发布时间:2023-07-01
浏览次数:0
前几天sublime text 3快捷键,我在公众号上发布了两篇翻译,对网站进行了一些基本介绍。 其实比较基础,而且第二篇文章的阅读量不高,我觉得对于其他不太了解的同学还是有用的。
明天要分享一个支持使用Text in 快捷键的配置方法。 由于我平时使用ST3的频率较高,所以已经习惯了它的一些快捷键。 如果我也能在我的电脑上使用它们,这样编辑的效率将会大大提高。
经过一番搜索,我想出了以下步骤和代码来实现我们想要的。
第1步:找到.js文件的地址
在MacOS和Linux系统下,该文件的默认地址是~/.//.js。 如果您是第一次配置该文件,很可能该地址下不存在该文件。 事实上sublime text 3快捷键,你也可以选择在.js中运行以下代码,来确定.js的路径和内容:
# 打印 Jupyter 配置目录的路径
from jupyter_core.paths import jupyter_config_dir
jupyter_dir = jupyter_config_dir()
print(jupyter_dir)# 打印 custom.js 的路径
import os.path
custom_js_path = os.path.join(jupyter_dir, 'custom', 'custom.js')
print(custom_js_path)# 如果 custom.js 文件存在,打印其内容
if os.path.isfile(custom_js_path):
with open(custom_js_path) as f:
print(f.read())
else:
print("You don't have a custom.js file")如果目标路径中没有.js,则先创建该文件。 为了保证.js文件能够真正发挥作用,可以在文件开头添加这样一行代码:
alert("hello world from custom.js")然后重新启动。 如果一切顺利,重新启动后您将看到浏览器中弹出一个对话框。
添加配置快捷键的代码
连接好之后,可以先注释掉里面写的js代码。 然后将以下代码添加到 .js 文件中:
require(["codemirror/keymap/sublime", "notebook/js/cell", "base/js/namespace"],
function(sublime_keymap, cell, IPython) {
// setTimeout(function(){
// uncomment line to fake race-condition
cell.Cell.options_default.cm_config.keyMap = 'sublime';
var cells = IPython.notebook.get_cells();
for(var cl=0; cl< cells.length ; cl++){
cells[cl].code_mirror.setOption('keyMap', 'sublime');
} // }, 1000)// uncomment line to fake race condition
}
);然后再次重新启动。
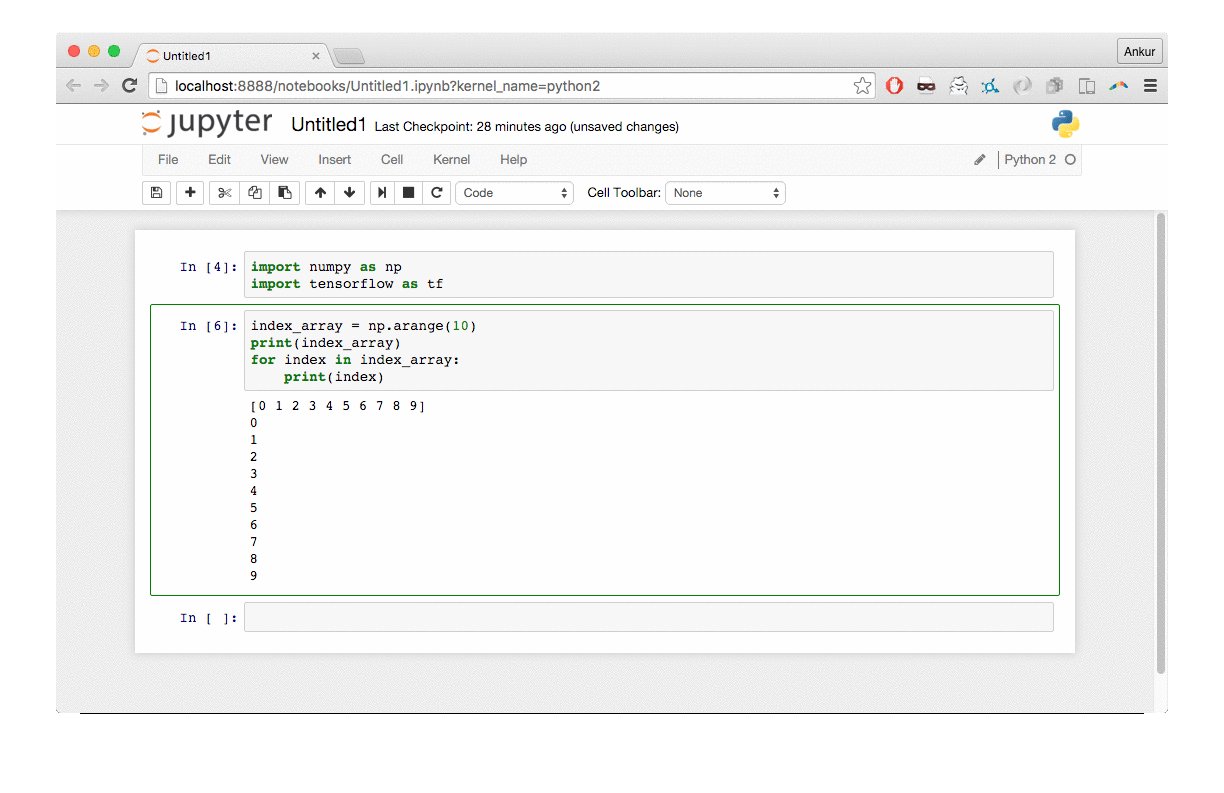
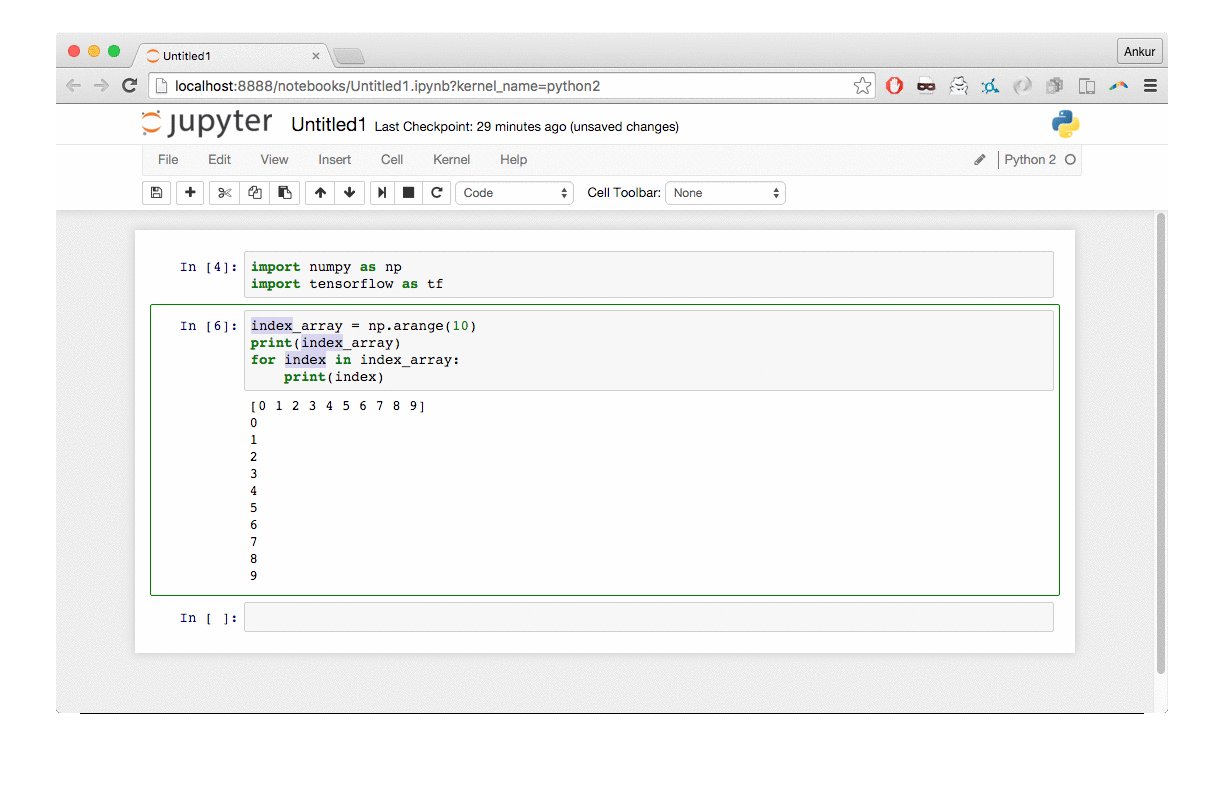
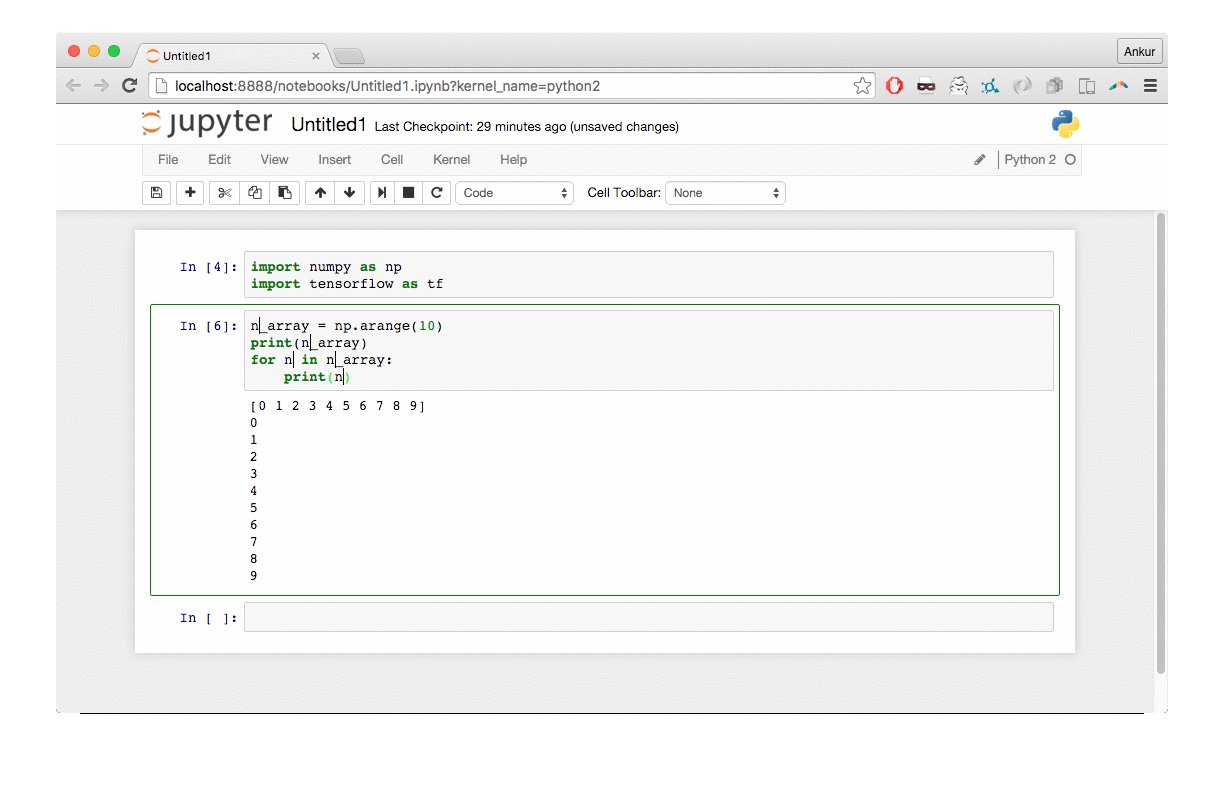
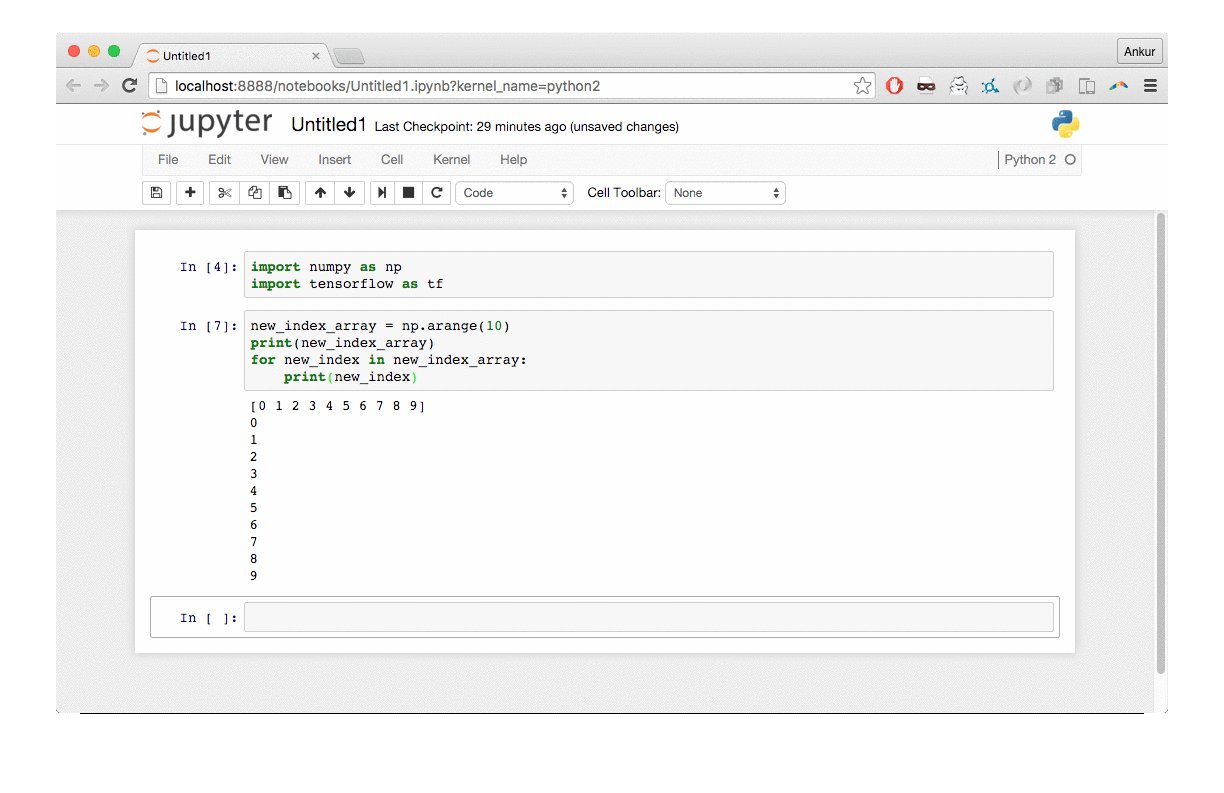
输入一些文本和代码,然后尝试按 Ctrl+D 或 Ctrl+L 快捷键。 如果顺利的话,你会发现你可以使用Text in的快捷键了!

阐明
之所以能够实现这个功能,是因为使用了这个基于较新版本的文本编辑器组件。 不仅支持 ST,还支持 Vim 和 Emacs 按键绑定。
如果您有兴趣,可以尝试启用 Vim 或 Emacs 绑定。
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码