发布时间:2023-07-29
浏览次数:0

当你使用这个必装插件时,你绝对想不到它的开发者竟然是一位中国设计师。 在互联网上,他的名字是utom。 他开发的插件为成千上万的APP界面设计师和网页设计师节省了无数宝贵的时间sketch标注插件,他开发的插件架起了开发工程师和设计师之间沟通的桥梁。 在数以万计的插件中,很少有插件能像这个这样获得如此多的用户下载和关注,甚至在开源插件中,他也获得了无数的喜爱和下载。

UI设计师必备插件,赶紧下载吧! 今天分享的绝对是网上最好的打标工具,下载方法还在文章最后!
工具栏
集成了所有功能图标的工具栏,方便各个功能的操作
执行>>或使用快捷键⌃shift⇧B

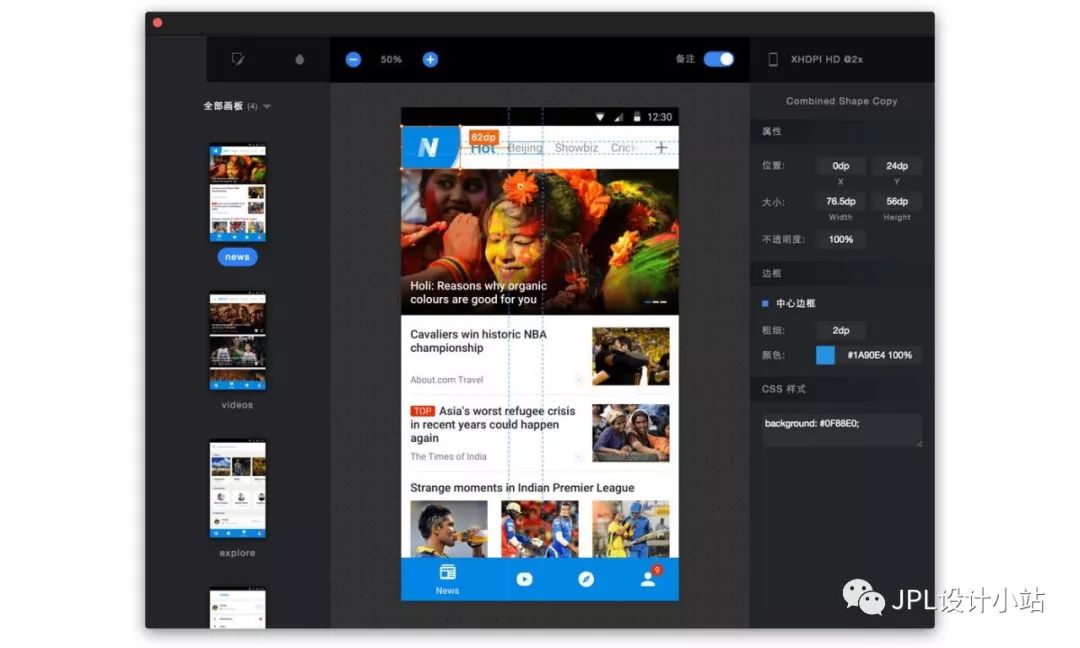
标记区域
有时你可能需要标记一个区域来突出显示图层,这很容易做到
表示规格
用于表示某些视口的长度和高度

标记间隔
任意图层和画板之间的宽度

表示属性
表示视口或文本图层的信息,如填充颜色、边框颜色、不透明度字体和字体大小等。

标记备注
在画板上标记一些注释并将其显示在规范导入的查看器中

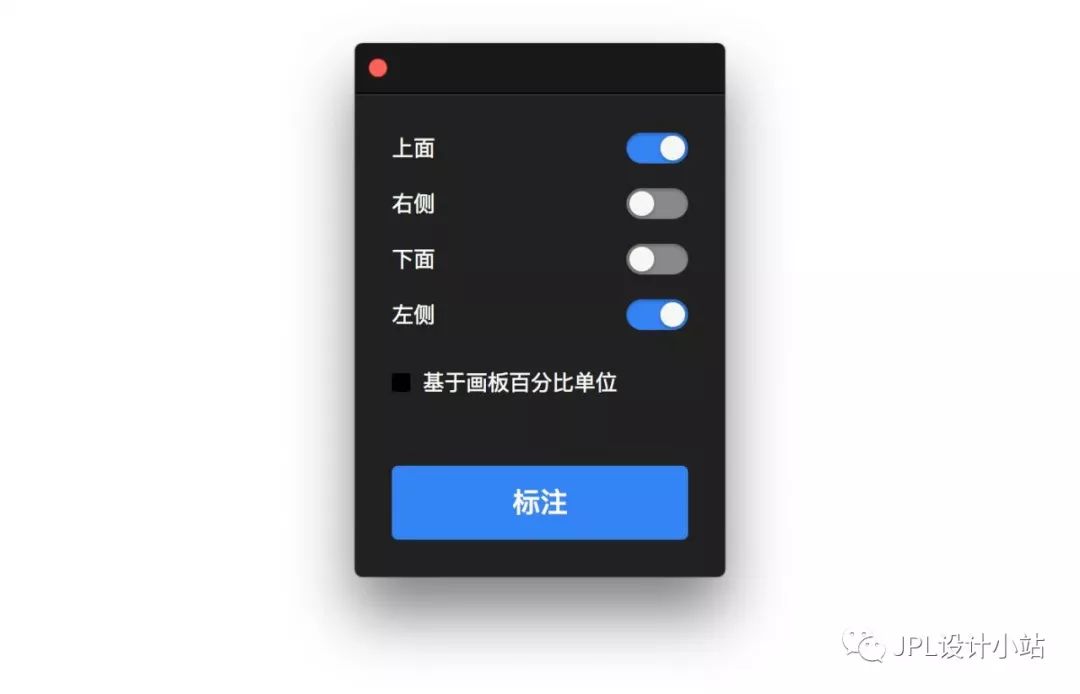
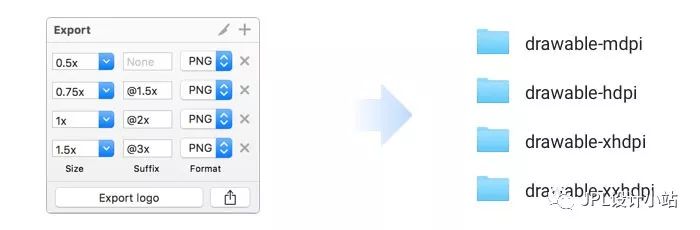
设置切口
快速设置图层导入选项的预设和规格以导入剪切尺寸,例如右侧导入资源

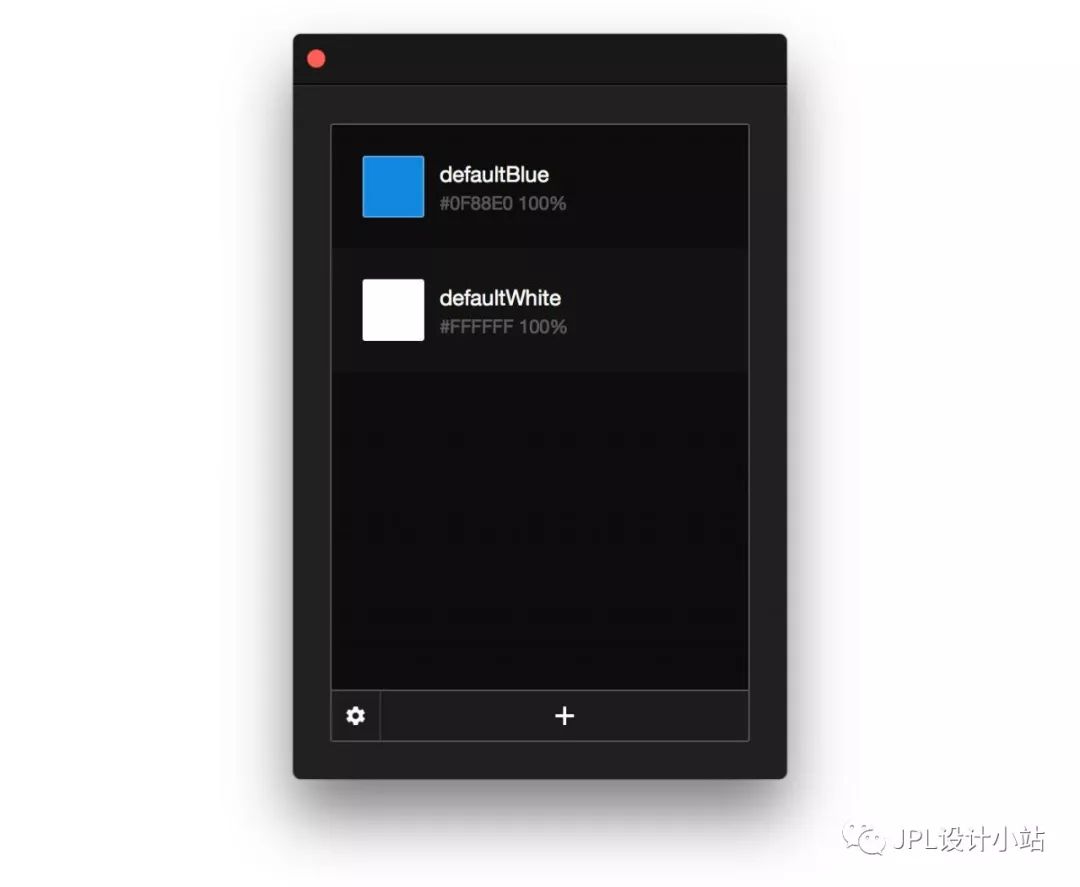
颜色命名
设置颜色命名并向开发人员导入.xml文件

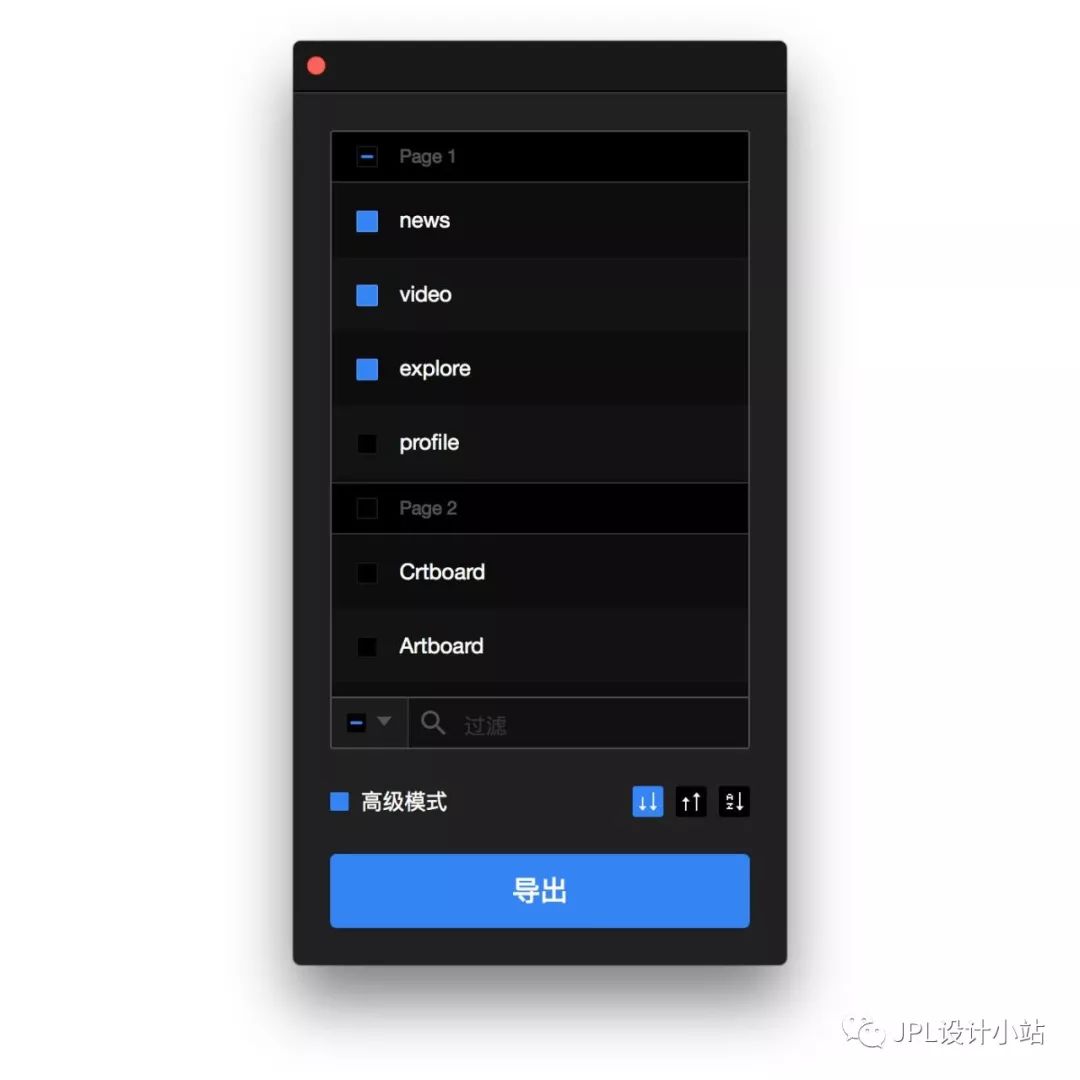
规格导入
一键手动生成 HTML 页面,并离线检查所有设计细节sketch标注插件,包括 CSS 样式。

规格查看器
可以使用9或查看,导入的规范是基于HTML5、CSS3和渲染的

重点
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码