发布时间:2023-07-19
浏览次数:0
我发现网上关于插件开发的手册太少了,但是可能没有一个能够成功运行sketch 3 的用户手册,所以我写了这个系列的文章:
1
我们需要理解的句子特征
基于JS中支持调用-c的trick。 我们需要了解一些-c的一些句子特征。
-C最大的特点是继承消息传递模型。 在C++中,调用方法的语法如下:
obj.method(argument);
-C 写为:
[obj method: argument];
下面我们举个例子,例如:::
OC 写为:
[doc askForUserInput:@"Enter your pages" initialValue:@"default"];
写为:
doc.askForUserInput_initialValue("Enter your pages", "default");
其实也可以直接用OC来写。 那边建议直接写入OC,以区别于纯js技术。
2
主要对象
所有对对象的操作都是通过. oc的对象对应的对象。 我们可以通过使用 log 命令复制来检查它。
var doc = context.document,
plugin = context.plugin,
command = context.command,
page = doc.currentPage(),
artboards = page.artboards(),
selectedArtboard = page.currentArtboard(),// 当前被选择的画板
selection = context.selection; // 被选择的图层
log(doc)
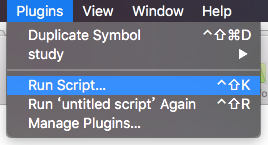
打开---运行,然后将代码粘贴到里面,点击右下角的运行按钮。

3
本机对象方法列表
看到一款优秀的IOS APP,想要了解其实现原理,是时候通过逆向工程查看APP的源码,学习作者的核心思想了。 iOS逆向工程有一个比较好用的工具——。 借助-C语言的特性,提取Mach-O文件中存储的头文件信息,生成相应的.h文件。 尤其是插件开发,因为官方文档比较粗糙,必须了解代码中已经写好的一些技巧,才能更好的开发。 已经有转储的头文件信息,地址:
事实上,你也可以使用该工具从本地转储一份副本。
4
动手实验
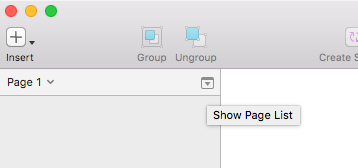
这部分实际上是本文的重点。 新建一个文件,首先打开sketch 3 的用户手册,如右图。 然后进入运行界面。

然后我们输入代码,这是创建n个页面的代码:
var doc=context.document;
var num=[doc askForUserInput:@"输入需要创建的页面数量" initialValue:@"5"];
log(num);
for(var n=0;n看看左边页面列表的变化,是不是效率很高呢? 接下来尝试将当前页面的代码复制n份:
var doc=context.document,
page=doc.currentPage();
var num=[doc askForUserInput:@"输入需要创建的页面数量" initialValue:@"5"];
log(num);
for(var n=0;n
var newPage = [page copy];
var index=[[doc pages] count];
var newName=page.name()+'_'+index;
[newPage setName:newName]
[[doc documentData] addPage:newPage]
[doc setCurrentPage:page]
};这篇文章是插件开发的开始,暂时就到这里。 那么接下来我将依次介绍 、 、 组、图层、样式、字体、图像等代码。 有代码加持,绘图效率能提升n倍吗?
———脑洞开个洞,甚至接入搜索引擎、图片素材库、生成html页面等也是可行的。
*
知识星球
更多插件的开发可以在知识星球上交流。 还包括:
1、看到一些好的案例和关键技术方案后,写文章不系统,发star;
2、我会在知识星球上发布一些绝密的研究经验;
3 一些特殊的方法知识,供付费用户使用;
4 公众号迭代版本,文章内容更加升级、更加核心。
5 事实上,这个星球上有资深的专家。
*
热门文章
*
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码