发布时间:2023-07-14
浏览次数:0
在制作交互式文档之前,我们首先要了解什么是交互式文档、为什么制作交互式文档以及它是为谁准备的。
1.什么是交互式文档

交互文档,即交互设计文档。 中文,简称DRD。 主要用于承载设计思想、设计方案、信息架构、原型线框图、交互指令等。
2. 为什么需要交互式文档
有些人可能对文件这种东西很反感,尤其是工作时间不长的同事。 虽然工作时间越长,你就越会意识到文档的重要性,它可以帮助你梳理思路并记录下来以供回顾。
在工作方面,拥有标准化的文档可以让你的设计更有说服力,方便工作对接,提高彼此之间的沟通效率。
3. 交互式文档适合谁?
虽然交互文档要给谁看,虽然要具体情况具体分析。 有的公司老板也想关注互动文档,还有乙方的父亲和运营部门的同学,都可能会查看。
然而,有4类人无论如何都必须是交互式文档的忠实“读者”:
【产品总监】产品总监和交互设计师可能是沟通最多的人。 产品总监主要确认文档中的设计思路和业务流程,然后过一遍页面交互模块。
【视觉设计】UI设计师一般最关注的是页面交互模块。 具有产品思维和体验思维的设计师也会仔细审视设计思路和产品背景,以便更好地理解产品商业逻辑和用户心理。
【开发者】前端开发者和UI设计师一样,最关注的是页面交互模块,其他的改进将有助于理解。 前端开发人员更关注业务逻辑、信息架构、操作流程等,这些都清晰,才能输出真正合格的开发文档。
【测试人员】由于测试人员是检查产品上线的一群人,因此他们应该对每个模块和步骤有透彻的了解,并能够提出有效的Bug。
4.如何编写交互式文档
本文主要讨论使用Axure软件作为写作工具,大家可以根据自己的实际需要来决定使用哪些软件(,PPT,Word,PS,AI等)。
比如小的需求都可以用,快速高效。 如果是给乙方的父亲/老板看sketch 3 的用户手册,用PPT会让他们更好地理解。

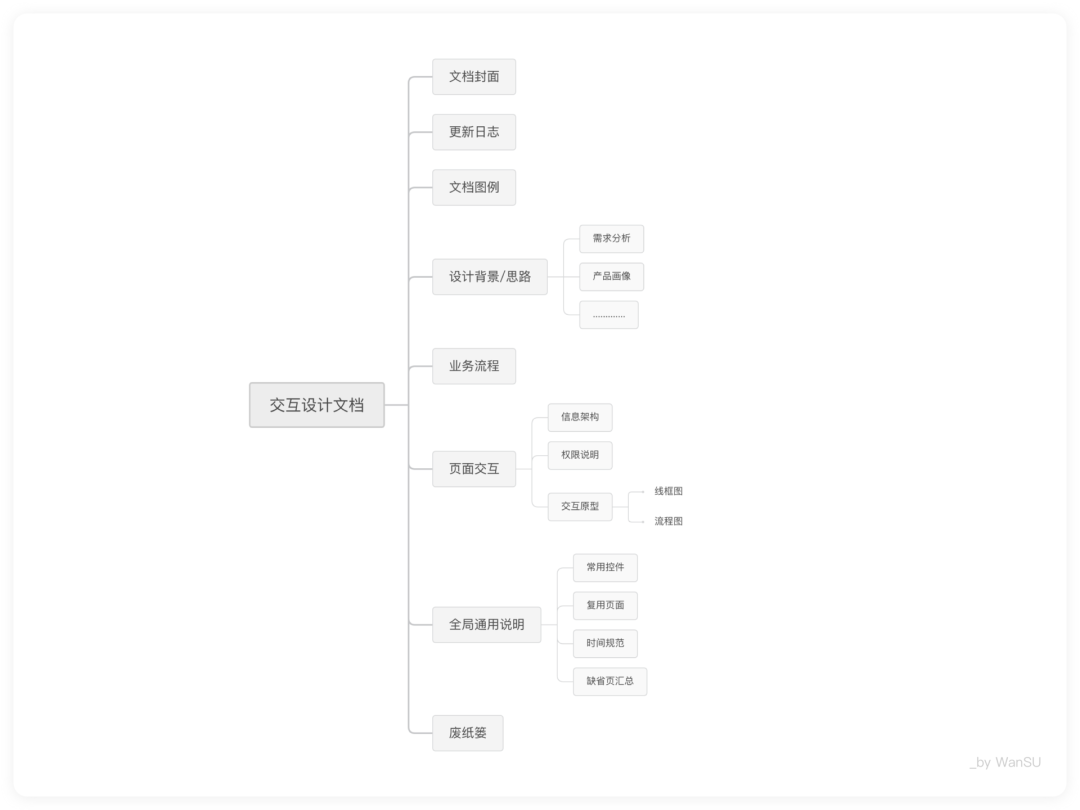
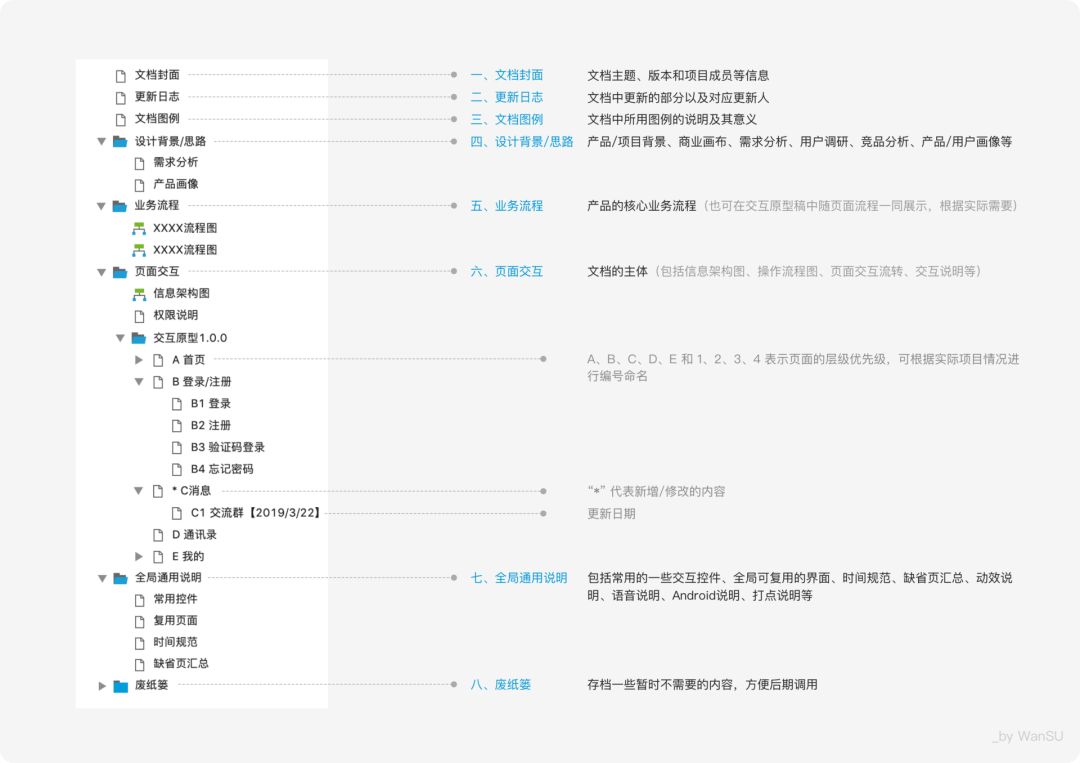
一般来说,一个比较基础、规范的交互文档(DRD)由八个部分组成:文档封面、更新日志、文档图例、设计背景/思路、业务流程、页面交互、全局概要描述、废小屋。 其实这并不是绝对的,你可以根据自己的实际工作需要来增减。
比如,如果是C端产品,用户考察、用户画像、用户体验图等推论,都可以放进去,供阅读者参考。
尤其是在如此注重用户体验和产品思维的环境下,这种数据支撑是非常强大的。 同时,也可以帮助开发者和界面设计师培养产品思维和体验思维,共同让产品变得更好看。
其次,交互文档的干净、美观也是必要的。 我相信这几年很多人都遇到过这样的产品总监(和互动)。 他们会输出一些有时连自己都看不懂的线框图或者直接从其他竞品上截屏。
当开发和界面设计的人指责的时候,他们也说线框图不重要,上面的业务逻辑才重要。 。 。 虽然从产品角度思考,但交互文档是交互设计师的产品,阅读交互文档的人是用户。 保持良好的可读性非常重要。
1. 文件封面

交互文档的封面如上图所示,一般包括产品名称、logo、版本号、发布日期、部门、对接人/人。
2.更新日志

我们都知道,在产品迭代的过程中,需求/功能会不断调整。 更新日志是为迭代而生的。 它通常由更改日期、修改内容、修改者、版本号和注释组成。
如果是新的功能或者模块,建议添加链接直接跳转到新的内容,如上图所示。
版本号也是如此,应该添加相应的版本链接,以便观看者可以返回之前的内容并与当前的新版本进行比较。
这对于开发者来说非常重要,其次对于深入了解产品的新朋友也能有很大的帮助。
变更日期一般按照时间倒序排列,会更方便查看。
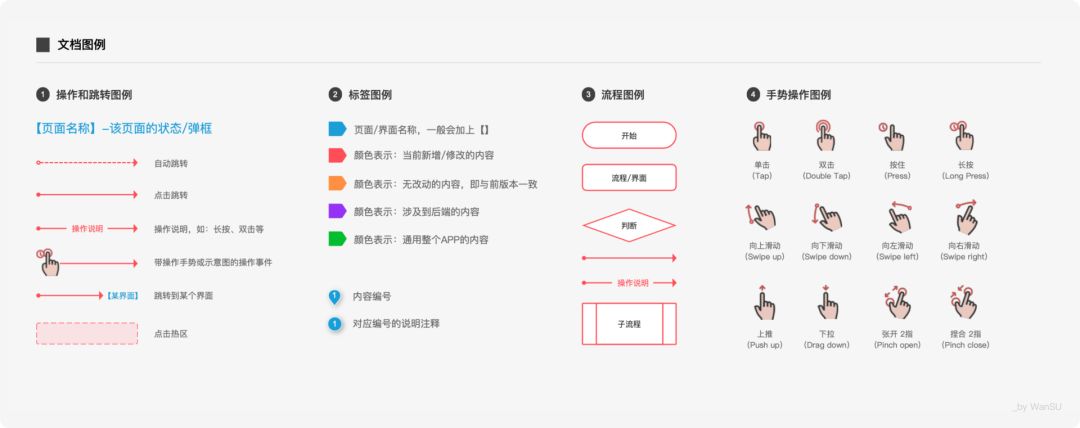
3. 文档图例

文档图例,顾名思义,是关于本文档的一些辅助说明,其目的是为了让读者更好地理解本文档。 如上图所示:操作/跳转图例、标签图例、流程图示例和手势操作图例。
4. 设计背景/想法

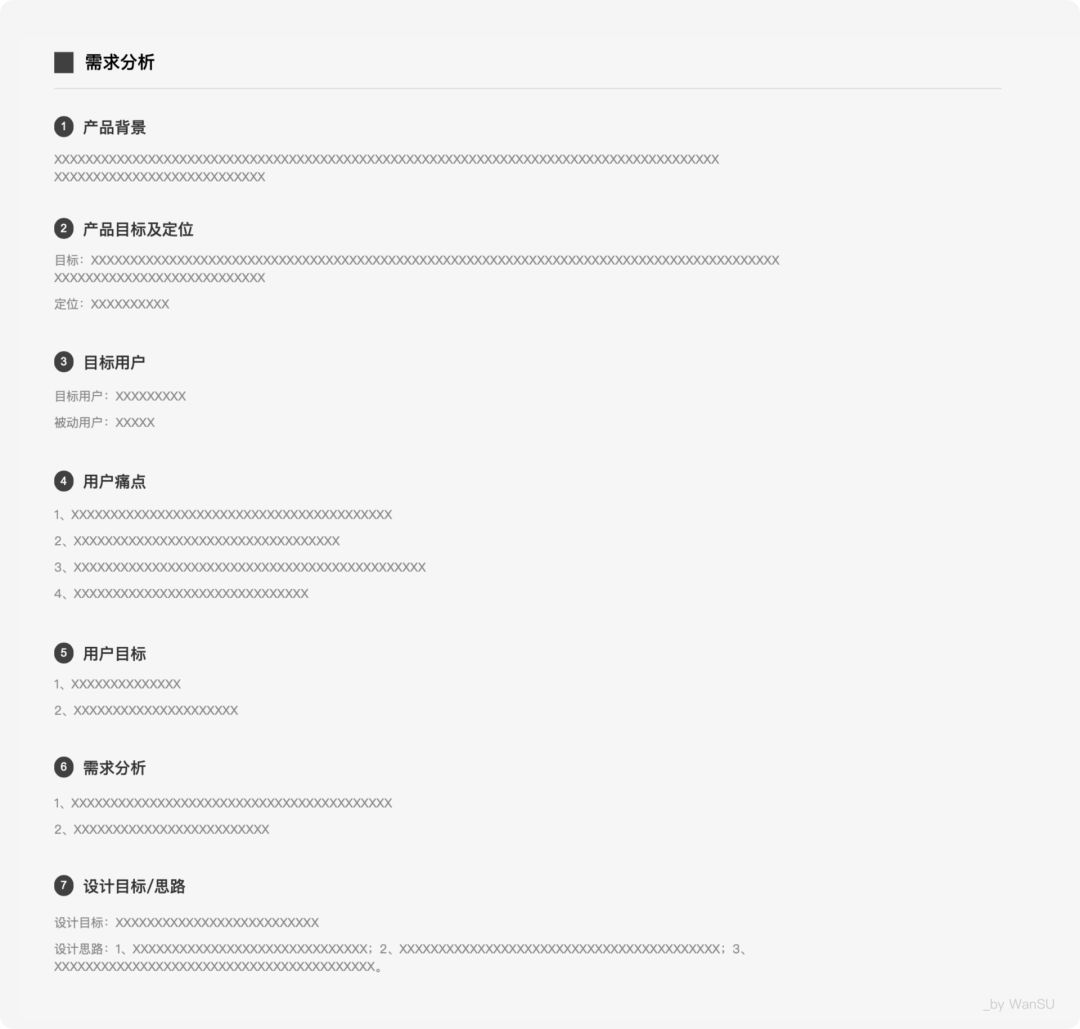
设计背景,根据实际工作需要,放置一些关于思路的组织和灵感来源的文档。
比如用户研究报告、用户画像、竞品分析报告、商业画布等。提高文档的说服力,尽量让大家了解产品的战略目标和商业逻辑。

由于去年接触时间最长的项目是B端产品项目,所以整理了一个产品画像,仅供参考。
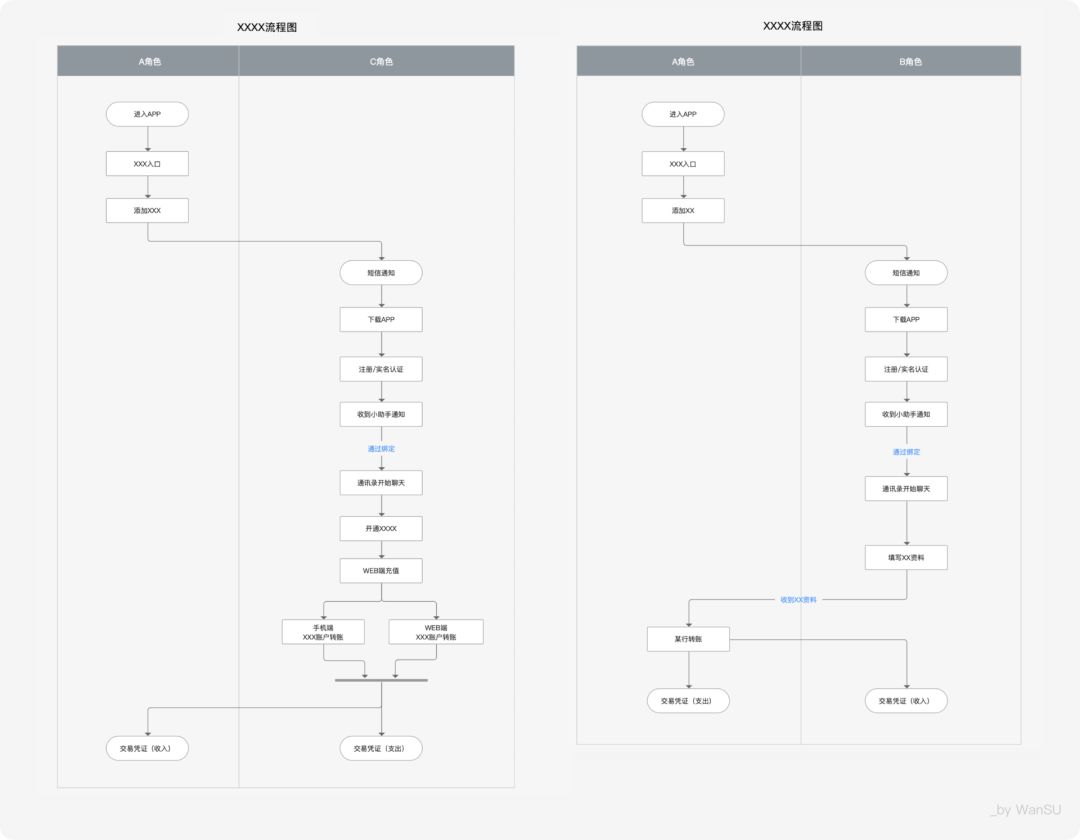
5、业务流程
业务流程图,不是操作流程图或页面流程图。 它是产品的整体业务流程,与业务直接挂钩,可以说是产品的核心流程。
比如天猫APP,卖家从始至终的购物流程就是它的业务流程。 一般以泳道图的形式展示,大多数情况下是由产品总监绘制的。

以上是我负责的产品的核心业务流程图。 由于是B端产品,涉及的角色较多,所以列出了三个有代表性的角色,仅供参考。 (涉及保密合同,所有关键词已删除)
6、页面交互
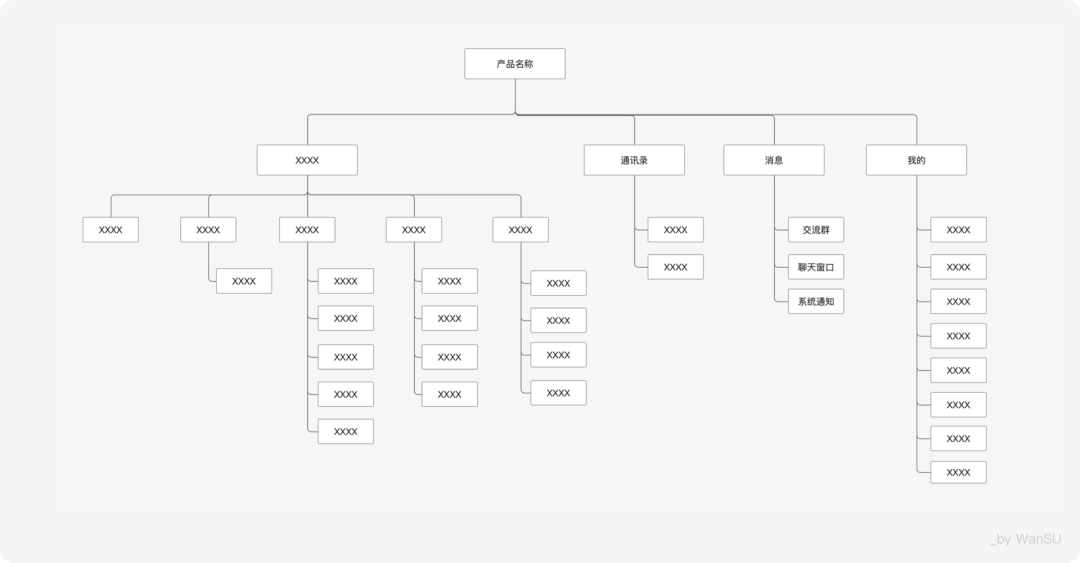
(一)信息架构

信息架构属于用户体验的结构层,是产品的骨架。 通常,总体情况是由产品总监或更高级别的管理层给出的。 除非是大的产品迭代,否则不会有大的变化。
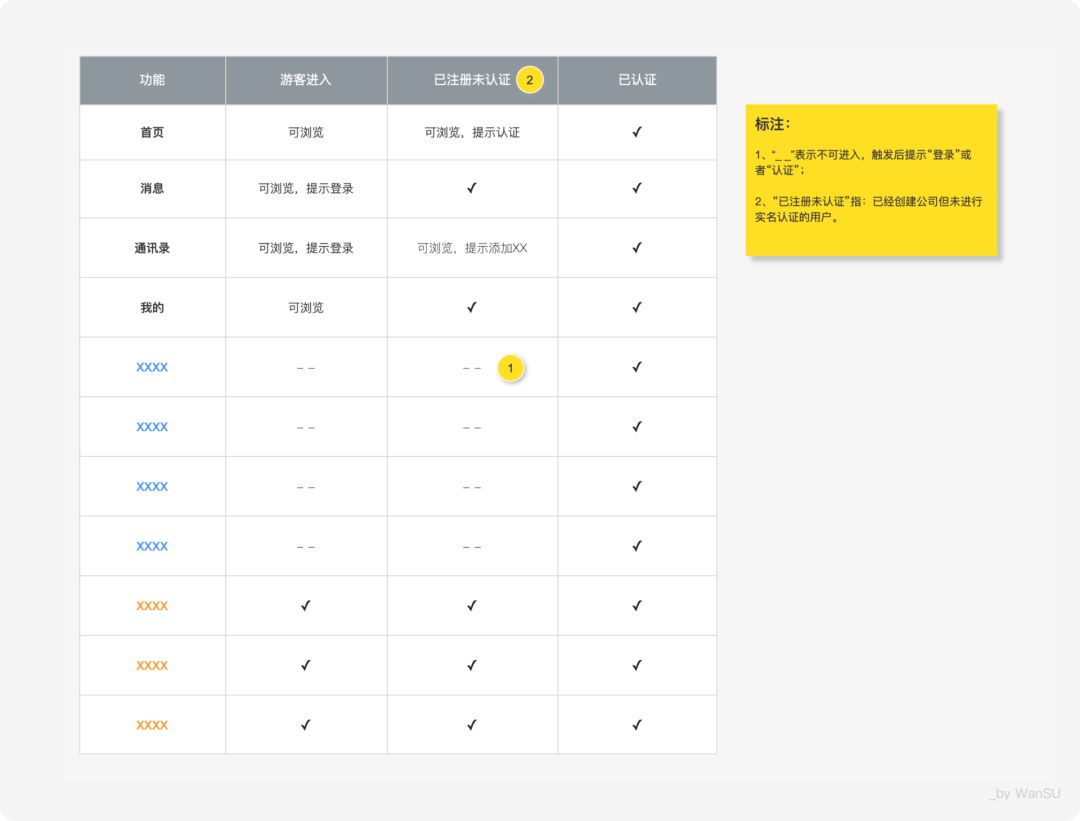
(2)权限说明

如果是C端产品,权限比较简单,容易组织。 B端产品涉及的角色较多,可能需要单独分析整理。
以上仅供参考,具体情况具体分析。 对于功能单一的产品,交互文档中也可以省略该模块。
(3)操作流程图
产品操作流程图是通过图形化的表达来讨论产品在功能层面的逻辑和信息。 还可以更加清晰直观地展示用户在使用某项功能时会形成的一系列操作和反馈图标。
注意:不要将所有流程汇总在一张表格中,或者将它们显示在同一页面上,而是遵循特定的操作或功能模块。 时刻思考阅读文档的人的体验,如何容易理解以及如何去做。

上图是登录、注册、找回密码的操作流程图。 仅供参考。
(4)页面线框
页面线框图是通过图形化的表达方式来探索产品在页面层面的信息。 包括:
【页面标题】是指每个页面对应的标题,通常是导航栏的标题;
【页面内容】以黑白为主,保证信息整齐、易读;
【交互描述】使用标签与之对应,包括交互逻辑、操作流程及反馈、元素状态、字符限制、异常/特殊状态、相关规则等;
【主流程线】只需要画主流程线即可sketch 3 的用户手册,不能太多或太复杂,始终考虑读者的体验。
以上为注册页面线框图,仅供参考。
以上是登录的线框图和详细的交互描述。 将关键内容标记为白色可以让查看者一目了然地更好地理解文档。
7. 全局通用说明
全局通用指令是指在整个产品中可以通用或重复使用的元素。 一般都是边做文档边整理出来的,这样方便自己或者接手项目的设计师直接调用。
其次,对于可复用控件的及时封装也有参考价值。
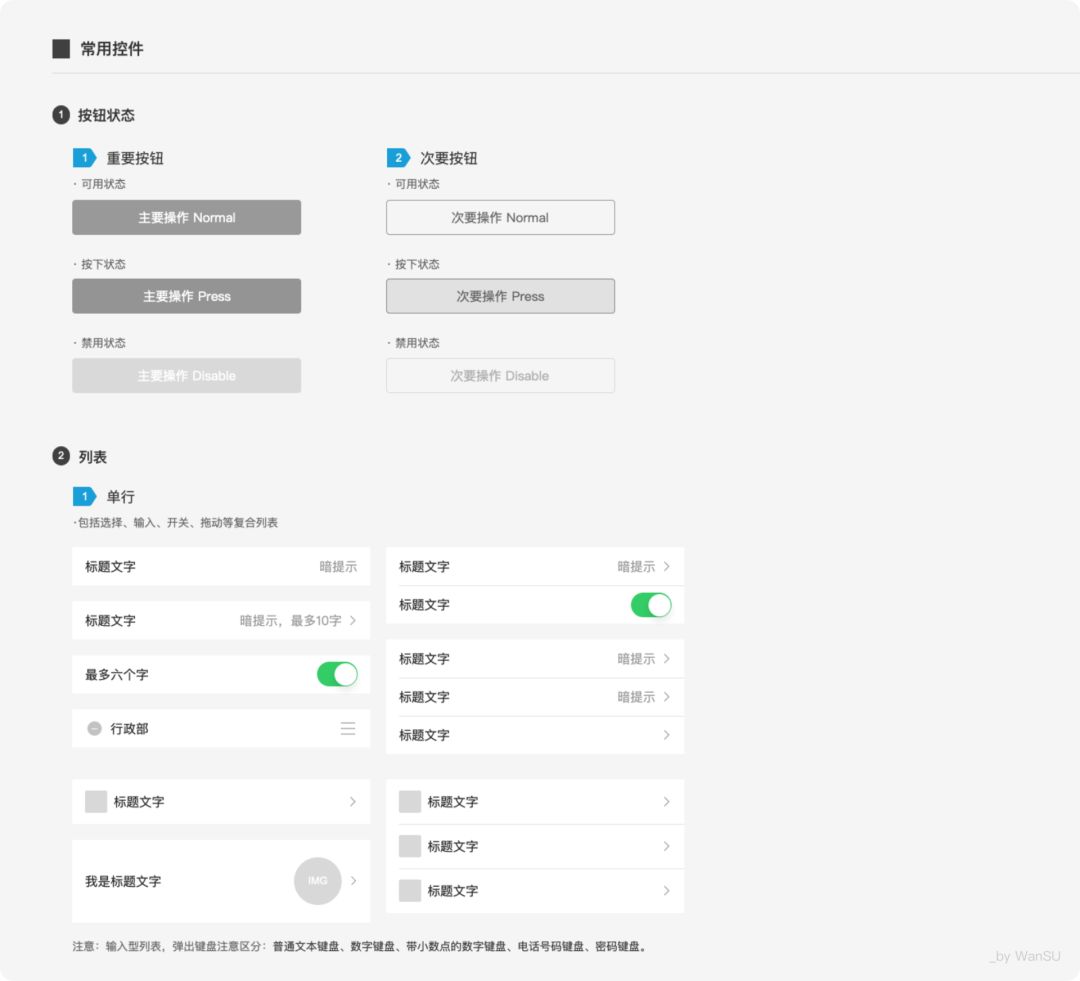
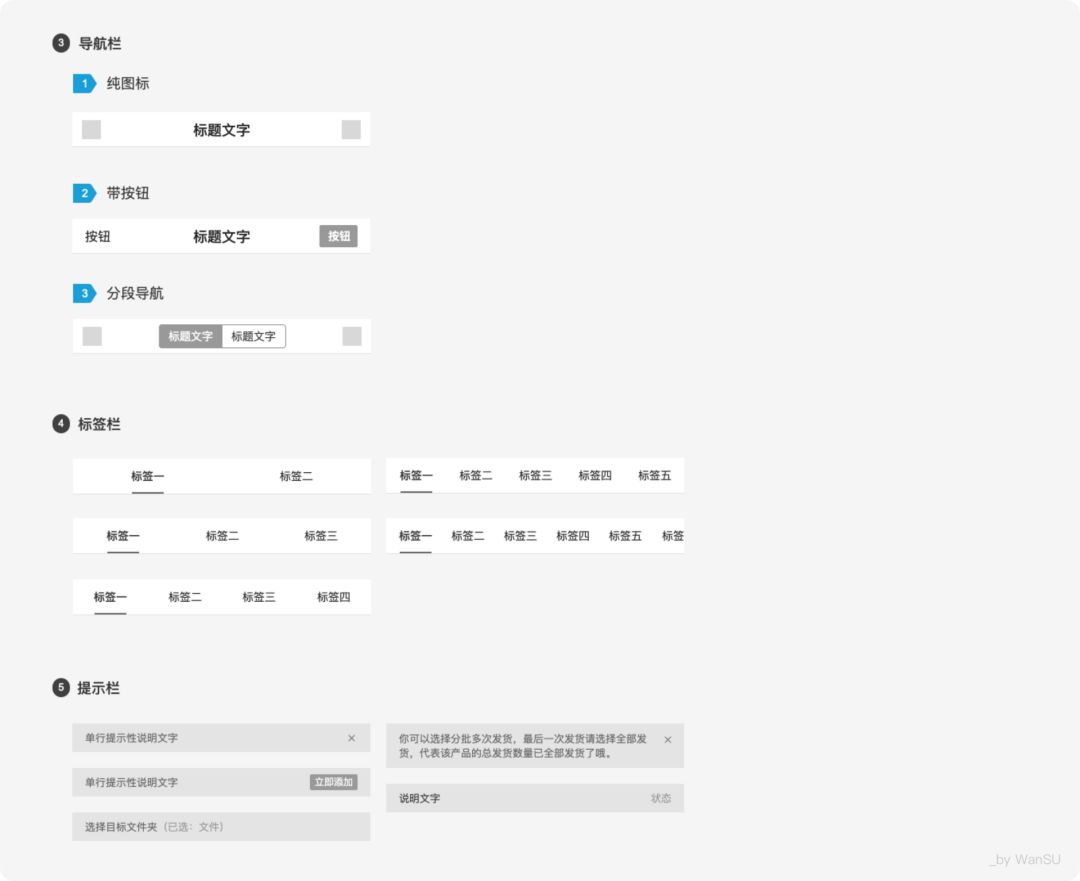
(1) 常用控件
常用的控件与UIKit类似,一般将复用性高的控件组织在一起,方便及时调用。


以上仅供参考。
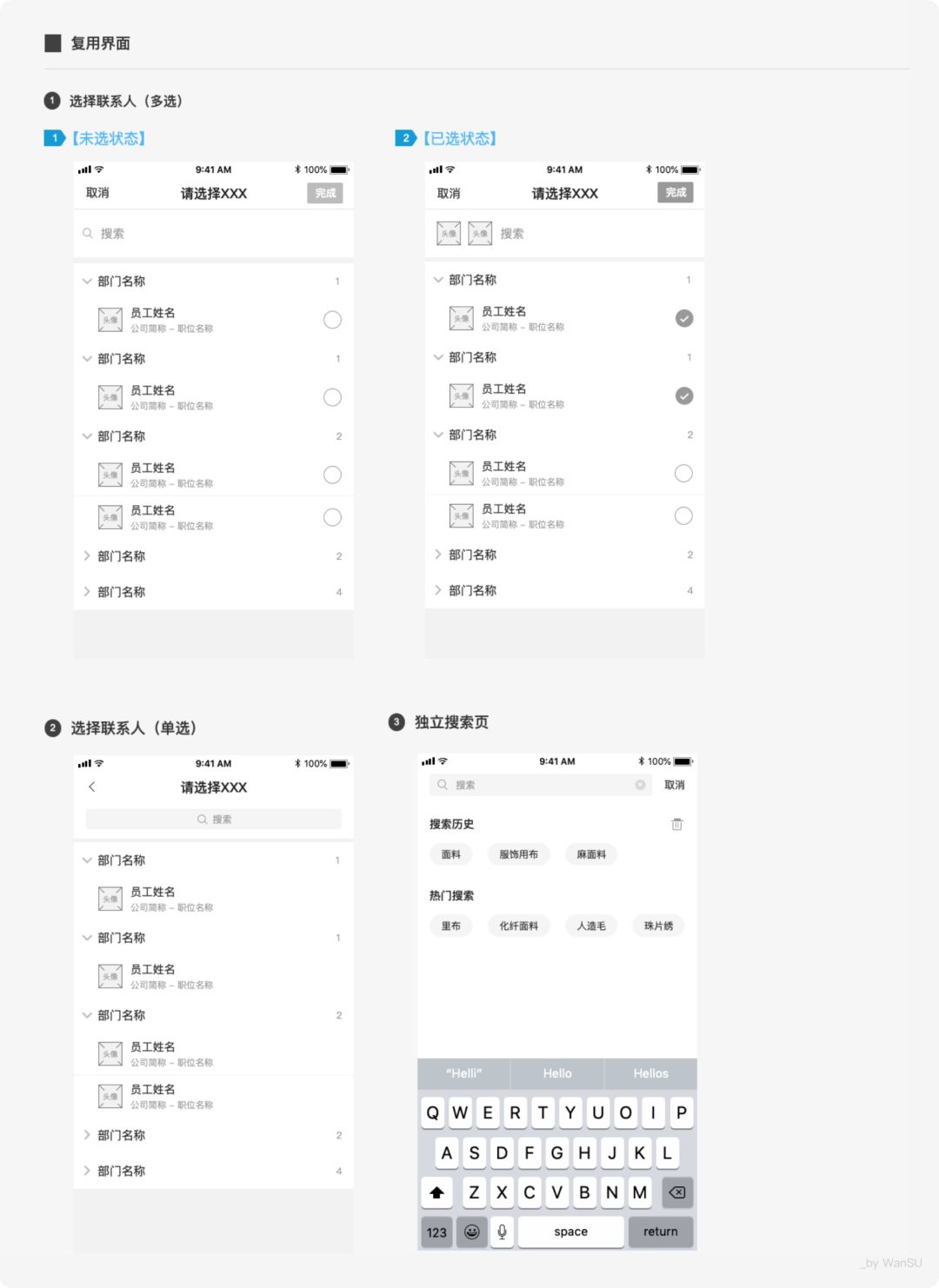
(2) 复用接口
顾名思义,就是一些可以全局复用的内部页面,比如选择联系人、独立搜索页面等。

(3) 时间规范
在制作产品的第一步中,应商定时间规范。 不然各端开发完之后,你会发现iOS有斜杠、横杠,WEB有点……意识到了再改,真的会互相崩塌。

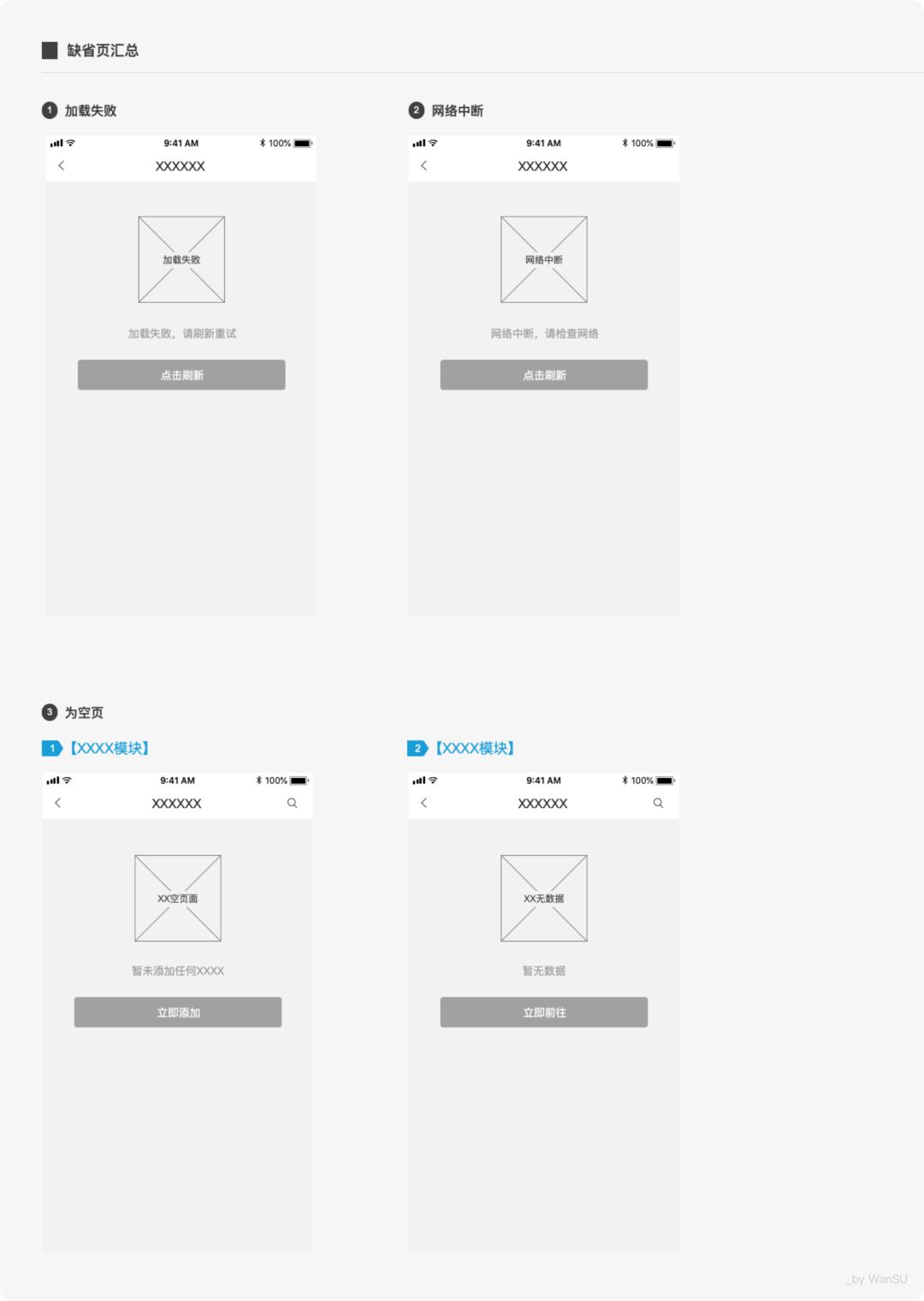
(4)默认页面摘要
默认页面通常包括加载失败、加载正在进行、网络中断和没有数据的空页面。 空页面可以按照模块组织在一起,方便UI设计者最后将默认页面设计在一起,保持统一的风格。

8. 废弃的小屋
垃圾小屋被称为交互文档的“后悔药”。 如果需求发生变化,请将修改后的稿件放在这里! ! ! 因为很有可能最后会采用第一种方案...(我此刻有点绝望)
五、总结
文档和软件只是工具,最重要的是实现它们来帮助产品。 因此,在写文档的每一个时刻,都应该站在“读者”的角度思考。 他们读后会有什么感受? 会不会很难理解?
另外,你需要有耐心,对他们不明白的地方耐心地给他们解释清楚。 用一位同学的话说就是:好的设计都是被滥用的。 (虽然哪行都不对……♀️重要的是:态度~)
本文致力于提供参考,并非绝对规范,希望大家交流、交流。
参考文章:
1、
2、
3.
谢谢阅读!
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码