发布时间:2023-12-03
浏览次数:0

设计信息混合模式实时预览
Figma上次更新支持混合模式实时预览,也增加了这个功能。 文章详细讲解了每种模式的用法和效果。
2023 I/O 大会
2023 年 I/O 大会于上周举行。 如果您错过了直播,您可以在此处查看回顾和摘要。

产品推荐 在线绘画工具:Magma
支持在线多人协作。 原画设计师可以在线协作。 仅提供基本画笔。 更多的刷子需要解锁和付费。

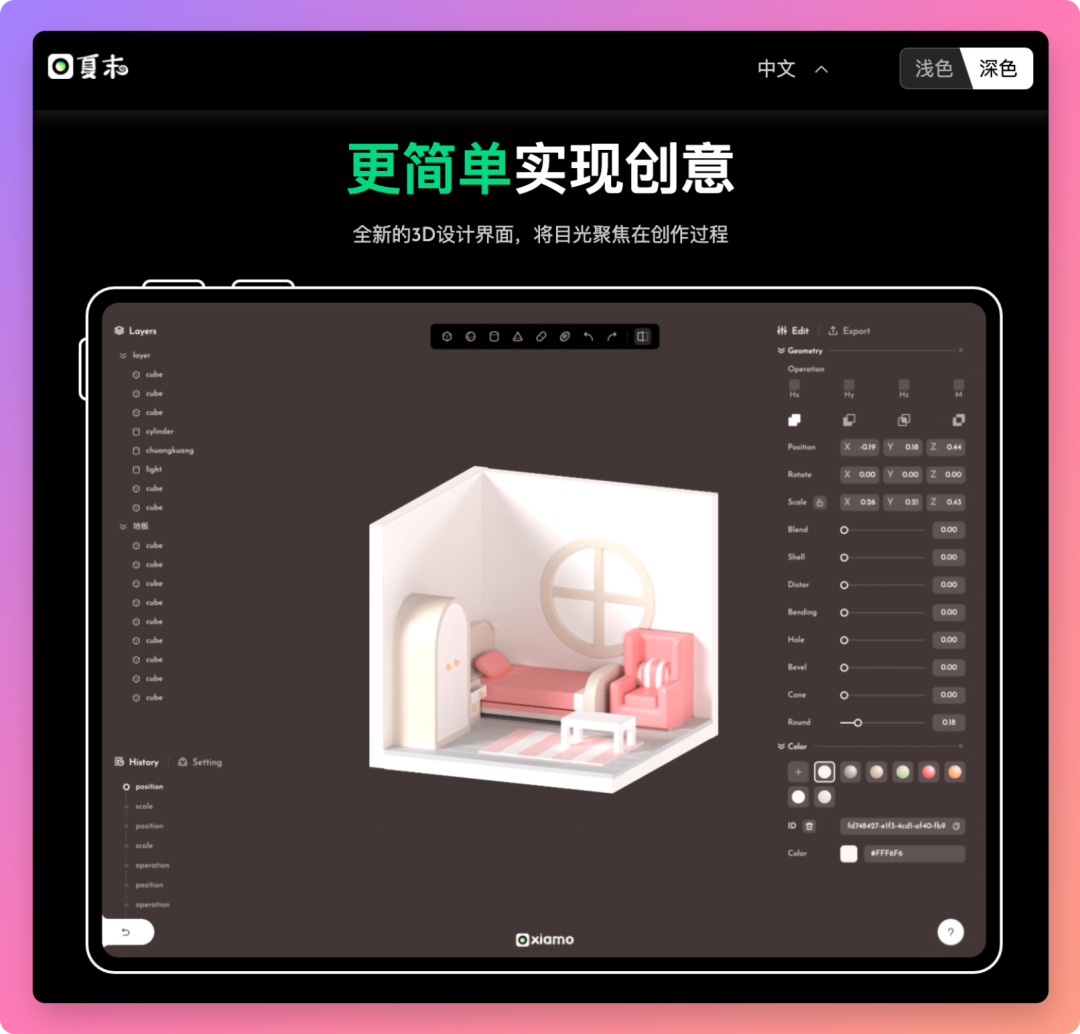
夏末| 在浏览器中轻松创建 3D
国内团队开发的在线3D工具sketch导出svg图标,社区提供了很多开源模型。

在线生成文字动画:STG V.FLASH
在网站中输入所需文字并生成文字动画,适合在视频中使用。 文字仅支持英文,提供了很多预设的动画效果,并且有比较完整的自定义属性。 支持MP4本地保存。
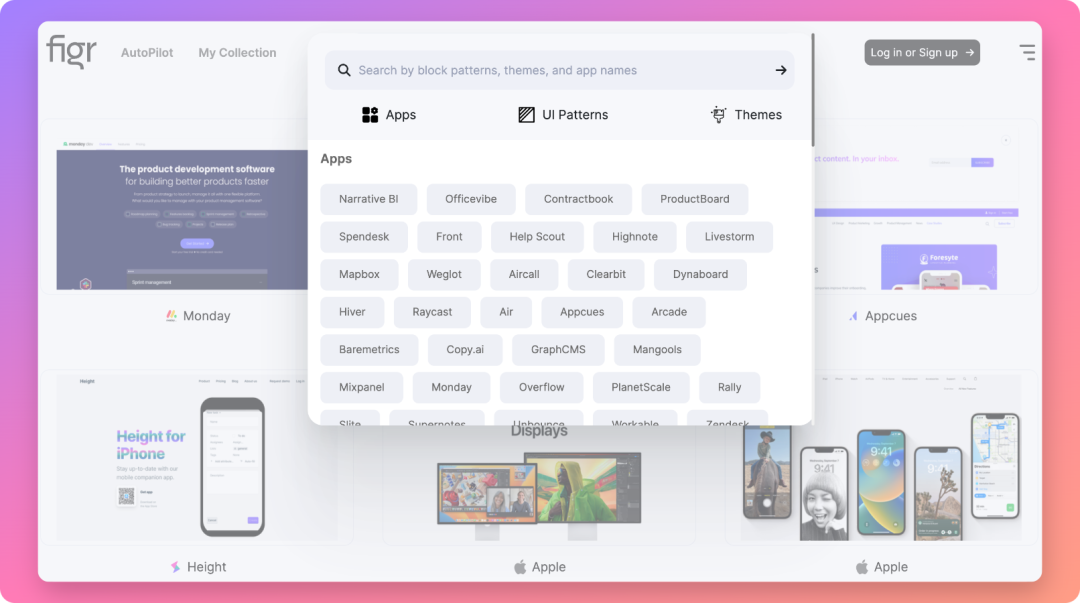
Figma社区资源搜索网站
网站包含Figma社区中的文件关键词,提供分类,并预设关键词,为大家提供更好的搜索服务。 点击搜索结果复制链接sketch导出svg图标,打开浏览器即可访问源文件,补充了Figma社区搜索的不足。 。 这个和我们做的Figma插件搜索工具()类似。 使用中文支持可以帮助您更快地找到合适的插件。

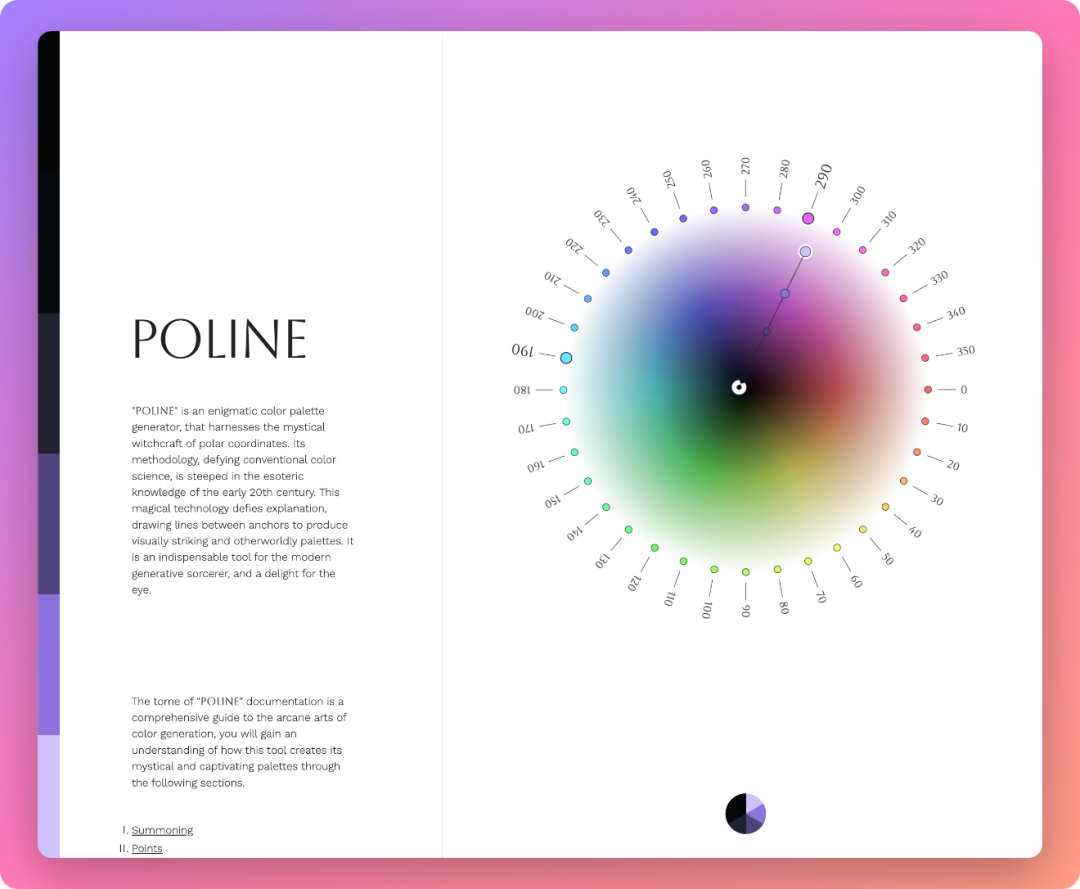
神秘的调色板工具:
它是一个神秘的调色板生成器,引入了许多不同的颜色混合方法。 每次不同取色方式的界面上都有相应的动画,是一个很好的尝试。

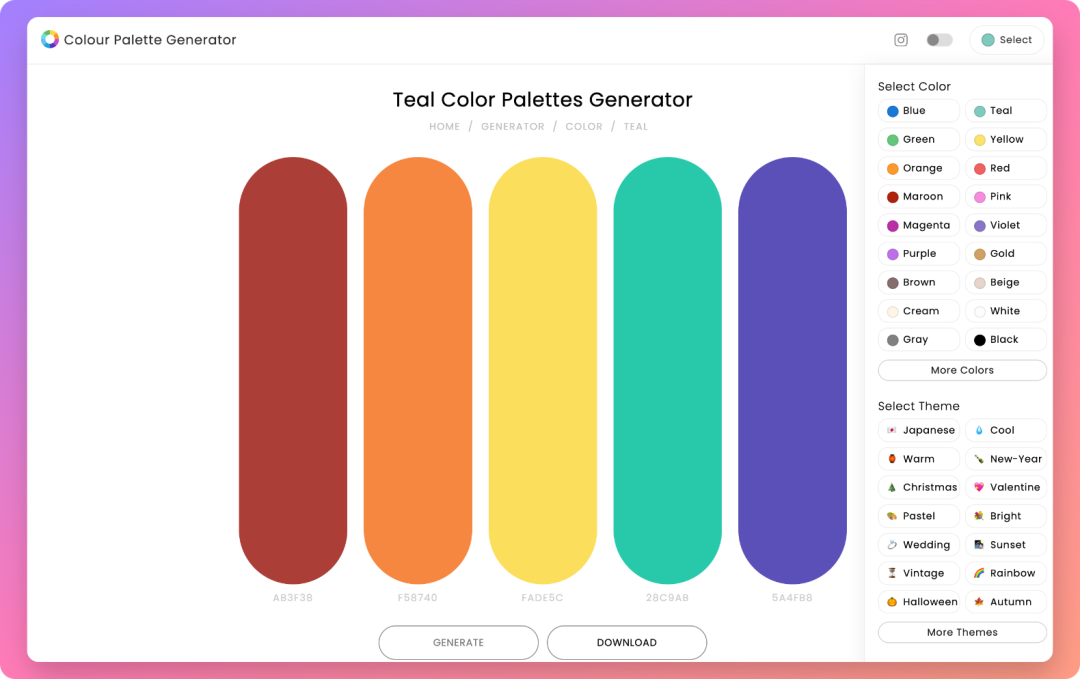
调色板快速生成器
单击该按钮可生成 5 种颜色的调色板。 它还支持选择主色或根据主题生成配色。 单色支持复制颜色值并将颜色集下载到本地存储。
贡献者:不明人士

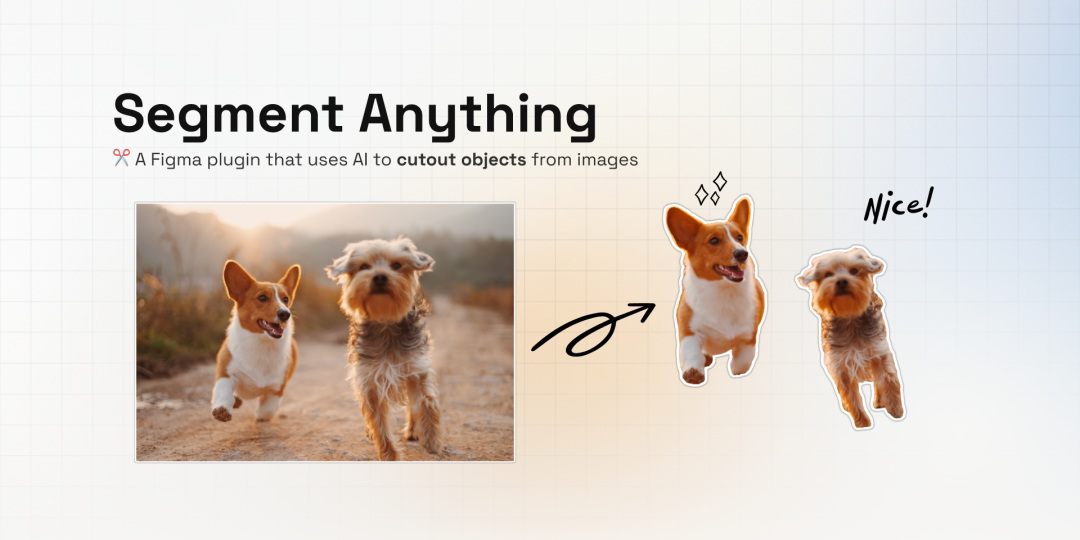
Figma 插件使用 AI 从图像中剪切元素
从图像中提取元素以完成剪切效果。 处理后的图像尺寸比较小,适合在对细节要求不高的情况下使用。 更方便、更快捷。 我推荐.ai,这是目前最好的在线自动抠图工具。

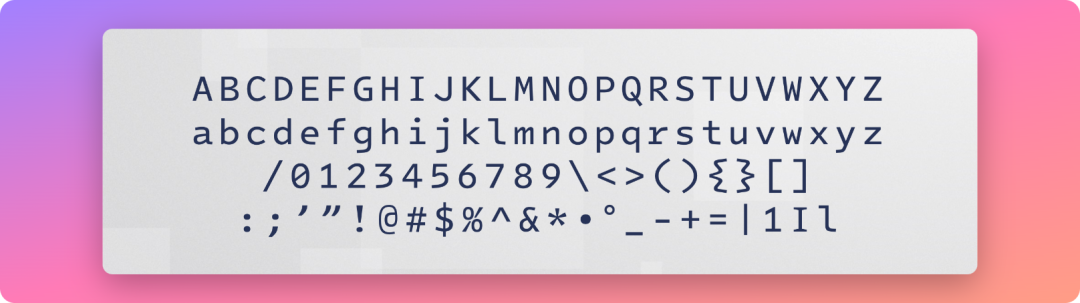
Intel One Mono,一种等宽字体系列,在构建时考虑到了清晰度、易读性和开发人员的需求。
使用开源字体许可证,更容易阅读并且免费提供。
英特尔品牌团队与 VMLY&R 和 Frere-Jones Type 合作,设计了英特尔 One Mono 字体,以最大限度地提高易读性,解决开发人员疲劳和眼睛疲劳问题,并减少编码错误。 由低视力和法定盲人开发人员组成的团队在设计的每个阶段都提供了反馈。
Intel One Mono 还涵盖了 200 多种使用拉丁文字的语言。 Intel One Mono 字体有四种粗细可供选择:浅色、粗体和粗体,并带有匹配的斜体,我们很高兴分享该字体的官方版本以及可编辑的源代码。

免费 SVG · 形状
100 多个 SVG 形状可免费使用。 您可以在线修改渐变角度和渐变类型,并下载保存使用。
贡献者:伊利亚·苏费尔·冯·爱因兹贝伦

矢量图标素材
作者在他的个人网站上展示了他的作品,并在 Figma 中发布了他作品的矢量文件。

付费材料
它是一个在线3D工具。 作者的这套付费内容确实很好看。 它非常适合制作宣传视频。 如果您有兴趣,可以查看一下。
原来的:
预览地址:
5000 个图标(超级图标包)
作者分享了5000个矢量图标,完全免费。 图标样式丰富,满足不同平台、不同场景的使用。
韩国资料网站
支持搜索,有免费素材。 可用作替代材料来源。

值得一读
Figma 团队协作指南
本文档是公司内部Figma培训的脱敏版。 让新同事更快地了解和使用Figma,并与设计部门顺利协作。 您可以任意修改此文档并将其导出为幻灯片或 PDF。 (感谢作者分享)

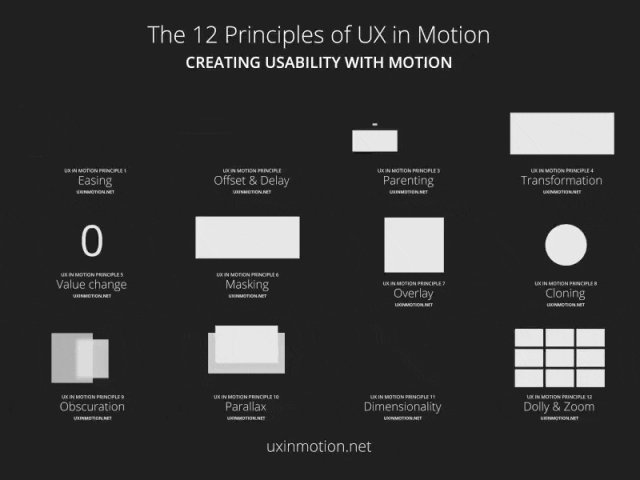
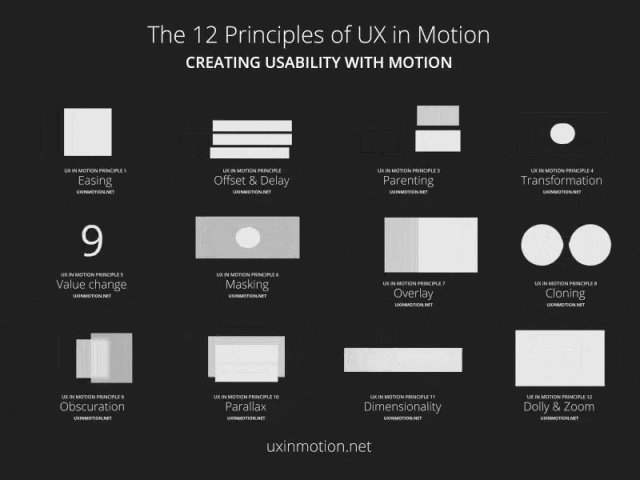
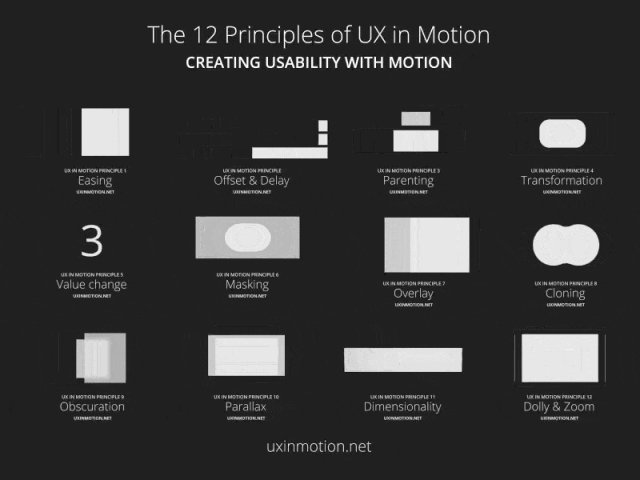
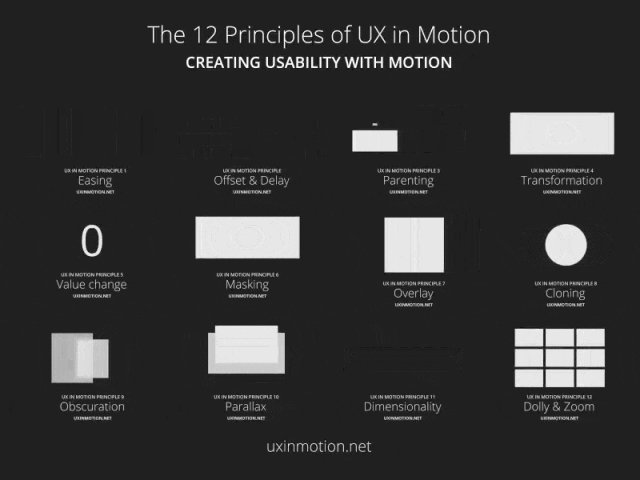
用户体验动效设计指南
介绍 12 条 UX 动效设计原则是什么以及如何设计它们。 您可以查看原文,其中每个动画都给出了使用场景和示例。 (为方便阅读,文件已转发至公众号)
公众号文章链接:

如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码