发布时间:2023-11-07
浏览次数:0

今年的计划是在春天,进入春天后,设计师和开发人员的灵感和效率似乎很高,新工具和新材料也更多了。在本月的设计干货合集中,图标、字体等常用材质也不缺,颜色、CSS等工具比以前多了很多,这大概是春天的好处吧?
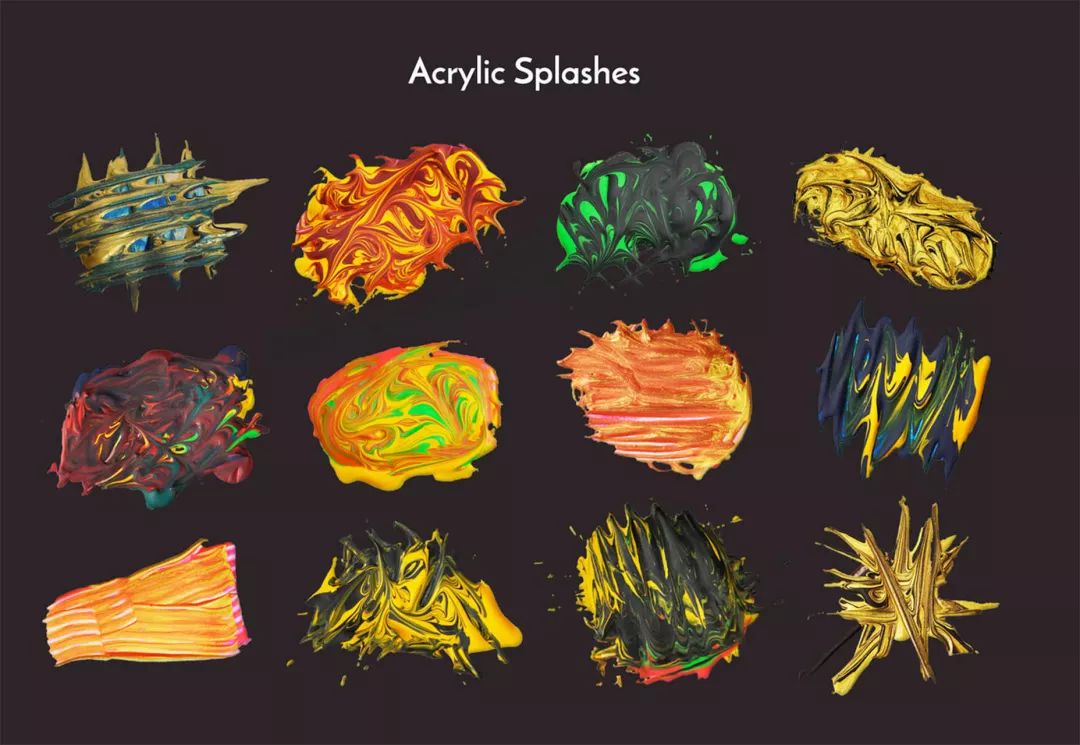
包

Pack 是一个纹理包,其中纹理是彩色的ai图标导入sketch,并以三种常见格式打包:jpg、png 和 AI。整个包包括 20 种纹理和 90 种矢量形状供您使用。
是一个
轻量级的交互式提醒工具,建立在简单的代码概念之上,没有大量相互依赖的模块。
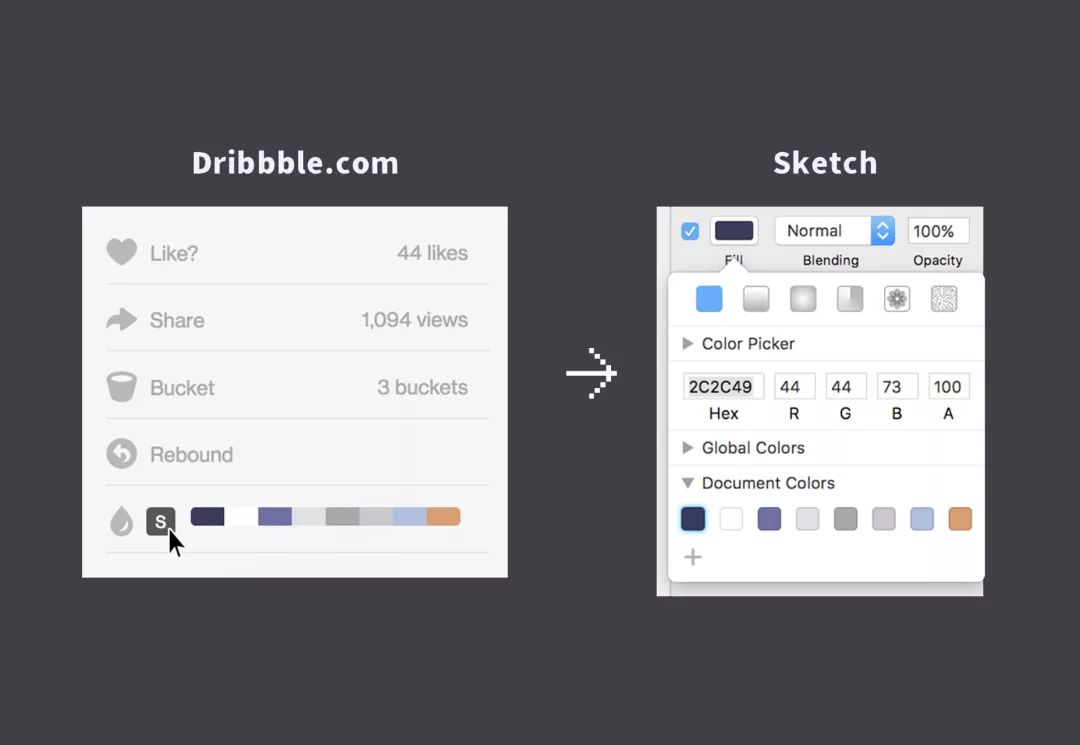
颜色

这个插件非常有用,因为它能够将任何配色方案转换为可用的颜色。您需要做的就是下载配色方案并将其导入此插件ai图标导入sketch,您就可以开始了。
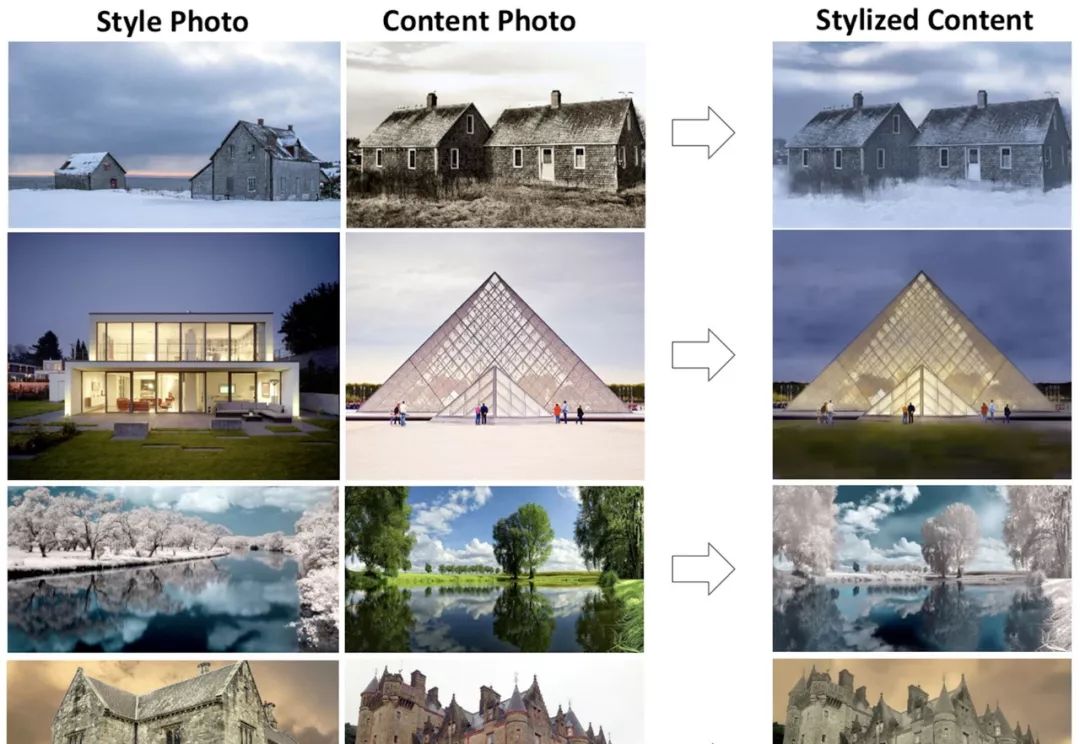
 是 的代码
是 的代码
库,其中包含用于快速转换图像样式的算法,它允许您快速将一种代码样式转换为另一种代码样式。CSS 颜色

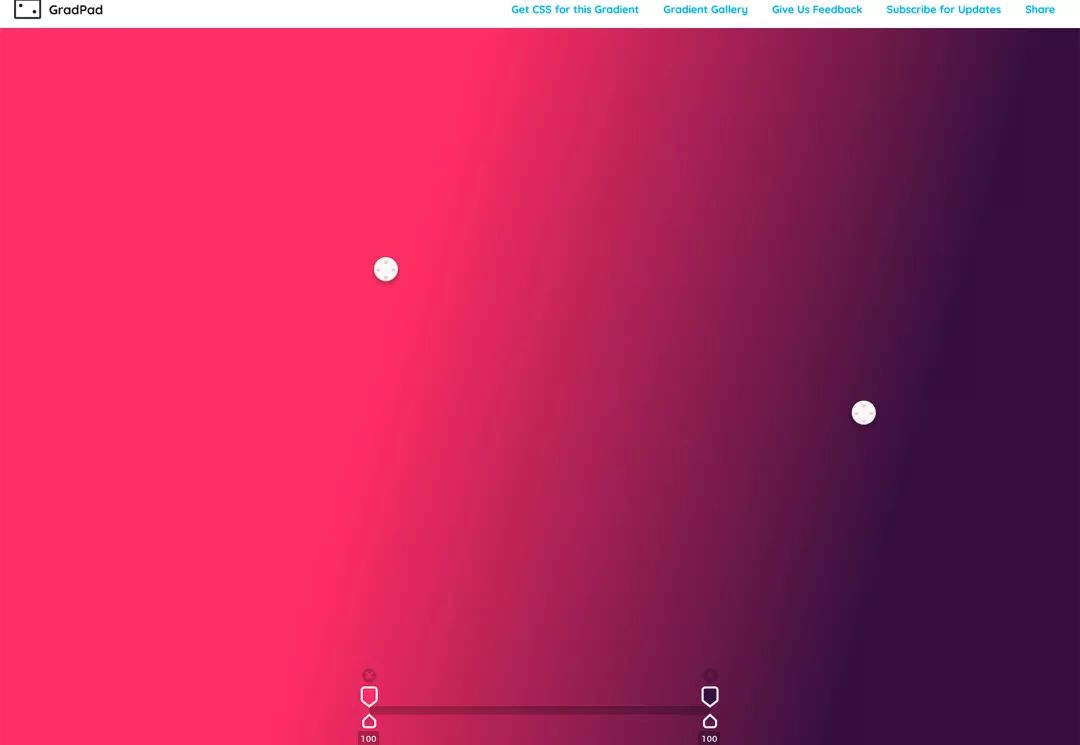
这个工具叫做CSS颜色渐变可以
让你生成更直观、更自然的渐变颜色代码,从颜色选择到颜色过渡,整个工具可以调整渐变效果,你可以抓取颜色渐变的CSS并将其添加到你的项目中。

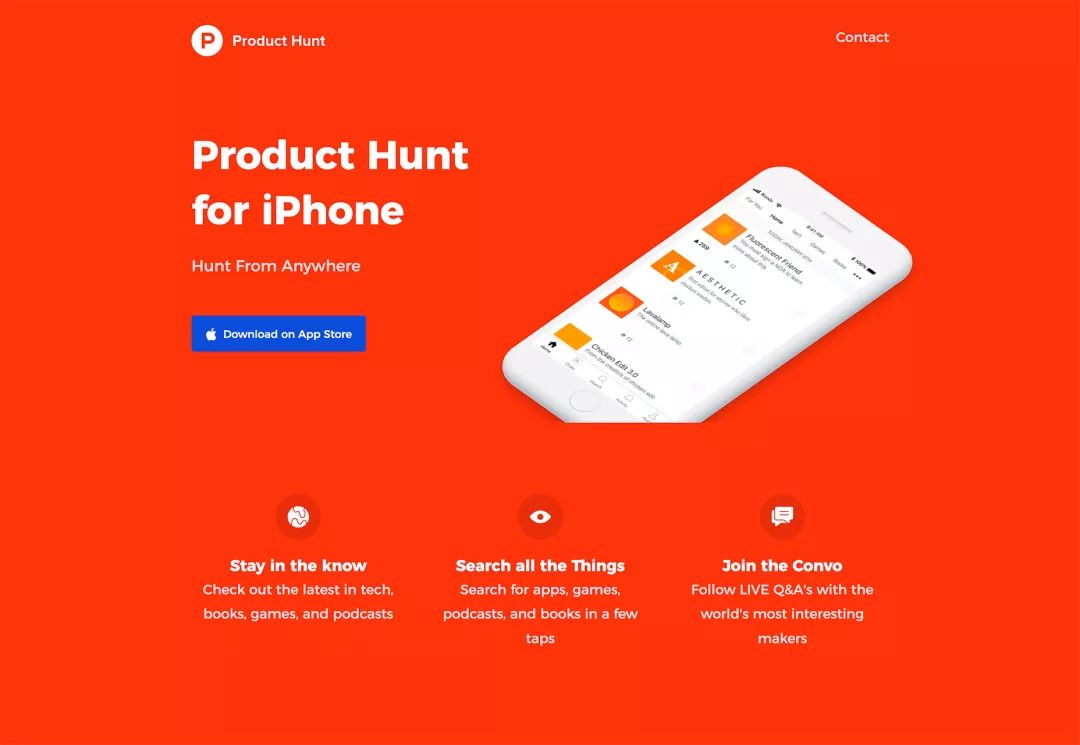
它是初创公司的网站构建器,它可以创建响应式网页、应用程序,并且具有大多数网站构建器所具有的功能,例如 HTTPS、自定义域等。
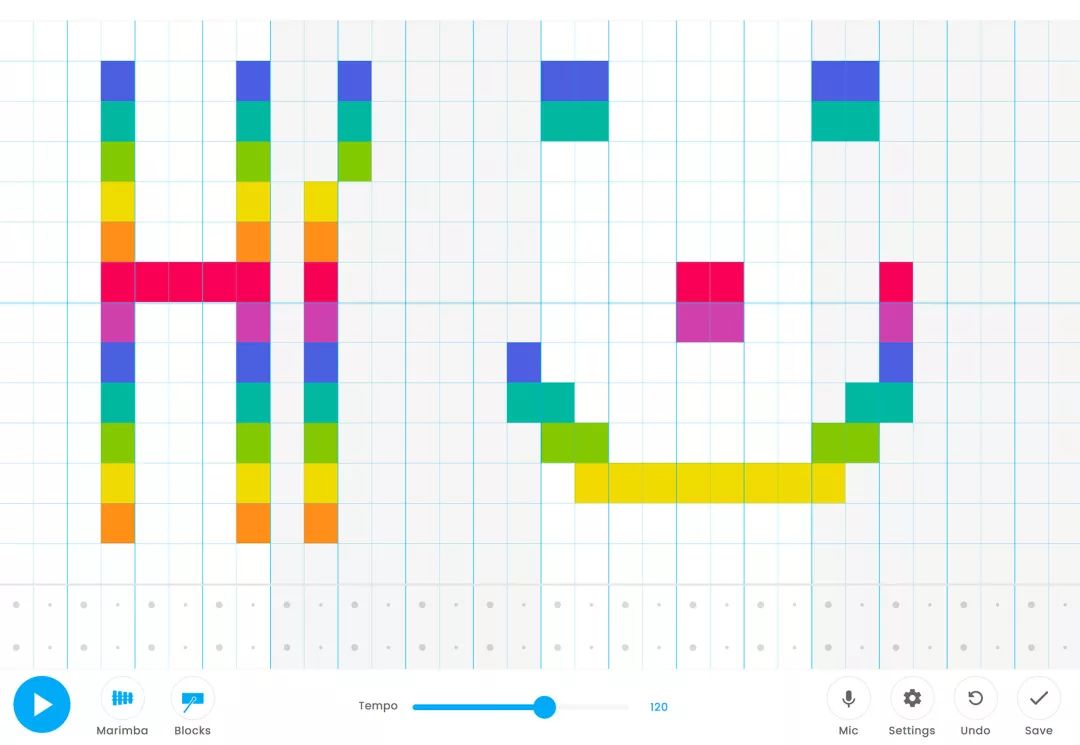
音乐实验室:Song Maker

尝试使用鼠标在色块中选择自己喜欢的色块,看看它们会呈现出什么样的音乐风格!这是一个非常有创意的产品,而且很有趣。
。

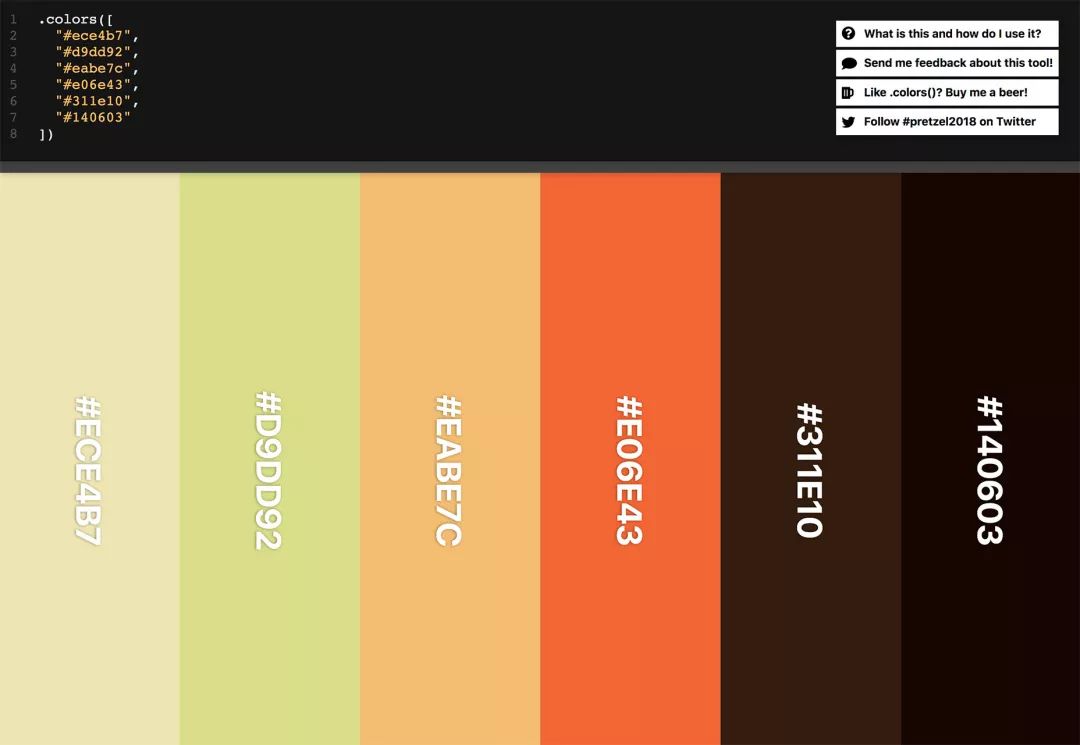
这个工具解决了网页设计的难题:你会在代码中看到一堆彩色代码,但你没有办法可视化它们的样子。这个工具将帮助你可视化它们的外观,然后粘贴代码。
今日日期 SVG

Eden 一直希望他的博客使用 SVG 格式的文档来显示当前日期,因此他创建了这个工具。
Kutt.it

Kutt 是一种新的短链接生成器,它结合了创建、保护和删除链接、跟踪分析、自定义以及与 API 集成的能力。该工具是开源且免费的。
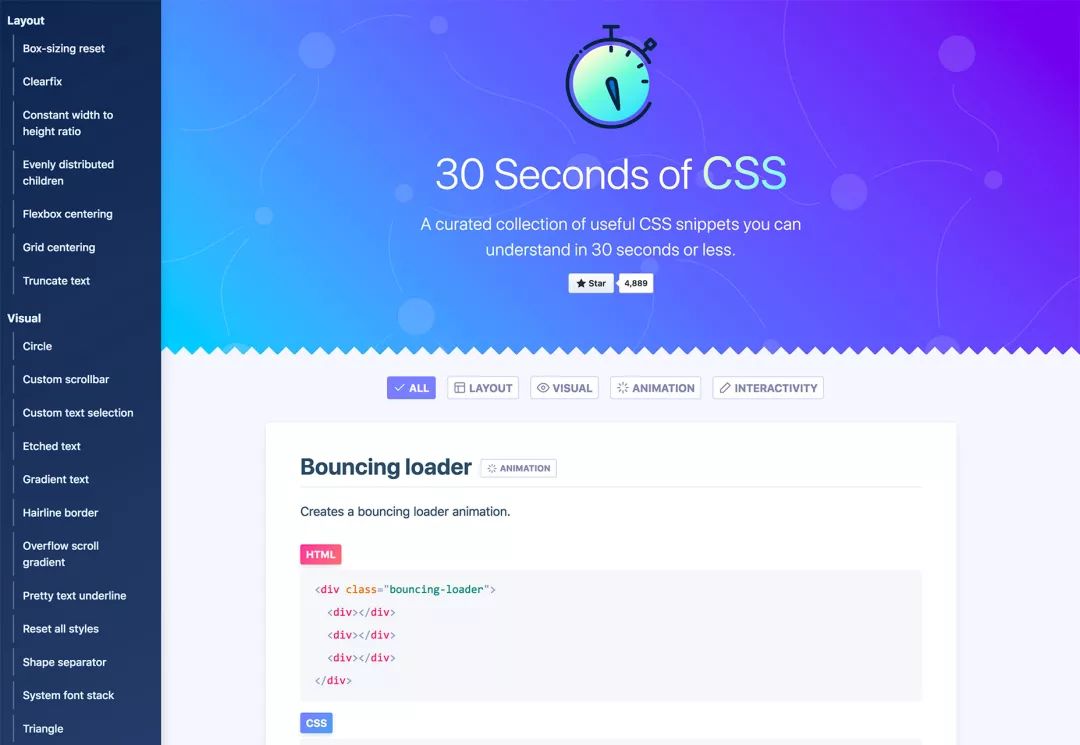
CSS 的 30 个

30 of CSS 是一个精心策划的代码集合,可确保任何人都可以在不到 1 分钟的时间内将此代码部署到网站项目中。

该插件允许用户生成矩形等距视图,这是一个非常有用的插件,供UI设计师展示他们的工作。除了生成效果外,该插件还能够扭曲、缩放和渲染颜色。
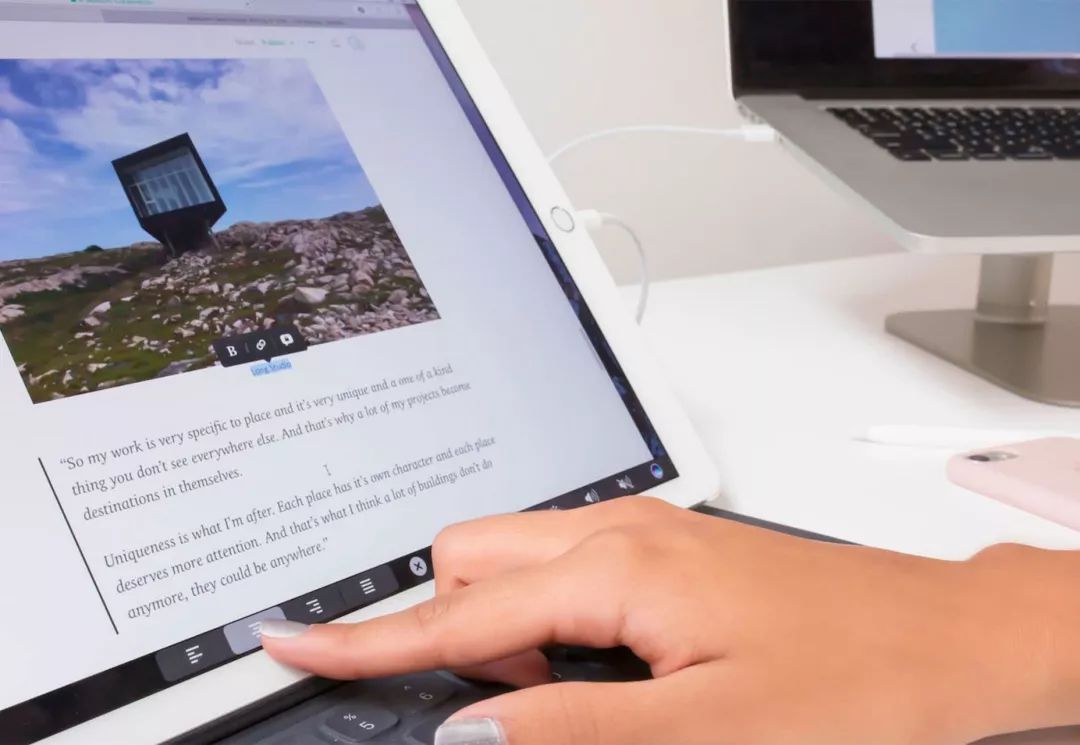
二重唱

没有足够的屏幕,需要更多的显示区域?Duet 可让您将 iPad 变成 Mac 或 PC 的外接显示器。该工具由 Apple 的前工程师开发,旨在帮助您提高工作效率。

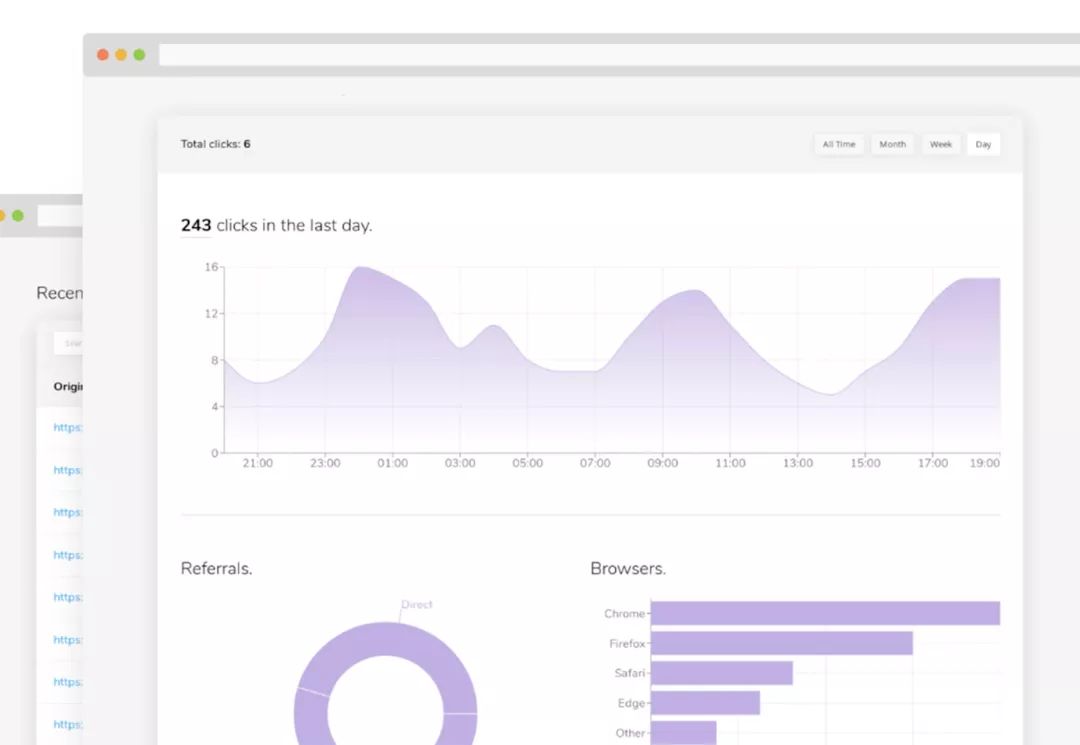
有一篇关于通知设计和开发的好文章,介绍了如何在 Web 应用中包含通知组件。
纯 CSS

如果你也是这个著名笔记本品牌的粉丝,你一定会喜欢这个纯CSS版本的笔记本。
Mario Pixel 图标

这组以马里奥命名的像素化图标将再次将您带回 80 年代。此图标集合中的所有图标均以 AI、PNG 和 SVG 格式打包,非常易于使用。
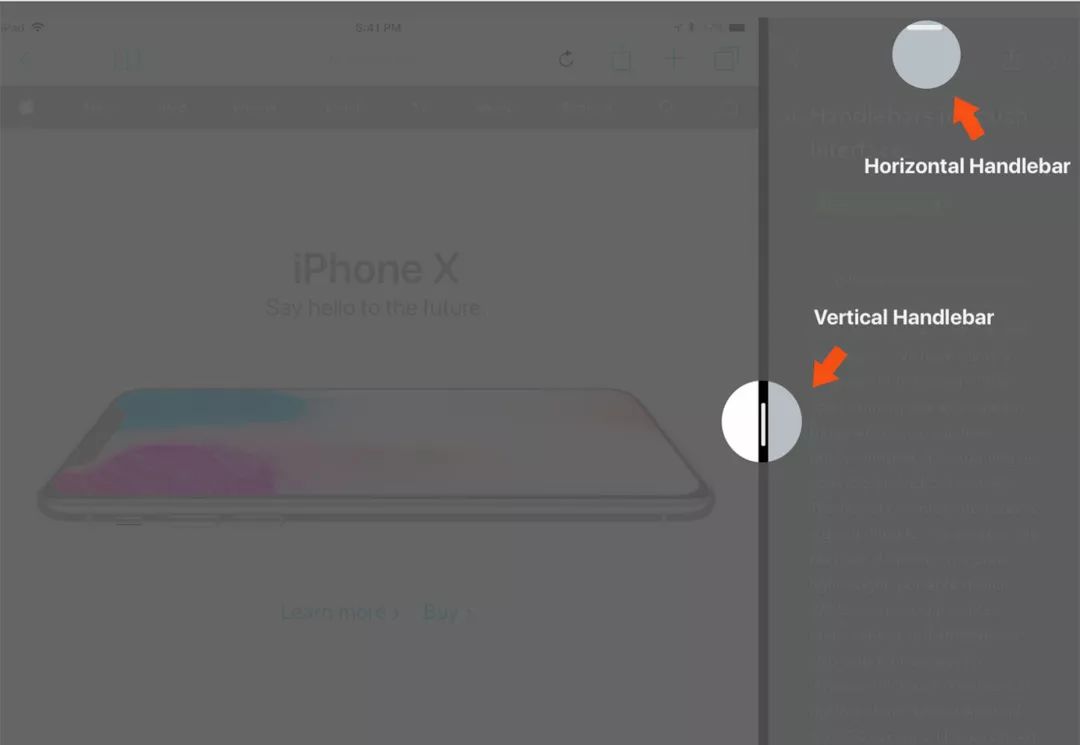
在 UI 中

Angie's List 的设计师对元素进行了深入研究,在他的文章中,他说:“是一个界面元素,可以帮助用户调整和重新排列 UI 中的不同区域和模块。如果您曾经在 iPad 上使用过拆分视图,那么您肯定尝试过控制两个接口之间的边界控制,这就是我所说的 ."
图标

人类正在以前所未有的速度加速生物的灭绝,而这组图标就是关于这些灭绝的生物的。
2018年

你想从你的职业生涯中得到什么?是什么让人们快乐?这份职业幸福报告将为您提供答案。
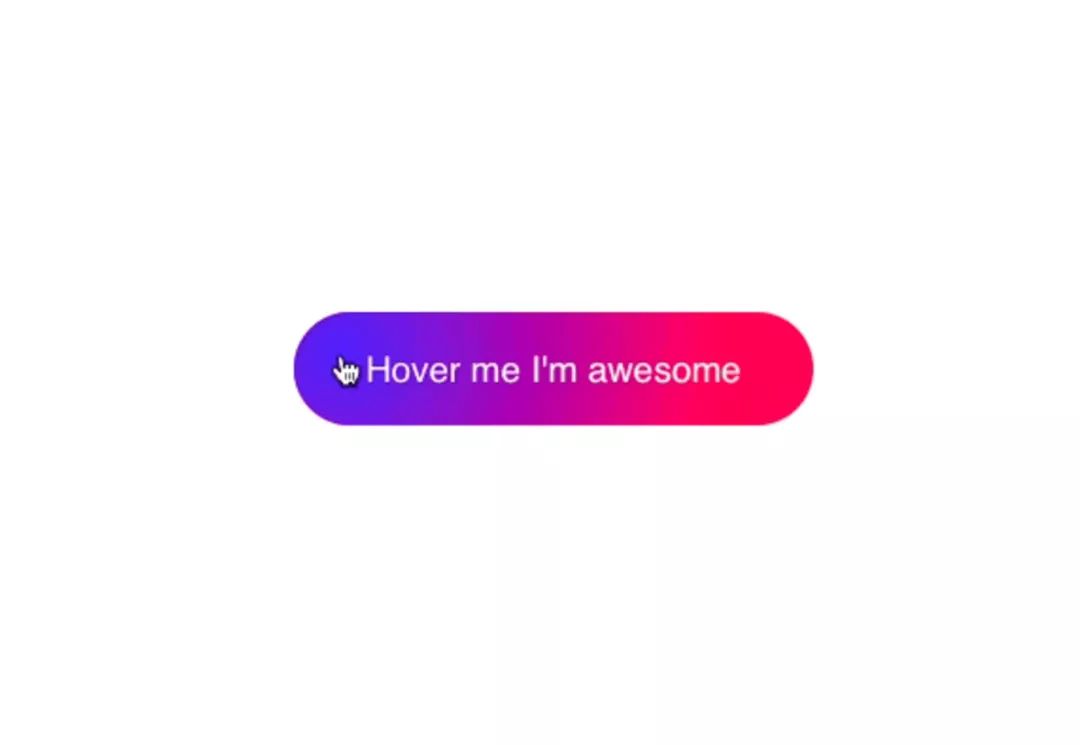
:使用CSS悬停

Reich 的这个教程非常有趣,允许您为按钮添加有趣的悬停效果。效果设计并不复杂,但渐变效果非常好,与其他常见的悬停效果有很大不同。
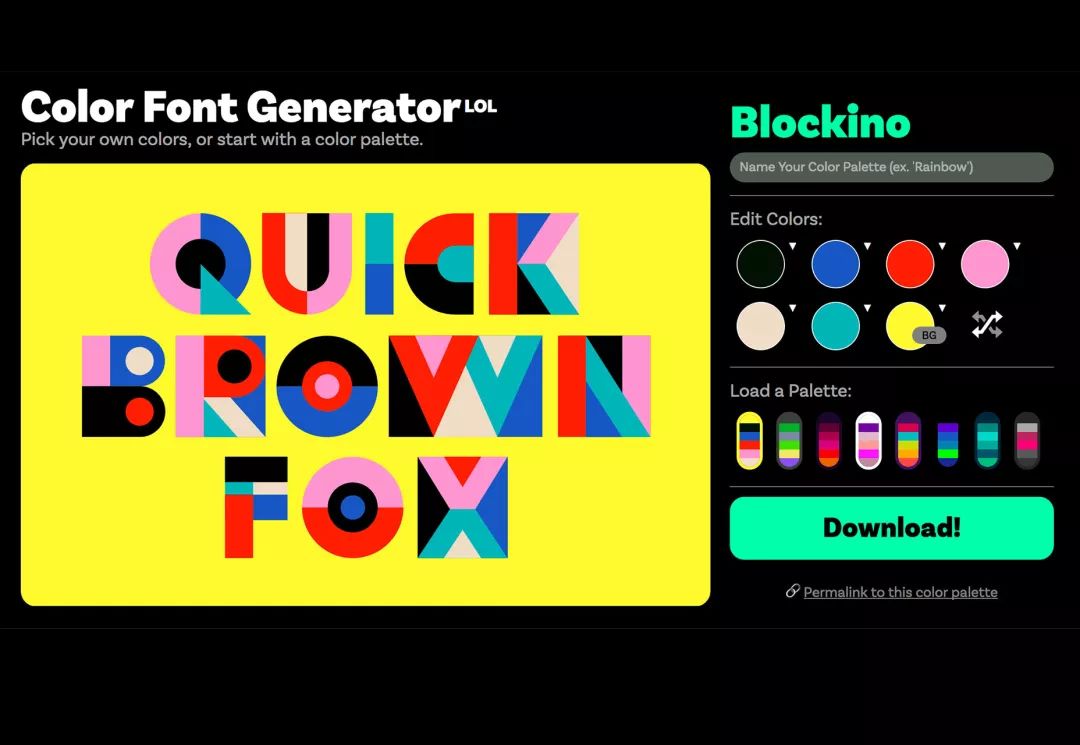
字体.LOL

Fonts.LOL 是第一个专门用于制作彩色字体的平台,这些字体主要是可以携带不同颜色的 SVG 字体。完成设计后,您需要做的就是下载字体,然后就可以开始了。

是一个无衬线字体系列,包含许多不同样式的字体。

它是一种非常生动的手写字体,在演示版中有 53 个不同的字符。在这个季节使用这种字体是非常感性的。
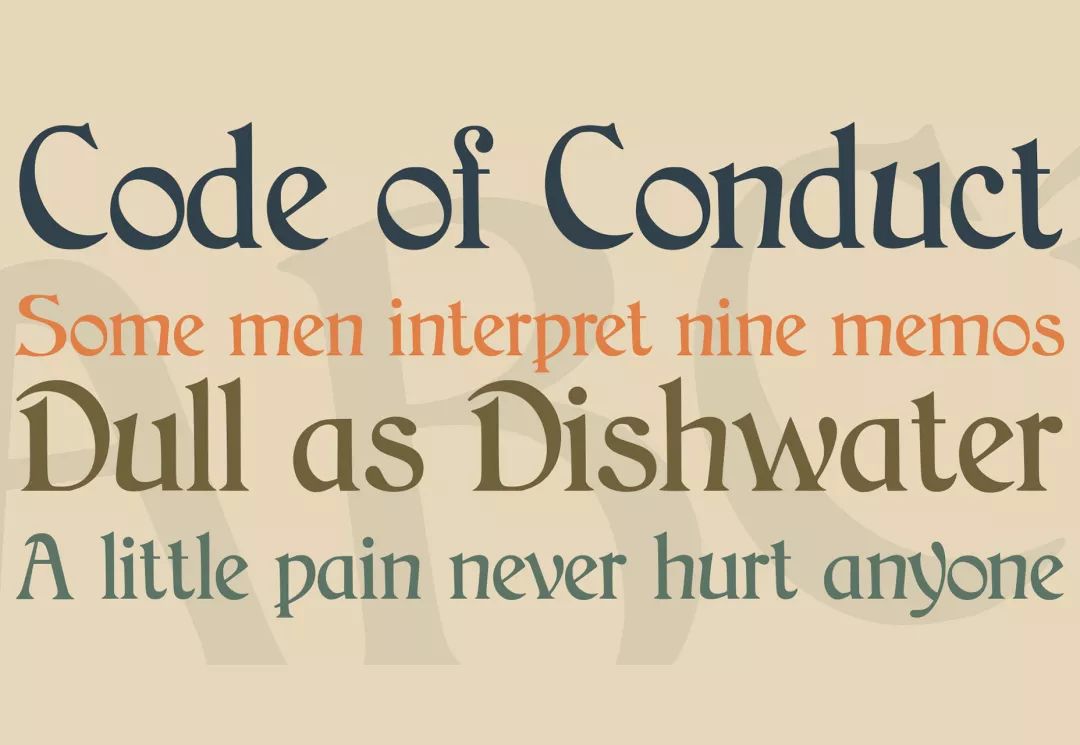
JMH公司

JMH是一种复古衬线字体,具有独特的倾斜感。
卡贝

Kabe 是一种包含大量字符的等宽字体,非常适合用作网站上的演示文本。
留

Stay 是一种简单的线条式手写字体,具有许多连接,非常适合邀请函或其他演示场合。
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码