发布时间:2024-02-18
浏览次数:0
特色插件推荐
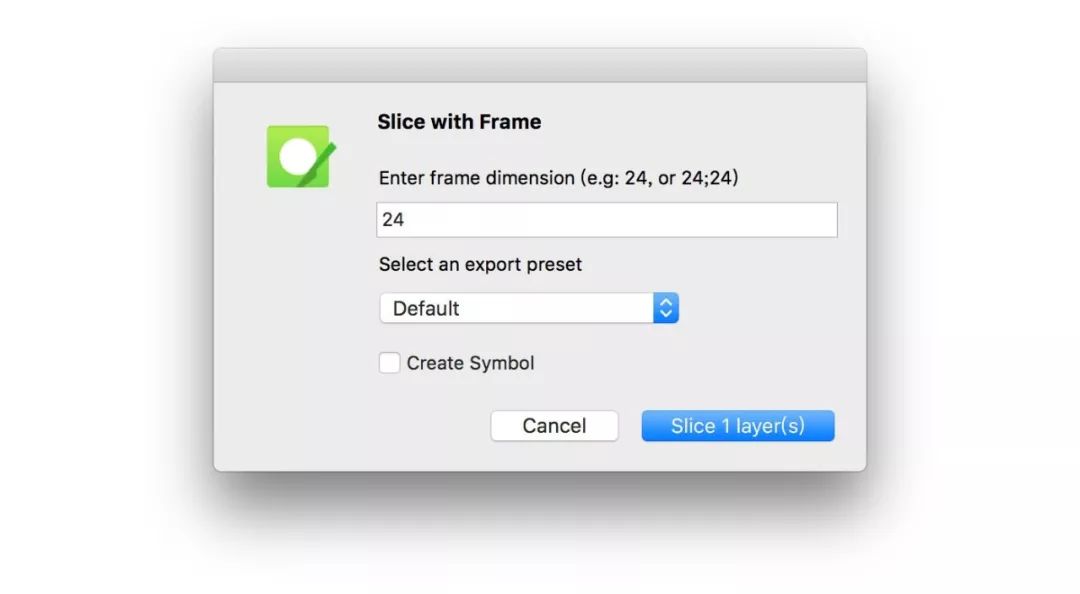
一键生成具有边距和有限尺寸的切片。 选择一个或多个图层并执行 > 切片以生成带边距的切片。

分别输入边距:
单个值(四边距)由以下分隔: (上;右;下;左)。 选择是否引入预设并创建组件。 执行 >> Slice with Frame 生成有限大小的切片。

单独输入尺寸:
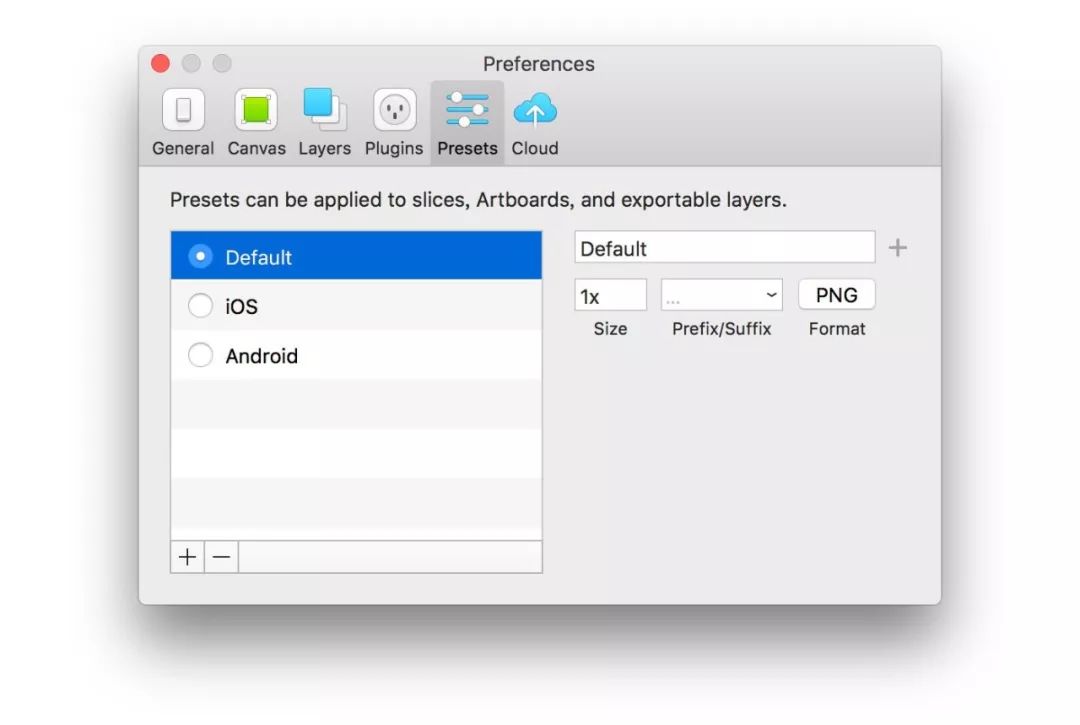
单个值或用以下分隔; (宽度;高度)选择是否带预设并创建组件。 更多预设,使用快捷键⌘+,设置

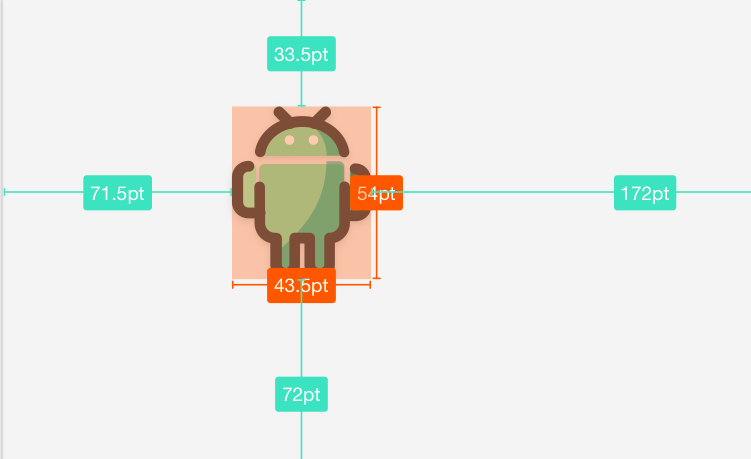
效果示例

它超级智能,帮助您为作品添加图形大小、距离、颜色和文字属性的注释,方便快捷,成品整齐美观。
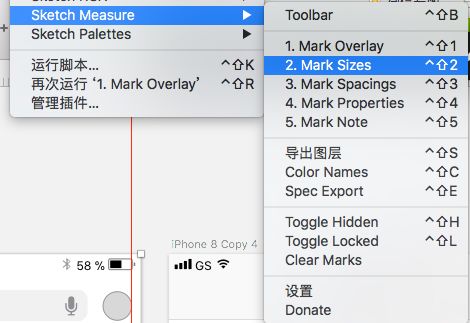
选择您的图形元素sketch取色快捷键,然后在顶部选项卡栏“插件”中,您可以选择尺寸和其他注释功能。

↓

重量级插件
特征
更高效的团队协作sketch取色快捷键,如:UI Kit同步、调色板同步等。
更快的交互设计,如:图标库、自动连线、标记注释、全局替换文本、字体和颜色。
更精准的前端还原,如:填写宽高导出图片、导出CSS代码(支持小程序)等。
面板功能

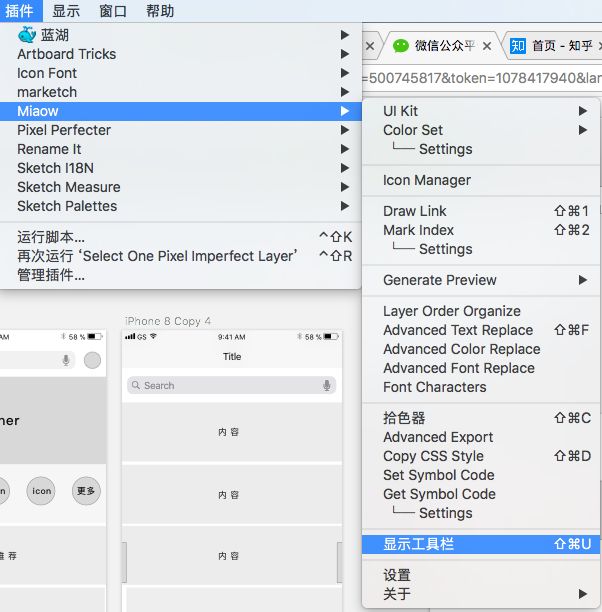
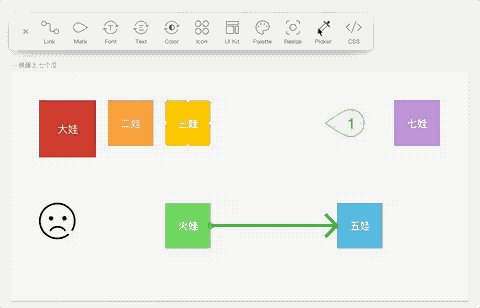
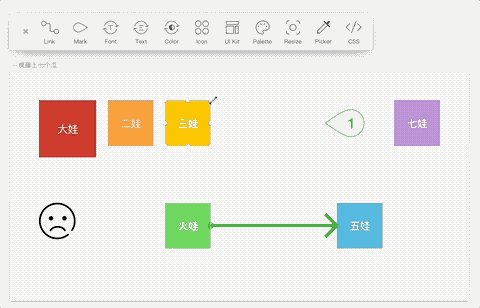
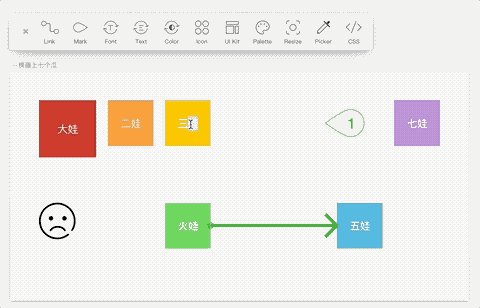
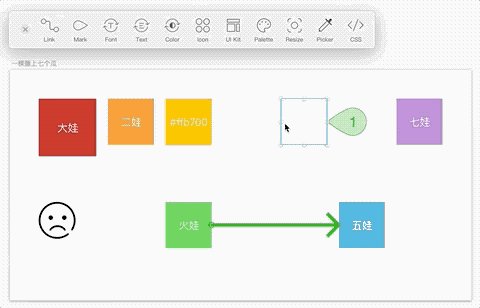
工具栏
↓
功能显示
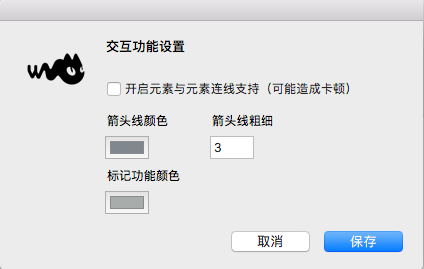
1.链接(+shift+1)
可以修改连接线的样式,包括线宽和颜色。

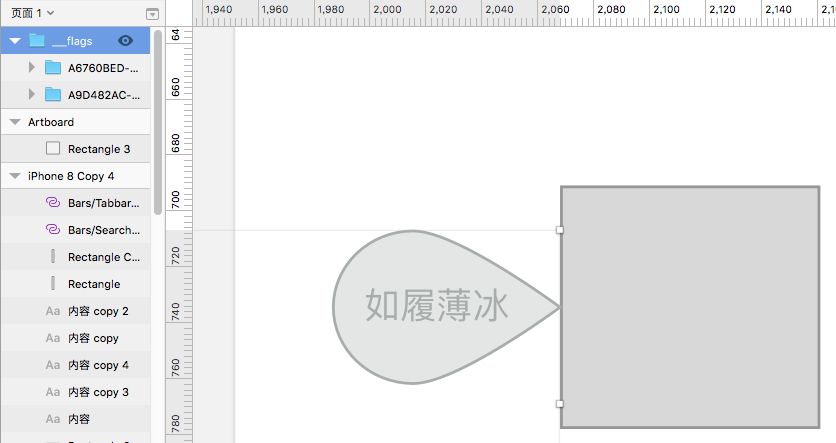
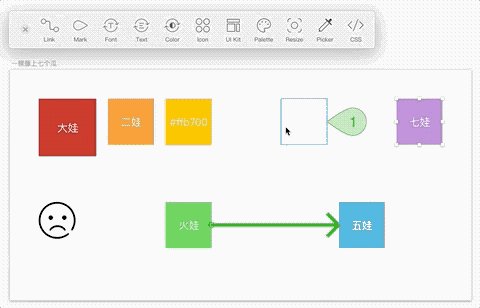
2.标记(+shift+2)
选择目标后,可以单击三次。 第一次单击将使标签出现在右侧,第二次单击会将标签更改为左侧,第三次单击将取消它。 目前仅支持数字序列号。

这应该与文本框结合使用。 在页面上标记出比较复杂的逻辑,然后在文本框中输入序列号并进行详细描述。
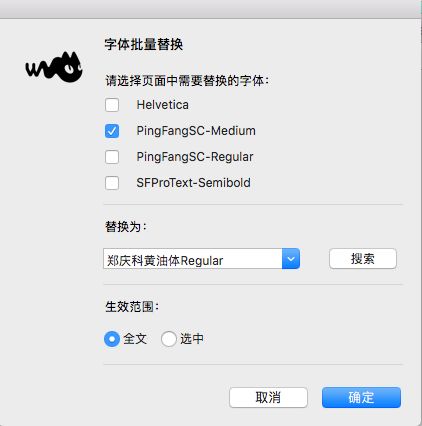
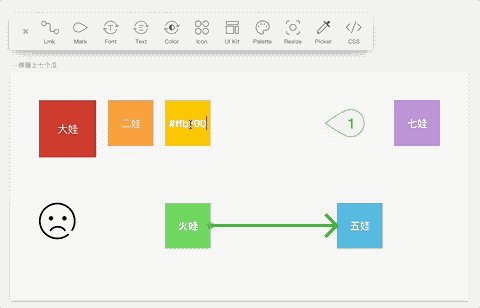
3.字体/字体替换(+shift+f)
可以替换整个文件或当前页面的字体。简单实用

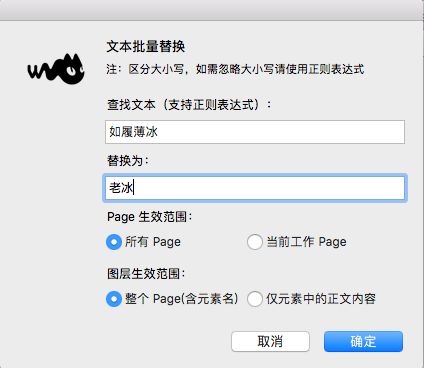
4.文本/文本替换
它还支持替换整个文件和当前页面。

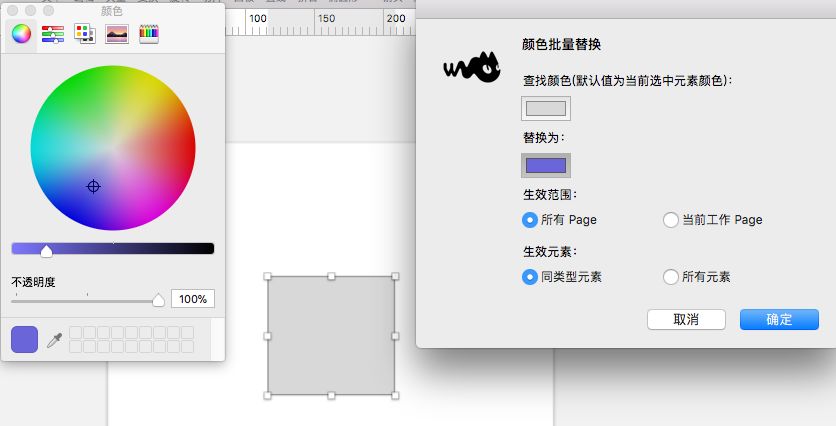
5.颜色/颜色替换(+shift+c)

↓
有时我们会收到这样的要求,需要对整个产品的主色调进行微调。 虽然需求量不大,但工作量却很饱和。 让我们从头开始,然后我们必须一一检查并填补空白。 颜色替换功能解决了设计师的这个头痛问题,简化了设计稿中的全局换色操作。
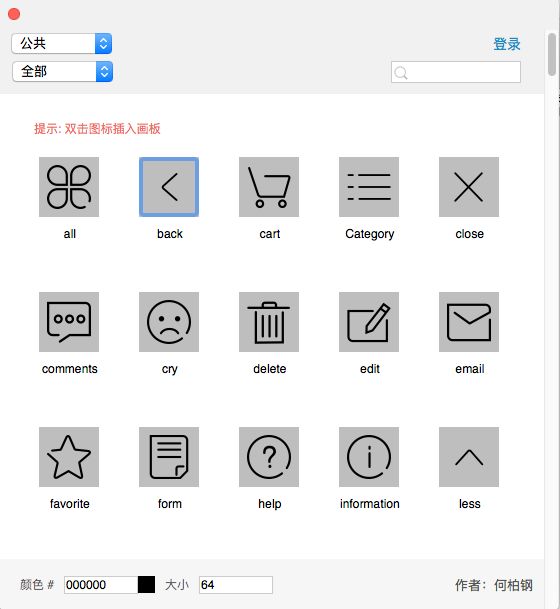
6.图标/图标库

不支持直接拖拽导出。 支持自定义图标大小和颜色。 面板顶部有一个过滤功能,不过目前只有一个选项,应该还在完善中。 每个成熟的设计团队都有自己的一套图标库,有的放在文件夹中管理,有的全部放在.psd中,有的放在文件中。 一些设计师还喜欢在阿里巴巴的图标字体上寻找图标素材。 这个图标库无缝地嵌入到设计过程中,让设计者的注意力停留在那里而无需转换。
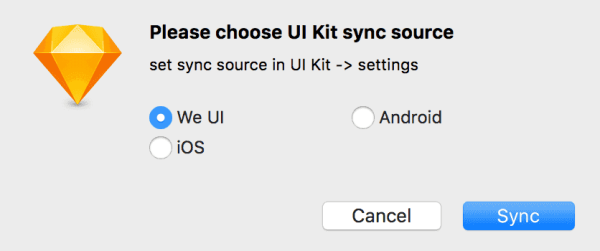
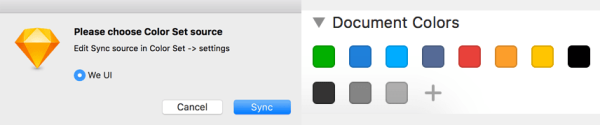
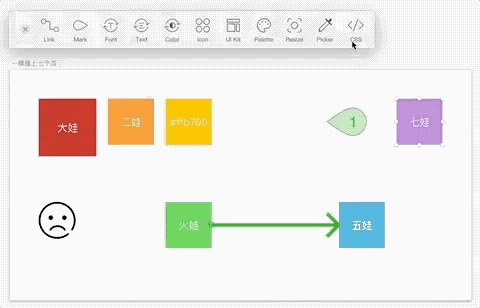
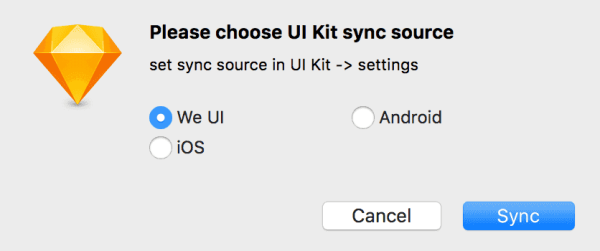
7.UI Kit/同步UI库

它只能导入用于演示,不是发布的工具。 希望大家都能制作出属于自己的Kit。 团队的UI Kit可以快速导入,不再需要原来的粘贴复制方式。
8./同步调色板

该功能可以从其他文件导入颜色配置。
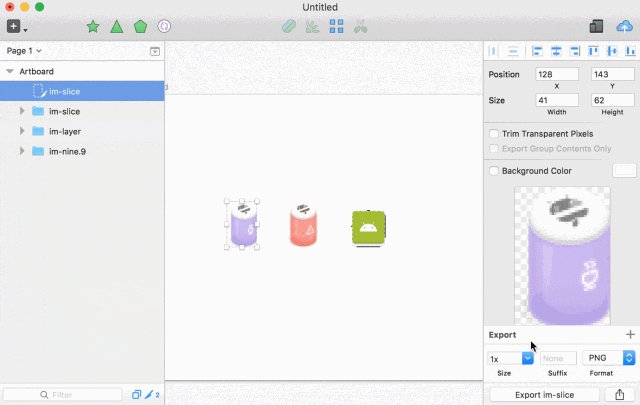
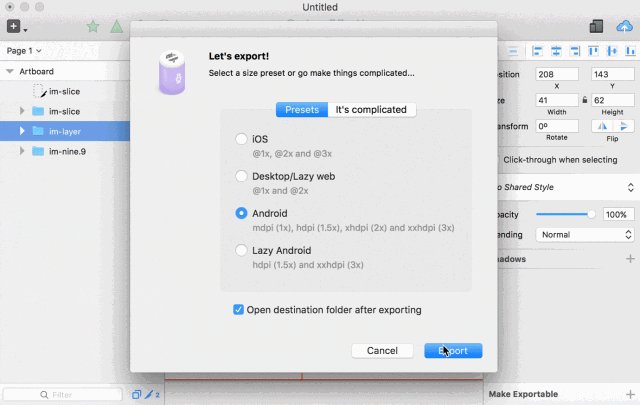
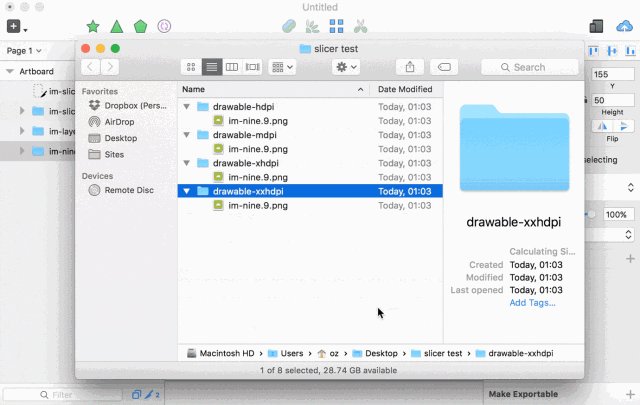
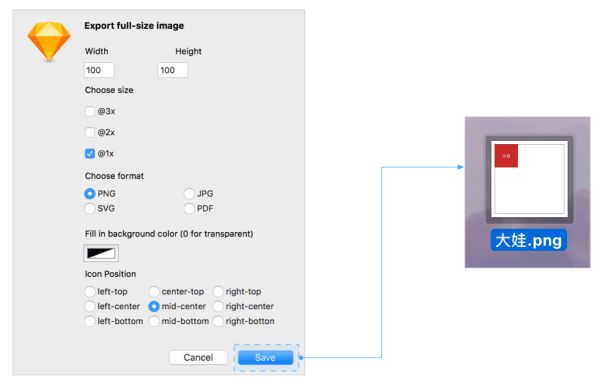
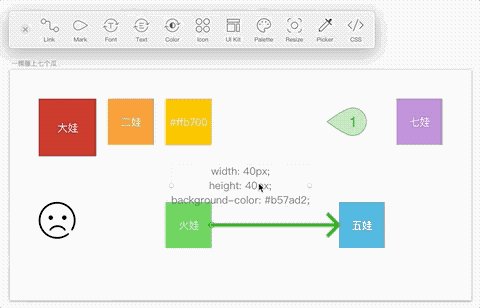
9./完整的宽度和高度/+shift+u
这个函数的名字是填充宽度和高度。 它实际上是一种自由度很高的切割和导出方法,相当实用。 该函数用于设计的最后阶段。 剪出的图片中素材的格式、分辨率甚至布局都可以根据工程师的需要来选择。

10./快速选色
吸管会直接拾取色号并复制到粘贴板上

11.CSS/生成代码/+shift+d
同样的方式,点击获取样式,它会将css样式代码复制到粘贴板。

其他功能
在插件菜单中,有几个可以使用的功能。
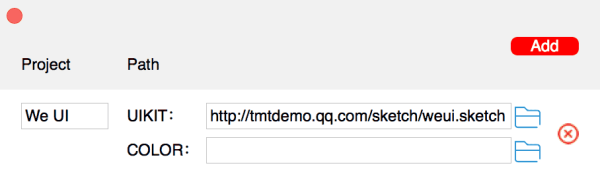
1.资源路径设置
这里添加团队UI Kit的存储路径,方便导入。

2.导出图片格式设置(支持小程序)

3.插件设置
您可以设置每个功能的快捷键以及它们是否出现在工具面板上。

总结
当我们用它来进行设计时,插件可以大大提高我们的工作效率。 然而,作为一名设计师和工人,你也必须有一套自己的快速高效的工作流程,无论是对于团队还是你自己。 这是一个进步。
获取方法
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码