发布时间:2023-10-28
浏览次数:0

“Look”是“Look App”对过去一周左右的一些新的设计工具事件的探索活动,致力于向大家推荐一些好的设计应用、插件等。 话不多说,让我们开始吧:
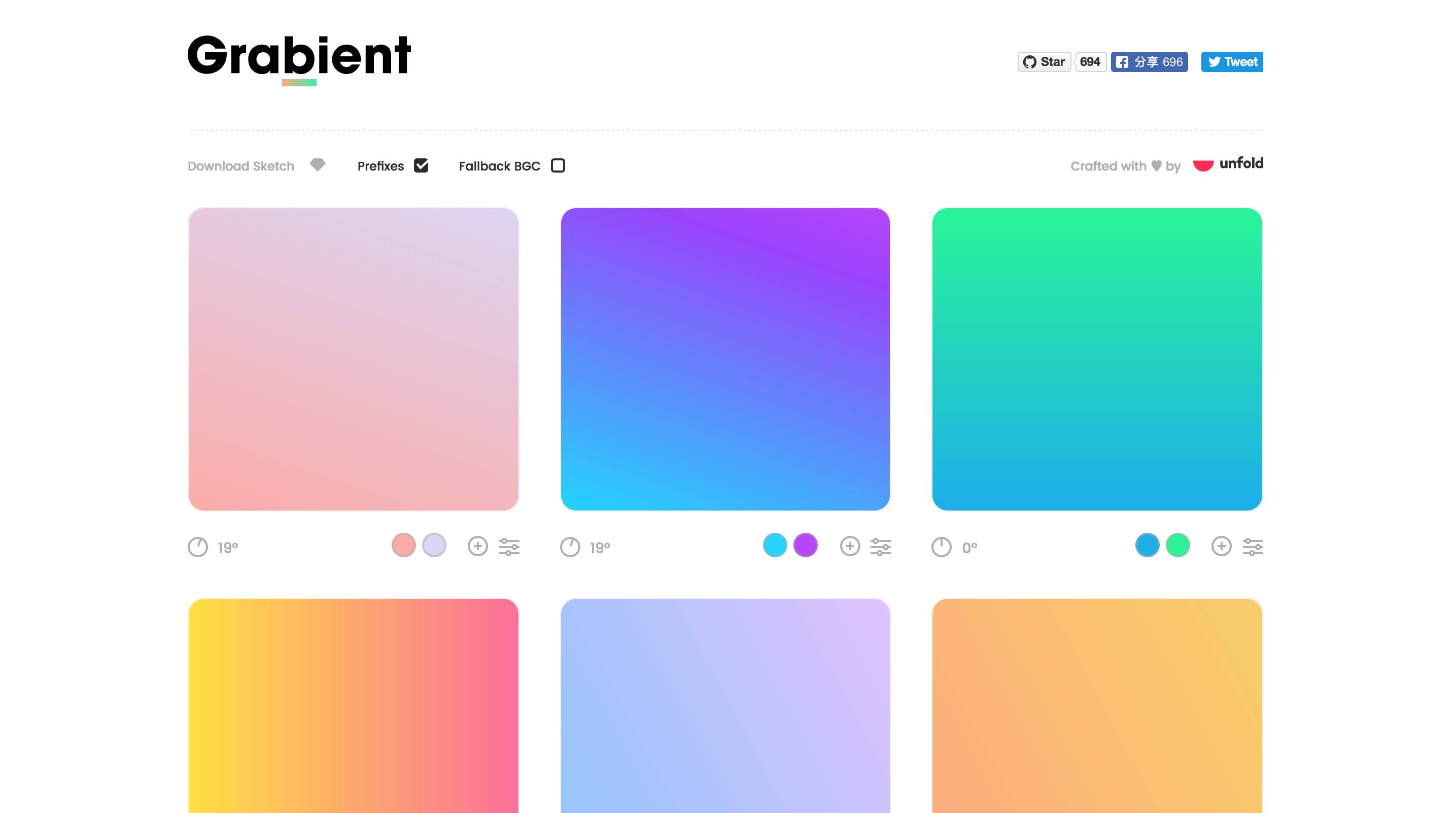
:在线渐变配色网站
在这段时间里,渐变似乎又悄然占据了主导地位。 比如Johny Vino就是一位玩渐变牌非常顺手的设计师。

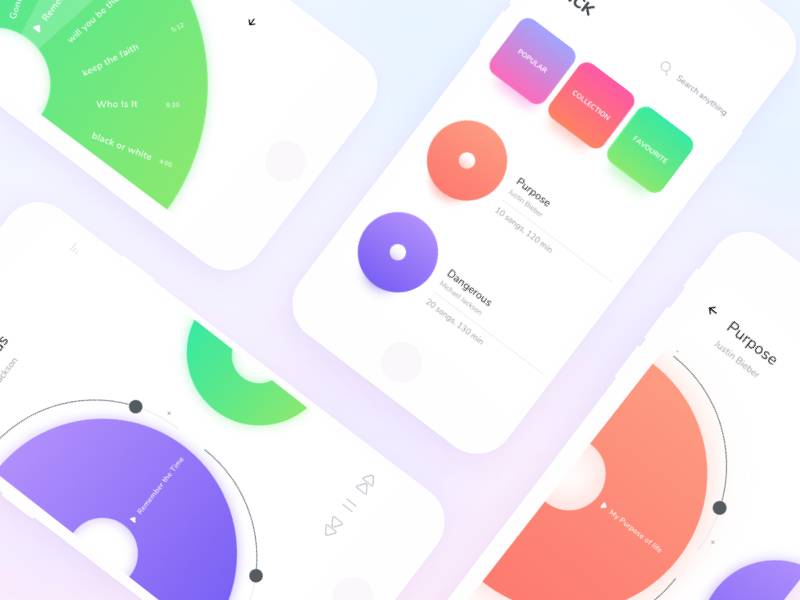
约翰尼·维诺的音乐
如何选择好的渐变配色方案? 也许它可以帮助你。
网站本身配备了许多非常漂亮的渐变颜色:

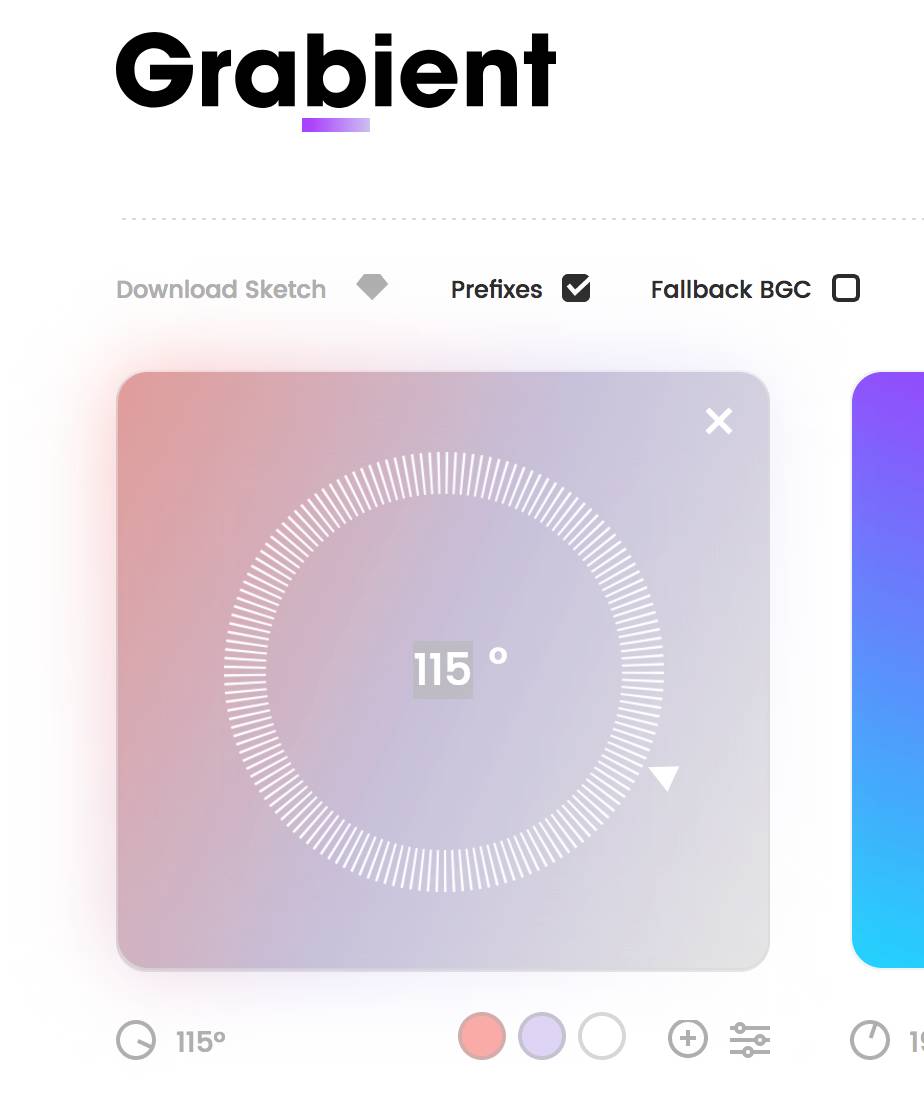
您可以自由调整渐变的角度,或者自己添加颜色:

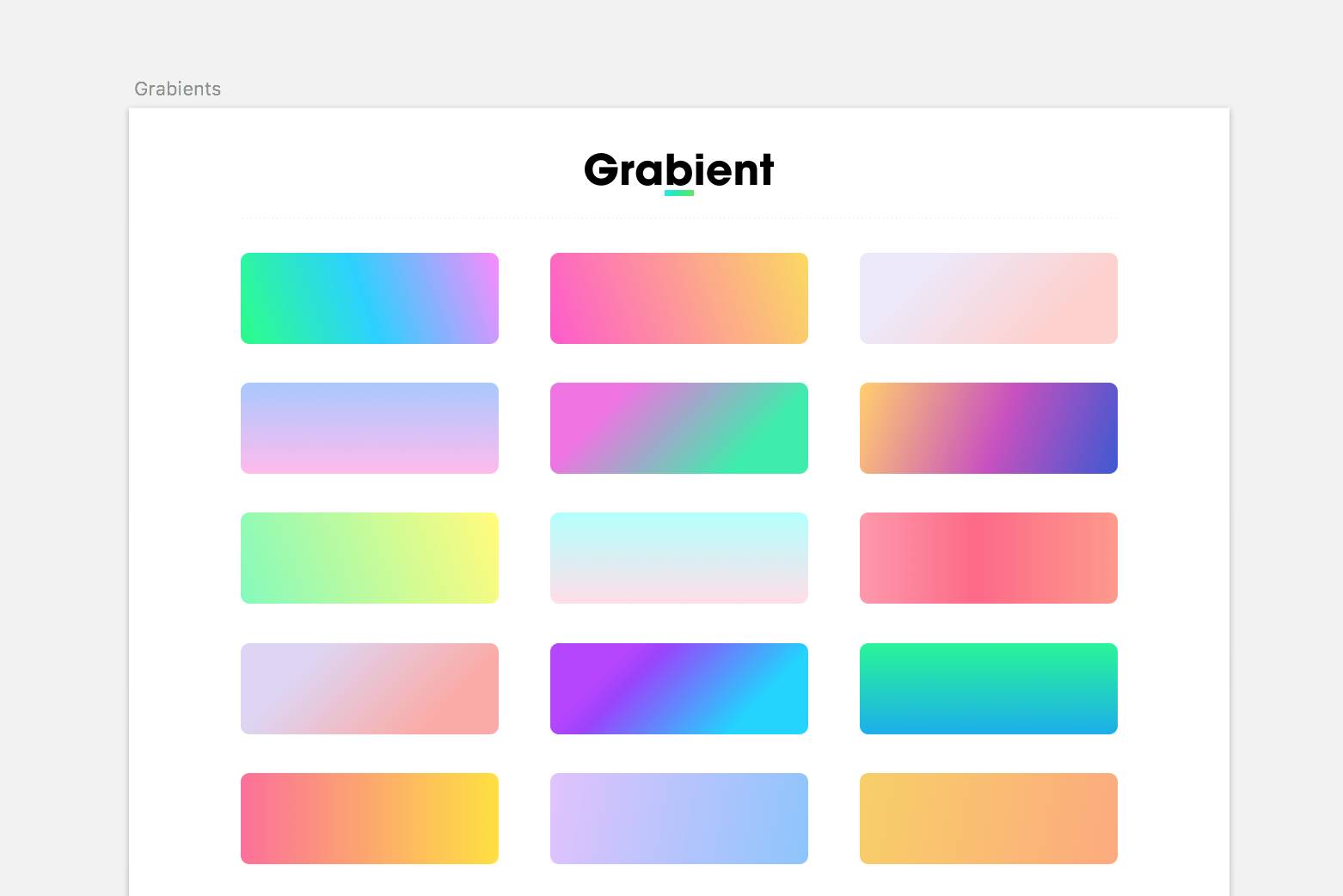
该网站提供包含所有渐变颜色的下载文件:

也可以直接复制渐变的CSS属性,方便开发和使用。

眼尖的朋友可能注意到了,本期“LOOK”二字的渐变就是上面的渐变,哈哈!
网址:直接在公众号回复“渐变”即可获取。
画板管理:
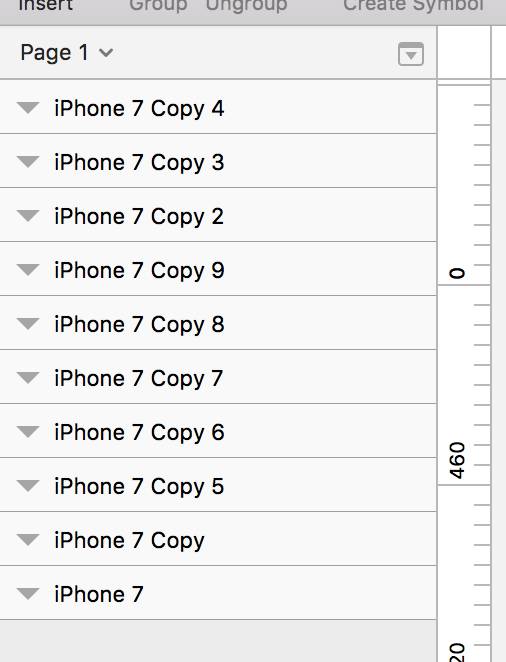
我们在设计交互草稿或者视觉草稿的时候,有时会遇到页面很多的情况。 刚接触它的时候,我的画板几乎都是这样粗暴的命名:

背面有复制光环
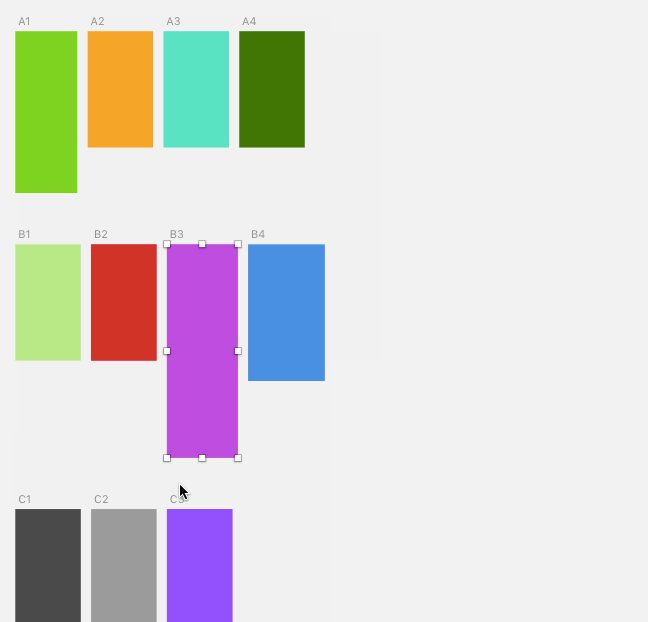
后来我建立了自己的命名方法,为每一页设置一个序号,并将每一行分开,这样在开发和校对时,我可以清楚地指出哪个序号页有问题。
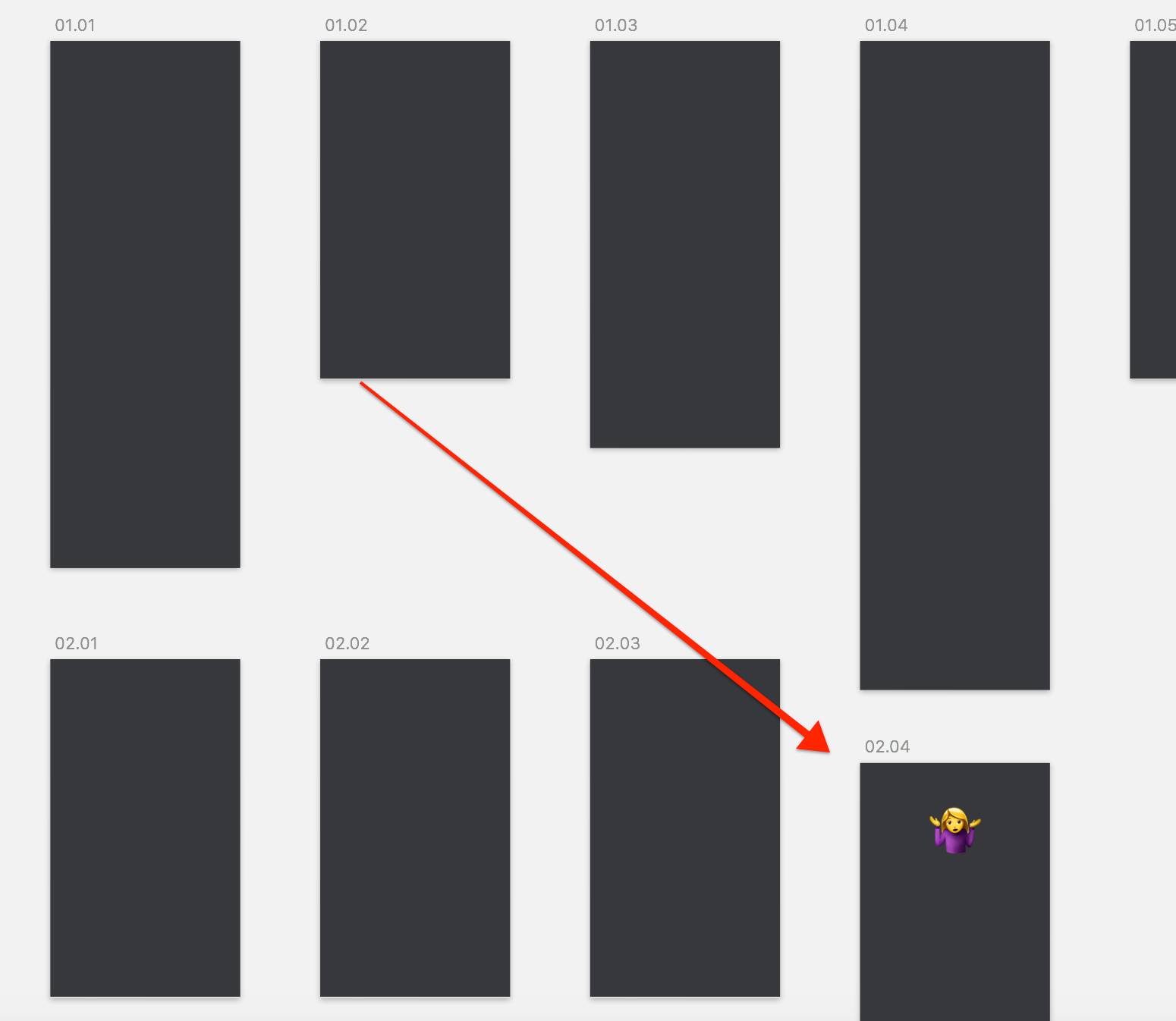
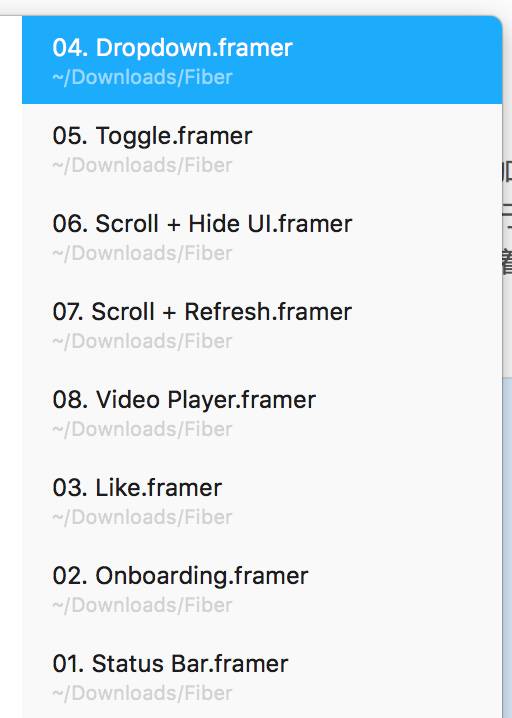
我个人喜欢按01.xx排序第一行,第二行依此类推,但是在设计中难免有些页面会很长,最后会出现如下图所示的尴尬情况:

于是我只好把前面的画板一张一张地往下拉……尴尬。
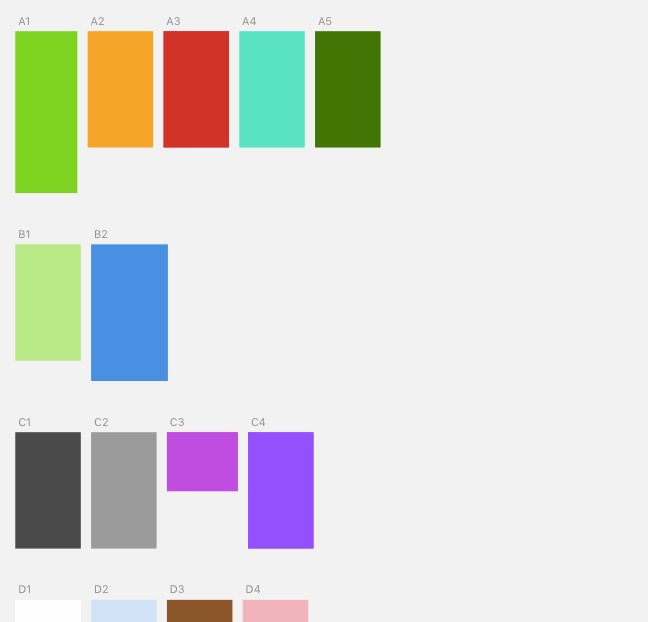
后来发现很好的解决了我的问题。 安装此插件后,所有画板都会自动按照第一行A1、A2、A3...第二行B1、B2、B3...等顺序排序,完全符合我以前的习惯! 可以看到如下效果:

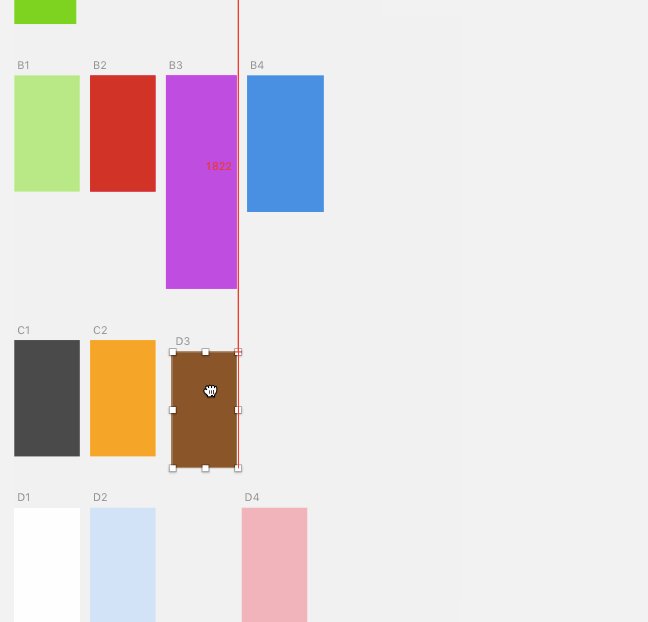
所有画板将按照统一的上、下、左、右间距排序。 同时它会识别出你在两个画板之间插入了一个画板,并自动将这个画板后面的所有画板的序号加1,并排列到后面。 使用起来非常方便~
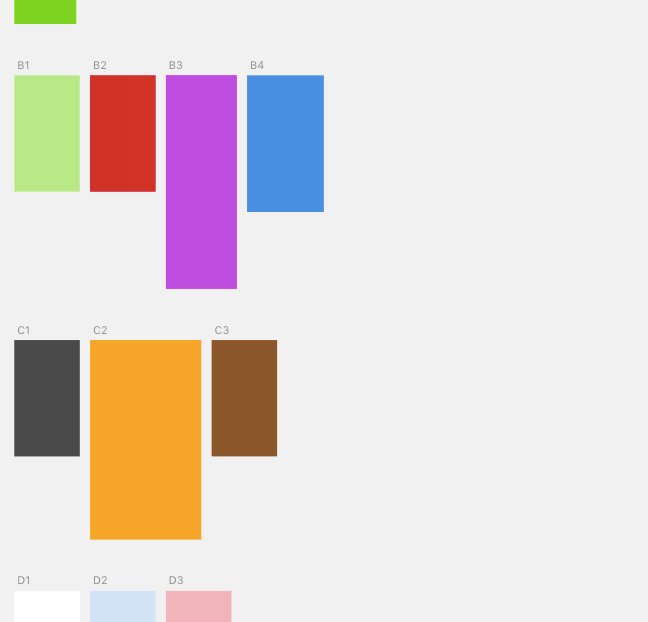
如果拉长画板,它也会将下一行的所有画板向下移动,以确保两行之间的间距。
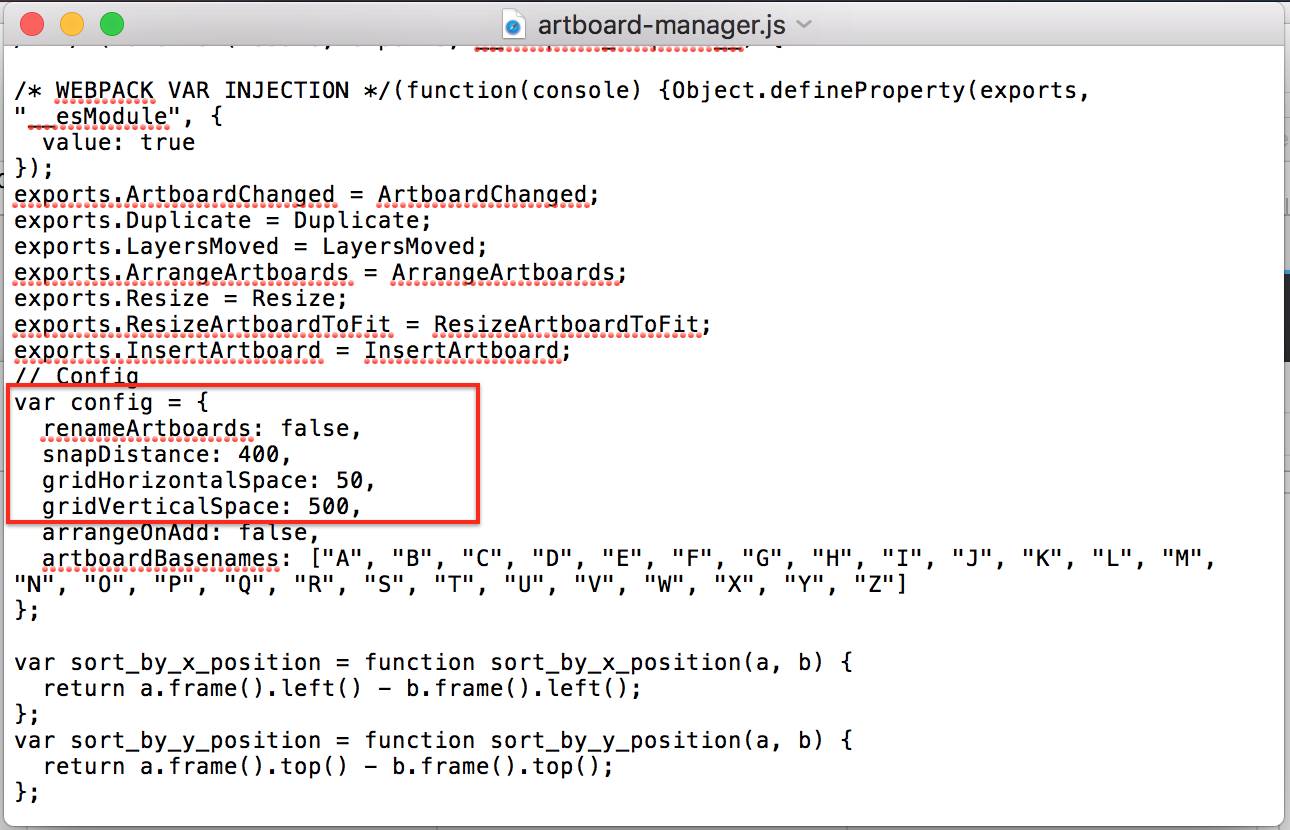
需要注意的是,要自动修改名称,找到. 文件中的插件文件,然后右键“显示包内容”,找到---.js文件,用可编辑文本工具打开,找到以下字段,将false改为true并保存。

同时,您还可以手动调整下方的间距,使画板之间的间距符合您自己的习惯。 默认的 50 可能有点小,绘制一些交互线的空间可能会很局促。
插件下载地址:直接在公众号回复“画板插件”即可获取。
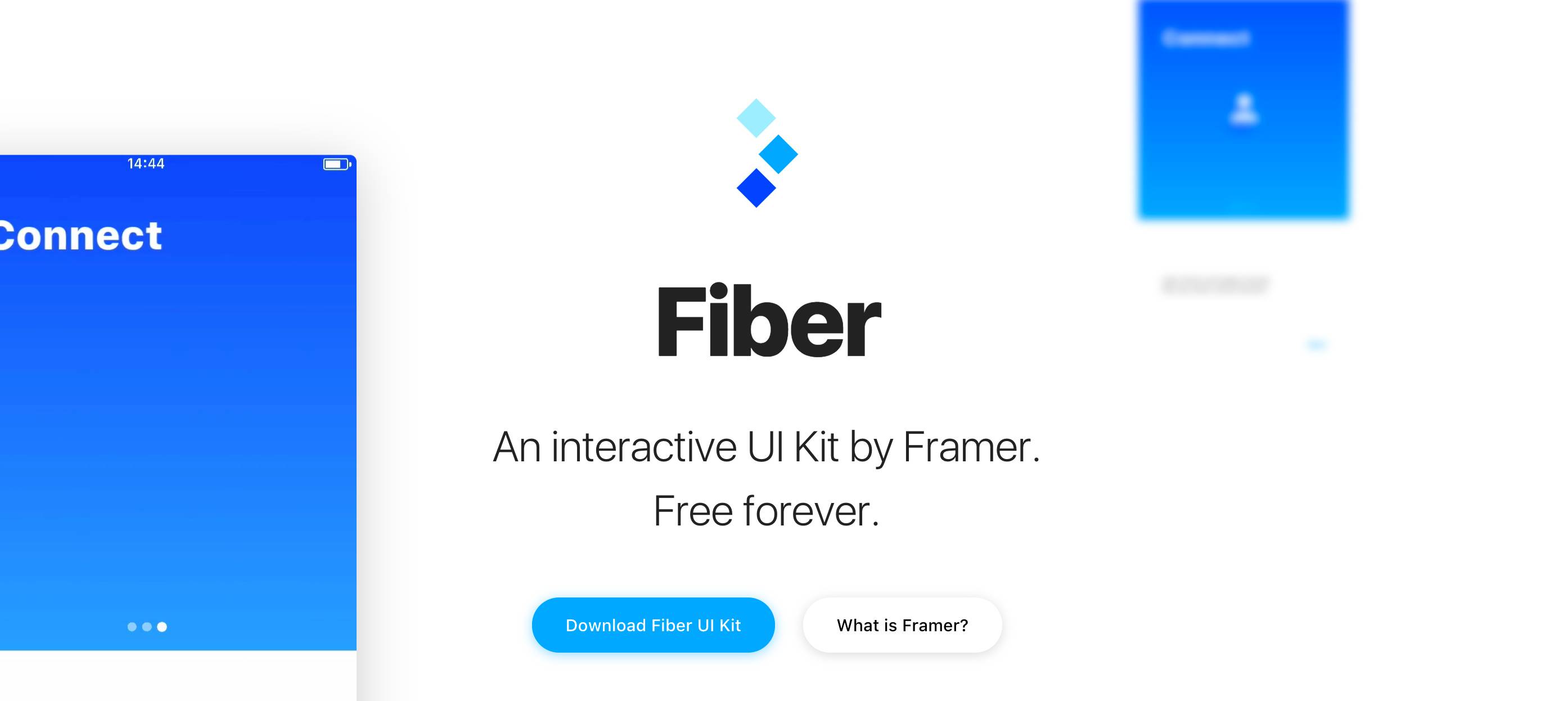
Fiber:交互式 UI 套件
最近动作挺多的,先是上线了,然后马上就加了原型使用渐变效果(这件事也在推特上引发了热议)。 后来宣布了动态场的功能,然后就发布了这个交互效果模板:Fiber

但是,该模板只能在内部使用。 毕竟是别人为了推广自己的工具而提供的增值服务。
简单来说,这个模板包含了几个常用的交互流程。 您只需修改一些参数即可生成交互式原型。 入门更容易一步。

这次提供的交互效果组件相当强大。
至于为什么要学,你自己就知道了。 首先,得益于代码的可能性,它比 和 等工具强大得多,但也带来了相对较高的学习成本。 不过我很高兴的接受了这个过程,因为学习之后我对代码基本上有了一定的了解,工作中与开发人员沟通也更加方便。 而且,随着现在的增加,界面的可视化程度也提高了很多。
以后我会为大家准备一系列的教程,我会尽力克服自己的拖延症……
在实际工作中sketch修改画板颜色,我可以使用简单的交互,也可以使用复杂的交互。
与此同时sketch修改画板颜色,最近还有促销活动。 如果购买一年期的,可以减4个月的费用,有25%的折扣,折合人民币700多,除了教育折扣外,还是很给力的折扣。

但由于活动只持续这两天(帖子发布时间是8月8日),想要购买的朋友一定要抓紧了。 没有使用过的朋友要慎重考虑是否购买。 毕竟它提供了14天的免费试用期,让你可以考虑这个软件是否适合你。 但如果你已经做了一年了,你就必须努力学习。
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码