发布时间:2023-06-04
浏览次数:0

腾讯ISUX
isux..com
社交用户体验设计
使用SVG提高视觉设计的表现力,使设计更加丰富多彩。

前言
SVG 概述
随着浏览器对矢量图形的支持越来越好。 在过去三年的网页设计中,我们可以发现矢量图形,也就是SVG的应用越来越广泛,可以大大提高视觉设计的表现力和设计体验。 本文将谈谈SVG在网页设计中的一些应用场景,希望能给大家带来一些启发。
首先简单介绍一下SVG:
SVG 代表可缩放矢量图形 ( )。 它由万维网联盟 (W3C) 开发和维护。
SVG 相对于 Web 的其他图像格式具有无可比拟的优势,尤其是现在,因为它不需要考虑屏幕比特率的问题。 无论您的新智能手机有多密集(以及您的帧速率有多高),矢量仍然会像新雪一样清晰。
如今,无论是设计工具还是浏览器,对 SVG 的支持都越来越好,您可以放心使用,让您的设计更加出彩。
例如,有强大的设计工具和Adobe。

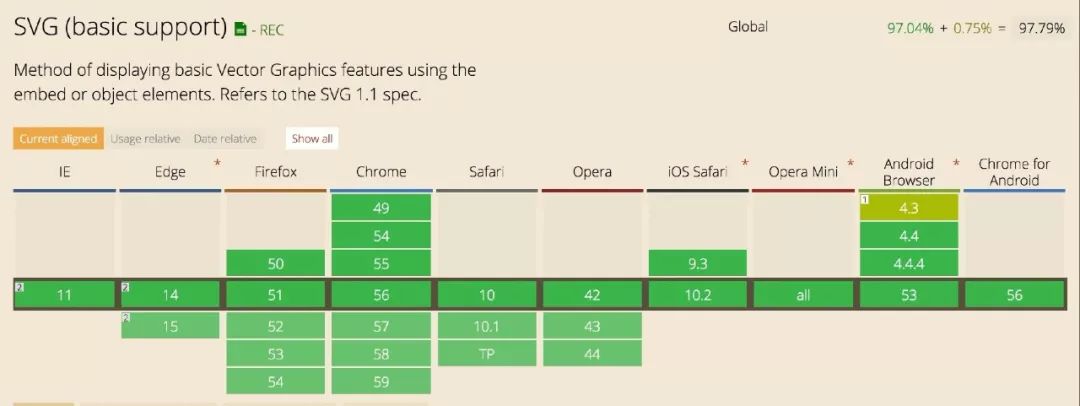
浏览器也差不多是绿色的,其实这里指的是联通终端。 PC端,还是要注意IE。

总结 SVG 的一些优点:
1.与码率无关,完美显示,一张图适应多种规格
2.强大的设计工具支持
3.交互方便,动效编译方便
图标应用
ICON是SVG的典型应用场景,因为是向量关系,所以不需要像以前那样考虑裁剪各种倍数的图片来适配高清设备,所有设备直接一张图片就可以搞定。
下面的demo大家可以体验一下,只需要一张SVG,无论码率多不正常,都可以完美高清显示:
图标应用
图标换肤
由于 SVG 是以 XML 格式描述的矢量图形,它带有许多属性来定制其性能。 比如填充颜色,使用SVG可以很方便的改变图形的填充颜色,对于一些需要改变的场景就派上用场了。 例如下面的演示:

扫描体验:
只需要改一行代码,就可以随心所欲地改变图标的颜色。
图标应用
ICON动漫
所谓动画,就是同一个模型从一种形状变成另一种形状。 近三年来,这些微动效果在网页应用中的使用越来越多,尤其是在一些按钮的交互操作中。 比如播放器的按钮交互使用了动画:

大家可以扫码体验这些微动画,在一些按钮的交互中使用,让交互更加圆润。 而不是像以前那样直接切换图片。
如何实现动画,敬请期待下一篇教程。
SVG在文本中的应用
在网络世界中,文字占据了重要的位置。 过去,文字通常通过不同的字体来增强其表现力和美感。
近三年来,随着W3C标准的不断发展,利用CSS和SVG的一些属性,可以达到一些等设计软件才能达到的疗效。 下面说一下SVG在文本中的应用。 其实使用CSS也可以达到一些疗效。
SVG在文本中的应用
渐变文字效果
渐变文字,故名思义,就是用渐变色来填充文字。 本来,这些词的疗效只能等待设计工具来实现,太过局限和不灵活。 如果你用SVG,你可以很灵活的使用它,而且用一段代码就可以搞定(现在你也可以用CSS来使用这个效果)。
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" viewbox="0 0 1200 400"><title>Applying a gradient background to text in SVGtitle> --><defs><linearGradient id = "filler" x = "0%" y = "100%"><stop stop-color = "olivedrab" offset = "0%"/><stop stop-color = "peru" offset = "20%"/><stop stop-color = "goldenrod" offset = "40%"/><stop stop-color = "firebrick" offset = "60%"/><stop stop-color = "thistle" offset = "80%"/><stop stop-color = "sandybrown" offset = "100%"/>linearGradient>defs><text x="100" y="70%" font-size="205" fill="url(#filler)">ISUX Designtext>svg>
只需几行代码就可以实现渐变文字的效果,并且可以自定义文字。

扫描体验:
这里不仅可以填充渐变,还可以用图片填充文字,达到你想要的文字效果。
SVG在文本中的应用
动态文字疗效
不仅可以用颜色填充,还可以用视频或者gif动图来填充文字,充分发挥你的想象力,实现各种脑洞大开的文字效果。
比如下面这个燃烧文字的疗效就是用gif图片填充的。

里面是gif图片填充的动态效果,也可以用视频填充文字实现动态效果。 扫码体验:
SVG遮罩的应用
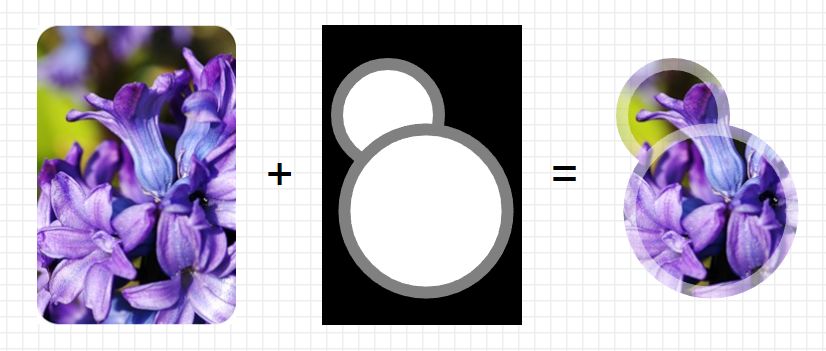
Mask 仍然是各种设计工具中的一个强大工具,利用它可以实现各种特殊的图形效果。 以往,为了在网页上实现特殊的图形效果,设计师只能先设计出效果,然后再裁剪图片,用图片在网页上实现。
而利用SVG中的mask属性可以轻松实现各种特殊的图形效果。 比如下面的图形效果:

以前只能通过切图来实现,现在只需要几行代码就可以实现。
SVG蒙版应用
动态文字疗效
同样的遮罩也可以应用在文字上,实现一些镂空透明的文字视觉效果:

扫描体验:
不仅可以实现一些静态的特殊画面效果,还可以通过图层和其他元素实现一些动画效果。
SVG蒙版应用
面具动漫效果
在 SVG 蒙版的帮助下sketch视觉设计教程,我们可以创建一个类似霓虹灯的文本动画效果,如下所示。

扫描体验:
也可以结合视频实现特殊形状的动态疗效:

具体疗效可以去这里体验↓↓↓
使用层来实现聚光灯的动画效果也很简单,如下图:

SVG动画应用
动画也是SVG的一个典型应用,尤其是近三年用的比较多。 让我们来看看SVG动画的一些应用。
SVG动画应用
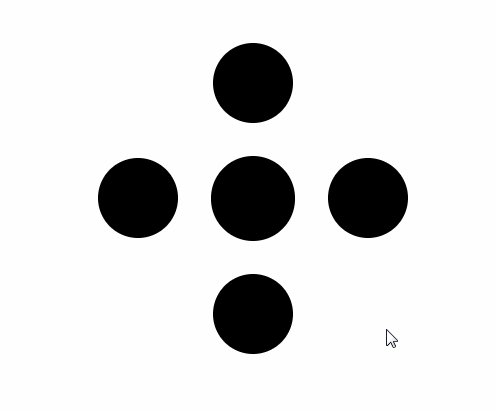
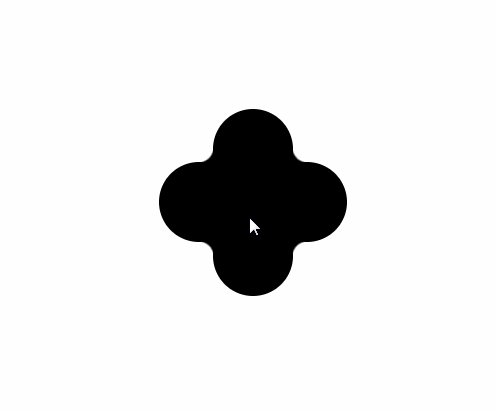
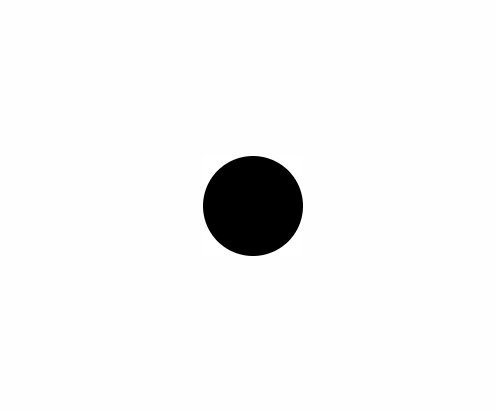
面具动漫
什么是面具动画? 只要看看图片,你就会知道。

看完图片是不是觉得似曾相识? 这些使用 SVG 实现的蒙版动画在过去三年中在网络上流行起来。 您可以随时随地听到它的使用,并以各种方式使用它。
比如常见的窗体也可以使用遮罩动画来实现有趣的交互动画效果:

这些面具动画使用SVG实现成本非常低,基本上只需要设计者导入矢量图形的SVG格式并添加几行代码就可以轻松实现。
SVG动画应用
卡通片
动画的icon部分已经介绍过了,icon的使用只是小试一下。 它的好处远不止于此。 例如:

使用SVG,实现这样的变形动画是非常容易和简单的。 剩下的就看你的想象了。
比如我要做苹果产品之间的进化,我可以用SVG来实现产品之间进化的动画。 扫码体验:
使用SVG,您可以充分发挥您的想象力,实现各种有趣的动画。
SVG动画应用
过渡动画
结合上面提到的动画和遮罩动画,我们可以实现一些很酷的转场动画,即不同页面之间的转场效果。

或以下之一:

体验地址↓↓↓
SVG动画应用
过滤动漫
说到SVG动画,就不得不提SVG滤镜动画。 使用 SVG 滤镜,我们可以实现一些特别强大的动画效果。
例如,使用 SVG 过滤器可以轻松实现类似于右侧所示的粘性效果:

或者这些炫目的图片动态效果也可以通过使用SVG滤镜轻松实现:

下面是一些常见的应用。 只要发挥你的想象力,善用SVG滤镜,你就可以实现更有趣的动画效果。 您可以查看文章旁边的参考链接以寻找灵感。
总结
随着浏览器对Web标准的支持越来越好,你现在可以放心大胆地使用SVG了。 本文总结了SVG的一些典型应用场景,如图标、文字效果、动画应用等。 当你在做视觉设计或者一些动画设计的时候,可以结合具体项目的特点应用SVG,也可以翻阅这篇文章寻找灵感。
大家还有什么SVG的玩法sketch视觉设计教程,可以在评论区留言一起讨论。 如有疏忽或不理解之处,还请多多指教!
参考:
您可能还对以下 ISUX 文章感兴趣
▽

如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码