发布时间:2024-01-13
浏览次数:0
当笔记本电脑还有19%的电量时sketch 快捷键,我在咖啡厅的一张低调漂亮的沙发上坐下来,尝试发出本周的更新。 身后的两个女孩正开心地聊着朋友圈和点赞。 为什么我要在这样的时间、这样的地点做这样的事情,而不是像我这几年那样,整天窝在家里陪着斑斑做事,玩GTA? 18% 电。
时间就像地铁,永不停歇。 火车飞过一个又一个车站,灯光映照出等车的人们的轮廓。 那些留在记忆里的东西,那些我们擦肩而过的东西,那些我们视而不见的东西。 时间过得飞快,永远不会停止。

周末花一个下午写软件工具技术方面的文章是很少见的,而且也不是什么新鲜事。 但最近,我身边的一些朋友终于愿意尝试一下。 有句话叫“亡羊补牢”,所以我打算做一些事情来帮助他们,同时改变我的想法。
毕竟,没有学习曲线,而且很容易上手。 相应的,新手往往一开始就忽略了一些重要的、高频的使用技巧,而继续使用一些稍微费力费时的方法。 本内容就是针对这样的情况。 几乎没有什么高级点。 它只是旨在为初学者培养正确的习惯。 希望各位有经验的司机原谅我。 在下方输入文字。
使用对象、图层和画板的提示
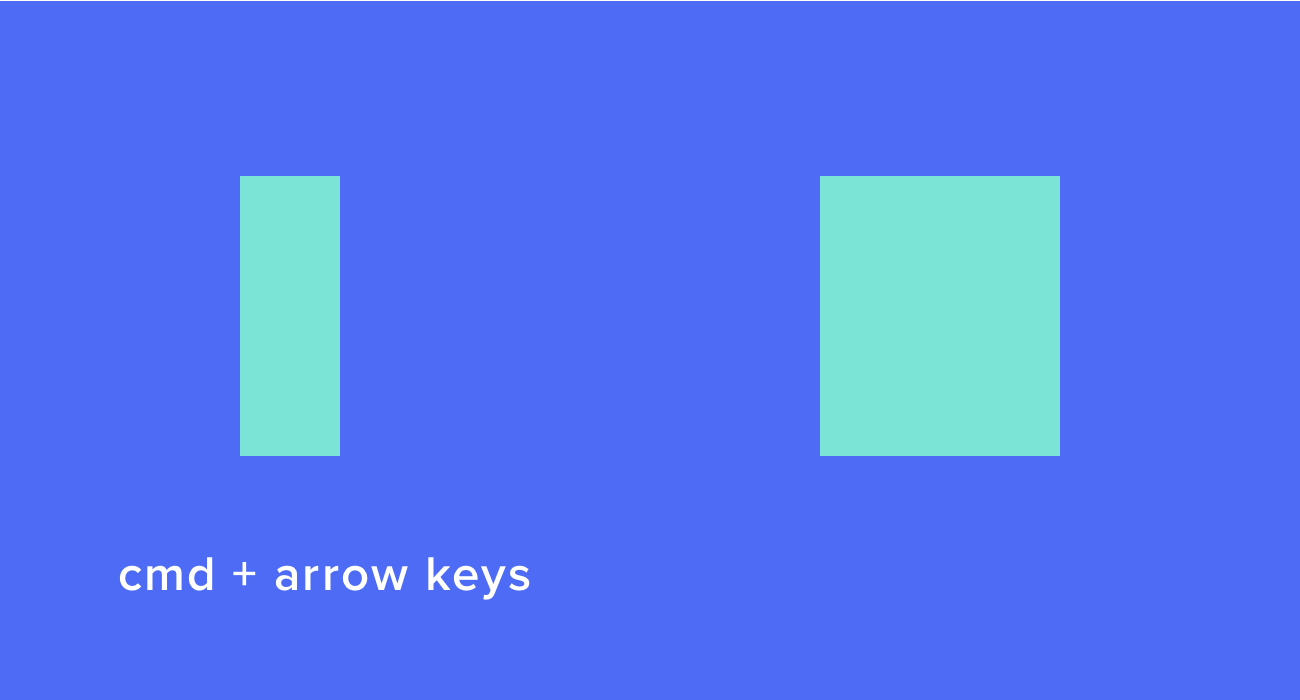
1.通过快捷键调整图形的形状
选择图形,按住 键,然后使用上、下、左、右箭头键以 1 像素为单位调整图形的形状。 同时按住 + Shift + 箭头键以 10 像素为单位进行调整。

2. 复制元素
选择一个元素并按+D进行复制; 默认情况下,复制的新元素将位于与原始元素相同的位置,并将覆盖原始元素。
此外,您还可以通过按住 键并拖动来复制目标元素。 保持复制的新元素仍处于选中状态,连续使用+D快捷键,即可在之前手动拖动距离的基础上实现多次复制。 复制。

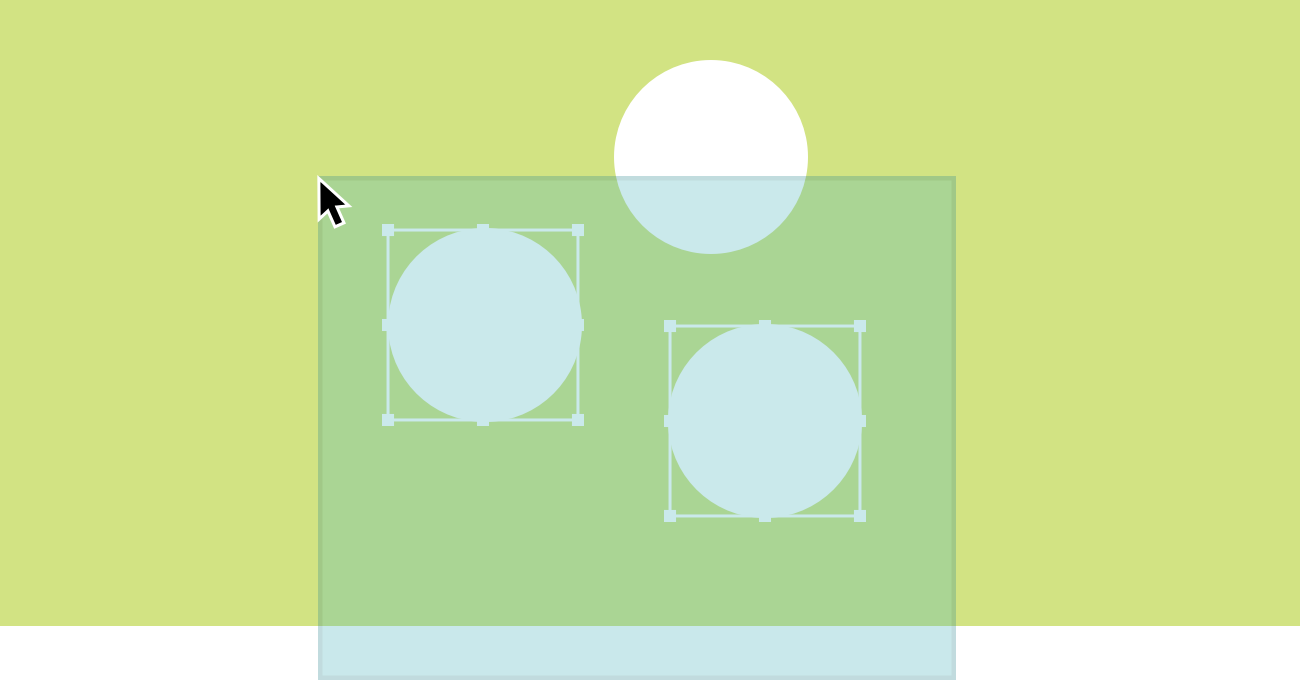
3.智能选择
按住 键并将选择框拉向多个元素。 最终,只有完全位于选择框内的元素才会被选择,而其他元素将被忽略。

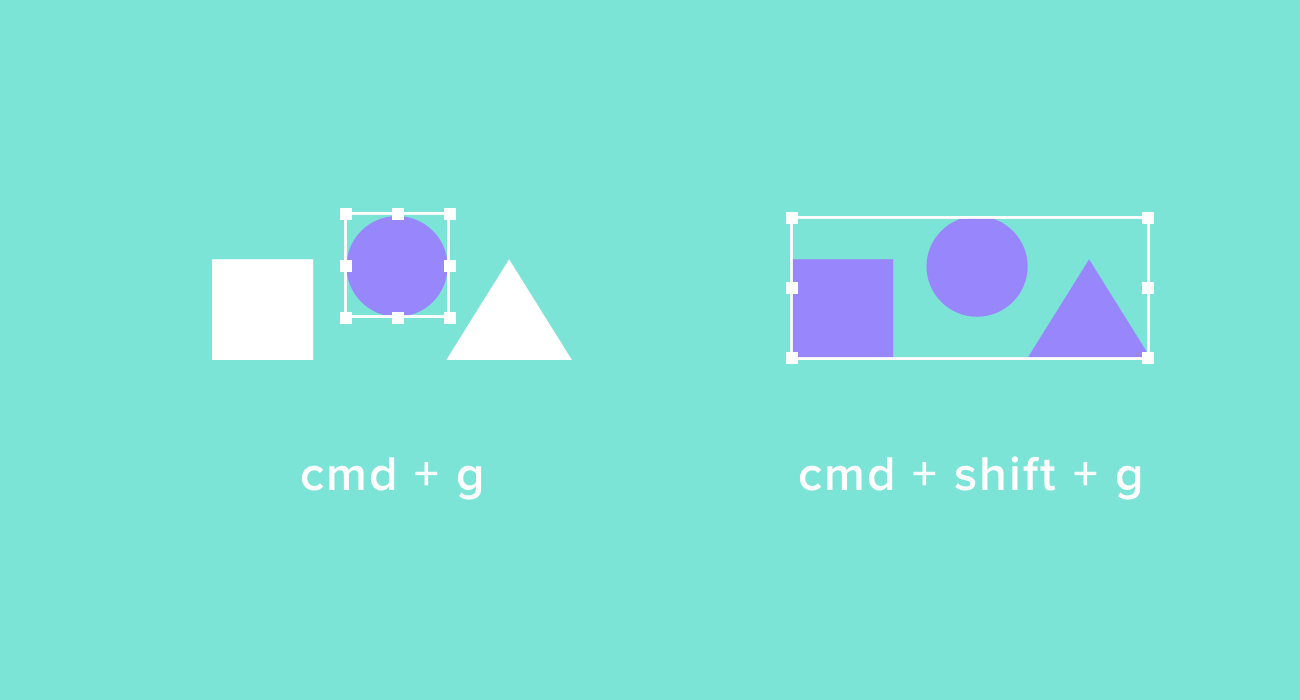
4. 分组和取消分组
选择多个元素并按 +G 将它们合并到一个组中。 选择一个组并按 + Shift + G 将其取消分组。

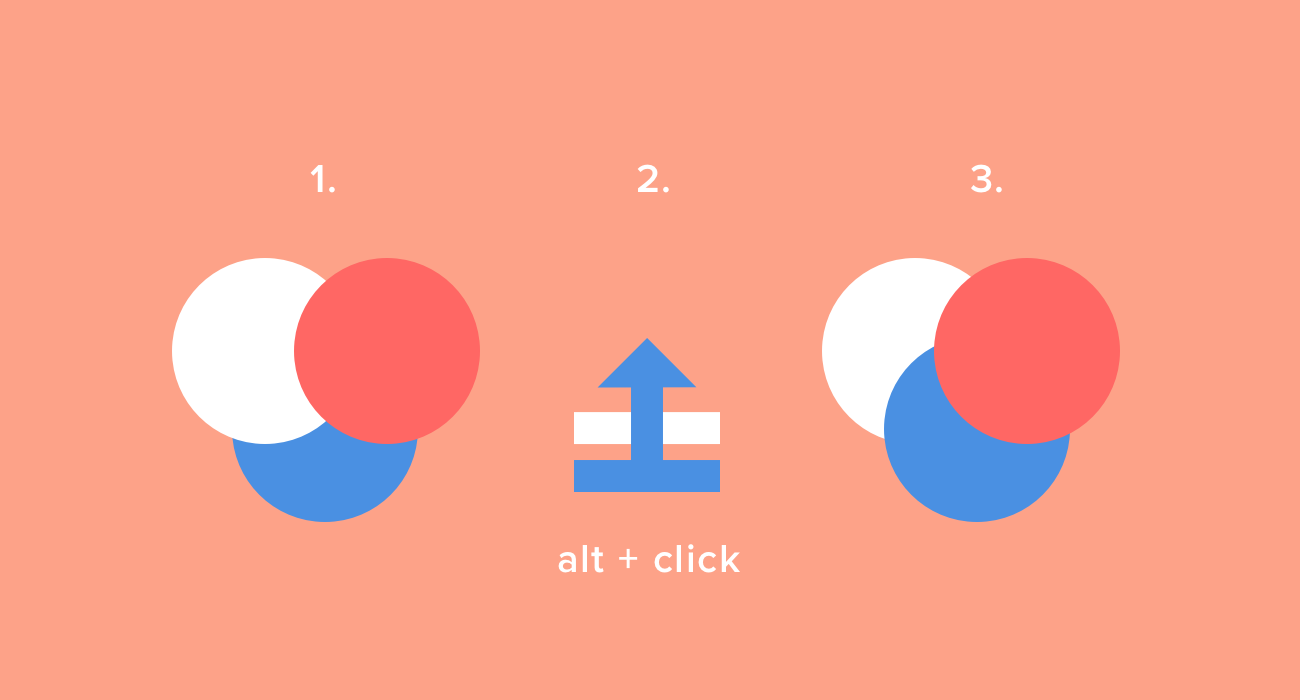
5、组内单选
要选择组中的特定元素,您无需在图层列表中搜索它。 按住键,将鼠标直接指向元素即可“穿透”组,直接选择元素。

6.恢复画板缩放比例为100%
按 + 0 可快速将画板的缩放比例恢复至 100%。

7.调整缩放比例,使所有画板可以同屏显示
按+1可快速将画板调整到合适的缩放比例,使所有画板同时呈现在视图中。
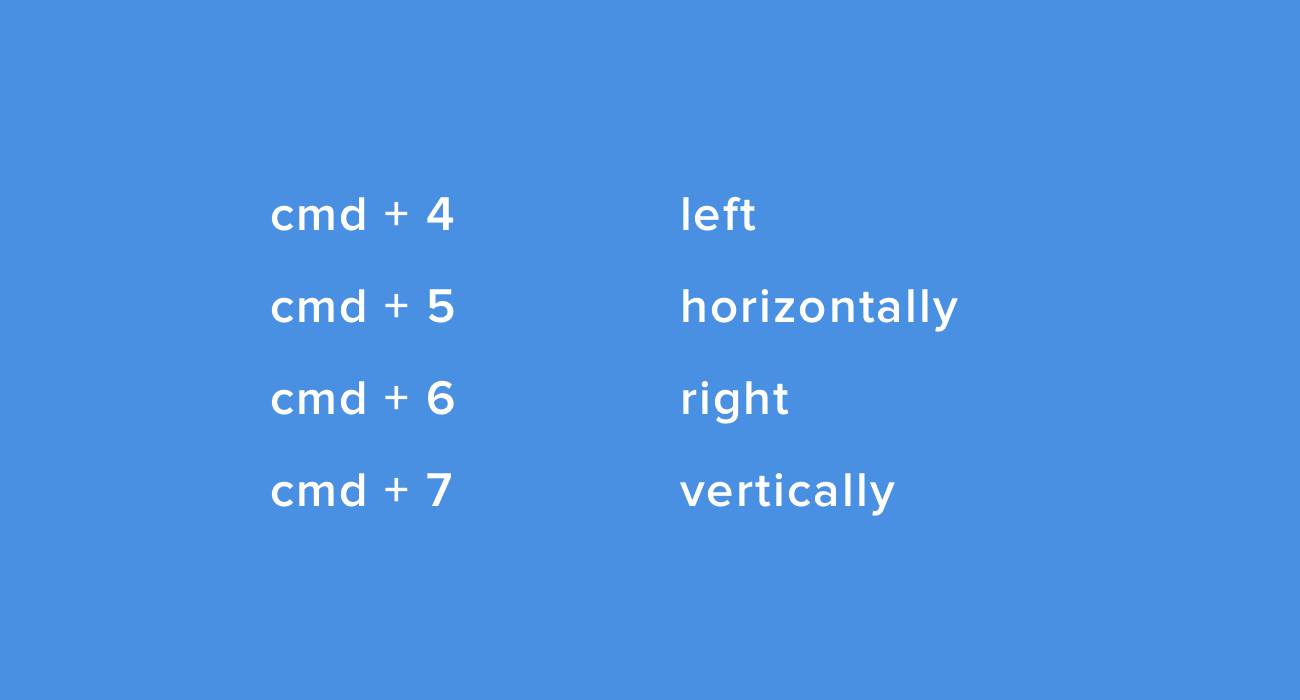
8. 将视图聚焦在所选元素上
按 + 2 可快速将编辑区域的视图焦点移动到所选元素或画板。
9. 将元素放置在层序列中的第一个或最后一个
按住该键,顶部工具栏中的“前进()”和“后退()”按钮将自动变为“向前”和“向后”以排列所选元素。 到第一层或最后一层序列。

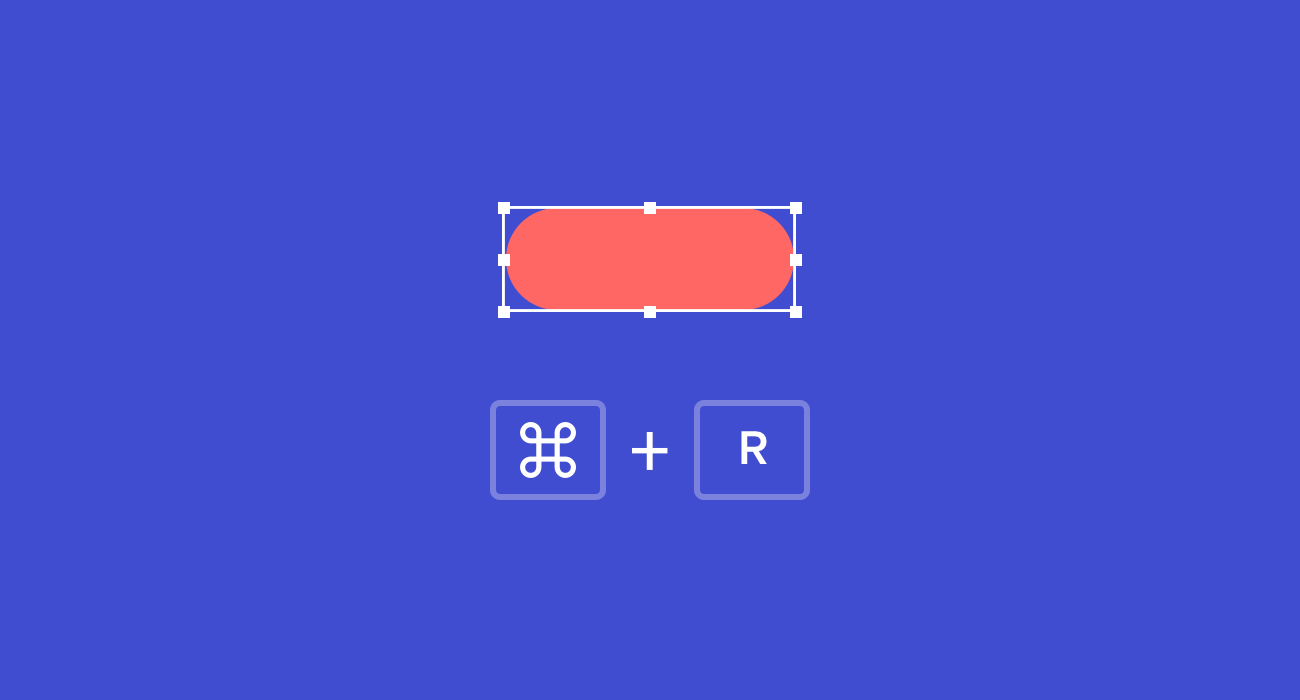
10.重命名图层
选择一个元素并按 + R。该元素在图层列表中的条目将变为可编辑。 这时,只需输入一个新的图层名称即可。

关于编辑和导出元素
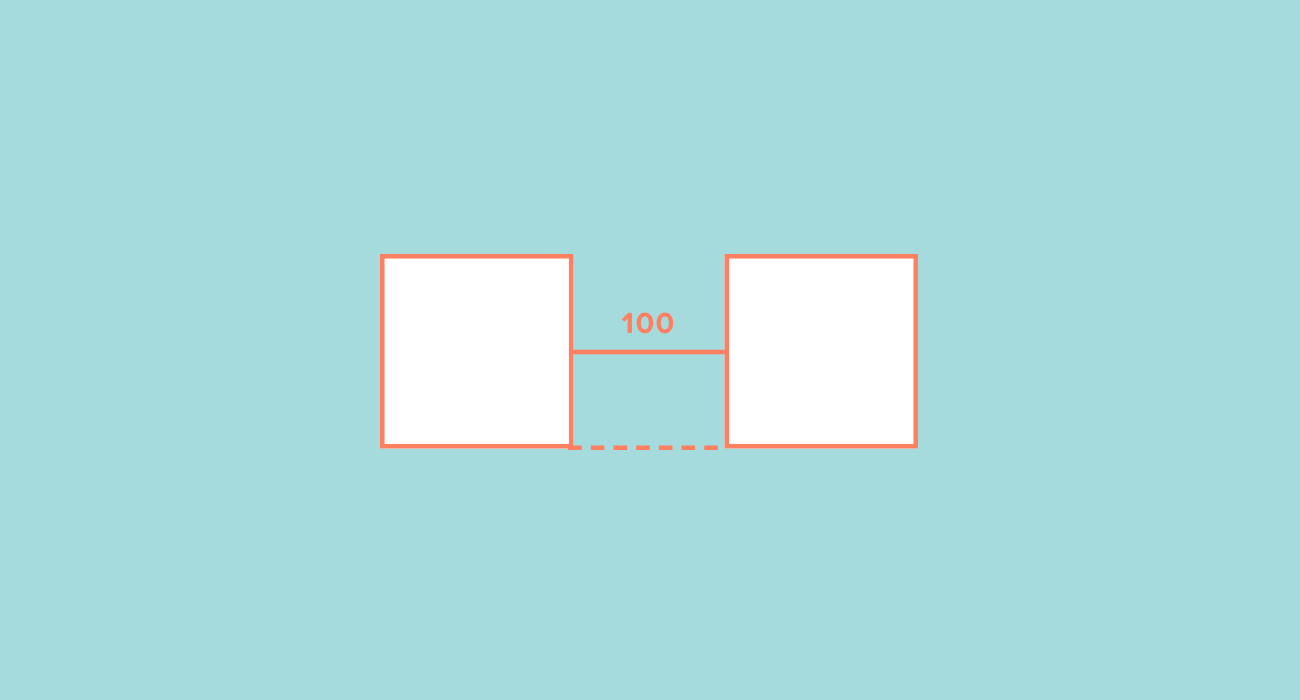
1. 测量元件间距
选择一个或多个元素,按住 键,然后将鼠标指向要测量间距的目标元素。 您还可以在移动元素时按住 键,以便在移动元素时立即查看它与特定元素或画板边缘的距离。

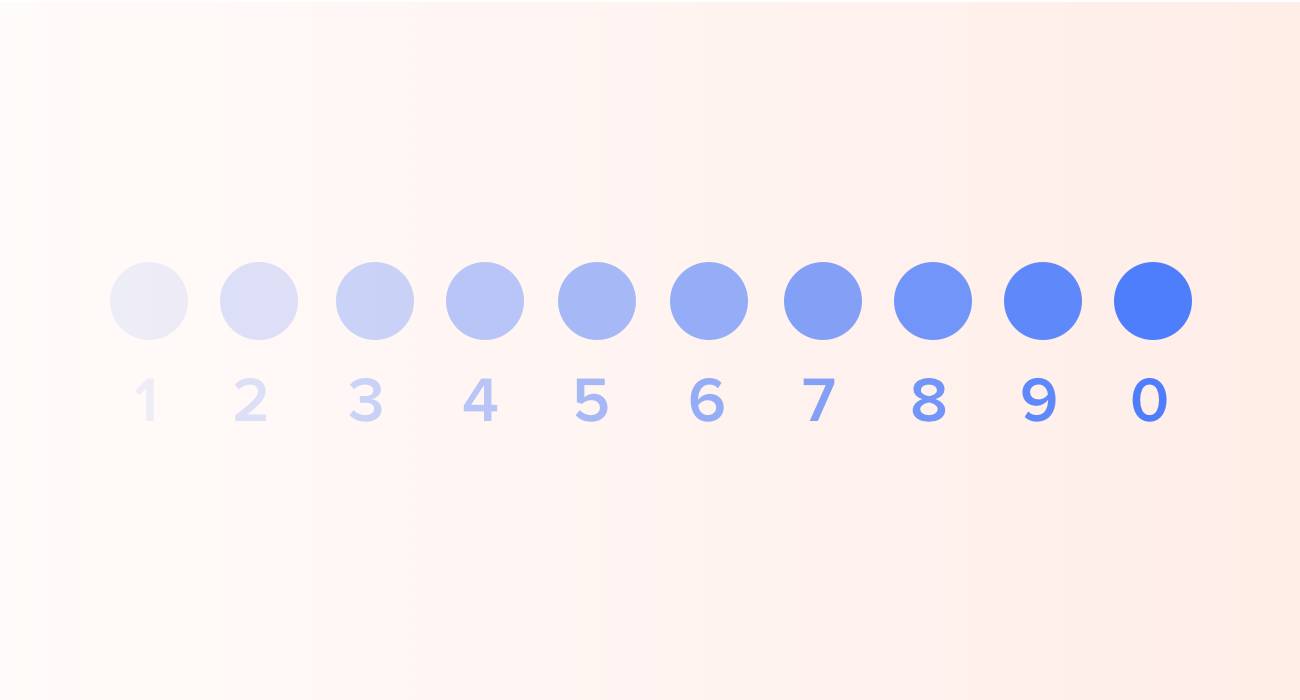
2.通过数字键设置元素的不透明度
选择一个元素并按一个或一组数字键可直接设置其不透明度(alpha 值)。 例如,“1”代表10%,“5”代表50%,“9”代表90%,“75”代表75%等。

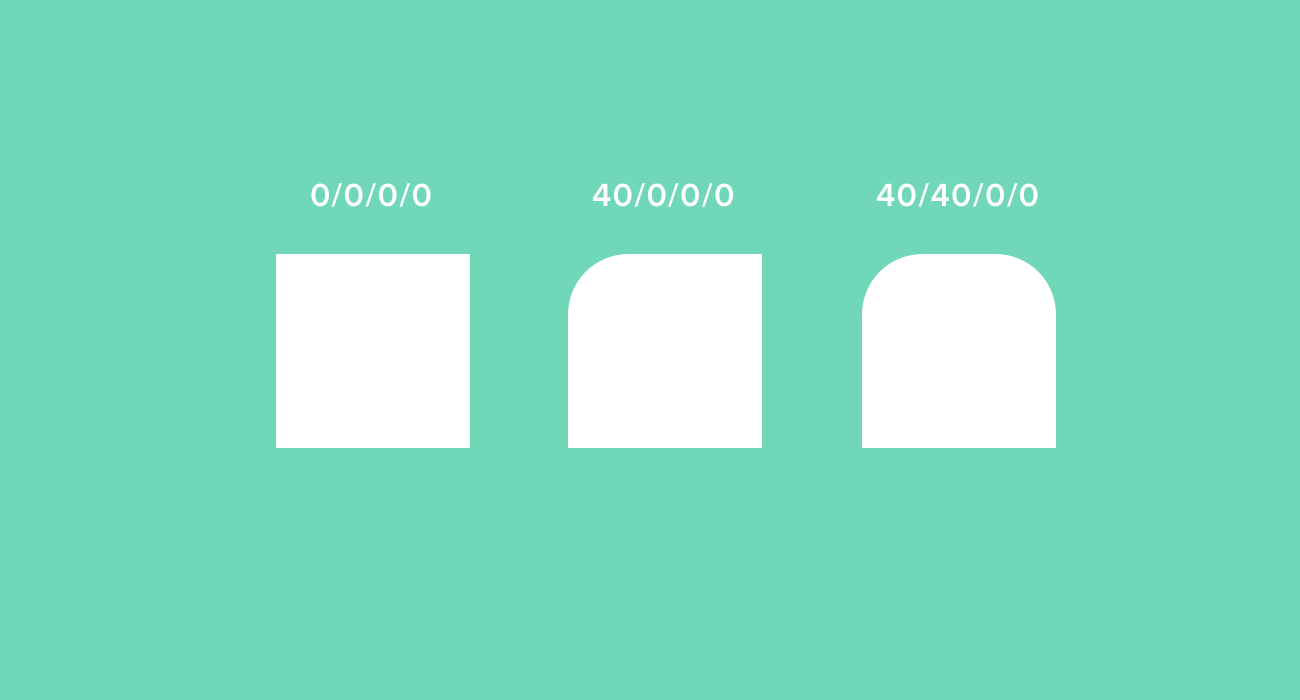
3.单独调整某个位置的圆角半径
您可以为元素的四个角独立设置不同的角半径。 选中元素,在右侧面板的“()”中输入一组四个数字,用分号分隔,分别代表左上角、右上角、右下角、左下角的半径值分别如“10;20;30;40”。

4.自定义快捷键
您可以为常用功能设置快捷键。 进入macOS系统偏好设置-键盘-快捷方式,在左侧列表中选择“应用程序快捷方式”,单击右侧“+”按钮,在对话框窗口的“应用程序”列表中选择“”,选择“应用程序快捷方式”在“菜单”中将菜单栏中您想要的功能的确切名称输入到“标题”中,然后设置您自己的快捷键组合。

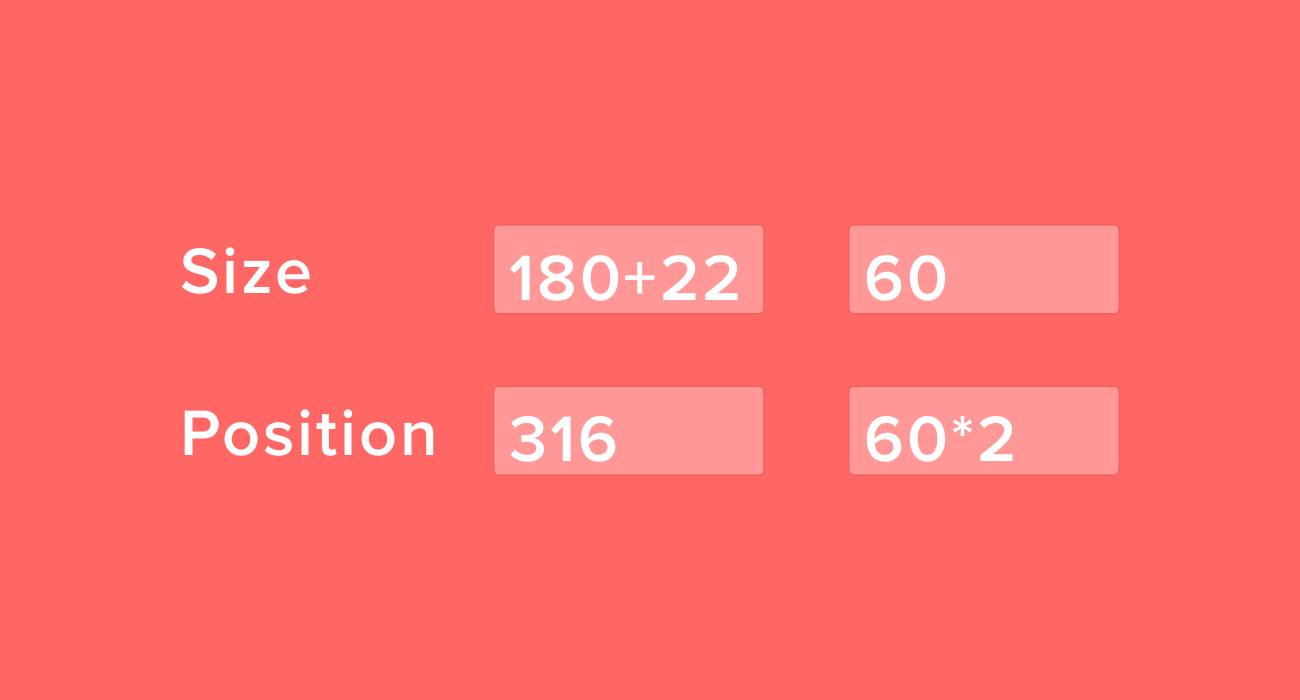
5. 在属性检查器中使用数学运算符
您可以在右侧检查器面板的文本框中进行数值运算。 例如,如果要将当前矩形的宽度加倍,可以在“宽度”中的数字后输入“*2”,表示“乘以2”。

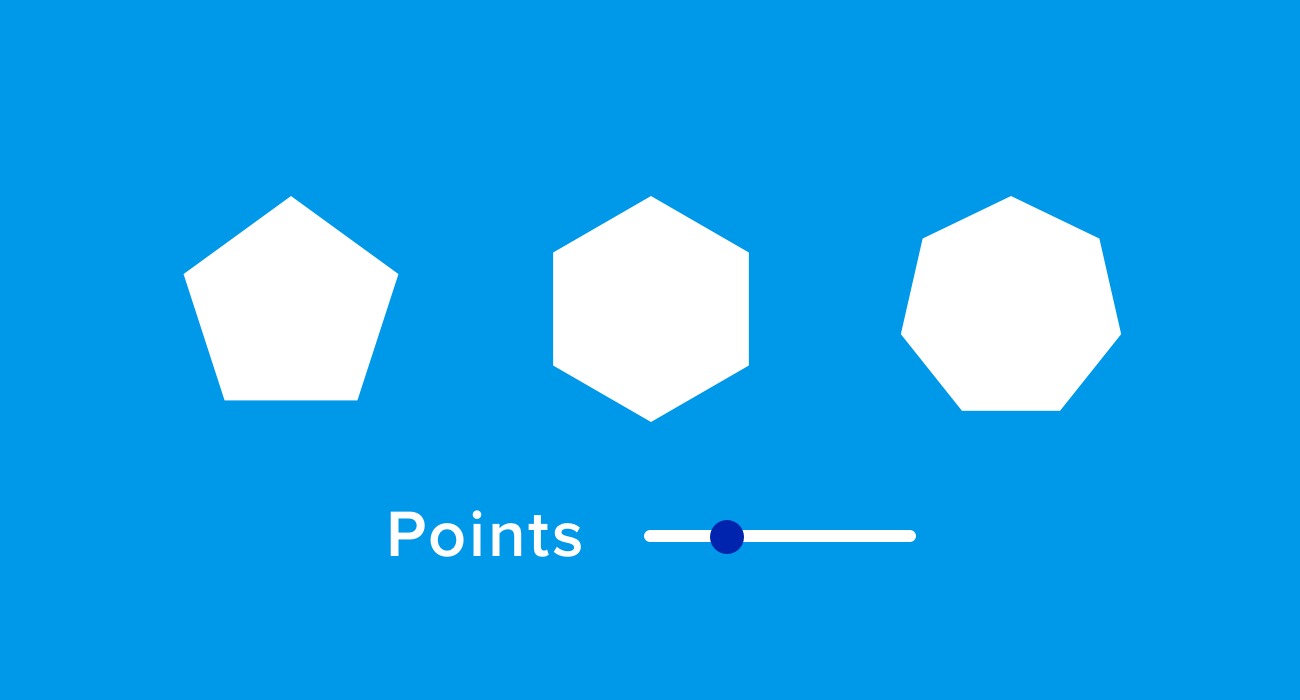
6.复杂图形
对于一些复杂的形状,例如多边形或星形,您可以在右侧检查器面板中设置边数(Sides)或顶点数()。

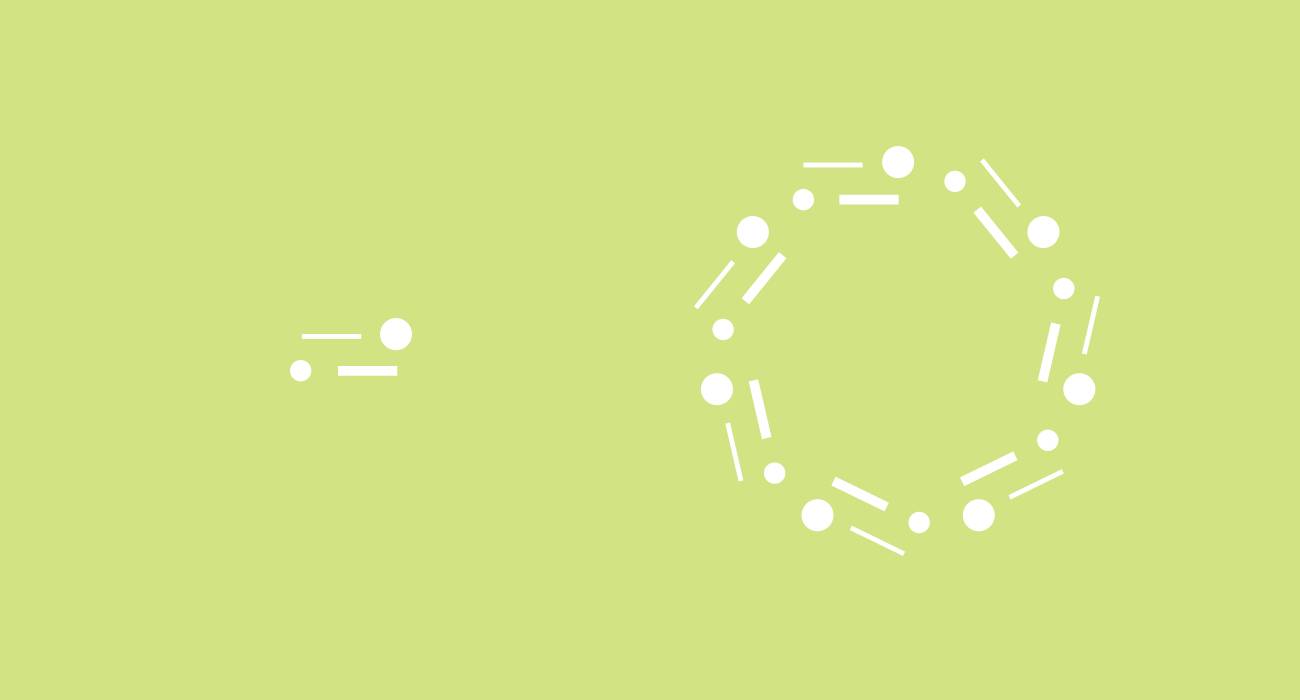
7.旋转复制(万花筒效果)
右键单击工具栏,选择“自定义工具栏 ( )”,然后将“旋转复制 ( )”按钮拖到工具栏中。
选择一个元素,单击“旋转复制”按钮,输入要复制的元素数量,然后单击“确定”。

8.切片
切片工具(快捷键“S”)可以拖出一个矩形区域供您导出图形。 但是,导出区域不一定覆盖元素或整个画布。 您可以使用切片作为灵活的屏幕截图工具。

9.导出元素、组或画板
选择一个元素、组或画板,单击右侧检查器面板底部的“制作”,然后在展开的菜单中选择导出规格、文件名后缀和文件格式即可开始导出。

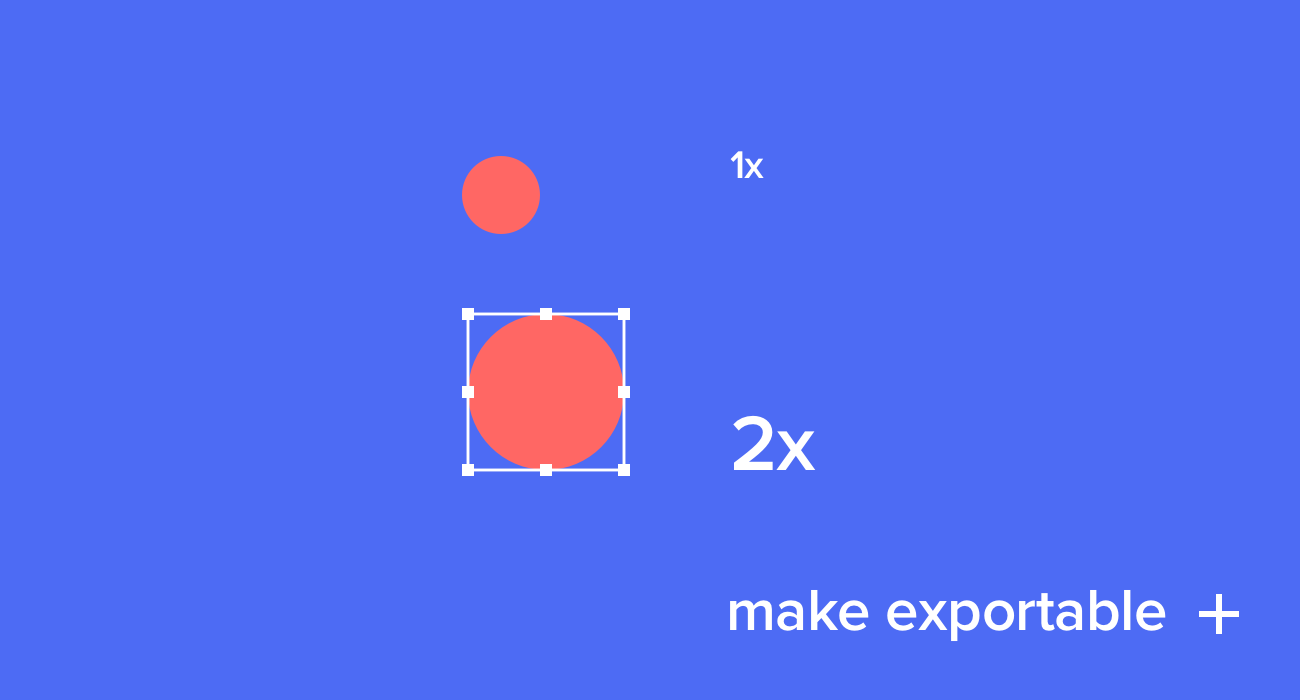
10.导出高分辨率素材
我们在设计界面时,通常会按照字面像素规格(1x规格)来设置画板,例如使用画板设计4.7英寸的界面。 但您需要导出高像素密度屏幕的画板或部分材质 - 在“制作”菜单的“大小”中输入“2x”或更高。 或者您可以直接在此处输入您要导出的具体规格,例如“750px”等。

关于
1.通过实现元素重用
如何判断是否使用呢? 答案在于目标元素的可重用性。 就像邮票一样,一旦制作完成,就可以多次使用。 中,当修改母版时,其中的所有实例对象都会自动更新,这样可以大大提高设计稿的迭代效率。

2.创建
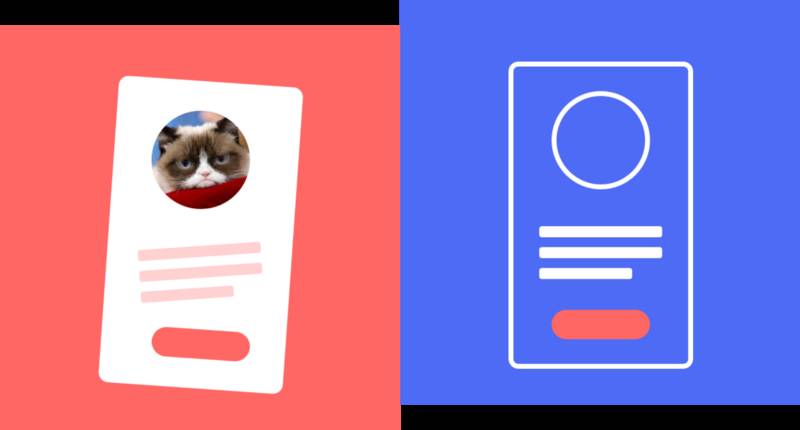
通过包装具有高重用率的设计模式。 例如,我们现在有一个卡片组件,其中包含圆形图像、文本描述和按钮。 完成布局设计,将它们分组sketch 快捷键,然后单击工具栏中的“ ”按钮。

3.通过属性()自定义
比如我们封装一个卡片图案,在日常使用中我们通常需要改变每个实例中的具体属性值,比如图片、文字等,而不需要修改大前提。 属性覆盖函数()就是用来解决这个问题的。
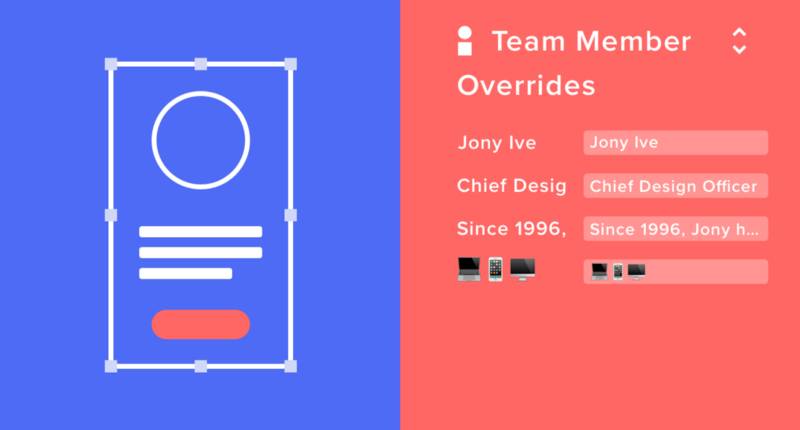
将其插入画板,保持选中状态,右侧检查器面板中将出现“”菜单。 下图所示的示例总共包含 4 个可覆盖的文本字段。 这里只需要修改它们,就可以让每个派生实例对象反映不同的内容。

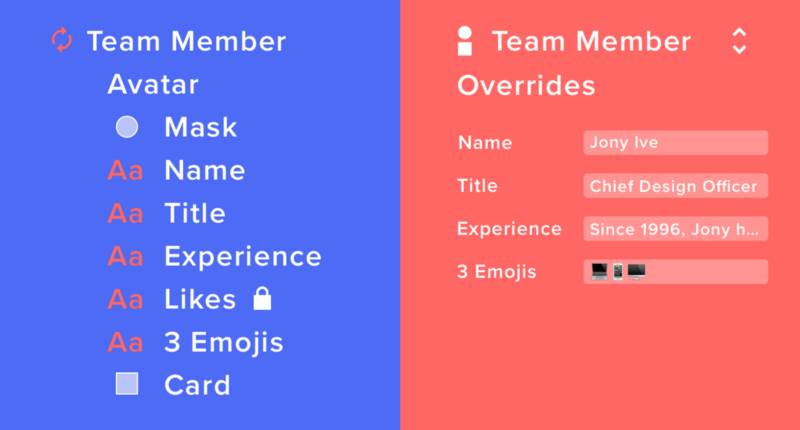
4. 创建图层之前重命名图层
为了使可覆盖的属性以适当的属性名称(例如“名称”、“角色”等)出现在检查器面板中,而不是创建时使用的特定示例内容,您可以在打包创建之前修改图像。 重命名图层,使其与要显示的属性名称相对应。

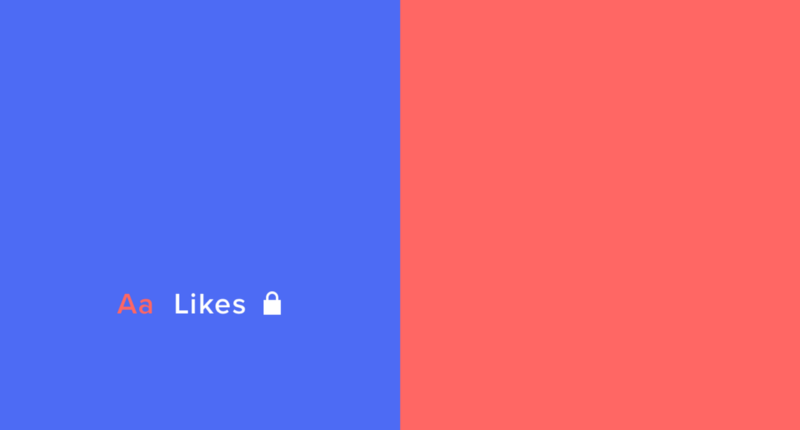
5. 禁用特定元素的属性覆盖
并非每个元素都需要支持重写,例如内容永远不会改变的属性。 如果您不希望该属性出现在“检查器”面板中,只需在创建图层之前在图层列表中锁定该图层(锁定图标)即可。

6. 嵌套
“设计模式”本质上包含多层次的概念,这也可以体现在实现方法上。 比如我们首先定义一个全局通用按钮,那么我们还需要一个全局通用工具栏,这个工具栏就会使用刚才定义的按钮。 这时,我们可以将按钮插入工具栏并打包并一起新建,实现嵌套。 如果按钮的样式更新,工具栏中按钮的样式也会自动更新。

7.尺寸可变
您可以随意调整实例对象的大小,而不受其自身规范的限制。 但是,一旦未来所有者的尺寸发生变化,所有实例都会统一更新为新的尺寸样式,忽略您之前所做的调整。

8. 与它分开
要将实例对象与其原始对象分离(例如,当您想根据布局设计更复杂的图案时),右键单击该对象并选择“来自”,这会将实例转换为普通图层组。 。

如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码