发布时间:2023-06-17
浏览次数:0
纸和笔可以很好地保持设计师最初的灵感,有利于设计师反复修改和完善自己的作品,而不用在不必要的细节上浪费时间。 没有完美的设计这样的东西,因此从数字设计工具中解放出来在很大程度上意味着您不必被不必要的细节所困扰。
另外,我选择笔还有一个诱因,那就是:不要使用只能擦除的工具。 不要卡在某个地方就停下来,不断探索,不断前行,逐步接近美好的期待。 这条建议甚至改变了我过去的工作轨迹。 我的电脑在我怀孕的时候就开始保留了很多粗腰线。 虽然很混乱,但它让我显得更有效率和创造力。 从腰围中寻找灵感。
另一个实现 UX 哲学的概念是用户访问,这是我非常偏爱的。 流程图制作功能非常强大,一目了然。 虽然每月收费港币10元,但绝对物超所值,而且一向以操作简单快捷着称。

为了获得灵感,我经常去的两个网站是和 Muzli。 非常适合快速找到一些新鲜有创意的点子,尤其是在追求简单视觉冲击的时候,但在寻找系统化的产品逻辑线路上可能稍逊一筹。 这个网站的方便之处在于,你可以在上面发布一些你喜欢的设计师和作品,与他们交流,随时随地关注动态。 其实这也是一个监管非常完善的社区,很少有“三俗”创意污染环境。
Muzli的网站我最喜欢的是每周一次的精品总结和UX互动交流会。 该站点定期更新一些非常令人兴奋的文章和好主意sketch软件是做什么的,因此总有新的东西可以发现。
协作共享和版本控制阶段
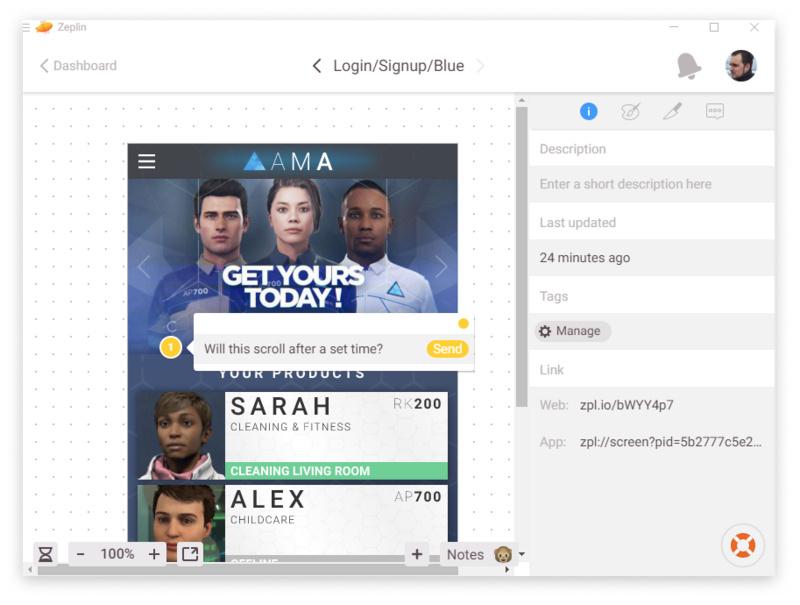
如果你在团队中做项目,想在工作中分享个人的想法,拍照片通过邮件分享是一种方式,但还有一种方式似乎更方便,那就是——(Mac、PC通用) . 是一个很酷的应用程序,有很多功能。
首先,非常善于分享工作思路和进展。 您可以邀请合作伙伴共享视频、下载私人文件并添加评论以就设计进行交流。
其次,在您设计时,该软件会生成样式手册,以便设计师可以遵循十六进制补码值中的颜色和样式。

最后,一个完全在代码中传播设计示例的应用程序。 这一点将在下面提到。
好吧,这对版权所有者来说很有价值,但如果多个设计师一起合作呢? 这是每个人都需要版本控制的时候。 版本控制在日常生活中是一个不常见的术语。 指的是一种软件工程方法,保证不同人编辑的同一个文件在开发过程中得到更新,但这个问题很难解决。
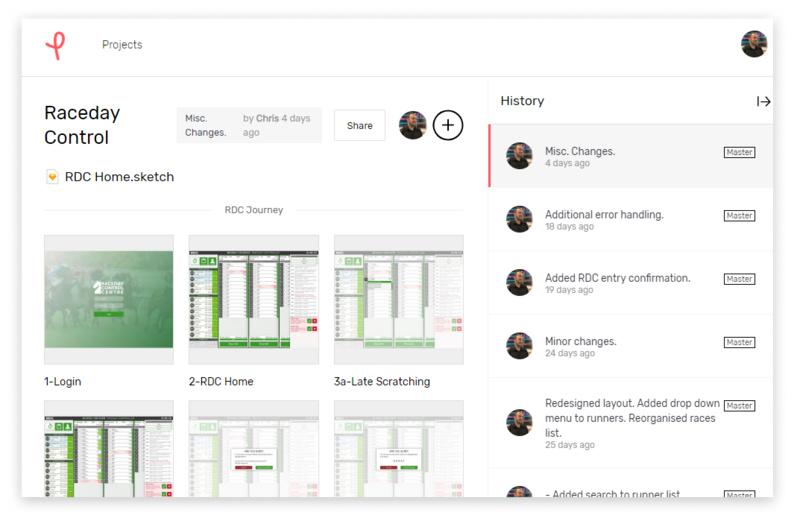
所以Trunk(Mac端)可以很好的解决这个问题。
对于设计师来说,Trunk 是一个真正的社交编程和代码托管软件。 你可以在Trunk中设置需要关注的文件,Trunk会实时观察它们的变化。 当发生修改时,Trunk 将记录更改。 同时,小编也可以更新评论进行说明,让用户知道为什么要这样做。

Trunk的这个属性对于设计师合作团队来说无疑是一个福音,因为不用再担心不知道为什么会发生未知的变化。 设计者甚至可以通过回滚的方式将文档返回到更改前,对矛盾的部分进行重新处理,这是它最大的魅力所在。
注意:Trunk只兼容PS图片处理软件文件。 对于 Figma 用户,Figma 实际上内置了一些繁重的版本控制。
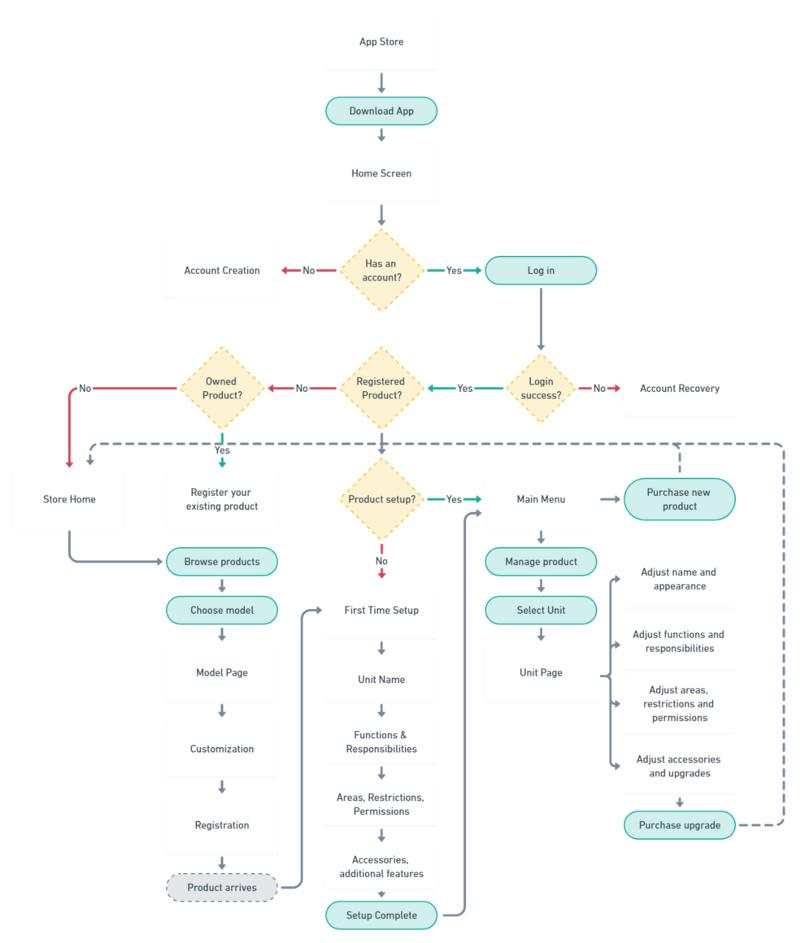
框架图和早期设计阶段
在你的想法与团队分享后,你们都想看到内容的概述,你应该使用哪些?
在这里我将分享一些基本的画框软件。 这里的目的是大致概括一些应用的用途,以供读者快速参考。
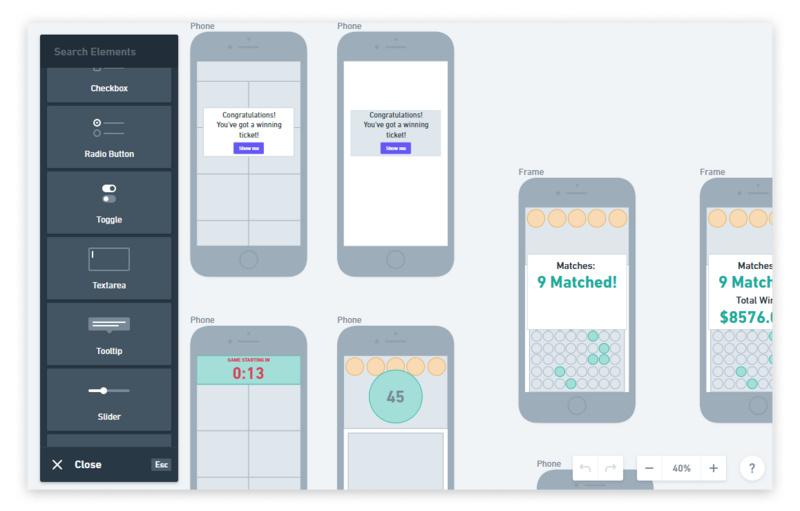
在这里又遇到了我们的老同学。 除了强大的流程图制作功能外,它还具有奇思妙想的框架图设计功能。 事实上,您可能不需要专门的线框图应用程序。 传统的笔和纸在这方面做得很好,像 Figma 或 Figma 这样的设计工具也是如此。 那么为什么要使用它 - 总之,它真的很快而且非常有趣。
有一个低保真组件的外部库:从按钮、复选框、文本输入、滑块、标签条等所有组件。所有组件都在智能指南上运行,有点像乐高拼图。 抓取几个基本组件,将它们放在一起,很快就会有一个大致的整体布局。 这是建立设计师的设计草图和早期想法的一种非常快速、逼真的方式。

同时,它还支持社区分享活动,设计师可以将自己的作品发送给合作伙伴并获得反馈。
看到前两个图标,是不是一下子就熟悉了呢? 是的,它们就是著名的 Jun 和 Figma Jun。它们无处不在,恐怕您已经非常了解它们的用途,但这里有一个方便的提示:制作(或下载)线框图工具包。 其实网上的图已经很精美了,只是没有自己做的那么有趣。 这两款软件我们以后再说,但是评判好坏的标准有一个不变的,那就是:简单、快速。
原型制作阶段
原型是展示您的工作将如何运作以及在初始应用程序中会出现哪些问题的好方法。 市面上的原型制作APP很多,这里我推荐几款我个人比较喜欢的。
我个人认为这是一个伟大的发明。 之所以有这样的感觉,是因为一个特殊的原因:支持原创者将自己的设计逻辑编入原型中,也就是说即使表面上看起来不像原创设计,但也会完整完整在运行中。 遵循设计者的初衷。

接下来要说的是(Mac端),我推荐自己是“无所不知”,但最强大的是交互动画设计功能。 中,滚动交互、复杂转场、微交互的操作非常方便。 该软件还支持嵌入视频或 GIF,以便设计人员可以在原型中使用现有的动画资源。
综上所述,如果你想制作真正的高保真交互设计和动画,这是最好的模拟器。
让我在最后提一下。 我不是很喜欢它,因为我个人觉得更多的精力放在商业推广上,而不是产品设计支持。 尽管如此,它对于生成快速可共享的 HTML 原型和即时进行更改仍然非常强大。
有校长,但我个人更喜欢他们。 事实上,如果您不想使用并且倾向于使用,请考虑 Figma 或 . 首先,它们都支持可以与用户共享和评论的基本可点击原型。 其次,他们都不擅长滚动交互和中级动画定制等事情,但他们足以制作一个简单的原型。
高保真设计阶段
这部分比较宽泛,我会尽量简明扼要地介绍一下,因为上面已经提到了一些产品。
Figma(Mac端,PC端)是我的必选之一,不为别的,只因为它可以在PC端使用。 其实,不仅仅是平台效应,还有很多其他的优势。
个人比较喜欢Figma的铅笔工具,操作起来很方便,尤其是想在像素尺度上画图的时候。 Figma 的组件叠加处理也非常得心应手。 在对话框面板中,Figma 呈现的不是一个单一的文本框,而是一个支持快速更改的视口,并且可以将修改视为重绘。 这个功能比较简单,操作上也比较多变。

最重要的是,Figma 是一个很棒的协作工具,有时甚至不仅仅是一个“工具”。 在 Figma 中进行协作就像打开文件并直接修改一样简单。 由于它的操作是基于云的,文档中的每个人都可以看到正在进行的更改,而且它是完全无缝的。
最后但同样重要的是,Figma 的原型制作和共享工具非常适合编程,因为原型是基于 HTML 的,所以设计师可以与任何人分享想法。 即使它仍然是免费的!
重头戏(Mac端)终于登场了。 至于为什么它在屏幕设计上如此受欢迎,一点也不奇怪。 该产品推出时,市场上根本没有同类产品。 因为有大量的插件和资源支持,是无可争议的UX软件之王。
最近开发过程确实越来越顺畅,在其最近更新的版本中推出的原型制作功能也已经收入囊中。 据悉,多年来只有Mac版本,这让PC用户非常困惑。
报告和文件阶段
如果你的想法背后有一些好的想法和一些好的艺术品来支持它,那么无论你是外包,还是在专业工作室工作,甚至是在大型企业设计部门工作,下一步都是一样的,并且那就是推销自己。
然而,许多设计师似乎并没有认真对待这一点。 似乎大部分人都认为总会有人介绍自己,或者自己的作品已经足够有说服力了。 但实际上,只有设计师本人才能宣传好作品的想法。
为了产生适当的炒作或增强推广的效果,我通常选择Apple的工具(Mac端)。 小公司里面有人跟我说:业务人员喜欢幻KT板。
不同于和 magic kt ,它可以通过一些特别简单和强大的动画工具来进行magic kt board投影。 设计师可以利用这一优势真实地讲述设计背后的故事。

与版本控制一样,文档已成为设计工作中越来越普遍的需求。 它记录了设计的所有必要细节,无论是用于商业营销还是供业内人士参考。
此时,我们团队正在使用公司的。 它本质上是一个具有内部中层权限特征的wiki。 设计师可以随时查看界面画面和用户流程,业务团队可以添加验收标准,开发人员可以将页面作为资源进一步了解设计师的设计逻辑和意图。
但是我个人不是很喜欢这个软件。 由于笨拙的用户界面和难以使用的导航,体验有点差。 但无论如何,它确实在我们的工作过程中发挥着重要作用。
其实说到文档sketch软件是做什么的,就不得不提我个人比较喜欢的Coda.io。 Coda的使命是用一站式服务取代所有文档应用,可以支持富文本文档、公式、表格、图表等操作。 但我个人觉得,一旦退出公测阶段,将会是一次巨大的打击。

对此,我个人想说的是,文档是团队合作中非常重要的一环。 这意味着即使您不在讨论室中,您的意见和信念仍然存在,从而减少与其他玩家交接任务时的摩擦。 事实上,一切都取决于人的努力。 虽然有成千上万种方法可以做到这一点,但最重要的是开始做。
开发人员切换阶段
当项目经历了最艰难的孵化期,已经有了小轮廓,接的伙伴可能会问:产品什么时候完成接收?
要解决这个问题,我们还是要把眼睛带回头上。 在项目期间,您的团队可能会使用它来执行一些操作。 这是快速维护团队风格的好地方,也是存储和检索关键资源的地方。
如果您开始挖掘更多的中级开发属性,它就会真正闪耀,例如导入设计资产的代码片段,或以多个帧速率导入资产,这确实可以推动开发过程向前发展。 这意味着开发人员不必追着你去构建资产,一切都可以立即转移。
所以不得不再提一下。 运行时要简单得多,您可以简单地突出显示或标记任何对象、组,并且可以直接为它们分配属性。 这是确定大小、文本样式和颜色的好方法。
也可以导入资源,导入设置需要手动指定(限制相同)。 据悉,还支持部分代码导入功能,但如果想在这方面做具体对比,可能需要询问开发者。

在这个问题上,值得关注,因为它不仅支持,还支持Figma、Adobe XD和PS图像处理软件。 它还旨在从设计中生成代码。 个人经验有限,如果开发人员转换是您工作中的重中之重,则可能值得一试。
结语
恭喜,我们已经完成了从最初概念到最终交付的整个设计过程。 希望您已经发现了一些可以以某种方式提高工作效率的应用程序。
尽管如此,这篇文章最大的缺陷是它没有讨论研究阶段。 由于我在一个专业的设计团队工作,有专门的研究人员,所以不包括这一步。 但它是任何优秀用户体验诞生的非常非常重要的部分,尤其是在设计和开发的早期阶段。
另一件需要注意的事情是,此处列出的许多工具都是免费供私人使用的,但如果您与多个项目或团队合作,则可能会非常昂贵。 如果您有一些很棒的免费或负担得起的替代品,请随时分享。
原文链接:
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码