发布时间:2024-02-01
浏览次数:0
-新生指南-
向前
结尾
的
笔
>Soth技术协会<


在上一篇文章中,我们讨论了前端。 本篇文章将介绍前端所需的工具。
首先sublime text 3 js代码格式化,我们将介绍一些基本概念。 理解这些概念将对您的 Web 开发之旅甚至编程之旅有所帮助。
下面就让我来给大家详细解释一下吧。


环境变量

设置环境变量(路径)相当于在系统中创建一个全局快捷方式。 在桌面上创建可执行文件的快捷方式意味着您可以从桌面启动它,而不管文件的实际路径如何。 同样的,如果你在环境变量中设置了某个文件的路径,那么就可以在系统的任意路径下启动它。 由于篇幅有限,我就不详细说了。 详细内容可以阅读这篇博文:环境变量的作用是什么? 为什么要设置环境变量?
总而言之,环境变量将会是你以后经常会遇到的又爱又恨的朋友。

集成开发环境

IDE集成开发环境。 它是用于提供程序开发环境的应用程序,一般包括代码编辑器、编译器、调试器和图形用户界面等工具。 是集成了代码编写功能、分析功能、编译功能、调试功能等的集成开发软件服务套件。如微软的系列。 适合编写前端的IDE包括:Code()、text等,本文将重点介绍它们。 为什么? 因为它的味道太好闻了! 它不仅可以用来写前端,而且还有巨大的功能(请阅读下文)。
其实严格意义上不能称为IDE,但是很多扩展()或者插件甚至可以拥有比IDE更强大的功能。 我们来看看编写前端需要的步骤:
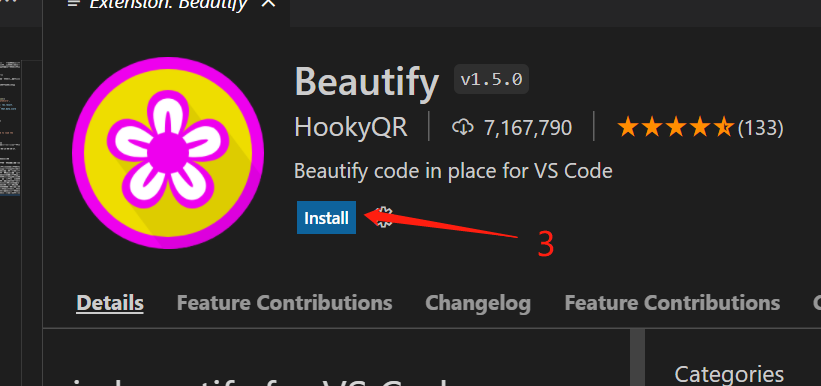
1、安装。
建议参考最新版安装教程,不赘述。
2、安装编写Html、css、前端所需的三件套插件:
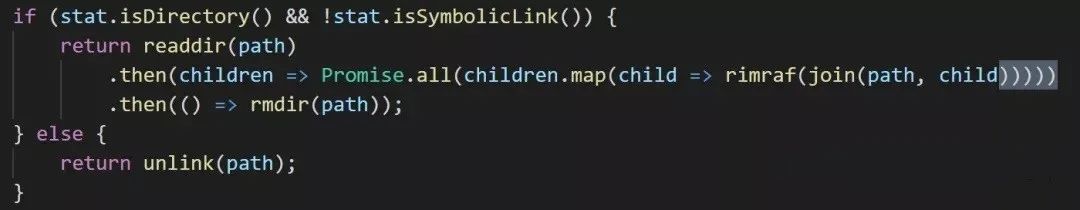
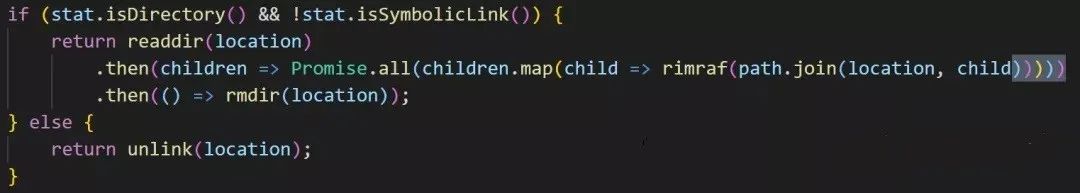
配对(在括号中添加不同的颜色来区分不同的块。用户可以定义不同的括号类型和颜色)
安装前:

安装后:

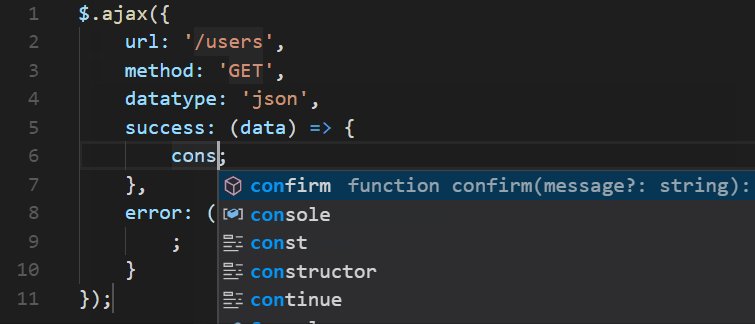
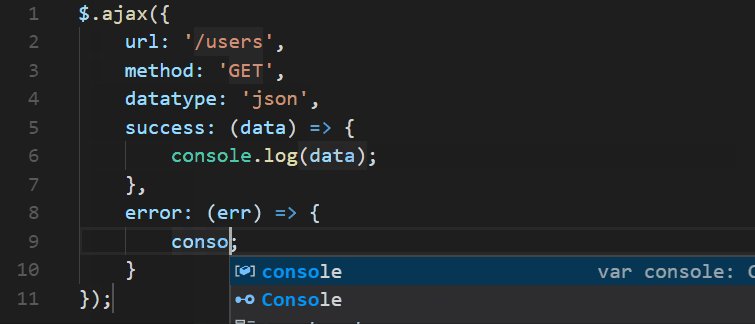
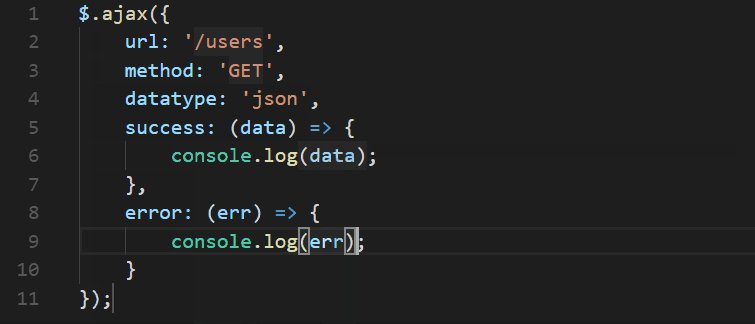
HTML(智能提示HTML标签,以及标签含义),(ES6)代码(智能提示ES6语法,快速输入,不仅支持.js,还支持.ts、.jsx、.tsx、.html、. vue,省了配置一下,支持各种含有js代码的文件)

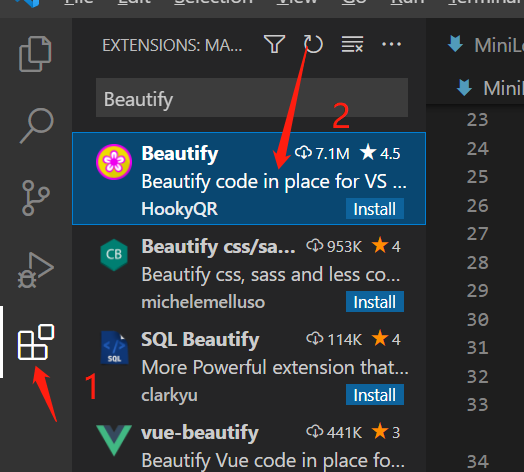
(格式化html、js、css)
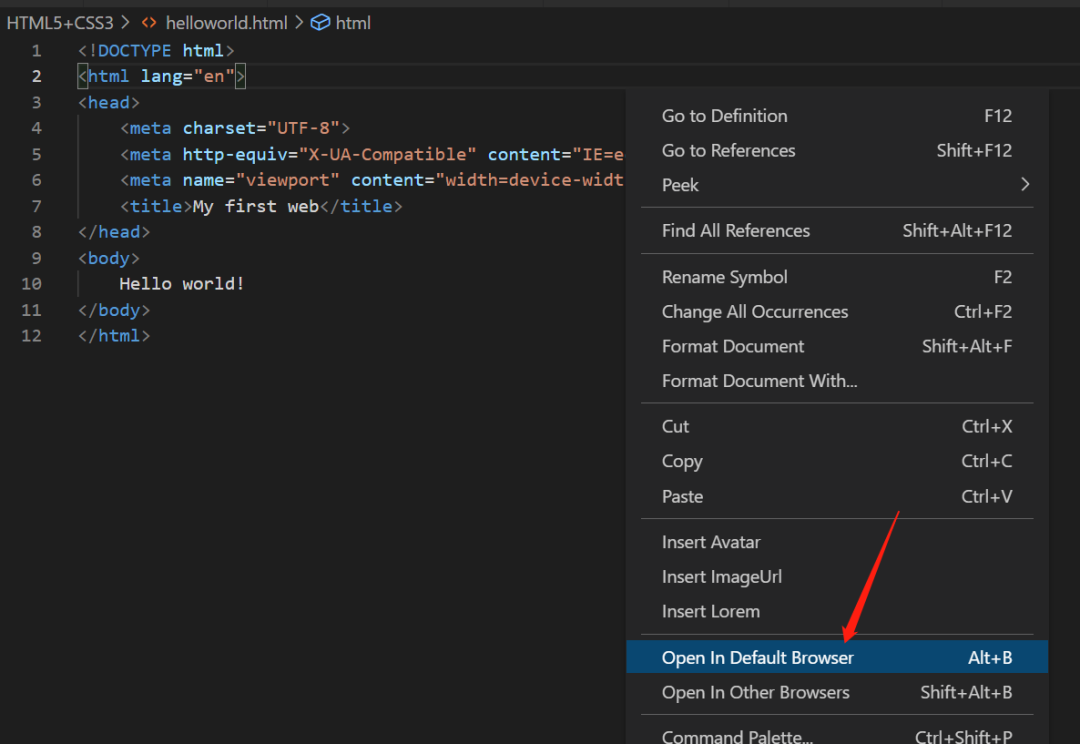
打开方式(允许您右键单击以在应用程序内打开网页sublime text 3 js代码格式化,而无需找到源文件然后将其打开)
什么,你问怎么安装?我们看一下下面的操作


我还想介绍一下常用快捷键的使用,毕竟可以提高效率。
1、注意事项:
a) 单行注释:[ctrl+k,ctrl+c] 或 ctrl+/
b) 取消单行注释:[ctrl+k,ctrl+u](按住ctrl,然后按k + u)
c) 多行注释:[alt+shift+A]
d) 多行注释:选择文本字段后按ctrl+/
2. 移动行:alt+上/下
3.显示/隐藏左侧目录栏ctrl + b
4.复制当前行:shift + alt +上/下
5.删除当前行:shift+ctrl+k
6.显示和隐藏控制台终端:ctrl + ~
7.查找文件/安装vs code插件地址:ctrl + p
8.代码格式:shift + alt +f
注意:代码格式化并不意味着删除所有代码。
9. 创建一个新窗口:ctrl + shift + n
10. 给一行添加缩进:ctrl + [
11.减少行缩进:ctrl + ]
12、剪切尾部空格(去除行尾无用的空格):ctrl + shift + x
13. 字体放大/缩小:ctrl + ( + 或 - )
14.分割编辑器:ctrl + 1/2/3
这里我将演示如何使用它来编写最简单的网页。


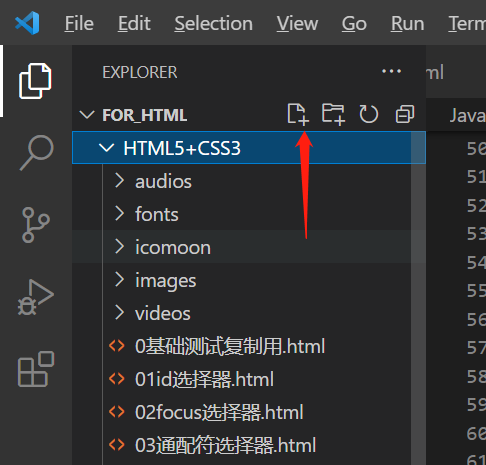
打开,选择文件夹并输入


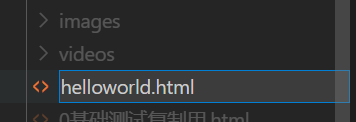
右键单击鼠标,选择创建文件.html(后缀必须为.html,文件会根据对应的后缀进行处理)

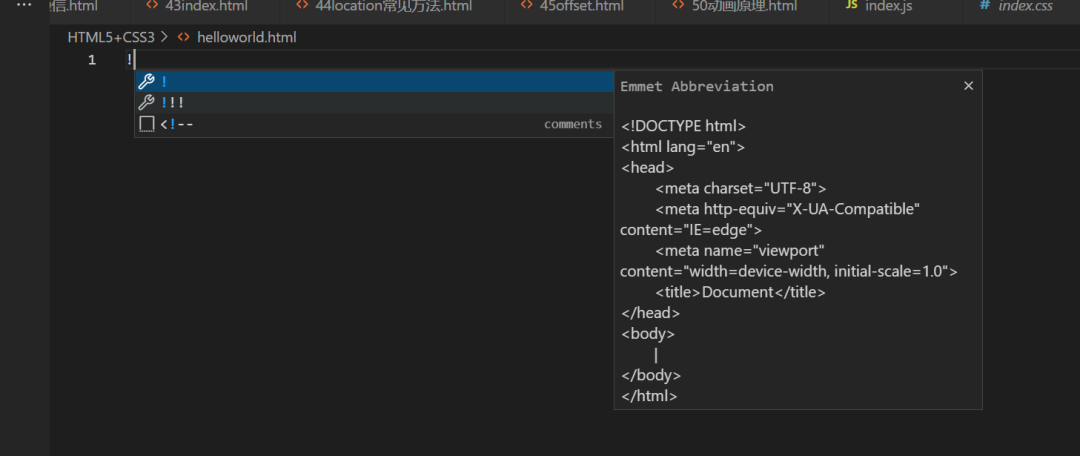
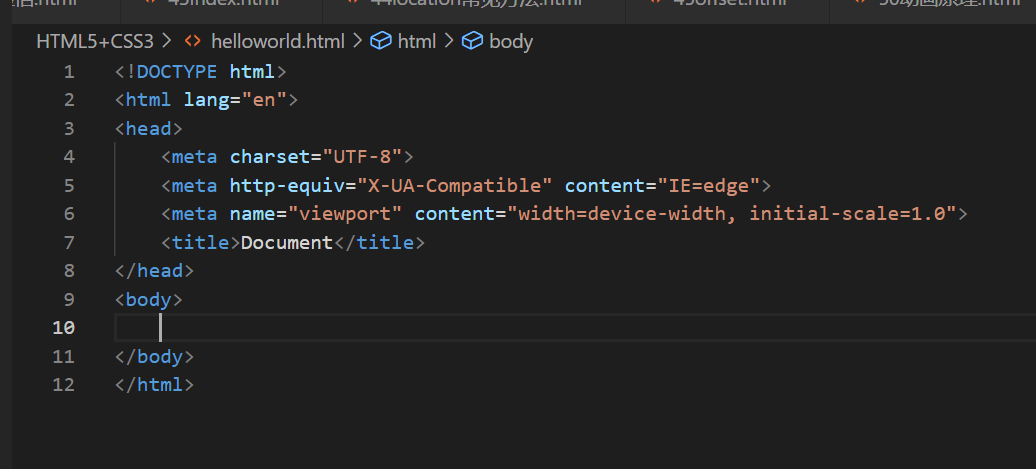
在英文输入法模式下,输入一个感叹号,然后按Tab键完成,会出现如下界面。

title代表网页的名称,body中写网页的内容,然后Ctrl+S(保存)很重要!

然后右键单击箭头所指的地方

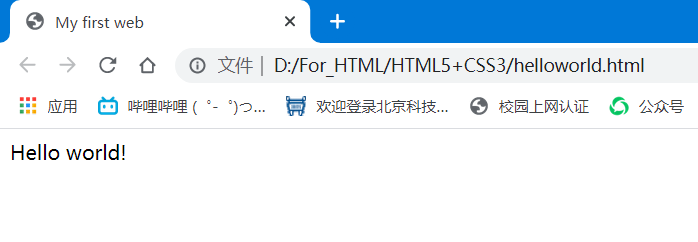
出现这样的界面就意味着你的环境已经配置好了,你可以简单的写一个前端页面了。 至于其他有趣实用的功能,建议多探索。 惊喜总是在不远处。
好了,写前端的“笔”已经准备好了。 接下来我们准备正式进入前端世界,等待下一篇文章。
下一期预览:
网页的“正文”:html



文案| 姜子阳、熊长春
排版|倪晓
封面|陈一公
回顾|刘雨涵刘志强郑田黄一鸣
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码