发布时间:2023-12-13
浏览次数:0
@WOOD、@:现在的配色工具多得数都数不过来了。 但每次选好颜色拖进软件后,我发现实际效果总是不尽如人意。 来来回回都是浪费时间。
今天神器团队带来的神器就是为了这个目的。 它不仅可以利用配色原理快速生成色卡sketch取色快捷键,还可以将配色放入实例中进行预览,帮助您快速确定色彩效果。
网站链接:(建议使用梯子访问,否则加载困难)

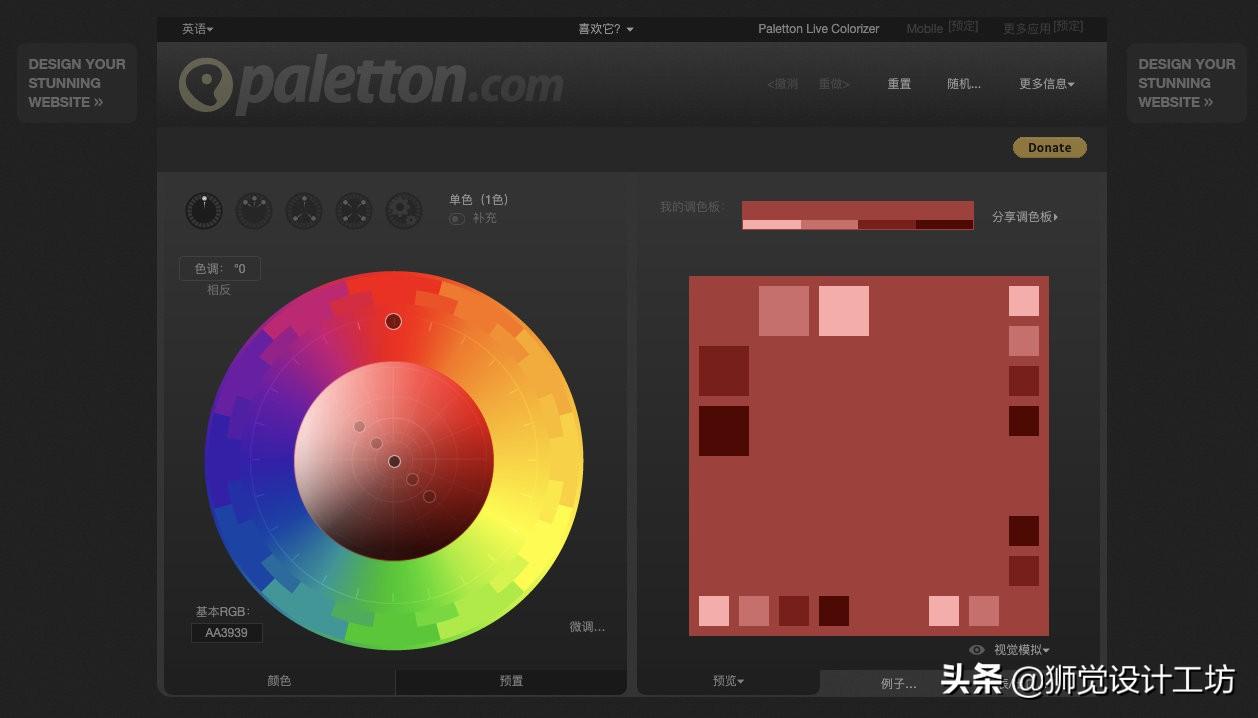
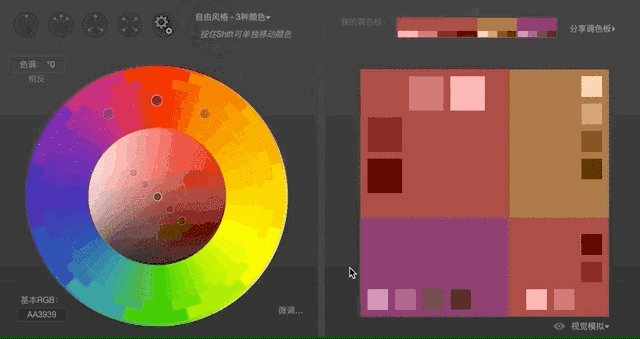
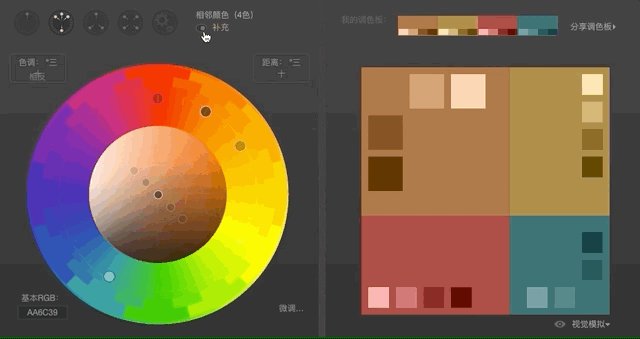
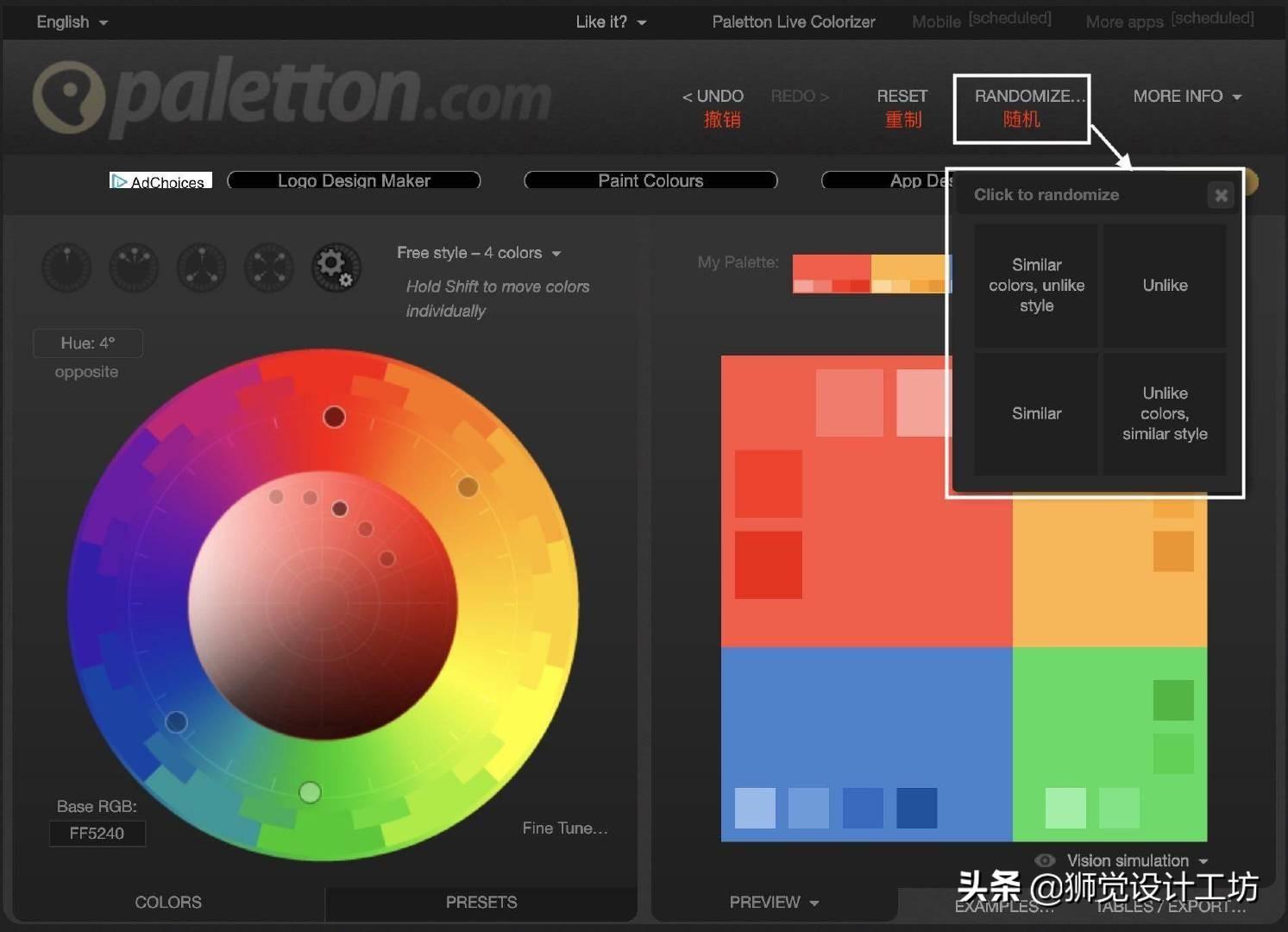
配色方案生成和调整
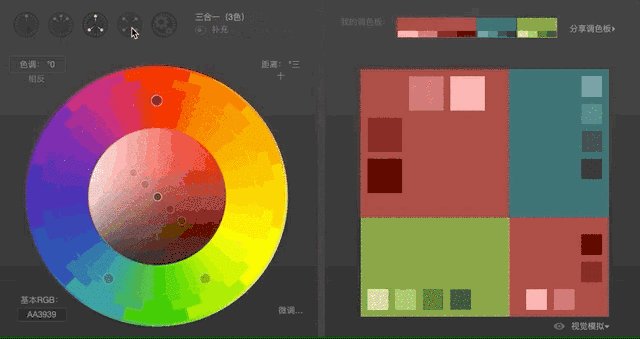
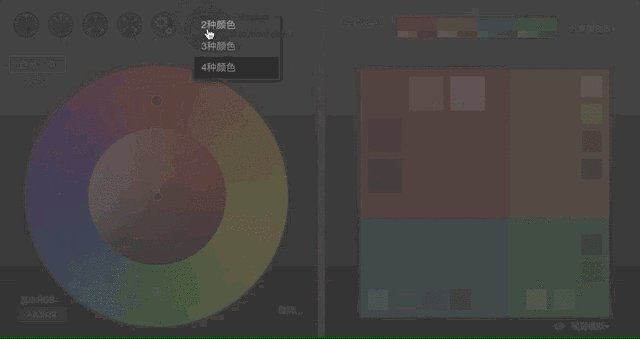
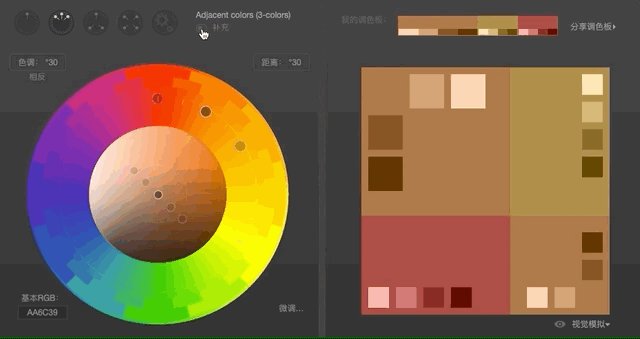
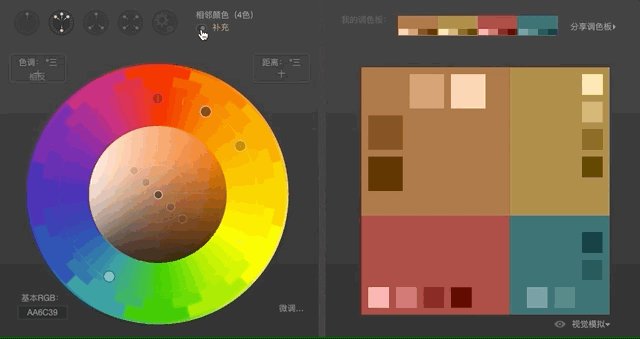
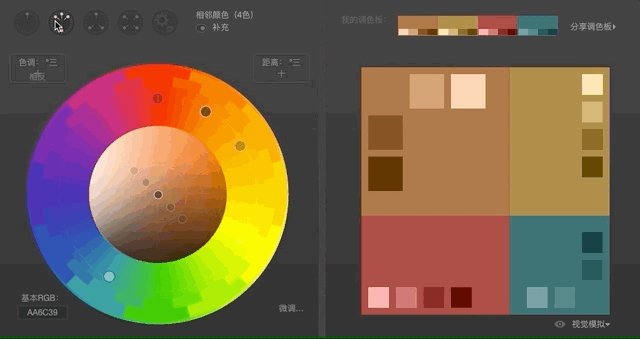
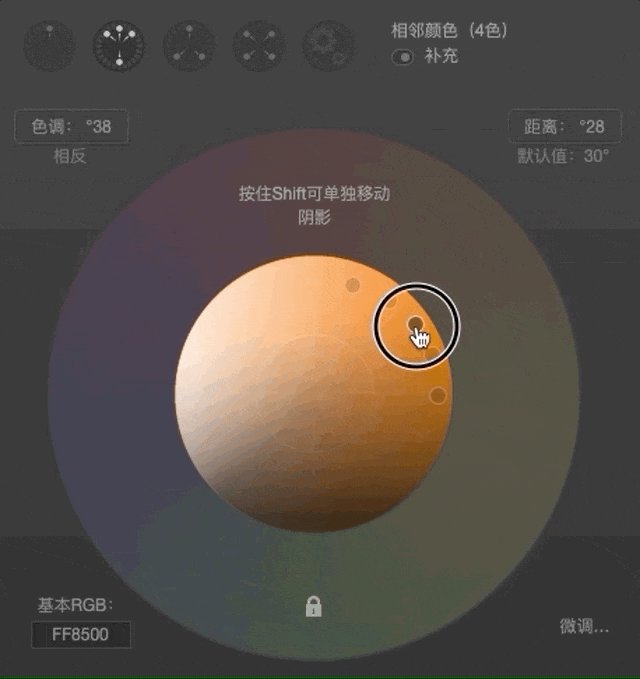
根据色彩设计理论sketch取色快捷键,提供单色、补色、邻色、三色调、四色调等最实用的配色方法,满足各种配色需求。

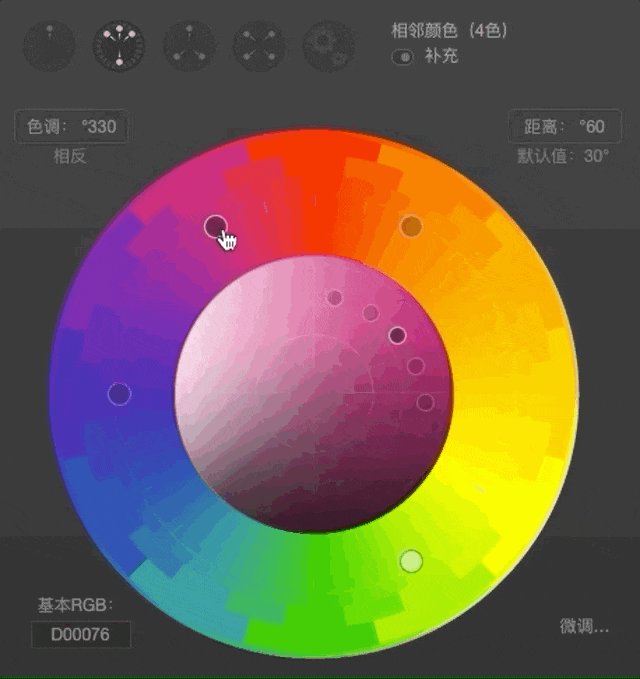
点击小按钮“(互补色)”可以为配色添加补色。

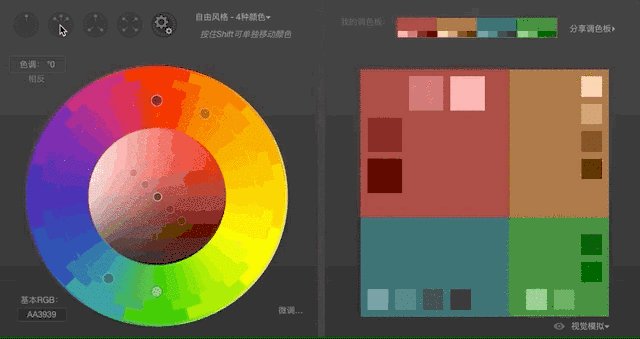
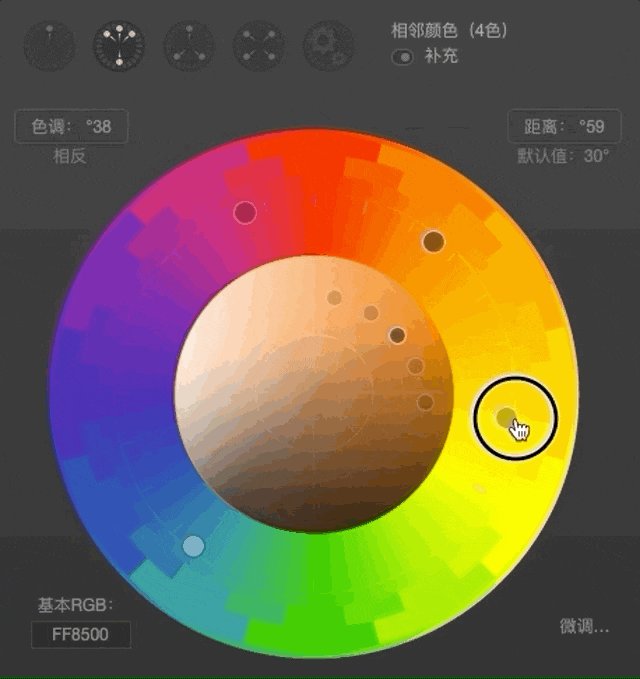
您还可以通过用鼠标拖动光标来改变配色效果。

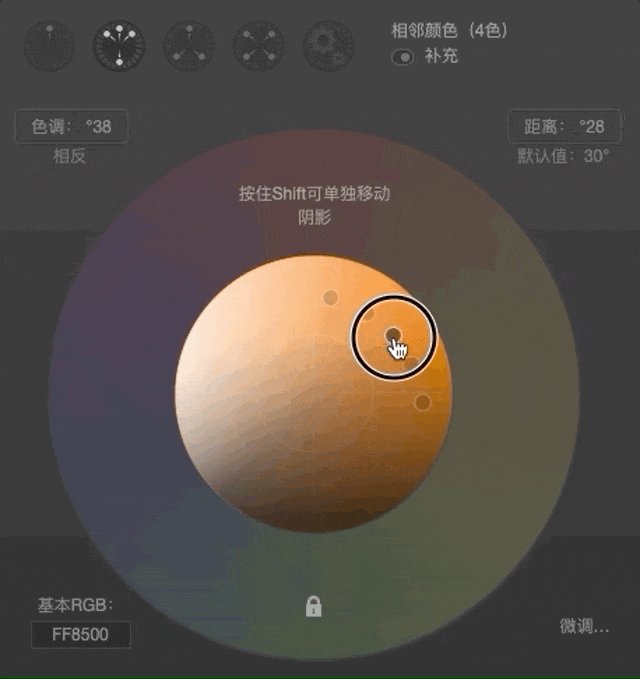
如果要详细调整内环各取色点的饱和度、亮度、对比度,只需按住shift键并拖动取色点即可。
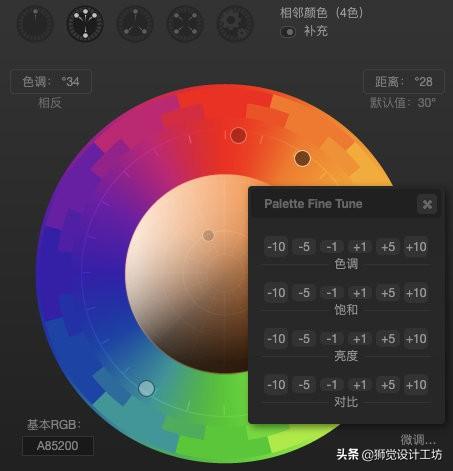
另外,我们还可以点击色轮右下方的“Fine Tune”进行微调。

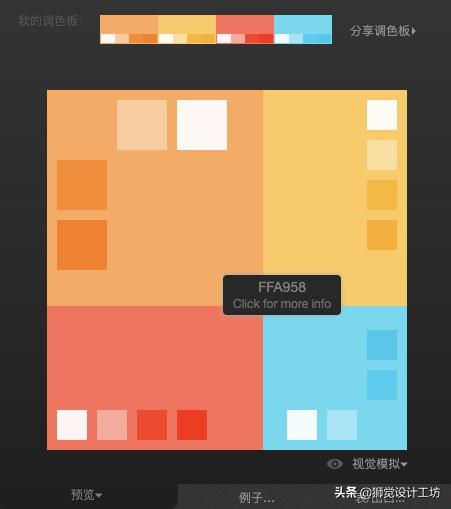
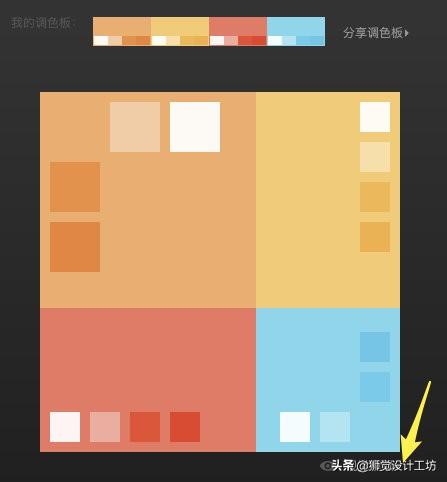
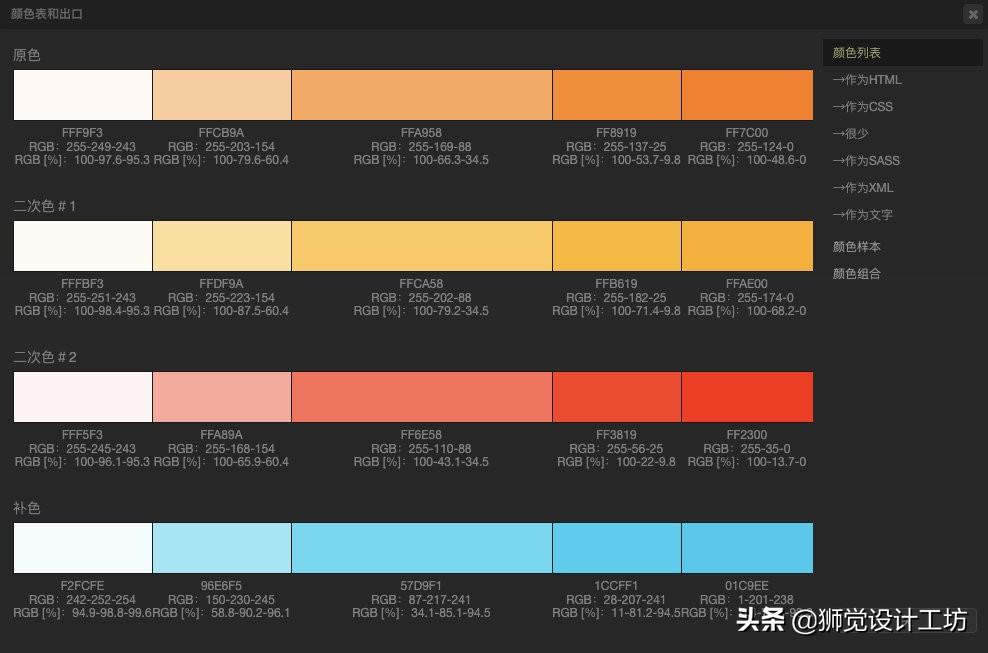
点击下方“”,提供全套配色效果色卡。

旁边的调色板也非常直观,主色和辅助色的比例非常详细。
当鼠标滑过相应的色块时,就会出现相应的RGB值。 点击后,会有更详细的色彩分析。

还有更多不同的预览方式可供选择:

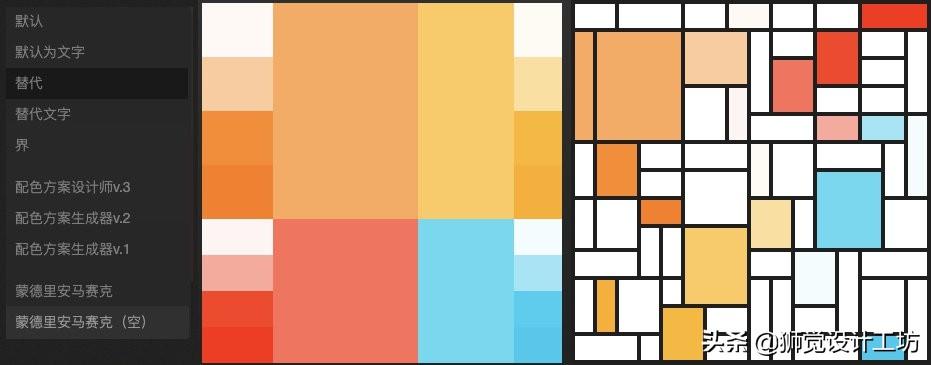
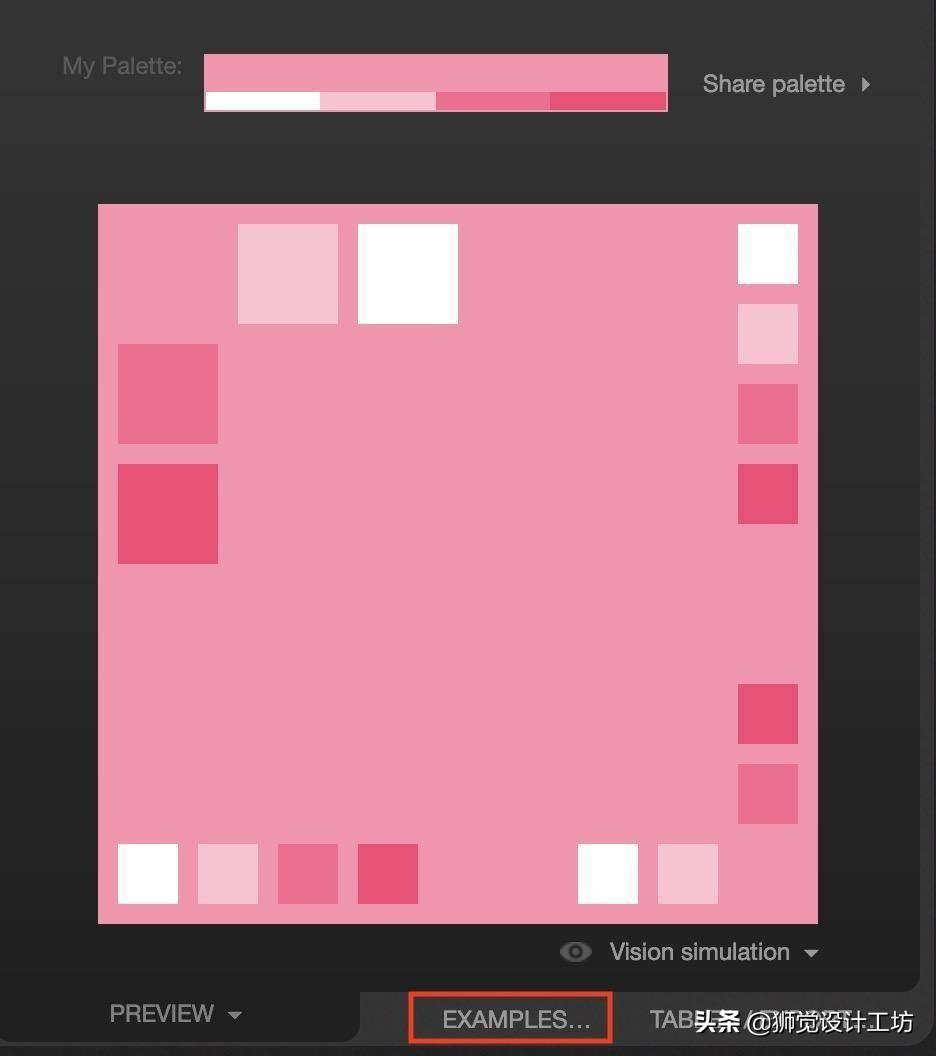
实例预览
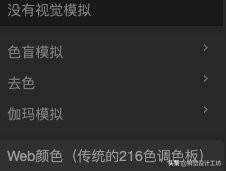
点击 ” ”。

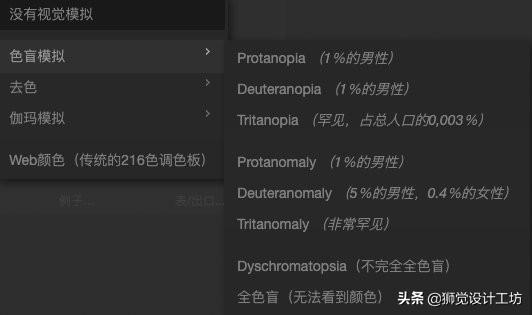
您还可以选择在色盲模式或Web模式下测试配色的显色效果。

每个模拟效果都有很多详细的参数选择。

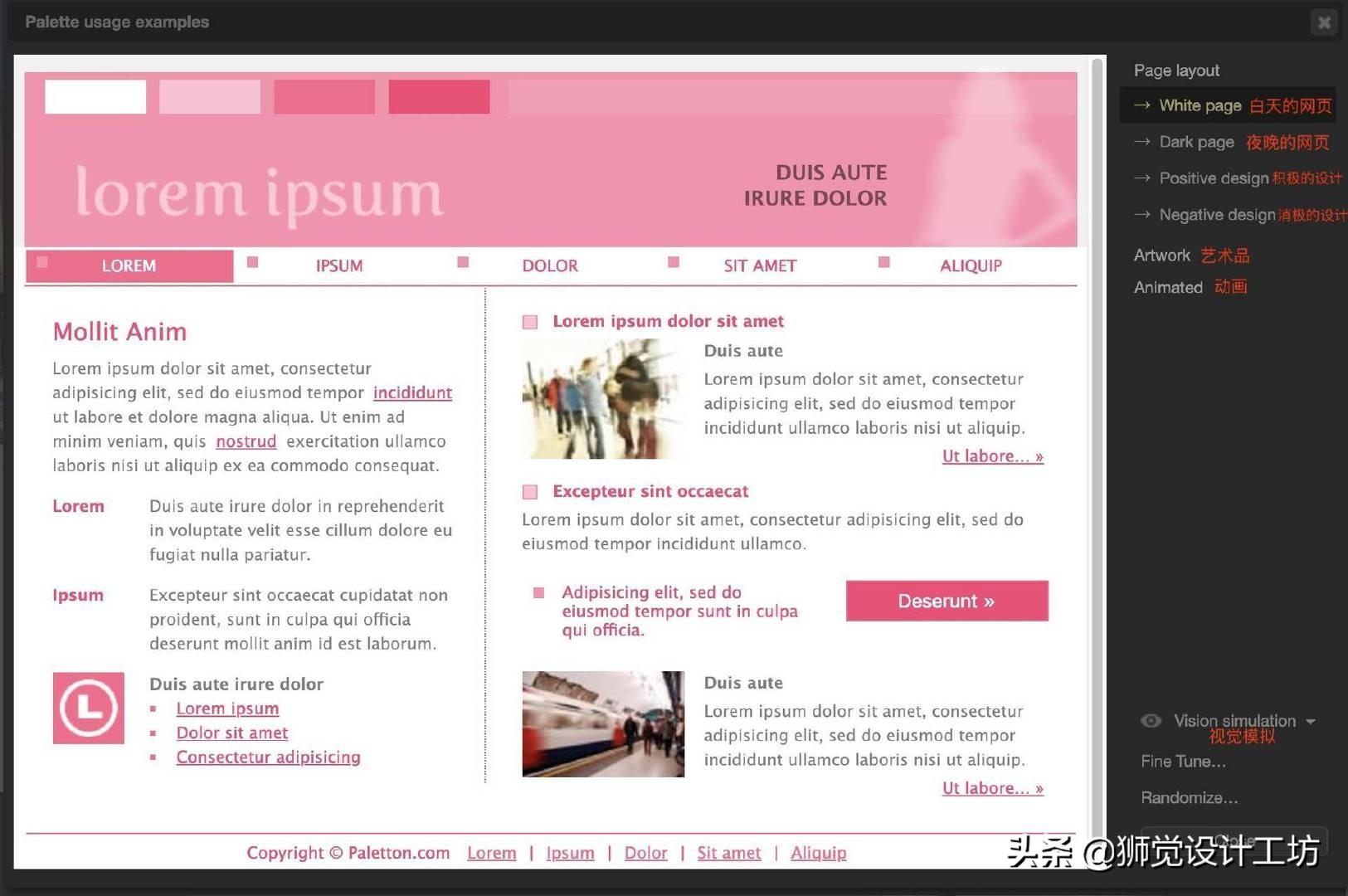
将鼠标拖至“”。 这才是真正令人上瘾的功能——实际演示。

该功能会显示您在示例中选择的配色方案,并且还可以在白天/夜间模式下自动生成不同的配色效果。

除了网页色彩效果外,还支持不同插画效果的色彩预览。

保存色卡
点击右下角的“Table&”,生成调色板。


不仅可以生成图片色卡,还可以直接导入PS中使用。

终于
如果配色方案不适合您的口味,右上角有一个随机选项。 如果不小心选错了颜色,可以选择重新制作并撤消。

配色有理论和具体参数可循,可以非常方便的进行例如模拟,大大减少设计中反复更改配色的时间成本,帮助您更快地完成最佳设计。无需注册,画面简洁,功能实用。 是一个值得收藏和使用的好工具。
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码