发布时间:2024-02-05
浏览次数:0
01-工作流程比较

02-具体问题分析

03-Figma优势总结
Figma是什么?
Figma 是一个基于浏览器的协作 UI 设计工具。 自推出以来,它越来越受到 UI 设计师的欢迎,许多设计团队都拥抱了 Figma。
基于浏览器的好处?
1.无需保存,实时保存
2.您只需要一台电脑(win/Mac),无论您身在何处,都可以打开您的设计图纸并开始工作。
# 安全
1.figma还有桌面应用程序,在线figma文件也可以导出并存储在本地。
2.Figma支持历史版本恢复。
3. Figma的所有基础设施分布在3个AWS数据中心。 如果其中任何一个数据中心意外发生故障,其他数据中心将继续工作。
4、获得红杉资本领投的4000万美元C轮融资
# 无滞后
在处理大文件时,经常会出现卡顿或者直接崩溃的情况。 最坏的情况是文件没有保存,需要重新绘制设计图。
但figma不一样。 除了初始网页加载和部分图片加载需要一段时间外,Figma 在处理速度上确实可以说是碾压式的。
#Figma函数
很长一段时间,仅仅成为一名设计师是不够的
我们还需要【Blue Lake】这样的设计交付工具来帮助我们将本地文件转化为开发者可以理解的URL链接; 我们还需要这样的版本管理工具来帮助我们更好地管理凌乱的设计。 文档;
甚至需要像Drive这样的云盘来存储和同步,而且存储后还需要整理,费了不少力气。
但有了Figma,这一切就变得容易多了。 一个URL,一切尽在掌握。 没有中间商赚取差价。

# 更方便
1.没有传统文件的概念(不需要来回传输文件)
2. 一个项目不需要拆分成多个文件。 每个人负责哪个模块只需要在相应的页面下进行设计即可。
3.多人协作sketch导出svg图标,只需切换页面即可。 如果你想重复使用对方的页面样式,只需将其复制并粘贴到自己的页面即可。 这大大降低了设计师内部协作时的沟通成本。
4、无论你身在何处,只要有电脑、有互联网连接,就可以打开设计稿
5、任何人看到的设计稿永远是最新的。

# 素材整理与分享
比如我们视觉同学在需要整理材料的时候就会遇到问题。
1:win无法打开文件
2:材料不方便携带,需要复印。 本地文件和硬盘文件经常不同步,需要重新组织。
3:材质文件过大卡住。
4:文件共享速度太慢

# 更强大的组件
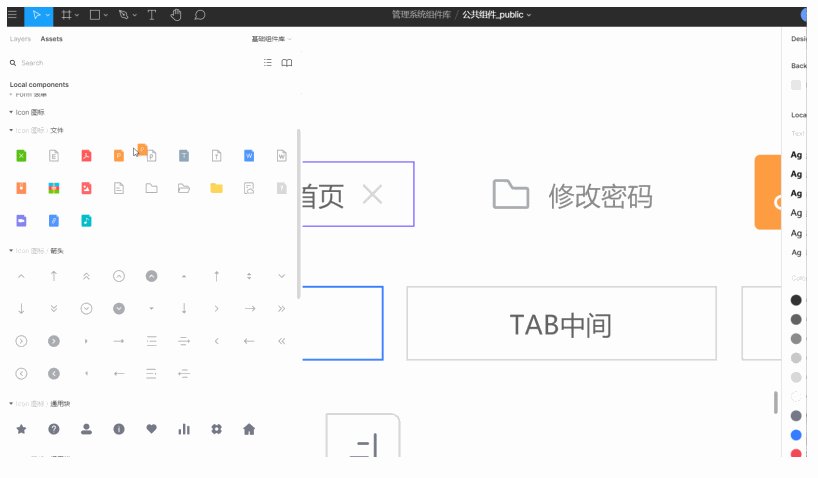
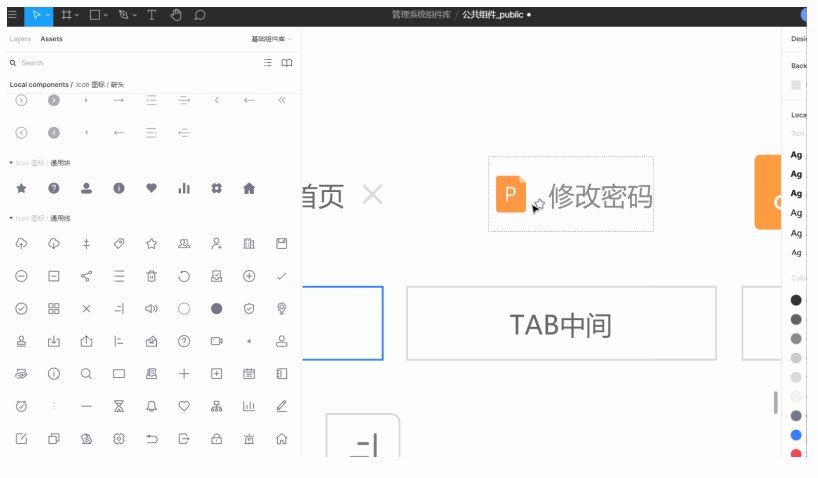
首先我们来比较一下两者是如何调用组件的。
# 拖动并播放
所有元件均可拖动,配合元件搜索功能使用,更高效地完成设计工作。

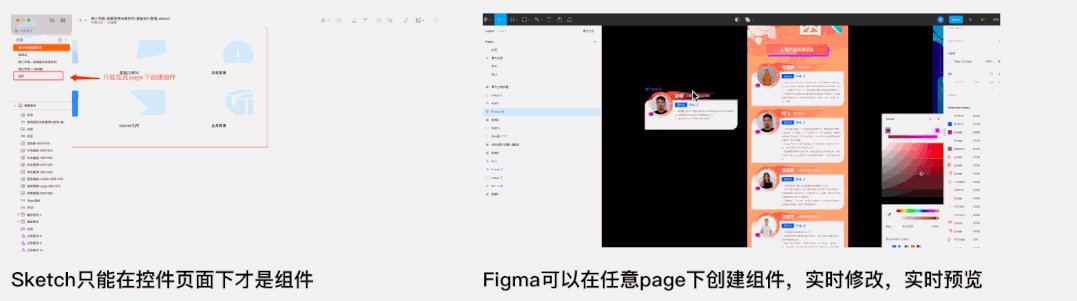
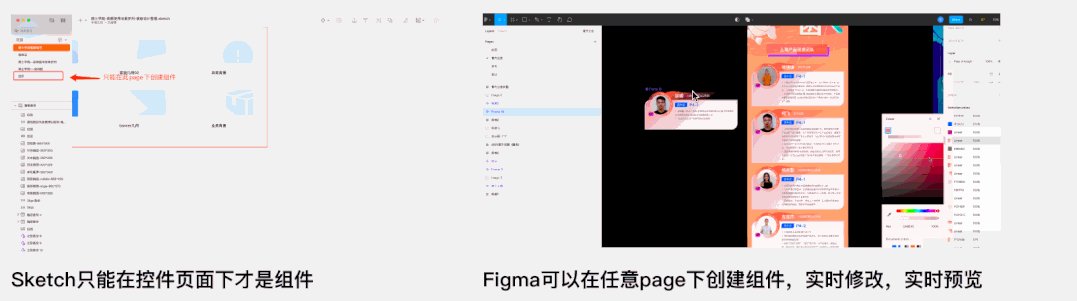
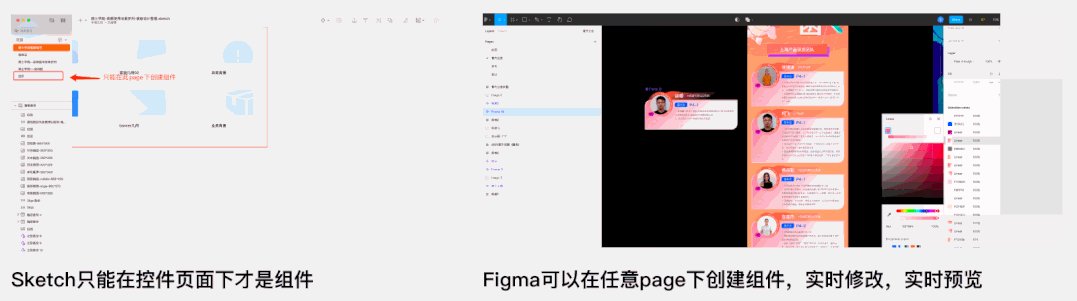
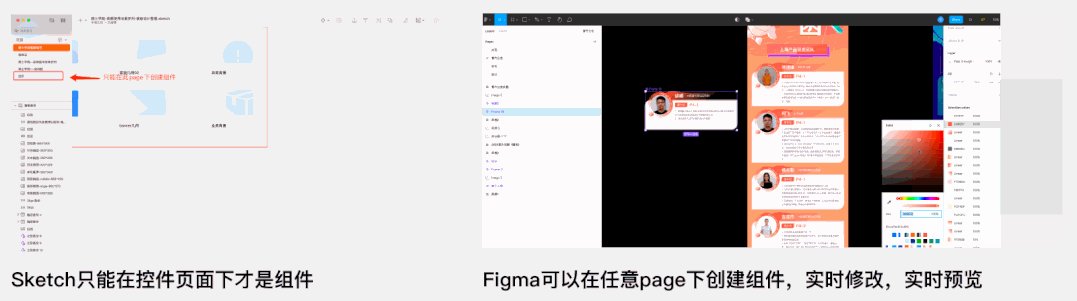
#高效创建组件
我们可以在任意页面下创建组件,而无需到单独的页面进行编辑。在当前页面编辑组件可以实时预览界面设计效果。

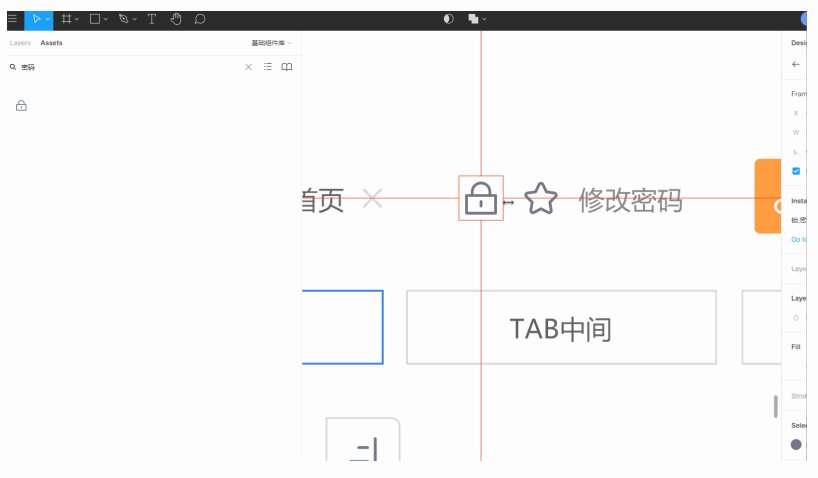
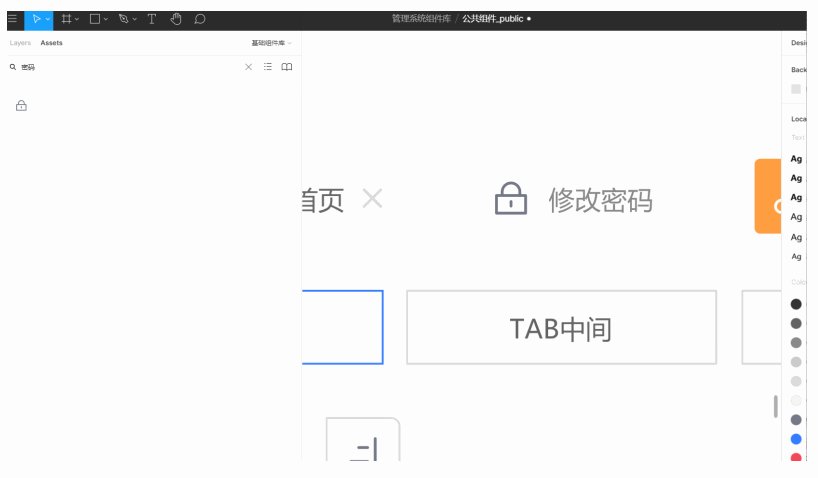
#灵活的子组件
子组件更加灵活和可变。 除了位置不变之外,颜色、边框、圆角等CSS都可以改变。 以最简单的按钮为例:

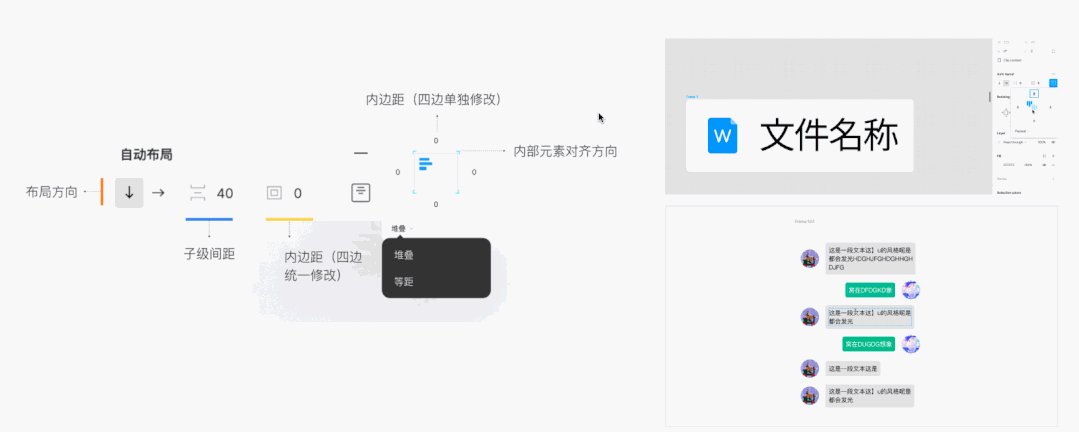
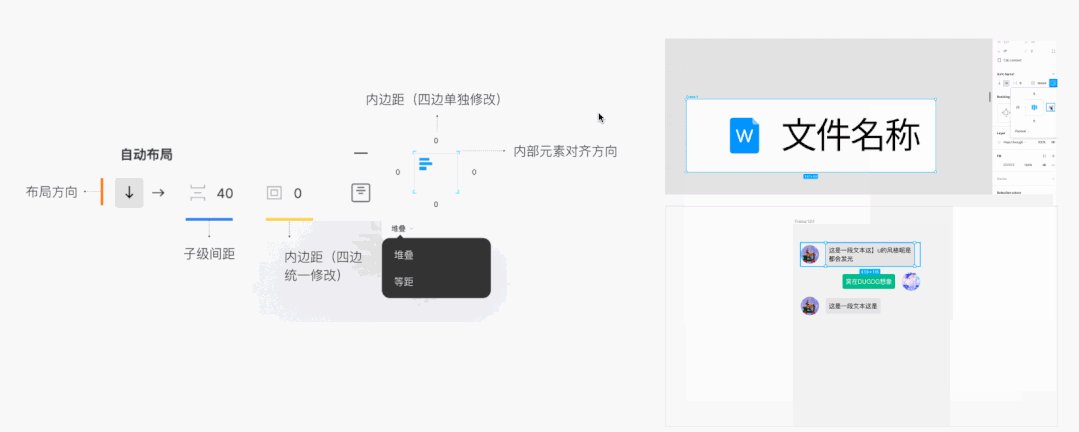
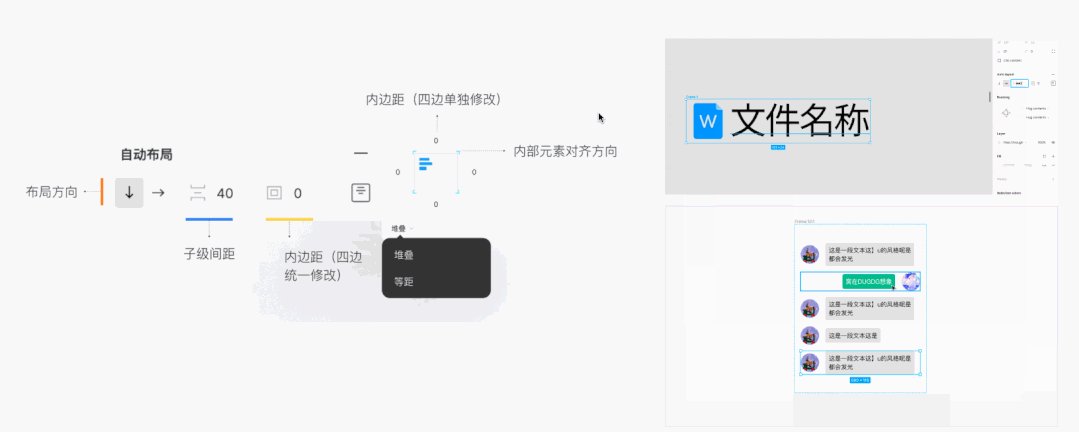
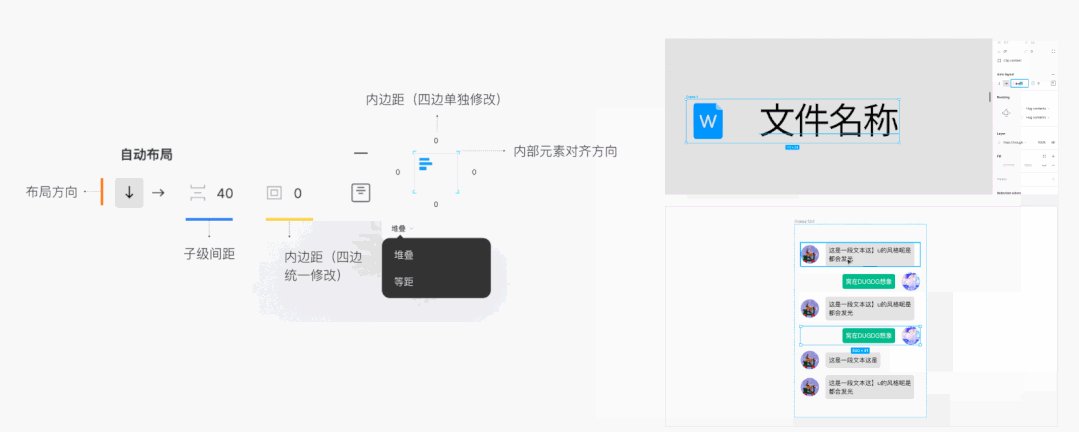
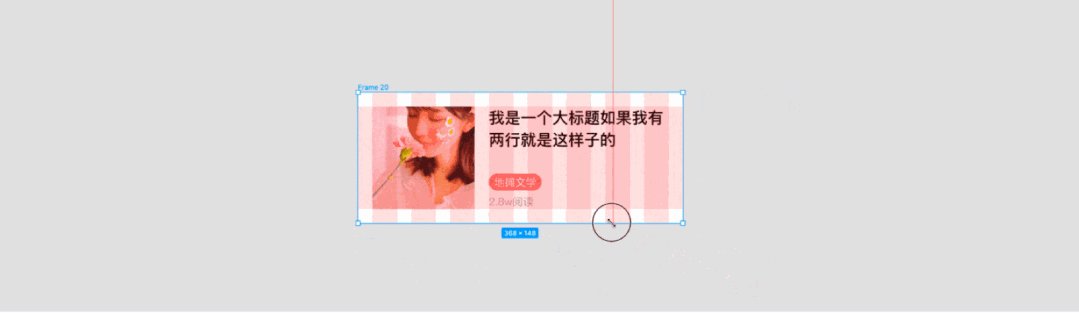
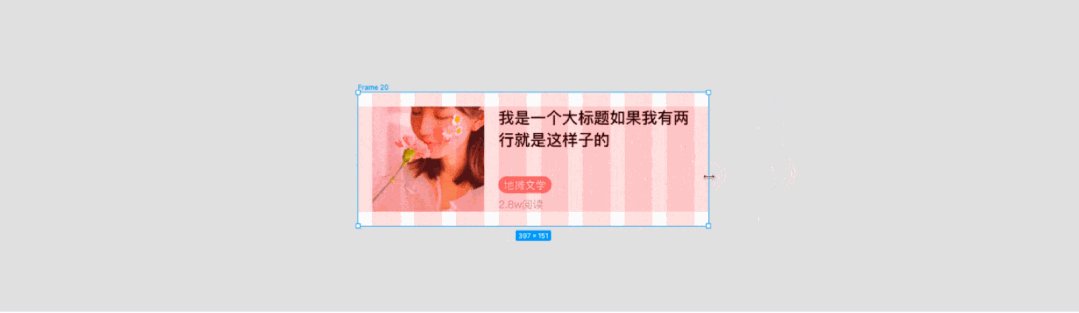
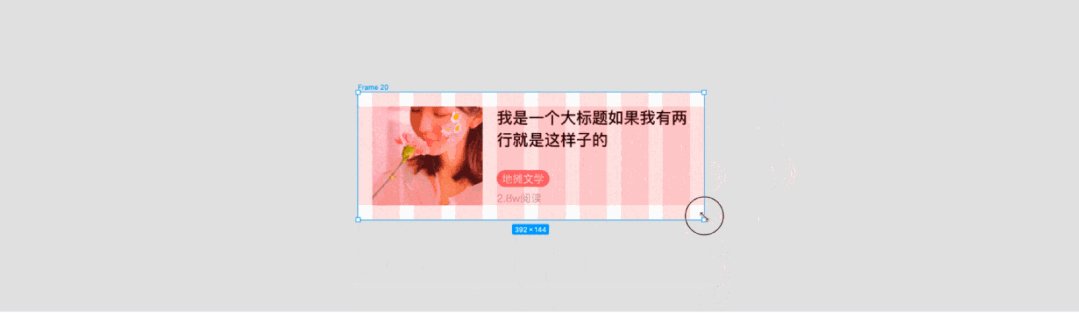
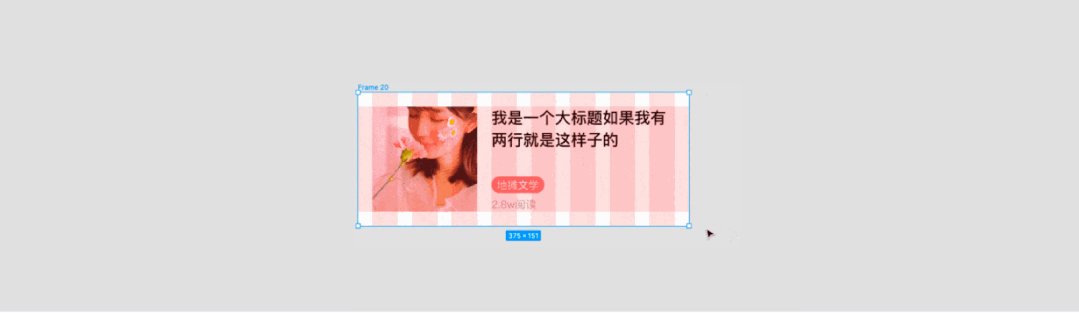
#自动布局
自动布局是指预先建立规则,当子元素增加或减少时,父元素尺寸自动按照规则改变,或者当父元素尺寸改变时,子元素自动按照规则改变。
使用自动布局可以大大缩短重复性工作(节省间距计算和元素对齐调整的时间)。 它还可以框架我们的UI设计稿,帮助我们从开发的角度来绘制界面,并有助于提高界面的还原性。
毫不夸张地说,设计师日常工作中只有20%是用来创造性地解决问题的,80%的时间是在重复一些机械操作,换颜色、换间距、换排列、换名字、改、改。 、更改、保存更改。 保存修改,保存修改,最后组织同步文件,让整个设计工作变得冗余、低效、枯燥。

#布局网格
Figma 可以向框架和组件添加网格(网格、行、列)。 添加网格可以帮助我们快速对齐元素。 当我们将元素与网格对齐,并配合拉伸、缩放时,框架中的元素就会遵循设定的规则,随着网格而变化,方便我们做出适当的调整。 匹配。

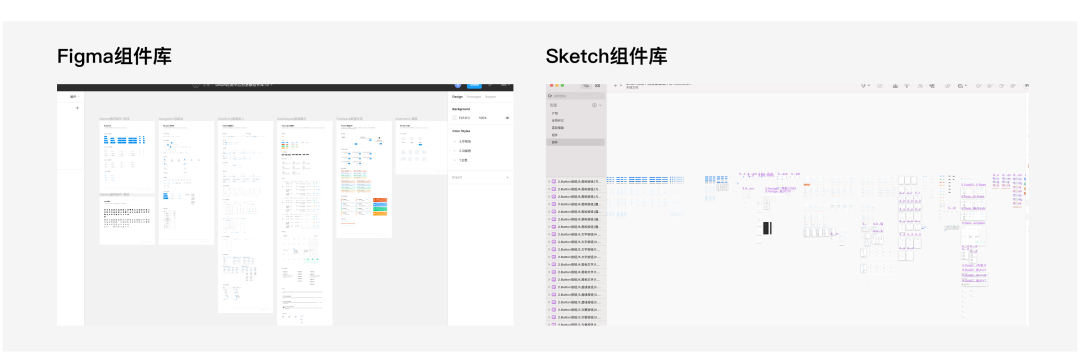
# 拆分组件库-(跨文件共享)
将原本包含属性样式、图标、基础组件、业务组件等的庞大组件库文件按类拆分为多个独立的组件文件。 一方面,Figma 通过 Team 共享组件非常方便。 即使文件被分割,也不会有任何额外的负担,对于后续的扩展会更加方便。 另一方面,分类后的组件库将更加明确地履行自己的职责。

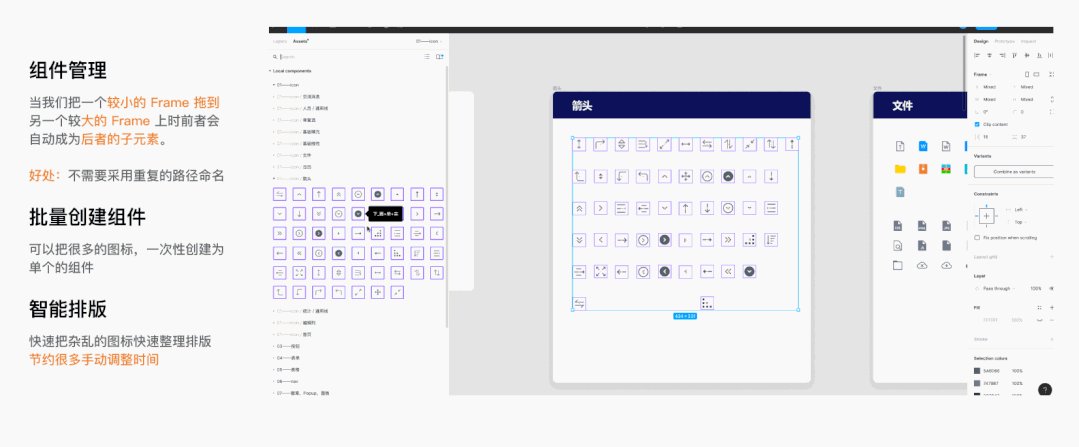
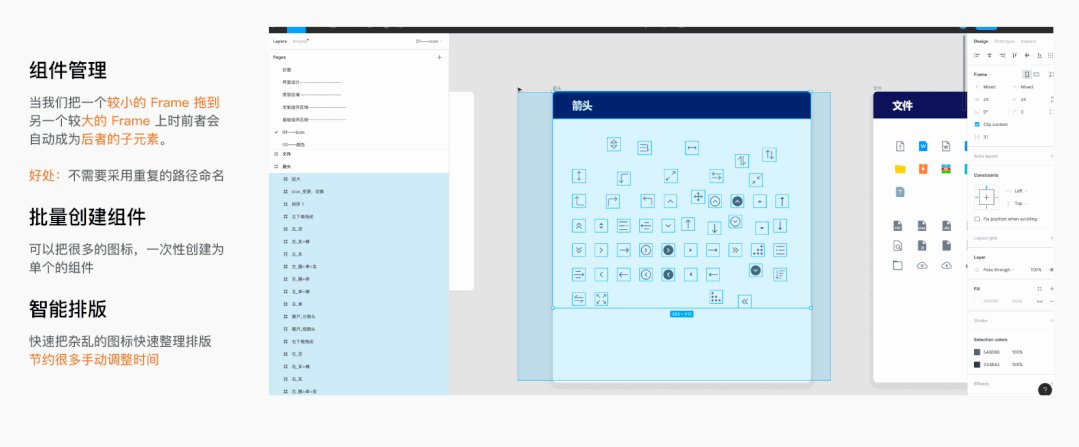
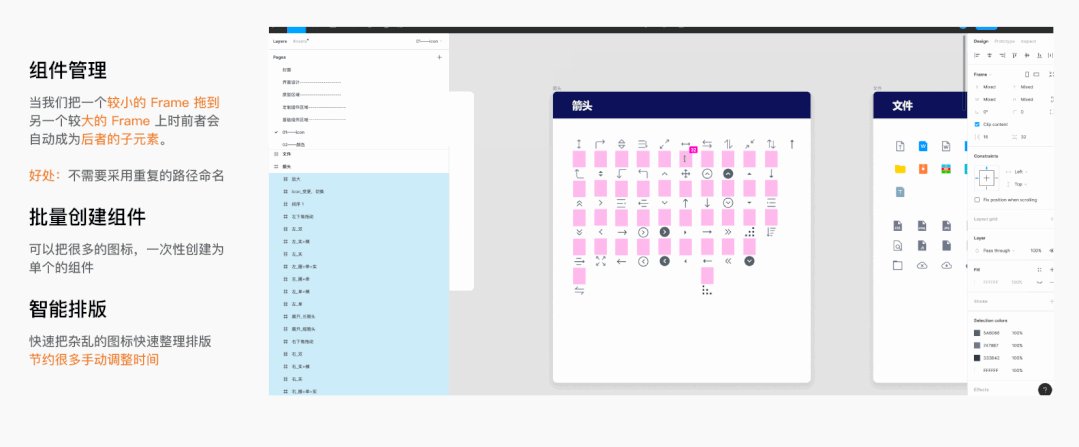
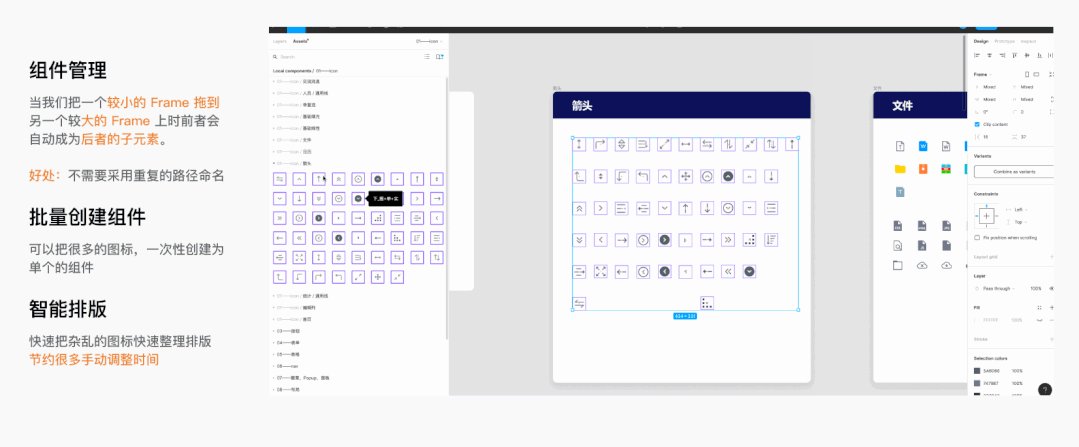
#图标组件库
当图标库导出为PNG或通过AI导入时,通常不会保留安全距离,但figma不会出现。
在AI中绘制图标,批量拖入figma中。 通过批量创建组件功能,可以快速构建图标组件库。 在后期的开发过程中,可以开发SVG格式直接导出图标。 无需制作多个尺寸的图标。


#有趣的图形
附带Arc工具可以将其变成其他一些很酷的图形

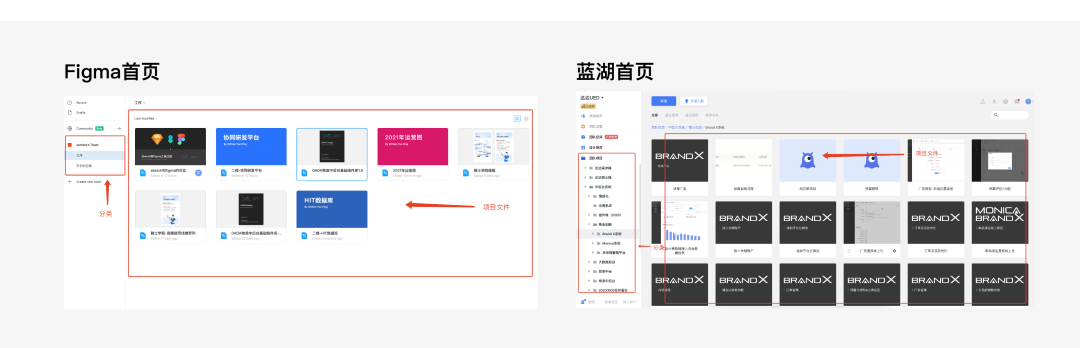
#可视化窗口
项目分类清晰,根据分类可以快速找到文件。 有没有一种打开蓝湖就可以编辑的立竿见影的感觉?

#高保真交互原型
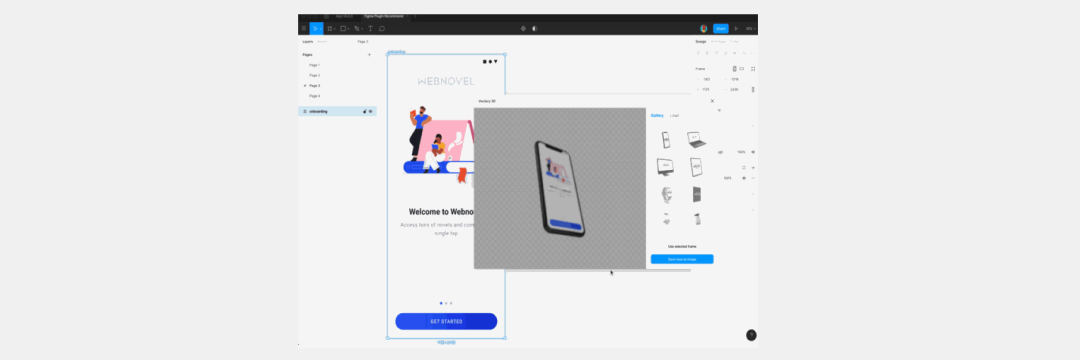
Figma 可以创建高保真交互式原型,并从设计到原型演示无缝切换。 比死板的页面跳转更加友好,适合演示展示。 使用 Figma 在手机上预览效果。 支持导入gif文件,让演示更加灵活。
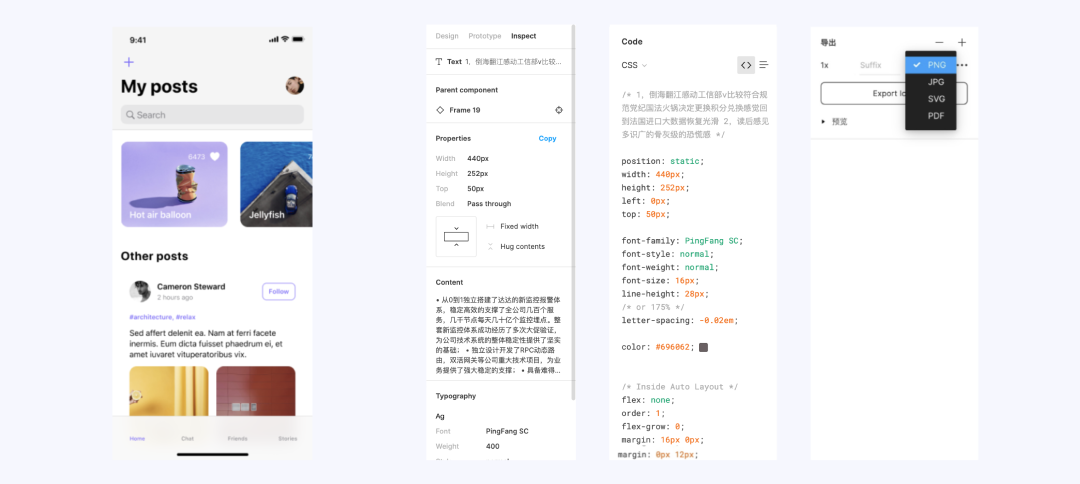
#与前端配合
每个 Figma 文件都有代码模式,工程师可以在其中查看设计文件。 工程师可以自行获取设计图上的注释并导出所需资源(包括CSS、iOS、样式)

#丰富的插件环境
地址:。
例如:图表、图标库、自定义地图、自定义插图、设计系统等优秀的插件帮助我们快速工作。
该插件将于2019年底左右开放,短时间内,插件的增长速度非常快。
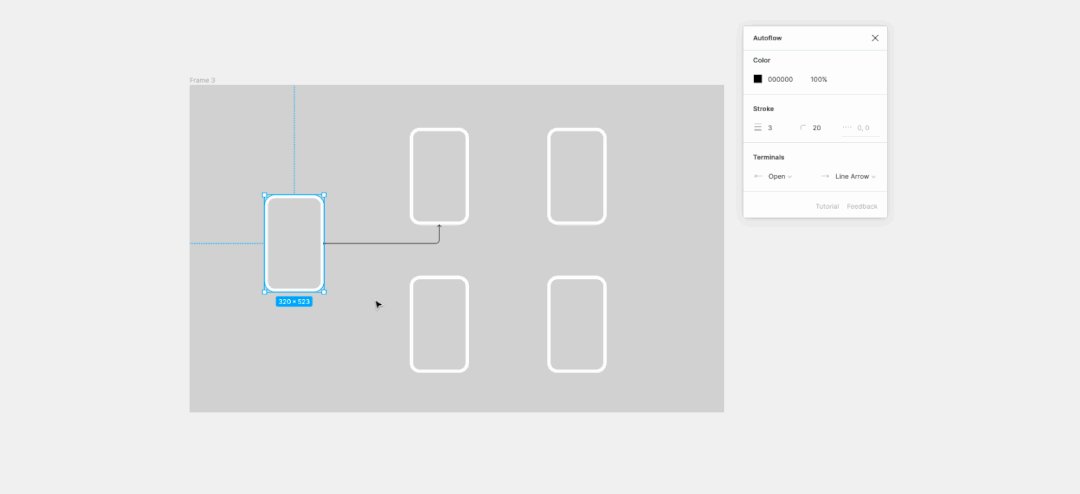
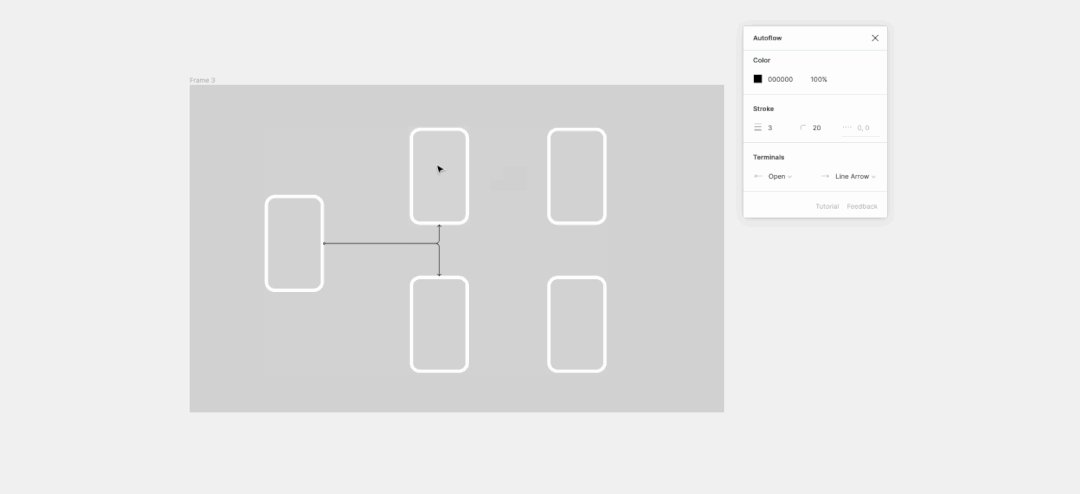
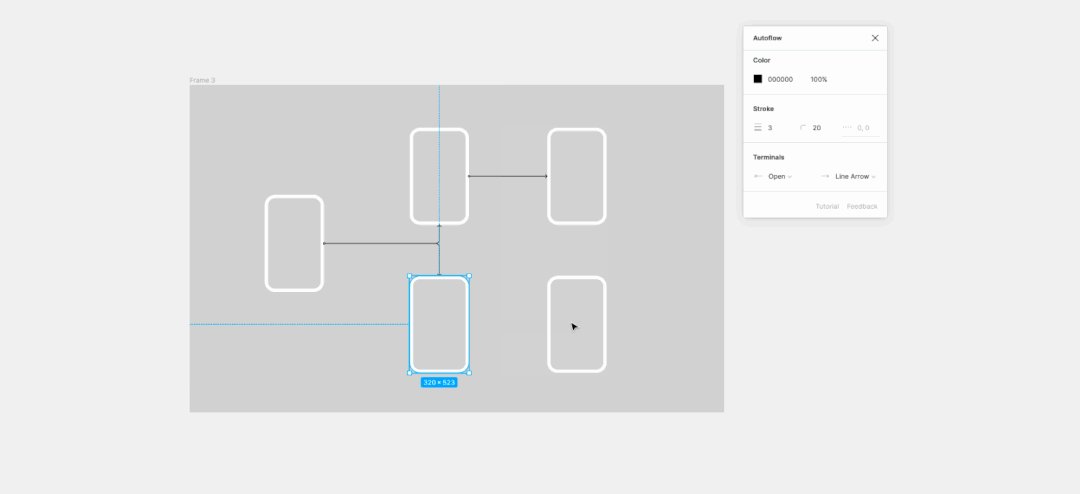
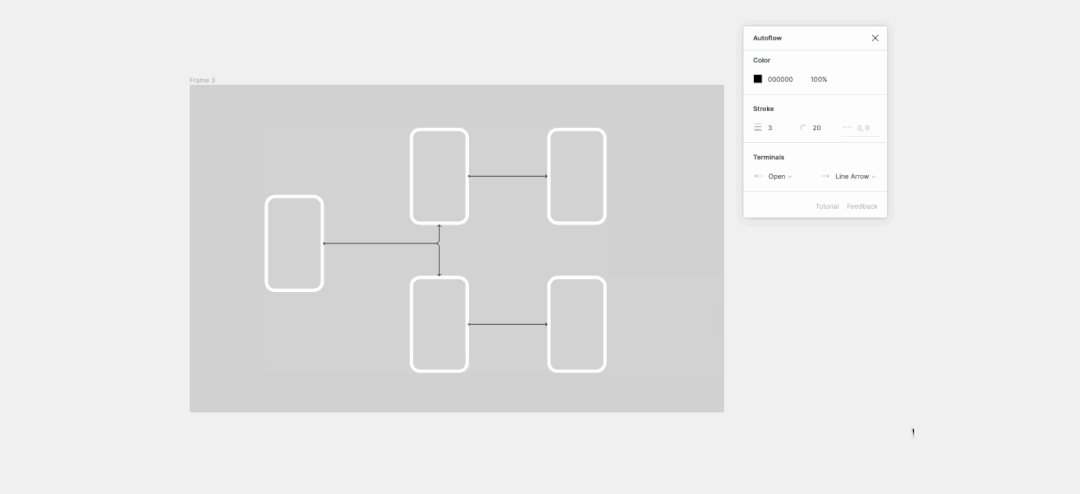
安利一些我觉得比较好用的插件。
它允许设计者直接选择两个元素并自动绘制流程图,省去了绘制流程图过程中标记箭头的繁琐工作。

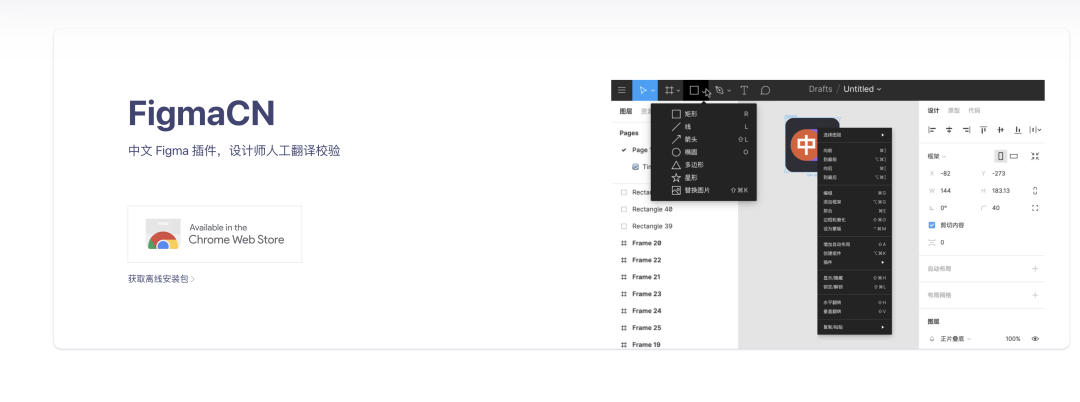
中文插件

菲格玛
移动预览插件

3D
3D 允许您将 3D 元素插入 Figma 中。 更有趣的是,你可以将你的设计稿放入预设的交互式3D中,然后将图像导出到Figma。 从此,您不用再为找不到合适的包装设计稿而烦恼了。 你可以自己做。 吃饱穿暖都够了。

04-两者的缺点

05-团队学习成本
这两个工具具有几乎相同的功能、相同的快捷键和相同的结构。 如果你懂得如何使用其中一个sketch导出svg图标,往往就能上手另一个。而且figma的性能体验更加流畅

06-哪些公司正在使用它?
国外团队有、、、、等;
国内团队包括阿里巴巴、腾讯、字节跳动、网易等。

腾讯还开发了一个插件,可以将设计稿与TAPD需求订单关联起来。
支持设计稿在线导入和预览,自动生成设计注释,批量下载裁剪素材,灵活调用图标库和素材库

07-价格比较

08-总结
事实上,完成一件事并不容易,就像在团队内部推广设计工具一样。 想做某事只有一个理由,而不想做某事有成千上万个理由。 只要你想要,就一定可以做到。 快点!
首页君个人微信

添加您的主页到您的个人微信即可接收:各大厂商的设计规范和组件库、无广告的中文字体、原型、作品集等。
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码