发布时间:2023-08-01
浏览次数:0

莫斯顿应用程序
好用的插件太多了,我买了16个我最喜欢的,走吧,我来教你如何认识它们!
文末我提供了推荐下载的插件合集,喜欢的话请点赞:)
强大的一键本地化工具,切换到母语工具,使用起来更加方便。
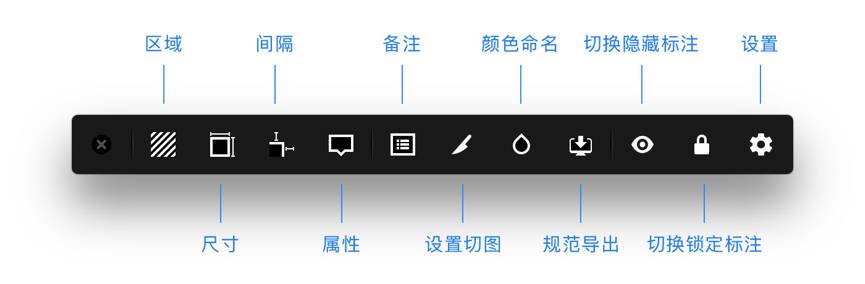
强大的打标和切割工具,工程图纸一键导入,程序员可以准确看到设计规范,告别自动打标~

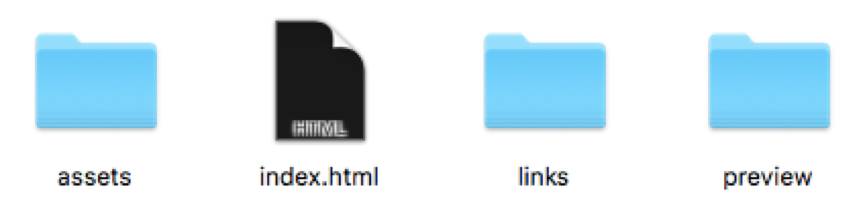
这个插件最强大的地方就是你只需要剪切图片sketch插件,然后选择插件工具栏中的“规范导入”按钮,就会生成一个项目包。 程序员只能通过打开index.html文件才能看到你的设计页面。 检查字体、字号、间距,甚至直接复制文本内容。 真是方便又快捷,再也不用满屏标记了! !

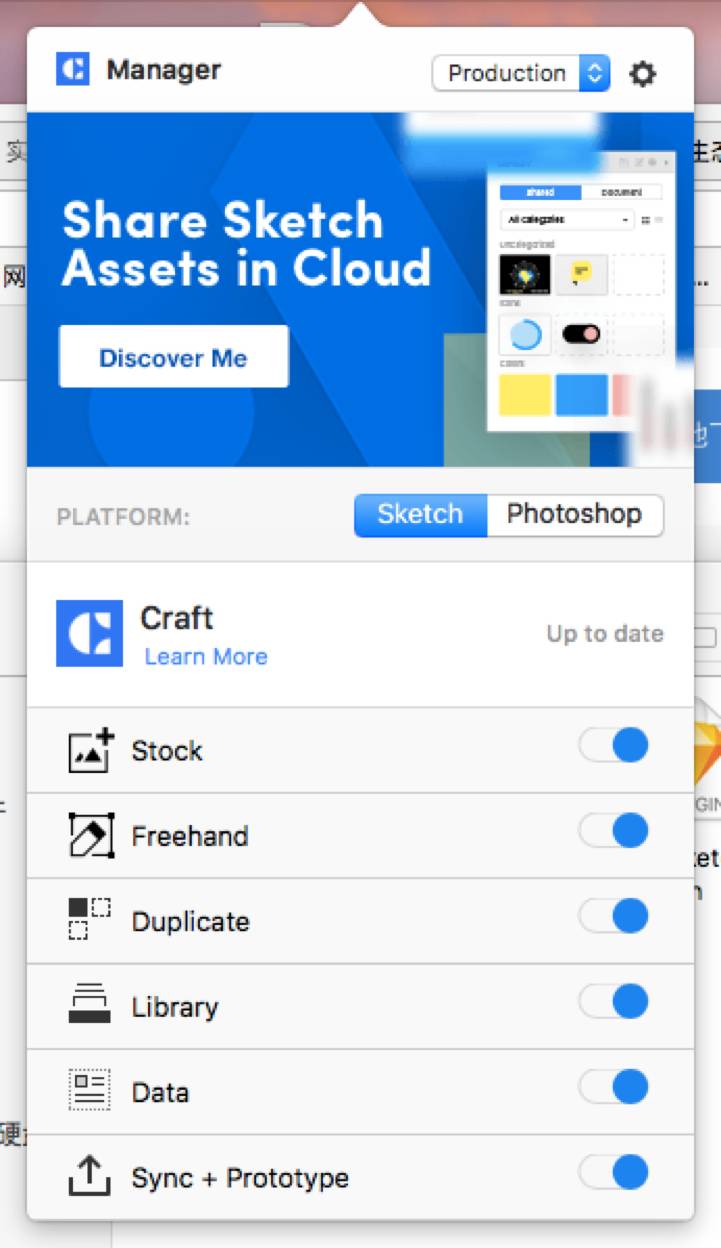
工艺
UI设计师提高效率的手动填写工具sketch插件,好消息:支持
#安装
1)下载安装包
2)双击Craft,打开安装程序>Craft,稍等片刻即可安装Craft
3)在应用程序中打开Craft完成安装

#功能
1)手动填写文字
可以填写很多中文字符串。包括姓名、标题、文章、日期、邮件、城市、地址、国家、货币等。
2)手动填充图片
真实且独特的照片可以从笔记本文件夹或互联网导出到设计的界面。 该插件可以快速将真实图像添加到界面中,并提供足够的添加选项,并附带无版权图库
3)图书馆
团队协作时链接云上的设计资源
4) 多路复用
忘记复制+粘贴。完全复制任何设计元素以实现闪电般的快速重用

5)原型(下面闪电图标)
将设计和原型制作流程结合在一起,为您的团队提高工作效率、无缝协作和更多令人惊叹的产品
假名
英文名生成器,一键随机生成英文名
里面推荐的Craft插件的名称填写是手动填写中文名称。 这个插件只是对其的补充。 疗效图全部采用英文,感受汉字的魅力。
#使用
1) 选择一个或多个文本图层
2) 执行 > 生成名称
一个不断减少扩展的编译插件
#功能
功能主要分为9个蓝片:mask、text、slice、、、style、clear、、help,我常用的功能是:交换视口位置
全部复制
一键将图层、组、组件复制到所有画板
#使用
该插件会将当前选择复制到所有其他画板并将它们放置在相同位置,执行>
一旦你选择一个图层并将其复制到任何其他画板,该图层将成为这一系列副本的源,如果源发生变化并且你再次执行该命令,它将更新所有副本的状态。 它们之间的链接是通过定义后缀(:c2all)手动添加的,因此您也可以重命名以取消此链接。
值得注意的是,需要确保所有副本的来源在绘图板中具有唯一命名
如果您想跳过某些画板(也不想复制该画板),可以在画板名称后添加:,例如:
交换
在两层之间快速交换样式
#使用
选中需要交换样式的两层,执行>Swap【常用于选中状态下的样式交换】
地图
基于 Maps快速生成填充
#使用
1) 选择形状蒙版
2)执行>地图>aMap或使用快捷键⌘+shift⇧+M
3)在弹出的对话框中输入地址和地图缩放级别
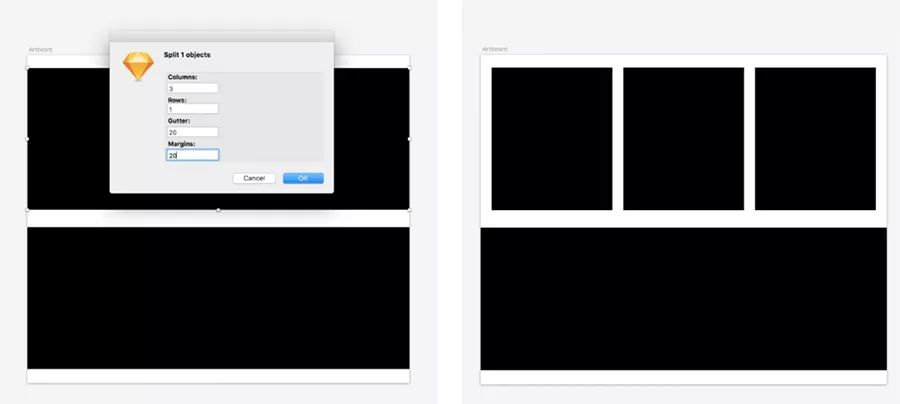
分割形状
一键按指定数量均分图形
#使用
1) 选择视口
2) 执行 >>... 或使用快捷键 ⌘+⌃+G 分割形状
3)再次执行>>或使用快捷键⌘+alt⌥+G再次执行分割图形操作

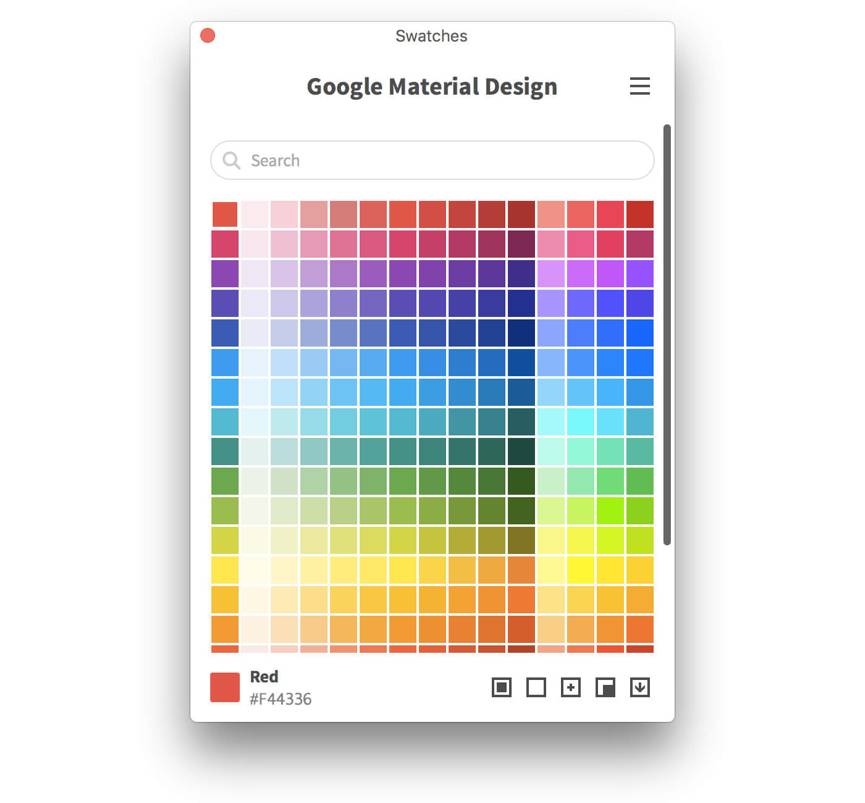
10
快速切换使用色卡样本库
多种外部色样,如:、RAL、TOYO、等,可轻松应用于设计稿
选择一种颜色,左下角会显示对应的颜色名称和颜色值,右下角的按钮可以分别执行:应用于填充、边框、添加文档颜色、复制颜色值、保存到系统颜色选择器,底部的搜索框也可以快速检索颜色

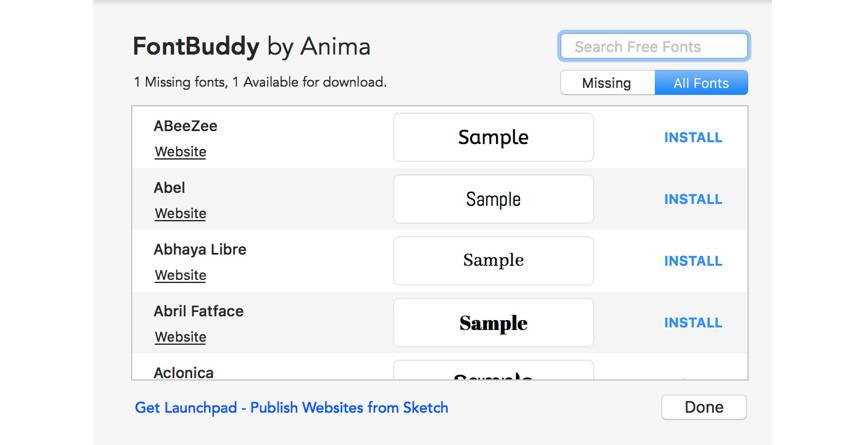
11
快速查找安装文档中丢失的字体
#使用
1)插件正确安装后,一些可以免费下载的字体,比如字体,会在主界面右上角显示一条小信息
2)点击消息,执行>或使用快捷键⌘+shift⇧+F
3)检查并安装缺失的字体
4) 单击 预览并安装所有包含的免费字体

12
字体
轻松打包文档中使用的字体
#使用
执行>字体>打包字体文件或使用快捷键+shift+T
#防范措施
运行后会新建一个文件夹,文件夹中复制一份文档,字体存放在font文件夹中
如果文档中没有文本视口,则仅制作文档的一份副本
如果文件中存在缺失字体,则仅复制非缺失字体文件,并生成缺失字体列表
为了避免字体文件名重复错误而导致覆盖,插件会在字体前添加...前缀
注意:如果某种字体的“粗体”和“斜体”是单独的字体文件,并且文档中仅使用其中一种字体样式,则仅打包所使用样式的字体文件
13
快速生成所有画板的概述
#使用
1)选择要合并并导入的画板
2) 执行>>生成概览画板
【生成的概览画板会在每个画板下标明画板的名称】
14
魔法
将设计稿以幻影kt板的形式展示在网站上
#使用
1)打开安装包,双击Magic完成安装
2) ⌘+⌃+shift⇧+P 开始演示
3) ⌘+进入全屏模式
4)左右方向键切换页面
5)esc退出
15
魔法
使用智能对象
#使用
1) 执行 > 魔法 > 启用魔法
2)打开包含需要显示的设计界面的画板
3) 执行 > Image... 插入显示模板/原型
4)在模板上绘制,使用铅笔工具的快捷键V勾勒出Magic放置的目标区域,并减少填充
5) 选择目标区域,两侧属性检测器下方会出现操作菜单
6)选择要放置的多个Auto@1-4x以及要包含的目标画板(带有设计界面画板)
16
强大的插件集合,由陌陌设计团队量身定制,让设计师和开发者能够更高效地使用

【插件上显示的名字好像叫喵喵,好可爱,哈哈】
#功能
1)更高效的团队协作,如:UIKit同步、调色板同步等。
2)更快的交互设计,如:图标库、自动连接、标记标注、全局替换文字、字体、颜色
3)更精准的后端还原,如:填写宽高、导入图片、导出CSS代码(支持小程序)等。

多于。
插件丰富多彩,方便快捷,功能强大。 我无法一一列出。 我得提供自己常用插件的安装包。 您可以一键下载它们:)
密码:z158


如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码