发布时间:2023-12-03
浏览次数:0
五年前,我毕业进入一家业内知名的设计外包公司,正式开始了我的UI设计师生涯。
这次经历给我最大的感悟就是:整个过程中你千万不能只是被动的画图,然后把成品扔给甲方/程序员就觉得万事大吉了。 缺乏后续的“设计交付+演练”很容易导致修复工作的崩溃。 设计稿与成品的巨大反差会加剧需求方的不满,最终导致项目流产、回款困难。

接下来的几年里,我陆续经历了几家中型互联网公司的培训,最后加入了一家大型“福宝”公司。 在此期间,我也更加清晰地看到了资深设计师贡献输出的主要方式,即:顶尖的设计输出+无可挑剔的交付流程。
很多新晋设计师前期只会关注行业趋势和手工提升,而忽略了更注重团队赋能的“设计交付”()环节,但后者其实更能识别设计师的业务深度。 毕竟设计图美如天,但实用性却无法保证。 它们只是一个镜像,根本无法转化为商业价值。
下面,我根据自己的经验,列出了一些值得注意的发货细节,供大家参考。
产品上下文和逻辑交付
很多UI设计师在交付时没有“解释”的概念,认为这是他们在编写交互和产品文档时负责的部分,但事实并非如此。 尤其是对于一些中小型互联网公司来说,如果没有产品和交互人员,或者缺乏相应的产品/交互描述输出,UI设计师需要适当地弥补这些缺失的部分。

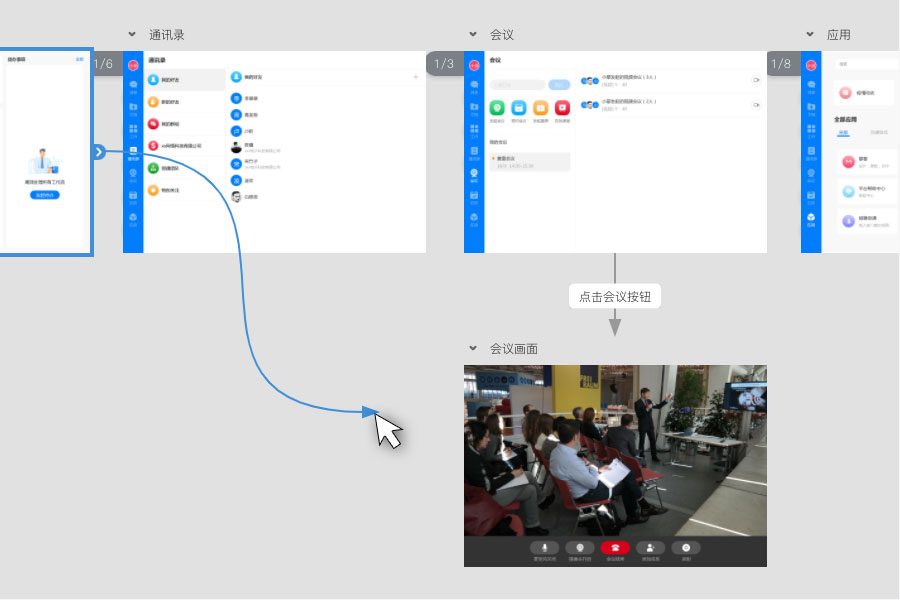
具体来说,就是在高保真设计稿中加入少量的说明性页面,用最简洁的句子和图片快速传达任务的背景和目标,让开发者快速进入状态,准确理解需求,并减少开发过程中花费的时间。 失去链条的机会。
一些云交付平台(如等)支持上传后快速连接流程图,在实际工作中非常实用。 花几分钟把页面之间的跳转关系连接起来并提供解释后,开发者理解起来会舒服很多。

设计稿及图片资料交付
首先直接上结论:使用云平台交付设计稿sketch导出svg图标,不要发任何压缩包!
PS时代的很多设计师都经历过手动标注的过程,然后逐渐转而使用插件(如)导出的HTML交付包。 然而:此类插件大多是个人作品,兼容性和可靠性根本得不到保证; 另外,导出压缩包面临修改时的痛苦指数非常高。 从国外行业轨迹来看sketch导出svg图标,云交付必定是大势所趋。
针对国内设计行业的现状,云平台一般有如图所示的三种选择:

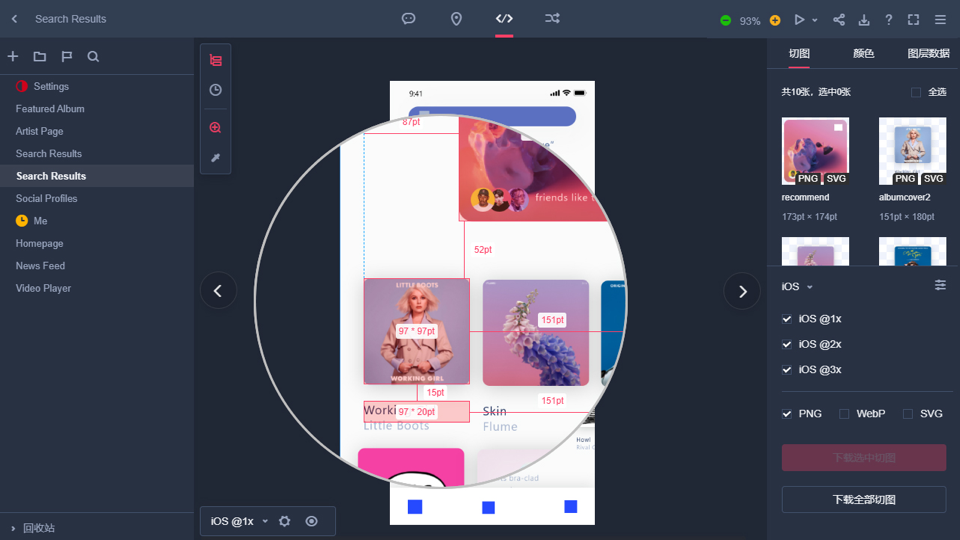
具体使用方法类似。 下载自己的设计软件对应的插件,然后选择需要的内容上传。 成功后直接把链接发给开发工程师即可,但记得确认:

“设计放大”对于很多经验不足的设计师来说是一个难点。 如果你不完全确定,你可以选择像这样带有完整平台切换算法的云平台。 这样,即使你做出了错误的选择,也可以在云平台上进行二次修改。 材质检验也是很多设计师忽略的一点。 很多情况下,这一步控制不严格,导致最终界面还原不充分。
图标交付
图标具有一定的特殊性,其传递方式往往不限于传统的图像格式传递。 还有一些特殊的方法可以使用,例如SVG精灵图像、字体图标库等。
设计规格和组件交付
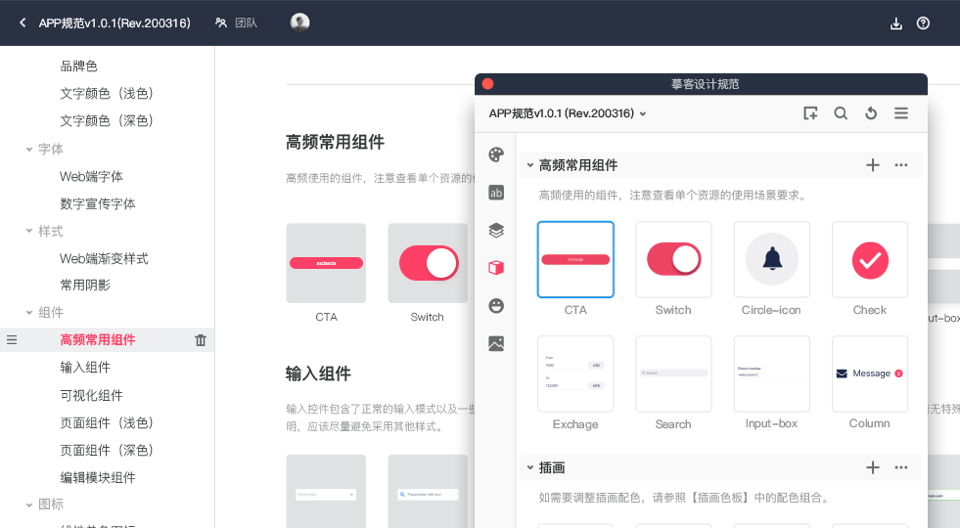
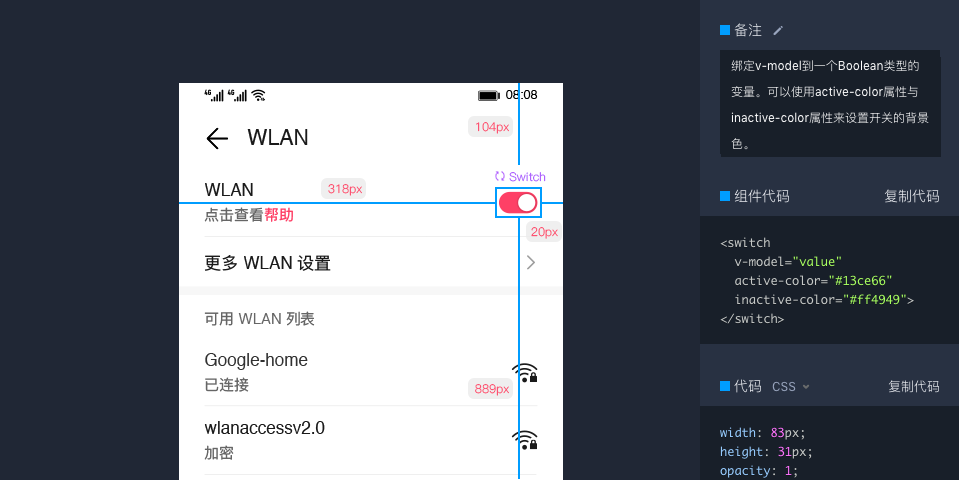
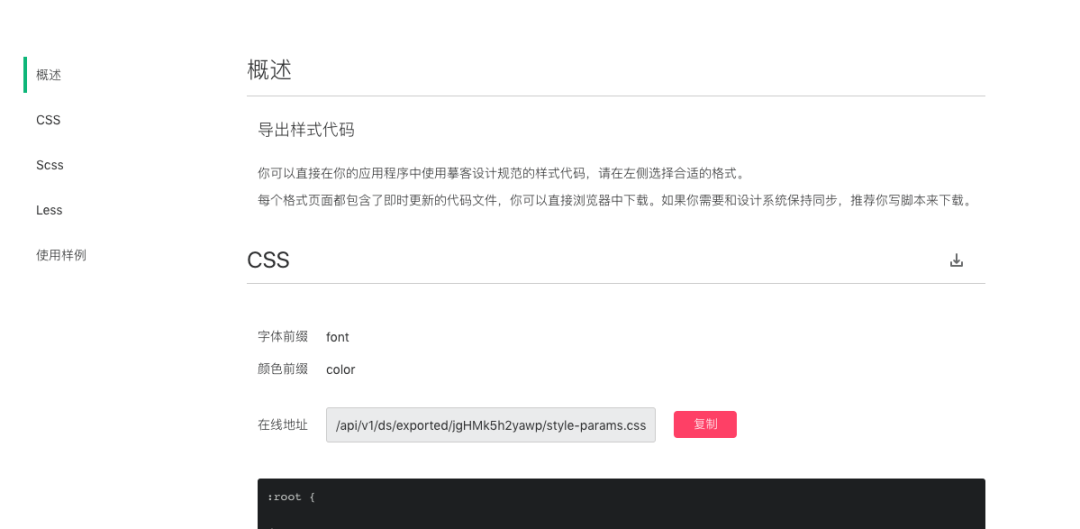
一些云交付平台具有全面的设计规范管理功能。 开发交付时,除了提供必要的图层信息和CSS样式代码外,还可以提供变量名()、组件代码()、样式表()等更多专业的开发信息。
以国内功能比较齐全的Mocke平台为例:



运动效果传递
最后简单提一下动态效果推荐的投放方式:
总结
总的来说,选择一个足够好的云交付平台是事半功倍的关键。 近年来,出现了一些内置交付功能的在线设计工具(例如Figma)。 但从访问速度、易用性、功能丰富程度来看,它们与专业的云交付平台还有很大差距,所以我还是推荐它们。 使用独立的配送平台,保证配送质量。
Mocke是一站式设计+协作云平台。 如果您是设计师,需要交付协作,Mocke协作现在支持100人团队免费使用;
模拟官网
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码