发布时间:2023-06-14
浏览次数:0
课程介绍
详细讲解如何使用Adobe完成图标和界面的轮廓和设计。
通过课程,您可以熟练掌握软件的工具。 文中包含了讲师的心得和温馨提示。
为人
已经有使用经验,熟悉基本的UI设计知识的设计师和产品总监。
软件安装及工具使用指导:
欢迎加入QQ群:,与讲师交流学习! 英文视频教程正在更新中。
图标轮廓
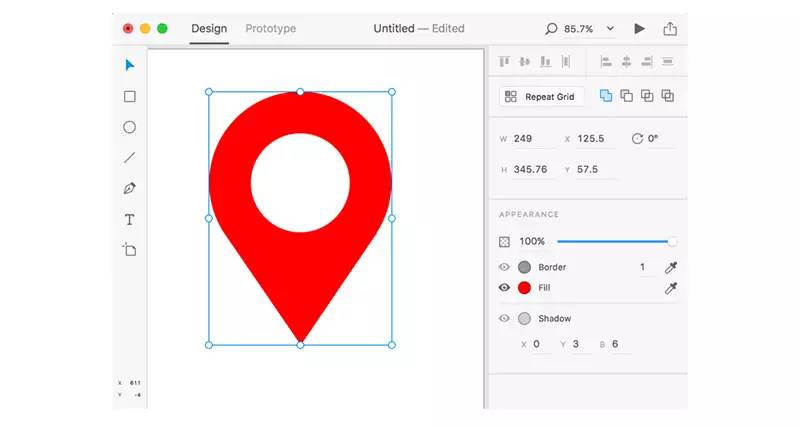
首先我们来看看Xd是如何绘制图标的。
1、打开Xd,在欢迎界面选择尺寸,输入规格500*500,如右图。
2、目前Xd的功能还是很有限。 可以用来画图标的工具只有本书第一部分介绍的几个工具和布尔运算工具,但是借助这个工具,我们也可以画出一些漂亮的图标。 ,如右图所示。

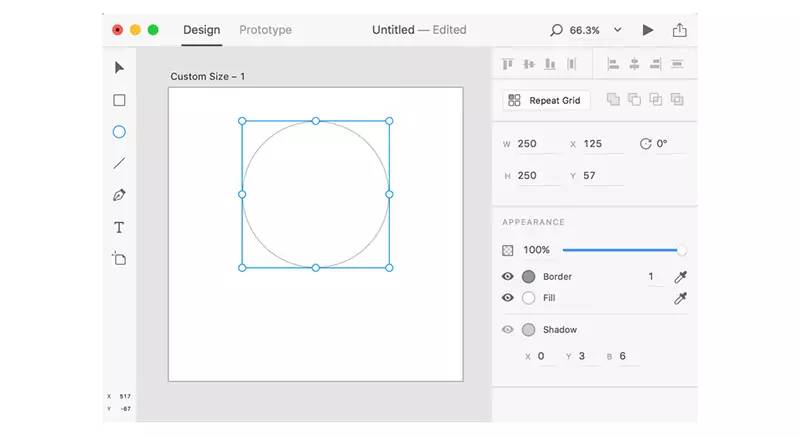
3、在画布上使用快捷键E,选择椭圆工具,按shift键在画板上画一个正圆,如右图。

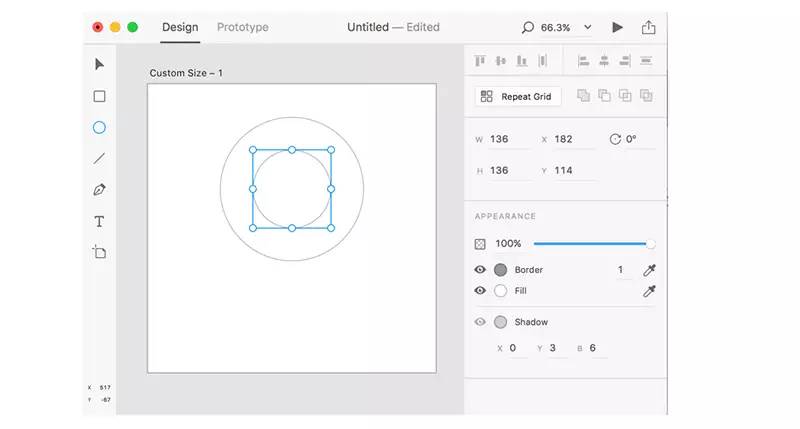
4、快捷键+D,复制视口,然后按住shift+键,拖动键盘,将复制的正圆缩小到合适的大小。 您可以参考右图中的值。

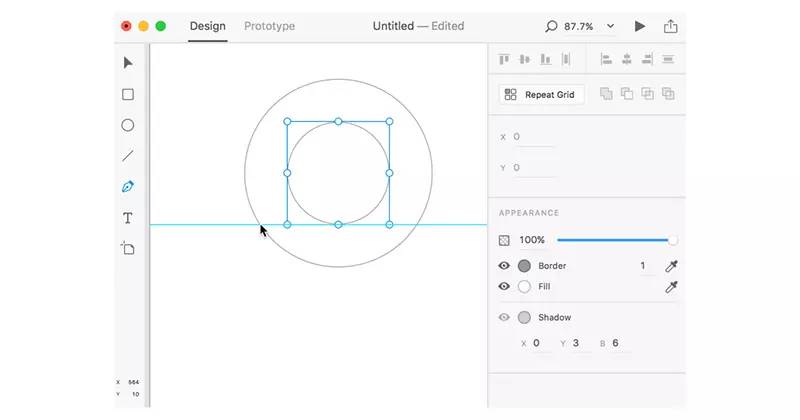
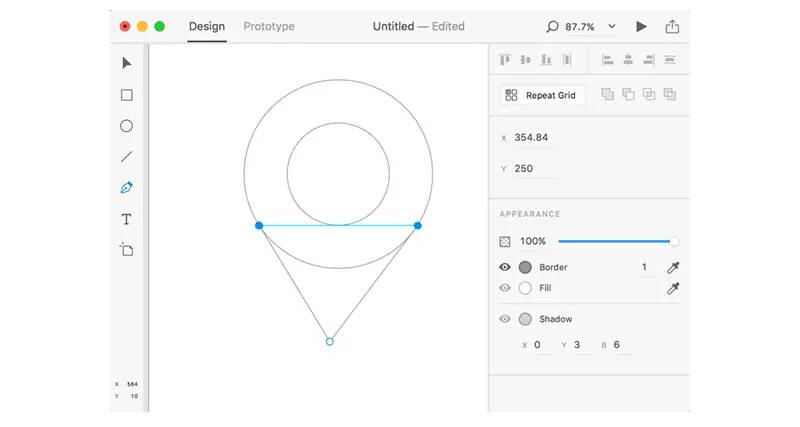
5、快捷键P,使用铅笔工具,将铅笔工具连接到与小圆平行的上方,在大圆的边缘,连接到位后,手动会出现一条白色引导线软件,如右图所示。 (这里的键盘是毛笔形状的,由于截图没有显示键盘,所以自动添加了一个指针供大家识别)

6.按下键盘,然后点击圆圈下方,然后返回到两侧大圆圈的边缘。 当与第一个锚点平行时,手动绘制参考线,点击,然后在第一个锚点处关闭图形,勾勒出一个三角形,如右图。

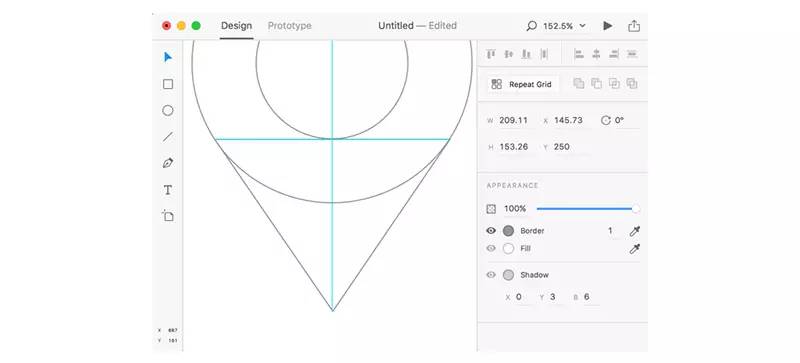
7、此时三角形最上面的锚点不以前面的圆为中心,用画笔工具点击锚点,然后用鼠标上的左右方向键与锚点位置沟通。 如果三角形的左右边与大圆相交而不是相切,则应使用上下箭头键与锚点通信使它们相切。 Xd目前的功能很不完善,完全居中需要很大的耐心。 您还可以查看右侧检测器中每个锚点的坐标来估计它。 具体估算方法如下:
A:查看三角形一侧端点的X轴值,查看三角形一侧端点的X轴值。
B:左边的值乘以左边的值,减去2,加上左边的值,得到底部锚点的X轴值。
调整后的疗效如右图所示。

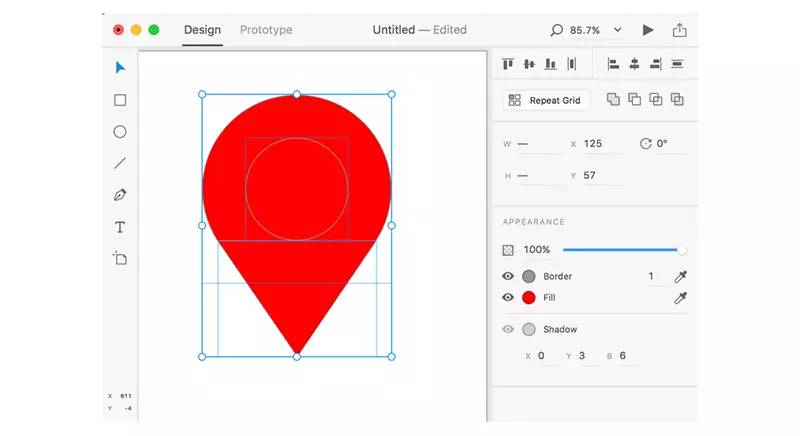
8、快捷键V,用选择工具选中所有视口,然后设置视口的填充色为白色,如右图。

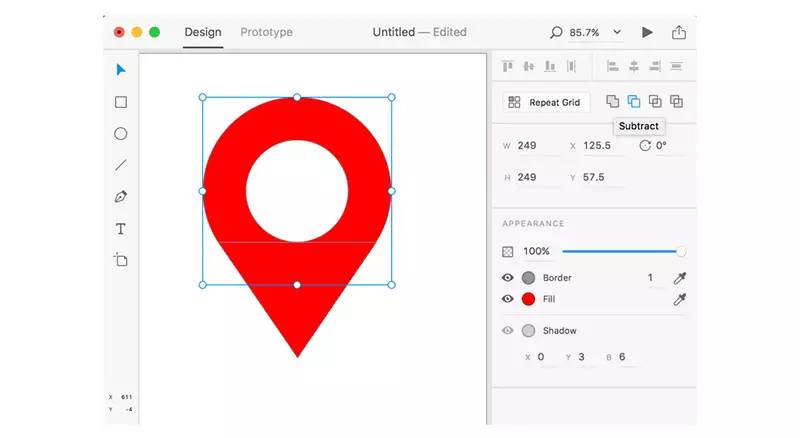
9.选中大圆和小圆视口,点击两侧检测器中布尔运算工具中的第二个工具——减去顶层工具。 如右图所示。 如果要改变大小圆的相对位置和小圆的大小,再次点击布尔运算工具取消布尔运算,即可调整视口。

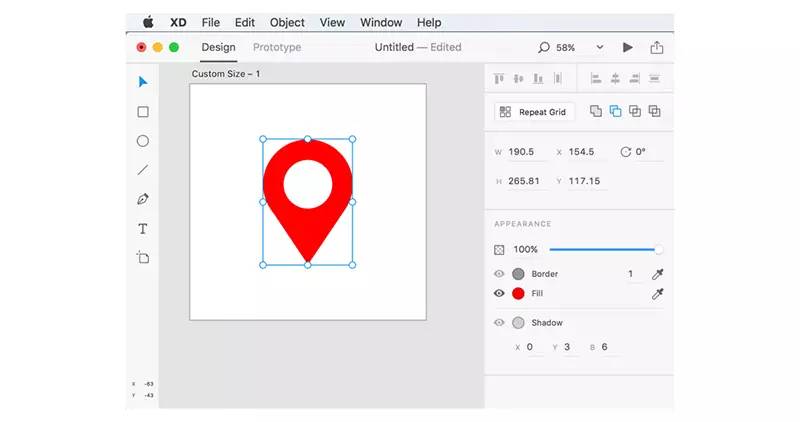
10、选中圆形和三角形视口,执行布尔运算工具中的合并视口工具,合并两个视口。 基本上,图标的轮廓就完成了。 视觉考虑后,取消遮罩,点击后面的耳朵图标。 如右图所示。

尖端:
1.绘制图标时图标没有填充,因为腰线更方便我们准确对齐。
2. 为了获得尽可能准确对齐的图标,建议在绘制时尽可能放大画布以检查对齐情况。 在 Mac 上,您可以用两根手指在触摸板上放大和缩小以放大画布。
3、xd目前无法设置腰线的端点,腰线的端点只能是直角。
4.Xd暂时只能绘制简单的图标,可以通过布尔运算得到。 对于更复杂的图标,建议在导出到 Xd 之前使用 AI 或绘制它们。 导出方法稍后介绍。
应用界面设计
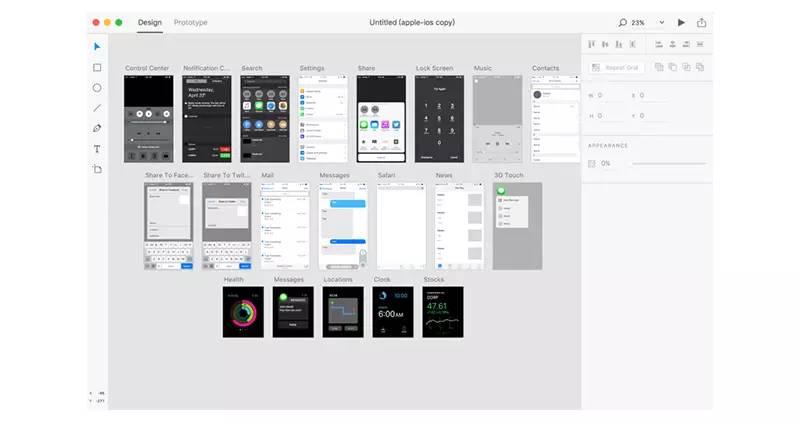
在画界面之前,我们可以在欢迎界面点击部分的内容,查看软件自带的一些系统界面,右图是iOS的内容。 以上内容均可编辑复制使用。

xd暂时设计功能比较少。 不太建议大家UI界面设计都用Xd。 在界面部分,我只讲Xd中非常强大的Grid(重复网格)功能。
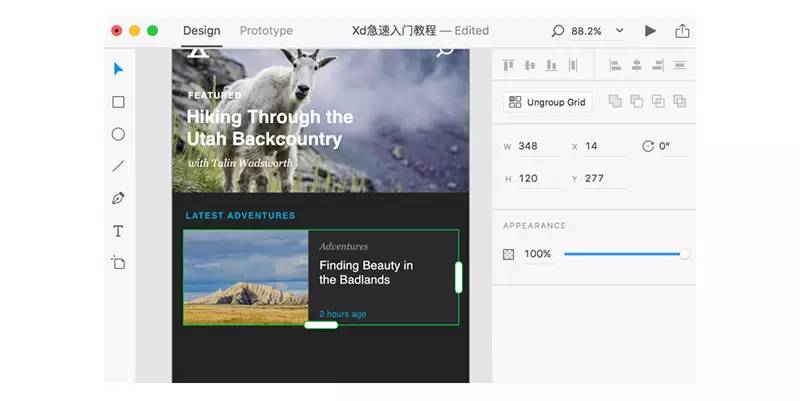
1、在欢迎界面,打开示例文档,将“-Home”复制进去,复制的快捷键是+C,然后回到我们创建的图标的文档,使用+V粘贴。 如右图所示。

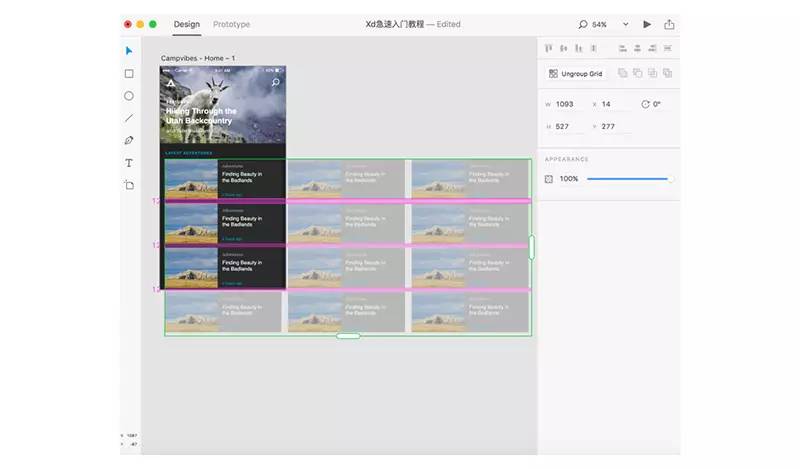
2、选中下方视口组,点击检测器中的Grid按钮,可以看到视口组的选中状态由之前的八个锚点框变成了右图所示的状态。

3、拖动蓝色圆角方块,会发现视口组会被手动复制ai图标导入sketch,可以向上或向右拖动,如右图。

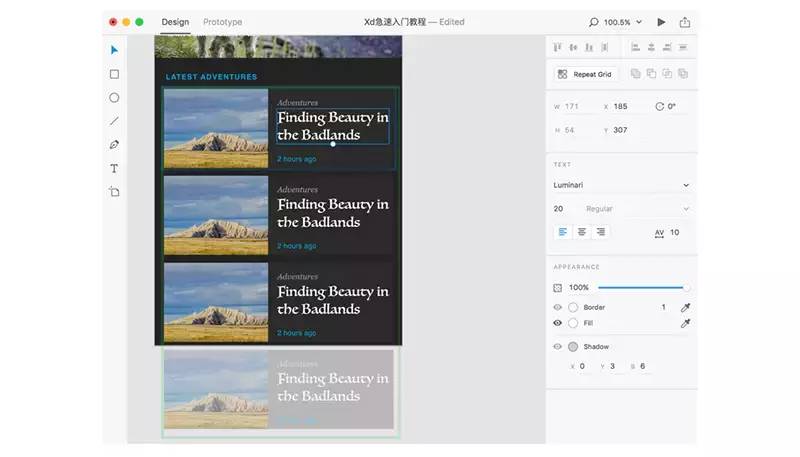
4. 将键盘连接到视口组之间的缝隙,缝隙会变成红色。 按下键盘并拖动调整视口间距,如右图所示。

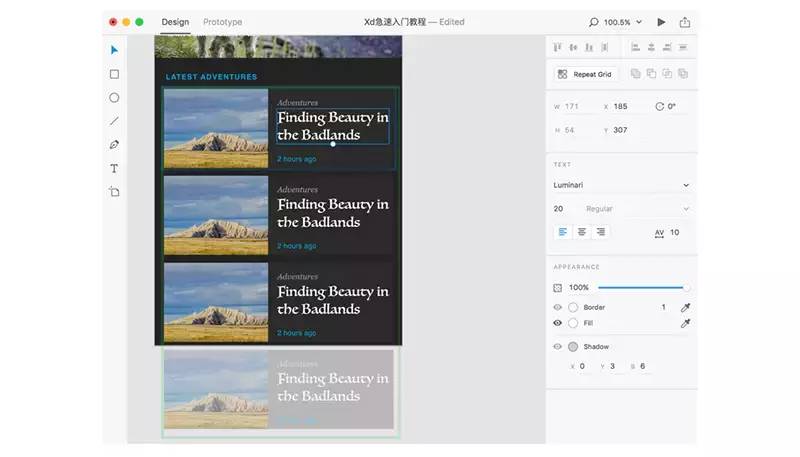
5、选择单个视口,比如文本视口,调整任意一个文本视口的样式,会发现这样复制的视口组中的所有文本样式都同步改变了ai图标导入sketch,如右图.

6、按住+shift键,批量选中视口组中的所有图片,然后找到需要替换的图片,全部选中拖到Xd即可批量替换,如右图图片。
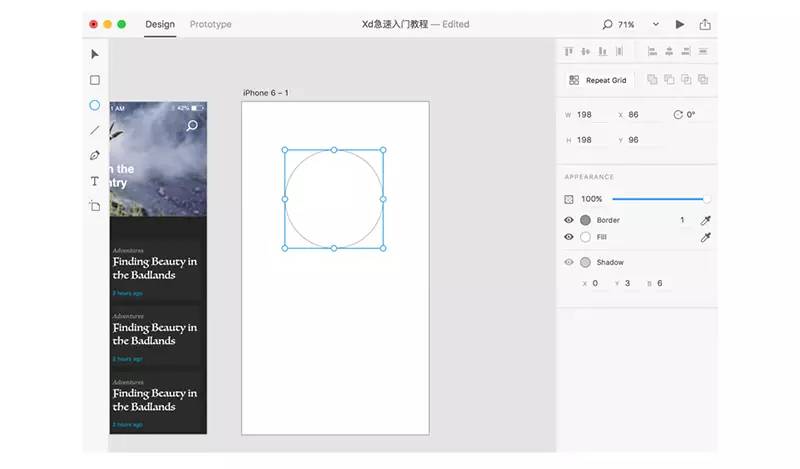
7、用快捷键A新建一个画板,然后按快捷键E画一个正圆,如右图。

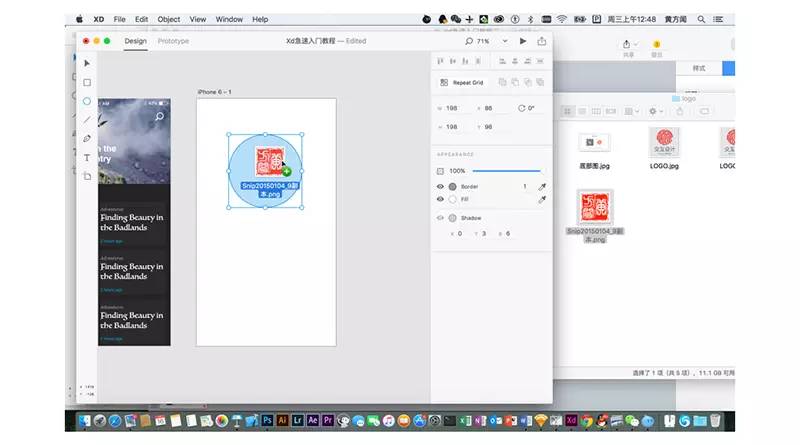
8、找到图片文件,拖到正圆处,可以发现正圆已经手动填充图片了。 如右图所示。

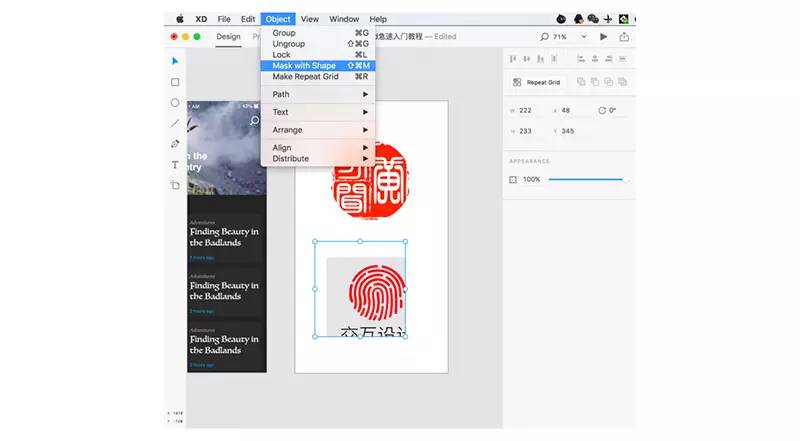
9、快捷键R,用圆形工具画出一个正圆,填充红色,从中推出一张图片,如右图。

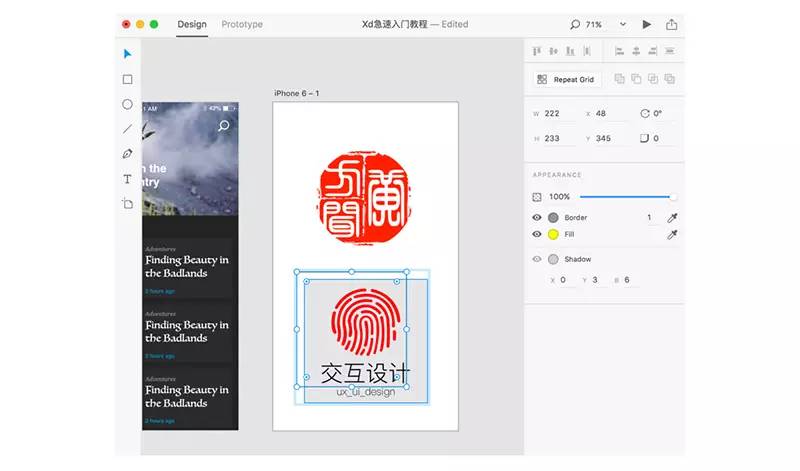
10.选中这两个视口,然后使用快捷键+shift+M或者点击菜单栏中的-将正圆设置为剪贴蒙版。 如右图所示。

11、双击mask视口进入编辑模式,任意调整视口的大小和位置。 调整完成后,点击其他区域退出编辑,如右图所示。

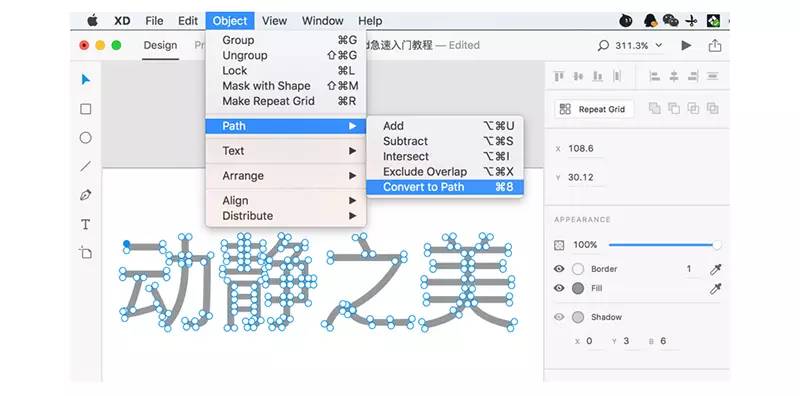
12、按快捷键T,输入任意文字,然后使用快捷键+8或点击菜单栏中的-Path-,将文字转为轮廓,如右图。

尖端:
在这个阶段,Xd 的功能极其有限。 目前Xd可以定位为一款原型设计软件,如果是一款UI设计软件,还有点距离。 不过相信随着时间的推移,Xd的功能会越来越多,未来可能还会有特别强大的设计功能。
这个阶段建议大家使用PS或者PS等其他软件来完成界面的设计。
辅导指导老师:黄方文
中级交互设计师,国外最早使用者之一,旨在最新交互软件的推广和研究。 自2007年诞生以来,专注于中国联通交互设计领域的研究。 在中国联通交互设计领域有着深刻的思考和独到的见解。 提倡全栈设计师,工作效率最大化,曾多次翻译分享美国。 最前沿的设计文档和交互说明。 正式出版《动静之美——移动端UI与交互动效设计解读》一书。
跟随教程,请查看置顶阅读原文! 上一期,我们将为大家带来教学第三例,讲解“如何做交互式原型制作”。
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码