发布时间:2023-07-11
浏览次数:0

图标字体已经存在很多年了,在各种项目中的应用也比较普遍。 图标字体矢量图形的特点和应用已经成为UI设计师应该了解的重要方法。

1、制作图标字体的目的:

图标字体资源较小,也可以瘦身打包给App,方便管理。 可以解决不同显示设备右图标的图形清晰度问题,而且无需针对不同设备适配不同规格的图像资源,节省了相当大的工作量。 同时,后端也能受益于矢量技术的效率提升。


目前设计输出图标资源主要涉及这种格式:
PDF/SVG:矢量格式包括 PDF 和 SVG。 使用 PDF 时也可以使用矢量。 无限放大和缩小不会影响图像的清晰度,但PDF是根据不同设备的帧率手动生成的。 利用资源来达到矢量的目的,所以PDF实际上会减少我们应用程序的体积和资源消耗。 SVG对应的是我们明天要介绍的图标字体。
PNG/JPG:大家都熟悉PNG和JPG格式,即传统意义上的剪切。 每次切割后,都需要再次压缩切割的大小,甚至更改切割的名称,例如将命名规则与开发同步,无论是设计人员还是开发人员,都比较麻烦。 比如全屏等高清画面的码率就很高。 前几年,一些旧资源使用@2x剪切图像,在高帧率屏幕上会显得模糊。 我们需要更换模糊的切片,费时又费力。
GIF/APNG/WebP:GIF也是大家都熟悉的动画格式。 GIF的缺点之一是显示质量不高,并且仅支持8位颜色。 APNG是一种越来越流行的动画格式,后面会简单介绍。 WebP也是一种越来越流行的新图像格式,但iOS上的浏览器对它的支持不是很好。
2.图标字体的三大优点:
2.1 轻量化

图标字体的数据大小比一系列图像资源小得多。 图标字体加载后,图标将立即渲染,无需加载图像资源。 可以降低计算需求,还可以配合HTML5离线存储进行性能优化。 简单来说,它甚至对性能优化也有一点帮助。


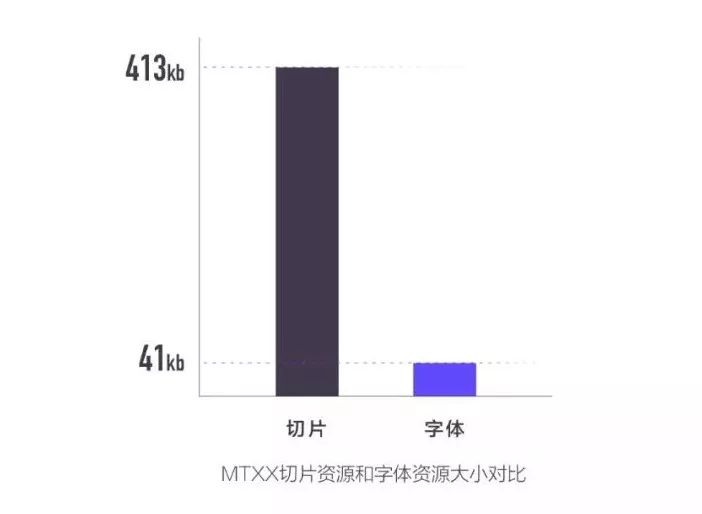
上图是美图秀秀工具模块的图标资源大小对比。 可以看到,剪切块大小为413kb,图标字体只需要41kb,相当于体积缩小了10倍左右。

2.2 灵活性

图标字体更加灵活,易于控制,可全局管理。 它可以自定义大小、颜色、阴影和任何可用的 CSS 样式,并且可以在任何背景中显示。 但使用位图必须为每张图像输出不同大小、不同治疗效果的不同图像资源。

2.3 兼容性

图标字体支持所有现代浏览器,包括较低版本的 IE。 中国联通这边,iOS和也都可以建立支持。
2.4 图标字体的缺点
图标字体只能以单色呈现。
3、生产工艺:

生产前基础知识普及
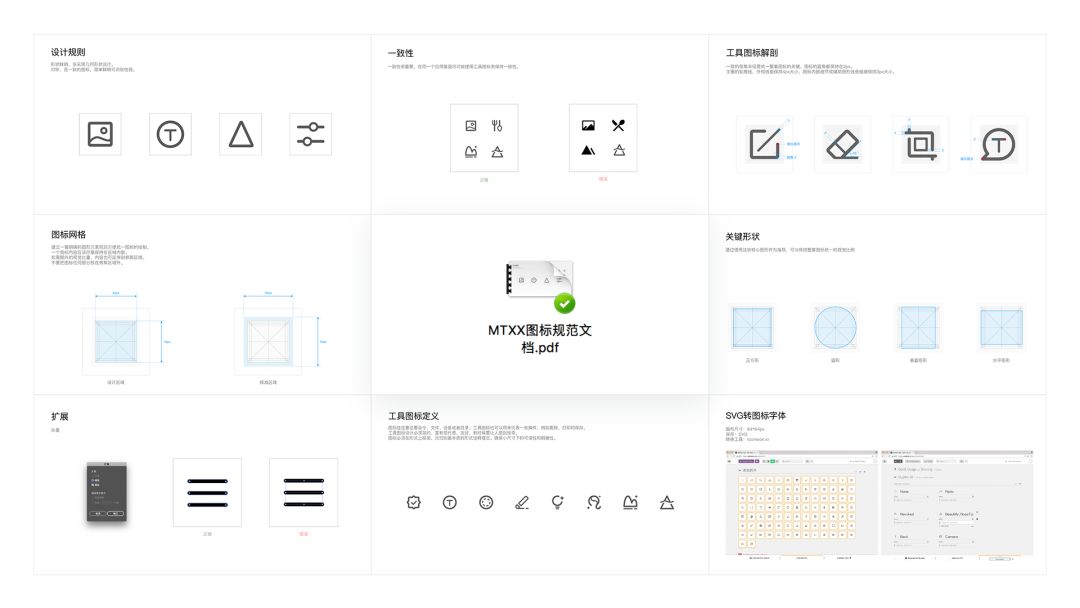
1、制作图标前注意统一图标的画布模板规格,使用网格勾勒图标;
2、制作工具方面,虽然SVG和SVG都可以制作,但在图标轮廓方面不如Adobe方便快捷,而且轮廓图形制作成svg时可能会出现错误。 图标轮廓的工作此时也可以完成,但是导入的SVG会有颜色通道信息,并且最终的图标字体不支持改变颜色。 这需要你的注意;
3、将Adobe中绘制的图形保存为SVG格式,必须是扩展图形;
4、防止绘制图形过程中出现断点现象;
5、不要使用色调叠加的方法来设计图标形状,不要使用渐变色。


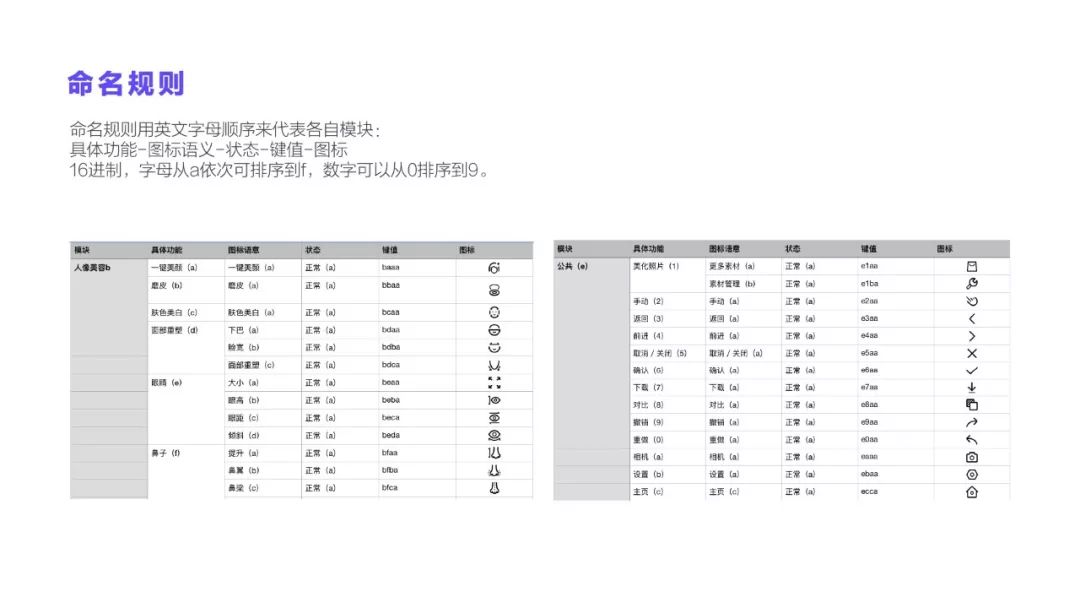
绘制完一套完整的图标后,就可以开始编写规范文档,将一些绘制规则用简洁通用的方式记录下来,以便团队中的其他伙伴可以参考。

源文件中视口区分中英文名称、Grid、切片大小区域,画布区域按功能模块区分,图标的相关信息组织在一个源文件中。
制作SVG需要展开图标,所有图标都需要展开,路径需要闭合。 使用Adobe的资源导入面板导入我们一次性制作的图标。 如果需要切成片,也可以轻松导入图片资源,同时也可以方便填写片的名称。 命名此步骤要方便得多。
总体来说,Adobe是目前制作图标字体最方便的工具,无论是绘制图标还是管理文件。


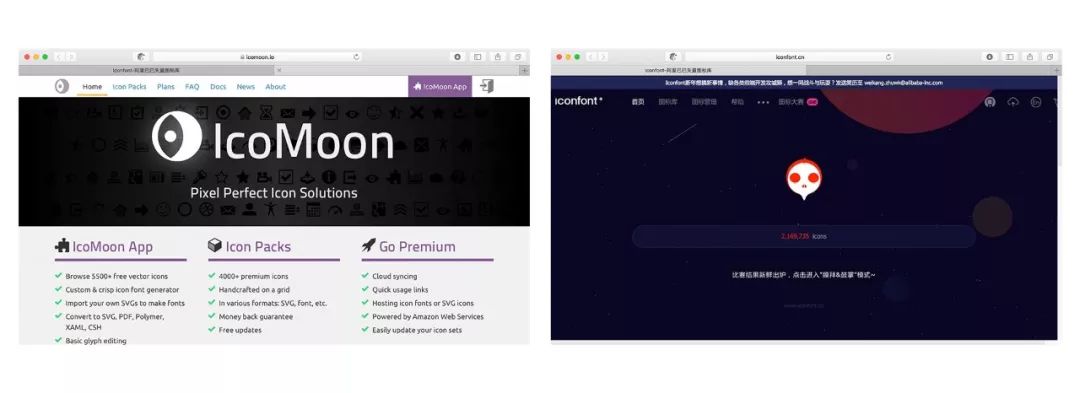
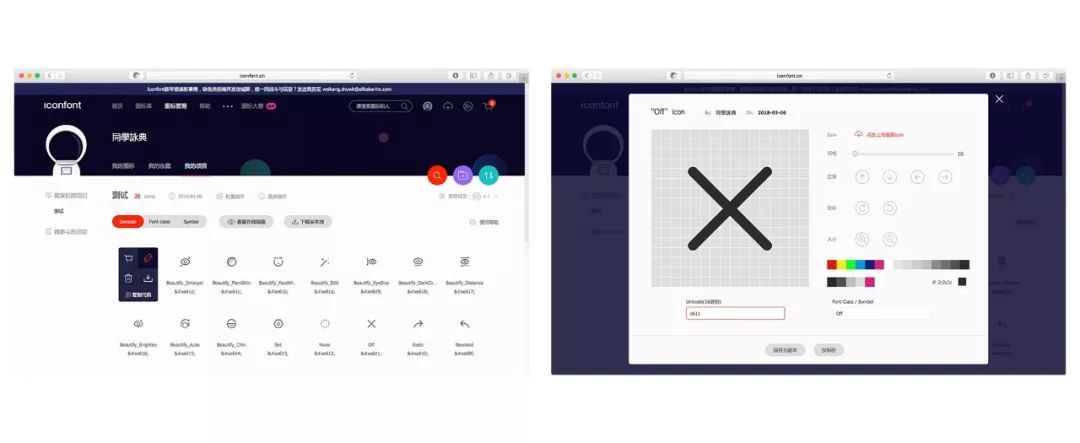
输出SVG后,就可以使用网站生成图标字体了,比如大家熟悉的阿里巴巴图标库,还有一个比较出名的.io,这里我们选择制作。

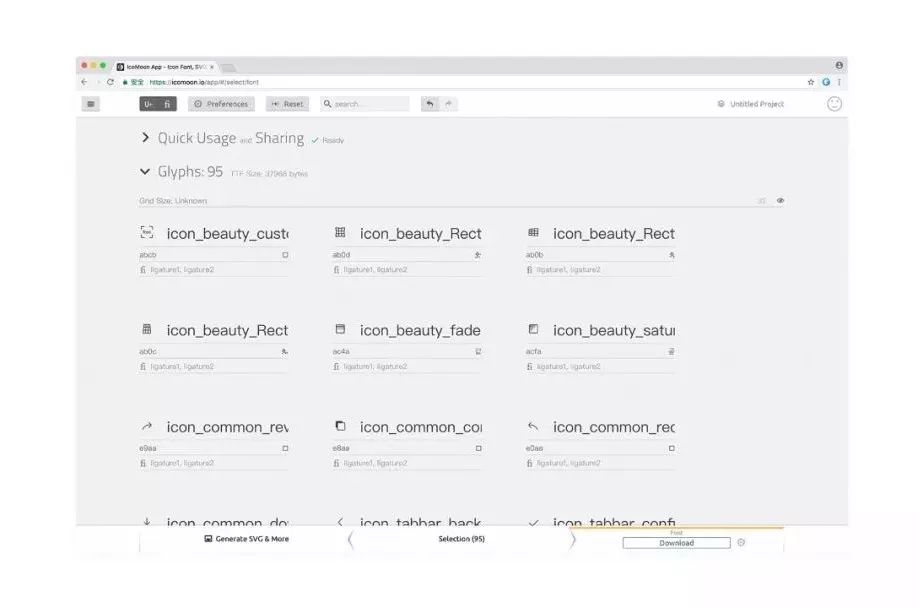
将所有图标添加到网站中,您可以选择哪些需要生成字体,哪些不需要。 一些图标可以根据我们的需要添加或删除。


接下来就是为图标输入通配符,每个图标都对应对应的通配符,开发根据这个值来调用图标。
这里可以对比一下阿里巴巴图标库的制作流程。 这一步会比较麻烦。 您需要点击每个图标来更改通配符,这不直观并且需要更多时间。 为此,我们不选择阿里巴巴图标库来制作图标字体。


对比:阿里巴巴图标库-输入通配符步骤


通配符设置规则:大模块-特定功能-图标语义-状态,这样正好形成四个字母数字组合,形成按键名称。
通配符是16位补码,字母a到fsketch安卓图标模版,数字0到9,超出此范围不支持。


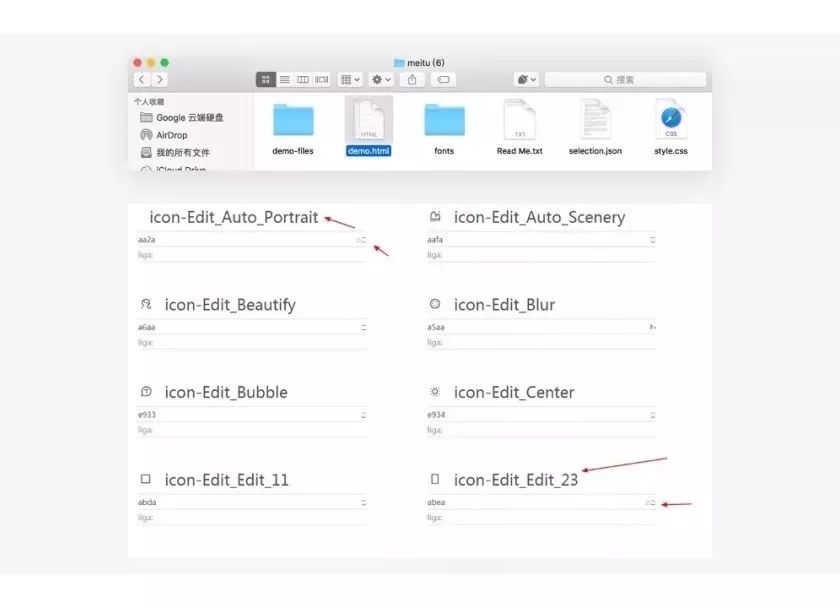
导入后会生成资源包。 字体文件夹包含我们的字体文件。 我们可以在笔记本上安装这个字体包。
包中还有一个demo.html文件需要注意。 如果你用系统检查这个文件,你会发现旁边有两个小图形sketch安卓图标模版,这说明 5.0以下的图标显示有问题,我们需要更改通配符。



可以在上面安装图标字体插件,这样我们就可以在. 您可以自由改变大小、颜色,甚至将其变成形状蒙版来使用。
4.动画中图标的输出工具:


目前输出这种路径动画主要有两种方式,一种是设计团队(),另一种是聚集时代的SVGA()。 从官网可以看出,SVGA的主要特点是动画矢量图片的实现。 动画支持在路径上比较好,但是涉及到需要图片资源的时候会比较麻烦,因为需要After插件导入的透明通道的PNG图片资源会有黑边,而那些有问题的剪切需要自动替换,保证动画效果。 SVGA的出现,按照官方的说法,就是为了解决这个问题。 官方没有解决这个问题,但是西西汉化版插件解决了这个问题,具体可以查看。 使用After时,建议使用中文版本。 英文版导入的文件可能会出现乱码。


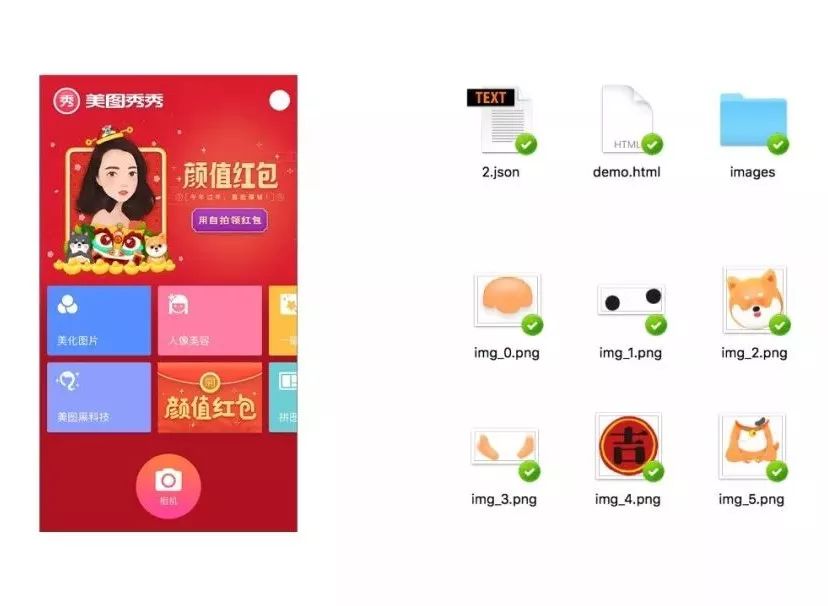
输出资源中包含的文件


这是一个简单的动画资源。 可以看到使用SVGA会比资源小很多,而且只有一个文件,但是json+.
但SVGA在其他方面如何支持特定属性还有待验证,目前是比较成熟的实现工具。 这两种格式可以同时存在于App中,但不建议这样做。
最后推荐APNG格式。 在推荐新功能时,图标可能需要动画化以吸引用户点击,或者有有趣的表情符号。 这时候APNG格式就是一个很好的解决方案。


APNG格式可以理解为由PNG序列帧组成的动画,但并未得到PNG的官方认可。
iOS10之后,消息中的表情动画采用APNG格式,也支持APNG。
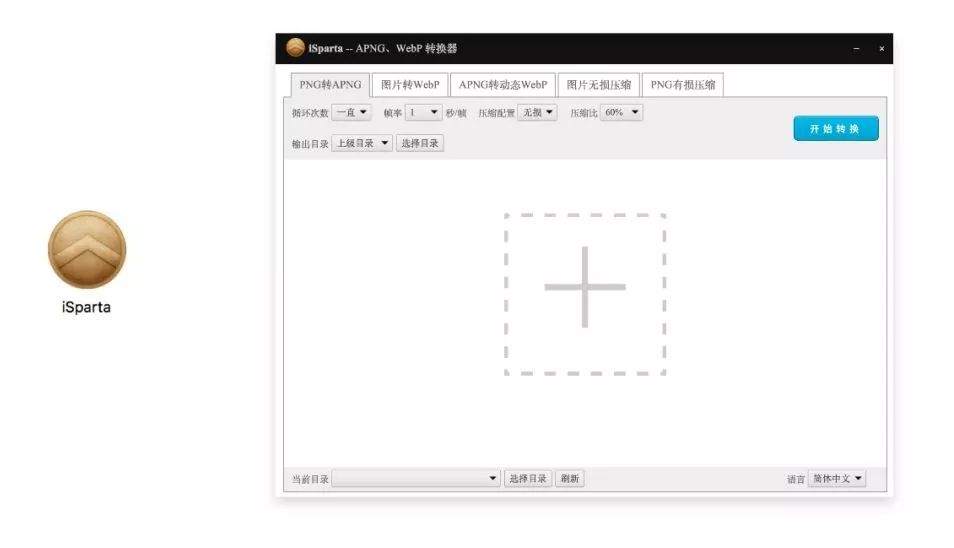
如果你在笔记本浏览器上遇到不支持APNG的东西,它也可能会显示第一帧,这是一个静态PNG。 与GIF格式相比,GIF的显示效果不佳。 APNG在体积较小的情况下可以保证更好的疗效。 APNG的制作需要使用工具。 (gif 和 apng 效果对比:#125)


在After中完成动画后,将序列帧拖到此面板中即可将其转换为APNG格式,非常方便快捷。 (下载链接:)
总结:
如果图标字体涉及整套图标,需要替换修改,没有更快的方法来替换。 只能自动在网站上一一替换图标,或者新建一个项目重新开始,重新输入各个通配符。 此外,图标字体在美观、清晰度、工程、尺寸、性能、灵活性、过渡动画、帧率适配等方面都优于传统图像格式。花更多的时间专注于设计图标和优化界面,减少复杂和重复劳动。 图标字体还有特别简单易用的工具,可以提高动画效果方面的工作效率。 我相信未来会有更多的工具支持更复杂的动画。

如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码