发布时间:2024-02-02
浏览次数:0
(三)案例
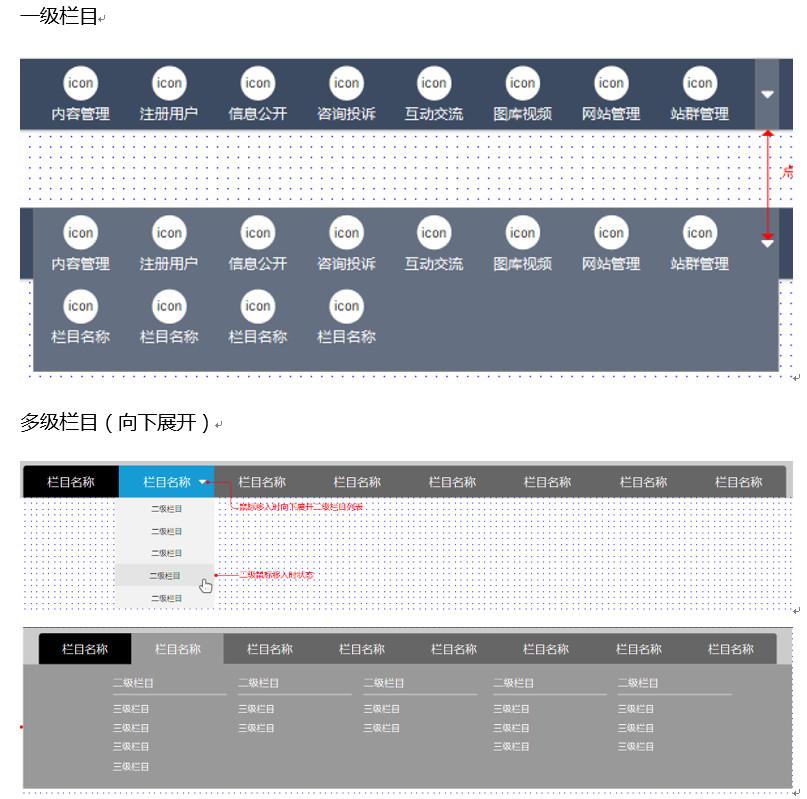
主导航
(一) 说明
主要导航是系统模块或功能导航。 根据用户的浏览习惯,视线是从左到右、从上到下,所以主导航往往放在左侧和顶部。 因此,我将系统常用的框架按照导航位置分为两类:左侧导航布局和顶部导航布局(具体风格介绍留待最后的框架回顾)。
(2)互动
单击 跳转至相应的导航模块,或单击 展开多级栏目。
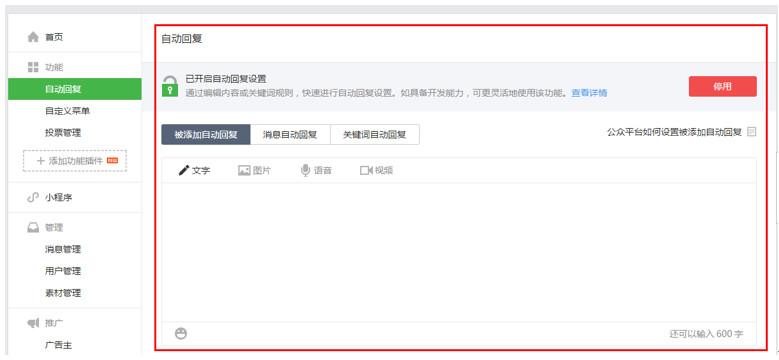
(三)案例


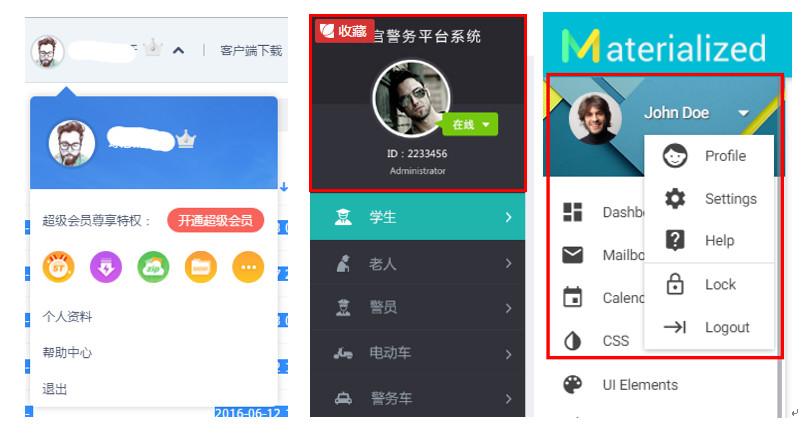
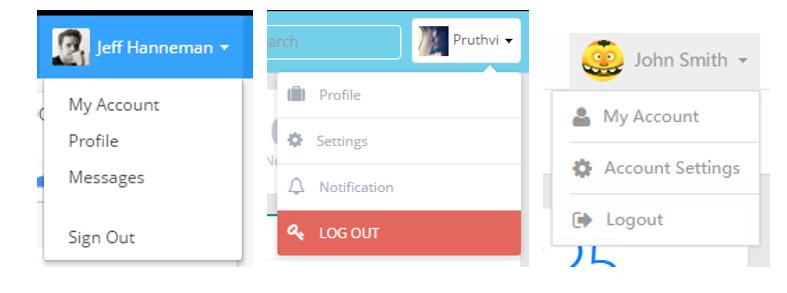
帐户信息
(一) 说明
用户登录账户相关信息
(2)互动
(三)案例


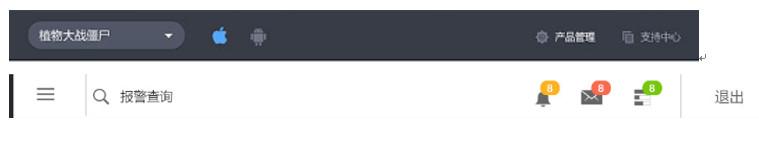
新闻/工具
(一) 说明
主要显示系统常用的工具,包括搜索、消息、注销/退出、帮助等功能codejock 界面布局,常以图标或文字的形式显示; 这些功能的放置以及账户信息都穿插在顶部。
(2)互动
不同的功能对应不同的交互方式。 例如,您可以输入搜索,点击查询搜索结果,注销点击退出系统返回登录页面……
(三)案例

内容区
(一) 说明
主要分为首页和详情页。 主页或控制面板()主要由各种组件(数据、列表、表单等)组成。 就是优先考虑系统最重要的功能,并在首页快速展示。 快速进入; 详情页面对应各个模块的功能操作页面,需要根据不同的栏目需求进行设计。
(内容区内容与系统需求相关,后续章节将对内容区进行总结分析)
(二)案例

好了,简单介绍了系统界面的几个组成部分,现在我们可以通过这些部分的不同组合,形成各种个性化的系统框架风格。 因为主导航栏是最重要的功能模块,所以我把它分为两类:左侧导航和顶部导航。
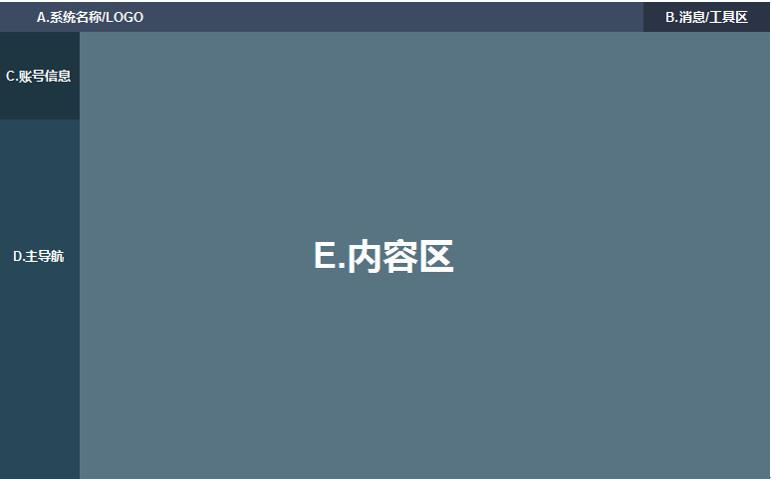
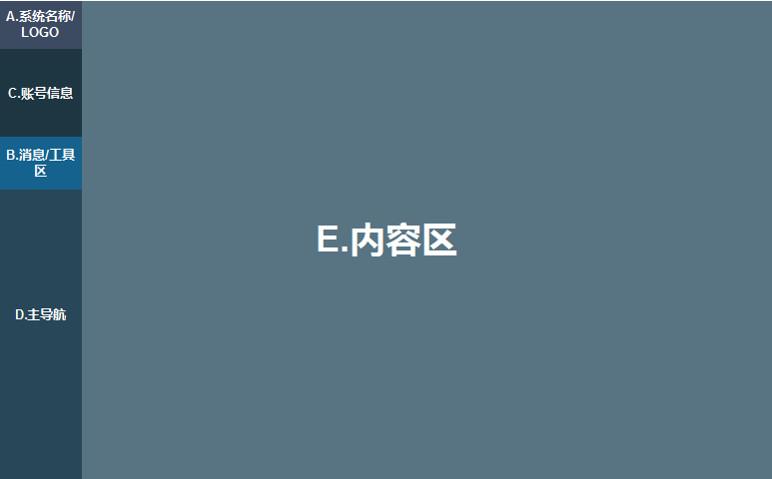
左侧导航:最常见也是现在最流行的导航位置设计方案
(1)左侧导航(包括标签栏,其功能与浏览器标签页相同,方便用户打开多个栏目页面并进行切换)

(2)左侧导航(主导航集成账户信息)

(3)左侧导航(导航和内容区同时滚动)

(4)左侧导航(右侧全是内容,适合导航和工具较少的情况)

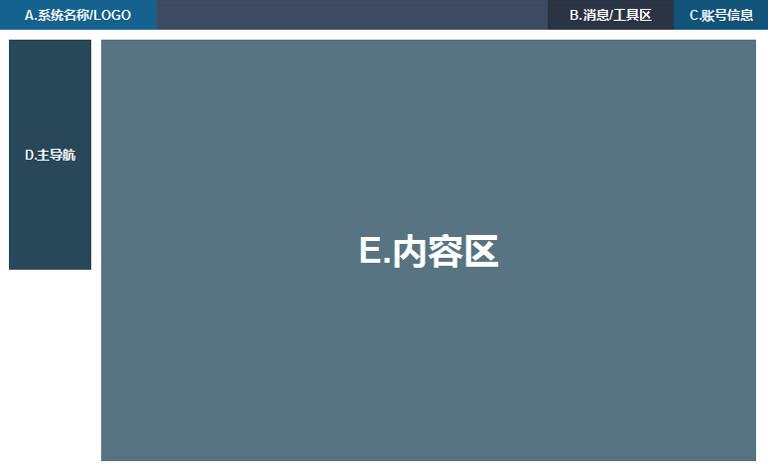
顶部导航
顶部导航常用于网站导航的设计。 如果系统中主要导航模块较少,可以将其放置在顶部,以提高空间利用率。
(1)顶部导航

(2)顶部导航(单独的导航栏)

以上是一些系统界面布局样式,但界面布局并不限于这些结构。 设计时可以自由搭配模块组件。 组件不必明确区分即可形成适合您项目的系统接口框架。
这次我只是介绍了框架的结构和一些简单的案例,教大家如何搭建一个简单的系统界面框架。 主页界面的详细制作以及界面内容区的详细功能模块设计需要更多的细节,所以下一节我们将介绍各个组件,包括主页面板和各种列表、弹窗、详情页的内容。 类样式等codejock 界面布局,让大家更好的理解如何构建系统原型。
概括
作为一个做了一年多交互设计师的菜鸟,这是我第一次编辑这样的分享文档。 我从未接受过任何系统的专业学习,所学到的所有知识都来自于各个产品设计相关网站上分享的文章。 所以,第一次分享的目的更多是为了学习的目的。 逻辑和言语肯定有很多问题,分析也很片面,解释也很啰嗦。 因此,如果本文有任何问题,请随时提问。 指出,谢谢。
以后我会继续分享我的设计经验,也会继续写下来。
作者:Tom Wang是一名新秀交互设计师,拥有不到2年的产品交互设计经验和2年的电商APP运营经验。
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码