发布时间:2023-11-03
浏览次数:0
翻译:
原文链接:

48 已更新到最新版本,我们添加了对颜色管理的支持,改进了符号缩放并向 Cloud 添加了令人兴奋的新功能。 下面简单介绍一下最新版本的主要功能:
管理您的色彩空间
长期以来,sRGB 是交互设计师必须考虑的唯一色彩空间。 但随着广色域显示器的出现,一切都不同了,因为广色域可以呈现更鲜艳的色彩。
我们知道您需要针对各种设备和显示器进行设计,因此 48 现在支持在 sRGB 和 P3 色彩空间中工作,以及以两种不同的颜色配置导出文件。
默认情况下,使用“待管理”的颜色配置文件,因此如果您不想担心颜色管理,则不必担心它,只需保留默认配置即可。 您将在应用程序中看到更好的颜色表示,但导出文件中的颜色可能与您在应用程序中看到的颜色不同。
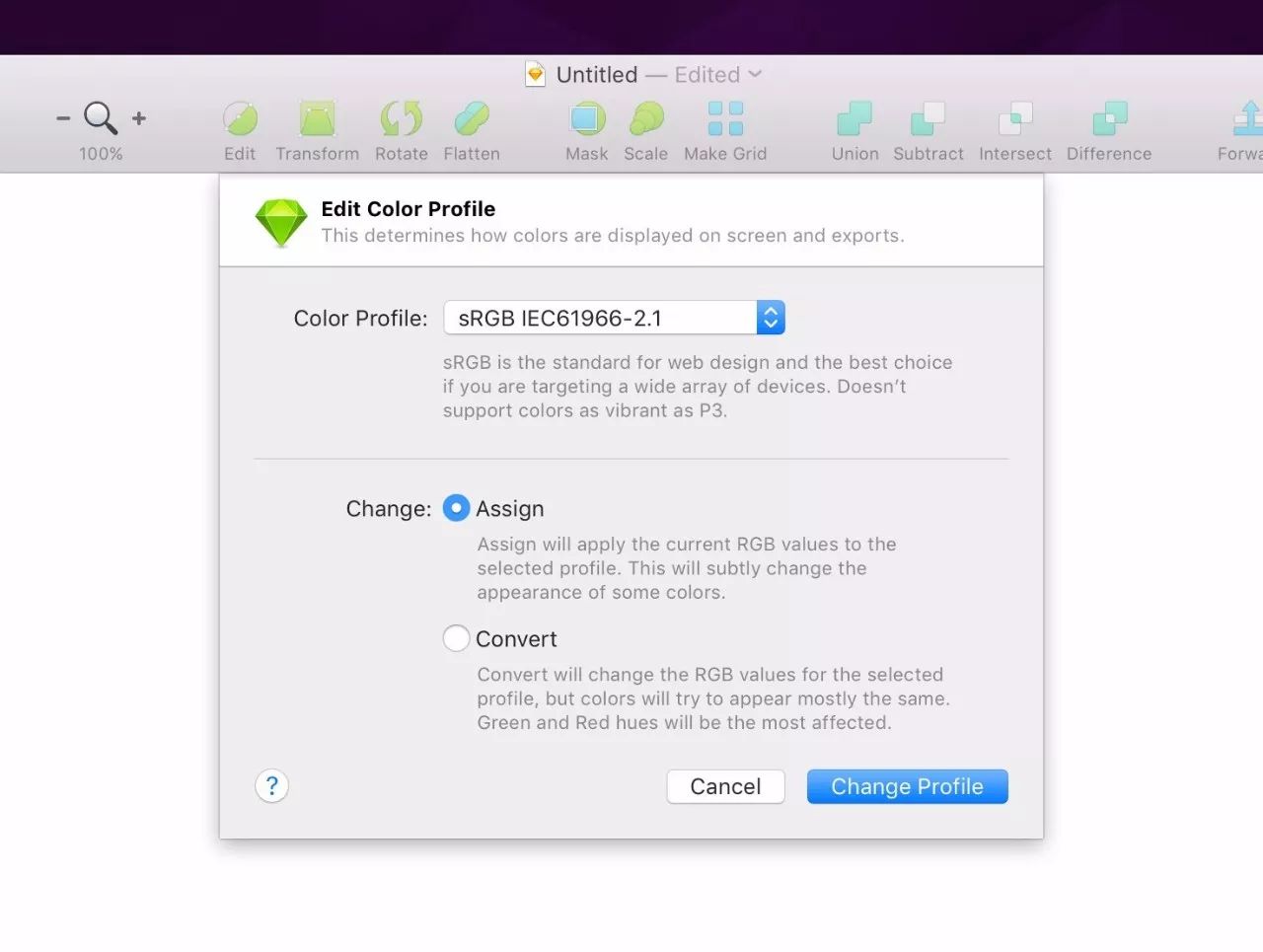
如果您想更全面地控制颜色的渲染方式,您还可以轻松更改颜色配置文件。 您可以转至 **首选项** › 常规 › 颜色配置文件面板,将颜色配置文件修改为 P3 或 sRGB 颜色配置。
如果您需要更改现有文档的颜色配置文件,只需在菜单中选择文件 › 更改颜色配置文件...,然后选择您要使用的颜色配置文件。

从云端下载文档
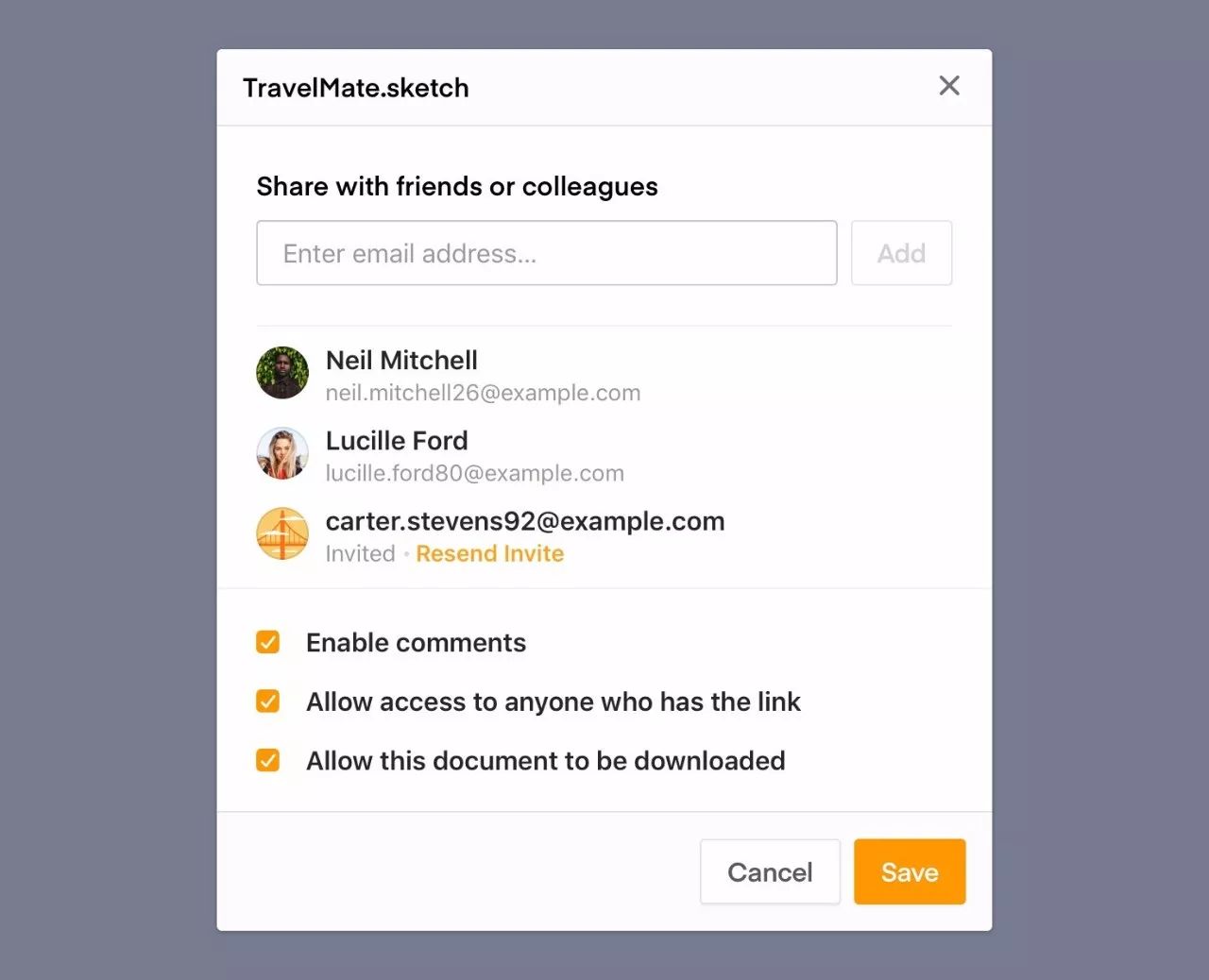
虽然我们一直在努力改进,但本次更新还为 Cloud 带来了一个新功能——当您与 Cloud 共享文档时,不仅是预览,而是整个文档及其所有内容都会上传到云端。
这意味着与您共享的人现在可以从云下载您的文档,这非常适合迭代或远程协作。
如果您希望其他人下载您的文件,您可以在文件上传到云端后打开允许此选项。

我们会在下个版本中为Cloud添加一些更好的功能,敬请关注后续更新~
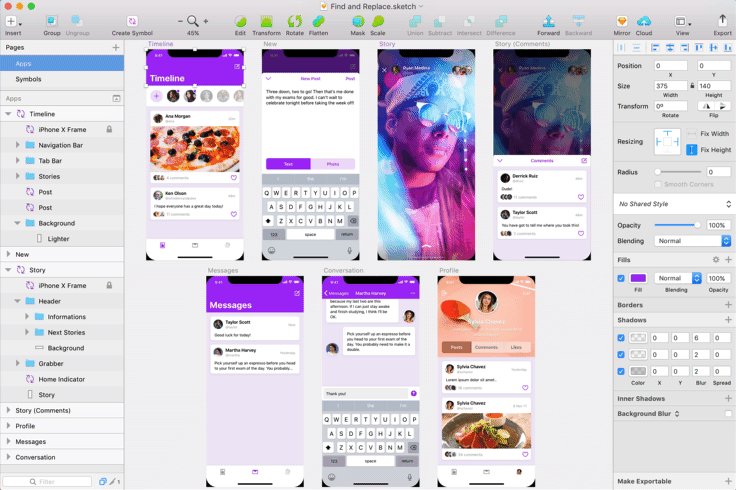
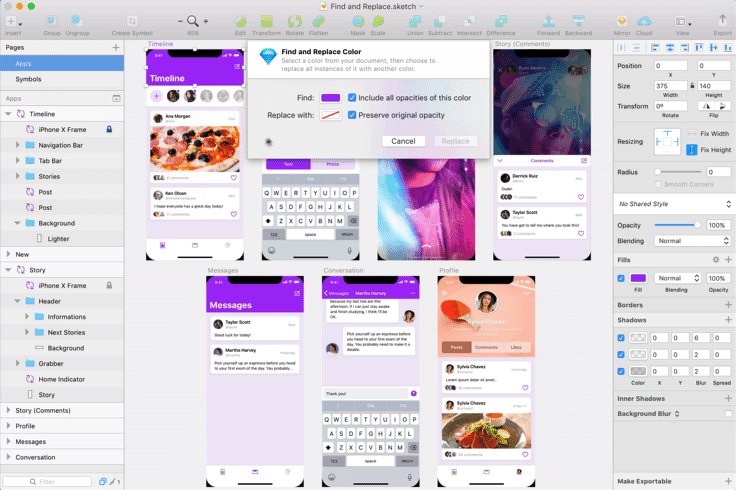
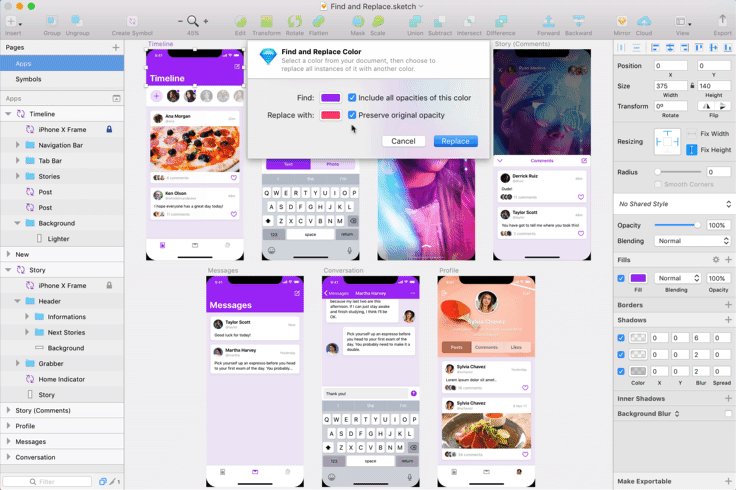
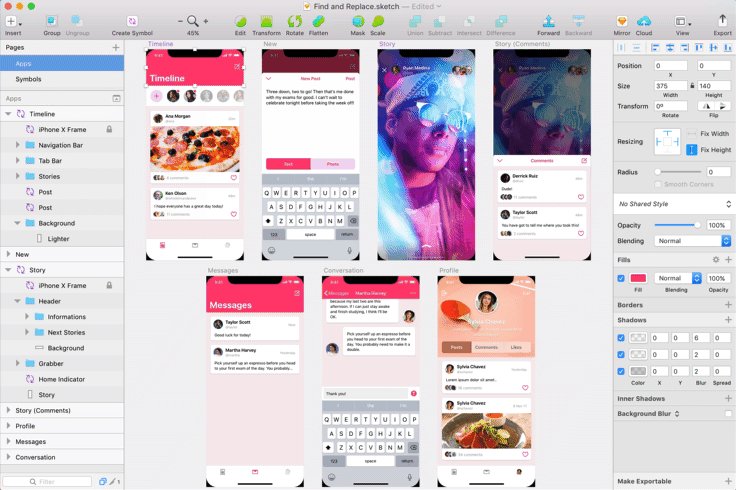
查找并替换颜色
这实际上是最常请求的功能之一,我们完全明白了——没有什么比在项目结束时回顾并意识到画板中使用的颜色不正确更令人沮丧的了。 疯狂的。
有了这个“查找和替换颜色”功能,在您自己的项目中手动修改颜色将成为过去!
现在,您可以在文档中找到一种颜色,并将其全局替换为另一种颜色。 我们还考虑了不透明度问题,允许您查找并替换相同的 sRGB 值。 (说白了就是在保持不透明度不变的情况下替换颜色——译者注)

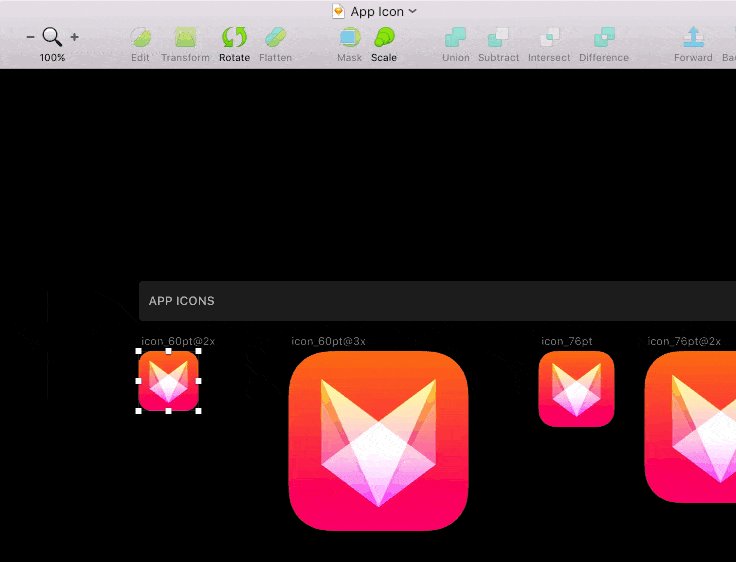
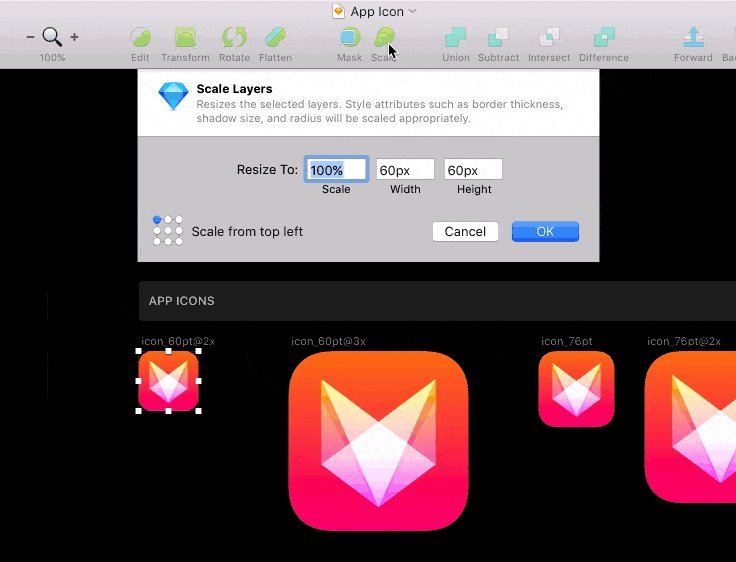
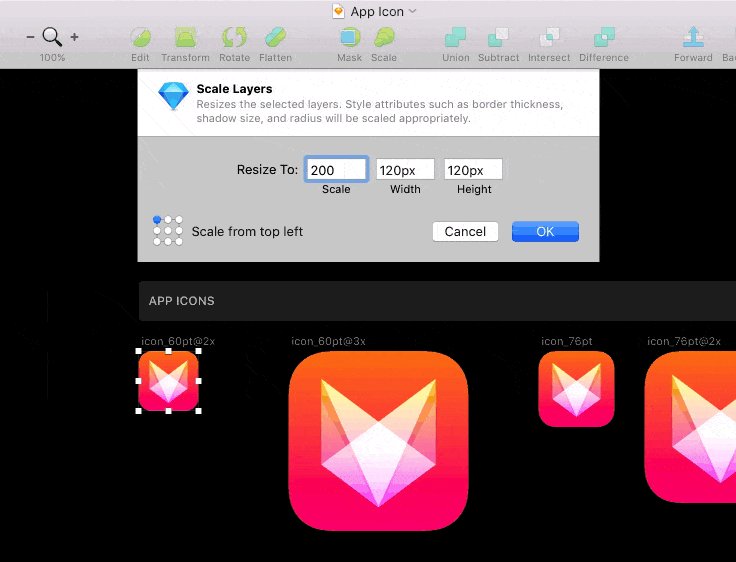
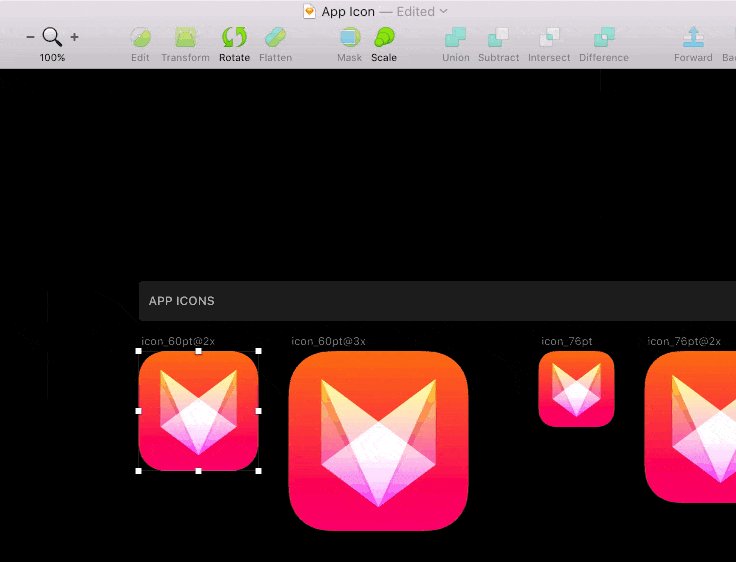
符号缩放
您可能和我们一样兴奋,因为在 48 中,当使用缩放命令缩放元件实例时,元件实例将独立于主元件进行缩放。
大多数用户都知道,简单地调整符号大小(例如调整组或图层大小)不会影响角半径和描边宽度等属性。 这通常很好,但如果您想使用不同大小的图标或组件同时保留其风格属性,则不太理想。 以前,您必须破坏符号链接,将其缩放到适当的大小,然后创建一个全新的符号。
在48中,您可以使用scale命令来缩放符号实例(就像任何图层或组一样)sketch修改画板颜色,并且任何样式属性(例如笔划)都将按比例缩放,而不影响主符号。
因此,现在您不必为同一图标使用一堆不同大小的符号。 现在可以仅使用库中的一个符号,然后根据需要缩放大小,并且该符号将始终保持一致的样式属性。 如果使用库,此功能应该特别有用。 因为无论大小如何变化sketch修改画板颜色,符号始终是相互联系的,风格也会保持一致。

如果要调整符号及其所有属性(圆角、边框厚度、阴影大小等),请从菜单中选择图层 › 变换 › 缩放…(或按 -K)。
50 项左右的其他改进和错误修复
自上次更新以来,我们继续接受您的反馈和建议,并进行了许多小的改进和错误修复。
以下是一些亮点:
您可以在更新页面上找到改进和错误修复的完整列表。
48 许可用户可以免费更新。 如果您续订许可证,您将能够使用 48 并享受一年的免费更新。
我们很想知道您对此更新的看法。 如果您有任何疑问或意见,请随时与我们联系。 您可以通过我们的支持页面联系我们或加入我们的小组。
目前我们正在努力开发49,以后记得关注更多消息哦~
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码