发布时间:2025-05-20
浏览次数:0
英文: Chen
中文:Andy矢倉

作为iOS开发者,我曾在多个项目中缺少设计师的参与,这导致了我极度痛苦的经历。
做这种类型的项目,设计是非常重要的,特别是迭代设计。
项目启动之初,客户往往对所需内容缺乏明确认识。在此之前,掌握一些设计知识无疑能让我们在与客户沟通时更具优势。毕竟,我们的目标是为了追求更加完美的成果,对吧?
我更倾向于采取逐步完善原型的策略,而非一开始就盲目地堆积代码,这样的做法才是作为一名优秀程序员应有的行为。
然而,若要在缺乏设计师的情况下进行原型设计,这就不得不借助这个工具了。
这是一款设计Logo及倍儿爽软件的利器。它采用矢量图形技术,使得在放大或缩小图形时,画质不会受到影响。软件内置了多种设备尺寸的画板和UIKit模板,便于用户创建迭代设计原型。此外,它还是一款让编程爱好者能够迅速掌握的实用工具。
在本教程中,你可以学到:
尤为关键的是,您作为开发者能够通过学习本教程来提升自己。一旦准备就绪,您的设计能力便将得到显著提升!快行动起来吧!
开始
首要任务是,您需在天试用版中进行操作。激活此版需支付99美元,具体选择哪个版本,请根据个人需求自行决定。
一旦安装完成,开启程序,坐下,全身放松,深呼吸,缓缓吐气,轻轻排气,紧接着,便可以踏上这场精彩的旅程。
在接下来的章节里,我将带领大家在中挑战多样的用户界面组件,以制作出图标。需注意的是,这些操作仅用于学习,待你熟练掌握后,完全可以随心所欲地运用,因为后续教程中便不再涉及此类内容了。
正所谓,能动手就憋逼逼,那就不瞎逼逼了,直接开整。
模板 -
iOS的界面设计模板内含一套矢量图形的UIKit组件组合。这套组合中包括标签栏、导航栏、表视图等多种元素。借助这些元素,您可以构建一套完整的设计原型。
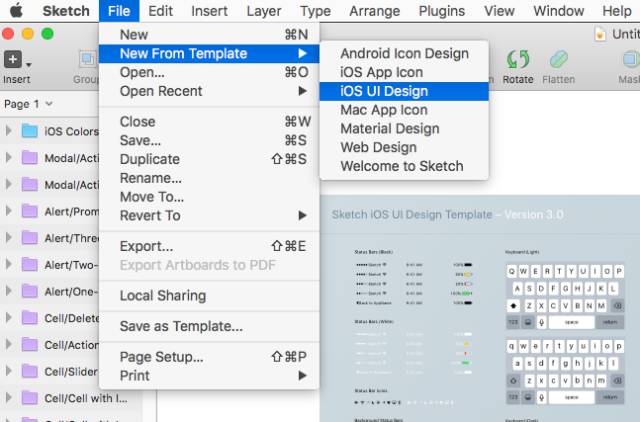
在操作路径“File\New From \iOS UI”中,您将观察到以下信息:

注意这个菜单里也可以选择的 设计模板。
解锁后,你将目睹一个囊括众多iOS界面元素的庞大模板。你可以在画布上随意拖动以挑选不同的控件,同时,你也可以通过按住鼠标,并转动鼠标滚轮来调整画布的显示比例。
画板 -
在这广阔无垠的画布上,你尽可随心所欲地创作各类图形。若需呈现多个App的屏幕画面,则需借助画板这一工具。画板能够整合成一个稳定的画布图层。一旦导出画板,所有图层便会融合为一个单一文件。这相当于Xcode中的控制器场景。
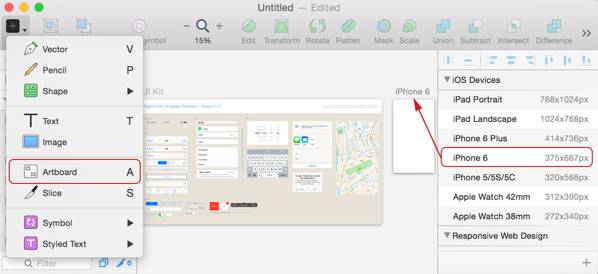
通过执行以下步骤来创建一个新的画板:
请注意,您所观察到的教程界面设计模板可能与您当前使用的软件版本有所差异,部分用户界面控件或组件的布局可能存在变动,然而,这些变化并不会对教程的学习效果造成影响。

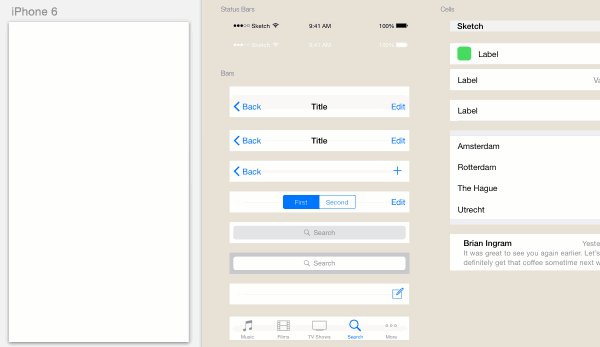
创建完毕后,你将看到一个名为空白画板的界面。在默认设置下sketch 快捷键,新建立的画板会自动纳入其周边所有自由漂浮的元素。这显然是不合理的,因此我们应遵循先前的步骤,将预设模板移至一旁,从而在中间区域留出一片空白,以便我们构建所需的画板。
只要您感到愉悦,画板上的功能您可以根据需求添加至多。例如,从Apple Watch到iPad Pro大小尺寸的选项。若您不小心点击了错误选项或是不打算使用该画板,直接选择删除功能即可,无需过多考虑。
请注意,若您需要不同尺寸的画布,您可随意挑选一个画板,自由调整其大小。至于画布的命名,您只需在左侧的文件组织列表栏中,对画布所在的分组进行重命名操作即可。
复制,粘贴
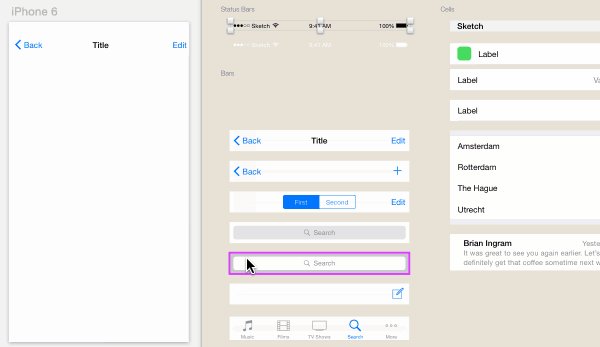
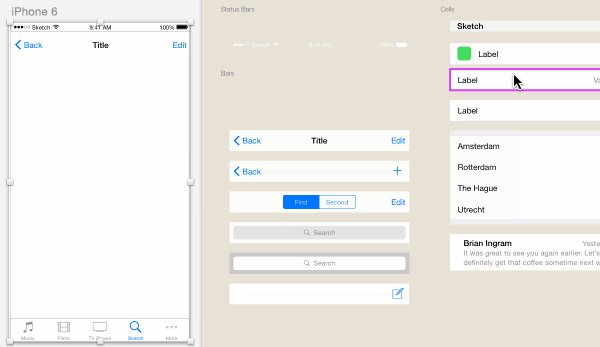
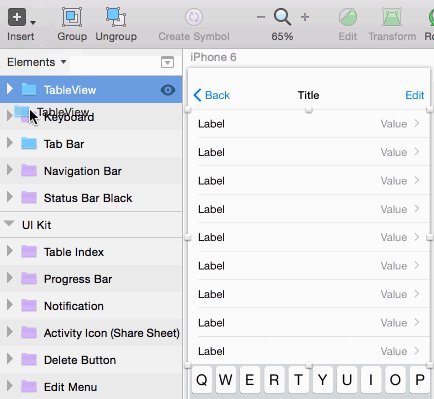
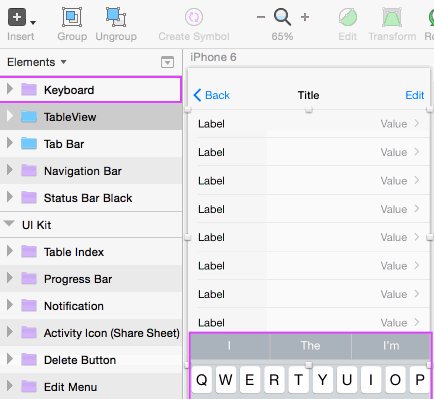
目前,你手中已握有画板,只需从UIKit模板中选取并拖拽以下控件:一个导航栏、一个标签栏以及一个表格视图单元格。
尽管你能够复制并粘贴?C和?V,但预测这些控件粘贴后的具体位置却相当困难。因此,最好还是采取直接的方法,通过按住键并拖动控件,直到你希望放置的位置,然后释放鼠标左键。

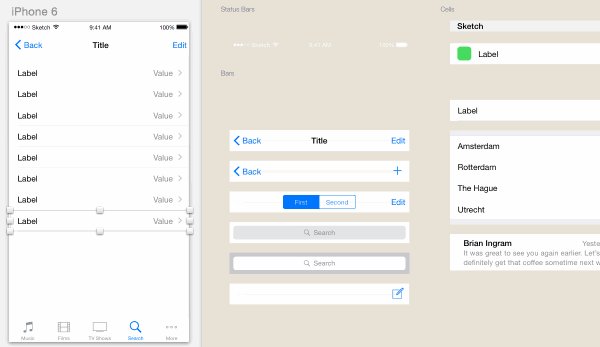
请参照以下方式操作:了解快捷键的用法,例如D键可以重复执行之前的操作。通过拖拽和粘贴,结合?D键,可以轻松创建多个副本。
如上图演示一样,你有没有吃精呢?
基础形状 - Basic
首先,新开个文件或者在画布上找个空白的地方插入一个画板:\
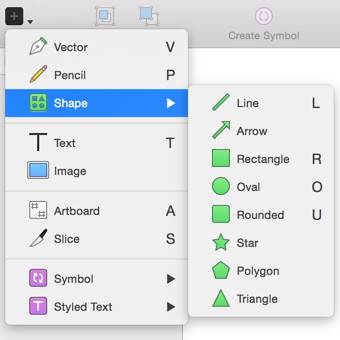
接着,我们来搞个图形玩玩,\Shape选择一个可用的形状。

实际上,我们能够通过快捷键的方式添加新的图形。按下快捷键O并拖动鼠标左键,可以轻松插入一个椭圆形;而使用快捷键R,则可以插入一个矩形。接下来,我将列举一些常用的图形插入快捷键。
有了这些工具,你便可以亲自动手绘制一个机器人模型进行娱乐(在制作过程中,你可能需要适当调整字体以实现理想的效果)。

在插入图形时,请留意使用Shift键,以确保绘制的图形为圆形或正方形。
制作图形 - a Shape
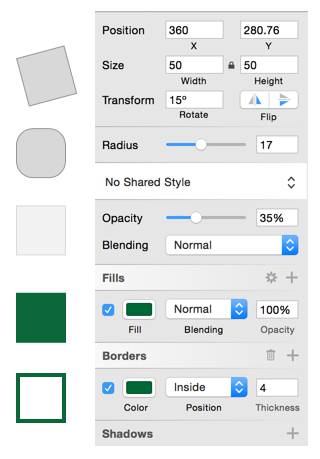
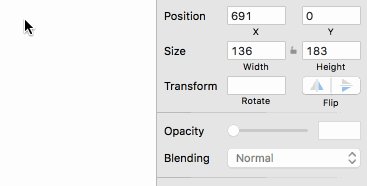
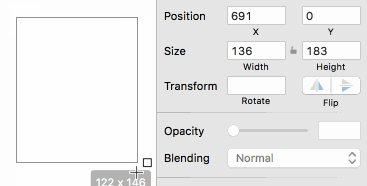
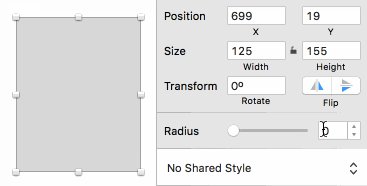
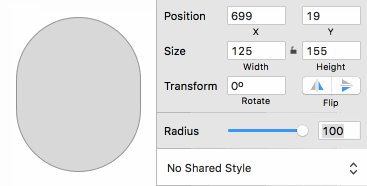
基础的形态虽佳,却鲜少能给人留下深刻印象,因此我们可借助窗口右侧的栏位来调整图形的若干基础特性,诸如色彩、边框的圆角等。此功能可类比于Xcode中的工具栏。

下面罗列的选项你可以多试试,熟悉一下:
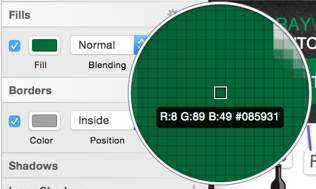
这个小贴士内置了色彩选取功能,可通过快捷键-C快速激活,它本身就是程序中自带的一个便捷工具。

有了这些,你可以跟着下面的动态图做学习下药丸的制作:

正如之前所述,您可以亲自尝试调整其他配置,以此来增强您的操作熟练度。
图层列表 - Layer List
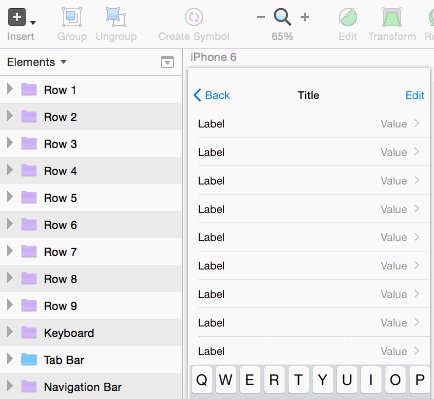
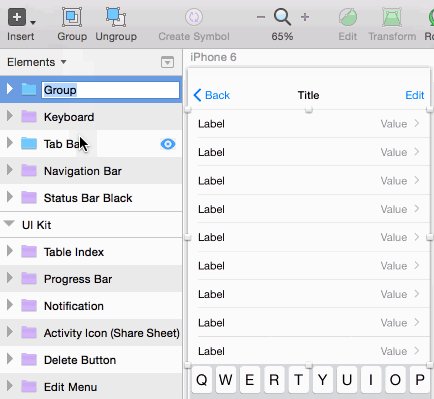
该功能区的图层列表,即Layer List,位于窗口的左侧,其中汇集了所有图层文件。这些图层层层叠放,其结构类似于视图的层级排列。
文件结构的层级关系允许您将多个图层视为一个整体进行移动,同时,您还可以通过导出功能将它们合并为一个单独的元素,并将其导出为图片格式。在图层列表中,组别以文件夹图标的形式展现。
下列是图层组管理常用的快捷键:

利用这些功能,我们能够高效地安排图层布局sketch 快捷键,这就像一个注重整洁的开发者需要有序的工程目录结构一样。快速定位和视觉上的愉悦感是至关重要的,就如同动态图演示和Tab Bar一样直观。随后,你可以通过使用“Ctrl+U”组合快捷键,轻松地将图层置于画板的最前端,确保其不会被其他图层所遮挡。在排列过程中,我们应尽量避免使用拖拽方式,以防不慎将某个组拖至另一组中(类似的问题在旧版Xcode中时有发生,稍不留神,组别就会被拖错)。
试试加些分组到你的画板里,记得多练习下分组命名。
矢量工具 - Tool
画圆、矩形、线条之类的确实显得有些单调,而且使用起来也有诸多限制。那么,现在我们就换一种方式,尝试使用矢量工具,对之前制作的基本图形进行一番创意变形。
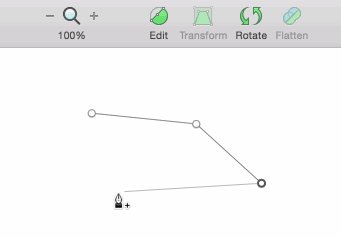
用直线来画图形
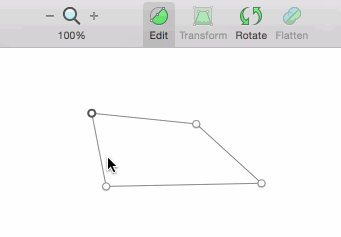
您可以通过点击创建任意多边形,接下来试着做一个多边形:

非常令人愉悦的是,由于矢量工具允许你在完成后重新确定每一个矢量点的位置,因此即便绘画技巧不是特别高超,你也能轻松运用这些工具。在使用过程中,当你拖动矢量点时,会有与拖动控件时相同的对齐提示出现,唯一的区别是,这里的提示颜色是红色。
旋转副本 -
你以为这仅仅是绘制一个梯形图形那么简单?实际上,我们接下来会运用旋转副本的功能,尝试制作一个风车模型。通过旋转副本,你可以得到一个复制后的图形,围绕中心形成一圈,看起来是不是像极了花瓣(或者是毛茸茸的形状)?别再胡言乱语了,动手试试吧!

该功能的旋转副本机制能够自动生成一个连续的副本,而关于组合型的内容,我们将在后续章节中进行详细阐述。
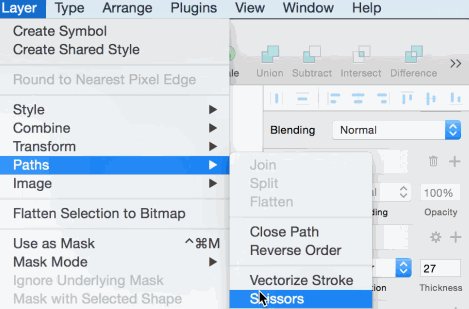
剪刀 -
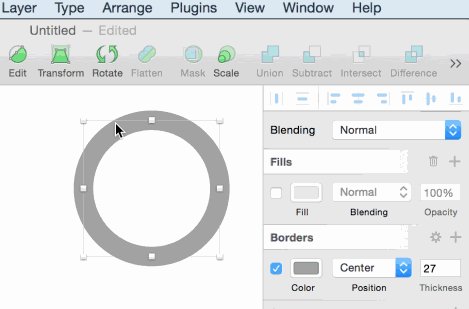
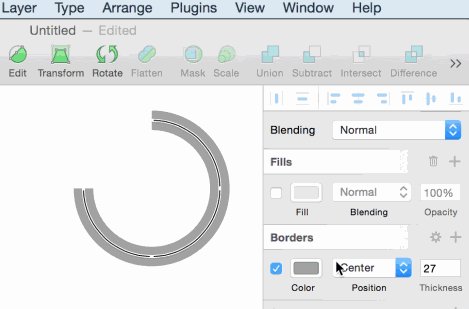
在旋转副本功能之上,存在一个名为“剪刀”的菜单选项。我们在此利用它,意图进行一些投机取巧的操作,以制作一个活动环,进行一番娱乐尝试。

这里需要明确,实际上一个圆形是由四个矢量点以及它们之间的四条矢量路径所构成,因此,这些矢量路径是可以任意去除的。
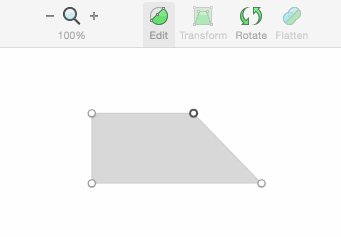
在进行矢量路径的剪切操作前,请先利用编辑工具对任意路径进行拖动调整。
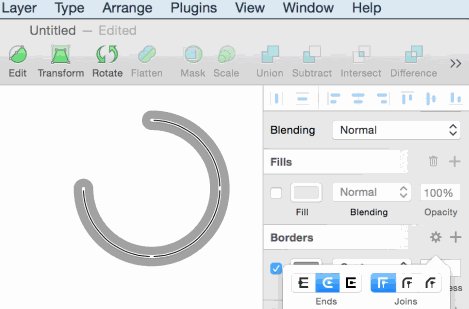
模式和操作棒 - Modes and
通过四个关键点来描绘圆形轮廓。不妨亲自尝试绘制一个圆形,随后点击工具栏上的“编辑”选项,观察那些构成圆的向量点。
你可能感到困惑,为何一个长方形会包含四个矢量点。这究竟是怎么回事呢?实际上,两者的差异在于圆形采用的是贝塞尔曲线来构建形状。

简而言之,贝塞尔曲线,即那些能够根据控制点进行弯曲的线条。这些控制点我们称之为操作棒。每个向量点都配备了两个操作棒,用以控制其两侧的弧度。因此,线条的弯曲程度是由操作棒的各个控制端来决定的。虽然听起来有些复杂,但在此处,我们无需深入了解,只需拖动操作棒,直至曲线呈现出您期望的形态即可。
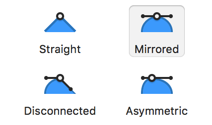
能够明确区分出针对所需操作对象相对位置差异的四种不同模式。

直线模式中,缺乏操作棒的存在,因此也就没有了曲线的变换,自然地,这种模式便呈现出一条直线。
因此,前两种模式均呈现对称特征,其中一种沿直线展开,而另一种则以曲线呈现。相对地,后两种模式则不具备对称性,这使得它们能够便于绘制出各种曲线。
在实际操作中,绘制曲线变得异常简单,只需轻点矢量点,接着切换至非连续模式——如此一来,即可随心所欲地绘制。只要确保曲线看起来连续流畅,就不会有任何问题。
在操作过程中,调整曲线变得极其简便。只需在矢量点上进行双击操作,随后点击断开。接着,你可以像调整电视天线的兔耳一样,轻轻摆动每个把手,直至曲线呈现出理想状态。
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码