发布时间:2023-07-28
浏览次数:0
如果有三天,设计师只需要专注于界面设计,不需要做裁剪、标记的工作; 如果有三天,工程师只需要专注于功能框架的搭建,不需要花太多时间标记UI; 如果没有这件事,这三天真的来了。 。 。
随着 的流行,国内外很多项目团队都相继采用了+开发模式。 但话又说回来,它真的那么有用吗? 很多男同伴都说自己用PS好几年了,要我学一个新软件,伟辰做不到!
虽然笔者刚入职时也是同样的心情。 他从来没有使用过Mac,更不用说是一个完全的新手用户了。 那一刻,他的心都快碎了。 而且自从接触了它之后,我实在是爱不释手,不想再用PS了。
在开始之前,先回答两个基本问题
1、你支持吗?
答: 抱歉,目前不可用! 为了提高工作效率,设计师哪怕吃一两个月土,也要买一台mac。然而,用户不仅仅安装mac虚拟机,现在ps还支持插件。 只要装个插件sketch标注插件,依然可以告别无mac剪图、标注
2、你支持吗?
答:那就意味着,这个一定有! 前不久还只有mac版本,但是团队怎么可能放弃这么大的市场。我真的很高兴,现在支持了。 从此以后,开发姐再也不会埋怨网页了。
打开速度超慢
好了,废话不多说了,直接进入主题吧。
首先总结一下+的优点:
1.支持多个画板同时预览,占用显存比PS少很多;
2.支持导入制作交互式动画原型;
3、解放设计师的右手,告别裁剪、标签;
4、减少工程师的沟通成本,提高设计还原度。
那么问题来了,没有mac怎么破解呢? 小伙伴们别郁闷,PS现在支持了,睁大眼睛往下看,只需要三步,右手的解放指日可待。
步骤1:
安装软件+插件
Mac用户:安装; 。应用程序; - 插件可直接解压安装
用户:安装;.app; -ps 插件和面板
如何安装插件?
一般来说,在启动时,应该手动安装插件。 另外,如果您遇到问题,请确保您拥有最新版本。 需要安装两个部件:插件和面板。
安装教程:
1. 插件
解压并复制“io..-”到“/Plug-ins/”文件夹并粘贴。
2. 面板:
解压并将“io..-panel”复制到“///CEP/”文件夹中并粘贴。 现在,当您重新启动时,您将在菜单中看到面板顶部:窗口 > 扩展 >
第二步:
注册迭代账号并邀请项目人员。
打开官方网站:
点击菜单栏的,进入注册页面。

首先,您需要申请三个账户:
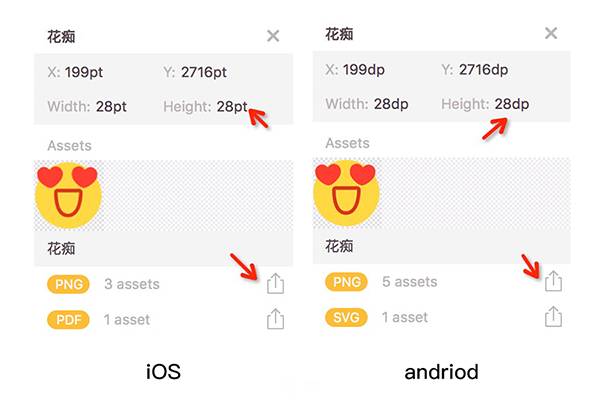
一张是针对iOS的,由于ios的单位是pt,所以导入的剪切图是3张; (x,@2x,@3x)
一、因为单位是dp,所以导入的剪切图片是5张图片(mdpi,hdpi,xhdpi,,)
以上两个是设计者用来对上传文件进行迭代管理的。
开发一款供 iOS 后端开发人员使用。

尖端:
建议使用团队统一注册的账号并存档。 不建议使用个人QQ邮箱; 建议结合项目名称,方便又好记。 其实如果你想用QQ、邮箱或者个人生日,你就可以开心了(我以前用的是导师创建的账号,但不知不觉就记住了导师的QQ&出生日期,哈哈)
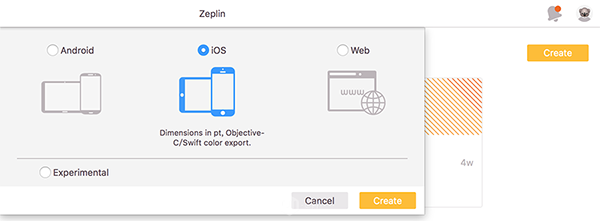
其次,登录你刚刚申请的账户,进入首页点击选择你要创建的项目,比如iOS;

三、选择画板尺寸,建议选择1x(前提是画图也是用1x做的,即375*667); 如果是用PS做的,一般选择2x,即750*1334)
四、命名项目并邀请项目人员加入
命名建议:项目名称+版本号+客户端,例如:VUE-V1.2(iOS)
:您刚才选择的画板规格,例如:1x
:复制URL并将账号和密码提供给开发者。 打开开发网页查看标记+导入剪切图片。
项目成员加入时,建议设计人员一账号,开发人员一账号。 只有Owner名下的人才有上传和修改文件的权限,防止非设计者删除文件。
尖端:
因为一个账号只能免费创建一个项目,单个项目无法满足快速迭代的需求。
为此,有两种解决方案:
1.只需申请一个账户,登录官网订购,根据您的需求选择相应的服务。 通常选择(25欧元/月,创建8个项目),完全可以满足iOS&的迭代需求。
2. 申请多个账户

建议有能力的话选择订购支持(虽然你为设计师做出了这么大的贡献)。 但由于种种原因,楼主默默选择了方案2,并申请了7个账号(6个设计,1个开发)。 为了增加沟通成本,减少开发妹子的内存负担,我邀请开发的每个对应的设计账号添加一个账号,最后开发只要登录一个账号,就可以看到所有的设计图迭代,方便多了!

尖端:
建议在web端单独创建一个项目文件上传,不要和ios一起上传。 其实图片是共享的,有3倍放大的图片,Web端可以支持一键代码导入。 把这个小技巧告诉后端,可以大大减少后端的工作量。 顺便让后端请你一顿粗暴的,哈哈!

第三步:
将文件导入或 ps 到
当你完成了设计稿后,只需要再做两次操作,就可以成功地用剪纸标记say了。
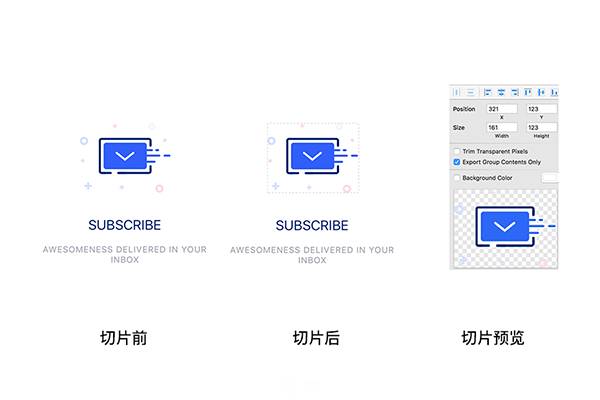
1、在界面中找到需要剪切的地方,选择剪切工具或者快捷键s,将剪切的虚拟框和对应的待剪切视口放在一组中。 然后选择切片的假想框,在右上角的切片属性中设置切片大小并选择。 这一步非常重要,否则后面冲出来导入的切片图像就会有背景。
2、选择剪切后的画板(支持多个同时选择),点击菜单——或者快捷键“⌘+E”,上传成功后屏幕右上方会弹出提醒。

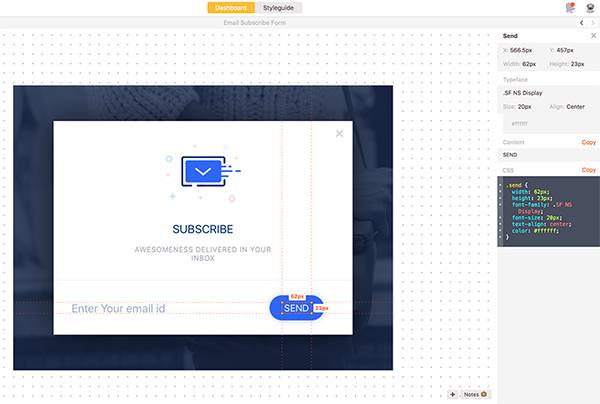
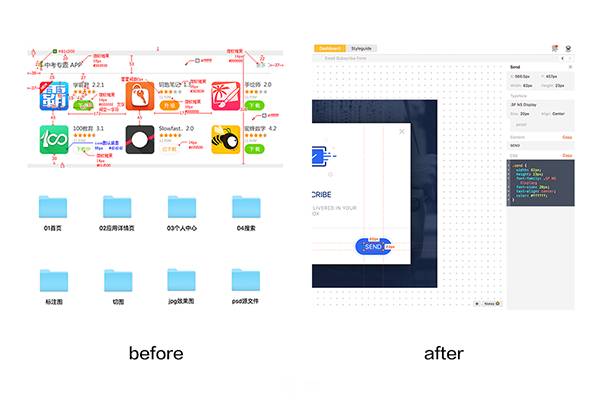
当你完成这三个步骤后,你只需要将项目URL复制到开发中即可。 开发姐姐打开对应的界面,需要点击那里。 点击即可查看对应字体的属性和行距,还支持一键导入代码。 与之前打标+剪切图片的工作模式相比,是不是方便很多呢?

我终于可以从繁琐的体力劳动中解脱出来,不再需要一对一地推卸开发或者调整界面。 想想就很激动sketch标注插件,终于可以腾出更多的时间来学(ba)学(mei)了。 以上是结合项目迭代的经验分享。 使用过程中,欢迎男伙伴多多交流分享哦~
使用上的几个疑惑:
1. 剪切图片的图标无法点击?
答:方法一:可以在单个文件下添加一条长线,并添加一些图标点击状态; 技巧二:建立设计规范,整理整个app的图标控件,方便开发和统一调用(原贴就是这么用的)。
2、如果我想在设计稿上做笔记怎么办?
答:选中需要注释的视口,“⌘+鼠标左键”,会弹出注释浮层。
3、为什么切块的预览图与实际导入的图不一样,而且规格尺寸不一致?
答:裁片必须放在图片上方,且裁片名称不能重复。 图片的XY轴位置不能有小数点。
4、URL打开网页速度太慢怎么办?
答:把客户端的安装包交给开发,打开速度提升100%。
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码