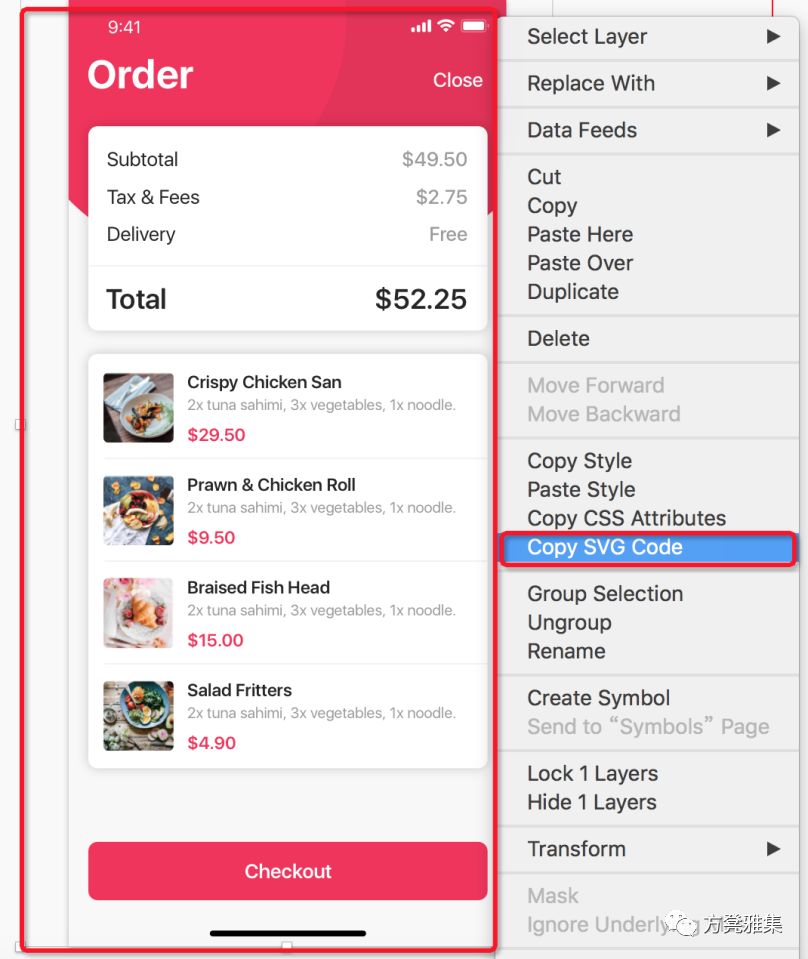
点击右键,对已创建的图层分组进行单次点击,随后在弹出的菜单中挑选“复制SVG节点”这一选项。

这些图层元素已被转换成了SVG格式代码,这种代码与HTML代码同属于XML标记语言范畴,并且自IE9版本起便得到了浏览器的支持。我们可以利用DOM API来对这些代码进行操作。
第三步:
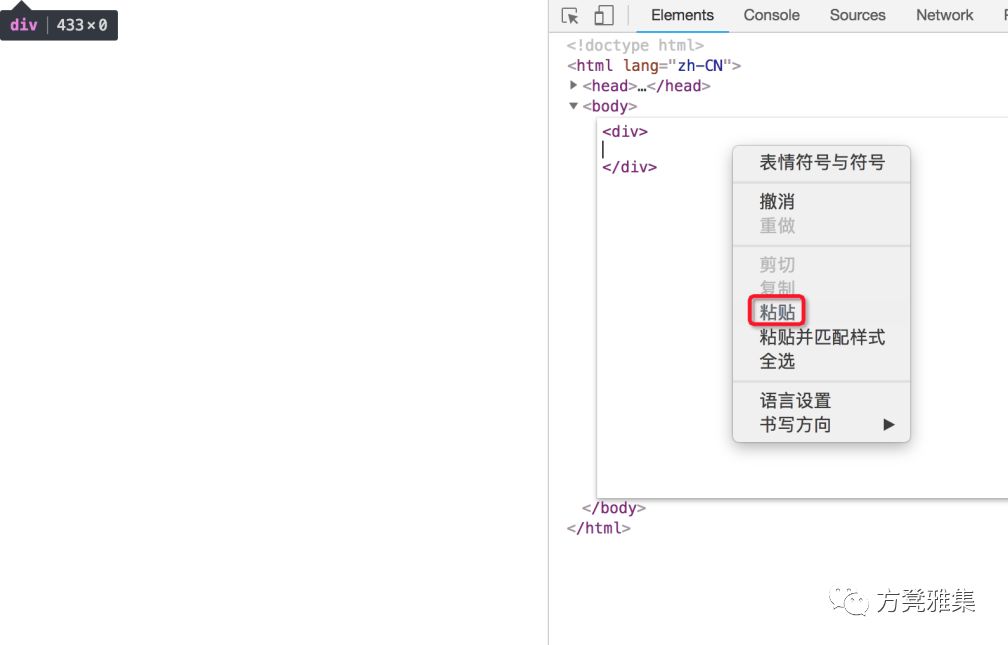
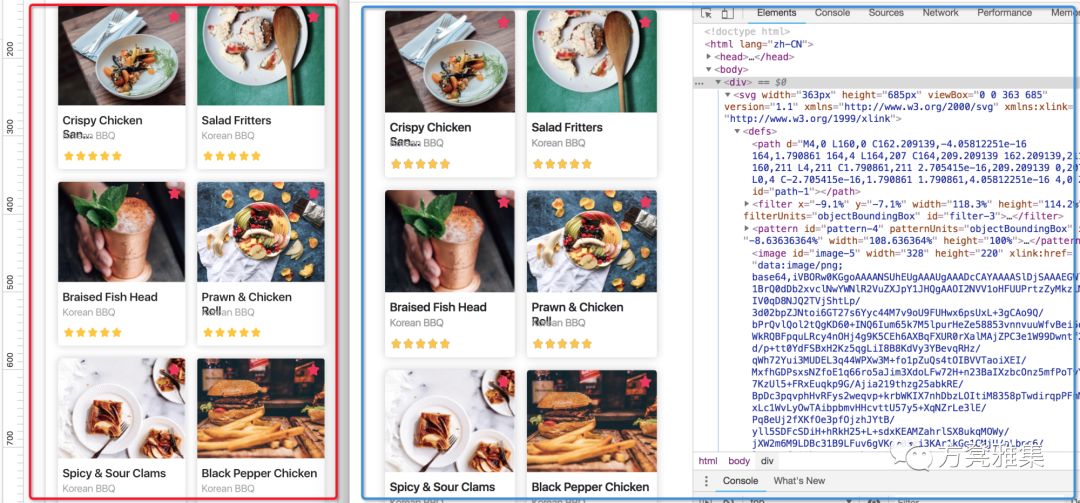
启动IE8或更高版本的浏览器,激活元素检查工具(如示例中所示,并移除所有不必要的DOM元素)。随后,将第二步复制的SVG代码粘贴至其中,网页随即显示该图形。


红框框内的内容对应着原始稿件,而蓝框框展示的是浏览器中的呈现。整个过程需时不到一分钟,不知这还原效果是否达到了您的期望?所生成的代码在层级上与原稿中的图层位置保持一致,内部元素的摆放和尺寸均以最外层标签为基准,采用相对尺寸和布局方式。若整体放大,内部元素也会相应等比例增大。此外,其响应式布局功能同样表现出色。
第二张图同样不在话下,只需按照以下步骤操作:首先,将图层合并成一个组;其次,点击鼠标右键,选择“复制SVG代码”。

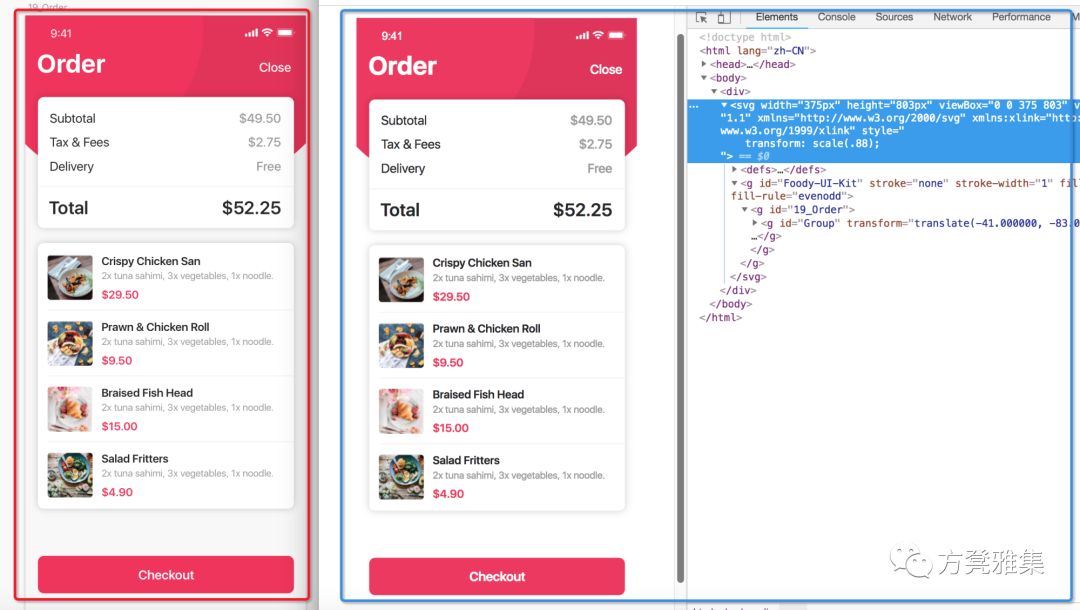
3、粘贴代码看效果

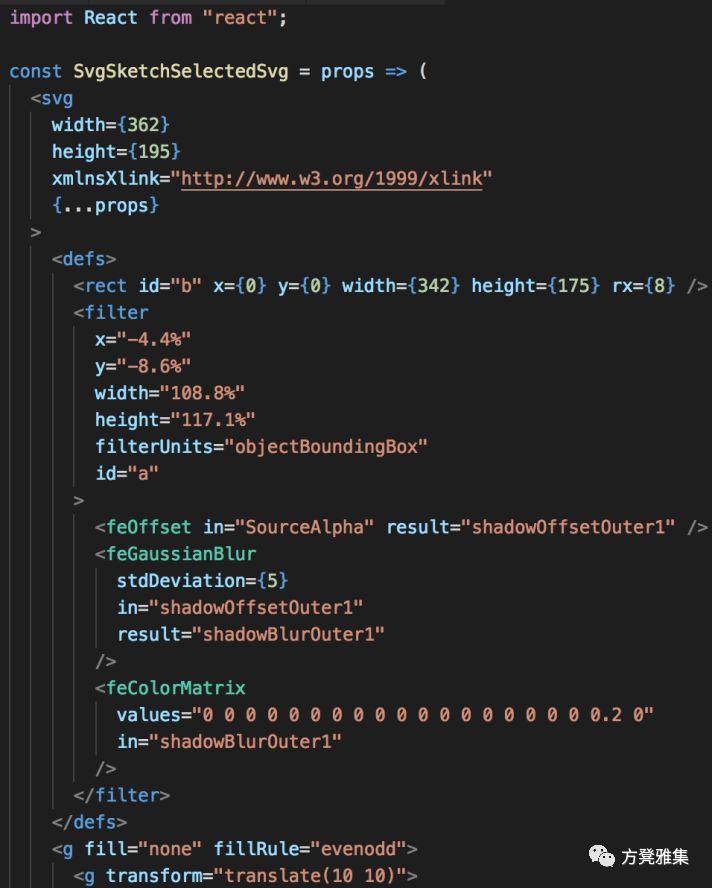
将红色设计方案与蓝色浏览器进行一番比较,似乎并无明显差异,看来可以结束工作了。嗯,还有件事。如果大家正在使用react框架,我建议使用那个名为'-svg-to-react-'的插件,它能将选中的元素直接转换成适合react编写的代码格式。
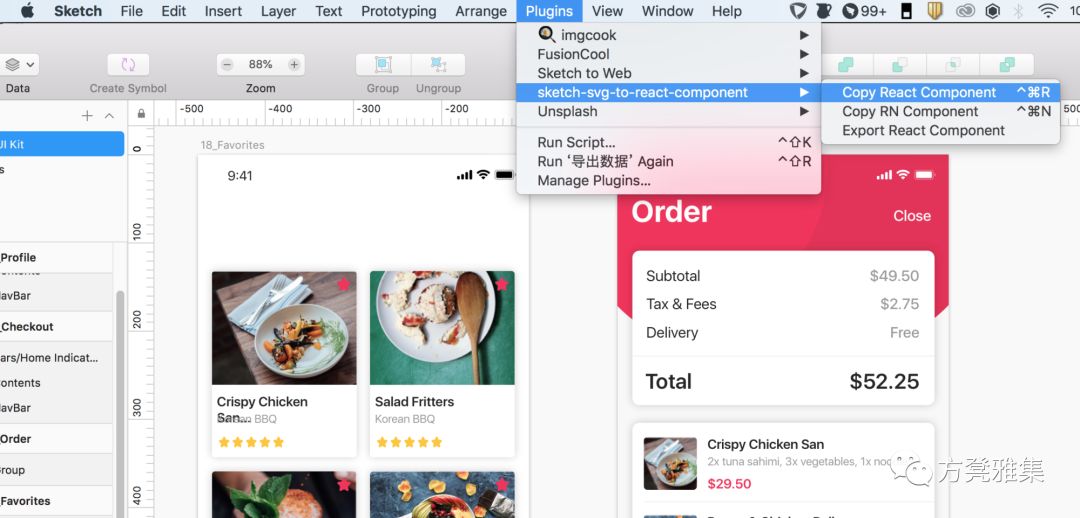
1、下载 & 安装插件
选择目标图层或分组,然后点击菜单栏中的相应选项,进行复制操作,转换成React组件。

将XML的编写格式转换成了JSX的格式。在操作过程中务必谨慎,避免复制过多内容,否则可能会导致程序卡顿。请逐个模块进行导出。

不足:
1、svg标签总感觉不如html标签舒服。
2、什么年代了,还写内联样式呢。
3、老板说要支持IE9以下。。。。。。
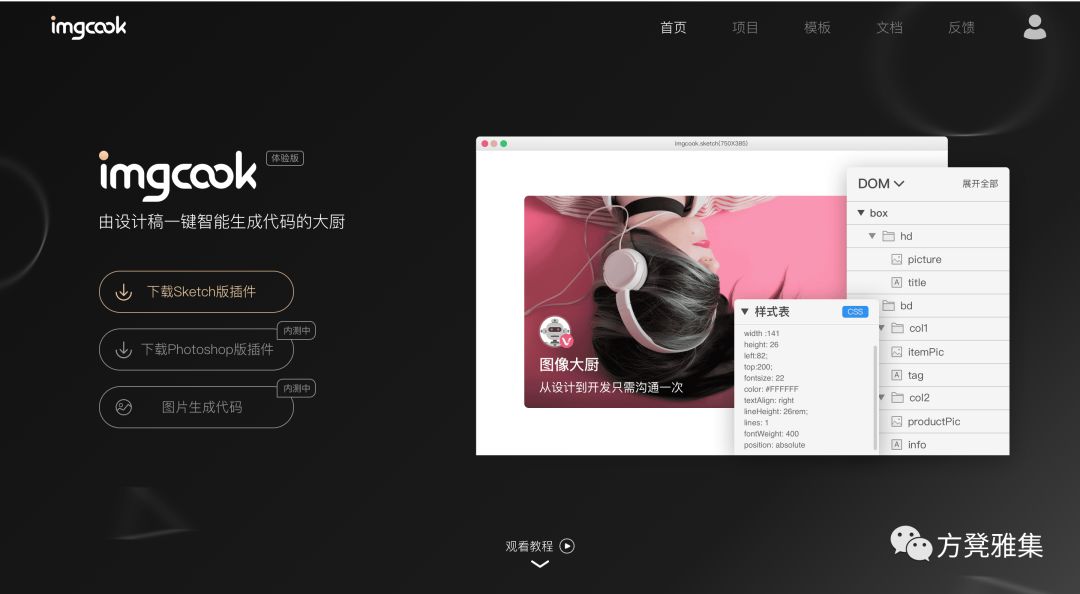
咳咳!下面来试试阿里巴巴新产品——
快速生成前端代码
第一步:
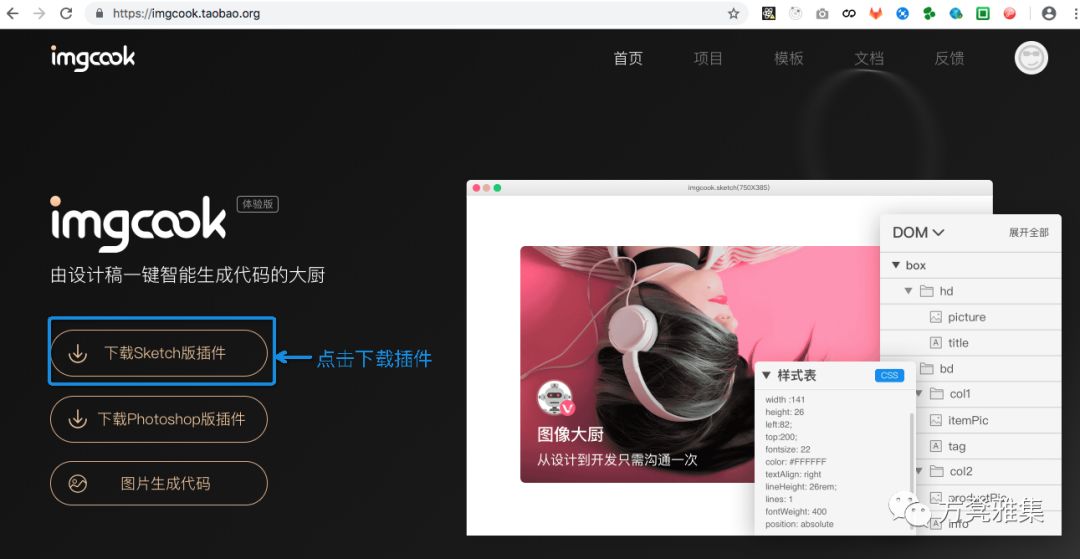
访问指定网站,即可下载相应插件。目前该插件正处于内测阶段,喜爱PS的朋友们可以欢呼庆祝啦!

解压插件zip包,然后打开下载的插件,双击安装插件。

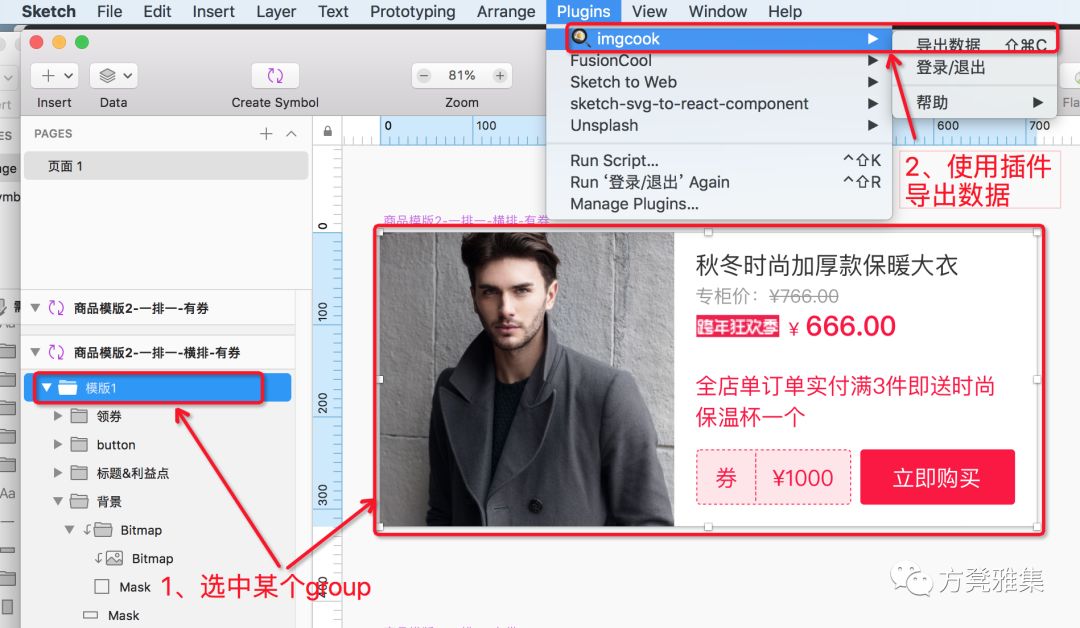
安装完成后在的菜单栏中的选项中可以看到安装好的插件。
第二步:
请先登录系统,如此一来,在导出数据时,图标和图片将自动上传至CND。操作步骤为:在菜单栏中进行选择,依次点击,选择“登录/退出”,随后系统将自动跳转至浏览器,允许您使用账号或阿里员工账号进行登录。

登录成功后,请进行数据导出操作。和以往的做法一致,您需要挑选出要导出的图层,如果涉及多个图层,请记得将它们合并为一个分组。


这个时候剪贴板中已经有导出的数据了,直接使用快捷键粘贴吧。

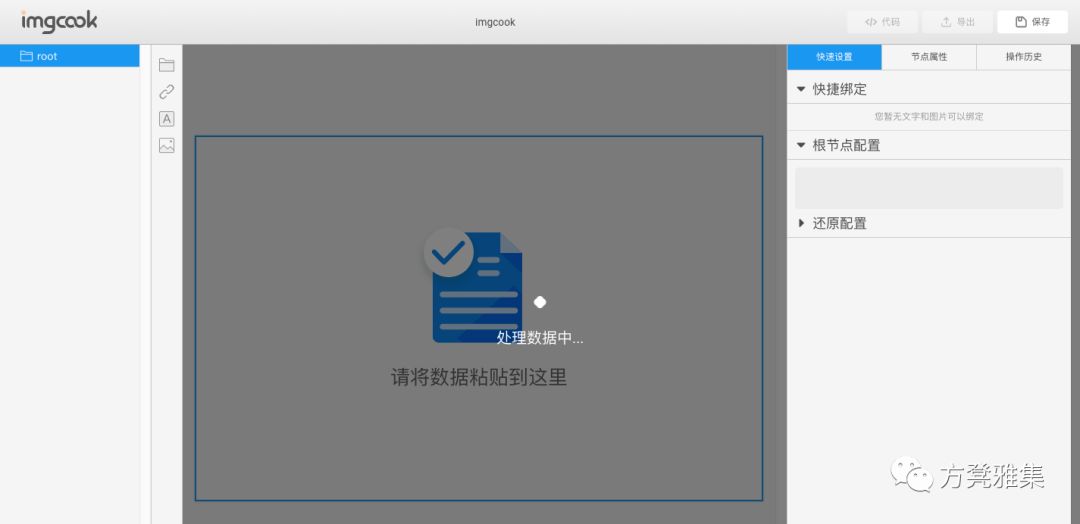
粘贴中,等一下吧。

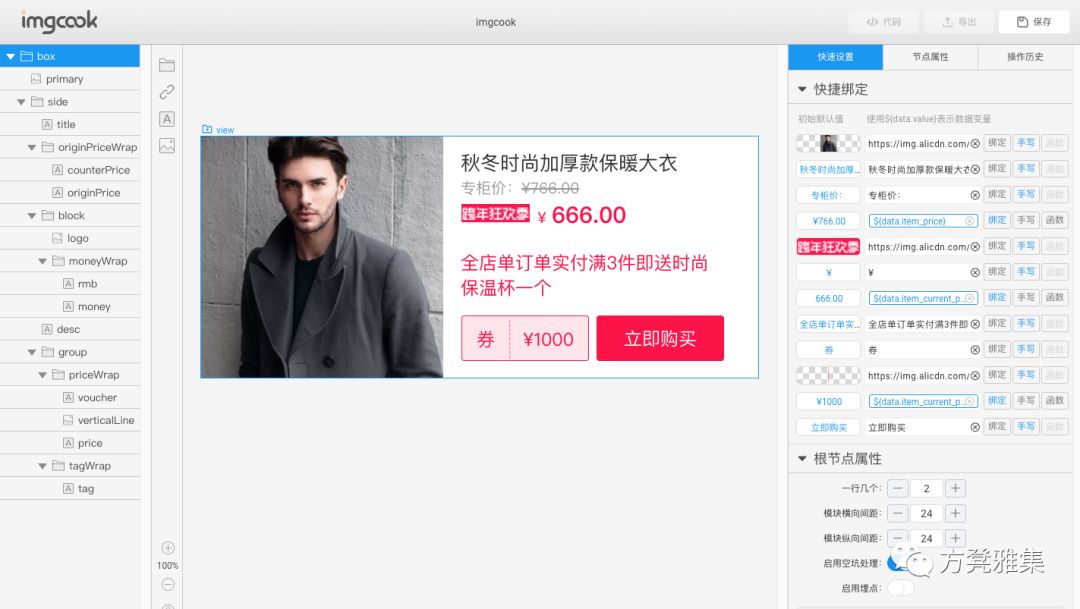
左侧面板呈现了元素的层级架构,而右侧面板则采用了一种扁平化的布局形式,将所有的图层元素一一展现。

第三步:
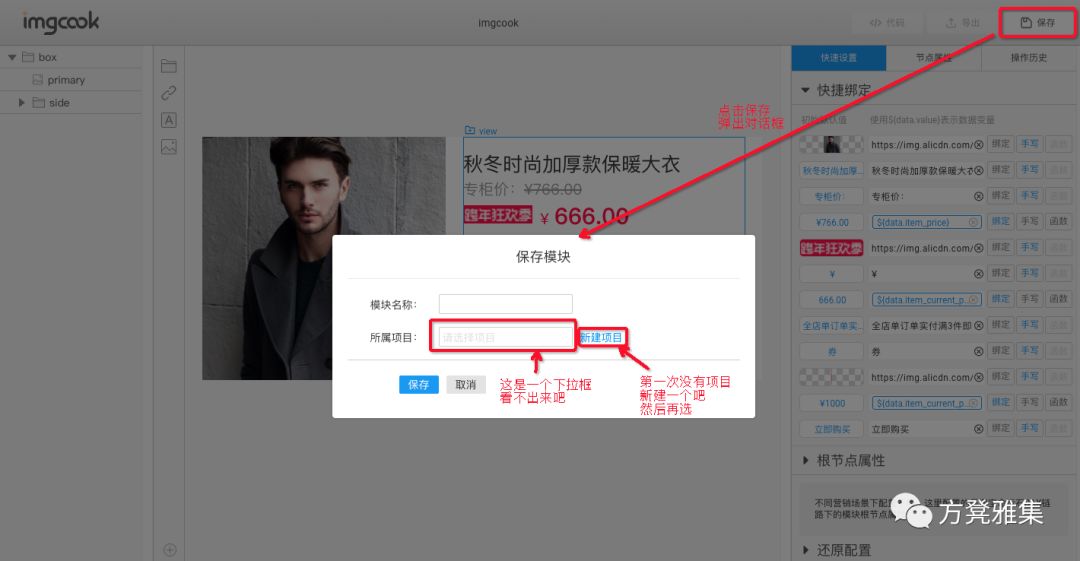
好的,那我们就赶紧着手生成组件的代码。在面板的右上方,你可以看到一个“保存”的按键,按下它,就会弹出一个用于保存模块的对话框。在这个对话框中,你需要填写“模块名称”以及“所属项目”的信息。“模块”指的是你粘贴的这段临时代码,而“所属项目”,也就是一个较大的分组,其控件呈现为一个带有输入框的面板的下拉菜单。一个人可以创建多个项目,并且每个项目下还可以包含多个模块。尚未拥有“项目”吗?那么请先点击“新建项目”,着手打造一个专属于您的项目吧。

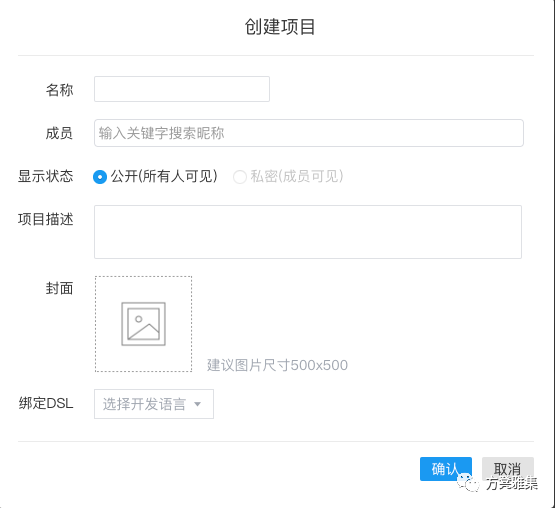
创建新项目,随即弹出一个对话框。需为项目命名,并添加能够访问该项目分组的成员。是否需要关联DSL(特定编程语言)?若选择绑定,项目中的所有模块将默认采用该DSL进行开发。当然,如果不绑定,导出代码时也能另行指定。

项目创建完成后,返回至保存界面,一旦保存操作顺利完成,界面右上方的“代码”及“导出”按键便将可供使用。
第四步:
点击“导出”按钮后,系统将自动生成一个tgz格式的压缩包,解压该包后,您会发现其中包含三个文件。

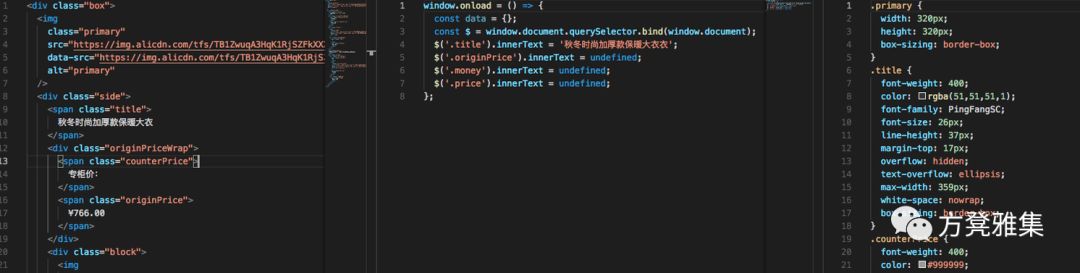
来瞧瞧导出的代码究竟呈现何种形态吧。这确实是html代码吗?而且,html、js以及css文件都是独立分开的。

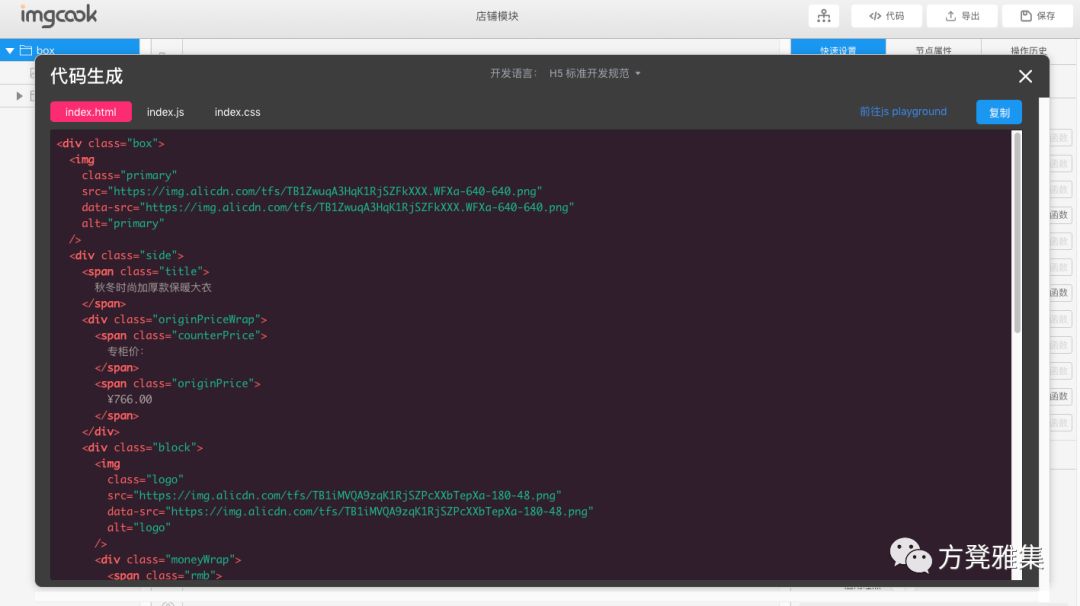
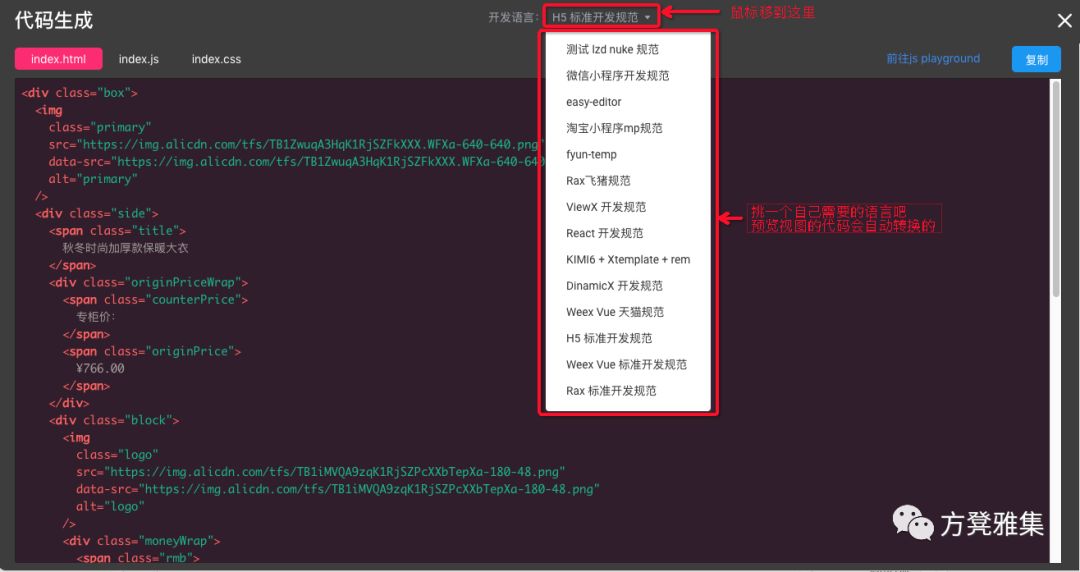
第五步:
由于未指定DSL,输出的代码均采用了原始编写方式。不妨再尝试点击另一个“代码”按钮,看看它会有何不同效果。点击后,会立即弹出一个代码预览窗口。预览功能,顾名思义sketch导出svg图标,主要是为了查看。


然后华华丽丽地点击“复制”按钮就好了。
若选用了支持地DSL的功能,那么在“复制”按键的前方,将出现一个指向“前往XX”的链接,点击该链接即可进入相应的界面。然而,现阶段生成的代码仍需手动进行复制操作。我已经向团队报告了这一问题,预计未来系统将能够实现代码的自动导入。
完成代码编写后,只需点击“保存并执行”,便能在网页上即刻观察到实施效果。使用手机扫描那个二维码,同样可以在移动端欣赏到这一效果。
总结
确实,能够耐心阅读至此实属不易,既然您已经顺利地读完了这篇较长的文章,不妨轻点手指关注我们的公众号,这里附上了我们的二维码供您扫描。
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码