发布时间:2023-07-18
浏览次数:0



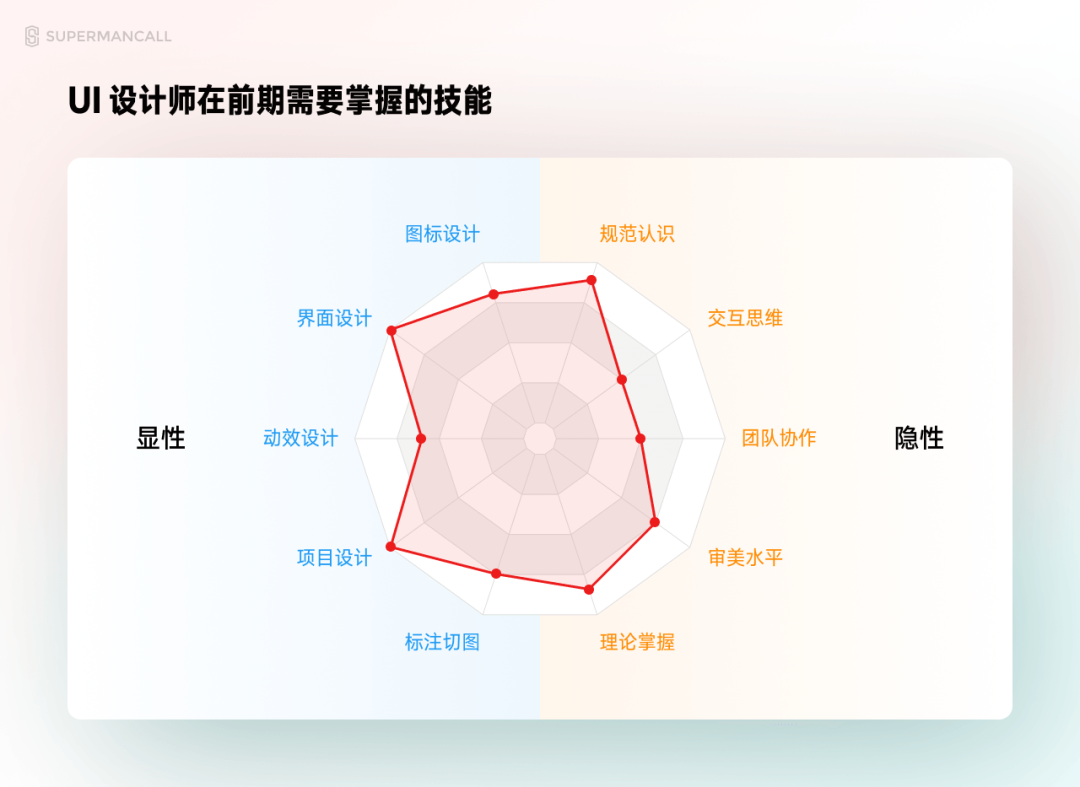
1.1 UI设计师的技能构成
成为一名优秀的设计师,能力有两部分,一部分是显性的,另一部分是隐性的。
显性能力是指一些容易学习、系统输出的技能,如软件关卡、界面设计、动作设计等。隐性能力是不易展现、难以学习的技能,包括理论掌握、规范理解、和团队合作。
经过仔细筛选,我们绘制了UI设计师前期需要掌握的两项技能图。 你可以看到下面的技能图:

虽然每个环节的技能都可以无限深化,但我们不可能把有限的时间投入到无限的学习中。
所有技能的掌握是为了满足实际项目中有效输出和实施的需要,我们在后续的分享中也将围绕这个目标。 首先掌握各个领域必要的基础内容,对完整的输出流程有一个概念,然后再开始对某个领域进行深入研究,才是正确的学习方法。
1.2 显性技能介绍
UI设计师的显性技能必须是我们首先要掌握的,即使观点、想法和经验都很重要。 而在让别人了解你的灵魂之前,他们必须更加在乎你的外表……
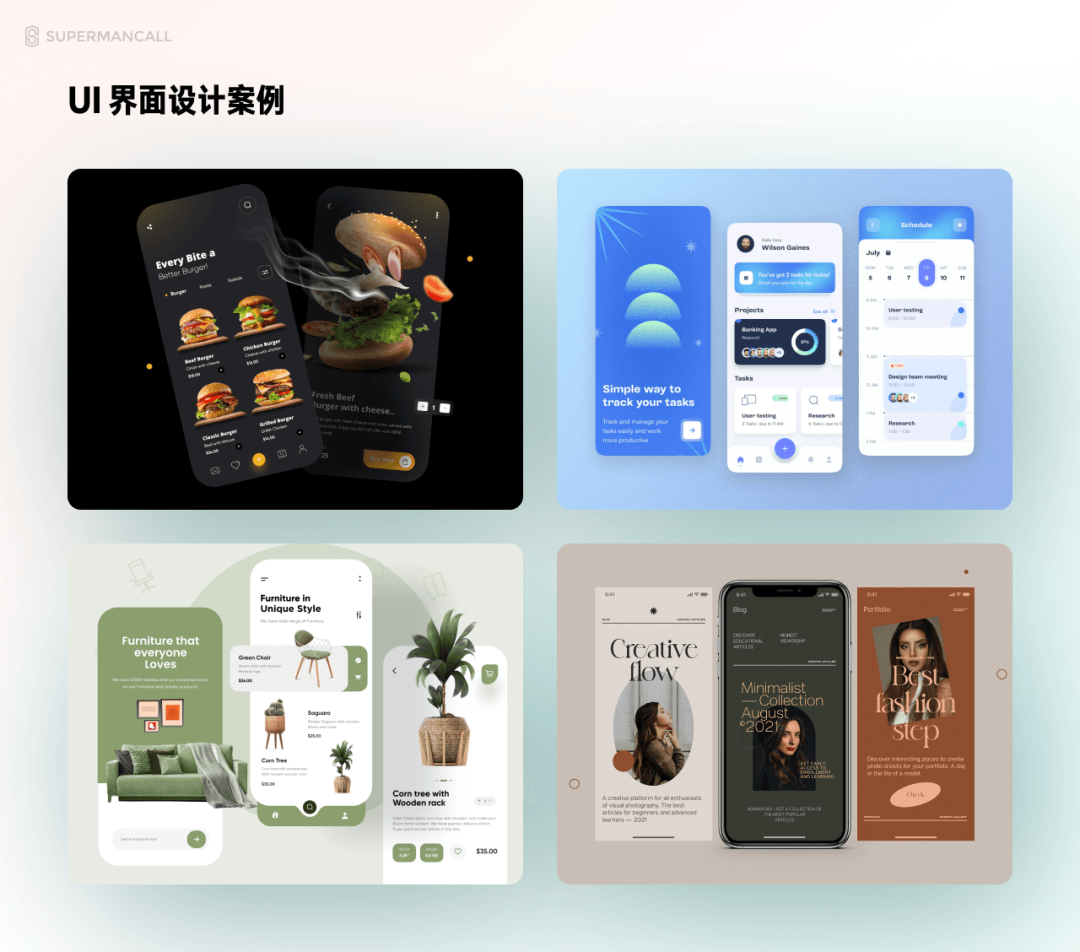
作为设计师,最直观的UI输出就是我们每天看到的图标和界面。
图标是指界面中出现的图形符号和应用程序的启动图标。 其实图标的素材有很多,如果想要满足项目的需要,并且有统一风格的图标,基本上只能用独立的草图来完成。
界面设计是指输出界面的视觉能力。 我们定义的界面视觉能力是你可以在不受外界干扰的情况下,输出一个符合规范、基本交互、元素扁平化的美观界面。

动态设计是在输出静态页面的基础上丰富用户体验的手段。 通过减少一些有趣、简单的动画效果,或者作为情感设计的一部分,让操作效果更加生动。
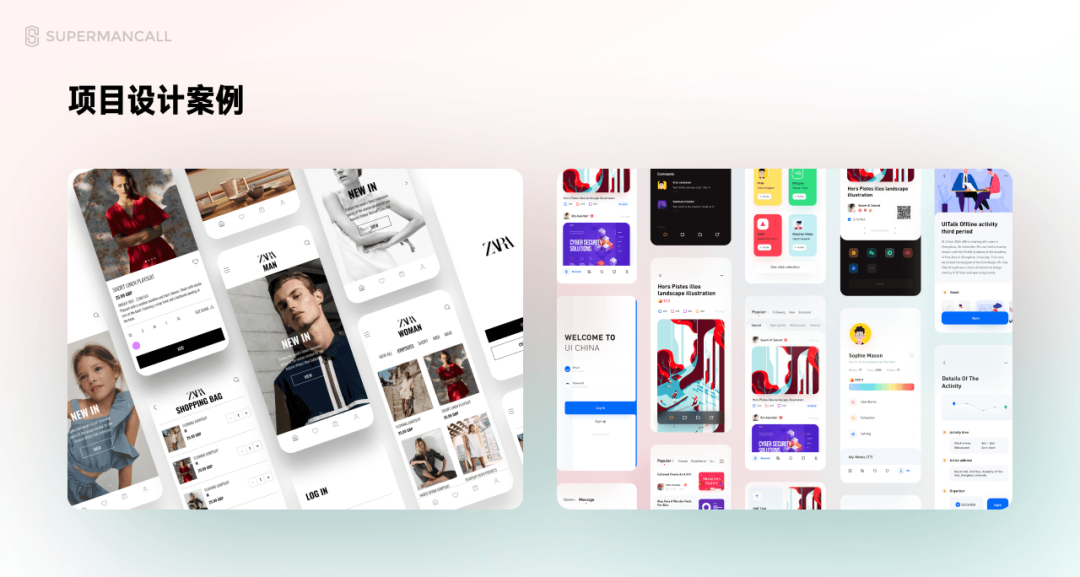
在项目设计中,抛弃产品、体验这样的内容和基本视觉风格,最引人关注的就是项目设计规范的构建和运用。 如何在多个页面之间保持一致的视觉风格。

最后,上述内容输出完毕,需要将设计内容提交给程序员进行样式开发。 这样就需要对设计内容进行标记,并输出剪切的图像文件。
对于菜鸟来说,显性技能最大的好处就是知识点相对固定,练习方法也固定。 只要刻意练习,就能积累、进步。
1.3 隐藏技能
隐性技能是相对具体的能力,不再像显性技能那样容易训练和制定客观标准。
首先是了解规范。 如果没有规范,则无法输出接口。 不过,中国联通的设计规范并不是大家认为的官方文件。 上面的数值写得很清楚sketch engine类似应用,可以背诵。 相反,要了解哪些规范必须遵循,哪些规范可以灵活更改(而且大多数都可以定制)。

交互思维就是如何让产品和界面合理运行。 平心而论,这些能力只能借助自己的“多学多看”来积累。 互动书籍带来的帮助只是解释了你注意到的现象的原因,但并没有告诉你遇到问题时该怎么做。

团队合作能力需要更具体的工作经验和技术知识。 如何有效地理解设计的需求、向他人传达设计的意图、高效地审核和提交稿件,都是团队合作能力的体现。

审美水平就是设计师的品味。 品味的高低可以在作品集里体会到,如何布局、如何使用图片、如何选择设计风格。 审美上的差距往往可以弥补技术上的缺陷。

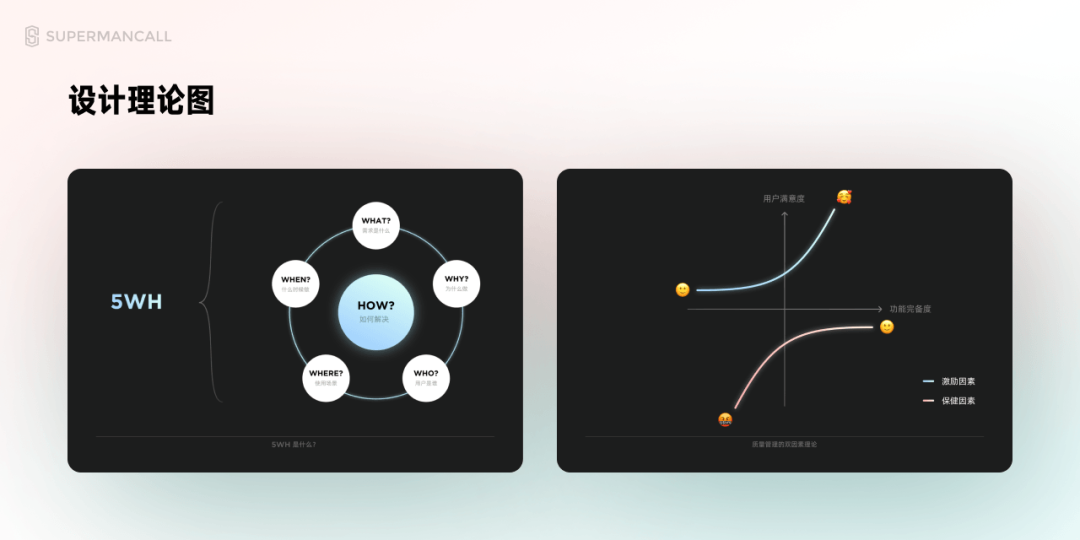
最后一件事是掌握理论。 基本上,里面提到的所有细分技能点都有自己的理论和术语。 在设计领域,无论理论多么有用,没有实践就毫无意义。 理论把握的正确时机是在实践过程中找到并融入的。

隐藏的技能是在练习的过程中逐渐积累的。 在后续的分享中,我会将各种观点和理论融入到具体案例和实际步骤中进行讲解。 帮助你尽可能降低这方面的知识。

2.1 学习UI的设备推荐
与其他设计类型相比,UI设计对硬件的要求相对较低。 只要你有一台不太旧的笔记本电脑,无论是苹果Mac还是笔记本电脑,早期学习都没有压力。
下面简单介绍一下UI所需的笔记本配置和系统。 如果已经满足这个条件,前期就不需要考虑购买新笔记本了。 以后尽量掌握基础软件的特点,明确知道配置不够的时候,可以根据需要升级笔记本,减轻前期的经济压力。
CPU:15年后订购的i5以上CPU
显存:不高于8G,如果可以升级,可以更换为16G
硬盘:只要是固态硬盘即可,对速度没有太大要求
主板:对主板没有要求,只要能正常使用即可
可以说,如果你是苹果笔记本用户,15年后使用Pro电脑和一体机都没有问题。 大多数用户只要不是之前购买过初代上网本的用户就可以感到满意。
如果实在想换设备的话,只建议订购Mac。 虽然有些软件可以替换,但更多的 UI 生产力工具只能在 Mac 上使用。
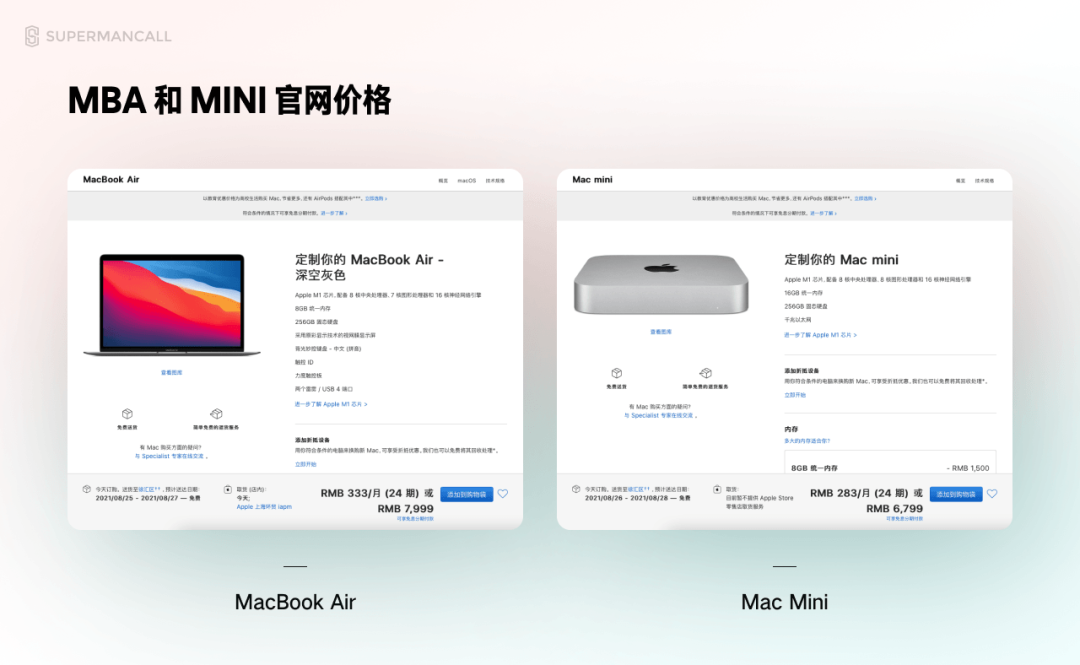
Mac笔记本中主要推荐AirM1和。 M1芯片的性能完全可以满足从学习到工作的生产力和性能要求。 尝试把显存加到16G。 而且相对来说,价格也更加实惠。 去某宝或者拼多多找第三方渠道会比官网实惠很多。

最后,建议24英寸以上配备帧率至少1080P的外接显示器。 更大的内容领域对于设计软件的学习和输出至关重要。 使用哪种型号没有限制,对色调没有要求,只要外观看起来是你喜欢的即可。
2.2 所需学习软件安装
UI设计相关软件主要包括图形、界面、动效三大类。

图形软件主要指Adobe的PS和AI,用于处理复杂图形的软件,比如复杂的图标、字体、H5视觉等,这是每个图形设计师都无法回避的两座大山。

界面软件是设计UI界面和排版的专用软件。 目前市场上使用的主要工具是/Figma/,仅支持Mac系统。 由于更新太慢,功能太少sketch engine类似应用,不建议花时间去了解。 所以主要建议从Figma开始学习。

动效软件是用于处理交互式动效的工具。 大多数菜鸟认为动效必须由Adobe来完成。 虽然它最适合制作运动效果中的矢量动画,但它无法输出完整的运动效果原型。 目前市场上最好且支持的动画工具是,如果你掌握了它,你就可以忽略其他类似的软件,例如等等。

软件的安装请参考我们接下来准备发布的预习说明合集。
至于与UI输出没有直接关系的工具,比如待办事项、西红柿、笔记工具等,你可以根据自己的喜好来决定。
2.3 相关物料计划
此外,我们还提前为您筛选了一些必要的材料和材料,包括以下内容。
第一个是Apple iOS 规范。 我们制作了一份200页左右的独立翻译PDF文件,前期必读,还有iOS官方提供的组件库。

之后就是系统的资源了。 由于规范变化非常频繁,因此没有翻译。 您可以打开以下规范的官方网站,通过浏览器翻译查看。 同时我们官方也提供了我们所需的组件材料。

之后是字体文件,包括苹果官方要求的萍方英文字体、SF系列英文字体、的四源黑英文字体,还有中文字体。

最后还有常用的图标素材库。 这里推荐两个合集和两个网站,提供了大量可以直接应用的开源图标素材。

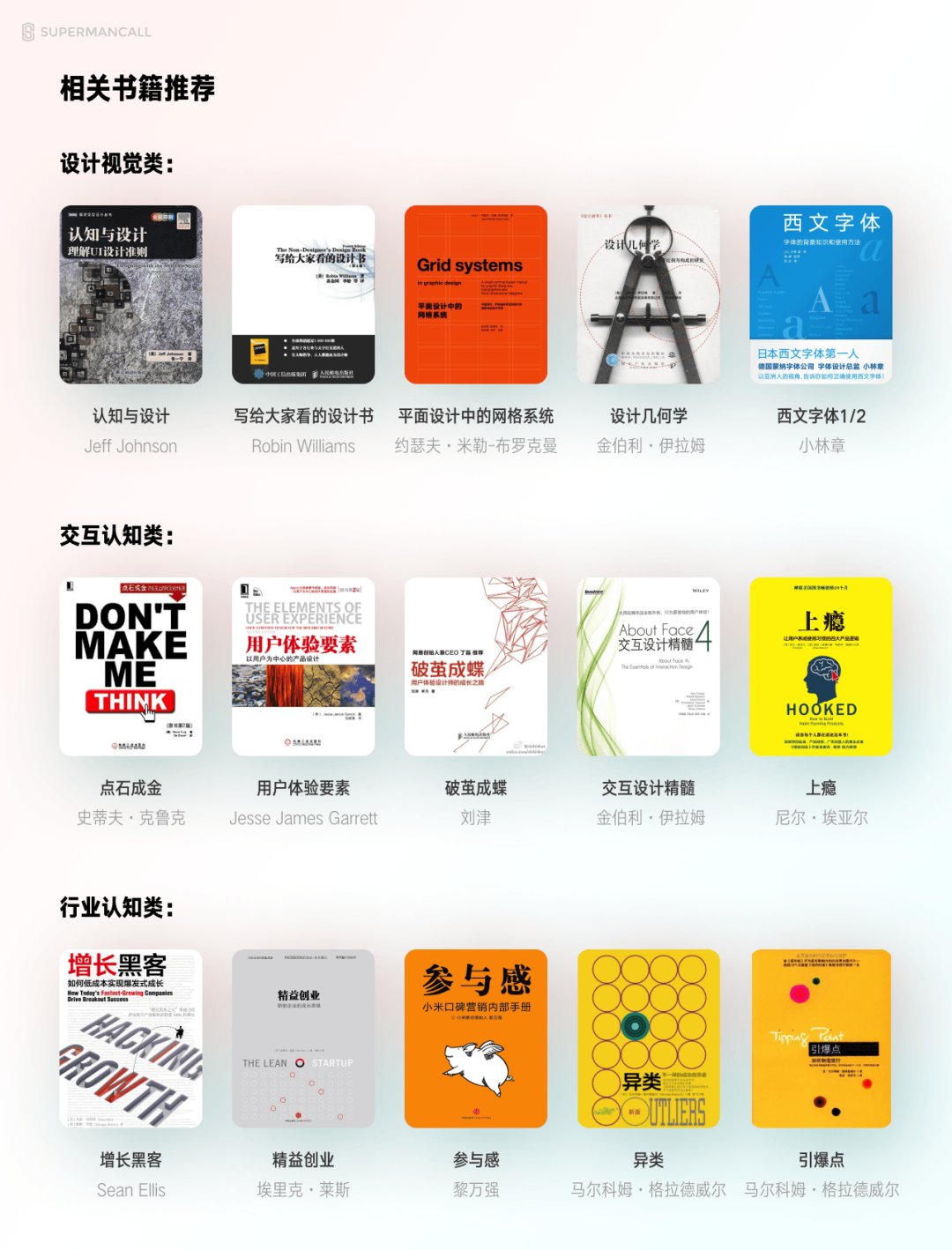
2.4 相关书籍推荐
最后推荐一些UI相关的书籍。 首先我想澄清一下,读书只是用来拓展我们的视野,为我们提供一些观点和技能。 仅靠读书很难有效提高。
因此,我不会推荐完整的参考书目,而是推荐现阶段对读者最有用的参考书目。 排名排名不分先后,大家可以根据自己的喜好来阅读。

以上推荐的书籍都可以在网上书店订购,我们还准备了相应PDF的电子版,也包含在本文分享内容的素材包中,大家可以自行搜索。
最后顺便推荐一下我自己出版的《给你的UI设计宝典》。 直接在易迅上就可以找到。 有兴趣的朋友可以购买支持一下!

以上内容是本系列的第二部分,菜鸟应该知道和做的策划内容。 从上一部分开始,我们将具体讲解该软件,并介绍Figma的具体应用逻辑和学习要点。
本文提到的所有相应素材内容都可以在我的公众号中获取。 关注“超人的电话亭”回复:零基础学习UI
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码