发布时间:2023-06-21
浏览次数:0


本文来自极客布道者,作者授权极客大学中学妹发表;)
(1)手动安装
(如果安装不成功,请使用下面的“2.自动安装方式”)
使用[Ctrl+`](或View>Show)打开Text控制台,将下面的代码粘贴到控制台中,然后回车,注意查看控制台信息sublime text 查看插件,等待安装完成:
import urllib.request,os,hashlib; h = '2915d1851351e5ee549c20394736b442' + '8bc59f460fa1548d1514676163dafc88'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)安装后,重新启动。 由于国内网站不稳定(可能需要翻墙才能访问),可能安装不成功。 如果安装不成功,请使用下面的自动安装方法。
(2)自动()安装方法:
a.点击>
b. 里面的步骤会打开一个文件夹,我们在其中找到该文件夹(如果没有sublime text 查看插件,则在父目录中查找)
C。 下载.-包(文末附有下载地址),复制到文件夹中。
d. 通过上述方法安装插件并重启后即可使用。
(3) 如果在->中看到此项,则表示安装成功。
2.通过安装其他插件(通用)
(1) 按Ctrl+Shift+P调出命令面板。
(2) 输入调用选项并回车。
(3)在列表中选择需要安装的插件,或者输入插件名称(比如要安装Emmet插件,就输入Emmet,它会实时过滤结果)
(4) 根据命令面板中的过滤结果,选择需要安装的插件。
三、插件安装及推荐
(1)Emmet插件(功能包括代码补全、代码初始化、快速编码等)
A。 按照上面第2条(2.如何安装其他插件)中一般方法的步骤安装Emmet。
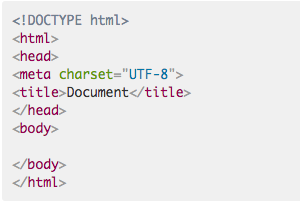
b. 测试是否安装成功:新建一个html文件,保存(注意必须是html文件),输入html,然后按tab键,然后我们会得到如下html结构(如果不是,请尝试it:html:5+tab键,不同操作系统、不同版本快捷键略有不同):

C。 检查插件是否已安装。 如果失败,请检查文件是否保存。 如果没有,请先保存。 (注意:如果我创建一个新的html文件,它应该保存为:.html文件)
d. 检测:如图所示,最后一级菜单显示已安装的插件列表。 (如果没有提示安装不成功,比如这里第一行是Emmet,说明安装了我的Emmet插件,如果你的没有,说明没有安装)

(2)html/css/js插件(美化插件需要node支持)
A。 同样,按照上面第2项(2.如何安装其他插件)中一般方法的步骤安装HTML/CSS/JS。
b. 该插件需要node支持,然后安装。 它可以默认安装。
节点安装,官网下载地址:
英语:
英语:
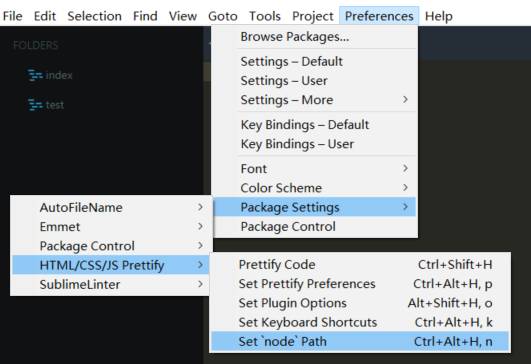
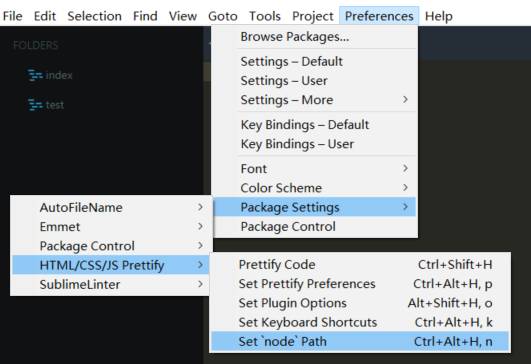
C。 打开设置的路径()。

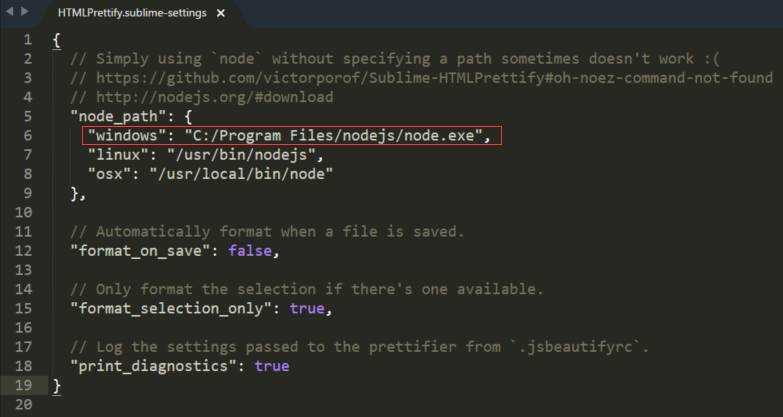
d.node安装路径设置及更换
(根据自己的安装路径,我这里的安装路径是C:\\Files\\\\,注意斜杠的方向,一般默认安装的话就不用改这个文件,请检查路径对应系统中的“”是否正确,mac会检测对应的“osx”路径。其他选项一般不用改)。

e. 检查是否安装成功:在文档任意位置右键html/css/js -> code 或使用快捷键Ctrl+h触发美化功能。
(3)其他插件推荐(可装可不装,供参考)
:代码对齐,比如写几个变量,选中这几行,Ctrl+Alt+A,哇,一切就完成了。
:编写CSS时,可以手动添加私有词根如-,由Ctrl+Alt+X触发。
Tag:Html低格式,右击Auto-。
: 手动路径导出
:剪贴板历史记录,显示更多历史记录副本,由Ctrl+alt+v触发。
:改进了侧边栏右键功能,非常实用
Theme–Soda:编码主题,给用户添加“主题”:“.-theme”
:将文件编码从GBK转换为UTF8,在菜单-文件中找到
SFTP:直接编辑FTP或SFTP服务器上的文件,绝对FTP云
: 集成一些功能
:PHP代码的整理和排版
YUI:缩小 JS 和 CSS 文件
, scss(scss支持的句型高亮)
如果您想体验更多插件,可以在这里找到。
.- 包下载地址:%.-
- 结尾 -
课程推荐
你已经掌握了基本的后端技术,但还想玩玩陌陌网站吗?

极客新闻手机版开发实战课程,
静态页面+动态疗效实战掌握
动静结合玩WeUI+Zepto,
还有大牛老师带你开发新的实用作业~
技术介绍
WeUI是一套符合陌陌原创视觉体验的基础样式库。 陌陌官方设计团队为陌陌内部网页的开发量身定制,可以让用户的认知更加统一。
在陌陌Web开发中使用WeUI有以下优势:
Zepto 是一个针对现代中端浏览器的轻量级库,具有与 Zepto 类似的 API。 如果你知道如何使用它,那么你也会使用 zepto。
Zepto 旨在:
先决条件
特定的 HTML/CSS/基础知识
将使用文本进行开发
为了使用浏览器调试
讲师简介

如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码