发布时间:2023-05-30
浏览次数:0
如果您从事设计工作,您会经常看到诸如草图、线框、模型和原型之类的术语。 许多设计师互换使用这些术语,尽管这些术语相关,但它们是不同的。

在本文中,我们将回顾四种类型的设计可交付成果,并探讨哪些工具可以帮助我们创建它们。
1.素描
草图是徒手绘制在一张纸上或使用数字工具绘制的,可为您提供基本的概念表示。
什么时候?
草图在设计过程的概念化和初始可视化阶段特别有用。
一张图片胜过千言万语。
人们是视觉学习者,视觉效果比文字更能解释感知。
怎么做?
可以使用纸和铅笔或任何设计工具创建草图。
素描时要注意的事项:
不要试图在你的草图中画得太深:粗略的草图很好,只要它们能帮助你传达你的中心思想。
使用卷笔刀画得更快。

实践疯狂的八法则:这是一项很棒的技术,可以让产品团队在短时间内将大量想法形象化。 该过程要求每个团队成员在五分钟内绘制出八种看法。
为您的草图拍照:有三个触发器。 首先,图像可以用作项目的文档; 其次,您可以将这张照片用于您的作品集; 第三,像 POP 这样的工具可以帮助您将笔和纸的想法转化为交互或原型。

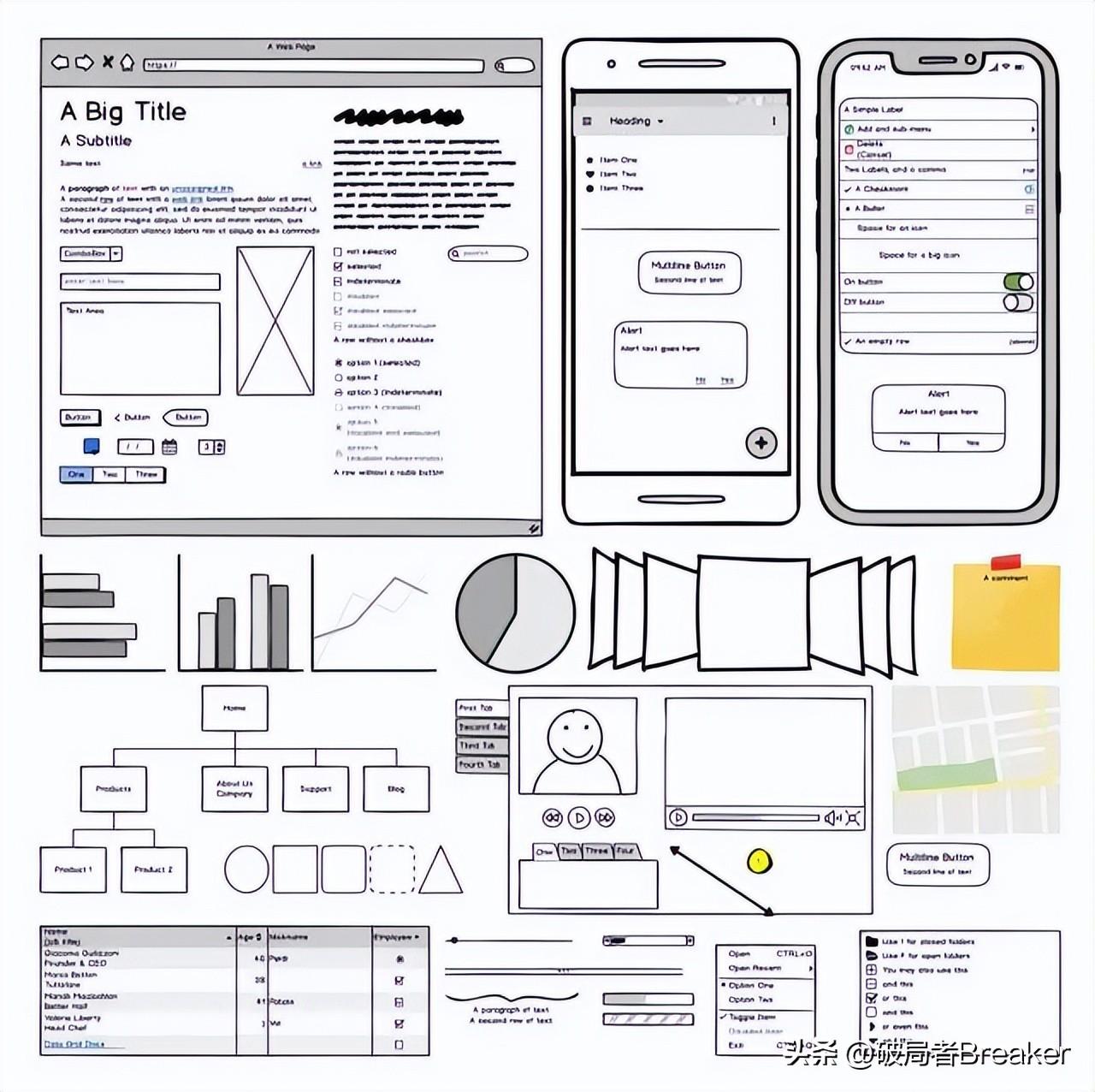
2.线框
线框是一种低保真设计工件,仅代表 UI 的基本元素(线框看起来好像是用线条设计的,这也是它的名字来源)。 线框是您设计的骨架——它们勾勒出基本的 UI 并成为您产品的新蓝图。

什么时候?
线框图在产品设计过程的初始阶段最为重要。
线框适用于:
评估某些页面/屏幕的结构;
了解相关屏幕/页面如何协同工作(从用户的角度来看);
准备一份详细的项目需求文档(线框图可以作为很好的参考)。
怎么做?
与草图类似,线框也可以用笔和纸创建。 说到数字工具,可能是最有用的工具。
线框图时要记住的事情
不要在线框上添加太多细节。 线框是产品的骨架结构。 线框图的目的是评估设计,而不是打磨细节。 因此,只添加将显示在页面/屏幕上的基本元素。
使用颜色来吸引注意力。 线框通常以红色和蓝色创建,但也可以使用有限数量的颜色(例如一种或两种对比色)来创建视觉重点。
添加简短的“点对点”注释。 如果您打算向团队展示线框,请仍然包含评论。 评论有助于创建上下文并快速传达关键想法。

从静态线框创建可点击的线框。 可点击的线框可以帮助其他人更好地理解您的想法。
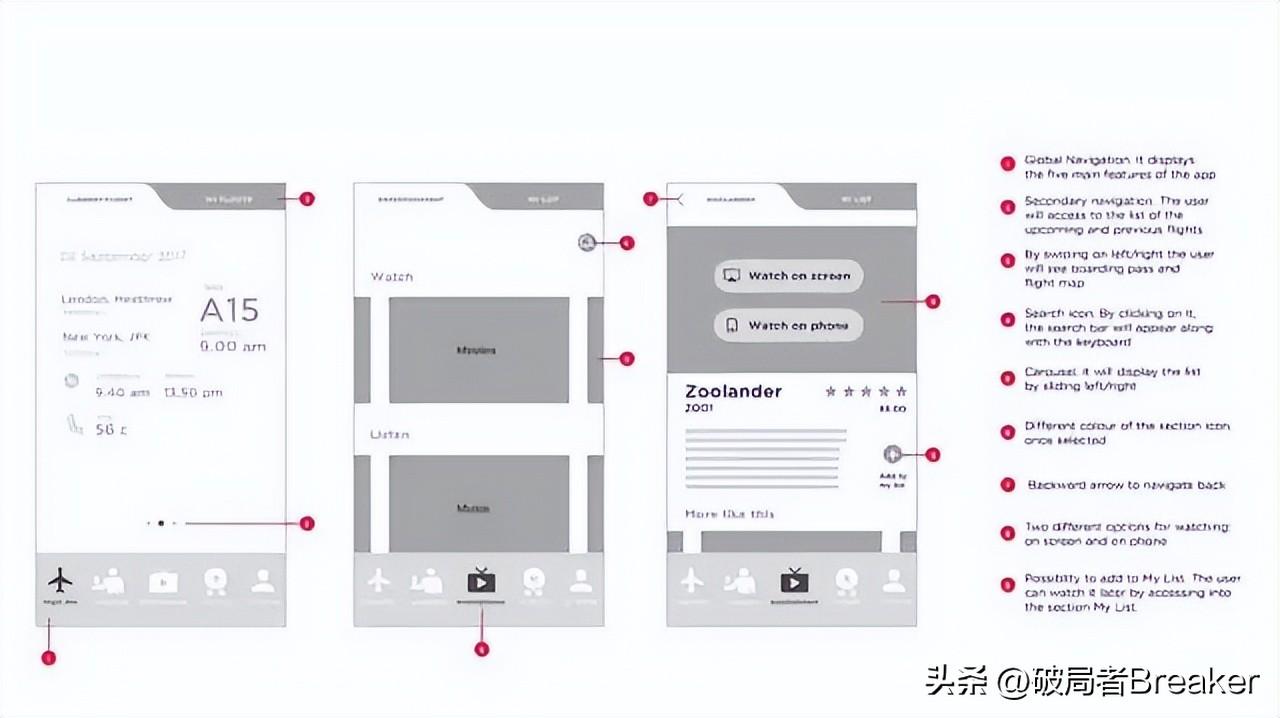
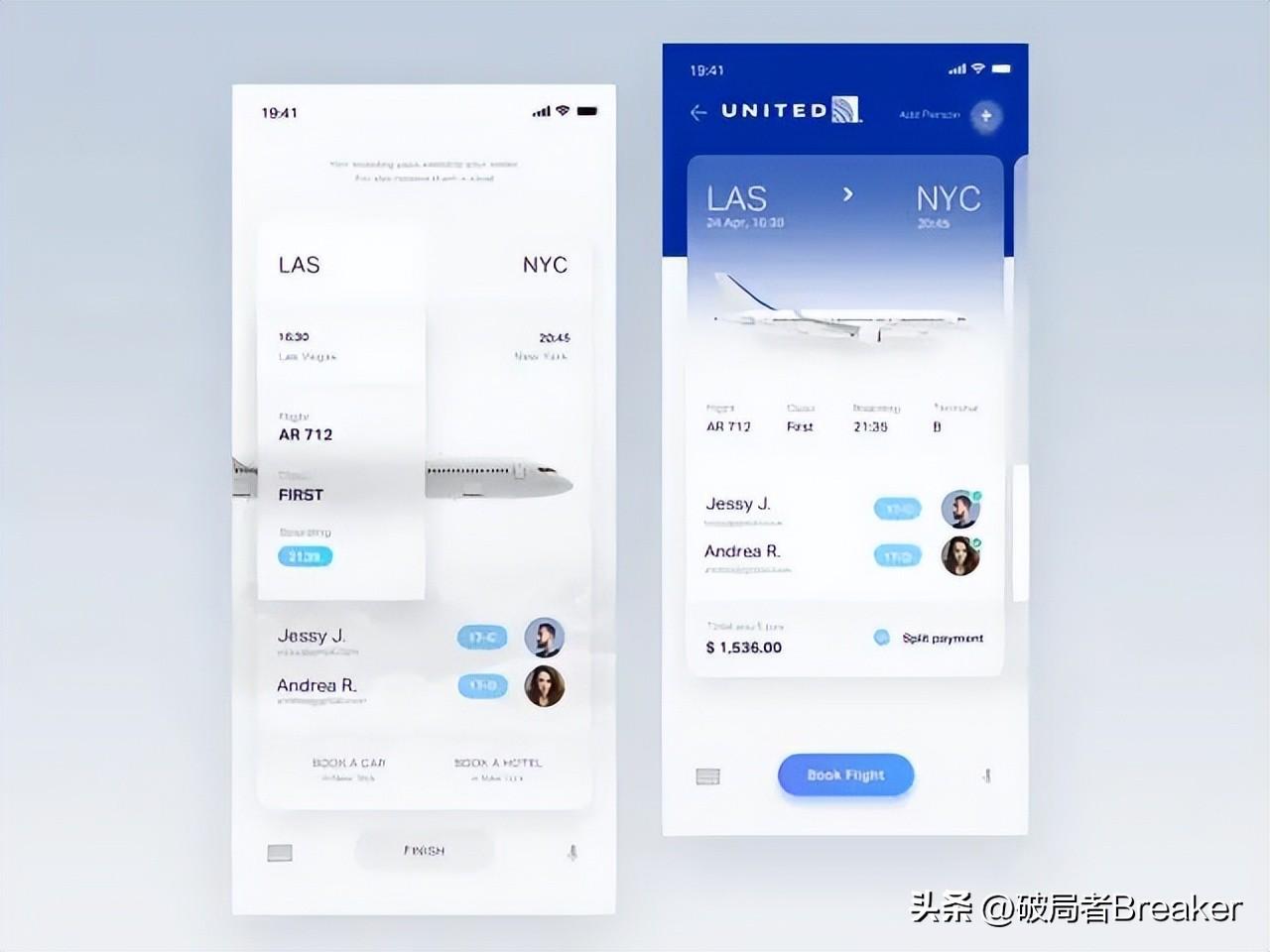
3.型号
模型是设计的中高保真度可视化。 模型提供了产品设计的视觉外观,但对于评估设计的外观和感觉非常有用。

什么时候?
模型在设计过程的视觉设计阶段非常有用。
在设计新产品和重新设计现有产品时都可以使用模型。 当团队想要:
评估视觉设计决策。 查看颜色、排版和图像如何协同工作。
尝试不同的风格。 设计师可以尝试不同的颜色组合,看看哪种配色方案最适合用户。
评估设计的视觉一致性。 确保产品中的所有屏幕看起来像是整个产品的一部分,而不是单个屏幕的集合。
评估设计的可访问性。 您的设计应该允许各种能力的用户浏览、理解和使用您的产品。 专注于色调对比。 请阅读 W3C 关于如何为文本和图像文本选择合适的对比度的建议。
向利益相关者展示用户界面。 草图和线框通常需要澄清,而模型更容易让人理解。
怎么做?
可以在 、 、Figma 和许多其他设计工具中创建模型。
创建模型时的注意事项
当心 Lorem Ipsum。 许多设计师使用虚拟文本(通常称为 )填充模型。 虽然这些技术可以节省设计时间,但当设计人员用真实内容替换虚拟内容时,它们可能会导致很多问题。 内容容器的设计可能不适合实际内容,这可能会导致布局无法正常工作。
不要为您的模型选择单一的设计理念。 迫使你爱上第一个看似正确的观点并开始改进模型。 此外,这不是最好的设计方式。 在设计新产品时,我们需要试验和尝试各种解决方案。 因此,在选择自己喜欢的观点之前,最好尝试尽可能多的不同观点。
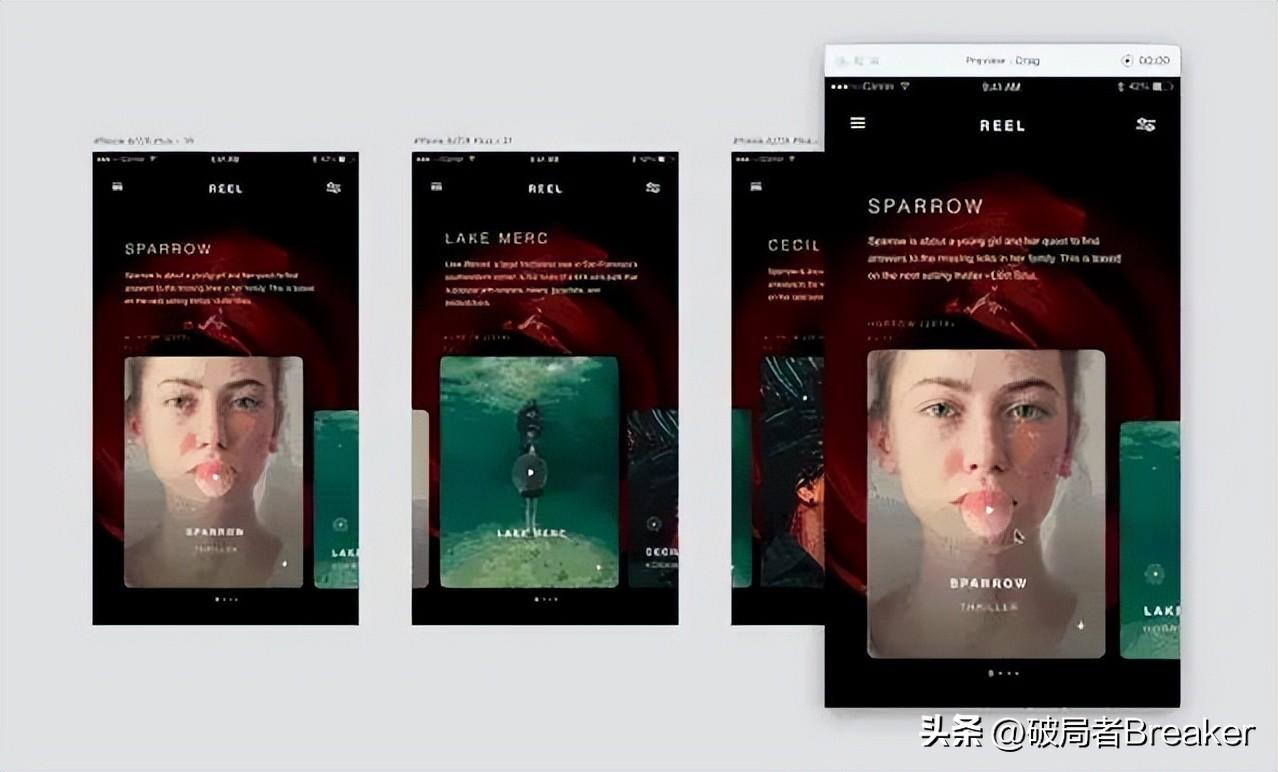
4.原型
原型是应用程序/网页的工作模型。 原型允许设计者模拟用户交互。 与我在其中提到的所有其他空腔不同,原型始终是交互式的。 原型设计的目标是模拟用户和界面之间的交互。

什么时候?
原型在设计过程的功能设计阶段特别有用。
原型可以帮助您:
评估用户旅程。 原型将帮助产品团队识别交互流程中的潜在问题。
可用性测试。 通过与用户一起测试您的设计,您可以在编码之前建立信心。
怎么做?
和原型 ( ),可以帮助您创建 Web、移动、智能手表,甚至语音体验。
原型设计时要记住的事情
为您的原型选择正确的保真度。 一些设计师觉得原型仍然是高保真人工制品。 这不是真的。 原型的保真度应该与头脑的保真度相匹配,原型可以是低保真度、中保真度或高保真度。
使用高保真原型可视化复杂的过渡。 当您需要显示动画状态转换时,高保真原型特别有用。
使用高保真原型与用户一起测试概念。 您的设计与真实产品越相似,您从测试参与者那里得到的反馈就越详细。
创建编码原型。 几乎所有产品都存在技术可行性问题。 并非设计师创建的所有内容都可以轻松转换为代码。 对于设计人员编码和创建原生原型的项目,面临技术可行性问题的风险很低。
总结
在设计过程中sketch视觉设计教程,决定使用哪个可交付成果需要考虑您的产品和团队的需求。 尝试与项目的利益相关者,如开发人员、项目主管、产品营销人员进行沟通,了解最适合他们的解决方案。
在许多情况下sketch视觉设计教程,同一个设计项目可能需要创建所有三个设计可交付成果。 在正确的地方使用它们将帮助您更接近“完美”的设计。
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码