发布时间:2023-08-12
浏览次数:0
日语原文|
作者|丹尼
译者|IT节目狮
翻译地址|
文本已成为最流行的代码编辑器之一。 其响应速度、易用性、丰富的插件生态吸引了众多后端开发者。
为了帮助开发者更方便地使用 Text,我们决定制作一个 Text 扩展列表,其中包括一些我们日常使用的插件。 事实上,如果您不喜欢我们列出的任何插件,我们随时欢迎您在评论中与我们分享。
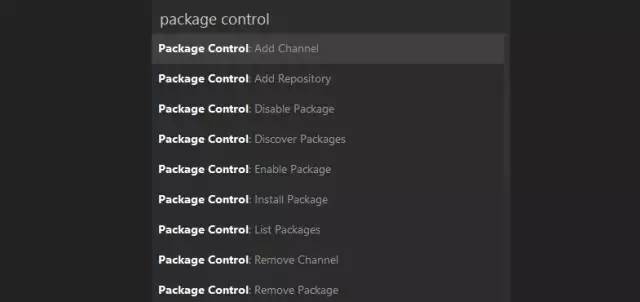
1.插件包管理器

首先,我们将从包管理器开始。 它是Text的插件包管理器,提供插件包的安装和删除。 如果您没有安装它,您将无法尝试我们稍后推荐的插件。
2. 编译常用代码片段的插件集合。 何必一一敲下.('')文本呢,你只需要使用快捷键qs,然后按Tab键,剩下的代码就会帮你手动完成。 3.埃米特
与上面的插件类似sublime text 3 安装插件,Emmet 也是一个可以让你更快编码的插件。 但 Emmet 适合编辑 HTML 和 CSS 代码。 它允许您一次输入长标签、嵌套元素或整个页面模板。
如果您认为 Emmet 有点复杂,您可以尝试一个名为 HTML 的插件。 它更简单、更容易使用,但文档也很简单。
译者注:Emmet的前身是大名鼎鼎的Zen,相信后端开发者都会很熟悉。 这是另一个使用指南,希望对您有所帮助。
4.是一个插件,可以帮助您快速创建新文件。 只需要使用菜单,使用快捷键ctrl+alt+n打开提示框,写入新文件的路径即可配置新文件。
插件还支持自编译路径保存,甚至文件夹的名称都可以手动完成。
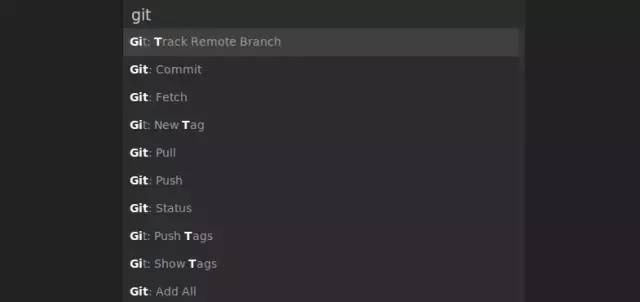
5. git

直接在命令选项窗格中工作的 Git 集成插件。 该插件提供了一些您可以完成的常用 Git 命令,例如添加、提交或查看 Git 日志。
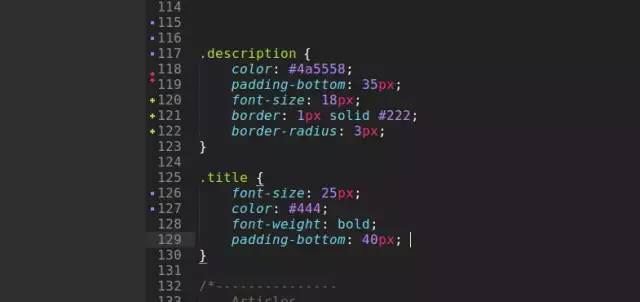
6.

一个非常有用的扩展。 它将告诉您自上一个 Git 以来已更改的代码行,并给出相应的概述。 您还可以使用它与您提交到 Git 的文件进行详细比较。
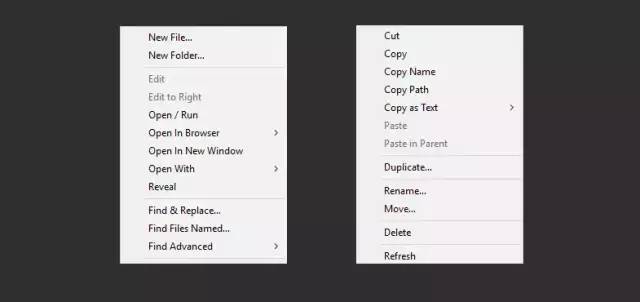
7. 侧边栏

在文本中,您可以在右侧面板中跟踪正在进行的项目。 实际上,它为您提供了一些处理文件的基本选项,但默认操作非常有限。
当您右键菜单选项时,该插件将为您提供20多个选项,以提高您的可操作性。 包括在浏览器中打开、复制和其他有用的功能。
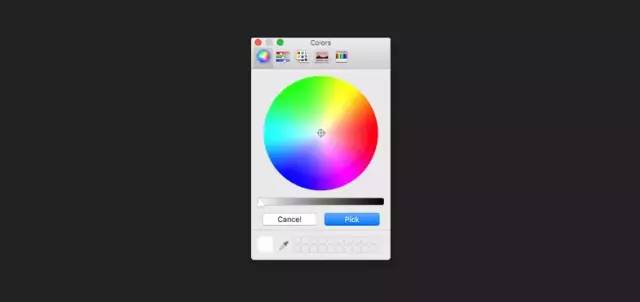
8、

紧凑实用的抓取器。 它可以快速抓取十六进制补码的颜色值,而且非常好用。 您可以在单独的窗口中打开它,从调色板中抓取图像,或使用吸管抓取屏幕上任何位置的图像。
9、
Text3 有一个外部 (占位符)生成器,可用于创建虚拟文本。 该插件扩展了占位符生成器的功能,您可以通过文本快速生成占位符图像、表单、列表和表格。
10.
一个可以给函数添加详细注释的插件。 它可以帮助您轻松地为函数添加相应的描述,包括参数、返回值和变量类型。
11.
一个智能代码补全插件,可以帮助您索引源文件并让您快速查找并跳转到相应的函数。
因此,这个扩展适用于流行的以及相对小众的编程语言。
12.

CSS、HTML、JSON 和 SVG 的代码美化和压缩插件。
该包依赖外部 Node.js 库进行缩小和美化,因此您需要单独安装它们。
npm install -g clean-css uglifycss js-beautify html-minifier uglify-js minjson svgo
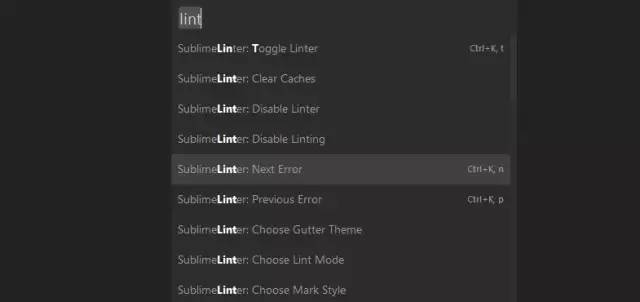
13.

该插件可以帮助开发者检查代码中是否有句子错误、不规则或错误的代码书写。 它支持多种开发语言。
但它只是一个基础框架,所以在使用时还需要安装单独的插件来满足不同语言的需求。
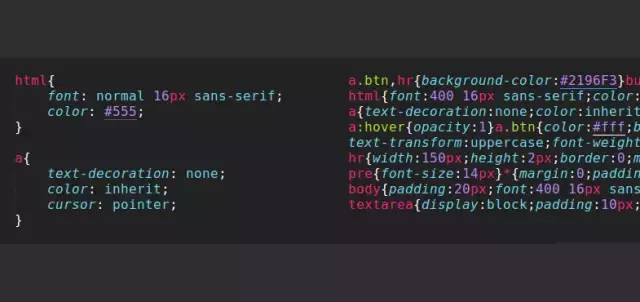
14. 颜色
在许多不支持颜色预览的 IDE 和文本编辑器中都可以看到颜色突出显示。 并且sublime text 3 安装插件,通过这个插件,它可以帮助您在使用时检查CSS文件中的颜色代码。 无论是Hex码还是RGB码,都可以很好的显示。
15. 包

尽管 Text 具有针对 50 多种编程语言的代码突出显示功能。 而且,一直有一些框架和Web开发语言目前不支持。 然而,由于编辑器插件的性质,社区还可以为任何编程语言创建和提供包。
额外复活节彩蛋:主题
在 Text 上安装一个漂亮的主题必然会让编码变得更加愉快。 事实上,这里有一些我们最喜欢的主题可以与您分享:
感谢您的阅读。 如果你有所收获,请点赞和分享。
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码