发布时间:2023-05-29
浏览次数:0
链接:.io/-tools/no-code--tools/
不会写代码的设计师怎么实现功能呢? 找到合适的工具,完全不需要编码知识! 所以,在最新一期的.io最新设计工具合集中,很多推荐的工具都是因此诞生的! 快来看看吧!
代码设计工具
1. React 指南→
.com/books/-guide-to-react/?ref=

近年来,React 已成为小型 Web 应用程序最常用的框架。 在最新版本中,增加了许多相应的功能,本手册可以指导您了解相应的理论、语法和工具。
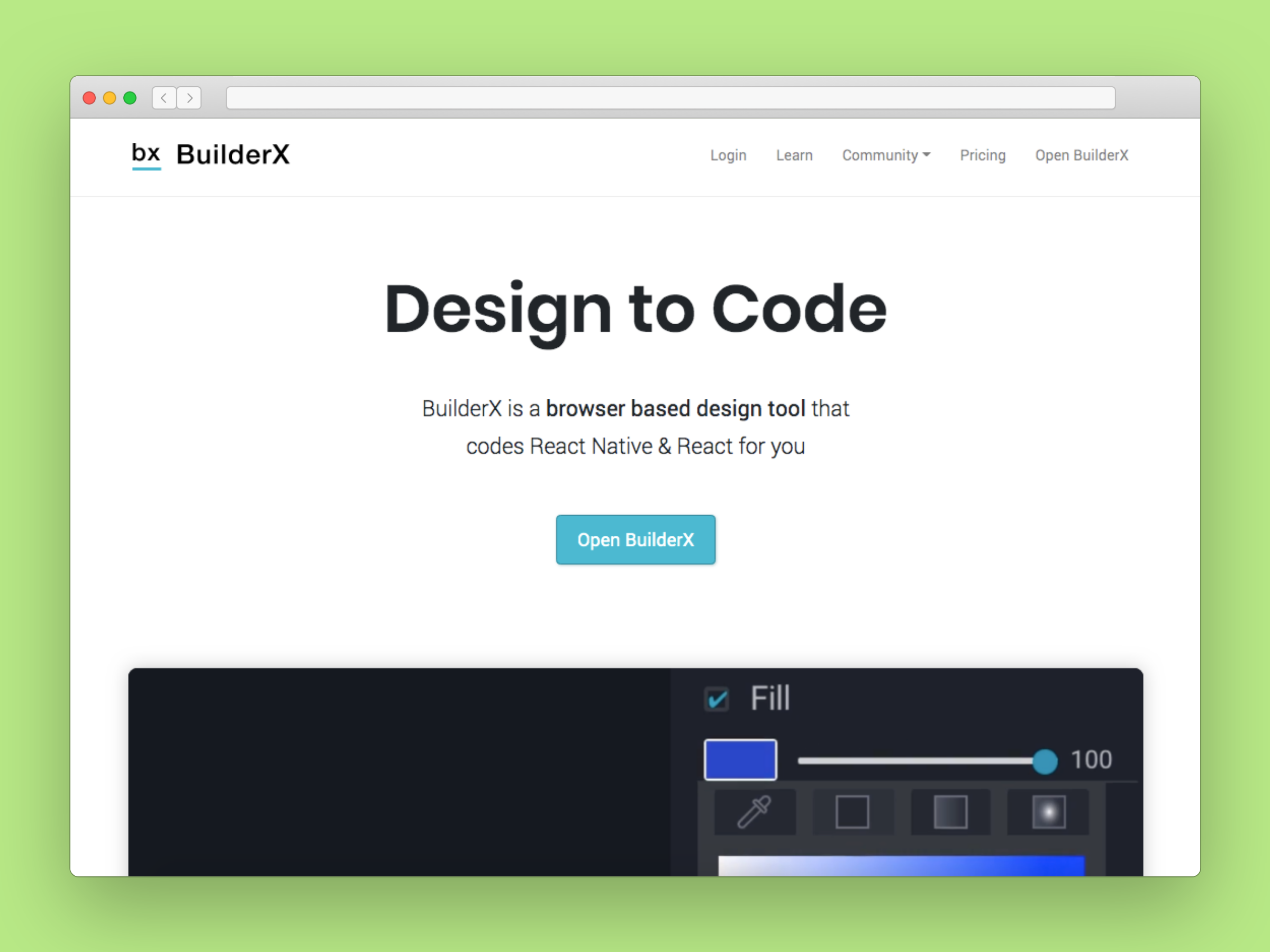
2.→
.io/?ref=

这是一个基于浏览器的设计工具,可以协助生成 React 和 React 代码。 它旨在弥合设计人员和开发人员之间的鸿沟,并将他们的工作内容集成在同一平台上。
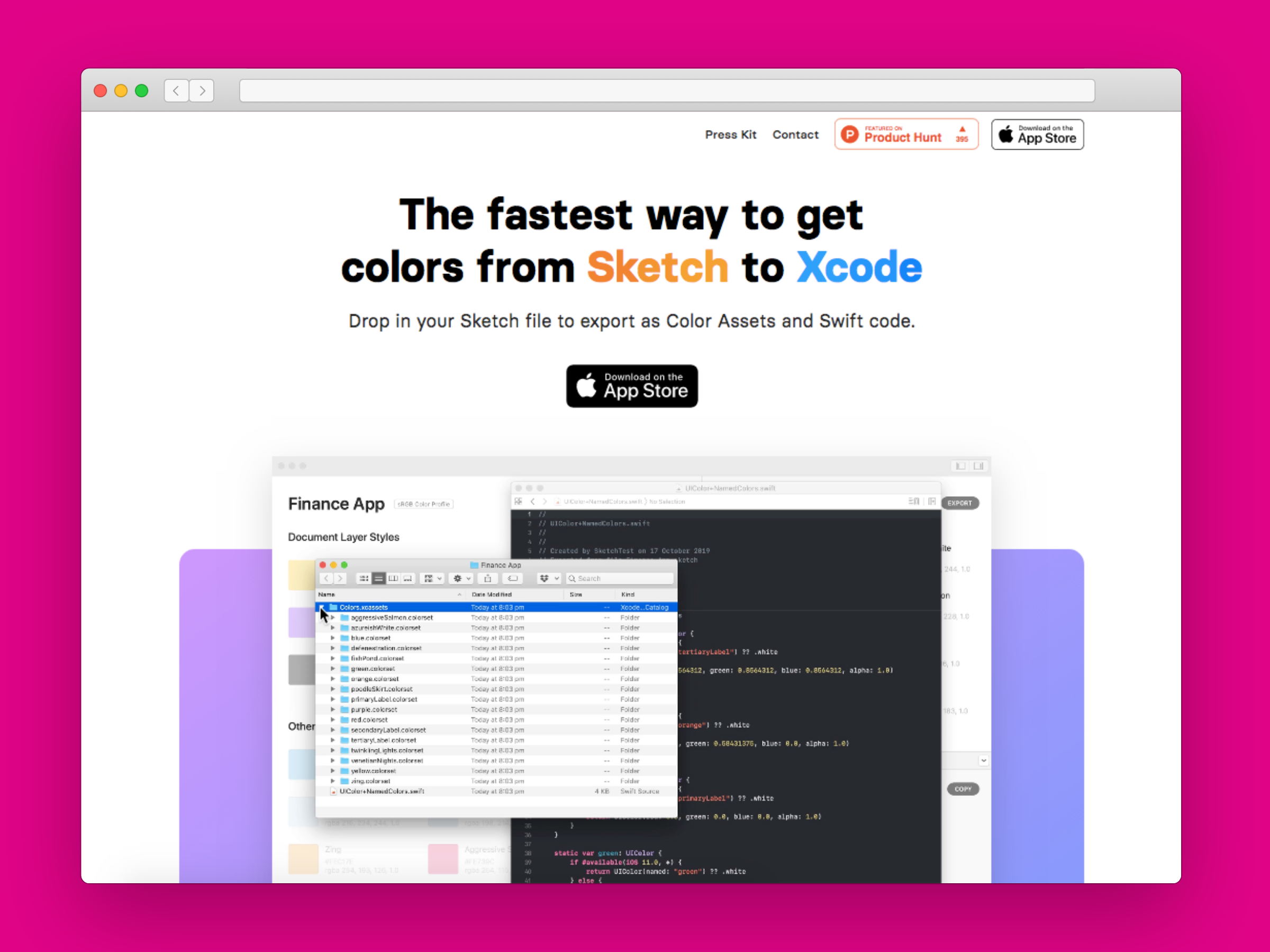
3.代码→
.com/?ref=

使用这个工具,你可以将你设计好的文档拖进去,直接导入对应的配色素材和Xcode可以使用的Swift代码。
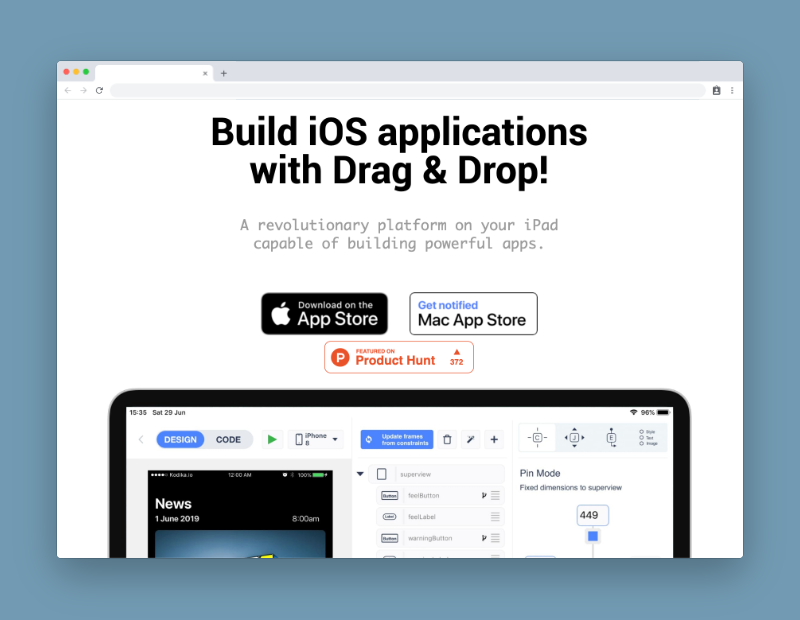
4..io→
.io/?ref=

无需任何编码技能,您可以使用.io通过拖放直接生成相应的iOS应用程序。 无需任何编码技能,即可使用现成的模块构建完整的 iOS 应用程序。
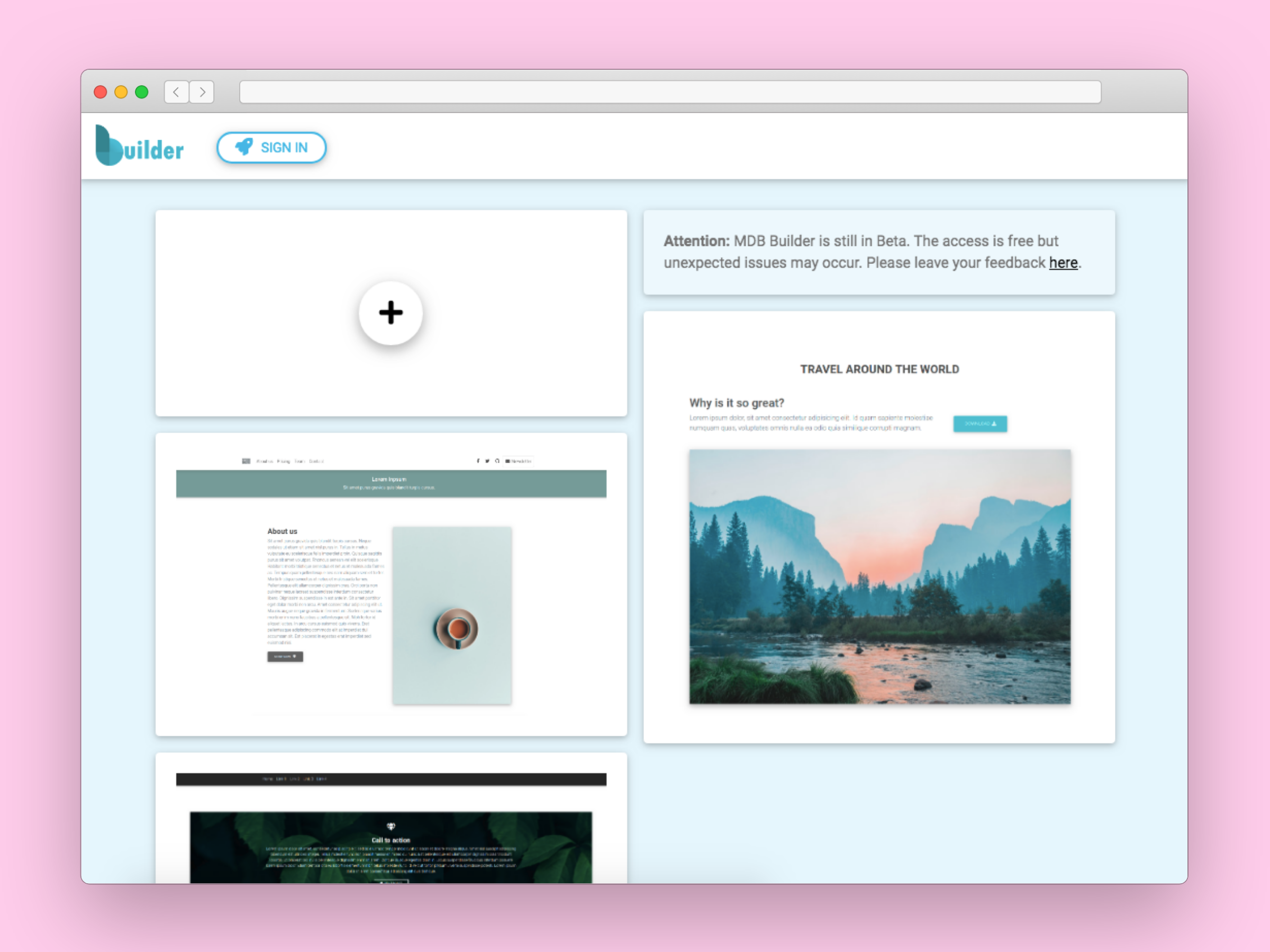
5. →
.com/?ref=

是一种快速、可自定义的工具,可帮助您轻松创建美观且响应迅速的网站。 这种构建工具的基础是它可以保持不同部分的一致性。
6. →
.com/?ref=

这是一个很棒的设计编码工具,一个React代码库生成器,可以帮助你轻松启动一个React项目,整合素材,选择模板,然后逐步构建整个代码库。
画廊工具
1. 打开 →
.com/?ref=

Open 是一个免费的矢量插图库,其中所有涂鸦插图均由 Pablo 创作。
2.→
.com/-?ref=

是一个免费的应用程序,可以直接在浏览器中制作矢量图。
3. →
.rocks/?ref=

是一个非常棒的超高比特率背景图像和矢量插图画廊,非常适合在网络上使用,每周更新。
颜色匹配和图像工具
1. 苹果电脑→
culrs.app/?ref=

这个名为 的应用程序提供了一种更简单、更快捷的配色方案选择方式。 它存在于 Mac 的底部菜单中,您可以随时使用快捷键 ⌘+E 触发它。
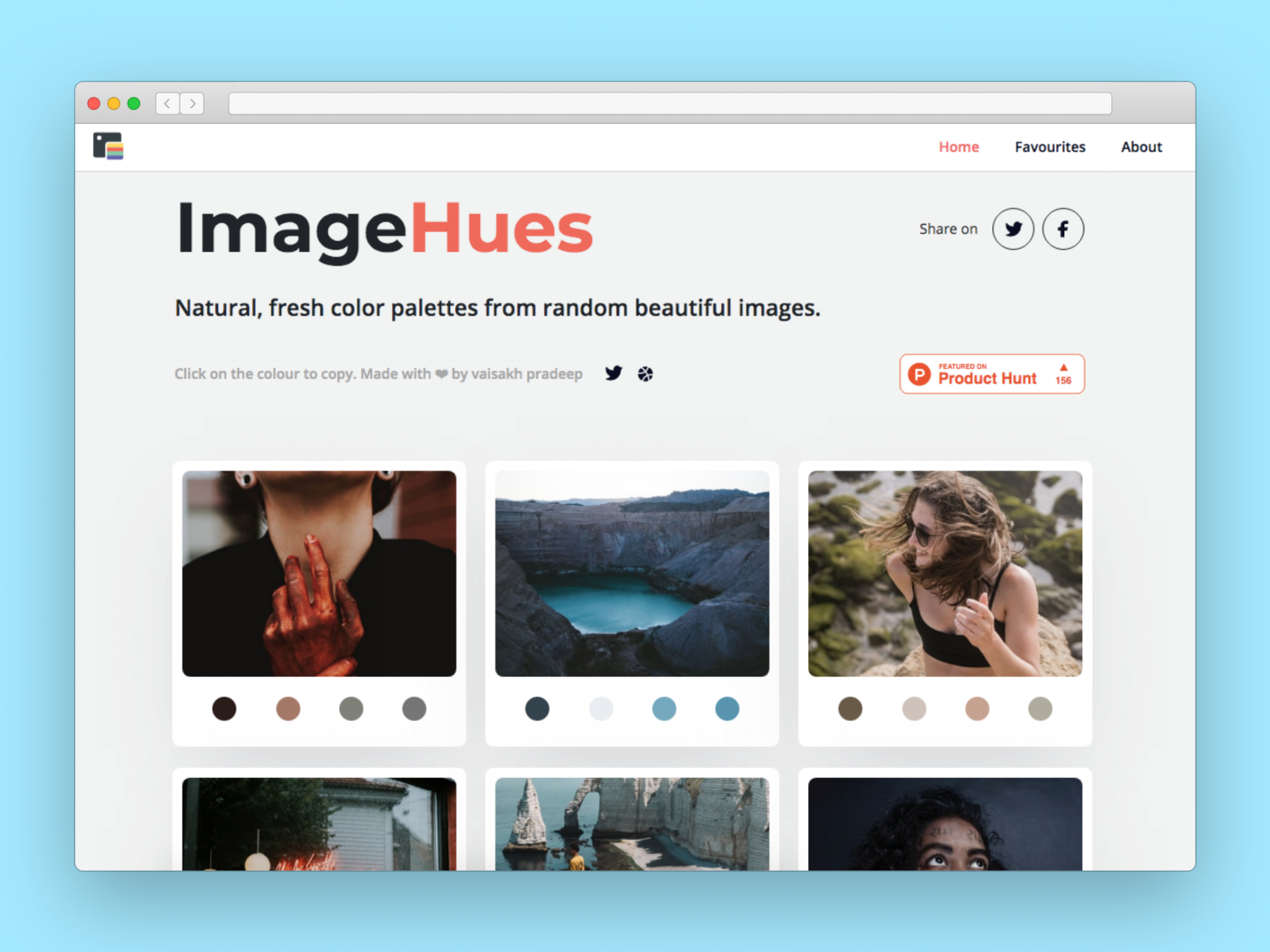
2. 图像色调 →
.com/?ref=

允许您从知名画廊网站上的图片中获取配色方案。
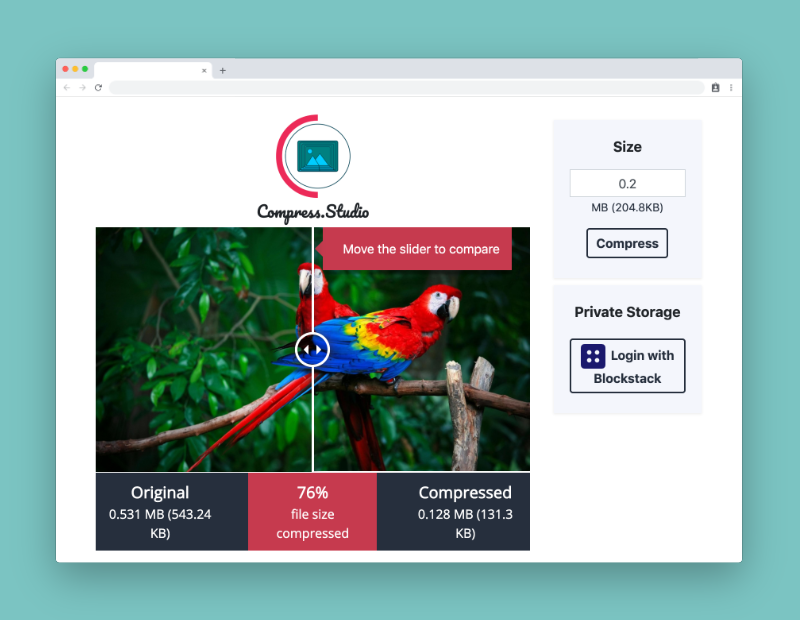
3.→
./?参考=

.是一个“去中心化”的无服务器图像压缩工具。 它是一种使用类似区块链机制的网络服务。 它的功能也很简单。 选择图像,选择大小,然后压缩。 . 很搞笑!
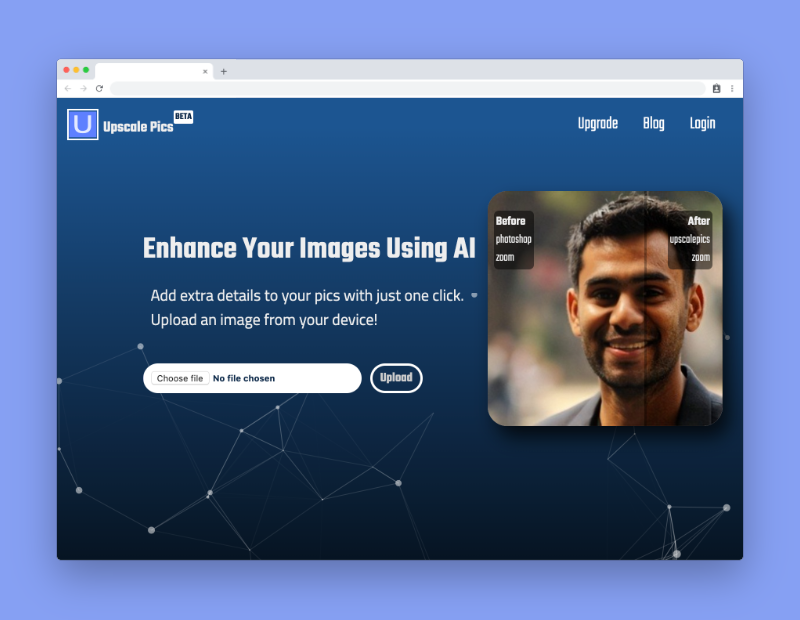
4.图片 →
.com/?ref=

这是一个类似.io的AI图像增强工具,可以用来放大图像而不模糊它。
5.绽放→
.ai/?ref=

Bloom 是一款由 AI 驱动的照片编辑器,可让您对面部进行精确而逼真的编辑。
设计素材合集
1. →
.com/?ref=

你没看错,它不是字体,虽然这是双关语:字体是地狱。 设计师 Zack Roif 和 制作了这个网站来羞辱全世界的平面设计师,看看?

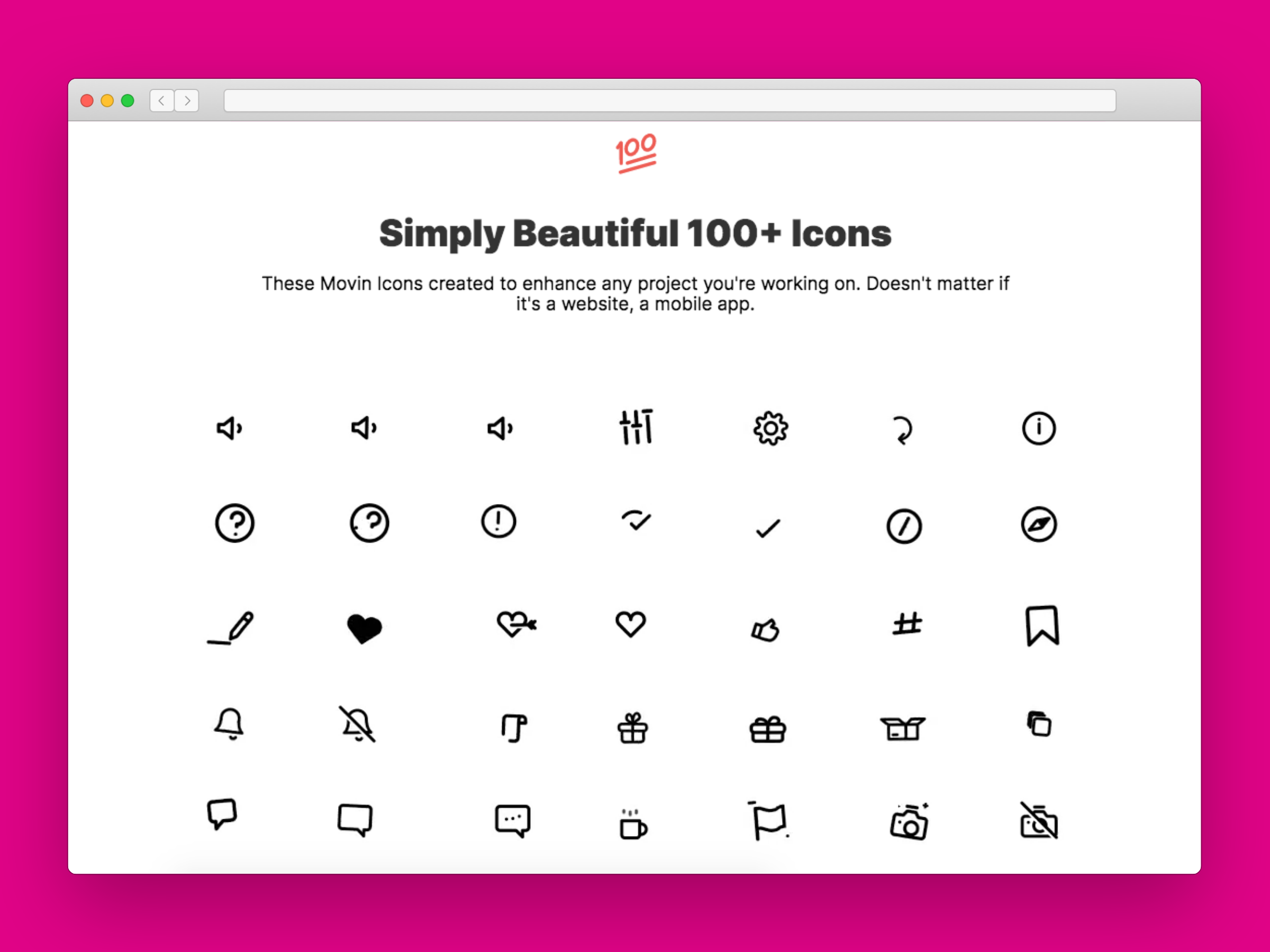
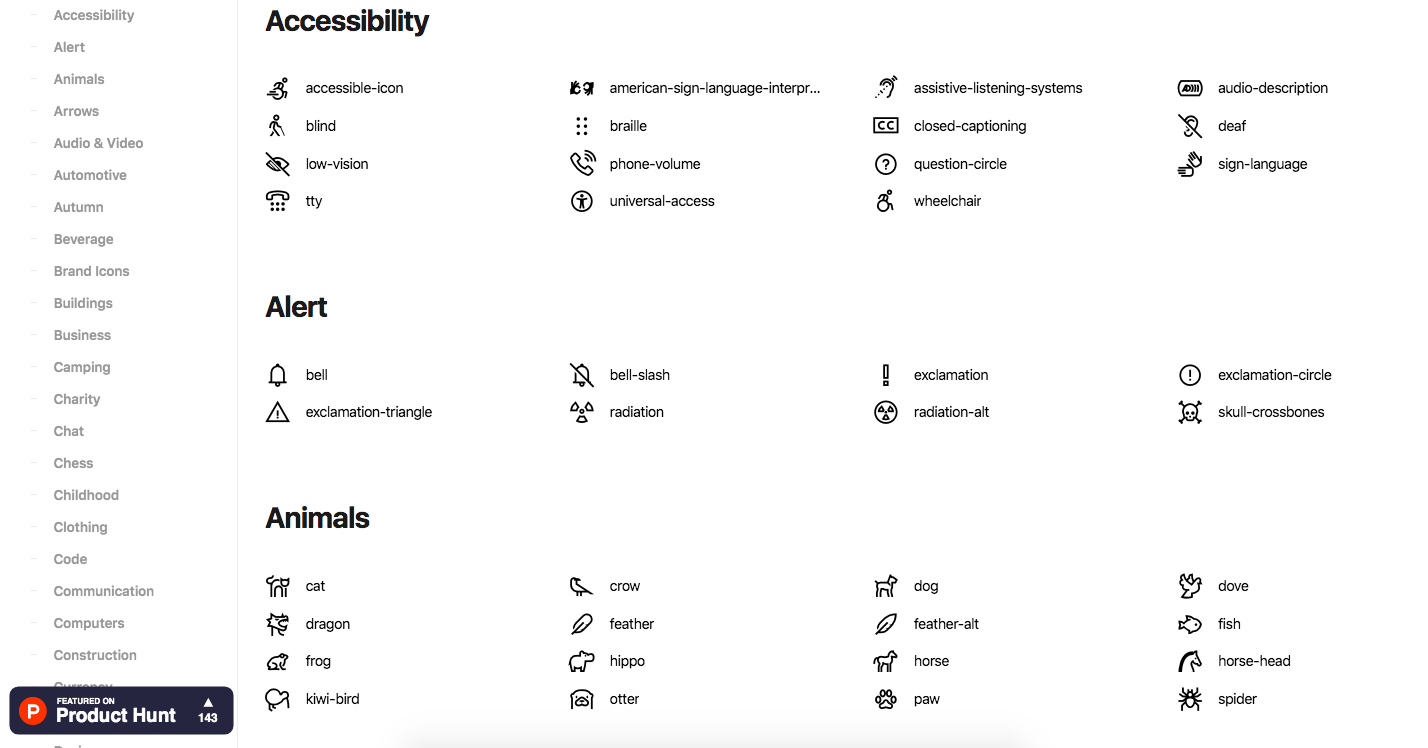
2. 移动图标 →
.com/?ref=

这是一个可以用于UI设计的纯矢量图标库,你可以选择任何你喜欢的格式,甚至包括SVG、JSON和XML。
3. 牛奶图标 →
.com/?ref=

中包含的图标不仅仅是果汁,它包括 18 种不同类别的图标,包括 、AI、SVG、PNG 等不同格式。
4.线→
.com/line-?ref=

这是 Icon8 团队的另一款优秀产品,是 Font 跨农场产品的免费替代品,它包含 1380 个不同的线性图标!
原型制作
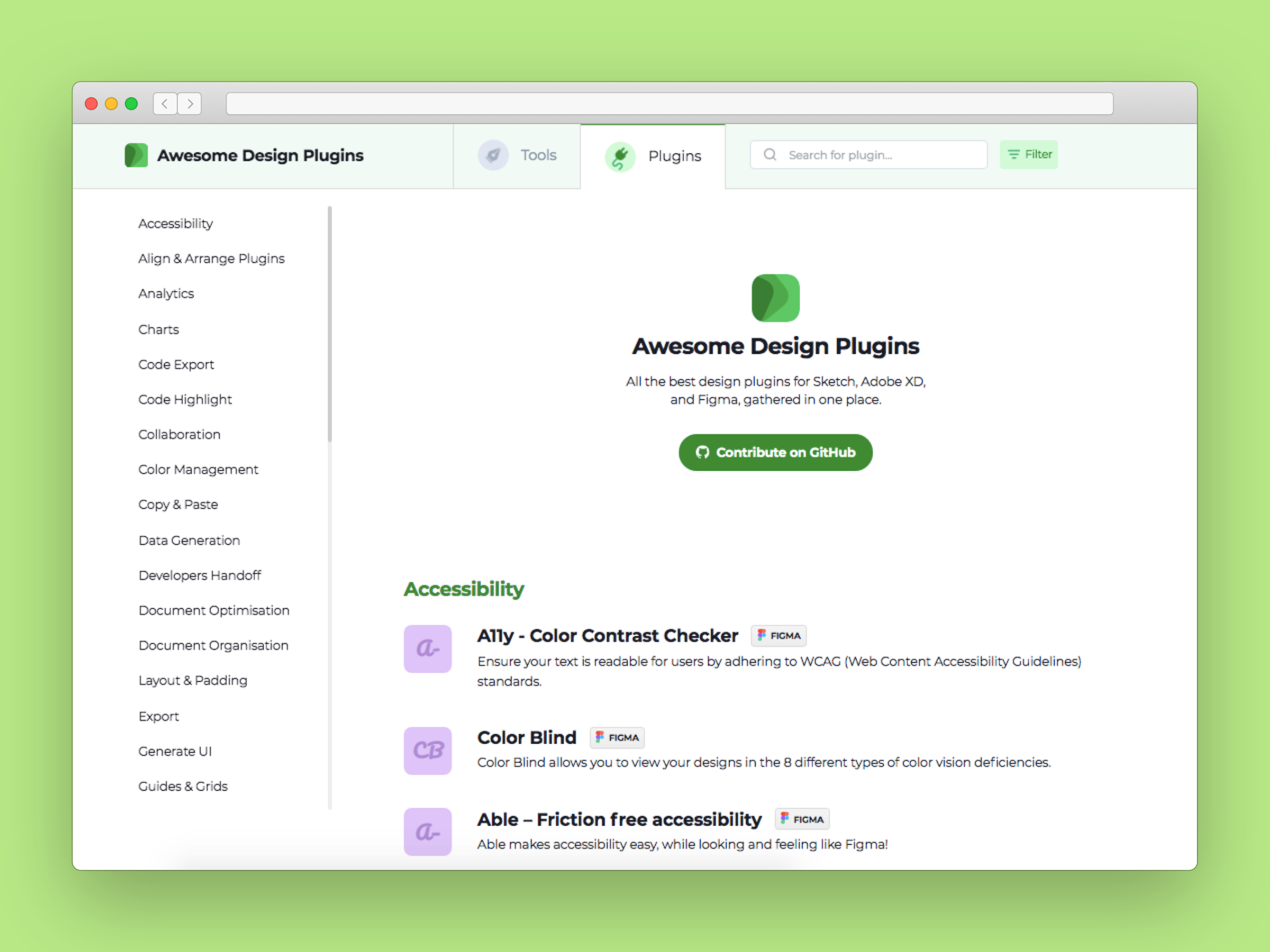
1. →
.io/?ref=

团队将XD和Figma的所有插件都整理到了一个地方,大家可以直接看这个合集sketch 图标库插件,不用到处找。
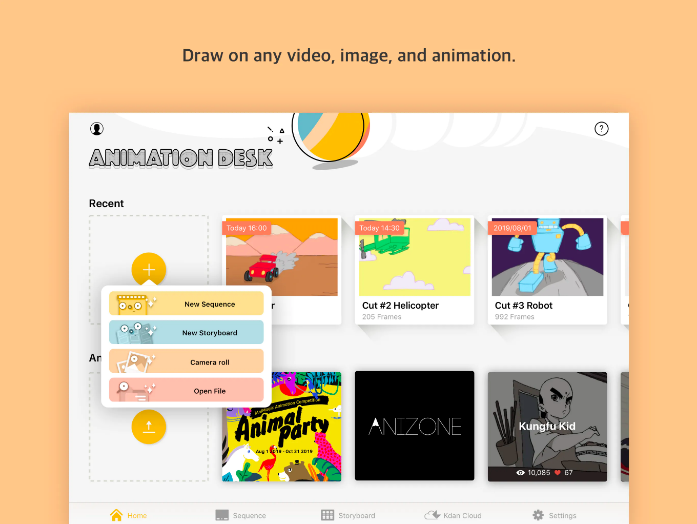
2.书桌→
.com/en/-desk?ref=

这是一个面向初学者和专业人士的动画程序,为您提供各种各样的艺术组件,但您可以导入不同的格式。
⚡设计系统
1.for→
.com/--for-?ref=

这是一个面向UI开发者的设计系统sketch 图标库插件,你可以通过它的手册来学习如何开发一个设计系统!
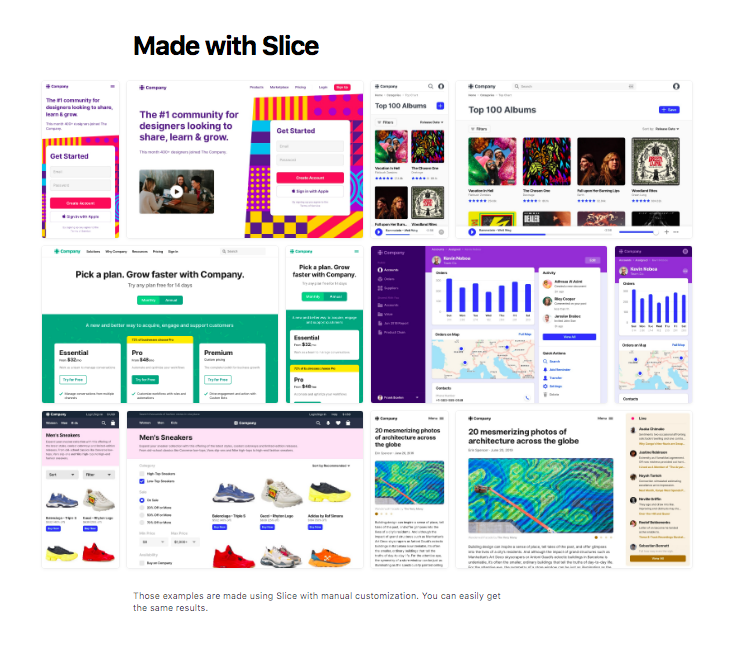
2.切片→
切片./?ref=

这是一个模块化设计系统,可帮助您创建强大且更好的 UI。 Slice 包含 760 多个可与 Figma 一起使用的组件。
原型工具
1. →
.rocks/?ref=

这是一个简单的数字设备模型生成器,您可以根据需要自定义屏幕尺寸、边框直径等。 它还可以帮助您实时预览。
产品工具
1.菲格玛 →
figma.com/c///-?ref=

这个 Figma 插件为您提供了一组预制模板,可以帮助您执行不同的任务。 这个模板特别适合做产品管理,帮你设定不同的目标等等。
2. 推介(测试版)→
pitch.com/?ref=

Pitch 是一种新工具,可帮助您创建新产品展示。 低格式并不难,但它提供的协作功能非常强大,让我们可以专注于提高效率。
3.2.0 →
.com/?ref=

2.0整合了Asana、Jira等不同任务管理工具的功能,通过跟踪项目、目标、时间线来提升体验。
协作和工作场所工具
1.菲格玛→
figma.com/blog/-figma-/?ref=

Figma 社区是开发人员、设计师和其他用户联系和交流的地方,您可以在这里分享您的工作和讨论问题。
2. →
.com/?ref=

它可以帮助你成为更好的自己。 只有这个反馈工具才能获得同行的专业反馈,方便您提高技能。
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码