发布时间:2023-05-27
浏览次数:0
TCC推荐:大家好,我是宇通。 长期以来,它一直是用户体验设计师的首选。 而在过去的一三年里,我们可以看到很多新的竞争者占据着市场份额,其中Figma和的成绩斐然。 国外也有不少团队已经转投Figma。 在这篇文章中,本文描述了作者带领团队转用Figma后的一些容易出错的点。 希望对您有所帮助。

经过数月的计划,我们最终决定将设计从 , , Craft 和所有迁移到 Figma。 全部迁移完成后,大家聚集在会议室,激动之情溢于言表。 当我们为每个项目导出每个草图文件时,我们意识到:嘿,我们的整个设计系统不再像以前那样工作了。
在我看来,Figma 是当今市场上性价比最高的设计工具。 但是将设计项目从 Figma 迁移到 Figma 并不像个别文章描述的那么容易。
我们这次的设计迁移其实是非常困难的,甚至还接连失败,经历了很多失误,不过好在已经彻底成功了,积累了很多经验。 希望通过这篇文章的总结,告诉大家在软件迁移中遇到的问题,明确什么该做,什么不该做,帮助其他团队快速将系统迁移到Figma。
1、从“新”开始

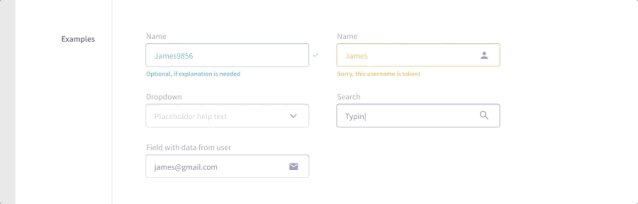
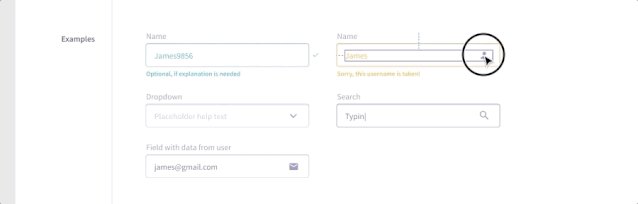
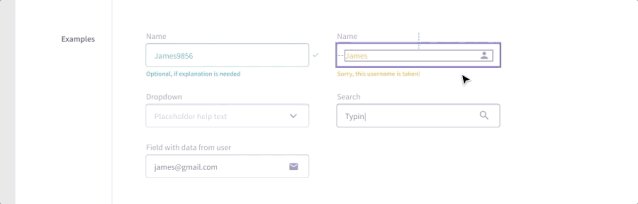
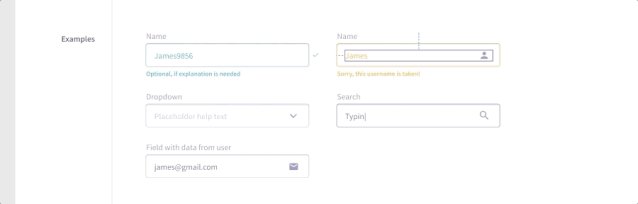
无法点击人物图标
你很可能会遇到这样的情况,如果你有一个成熟的设计系统,包括很多按钮、输入框、图标甚至插图。 你可能想直接导出到新的设计系统,然后自动修复导出失败的地方,相信我,这是非常冒险的,很可能事半功倍。
在创建新文件之前,请务必保留原始文件。 设计系统无法完美迁移到Figma系统,组件样式容易混淆,所以需要按照figma的规则创建组件属性样式。 我建议您先使用您将使用的部分,更新组件,然后再尝试其余部分。
以创建按钮组件为例。 在Figma中,我们通过嵌套在整体组件中的形状来改变按钮的形状; 在Figma中,完全不需要制作一个按钮形状的组件,你可以自由控制任何组件的圆角或实例直径。
不同于Figma中修改组件形状的方式
您还可以继续使用设计系统中的遗留组件。 而且,组件需要先解组,排序重组,按照figma的规则变化。 这让我想到了下一点。
2、顺其自然,循序渐进

组件级别
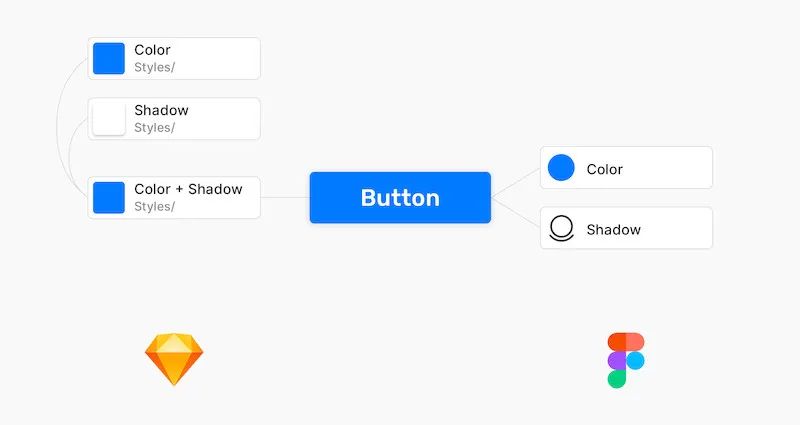
如果你是Figma的新手或者使用时间不长,你会发现虽然Figma和Figma很相似,但是还是有很多功能你不懂,命名也排不上巧妙地设计系统的结构,因为Figma和Figma的文件组成逻辑不同。 ,通过示例中创建阴影样式按钮的方式可以看出区别,这将使色调和阴影形成独立的样式,但Figma不需要。

成分组成方法的区别
在 中,我们使用“/”来对组件进行分类,确定组件之间的从属关系。 Figma也是用“/”来进行快速分组的,它的文件系统没有那么精细,但是很麻烦,如果按照你想象的那样使用。 最好保持结构较浅(层次结构较少),只为很少使用的内容使用较深的文件夹。
你可能会问“一开始没有在Figma中整理好文件结构怎么办?” 事实上,Figma 有强大的管理能力,重命名和删除东西都非常方便。 为什么要优先组织文件,创建元素后很容易组织。 这对我们重建或更改设计系统特别有帮助,比如“按钮+图标”的基本组件,你会发现它有两种样式:按钮两侧的图标和按钮左侧的图标。 因此,有必要考虑哪些是基本组件,以及如何定义它们的级别。
虽然,大规模传输文件是更新迭代设计系统的好机会,但要么更改设计系统,要么更改文件结构。

非常简单轻便
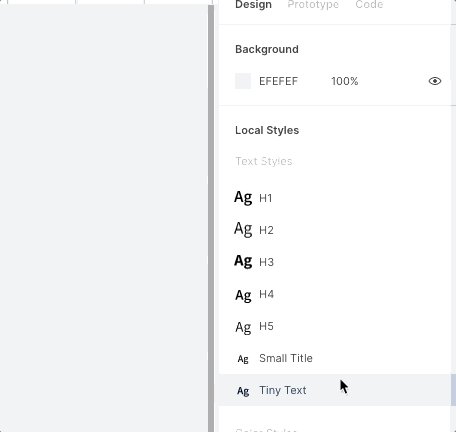
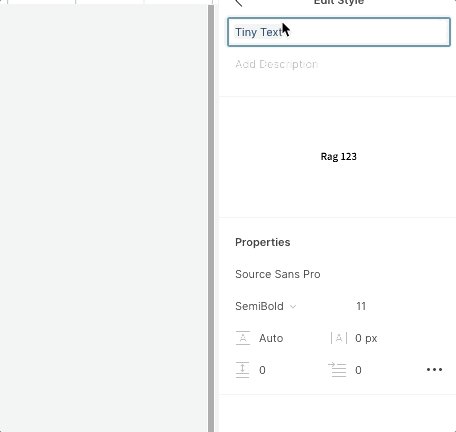
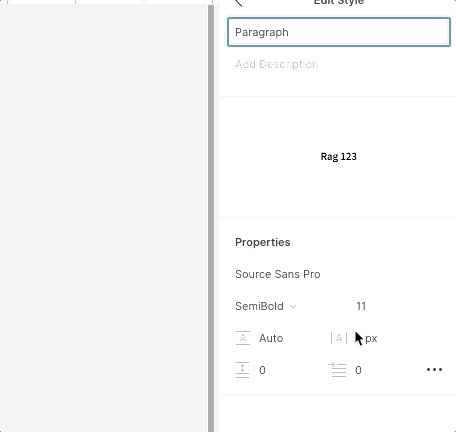
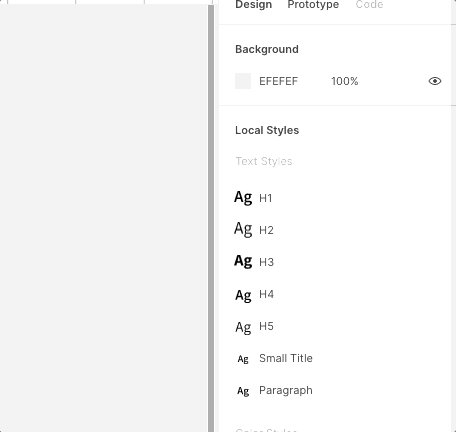
为了防止出错并避免花费大量时间重新排列颜色和文本样式,应该首先创建整个工具包的核心——视口和文本样式。 您从颜色和文本样式等小事开始,然后转向按钮和输入字段,并且不断地定义、重命名和重组组件。 不要过多考虑文件夹和子文件夹,因为您可以随时调整文件夹结构以获得最佳体验。

图标库
3.使用全局和局部组件

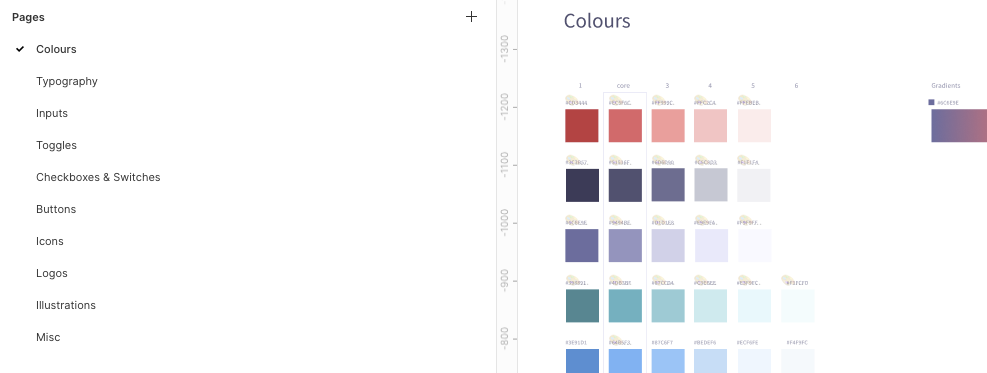
Pages 全局系统页面
我们经常谈到平衡设计系统的复杂性。 大致的意思是:你可以把全局设计组件看作是构成设计的元素:图标、文字样式、颜色、按钮、头像等,像“用户头像”或“搜索过滤器”这样的组件,如果只是在一个产品中使用的话,不要放在全局系统中。
黄金法则:如果一个组件跨多个产品使用,请将其放在全局设计组件文件中。 如果它是产品独有的,则将其放在本地组件文件中,并且在组件全球可用之前不要将其连接到全球设计系统。
我们的全局设计组件称为 |Coresketch 图标打组,它只包含构成我们设计系统的基本元素。 你可以理解为一组通用的基础组件。 如果有人想在其他项目中使用这套组件,只需要告诉这个组件添加到哪个项目即可。 如果他们想将本地组件添加到公共基础组件,只需将其移动到那里即可。 不同的业务项目会有自己的业务组件库。 我们这样做是因为我们可以分离组件的维护权限。 不同项目组的设计师负责维护不同的组件,这一点很明确。
4.使用这个绝妙的方法
图标检测器 9000
这个功能是无意中发现的,非常好用,简直像黑客一样! 当我替换设计系统中的每个图标时,我需要知道哪些图片已被替换,哪些没有。 有哪些快速修复方法? 虽然非常简单,但在调整图标大小时,我使用网格线来确保每个图标的大小和位置都正确,而且效果非常好——就像一棵新年树突出了我当前项目图标中的所有更新,我可以立即看到图标已被替换的地方,太棒了!
5.善用插件

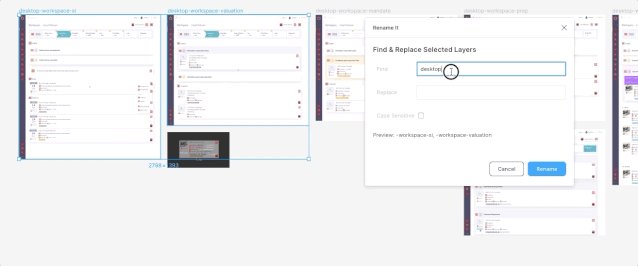
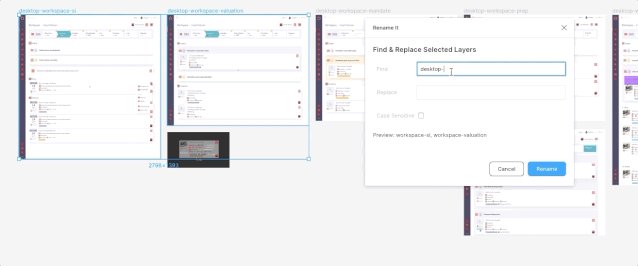
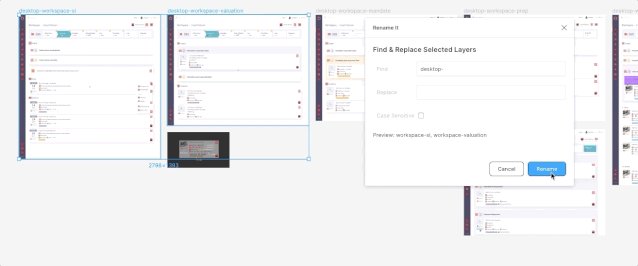
批量重命名
Figma 最令人惊奇的事情之一就是您可以使用的各种插件,老实说,其中一些真的让我感到惊讶。 在这个设计迁移过程中,你会遇到很多问题,比如“我如何将这些画板全部从CRM-XX-XX批量重命名为XX-XX?”等等,你可以找插件帮你解决他们。
网上分享了很多好用的插件,我简单整理了一下:
实例查找器()
重命名(It)——可以解决上面提到的重命名问题
图像跟踪器(图像)
拼写检查器()
ps 别忘了快捷键Shift+Cmd+P,下次运行插件可以重新运行。 超级有用。
pss学习了快捷键Cmd+K,用于从组中创建组件sketch 图标打组,有时候很有用。
6.整个团队负责迁移
一些设计师喜欢改变,另一些则反对。 当您的团队是一个热爱学习和拥抱变化的团队时,他们就更容易接受并习惯 Figma 及其新颖性。
别搞错了,必须有人带头做这件事,而那个人很可能就是你。 你需要向你的团队展示 Figma 是如何创建界面的,比如连接元素,向全局系统添加图标等。未来,团队必须共同努力才能完成这件事。 虽然设计是一种协作型的工作,但只有统一目标,才能更有效率地工作。
一般来说,从一种工具迁移到另一种设计工具并不是一件很复杂的事情。 我希望这篇文章对勇敢的设计迁移者有用。 同时,我也希望你将你的设计系统迁移到 Figma 的过程比我的更顺利。 Figma 是一个很棒的工具,我推荐给任何喜欢一起工作的团队!
原来的:
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码