发布时间:2023-06-13
浏览次数:0

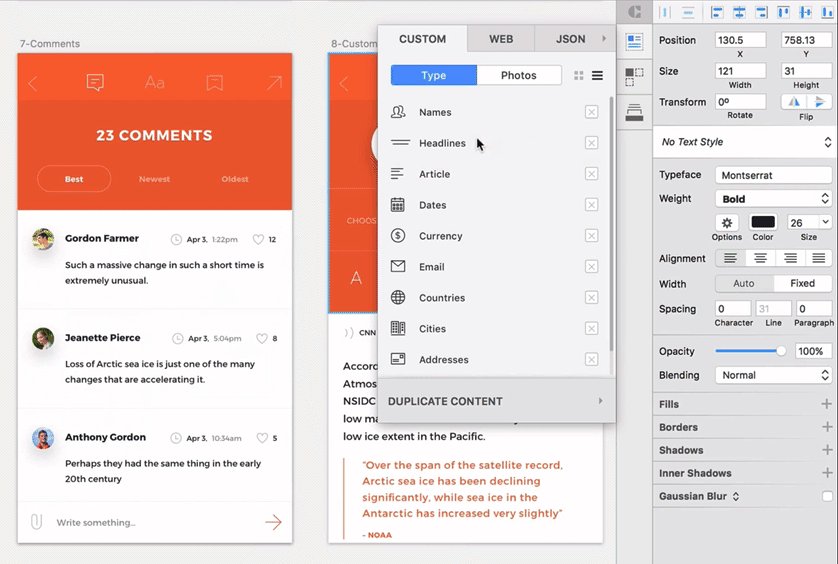
Figma 内置了评论功能。 团队成员可以将评论“钉”到设计中,当有新的评论或回复时会有相应的提醒。 最终完成后点击“解决”()隐藏此评论。
在web中,需要通过插件来实现这个功能,或者使用同一个基于浏览器的浏览器来实现对各个元素的识别。

另一个值得一提的插件是 Craft,它也有助于使用真实信息进行设计。 您可以从预设、网页或 API 快速生成名称和图片以插入到页面中。

使用 Craft,审查和制作原型会更容易。
矢量网()
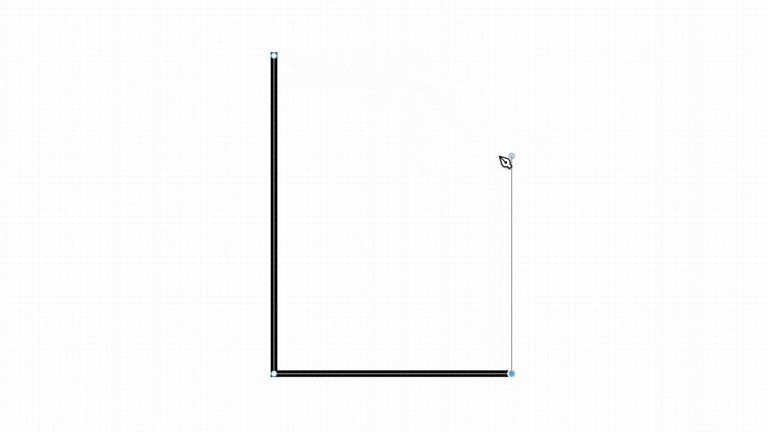
矢量网络是一项突破性的创新。 不需要点击锚点,直接选择腰线部分进行连接,所有连接的点都会手动急剧变化。 当您使用它时,您会发现它是如此的直观。

其实它并没有切割工具(Tool)和复制旋转()的功能,但相信对于大部分的矢量图制作来说都会很方便。
源自
Figma 支持完整导出文件,每个画板、组和遮罩的名称、组状态和属性都原封不动地导出。 从这个角度来说,将Figma作为插件使用是一个非常现实的看法。 至于为什么目前不支持PS文件,可能是因为Figma和PS的兼容性更高。

但奇怪的是,我不能直接将矢量图复制粘贴到Figma中,而可以直接拖拽导出SVG文件。

我什至可以从 Angle(一个插件)导出矢量文件。 即使阴影和渐变看起来不太好(有时甚至缺失),整体形状还是完整的。 这意味着您可以将文件从任何 UI 工具包导出到 Figma。
桌面应用程序

可以下载桌面版,但体验会大打折扣。 在浏览器版本中,快捷键不会冲突。 例如在Mac浏览器中按CMD+1~9可以切换标签页,切换桌面文件。
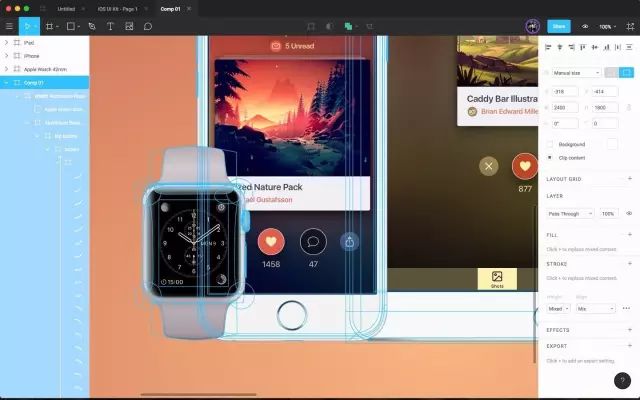
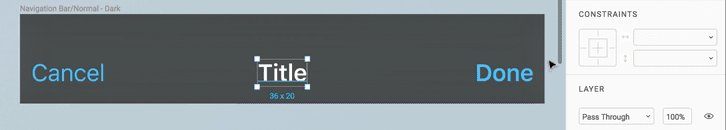
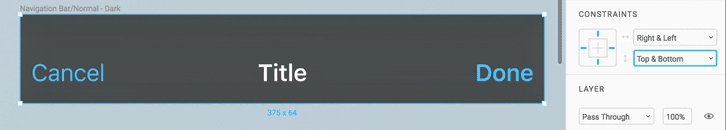
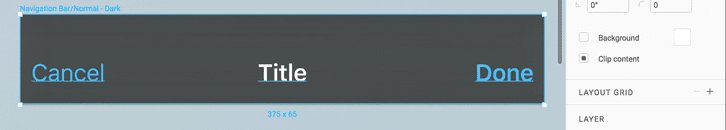
布局约束()
响应式布局是当今许多新工具的基本功能。 设计师需要面对越来越多的设备帧率,如果不能通过改变画板的规格来调整,那就太麻烦了。

在 Figma 中,您可以通过固定边框或居中元素来实现布局约束。 这个有点类似于子元素固定在父元素的角上(Pinto)和放大时的调整对象(),但是它也支持父元素的缩放,按比例缩放父视口的行间距视口所在的位置 (),但在 Figma 中更直观。

好用吗? 如果你想保持元素之间的距离和大小一致,这绝对有用。

表现
在 Figma 中处理数十个画板是小菜一碟(尽管您的冷却风扇可能正在疯狂旋转)。 这些怪卡太多的同学,似乎在Figma中感觉更好。 因为是基于浏览器的,所以Figma的入门门槛非常低,低到只有笔记本电脑或者手机才能使用。 希望有版本的可以在Figma上找到答案。
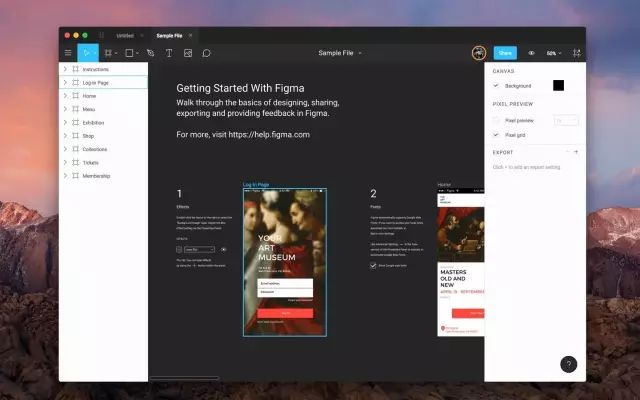
应用界面

从工具命名、快捷键到画板、组、导出选项,Figma 的应用界面几乎一模一样。 不要误会我的意思sketch可以导入ai吗,这对用户来说只是一件好事。 这说明它已经取得了很好的领先,就连Adobe XD和Figma也毫不犹豫地效仿。
它就像设计工具世界中的“”。 许多新工具会模仿它的标准,然后添加一些新功能。 几年后,他们会变得成熟和不同。 最终受益的还是我们的用户,因为在高标准的前提下,我们有更多的选择。 也就是说,就像智能手机依然坚持使用物理按键一样sketch可以导入ai吗,我们在做UI设计的时候也不需要非要坚持使用PS。 这不是讨厌 Figma 和 Adobe。 它们以清晰的形式巧妙地满足了设计师的需求,让他们尽可能顺利地完成过渡。 公平地说,许多标准来自 Mac 以及 Adobe 的 AI 和(安息吧)。
应该使用吗?
在我看来,答案是肯定的。 你不需要学习新工具,因为 Figma 和 Figma 一样。 对我来说,直接在两者之间切换完全没有问题。
Figma 和 是互补的,这意味着它们可以满足你在 Mac 和 iOS、家庭和办公场景之间切换时的不同需求。 Figma 的实时协作、多平台支持(、Mac、Linux)及其成熟度、真正的原生体验、丰富的插件和资源是我选择它们的原因。 从功能的角度来看,我认为它们最终会相互赶上(实时协作、矢量网络、评论功能和符号、覆盖、插件)。
你真的想体验这么强大的工具吗? 回复Figma获取体验地址。
设计师交流QQ群:
中间组:-32组:
高级组:-46组:
中间组:-37组:
大师级:-31 组:
推荐陌陌
心视ID/(长按复制)
健聚客ID/(长按复制)
零设计ID/(长按复制)
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码