发布时间:2023-10-05
浏览次数:0
图标在 UI 设计系统中很重要......
(此处省略1000字)

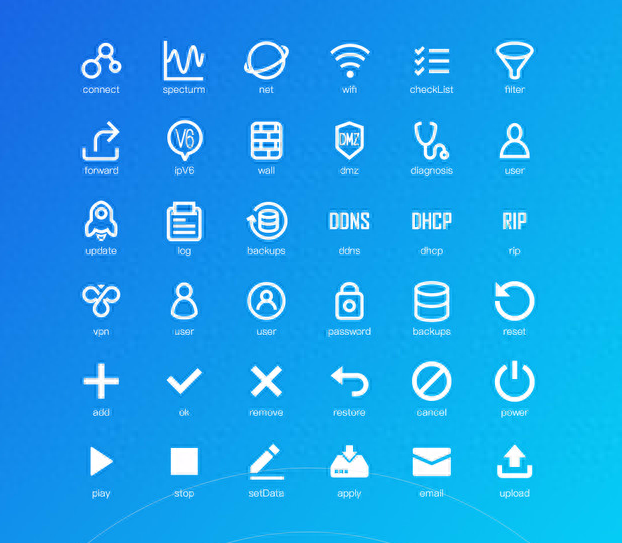
直接看图吧!

上图是我之前画的一组图标作品。
如果有兴趣的话,我们一起来学习一下我平时是怎么制作一套图标的吧~
生产流程
1.收藏+临摹+原创
积累素材是设计师必备的“基本功”,也是一种“职业病”。
通常我都会有意识地在素描本上画一些简单的图标。 如果我在某些应用程序中看到更好的图标sketch 图标,我也会复制它们。
下面我就随机给大家展示一些我平时画的图标。






除了画图标之外,我还喜欢画一些其他的图案

2、反复抛光
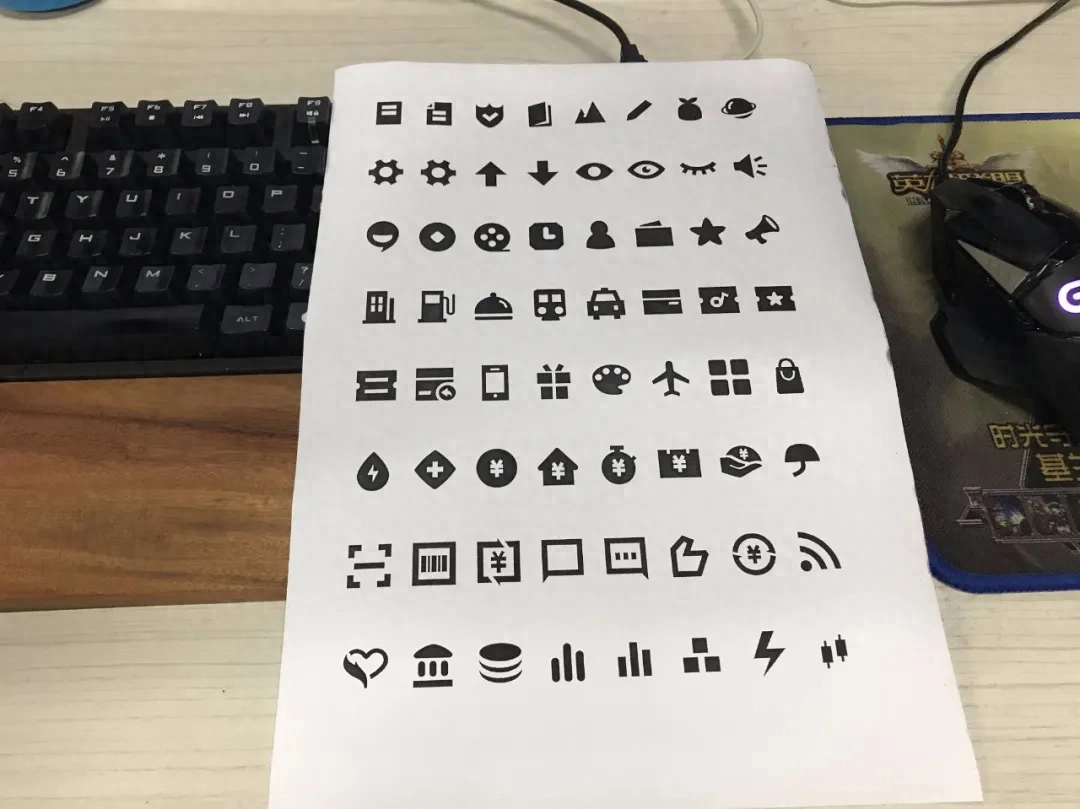
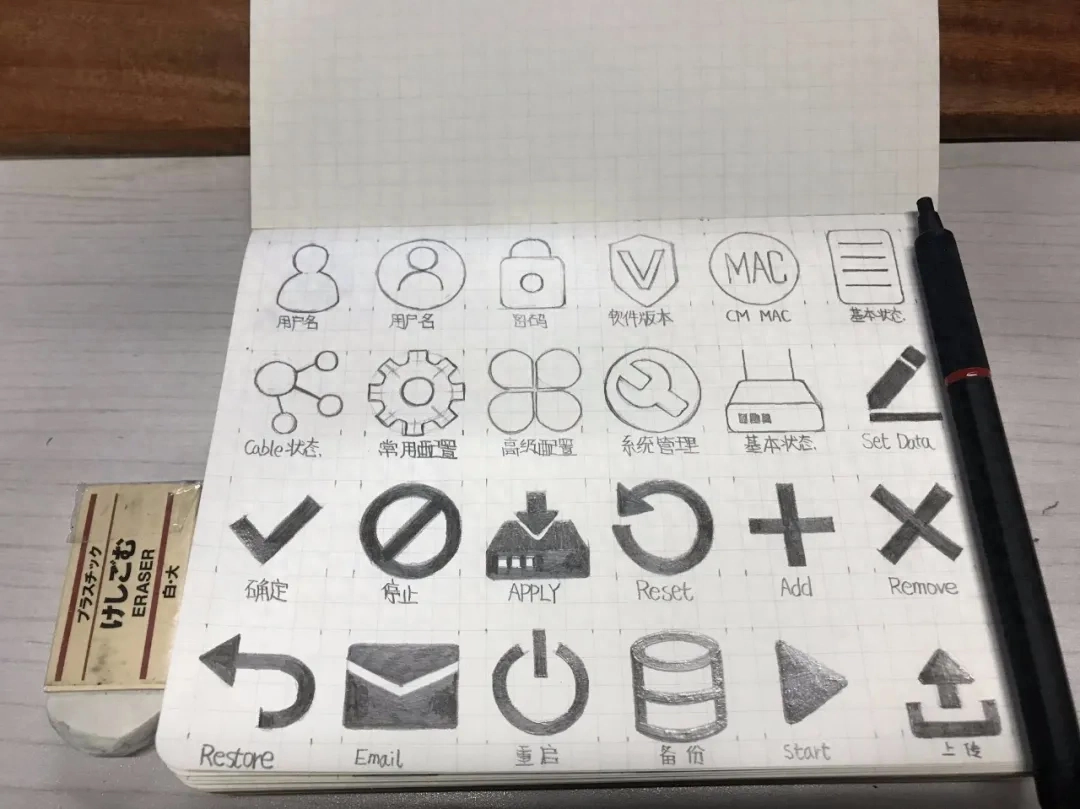
使用计算机将绘制的图标矢量化并打印出来。 根据打印的稿件用笔标记出不合理的部分,如:线条太粗、重心不稳……反复修改不合理的部分。 ,再次打印,再次修改,循环几次,直到得到自己满意的效果,最后定稿。

下面的手绘图是文章开头向您展示的成品图标的最终手绘草稿。


需要强调的是,这次图标的绘制有一个特别之处。 其中一个图标有一个物理对象。


3.图标插件
最后将图标上传到阿里巴巴网站并制作成字体图标。

然后将字体图标制作成插件(我演示的是ps插件sketch 图标,不过也可以制作成其他xd//figma插件)

制作过程就是为每个图标分配关键字,然后使用正则表达式轻松搜索到所有图标。
不过,我不会详细解释这一步,因为

如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码