发布时间:2023-05-28
浏览次数:0
点击上方“CSDN”,选择“知顶公众号”
关键时刻,第一时间发货!
作者丨
译者丨安翔
市面上开发工作的编辑器那么多,经常会因为如何为不同的编程语言选择好用的编辑器而郁闷。 在之后从事React开发的过程中,对相应的编辑器做了一些探索和研究。 本文总结了一些特别适合联通应用开发的编辑器和IDE。
1.

官方网站:
项目地址:/()
文档:
支持平台: , Mac, Linux
: 开源
特征:
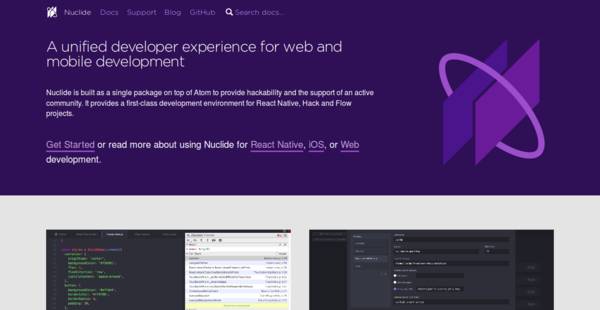
是一个建立在 Atom 之上的单一包,它提供了可编程性并且有一个非常活跃的社区。 它为 React、Hack 和 Flow 项目提供一流的开发环境。
2. 原子

官方网站:
项目地址:atom()
文档:
支持平台: , Mac, Linux
: 开源
特征:
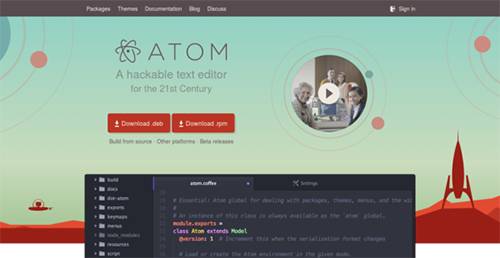
Atom 是一个现代的、易于使用的、可控的文本编辑器。 Atom 被许多编程语言的开发人员广泛使用。 它有一个庞大而活跃的社区,可以生产许多有用的插件。
Atom常用包
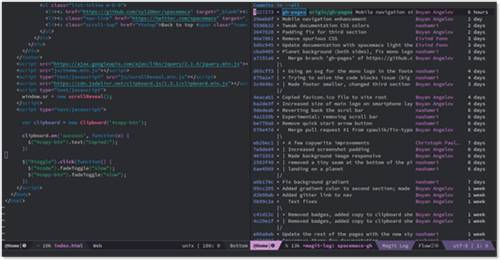
3.文字

官方网站:
项目地址:()
文档:
支持平台: , Mac, Linux
:您可以免费下载试用,需要购买才能继续使用。
特征:
设置反应:.com/2015/02/--text-react-jsx-/
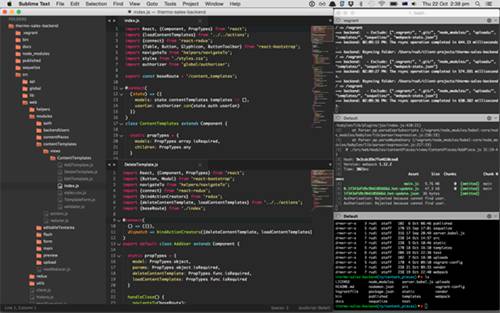
Text 是一个复杂的文本编辑器,可用于编码、标记和一般文本。 社区提供了大量插件来扩展其功能。 文本仍然是开发人员最喜欢的编辑器。
文本常用包
4.代码

官方网站:
项目地址:/()
文档:
支持平台: , Mac, Linux
特征:
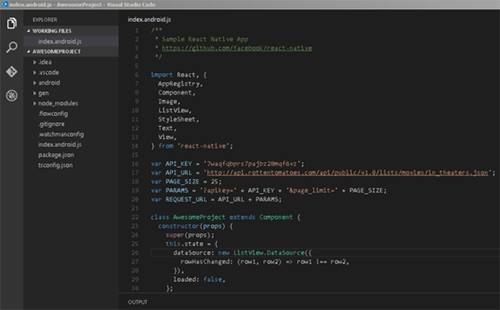
Code 是为 Linux 和 OSX 开发的源代码编辑器。 它是免费和开源的,支持调试、嵌入式 Git 控件、语法突出显示、智能代码完成、代码片段和代码构建。
扩张
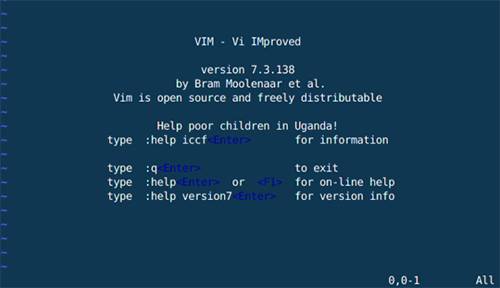
5.Vim 编辑器

官方网站:
项目地址:vim/vim()
文档:
: 开源
支持平台:Mac、Linux
特征:
Vim 是一个高度可配置的文本编辑器,可以非常高效地创建和修改任何类型的文本。 大多数 UNIX 系统支持它作为“vi”。 许多开发人员喜欢使用 Vim 来完成各种编辑任务。 Vim 非常稳定,但也在不断发展并变得更好。
Vim 插件
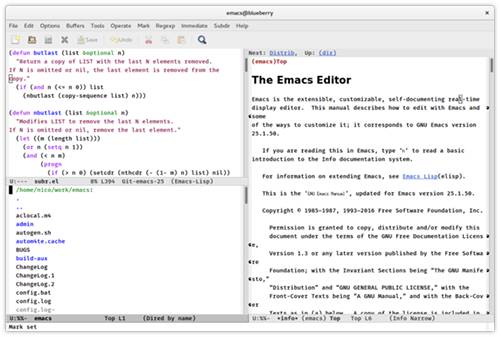
6. 编辑器

官方网站:
文档:
: 遵守 GPL
支持平台: , Mac, Linux
特征:
是一个可扩展的、可定制的、自由的、自由的文本编辑器。
扩张
7.编辑器

官方网站:
项目地址:/()
文档:
: 开源
支持平台: , Mac, Linux
特征:
是一个社区驱动的 Emacs 发行版——最好的编辑器既不是 Emacs 也不是 Vimsublime text 2 php插件,而是 Emacs 和 Vim 的结合!
扩张
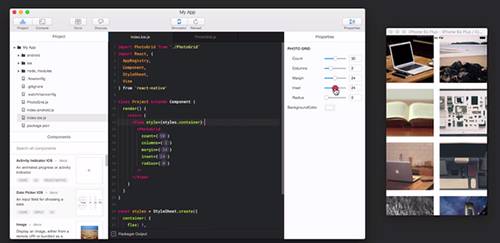
8.解码IDE

官方网站:
项目地址:/deco-ide()
文档:
支持平台:Mac(仅适用于 iOS)
: 开源
特征:
Deco 是专门为 React 构建的 IDE。 它是用于编写 React 应用程序的一体化解决方案sublime text 2 php插件,无需任何环境设置即可下载和使用。 Deco 专注于组件复用,支持用户对 UI 的实时编辑,从而改进 React 开发工作流程。
9.

官方网站:
文档:
: 费用(第一年每位用户 129 日元)
支持平台: , Mac, Linux
特征:
建立在已经开发和构建超过 15 年的开源平台上。 它提供与 VSC 的紧密集成、原生历史功能、充满活力的插件生态系统、完全可配置,并提供许多其他功能。 为 React 和 JSX 提供中间支持,为 React 应用提供核心编码帮助。
10.编辑器

官方网站:
文档:
:费用(单个用户 48.75 美元)
支持平台:Mac
特征:
它不是 IDE,通过使用其强大的代码片段、宏和花哨的范围系统,它通常可以提供特定于编程语言的 IDE 所缺乏的功能。 React 不直接支持它,并且可以使用下面的插件轻松获得对大多数 React 代码所基于的 JSX 的支持。
插入
总结
所有的代码编辑器都丰富而强大。 并且里面的插件和扩展都可以适配React环境,所以迁移到React-的时候,为什么要迁移到不同的代码编辑器。
--------热点新闻回顾--------


如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码