发布时间:2023-08-24
浏览次数:0
该设计工具承载设计规范,旨在帮助三方开发团队提高设计协作效率。 该工具提供以下两项服务:
安装
这个工具是一个插件。 安装前需要确保使用的是MacOS系统,并且已经安装了设计软件。
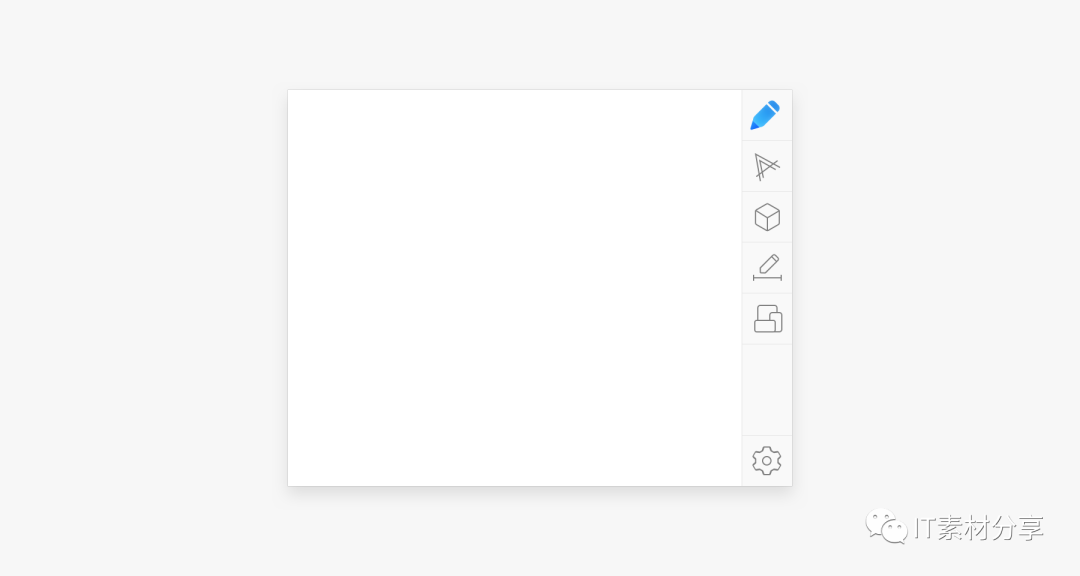
进入官网设计概览页面,下载插件压缩包sketch标注插件,解压双击完成安装。 安装完成后,可以在右侧看到固定的工具栏。

更新
当插件版本更新时,插件管理器会收到更新提示,点击更新按钮即可完成版本更新。
1.应用中的导航结构:
应用程序中的导航用于引导用户浏览应用程序的各个页面。 良好的导航可以让用户知道他们在哪里、要去哪里以及来自哪里。
导航原理
导航必须遵守以下原则:
导航应避免以下设计: 导航的分类
常用的应用程序导航有:
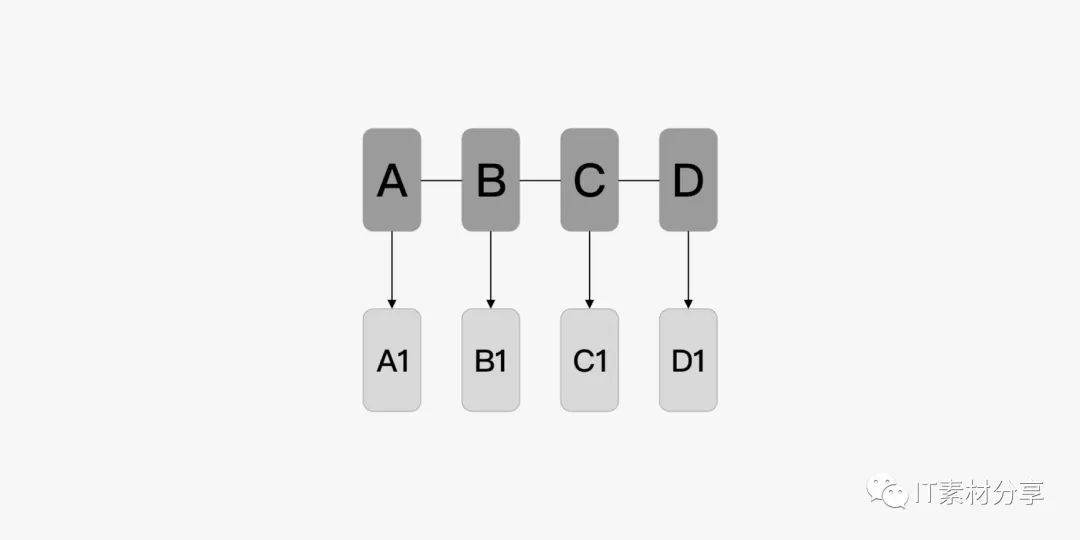
横向导航
在水平导航结构中,页面都位于同一级别。
使用场景:用于显示相同状态或相同级别的界面。 比如由TAB组成的页面。

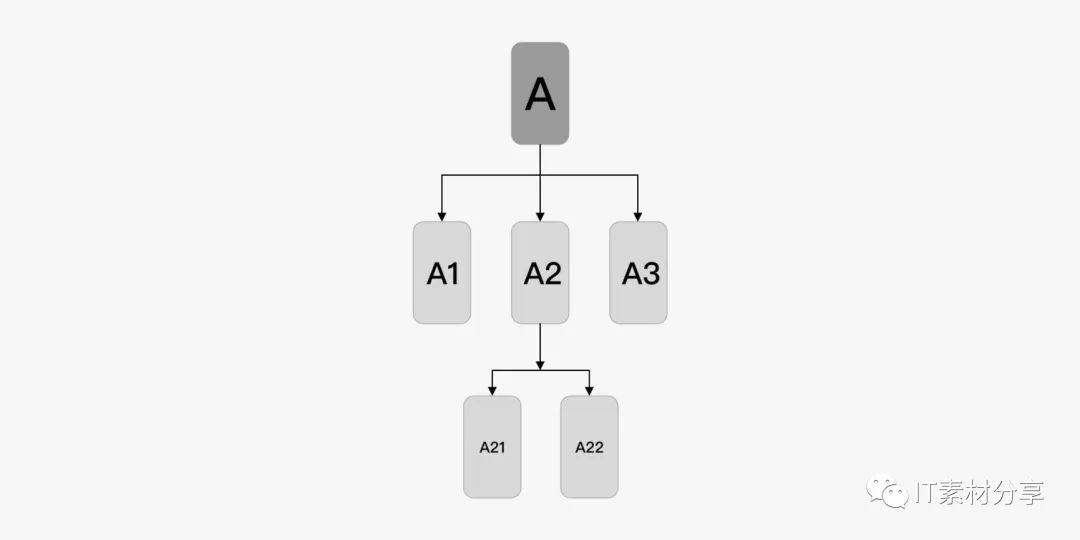
分层导航
分层导航结构由父页面和子页面组成。 父页面可以有一个或多个子页面。 每个子页面都有一个父页面。
分层导航适用于具有多个级别的复杂结构。 对于层次结构较深的内容sketch标注插件,用户访问的路径会变长,效率也会提高。 这个问题可以通过适当的分层渗透设计(如捷径方法)来解决。
使用场景:页面存在上下级关系的应用。

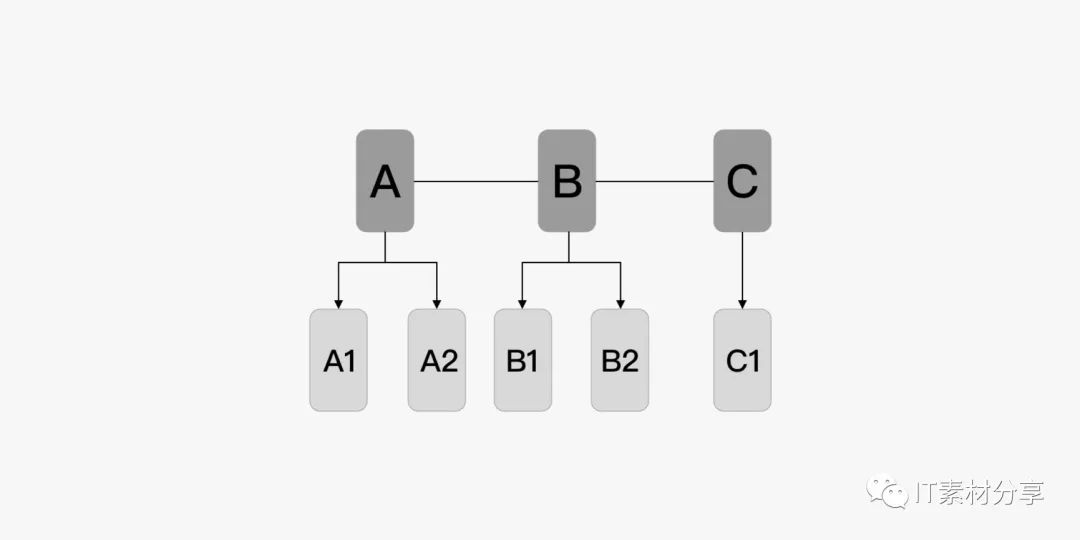
混合导航
在应用中,对于相同状态或级别的页面使用水平导航结构,对于关系复杂的页面使用分层导航结构。
使用场景:应用由多个同级模块组成,每个模块都有上下级关系页面。

2、常用的应用接口框架有:
首页
对于基于内容的应用程序来说,获取应用程序首页的内容需要一定的时间。 这时候就可以利用启动页面来减少等待页面加载内容的感觉。 启动页面可以显示应用程序的品牌或广告。

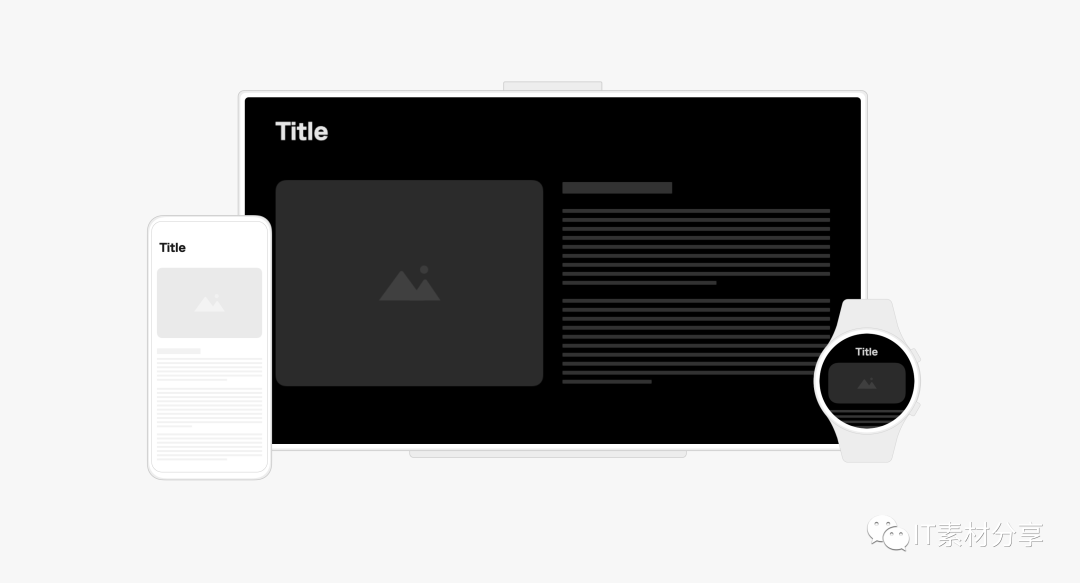
详情页
详情页面用于显示应用程序的详细说明和操作。

列表显示
列表视图通常用于显示文本和数据内容。

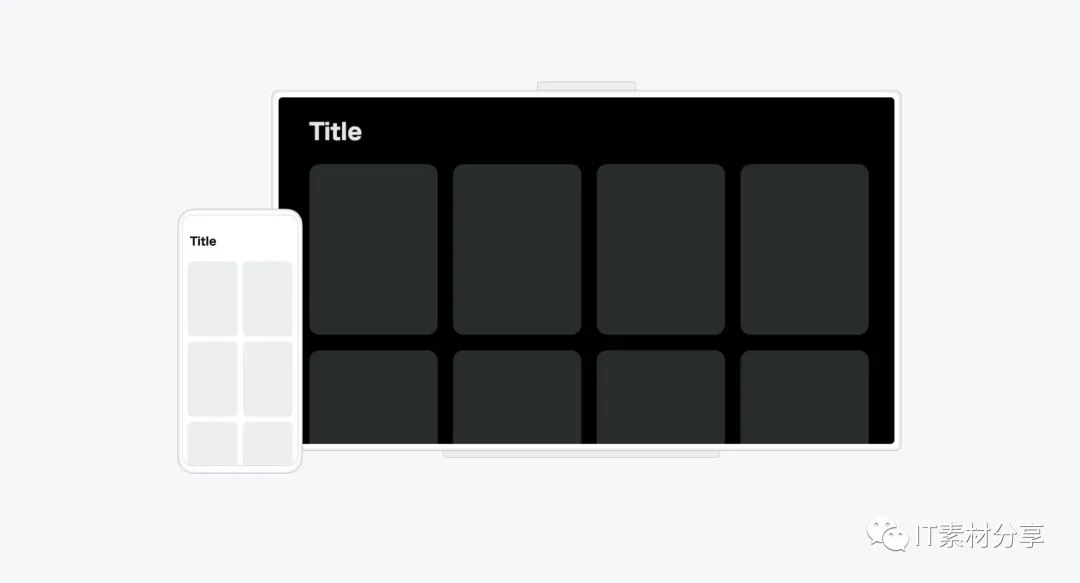
网格视图
网格视图一般用于显示图片和视频内容。

详细学习可以参考鸿蒙官方设计说明:
下载插件可以到上面的官网下载最新的,也可以通过下面的百度云盘链接下载! 链接: 密码:5bt2
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码