发布时间:2023-07-20
浏览次数:0
憧憬,憧憬,小涵已经到来,新版本的脚步正在逼近。
当我们还沉浸在英文版版本带来的喜悦时,已经过去不到一个月了,最近官方已经秘密发布了该版本sketch 图标打组,而且更新频率也比之前快了很多,这是一个好兆头。

不了解版本新功能的小伙伴可以看这篇文章
54版本虽然带来了官方英文界面,但是却强制遵循系统语言,很多男伙伴习惯了英文版本后就不习惯了。 这里有一个恢复英文界面的方法
该版本可以在此地址下载体验
需要注意的是,55要求Mac系统版本为macOS .13.4及以上。 以下是各主要版本对应的Mac系统版本。 如果遇到无法打开的新版本,则需要检查您的Mac系统。
系列版本需要 .13.4 及以上版本
系列版本需要 .13.4 及以上版本
系列版本需要 .13.4 及以上版本
系列版本需要 .13.4 及以上版本
系列版本需要.12.2及以上版本
系列版本需要.11.2及以上版本
系列版本需要.11.2及以上版本
虽然54版本不仅优化了英文界面和参考线,而且也没有带来重大新功能,但是55会给我们带来什么样的惊喜呢? 上去看看吧。
直接将 SVG 代码粘贴为 SVG 形状
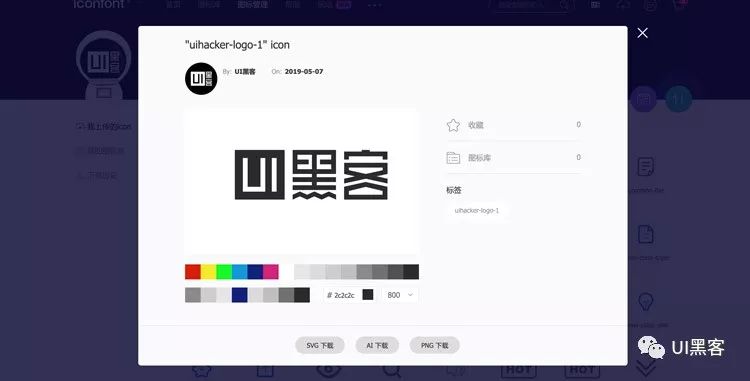
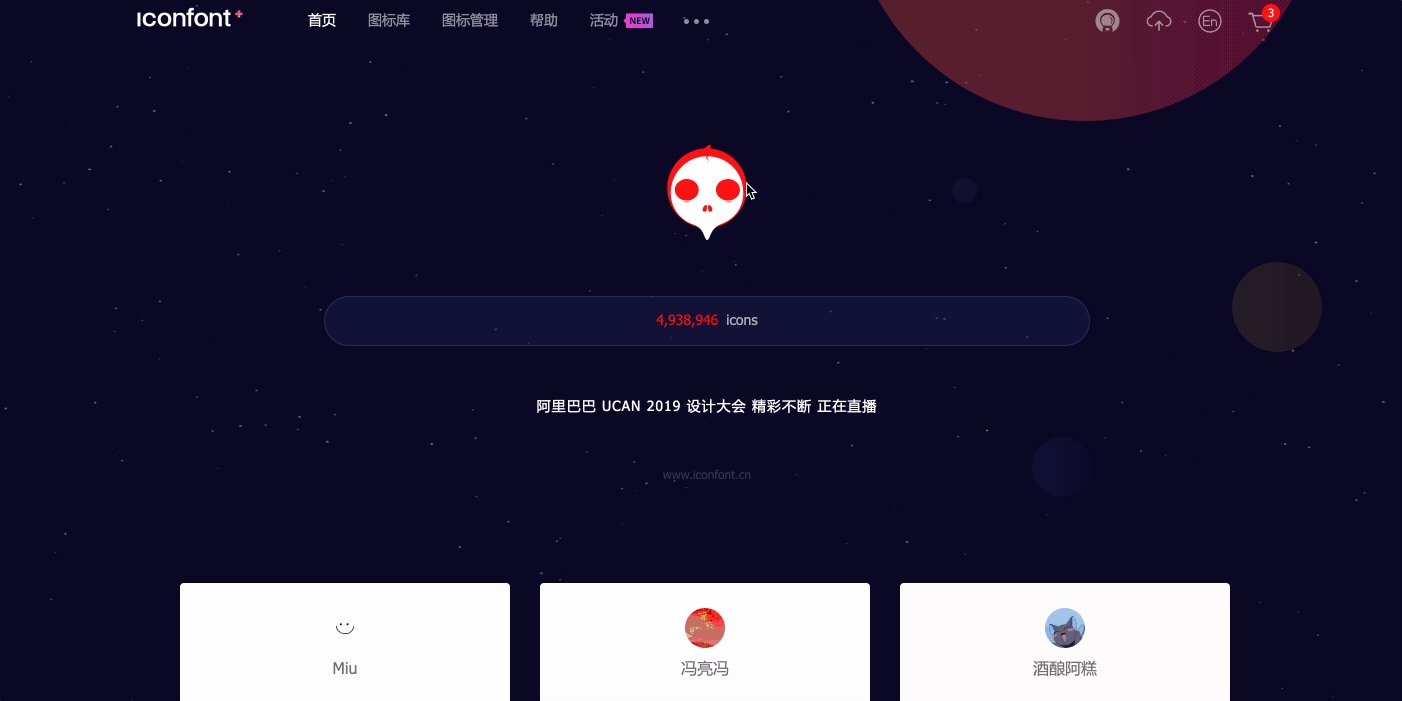
我们平时使用矢量图标的时候,经常会去一些网站下载SVG格式,然后直接复制文件来使用。 比如说这个网站,相信大家都很熟悉。 上面的图标提供了SVG、PNG、AI三种格式,非常贴心。

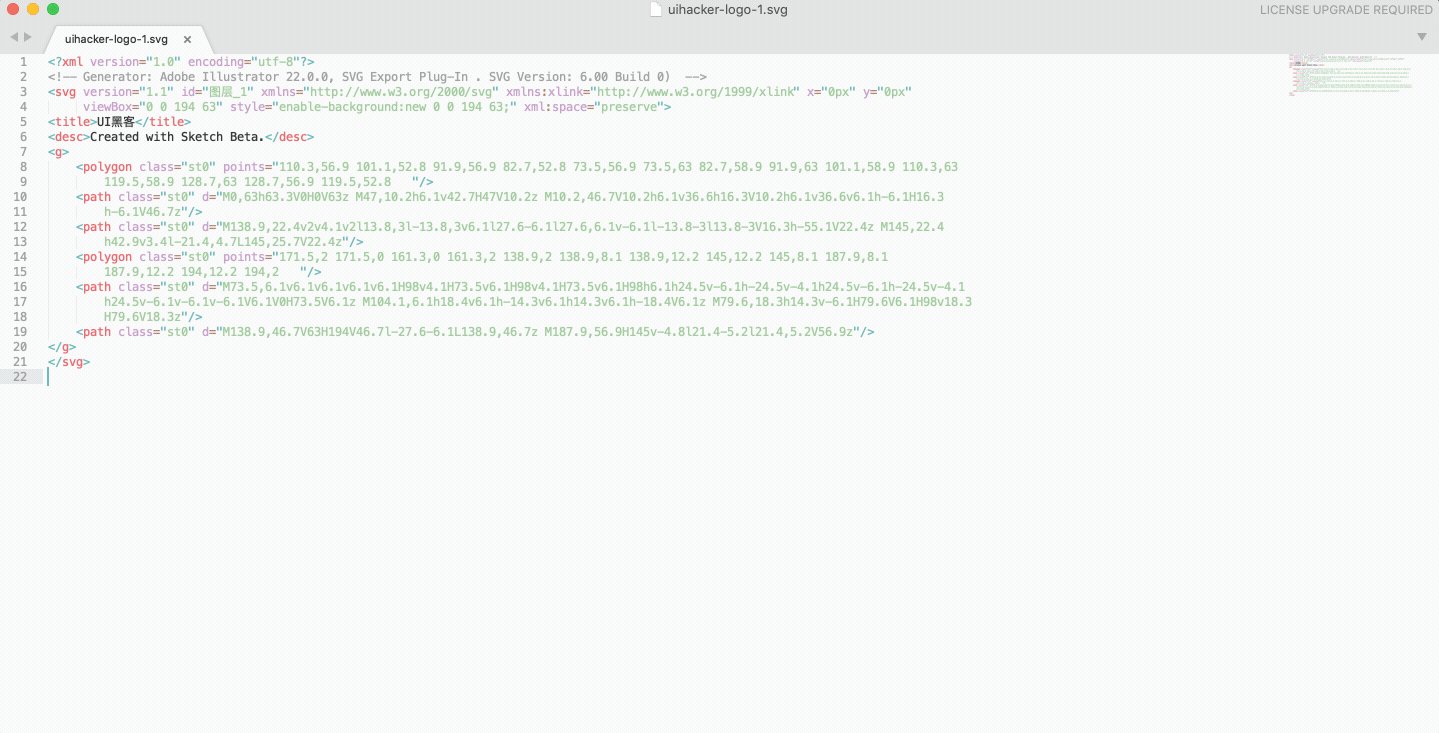
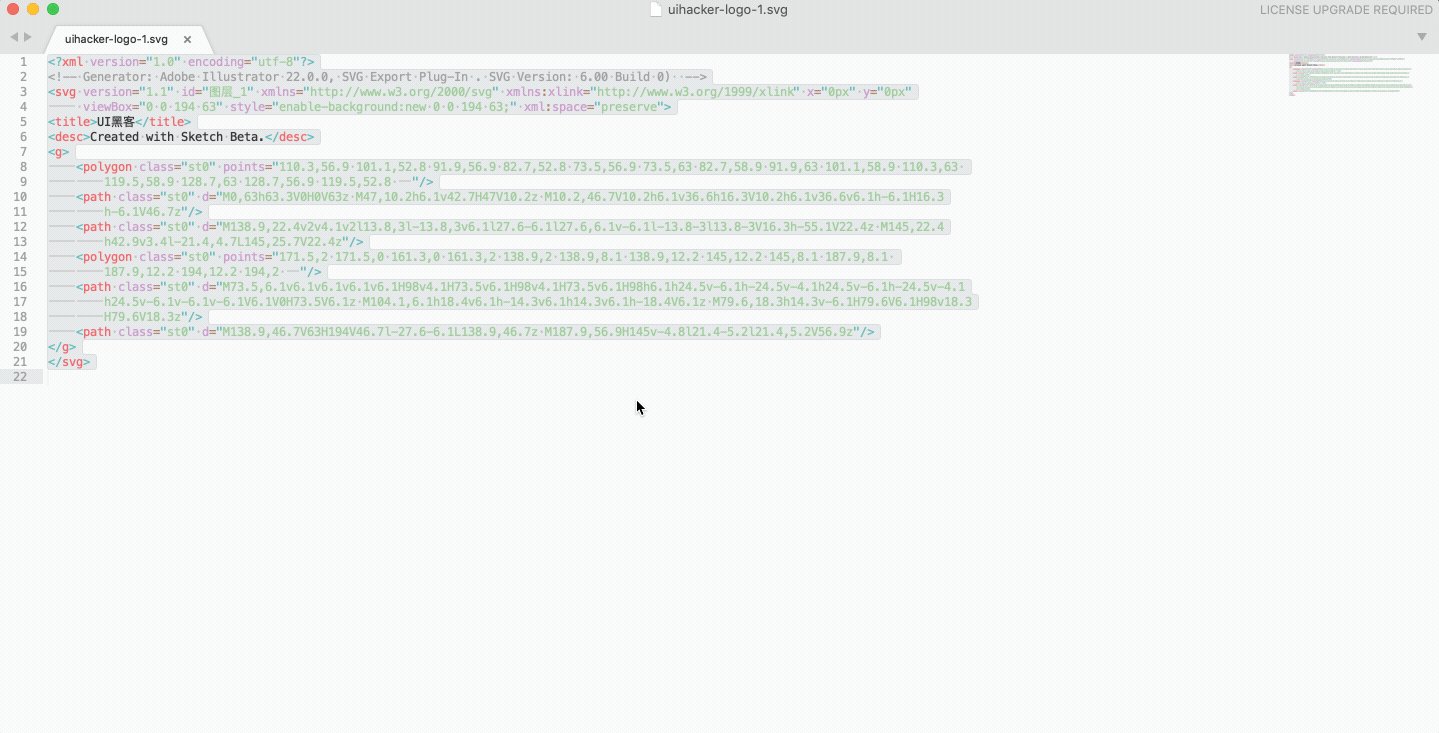
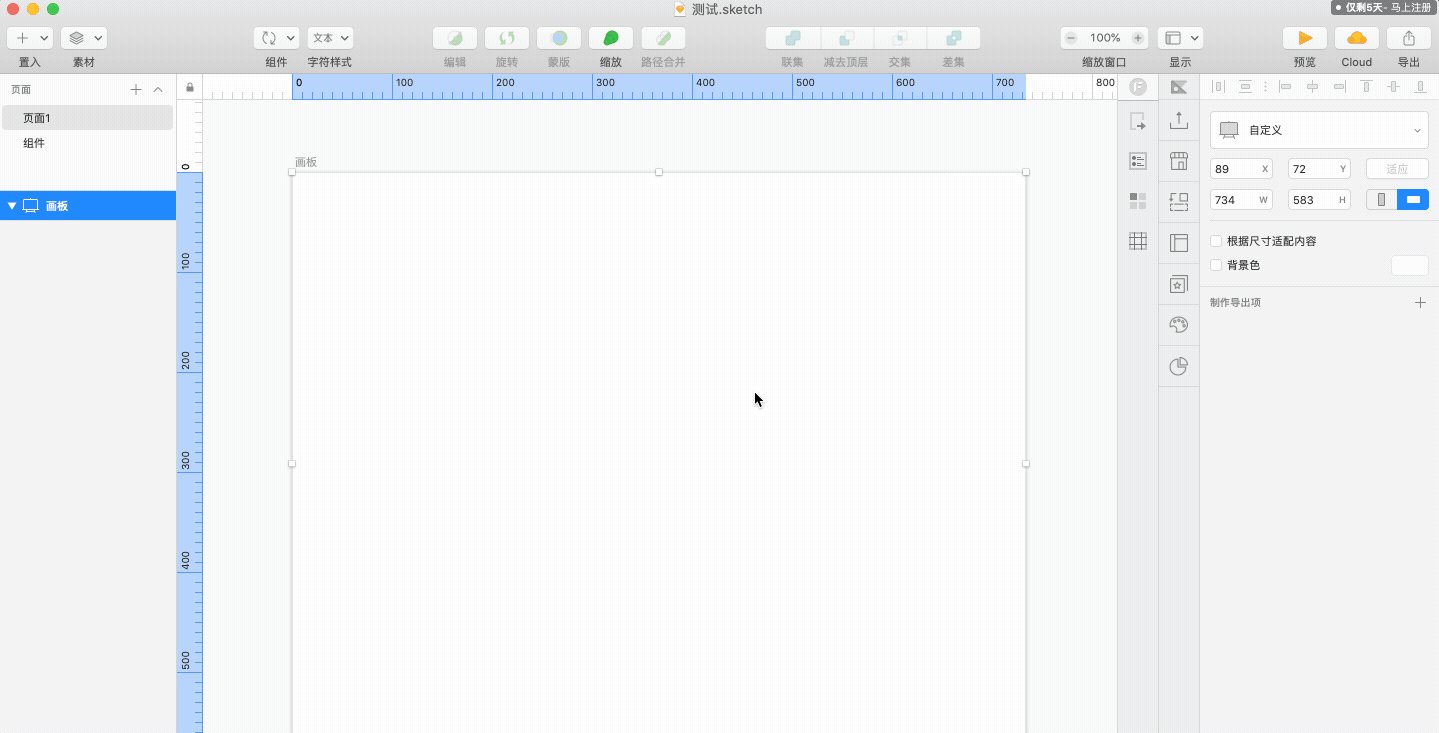
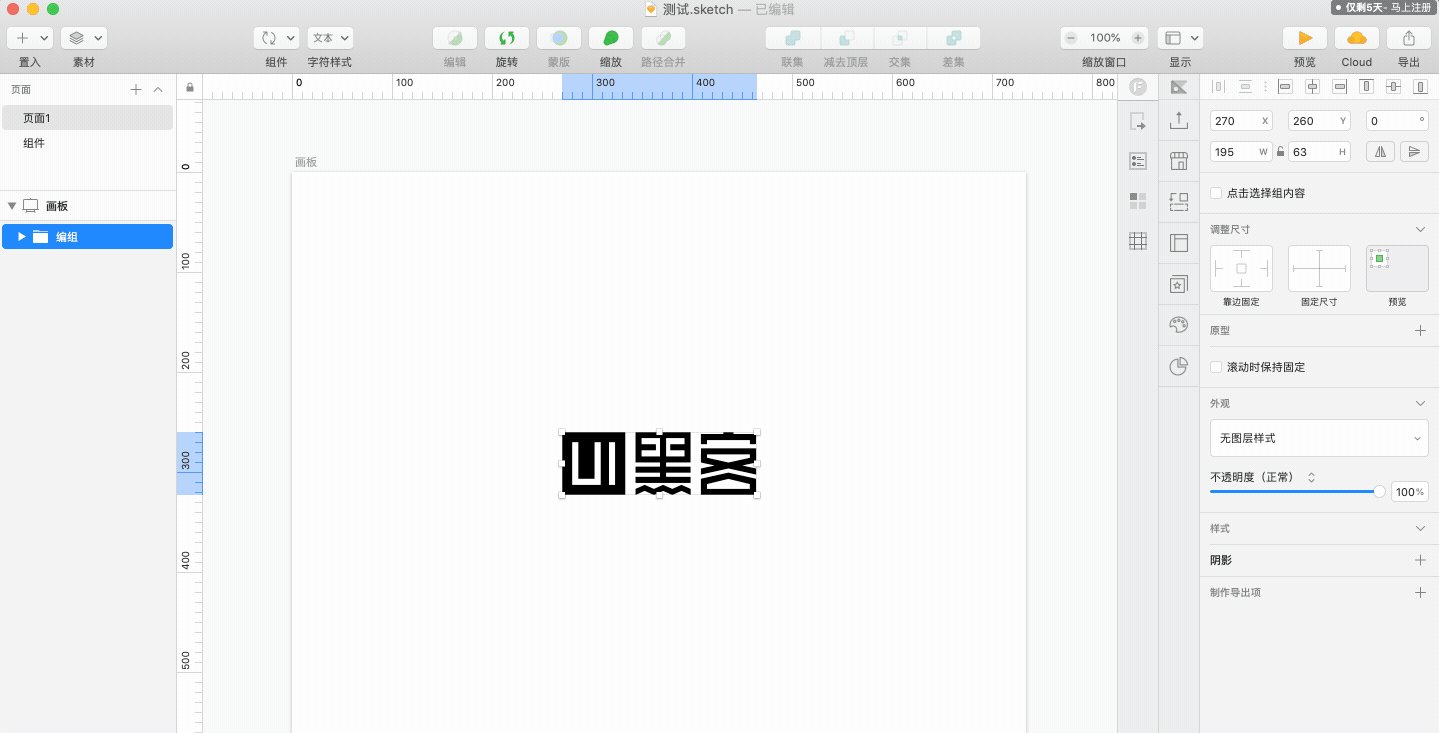
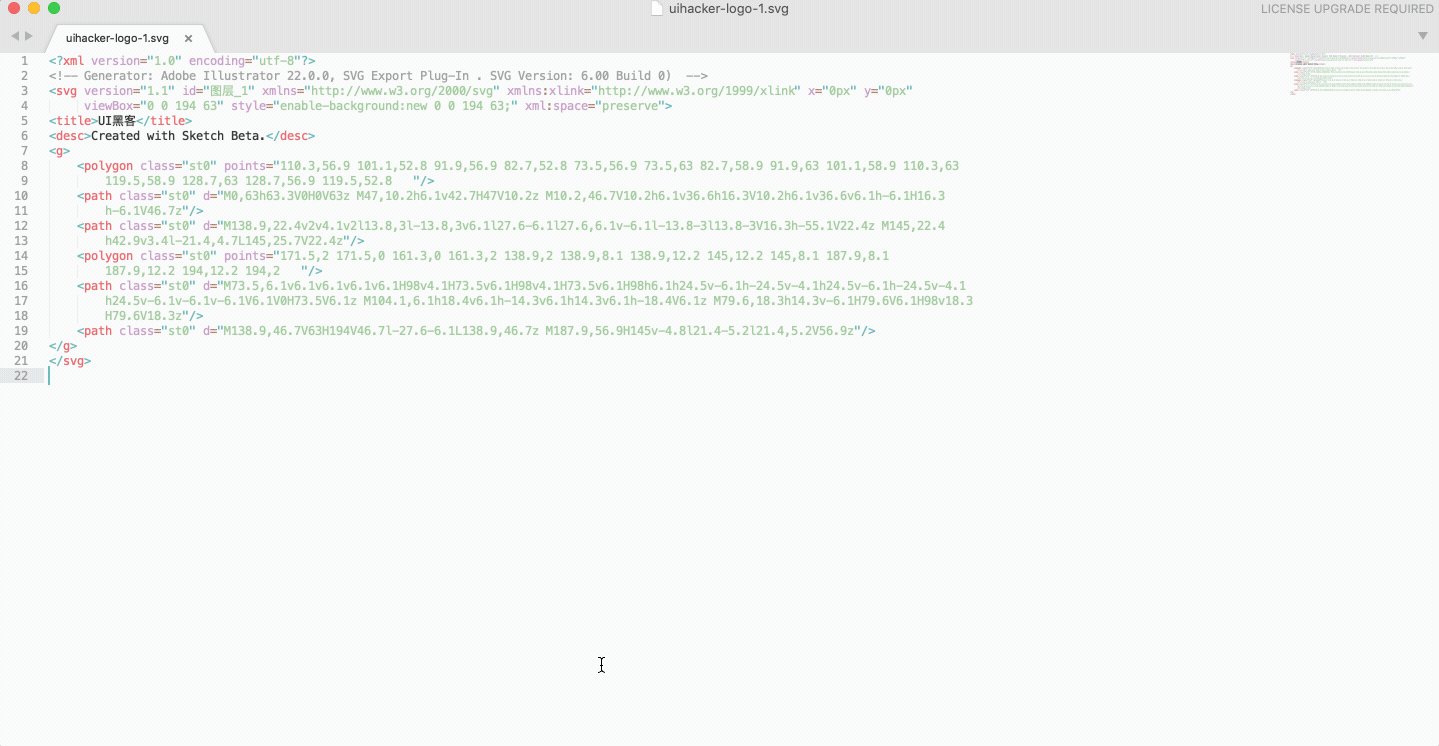
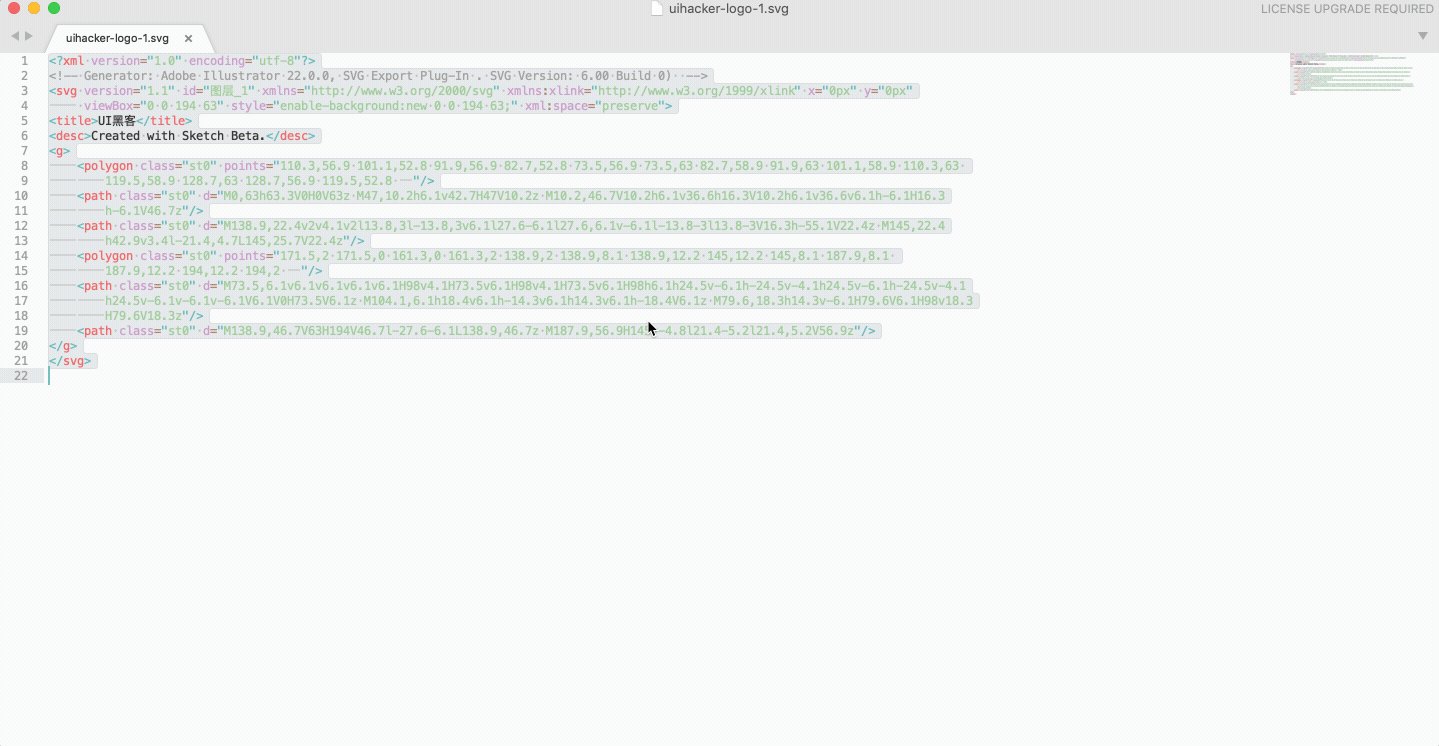
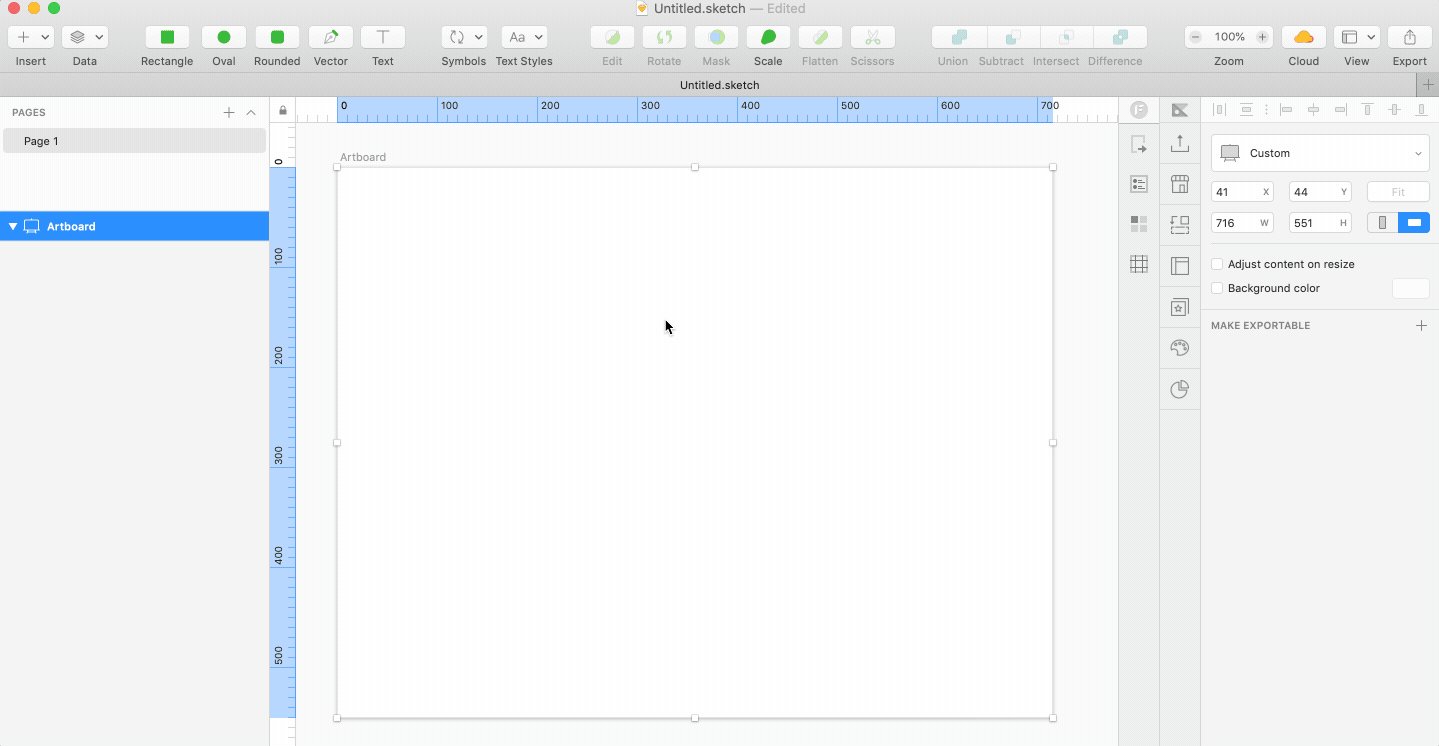
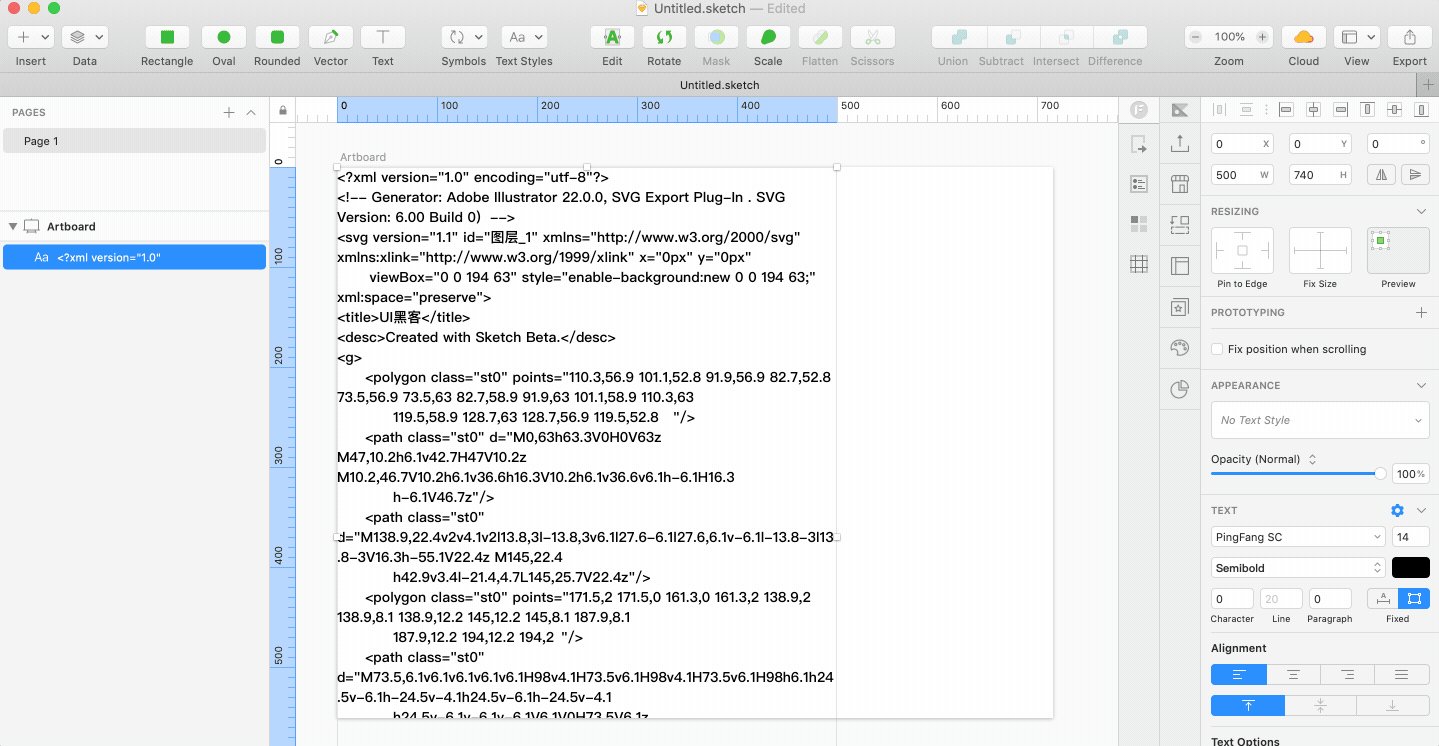
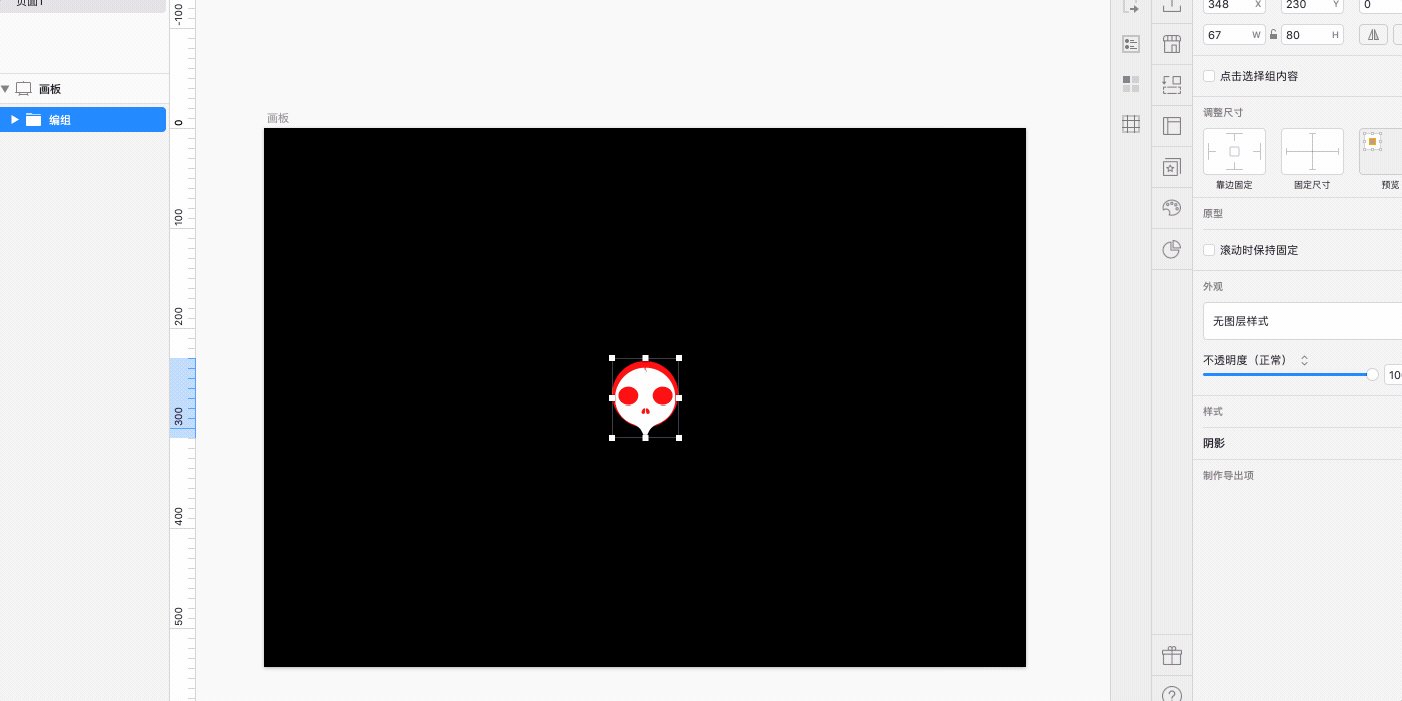
这个版本55增加了直接将SVG代码粘贴到SVG形状中的功能。 只要你有SVG图标对应的代码,就可以直接将其复制并显示为形状。 例如下面的反例中,只需将UI 标志的SVG代码复制到其中并使用即可。

如果在54及之前的版本中这样做,将会粘贴为大量代码。

不过在实际工作中,直接下载SVG文件并粘贴会比复制代码更方便。 看起来是一个比较无用的功能,但是如果遇到很难直接下载的SVG图标,可以使用它。
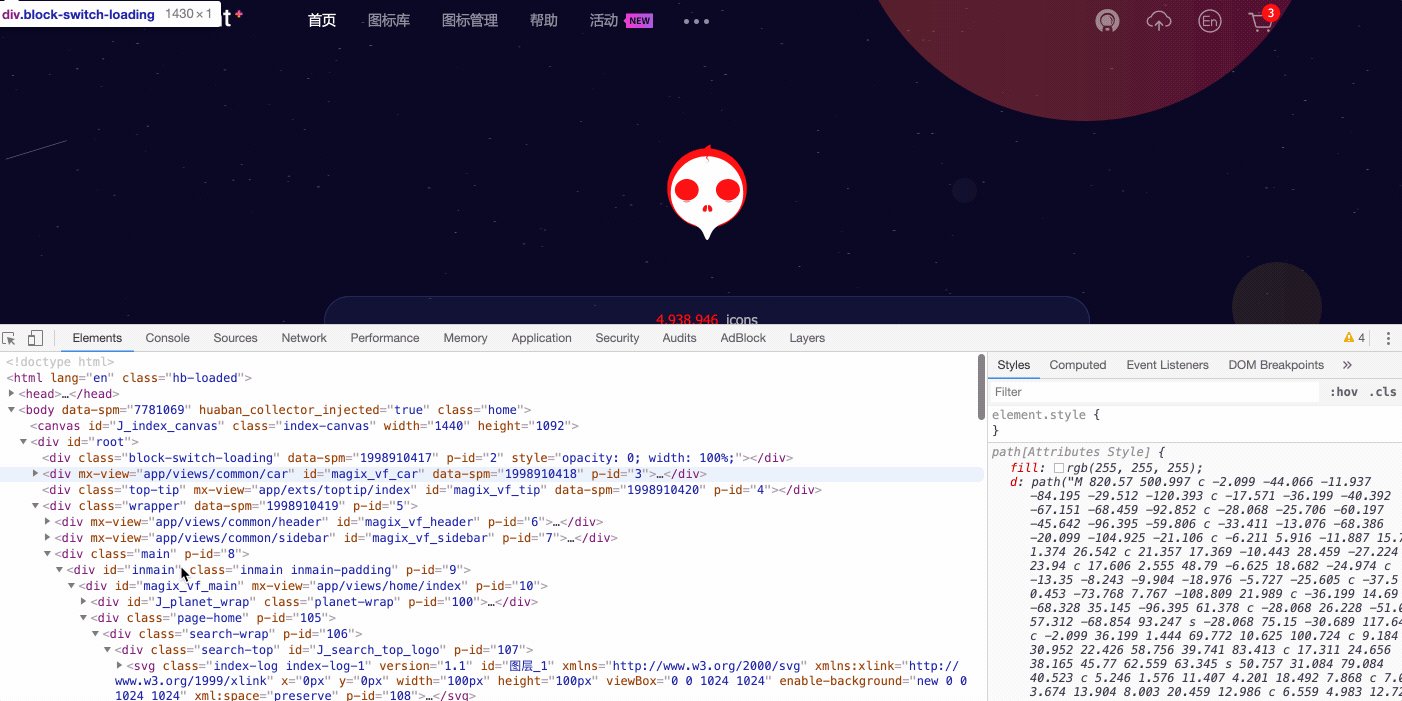
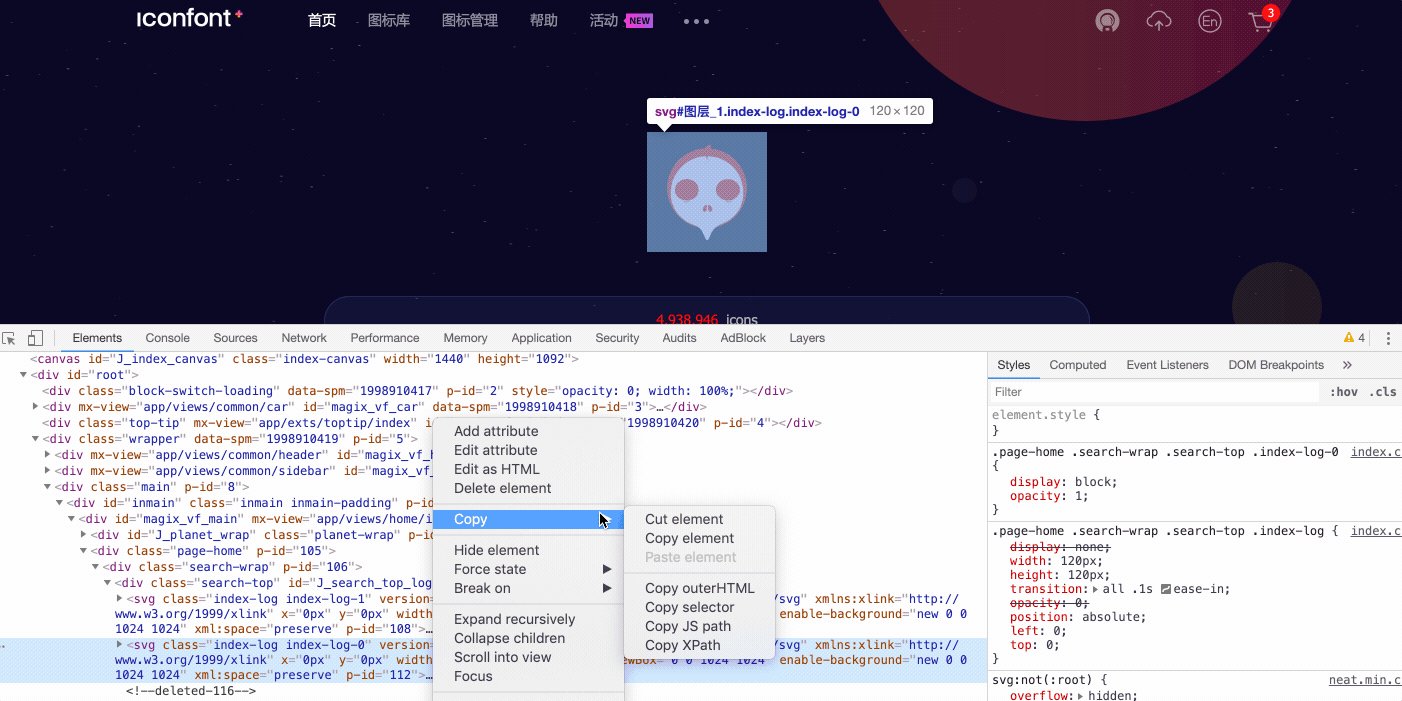
以主页上的标志为例。 它是一个 SVG 图标而不是普通的图像格式。 我们很难直接保存起来使用。 查看网页的元素就是一堆代码。 那么如何获取这个图标的文件呢?
你可以这样做:右键查看元素,找到svg开头的标签,右键-复制-复制,然后粘贴就可以看到形状了。

关于SVGsketch 图标打组,对于我们设计者来说它是一种矢量图像格式,但它本身指的是可缩放矢量图形( ),以XML格式定义,是W3C的一个标准,大多数浏览器都支持。 格式结构有点类似于网页HTML,也可以简单理解为代码的可视化。
视口宽度调整功能
我们经常会遇到调整多个对象宽度的问题。 通常,宽度是均匀的。 如果宽度发生变化,则需要一一调整。 现在55版本中选择多个元素时,右上角的属性面板中会额外增加一个宽度属性,分为水平和垂直。
通过这个功能我们可以同时调整元素之间的宽度。 您还可以将键盘悬停在所有选定的元素上,宽度上会出现红色小条纹。 拖动小条纹均匀改变宽度值,如右图所示。
然而,还有一件事需要注意。 目前只能通过选择多个元素来调整宽度。 如果分组的话,功能就会失效,大大增加了实用性。 为了在正常情况下保持视口的可读性和有序性,分组是一个非常好的方式和习惯。 只能看官方可以在即将发布的版本中优化这个体验了。
其实它是一个很好的功能,很多插件都已经具备了,比如插件的宽度功能、插件的快速复制功能、Anima插件的功能等。 官方在这方面还是落后不少。
在宽度和排版方面,该插件的功能更加强大,具体参见这两篇文章
以上是版本的两个主要功能亮点,其他包括一些性能改进和错误修复。 由于它是测试版本,因此您一定不要在自己的工作文件中使用它,以防止出现问题。
嗯,体验过后……感觉……55并不是大规模的版本更新……功能比较鸡肋……希望之前的版本能给我们带来新的惊喜。
结尾
UI 推出的视频课程《进阶加薪——设计不可缺少的组件管理与团队合作》正在推广中。 如果你想提升自己的技能和团队合作能力,就快来加入吧~
为什么要学习这门课程? 看看这篇文章吧~
与 UI 设计相关的更高效率、工具和技术
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码