发布时间:2023-07-13
浏览次数:0
有句话说,事半功倍,一定是个人想法和工具的运用。
是我们后端开发的设备。 本文精选的40+个插件,让它变得更加犀利,所向无敌! !
必要的
下面我就不讲必要的事情了。
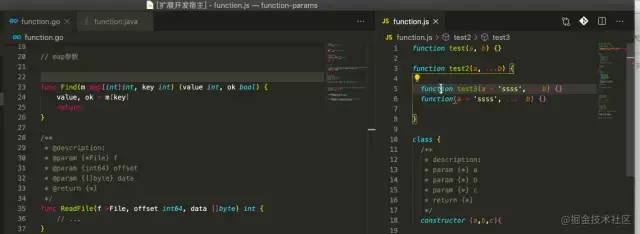
代码片段
您还可以自定义代码段,请参阅创建自定义代码段[7]
代码检测和低格式
其他
由于自身功能的完善,NPM-[12]、Case[13]等插件不需要专门安装。
拿出来更精彩! ! ! 全程高能动画,请勿分心!
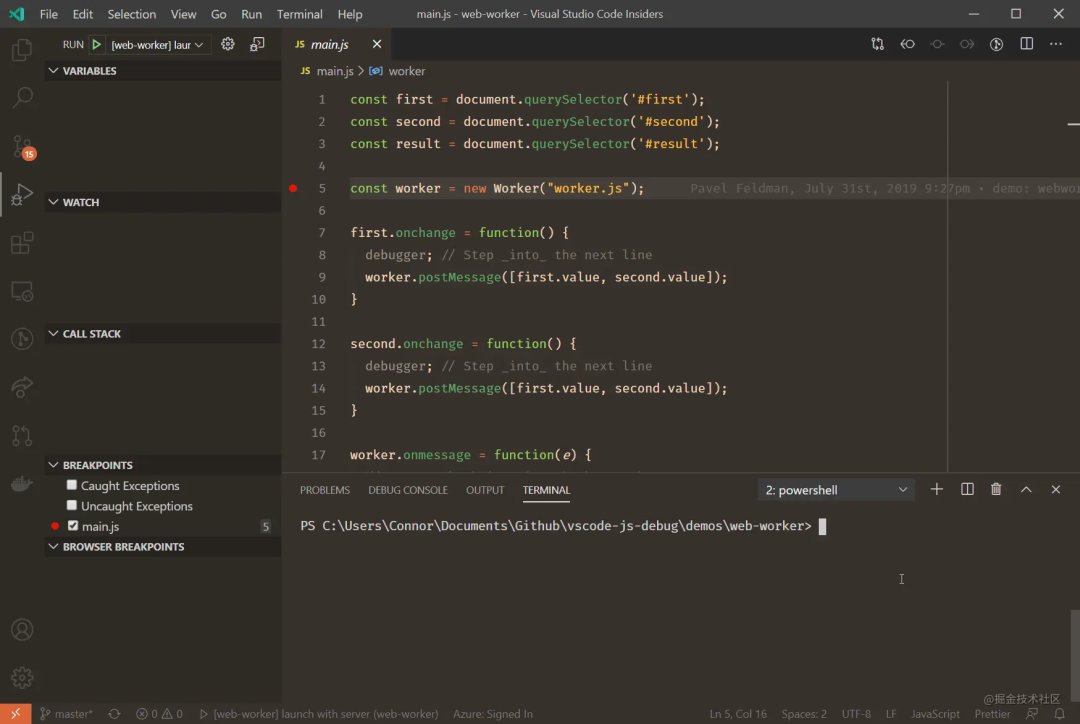
实用高效的工具 scode-js-debug[14]调试神器
新版本是外部的。
可用于调试Node.js、Edge、扩展等,替代for插件。 还可以调试、Web,功能极其强大。
下面演示一下,首先配置一下.json

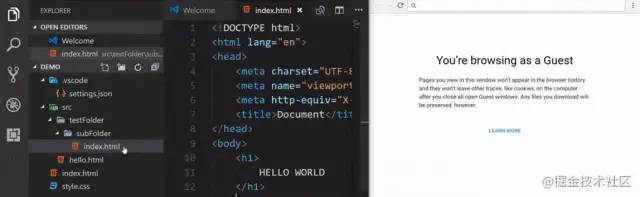
实时[15]静态服务器
启动本地开发服务器,并实时重新加载静态和动态页面。
这也是我最喜欢的插件之一。 右键启动,而且还支持加热等,很酷。

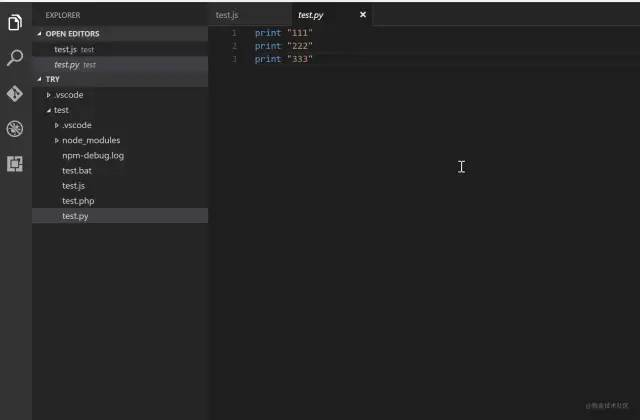
-live---菜单演示-1.[16] 代码运行者
最喜欢的插件,无第三,平时写一些测试代码,和一些逻辑库,快捷键Ctrl+Alt+M,喝哈拉子,看结果,悠闲。
一键运行多种语言的代码片段或代码文件:c、c++、Java、、PHP、、Perl、Perl6、Ruby、Go、Lua、、、BAT/CMD、BASH/SH、f#、f#(. NET Core )、C# 脚本,超乎你的想象。

用法。[17] 编辑和预览
? 看来没有必要,这个插件可以让你边编辑边预览,而且编程体验并不比差。

.gif
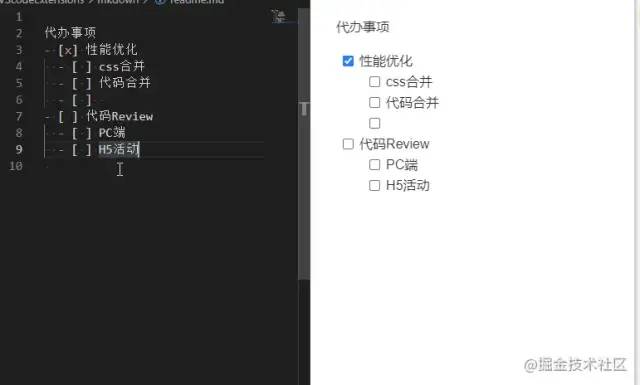
如果您需要更多功能,例如 TODO,或者同时更改多行, [18] 是一个不错的选择。
下面演示了常用的TODO注释。

-todo。[19] 和 [20] Git 历史
谁动了我的代码? 正上方,查看Git历史记录、搜索、版本比较。 新鲜的! !
时间线的作用也是外在的,能力还比较弱。

.gif
无缝导航和浏览 Git 存储库的增强功能。
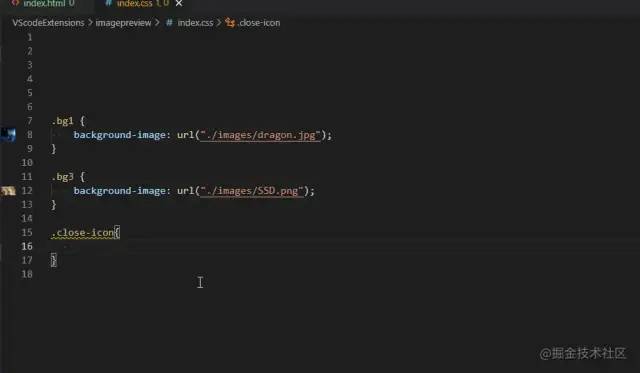
-.[21] 图片预览
CSS编译,再也不怕拿错图片网址了!
它支持 html 和 css 文件。 当使用图像路径时,右侧实现一个小型预览器,一目了然。

.toTS[22] json 转换为 TS 语句
如今的后端,谁不写一个,但是如何生成声明文件呢? 手写的话你就太out了。 该插件是一键生成的。
他灵巧,我喝酒sublime text 3 js代码格式化,笑一笑。

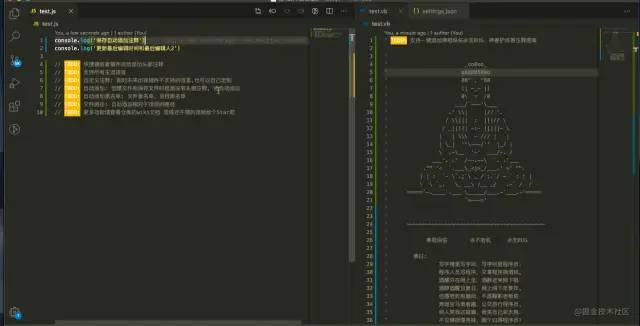
.-[23] 和 [24] 备注
某日有人编辑,某日有人更新,来了留下脚印,一眼就能看穿!

.gif
如果你认为这种信息还不够,[25]提供了更多检查注释,并且还支持生成的函数注释。

.gif

-.[26]npm模块导出智能提示
有了这么多的 npm 模块,无论你记性不好还是头脑不好,这个插件都会帮助你。

.Cost[27] 取决于包大小提示
这么多套餐,你介绍一下要花多少钱? 如果你早知道费用sublime text 3 js代码格式化,就交给她吧!

-todo.:CSS/LESS/SCSS[28]css样式美化
外接css低格式功能,这个支持less、scss,高效又美观,就像你一样!

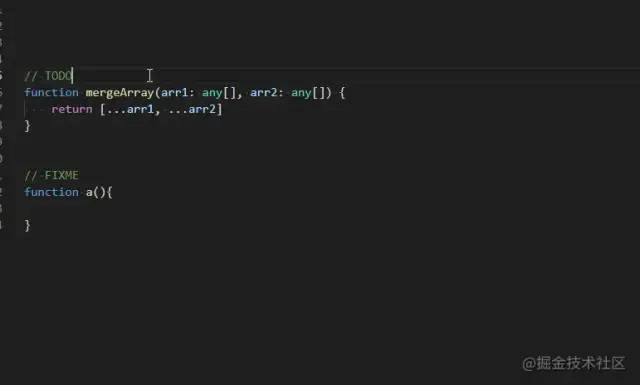
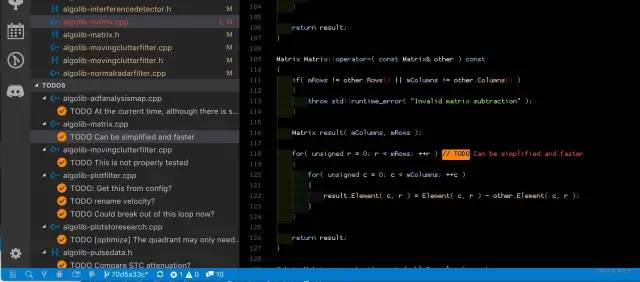
CSSF。[29] 突出显示待办事项
突出显示代码中的 TODO、FIXME 和其他注释。
有时,您会忘记在将代码发布到生产环境之前检测编码时添加的待办事项。

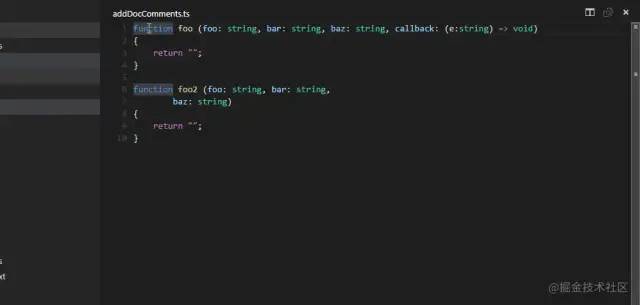
hight.jsdoc[30] 将 JSDoc 添加到方法中
手动在方法中添加JSDoc,别说我不会写注释,我对我写的每一行代码负责! ! !

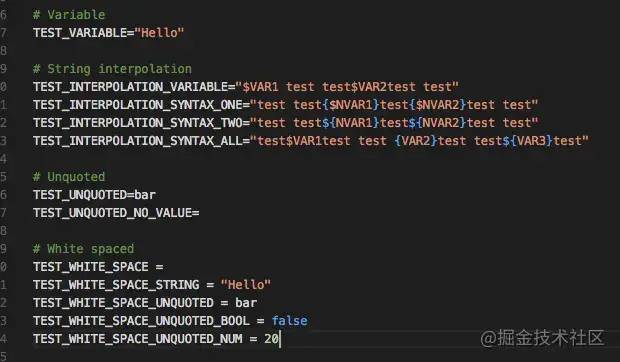
.[31] env 文件高亮显示
如今,谁的配置不需要 env 文件,它没有突出显示,真的很难看,这个是你的救星。

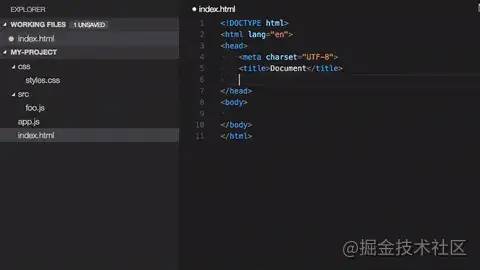
image.[32]html 代码片段
这个插件可以快速输出html代码,但是效率比较偷懒,大家都说得对。

.[33] 快捷方式输出变量
我们经常使用.log输出变量来检查执行状态。 该插件可以直接为您生成书籍代码。
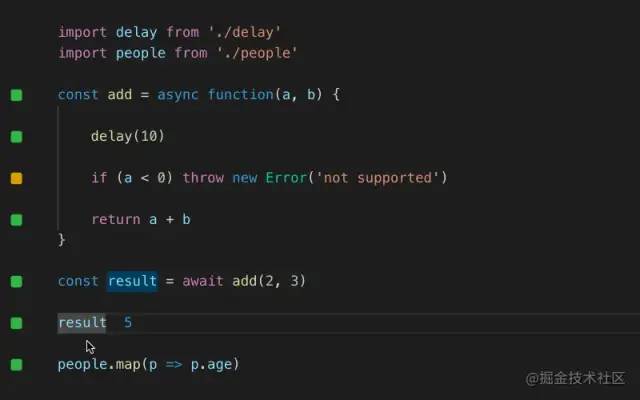
.js[34]直接显示变量结果
您无需运行代码即可知道其结果。 这个编程经验没有别人,所以多花点时间讲逻辑。

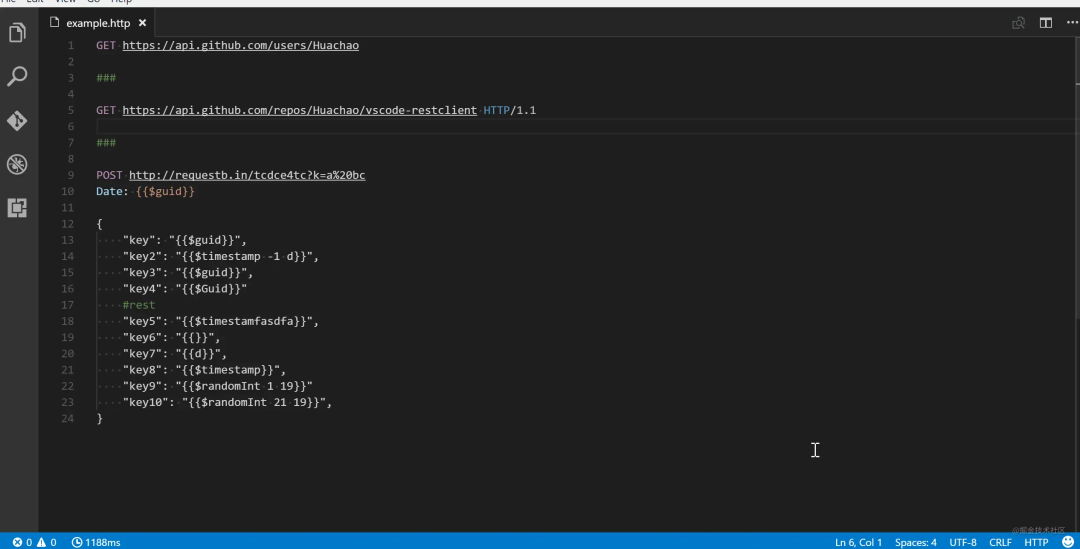
主视频。[35]休息祈求
如果你想请求某个站点的,axios?,?,,只要打开,直接发送请求即可。
该插件允许您直接发送 HTTP 请求并在代码中查看响应。

休息使用(1).[36] 参考路径智能提示

path-.-faker[37] 生成假数据
谁没有造过一些假数据,就这么简单!

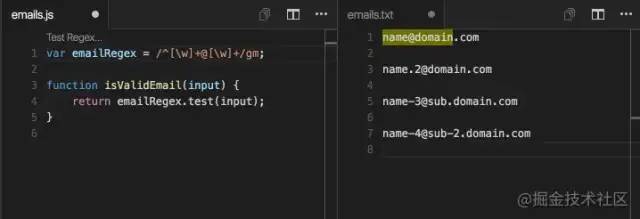
-faker。[38] 编写正则表达式时观察结果
在编写正则表达式时,您仍然可以看到结果。 这个调试真是方便啊! ! !

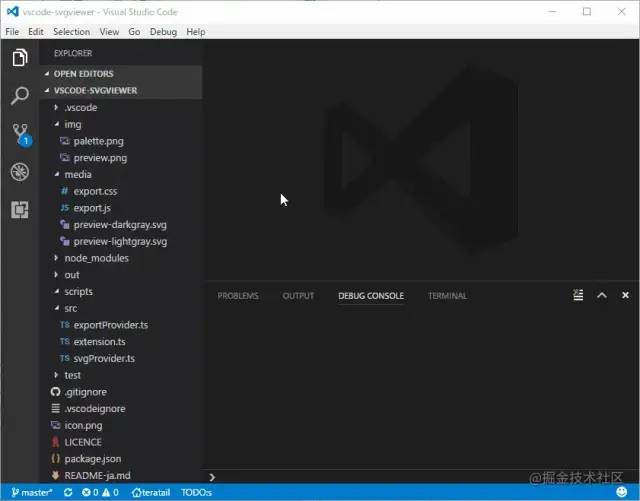
.[39] SVG文件预览
预览svg文件,到处都可以变成图片,神器!

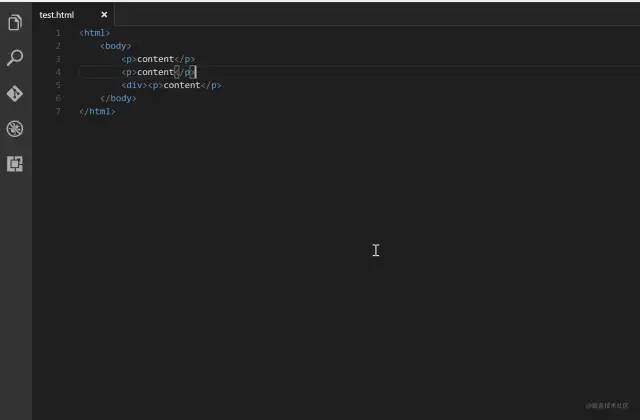
[40] 手动关闭标签
手动添加 HTML/XML 结束标签,与 IDE 或 Text 相同。

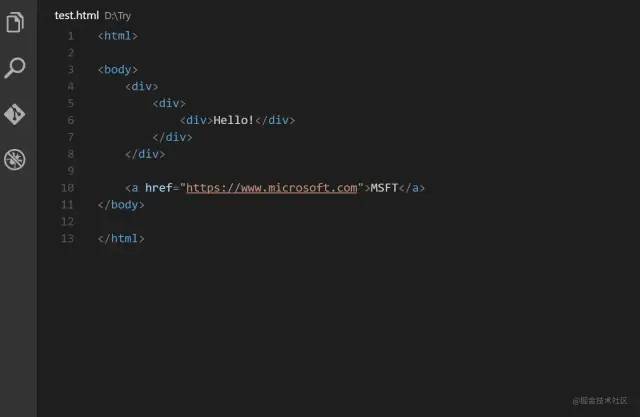
close-tag.Tag[41] 标签重命名
手动重命名 HTML/XML 标签对,与 IDE 相同。
我们总是会犯错,因此这会增加事后纠正错误的成本。

re-usage.Peek[42] css 定位器
我的类在哪里定义的? 我自己找不到。 我应该怎么办? 请! !

[43] 拼写检测
我的父母不再担心我说错词了。 它可以检测拼写错误并给出提示,非常好的伙伴!

咒语。[44] 选色器
那个颜色好看,不用担心,调出色卡,慢慢选。

颜色选择。[45] 人工分拣
导出的库太多了,眼睛都看花了。 这个插件可以让它们排列得井井有条,对于强迫症患者来说是福音。 我记得好像也有类似的规定。

.Pair2[46]括号对齐神器
写太多代码,太多花括号,不知道谁是谁,这个插件会告诉你。

bbb.-icon[47] 文件图标
资源树目录下添加图标,顺眼了!
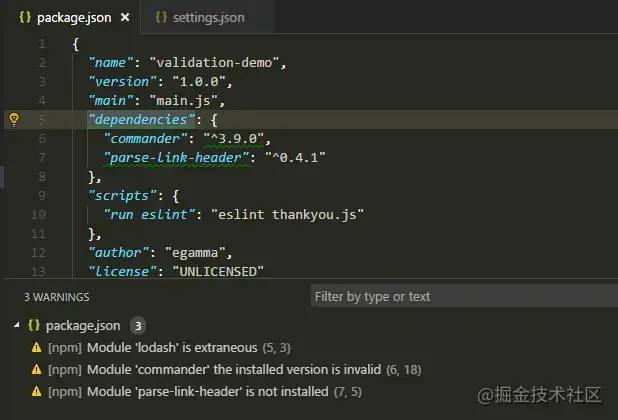
图标。[48] npm 扩展
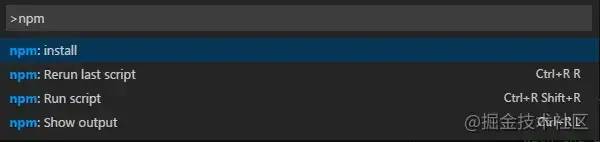
此扩展支持运行 .json 文件中定义的 npm 脚本,并根据 .json 中定义的依赖项验证已安装的模块。 是不是很酷!

图片.png

图像。[49] 项目管理神器
它可以帮助您轻松访问您的项目,无论它们位于何处。 不要再错过这些重要的物品。
--side-bar-tags(1).Sass[50] SASS 实时编译
该扩展可帮助您即时编译/传输 SASS/SCSS 文件为 CSS 文件,并即时重新加载浏览器。
.Tree[51] TODO显示
以树形结构列出您的 TODO 项目,永远不用担心忘记什么

图像.PDF[52] 转 PDF
写完文章,顺便生成pdf,真的是6

.gif写在最后
如果您感觉不错,您的点赞和评论是我前进的最大动力。
请到这里来参加技术交流群[53]。 或者添加我的Momo挽歌云一起学习。
引用
精选! 15 个必备插件(后端类)[54]
扩展推荐(后端开发)[55]
后台必备的插件,也许你已经安装了但不知道如何使用? [56]
.[57]
参考
[1]
:%3A%2F%..com%%%。
[2]
:%3A%2F%..com%%%.es7-react-js-
[3]
:%3A%2F%..com%%%.vue
[4]
:%3A%2F%..com%%%.vetur
[5]
:%3A%2F%..com%%%.vue-
[6]
:%3A%2F%..com%%%.vue--
[7]
:%3A%2F%2F%%2Fp%.html
[8]
:%3A%2F%..com%%%.-
[9]
:%3A%2F%..com%%%.-
[10]
:%3A%2F%..com%%%。
[11]
:%3A%2F%..com%%%.open-in-
[12]
:%3A%2F%..com%%%.-npm-
[13]
:%3A%2F%..com%%%.-case
[14]
:%3A%2F%..com%%%3Dms-.js-调试
[15]
:%3A%2F%..com%%%。
[16]
:%3A%2F%..com%%%.code-
[17]
:%3A%2F%..com%%%.--
[18]
:%3A%2F%..com%%%.-多合一
[19]
:%3A%2F%..com%%%。
[20]
:%3A%2F%..com%%%。
[21]
:%3A%2F%..com%%%.--
[22]
:%3A%2F%..com%%%s.json-to-ts
[23]
:%3A%2F%..com%%%.-
[24]
:%3A%2F%..com%%%。
[25]
:%3A%2F%..com%%%。
[26]
:%3A%2F%..com%%%-.npm-
[27]
:%3A%2F%..com%%%3Dwix.--成本
[28]
:%3A%2F%..com%%%。
[29]
:%3A%2F%..com%%%.-todo-
[30]
:%3A%2F%..com%%%。
[31]
:%3A%2F%..com%%%。
[32]
:%3A%2F%..com%%%.html-
[33]
:%3A%2F%..com%%%.-wrap--log-lite
[34]
:%3A%2F%..com%%%.-
[35]
:%3A%2F%..com%%%.rest-
[36]
:%3A%2F%..com%%%-.path-
[37]
:%3A%2F%..com%%%.-faker
[38]
:%3A%2F%..com%%%.正则表达式
[39]
:%3A%2F%..com%%%.-
[40]
:%3A%2F%..com%%%.自动关闭标签
[41]
:%3A%2F%..com%%%.auto--标签
[42]
:%3A%2F%..com%%%.-css-peek
[43]
:%3A%2F%..com%%%.code-spell-
[44]
:%3A%2F%..com%%%.-颜色
[45]
:%3A%2F%..com%%%.sort--
[46]
:%3A%2F%..com%%%.-pair--2
[47]
:%3A%2F%..com%%%-icons-team.-icons
[48]
:%3A%2F%..com%%%3Deg2.-npm-
[49]
:%3A%2F%..com%%%.-
[50]
:%3A%2F%..com%%%.live-sass
[51]
:%3A%2F%..com%%%.todo-tree
[52]
:%3A%2F%..com%%%.-pdf
[53]
:
[54]
:%3A%2F%.zhihu.com%2Fp%
[55]
:%3A%2F%.com%%..io%%2F10
[56]
:
[57]
:%3A%2F%..com%2F
作者:云的世界
https://juejin.cn/post/6997186741866070023
推荐阅读:
编程技巧 · 行业秘闻 · 技术动向
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码