发布时间:2024-01-13
浏览次数:0
今天给大家分享一下Text3插件的编写过程以及使用该插件解决的一个实际问题。
1. 开发插件的前提条件
2.创建一个新插件
1.通过Tools -> New...打开一个初始化的插件编辑文件。
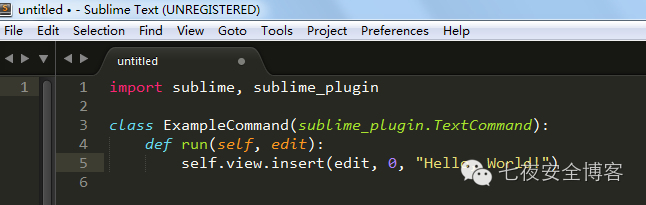
初始化的插件内容如下:

2、通过->...打开文件夹,并在该文件夹下创建子文件夹。 名称是你要开发的插件的名称,如:。
回到插件开发的初始化编辑器页面,通过ctrl+s保存这个文件,放到你创建的子文件夹中,文件名如:.py。
3.通过ctrl+`快捷键或者View -> Show打开控制台。

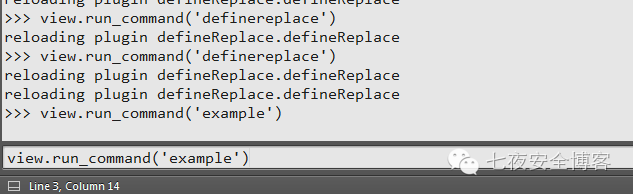
并在输入框中执行以下命令:view.('')

执行结果如下,Hello, World! 被插入到第一行:
4、将类名改为你想要的插件名称,如:(之前的名称是小写的)sublime text 小程序,然后就可以开发插件对应的功能了。 当然,此时输入的命令也变成了view.(''),这样执行是有效的。
5.通过官方API文档找到您需要的接口。 有关文档,请参阅:
2.编写插件
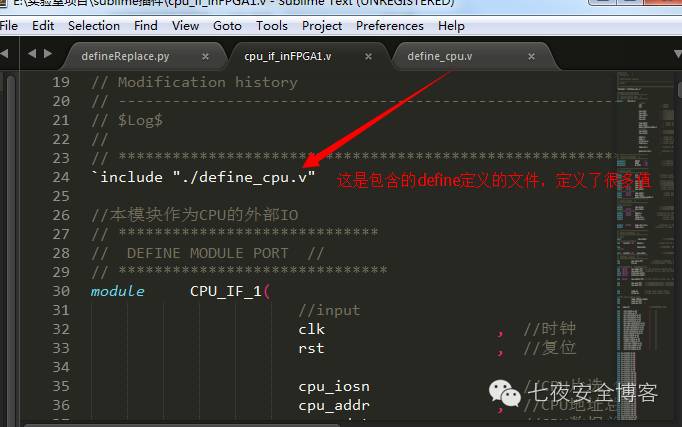
现在分享一个我写的插件。 该插件的功能是将文件中的所有定义替换为真实值。

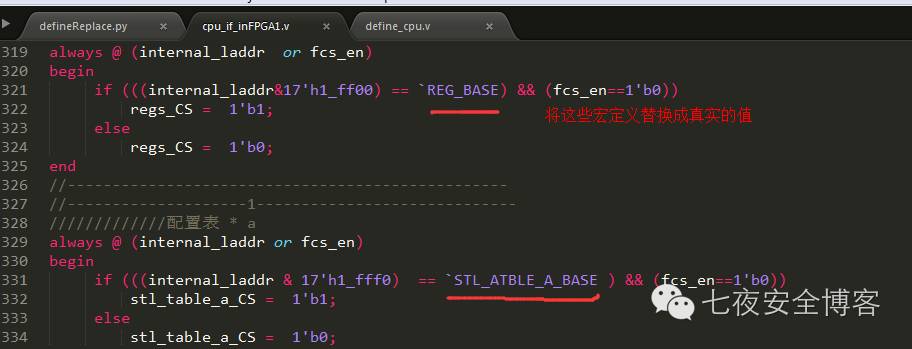
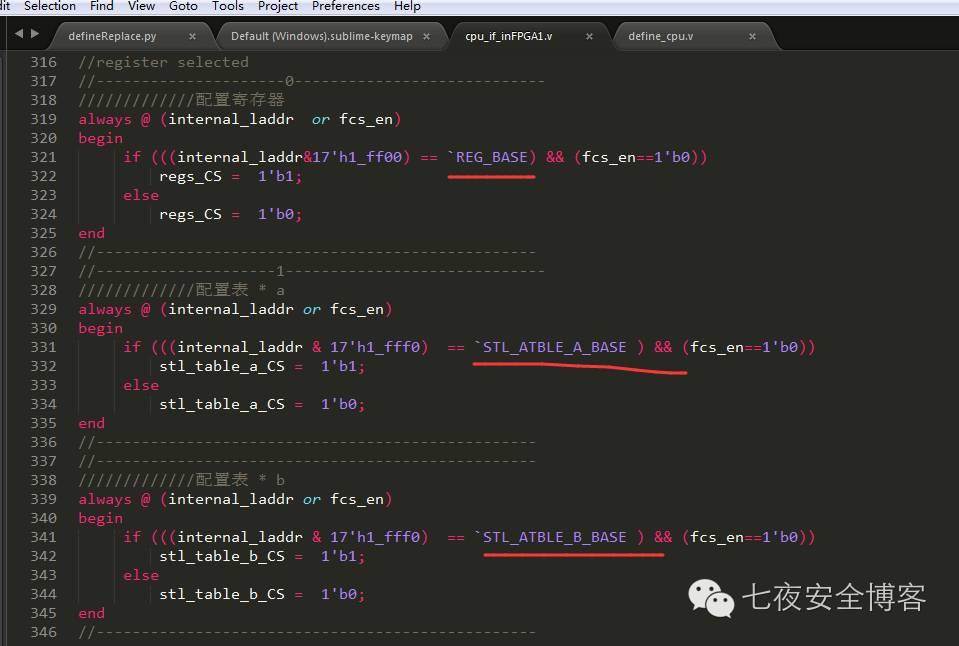
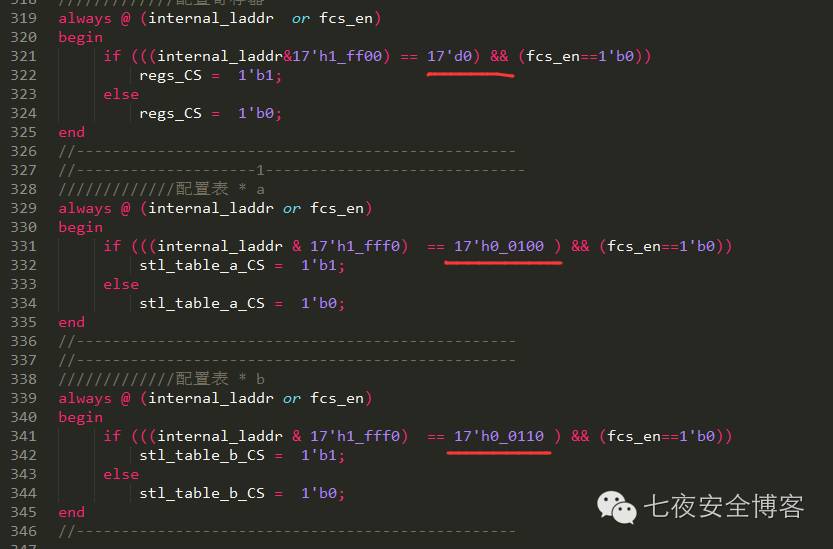
将文件中的宏定义替换为实际值:

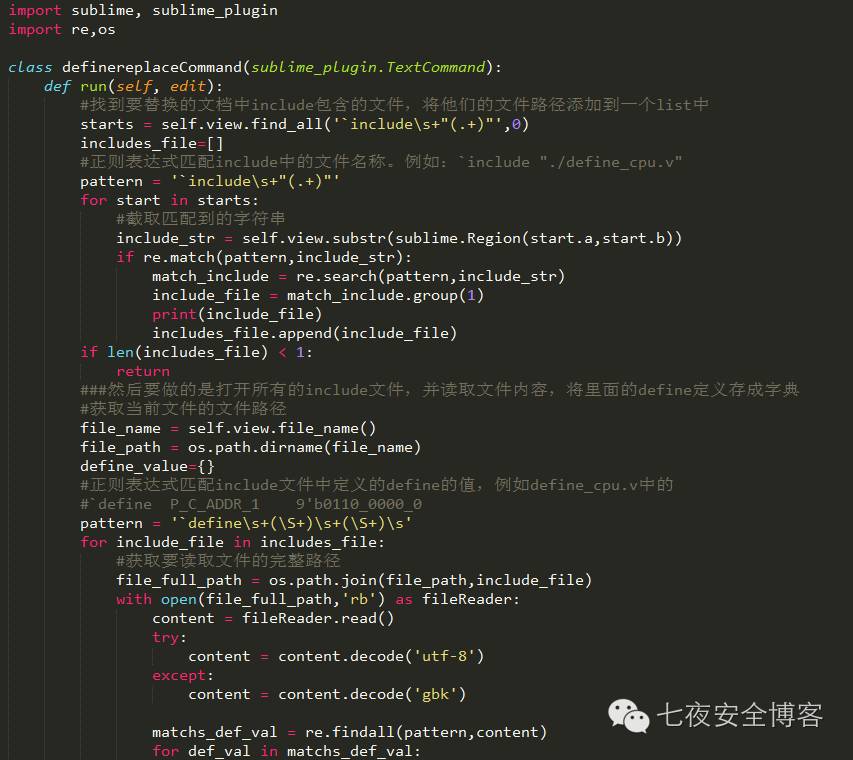
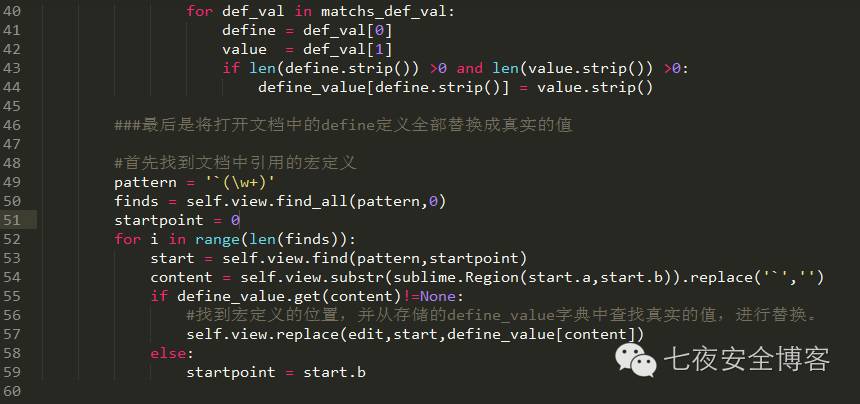
下面我将分享我的插件的源代码,并提供详细的注释。 你可以参考API文档来了解我的代码内容。 由于手机上不太好显示,所以拍了几张照片。 详细代码可以通读原文。 去我的博客了解一下:


3、绑定快捷键
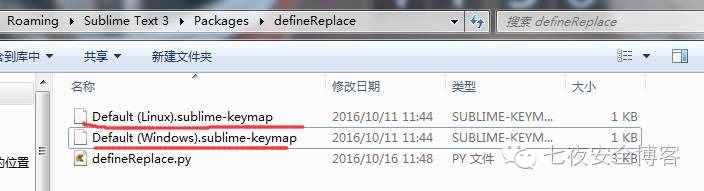
在文件夹中新建映射文件,文件名固定。

这两个文件分别对应不同的平台和Linux。 当然,Mac平台是(OSX).-。 文件内容如下:
Key代表对应的快捷键sublime text 小程序,代表要执行的命令。
四、运行效果
运行前:

运行 ctrl+shift+r 后:

今天的分享就到这里,下一篇继续分析。如果大家觉得还可以呀,记得推荐呦。

如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码