发布时间:2023-07-19
浏览次数:0
关于教程
对应MacOS上的(符号)功能,虽然有智能物体的功能,但我见过很多设计师更愿意吐槽它是“智障物体”。 因为在UI设计工作流程中,它简直就是一个省时神器。 一个按钮样式,转换后,修改文案只是改变输入框的内容而已。
本文致力于通过灵活的方法让拥有类似的设计和实现能力成为可能。
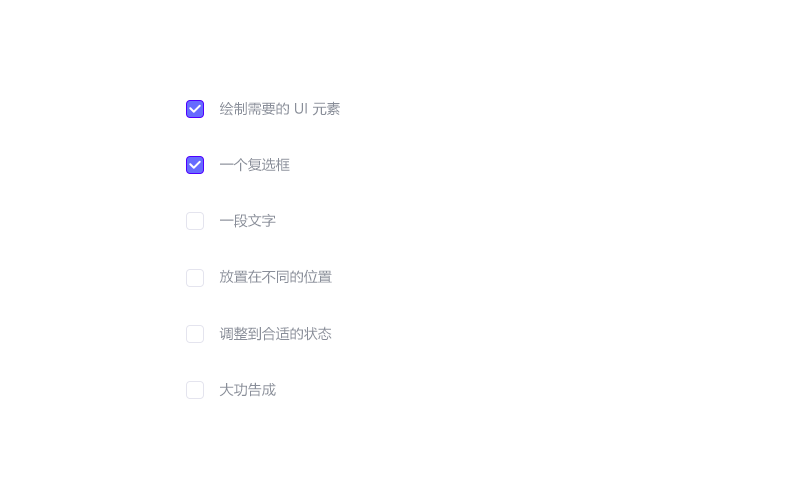
先展示一个应用效果:

是不是觉得有点意思呢? 请继续阅读。
关于智能对象
假设此时网页中有几个复选框需要勾勒出来。 PSD设计稿中需要多少个智能对象才能达到画面中的疗效?

你可能可以自信地说sketch智能对象,两个。 一项已选中,一项未选中。 尽管只需要 1 个具有 2 个视口复合状态的智能对象。 本教程就是为了解决这个问题。
制作智能对象
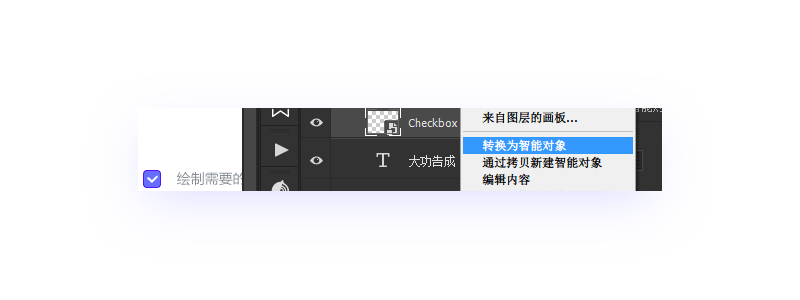
1. 勾选复选框,通过右键单击相应视口或自定义快捷键将其转换为智能对象。

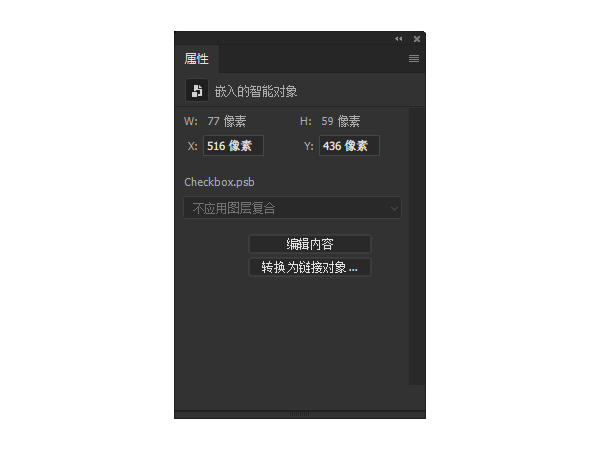
2. 然后双击视口列表中智能对象的缩略图,或者通过属性面板编辑智能对象,进入智能对象的编辑画布。

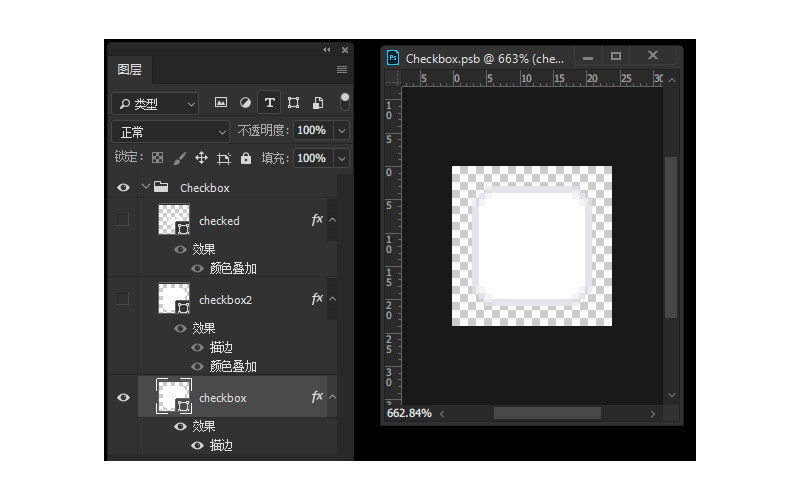
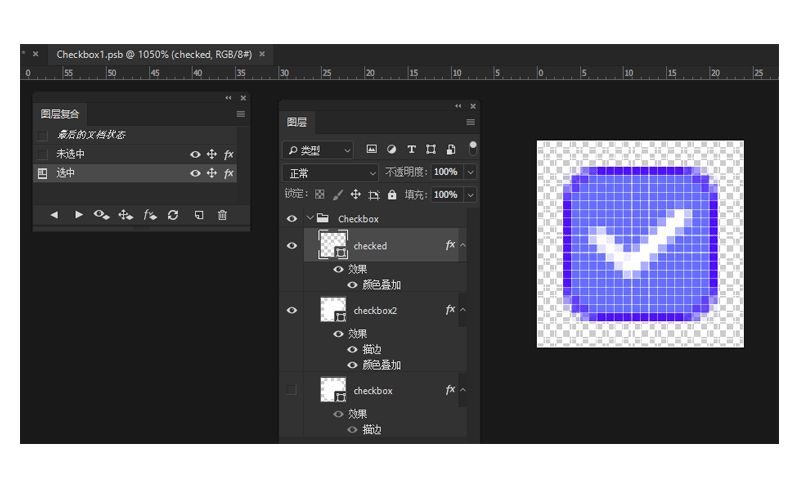
3、在复选框中间画对号,复选框的未选中状态和选中状态。

构建不同的视口复合状态
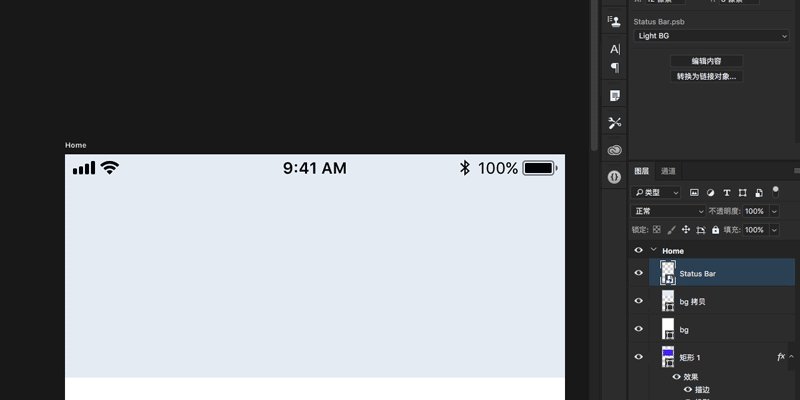
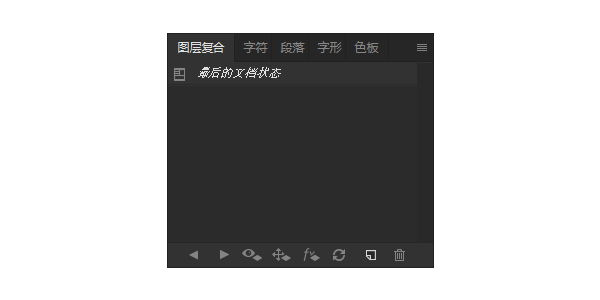
1、通过-Layer 的菜单,使 的选项卡可见:

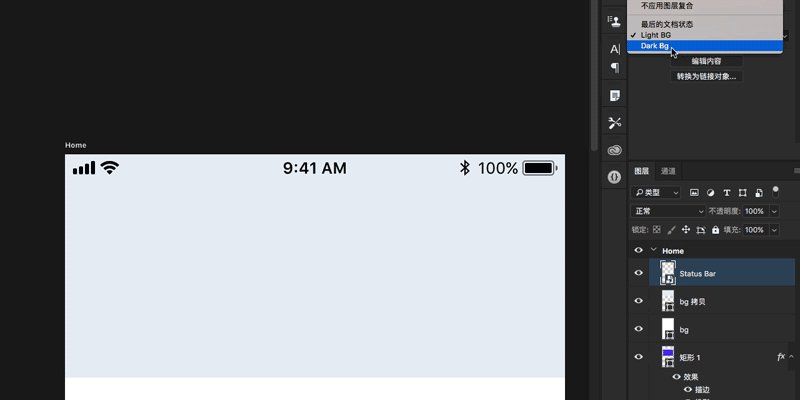
2、这一步是最重要的。 此时,三个视口的可见性就按照要求进行了处理。 之后sketch智能对象,单击“视口合成”面板中的“新建”图标(与新视口相同的图标)。

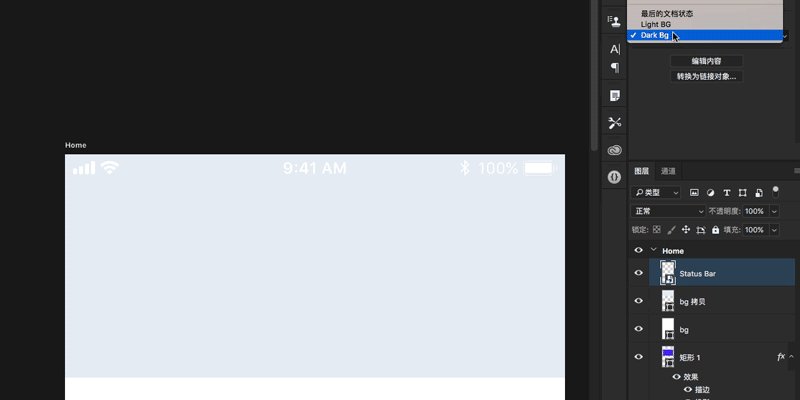
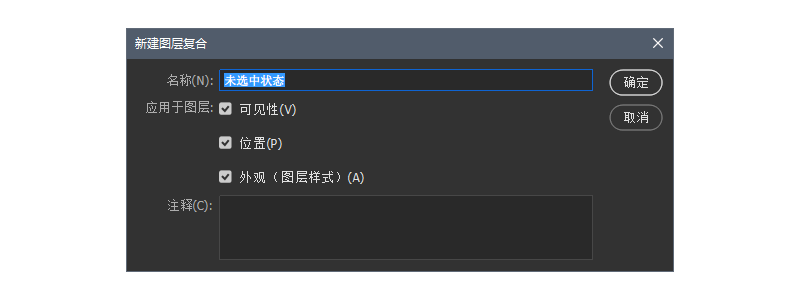
图中的“应用到视口”有可见性、位置和外观(视口样式)的选项,你可以通过选择你需要的来切换不同的状态。 编辑名称,如“未勾选”(使设计稿更加规范)。 然后单击“确定”。 以同样的方式,使未选定的视口不可见,选定的视口可见,并创建一个新的视口复合“”。

3. 按快捷键Ctrl+S 或通过文件存储保存智能对象,并返回Web 界面。
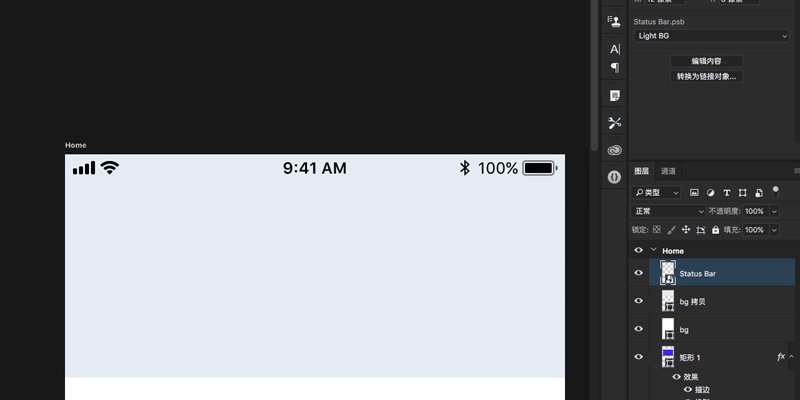
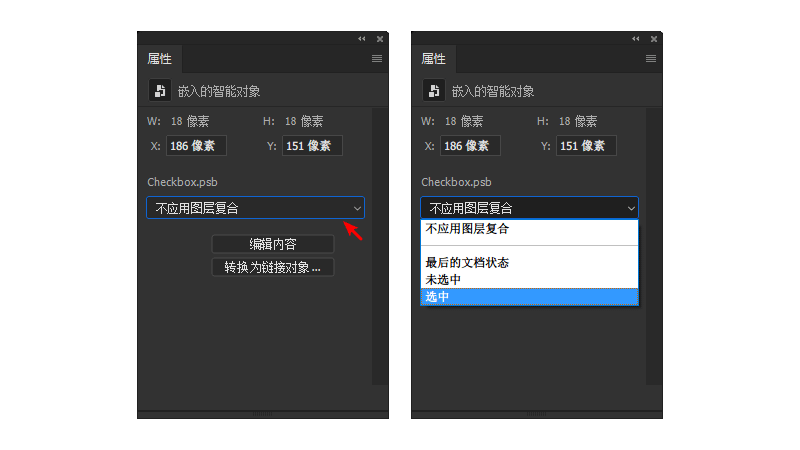
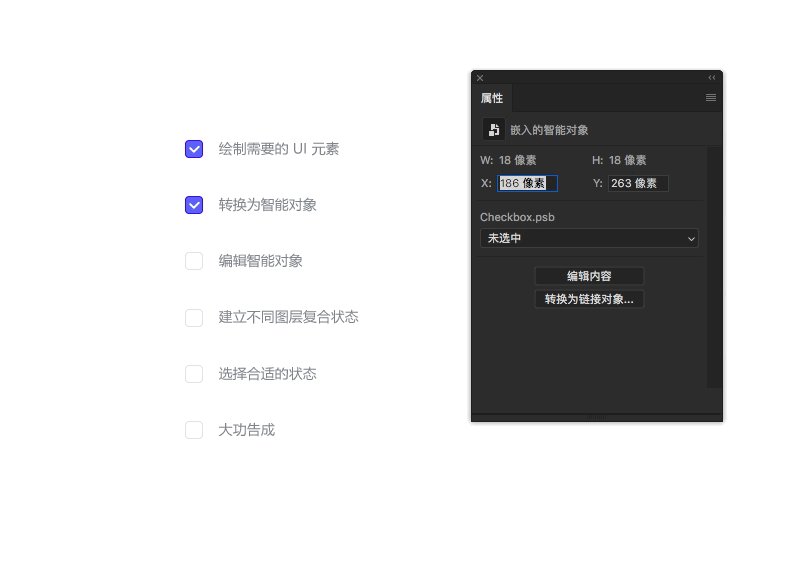
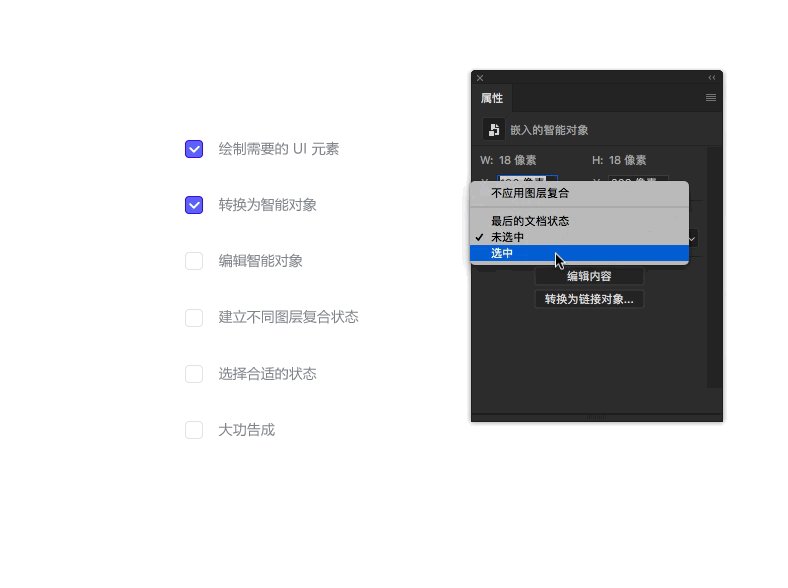
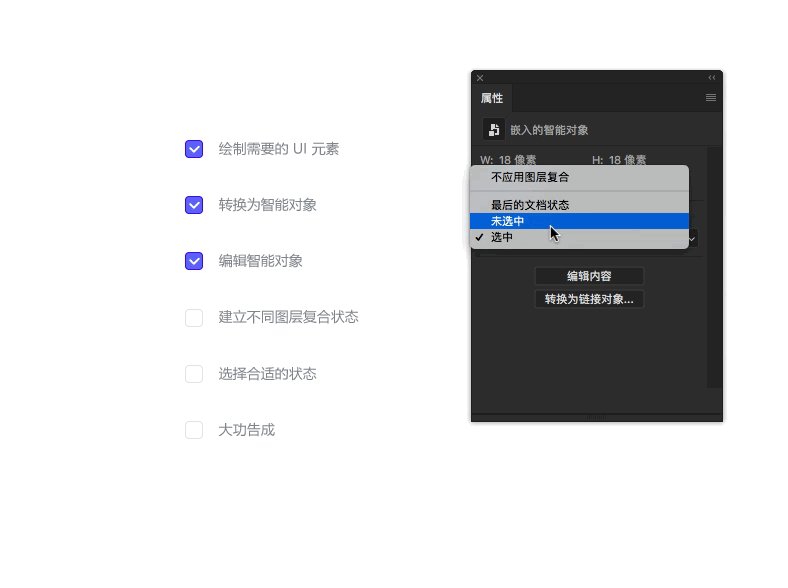
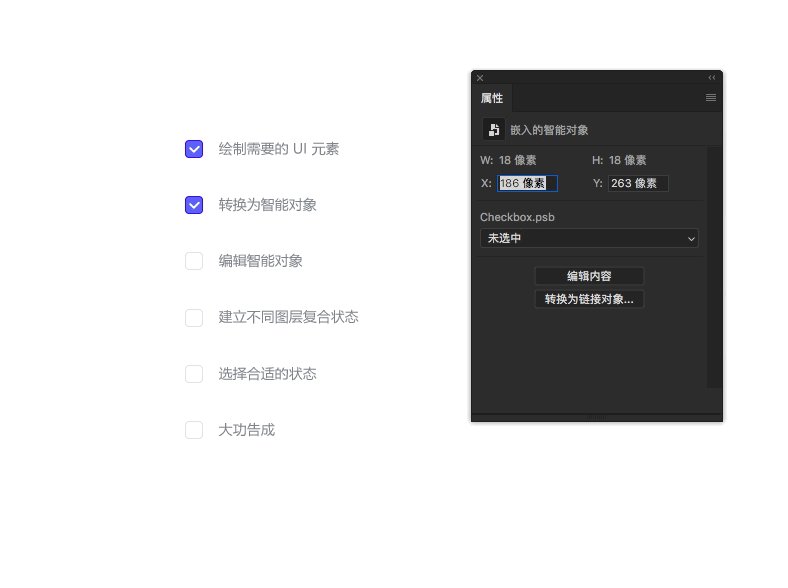
4、此时,选中这个复选框智能对象,你会发现你已经可以在属性面板中选择不同的状态了。


你完成了
最后一步是用Ctrl+J复制并排列这个智能对象,然后根据需要选择视口复合状态:

举一反三,举一反三,我相信这是很多设计师已经具备的能力。 所以你一定已经看到,教程中提到的反例可以应用于很多场景。 欢迎大家集思广益,在文章下方发表你的看法。
结语
本次教程就到这里了。 希望大家在实践中多思考、多理解生产思路和操作方法,并灵活学习和运用。
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码