发布时间:2024-02-18
浏览次数:0
本文来自高级 UI 设计师 Danny Sapio。 他总结了日常设计过程中使用Figma的一些非常快速的设计技巧,希望对大家有所帮助:

Figma 是一个发展非常快的设计工具。 许多高级和复杂的功能可以在 Figma 中像呼吸一样轻松地实现。
我经常在 Figma 中遇到一些省时省力的功能和技巧。 每当我发现这样的发现时,我都会感到兴奋。 在这个系列中sketch取色快捷键,我将分享这些技巧,可以帮助 UI 设计师事半功倍。
01
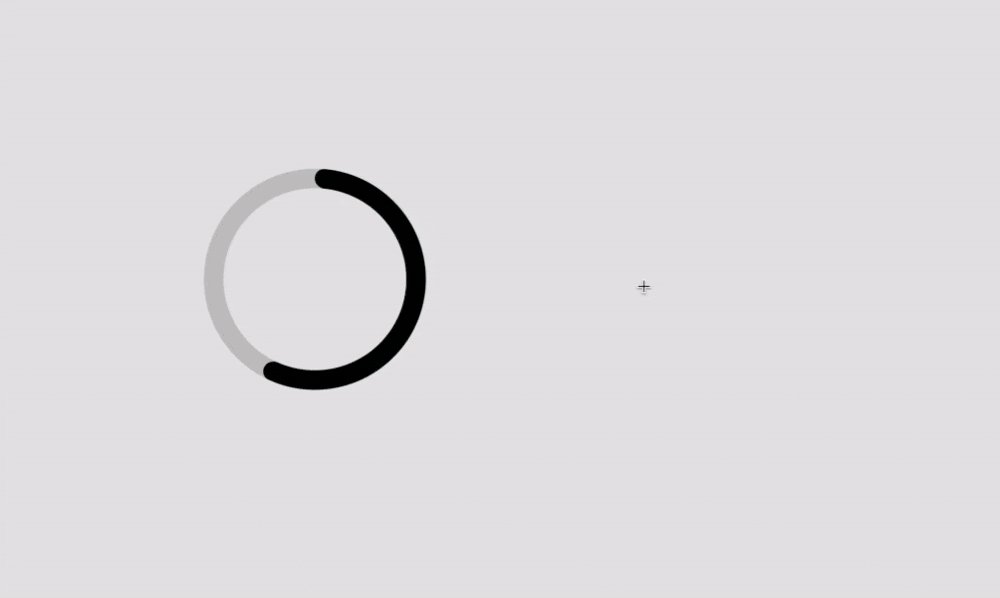
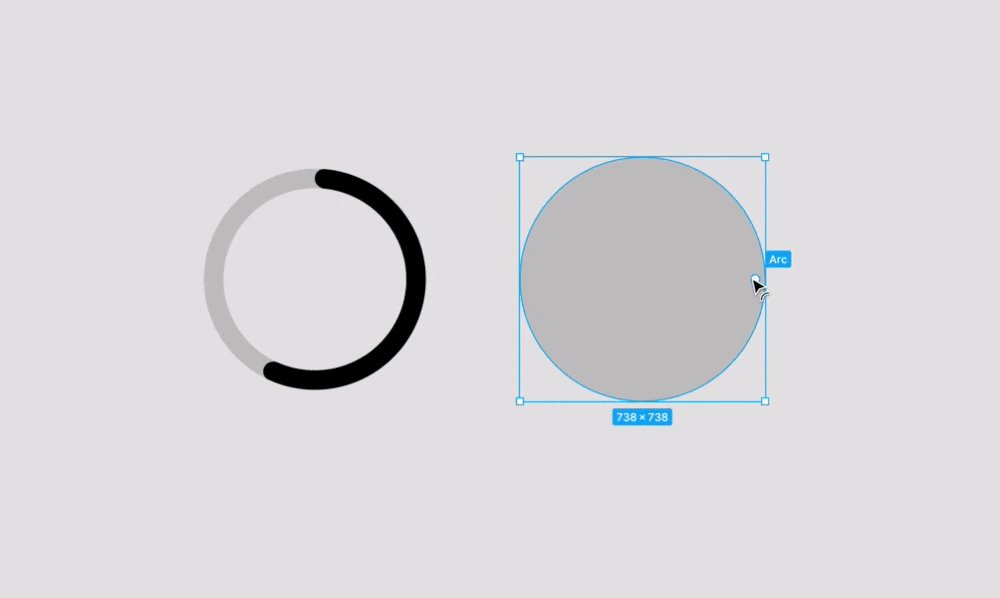
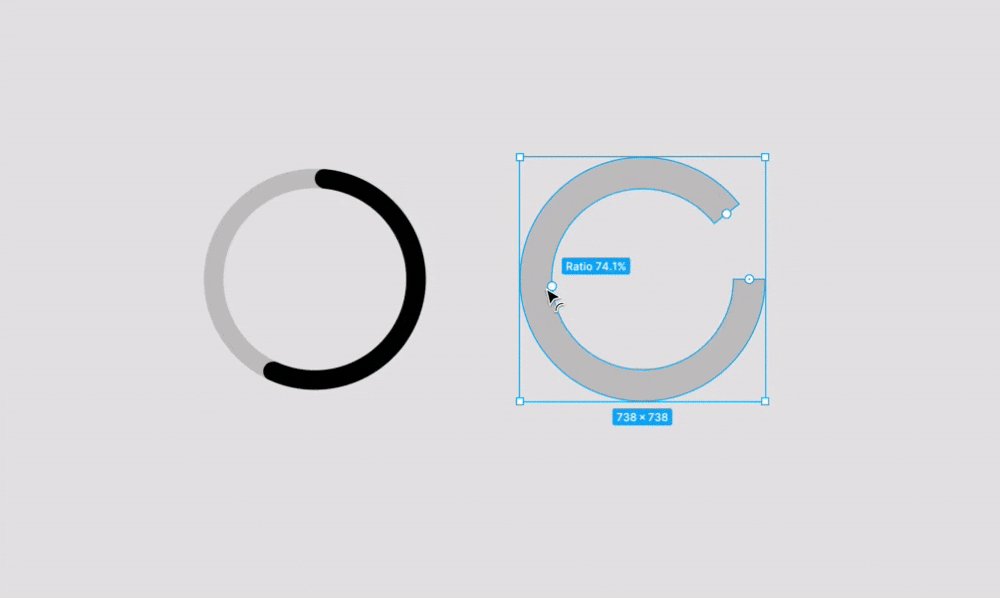
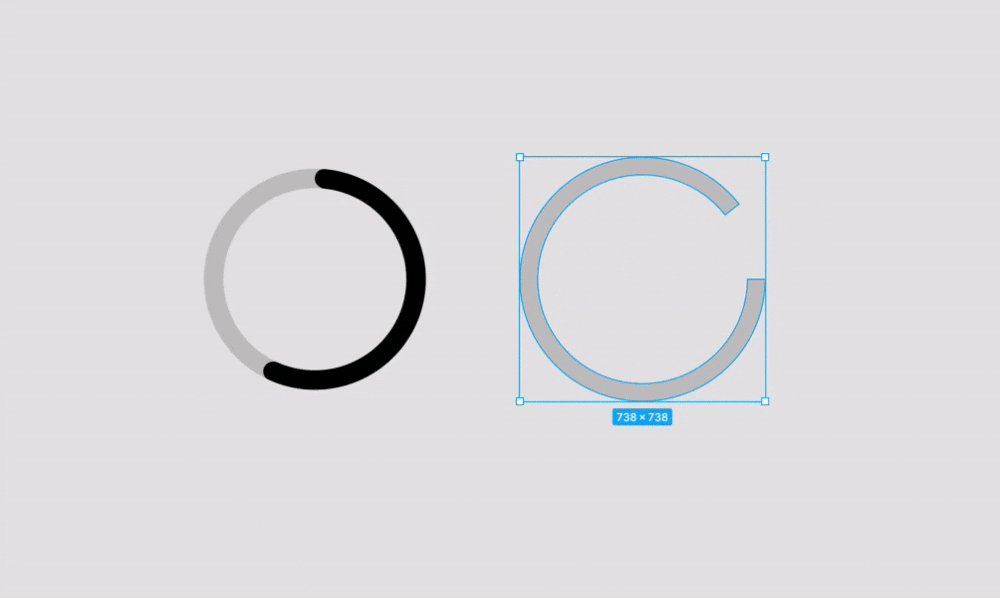
这辈子最简单的圆形进度条设计方法

不知道大家是否知道这个方法,但这应该是我一生中最快的圆形进度条设计体验了。 只要我使用圆弧工具,我就可以快速拖动它,创造出漂亮、均匀、合理的效果。
02
使用缩放工具避免变形

缩放工具在设计 UI 时也非常有用。 只需选择要缩放的元素和内容sketch取色快捷键,然后单击键盘上的“k”键即可快速拖动和缩放,并确保缩放后的元素是像素完美的。 。
以前我一直不愿意使用变焦功能,因为总会因为各种原因导致部分变焦出现问题,不得不进行调整。 使用Figma中的缩放功能可以完全保证比例,无需返工。
03
将对象拖出框架并将其保留在容器中

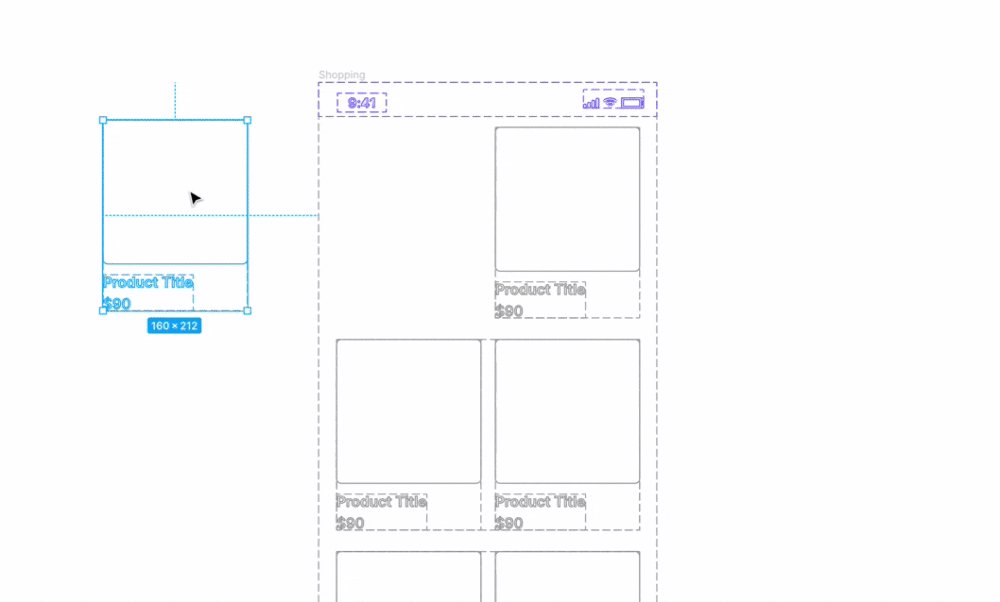
当您按住空格键并将对象拖出框架时,它仍然可以位于容器内,但不可见。 当然,你也可以关闭“Clip”选项,然后就可以将其制作到容器之外了。 也可见。 除了这个方法之外,你还可以使用“cmd/ctrl + Y”来预览其轮廓不可见。
04
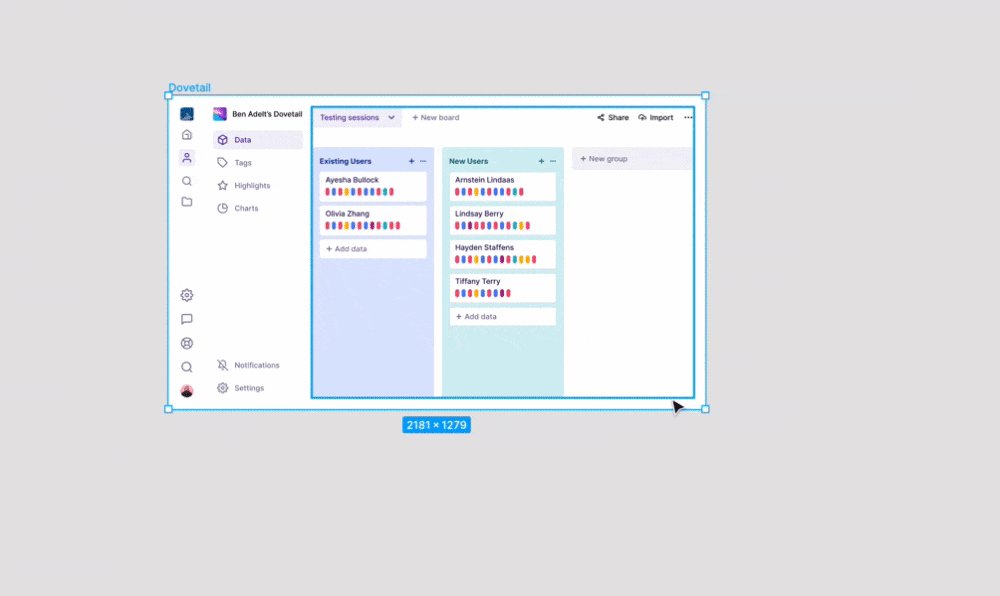
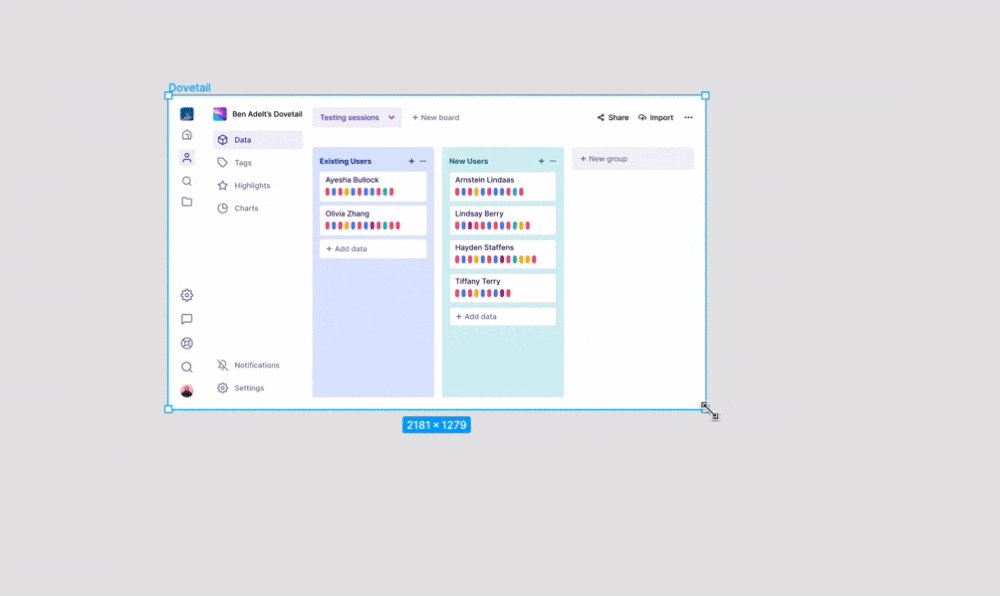
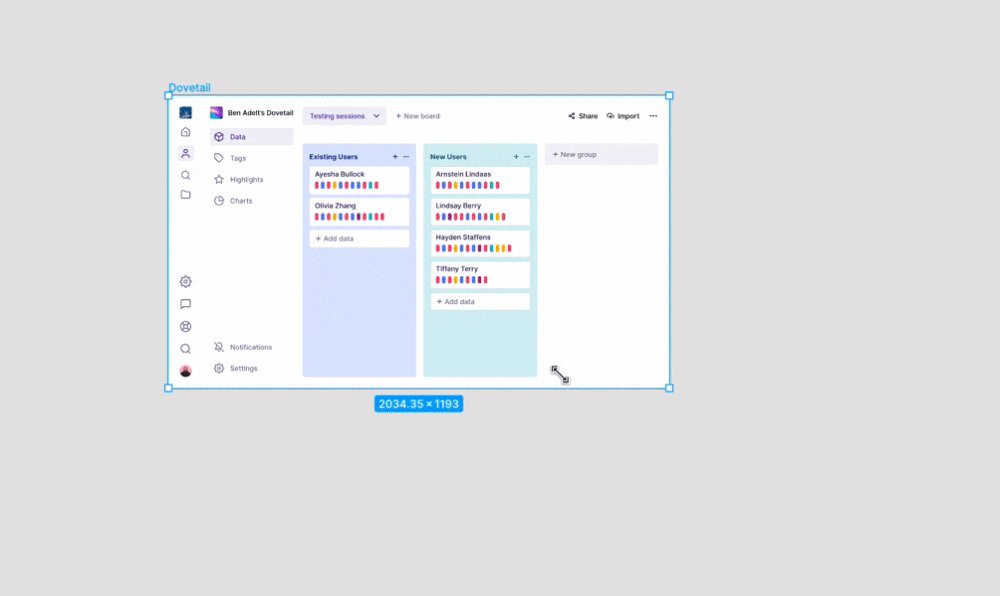
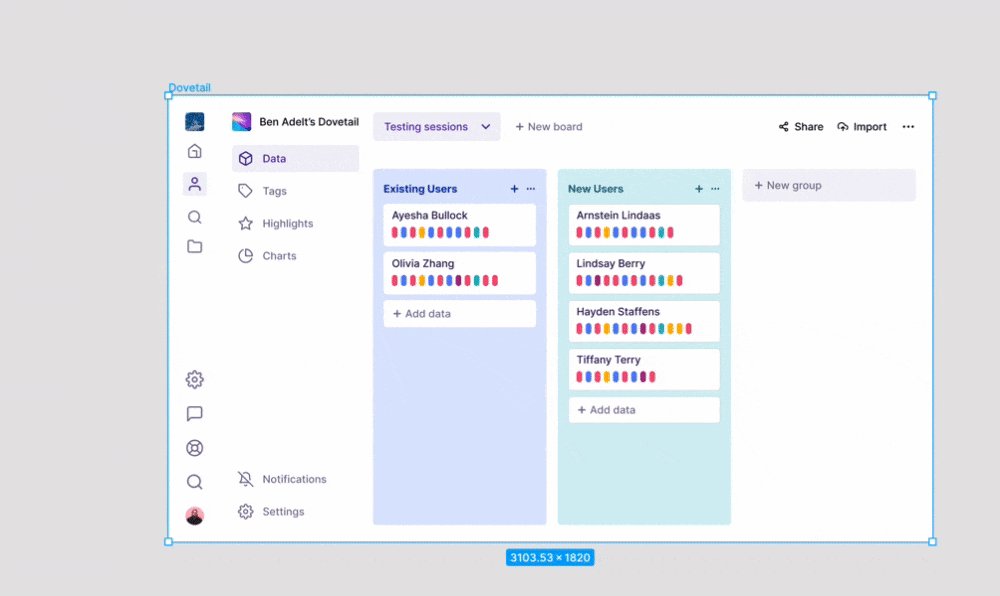
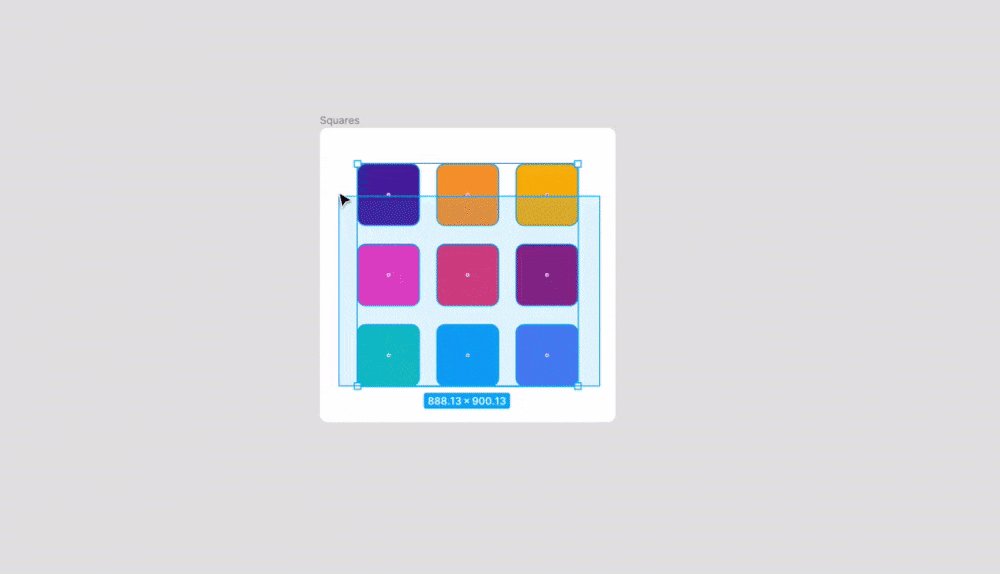
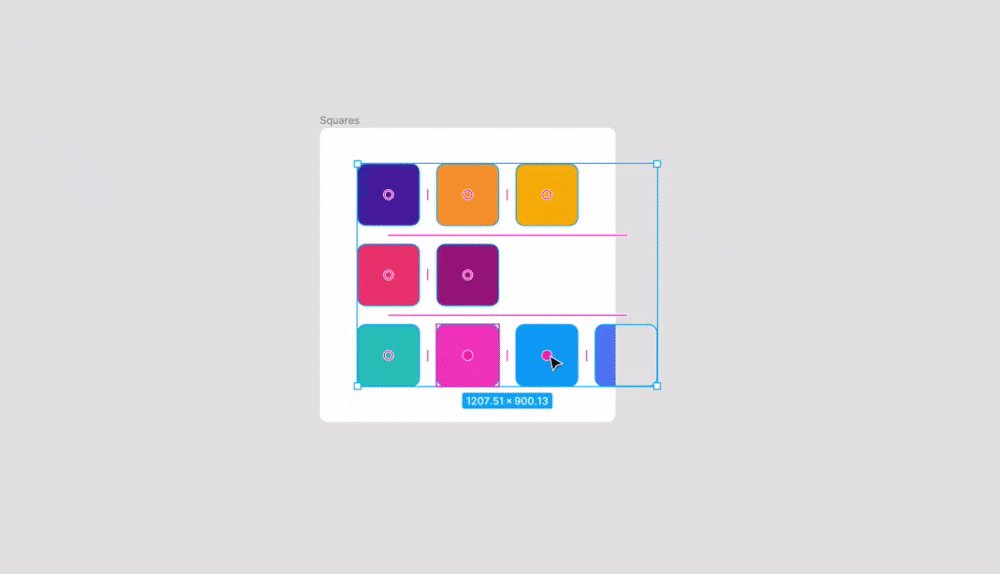
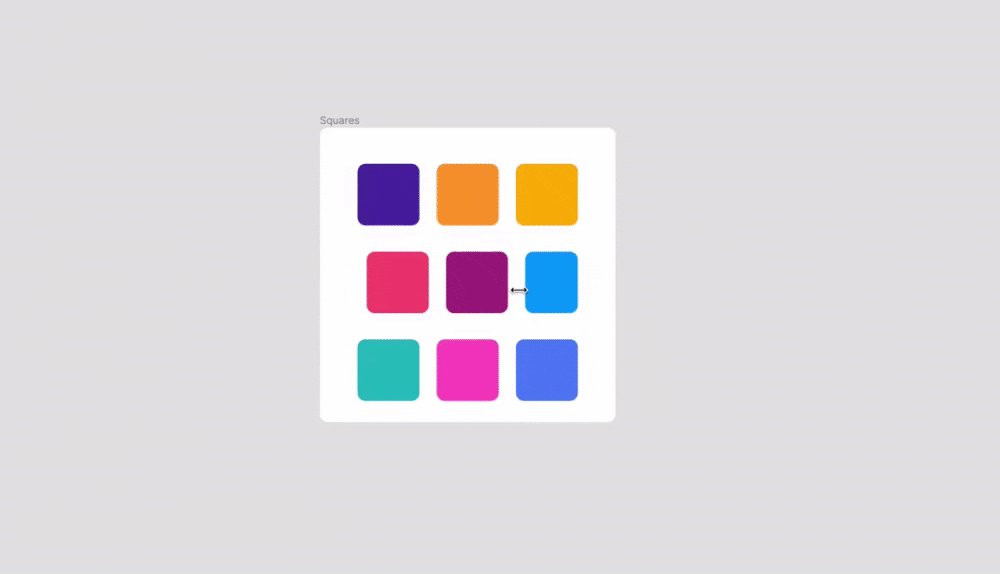
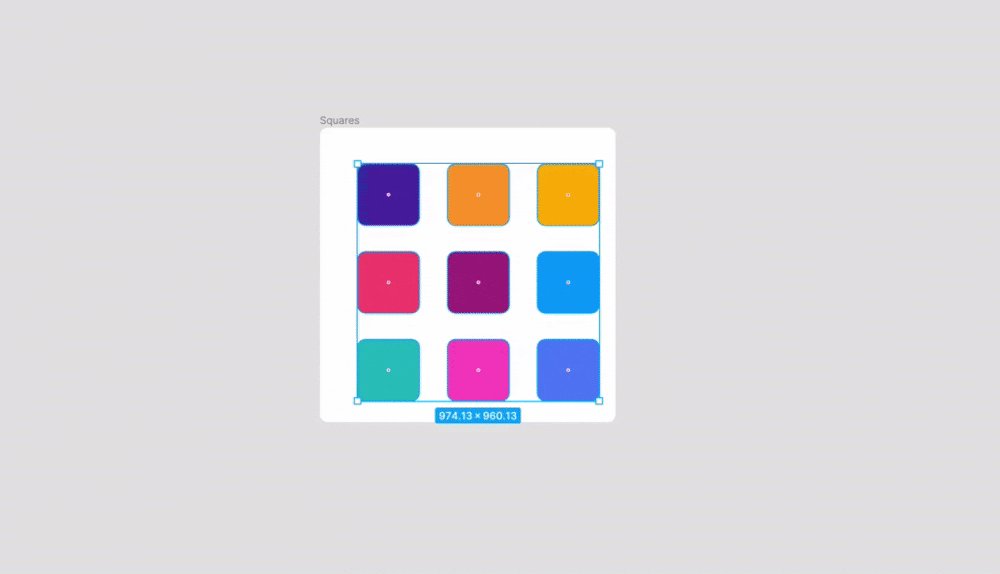
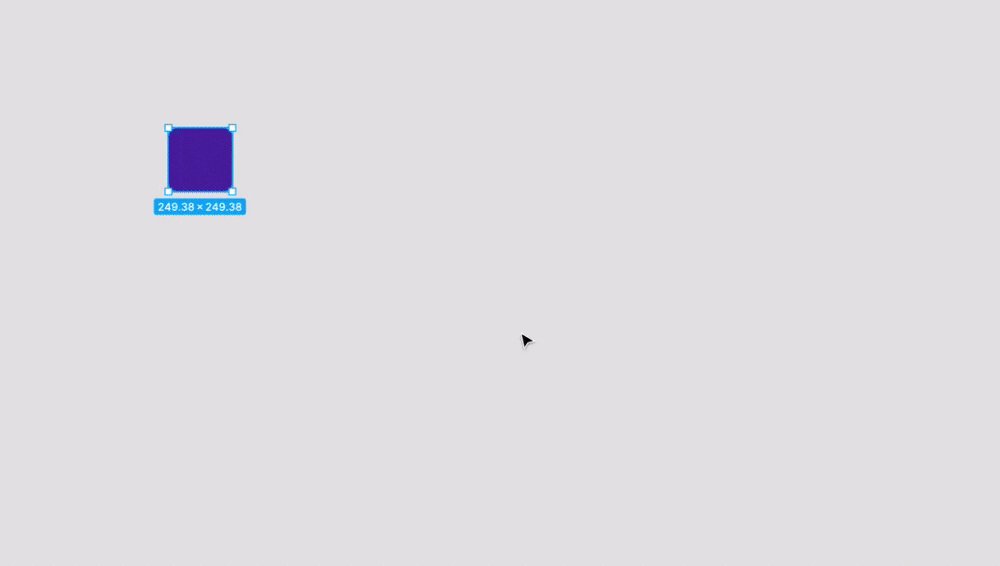
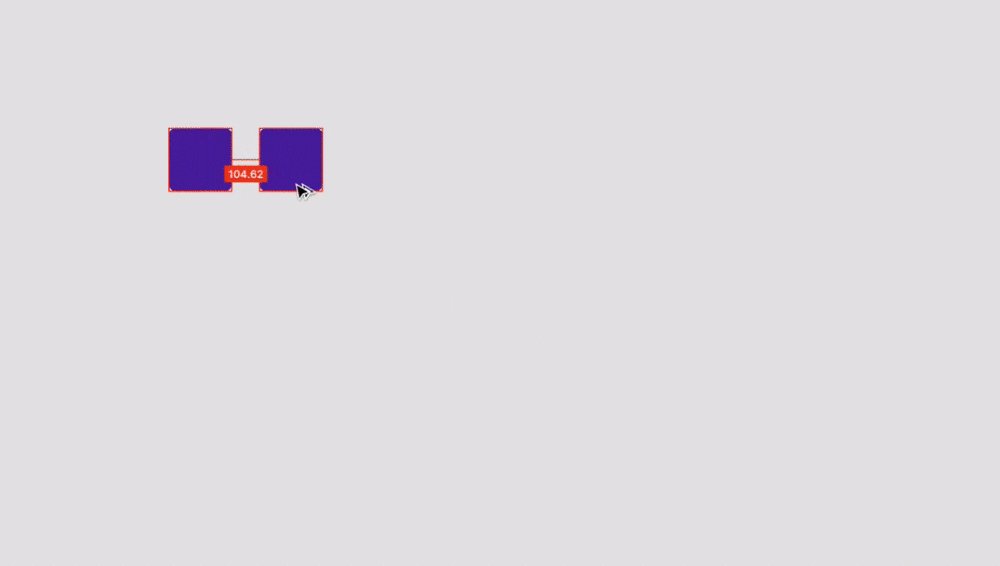
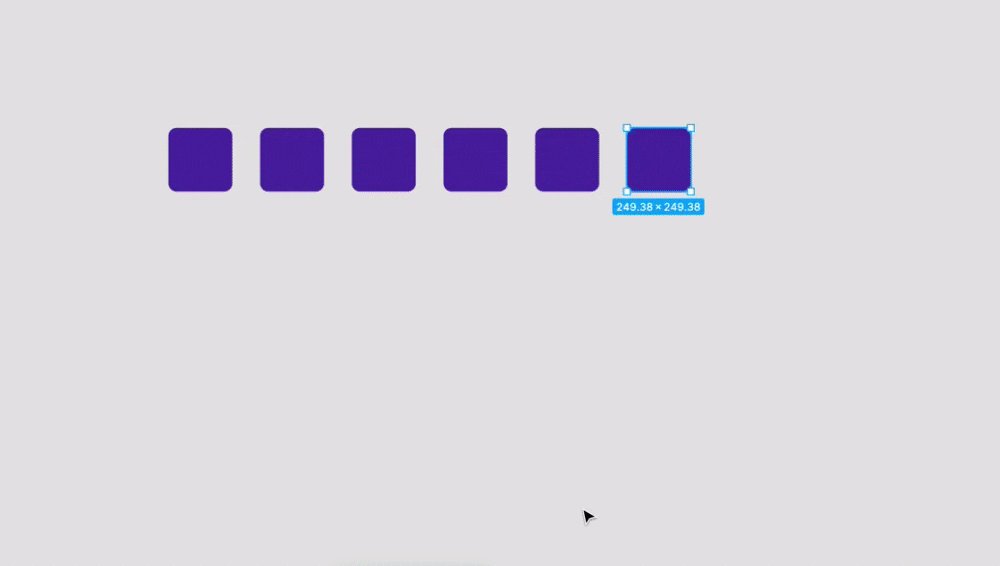
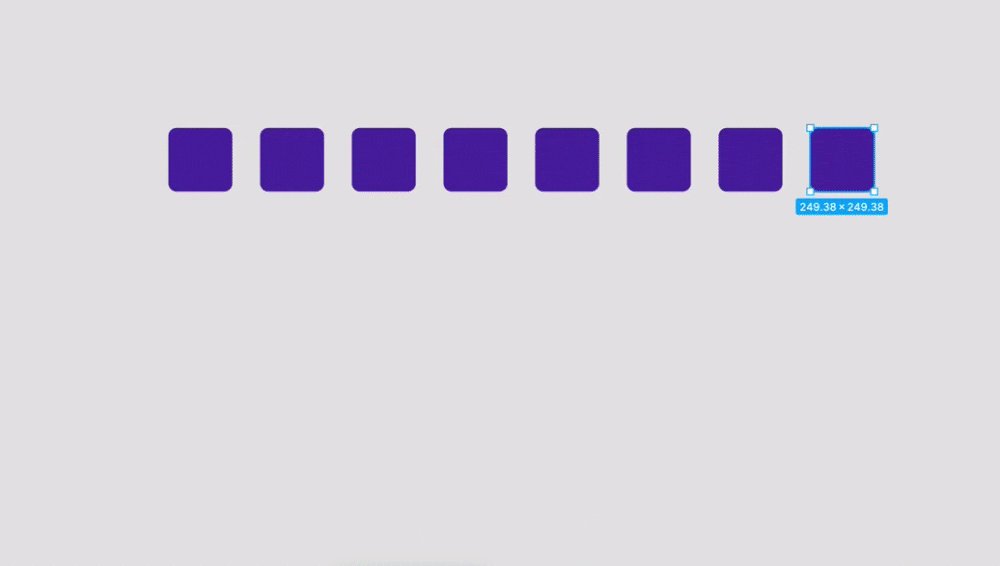
快速组织、调整和管理表格元素

在一组数组中选择多个元素后,您可以通过单击角落的网格图标来快速组织它们,例如使元素之间的距离相等,还可以通过拖动来快速调整间距。
05
快速重复之前的动作

您可以使用“cmd/ctrl + D”复制上一次操作,并且“cmd/ctrl + D”还将复制相关的对象/框架以及操作中涉及的任何元素。
06
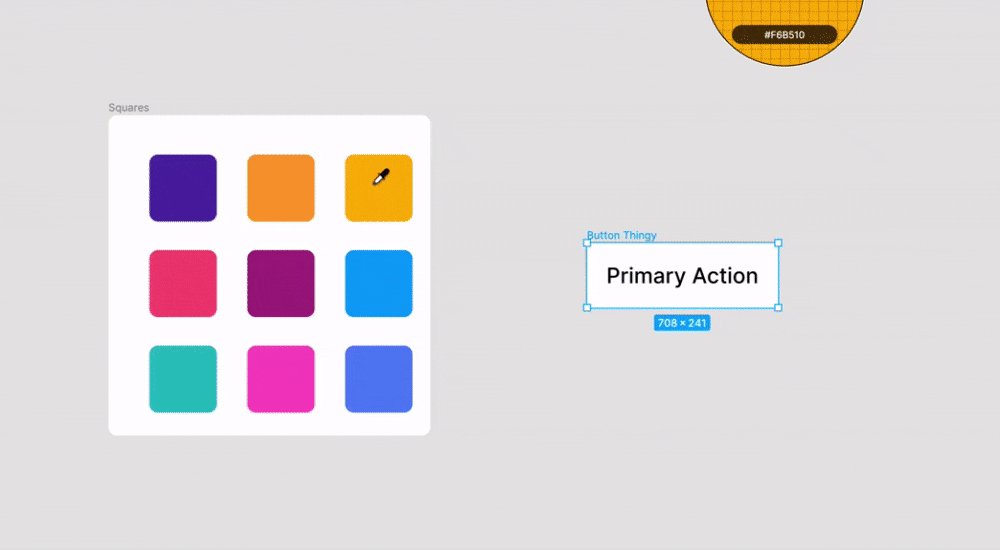
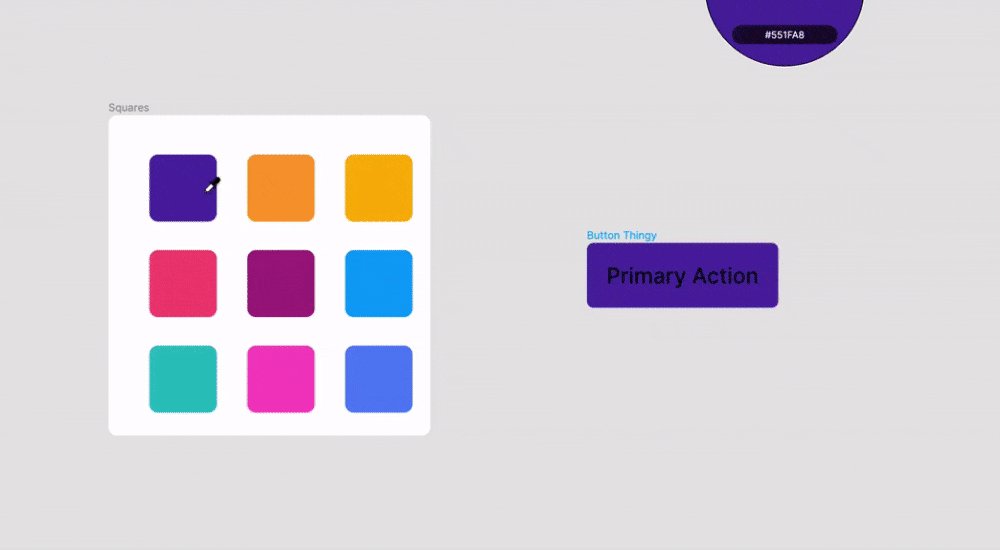
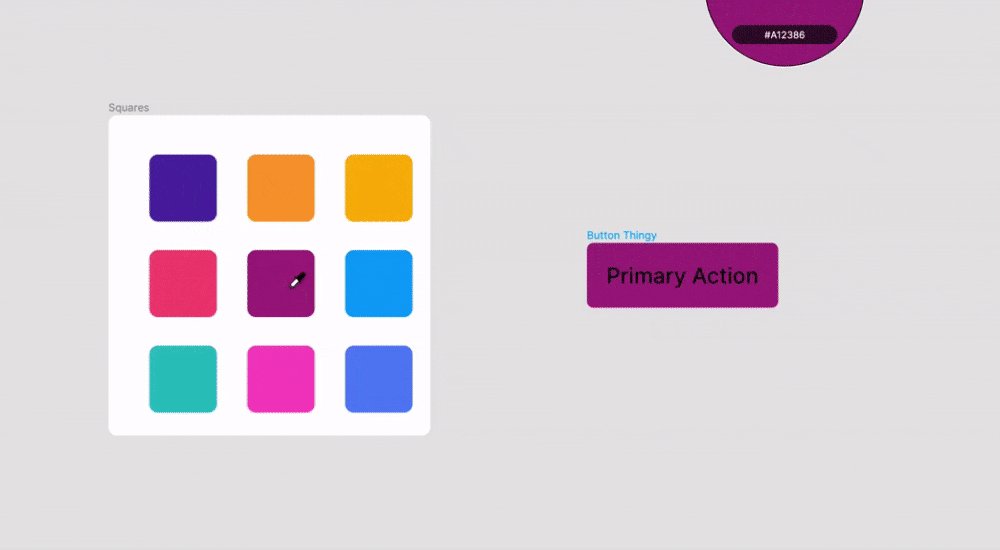
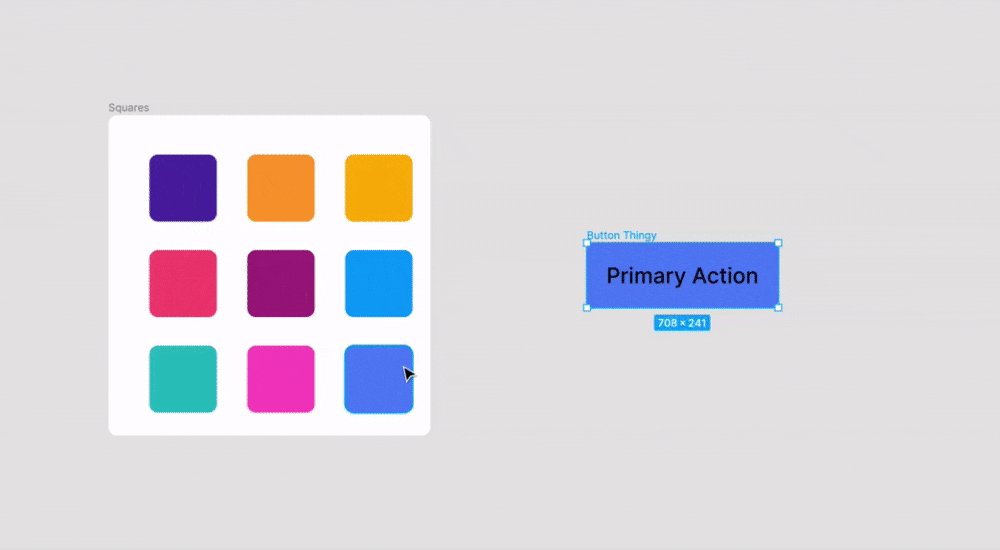
使用拾色器工具快速预览颜色

当你点击颜色吸收工具“i”时,你可以吸收特定的颜色,但如果你按住i按钮并移动光标,你可以预览颜色而不是拾取颜色。
07
快速解锁所有物体
使用“cmd/ctrl + /”是一个可以帮助您节省大量时间的快捷键。 它可以调用许多不同的快捷操作。 我用得最多的就是用它一次性解锁所有对象和元素,以及修改字体。
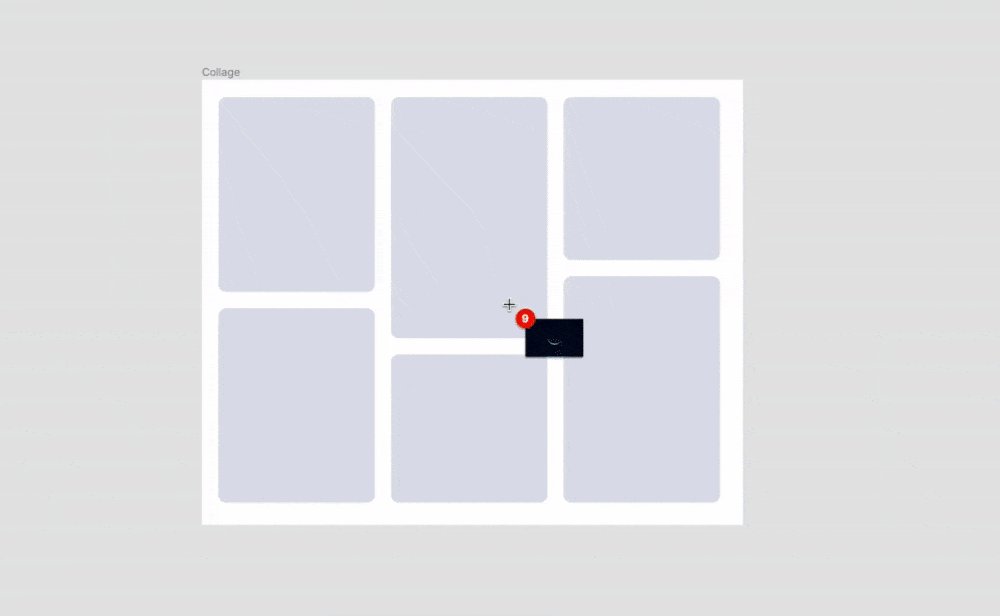
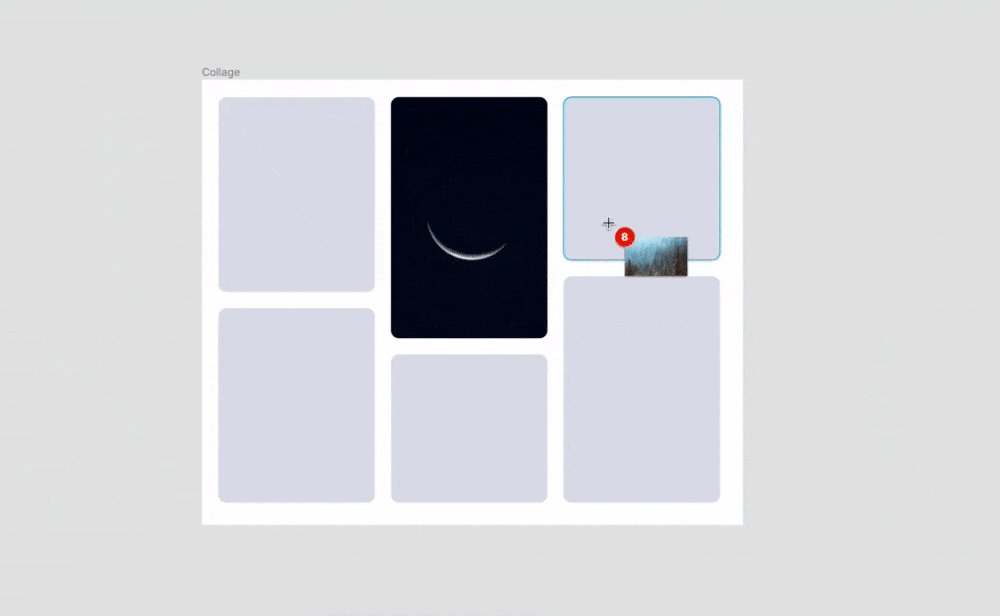
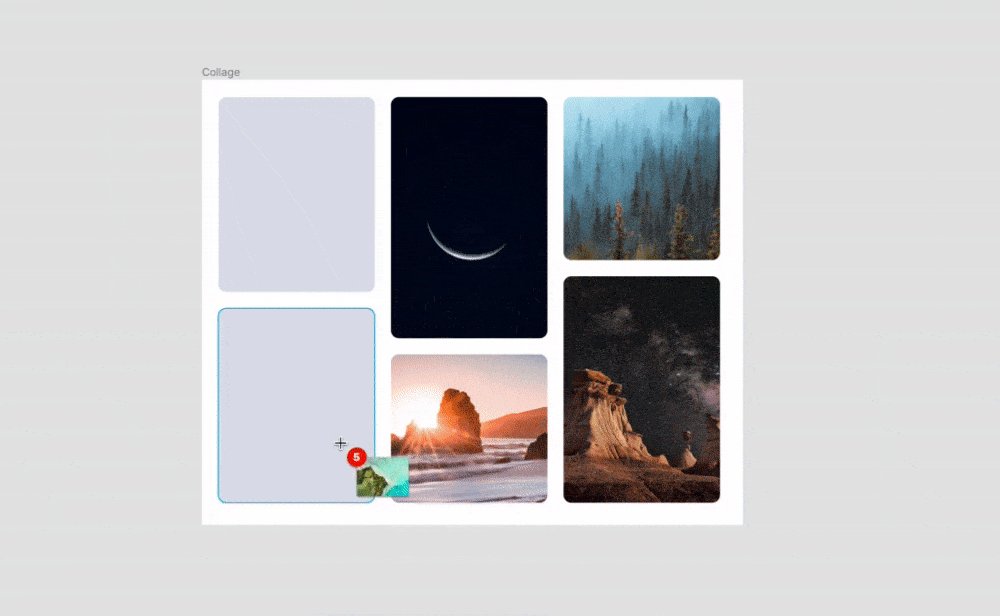
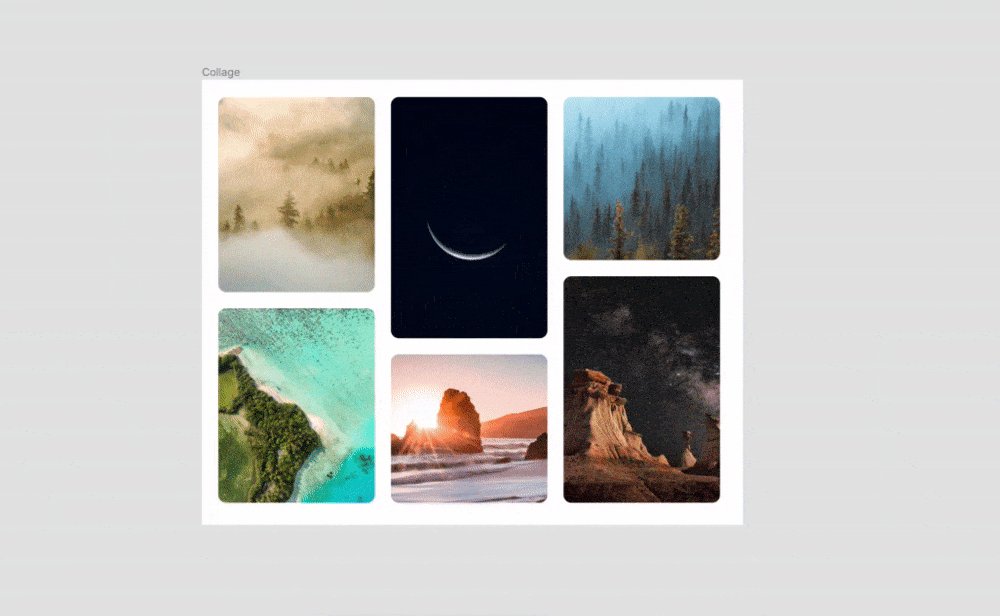
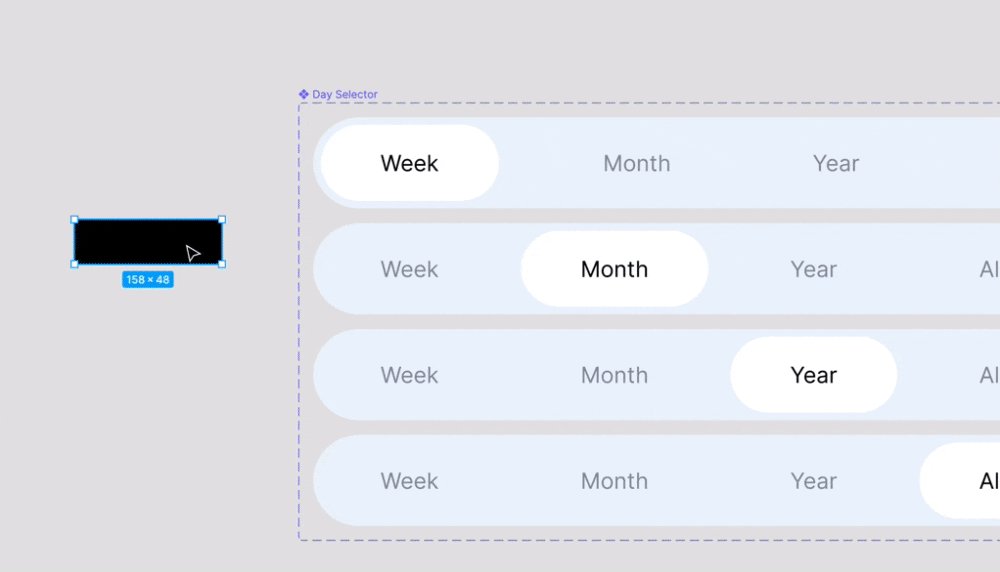
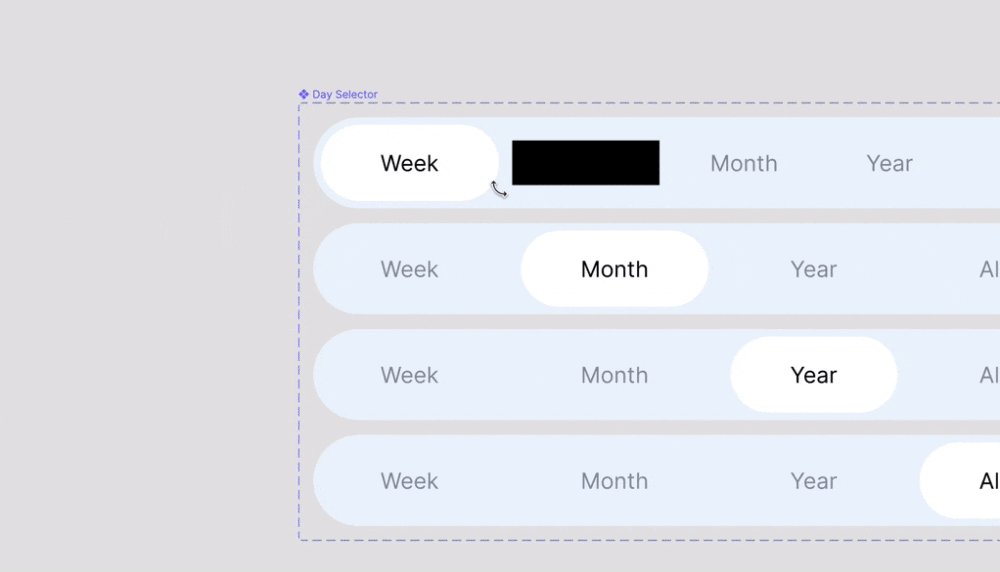
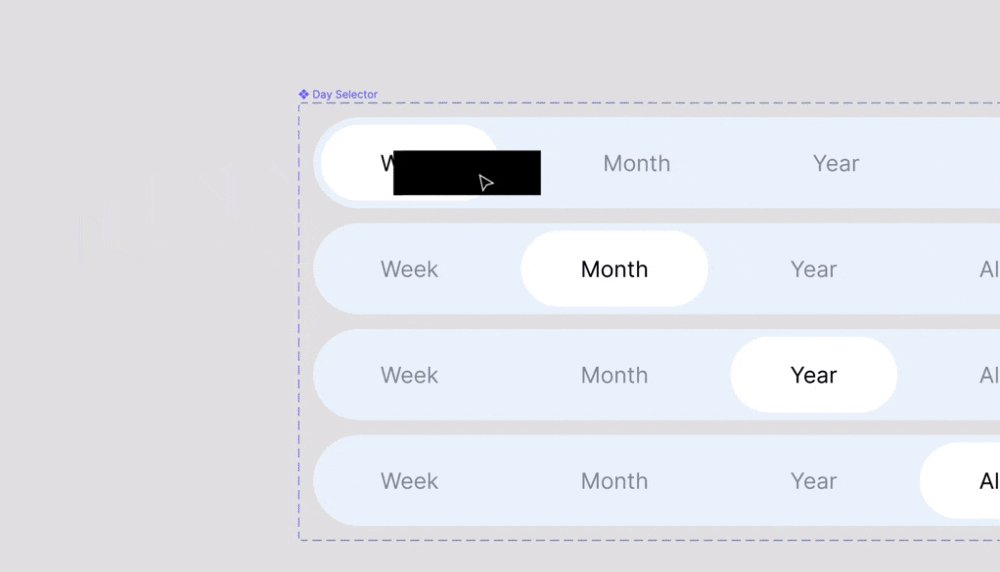
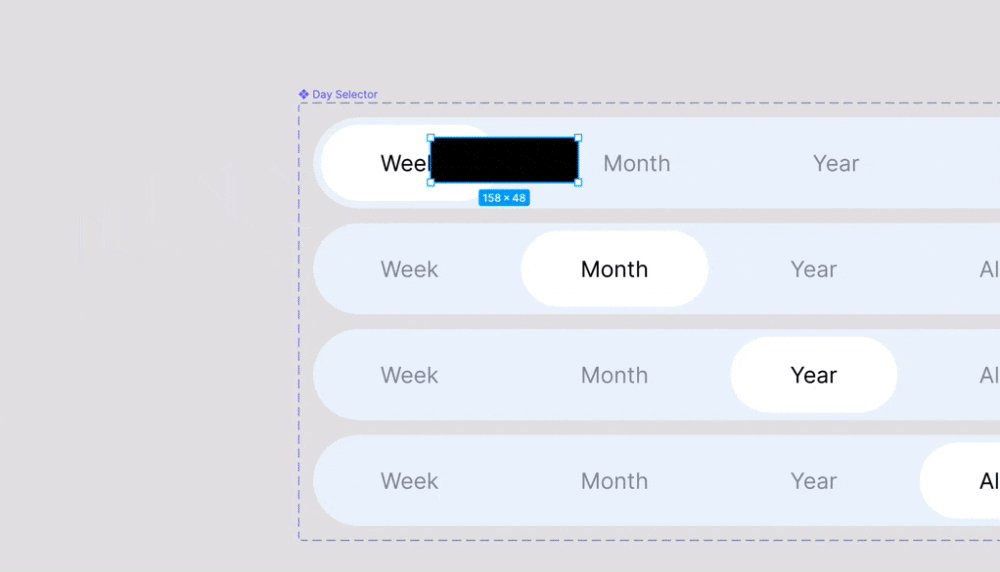
08
快速将图像添加到占位符图形中

使用“cmd/ctrl + shift + k”组合键可以快速将一堆图片添加到占位符或框架等元素中。
09
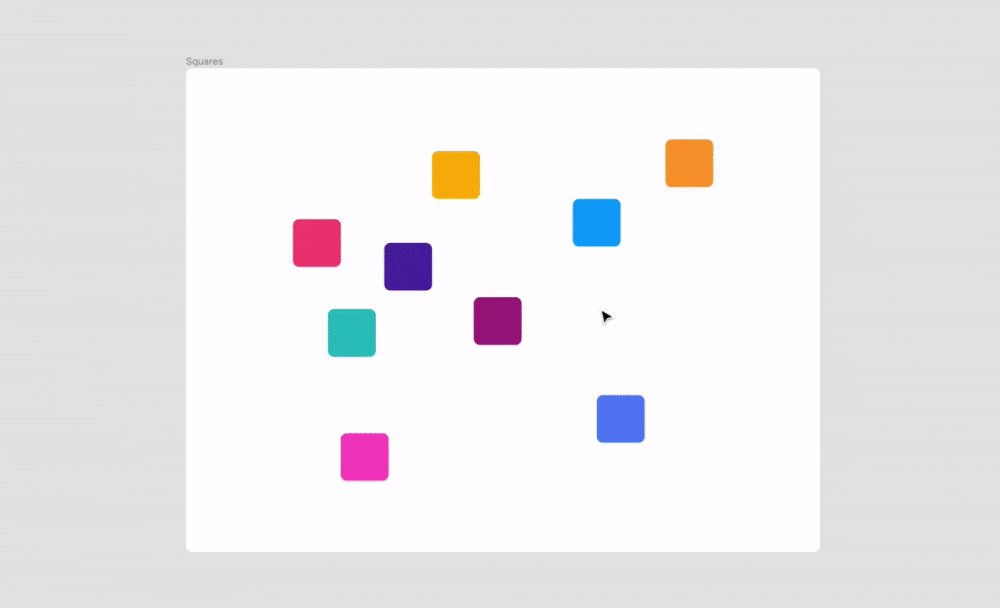
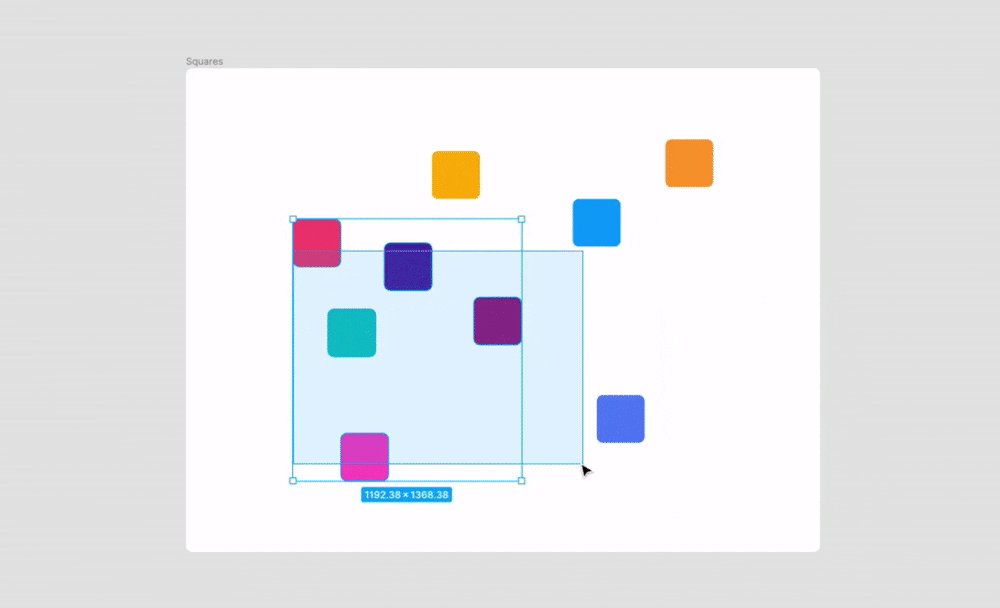
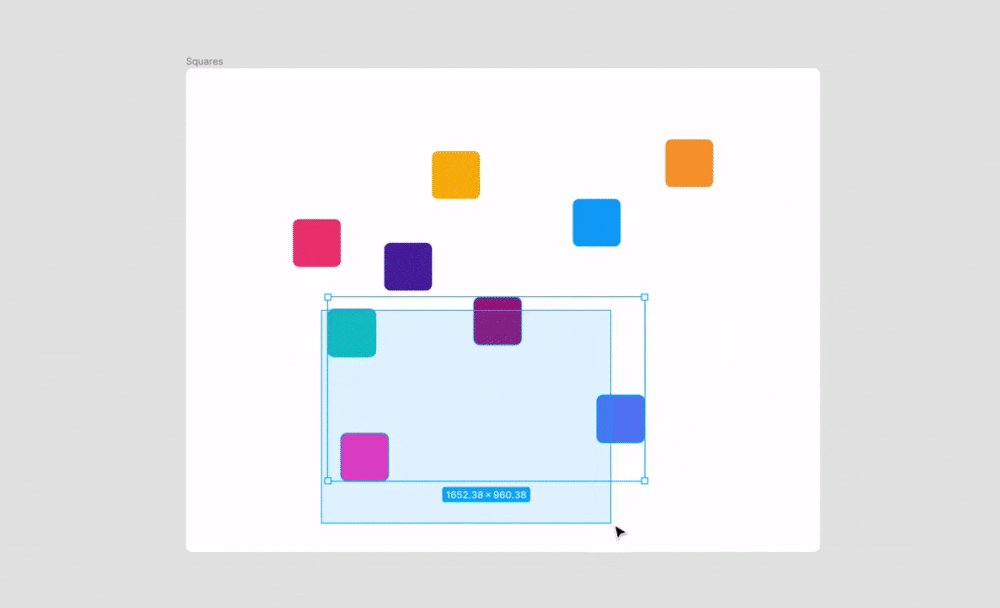
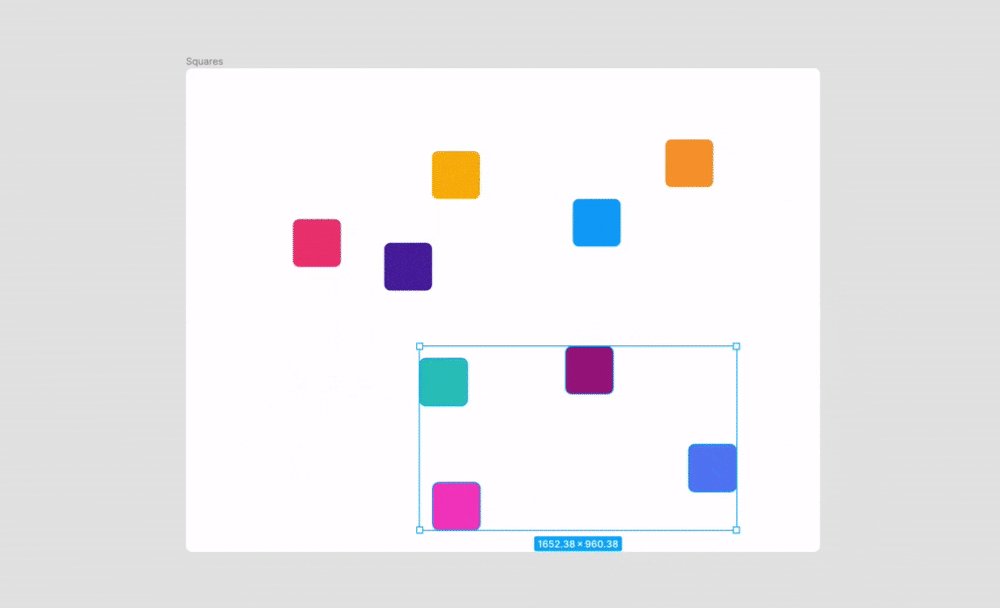
空格键的各种调皮操作

选择多个元素时,可以使用光标拉出一个区域。 这时,按住空格键拖动您选择的区域。 此时,您可以使用该区域来选择文件。 移动时选择一堆元素。

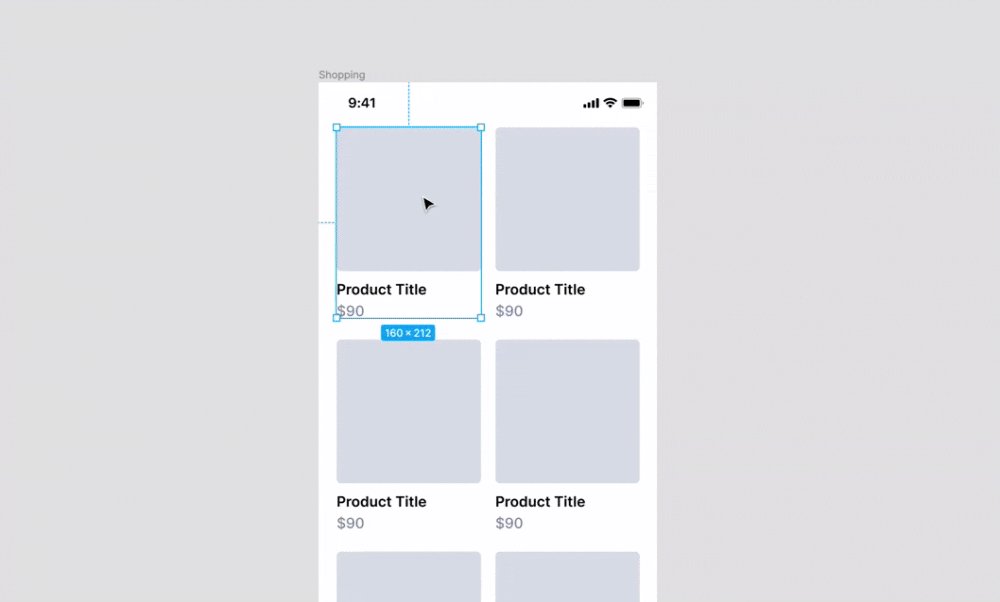
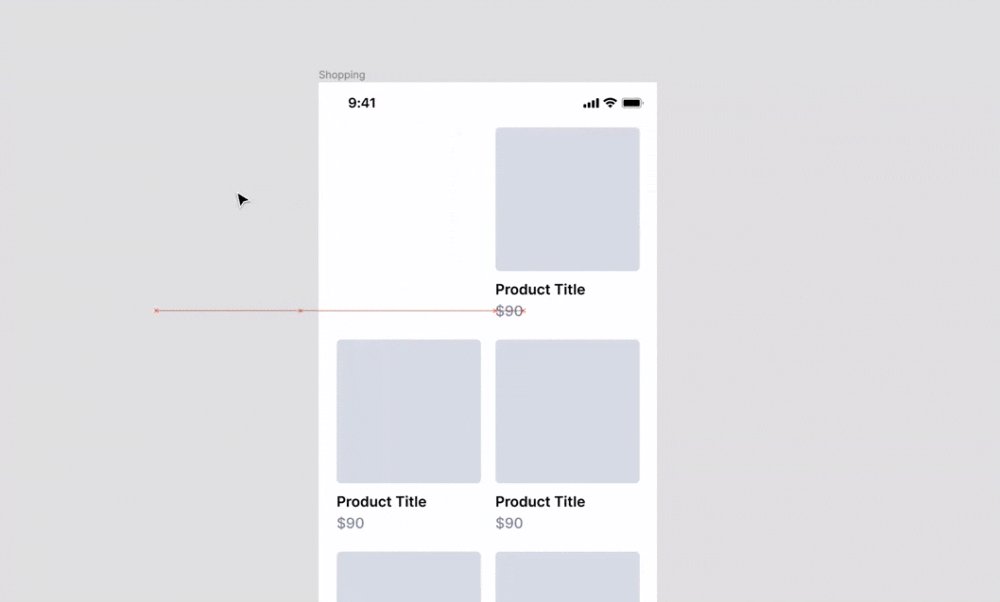
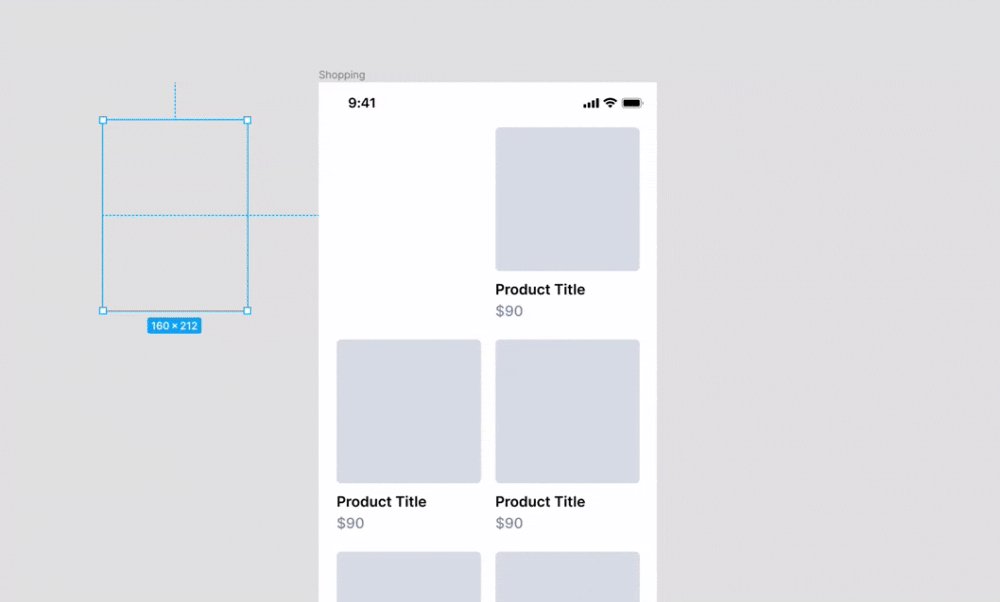
拉出图形后,按住空格键可移动元素。

另外,您还可以在拖动元素时按住空格键,以防止元素自动嵌套在框架中或自动布局!
10
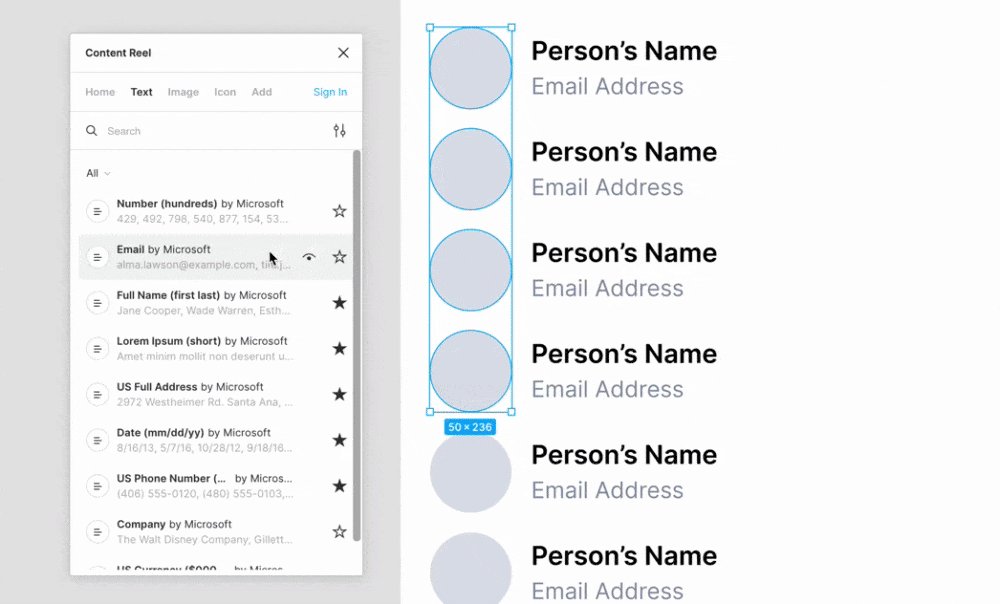
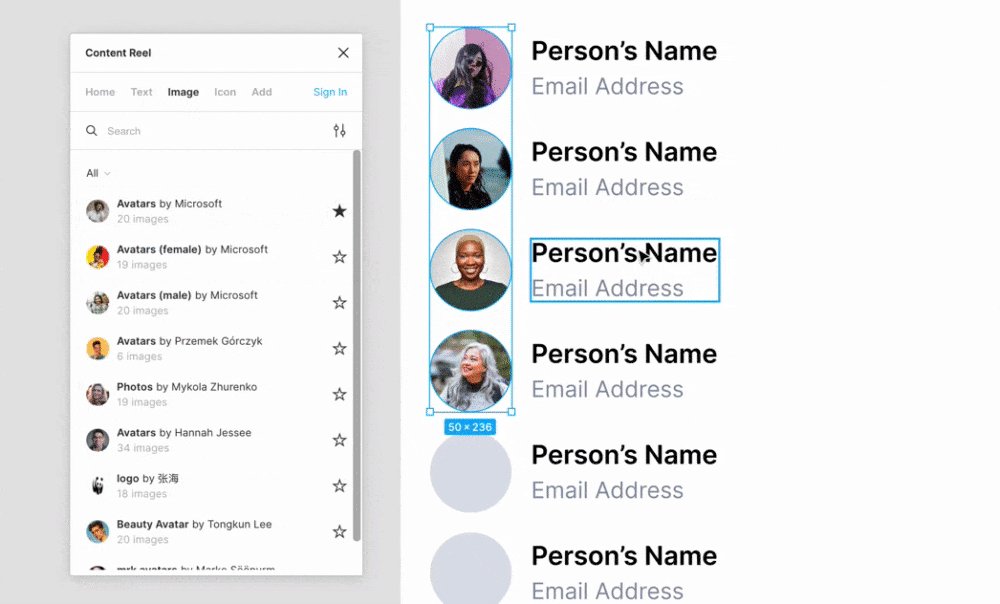
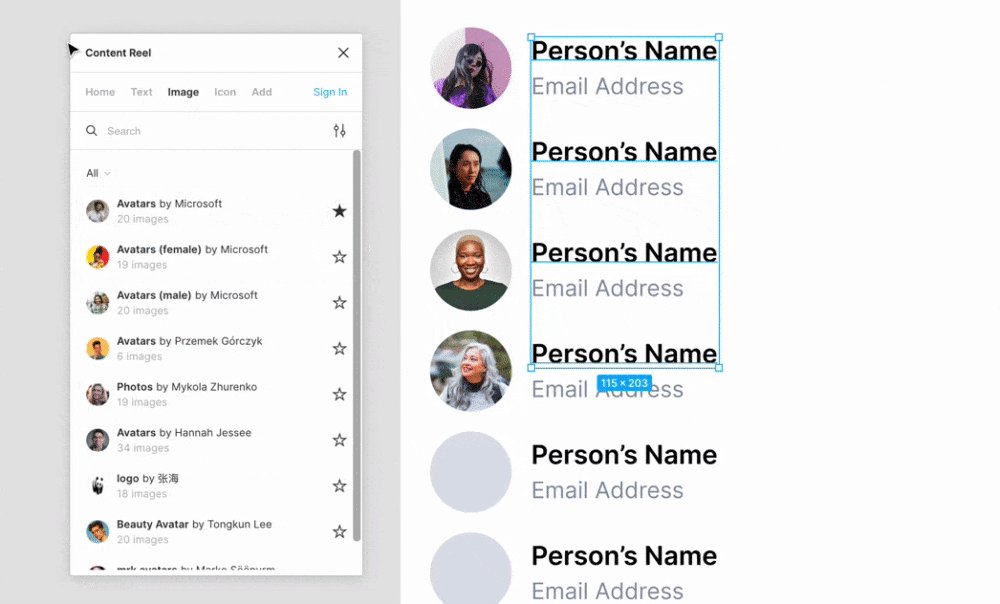
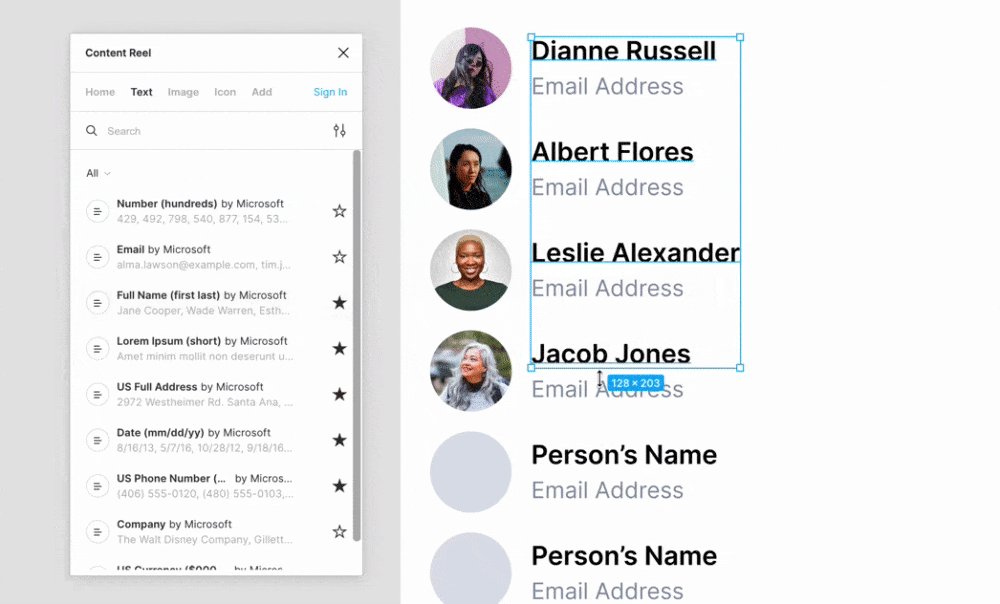
卷轴+

Reel+是两个必备的插件。 使用Reel可以快速帮助你生成各种占位符,而不是让你的UI界面中的每个用户都是“匿名”的。 当然,它可以生成的占位符包括很多类型,包括姓名、头像、ID、文本段落等,是一款著名的免费图库插件,可以为您提供高质量的图库。
11
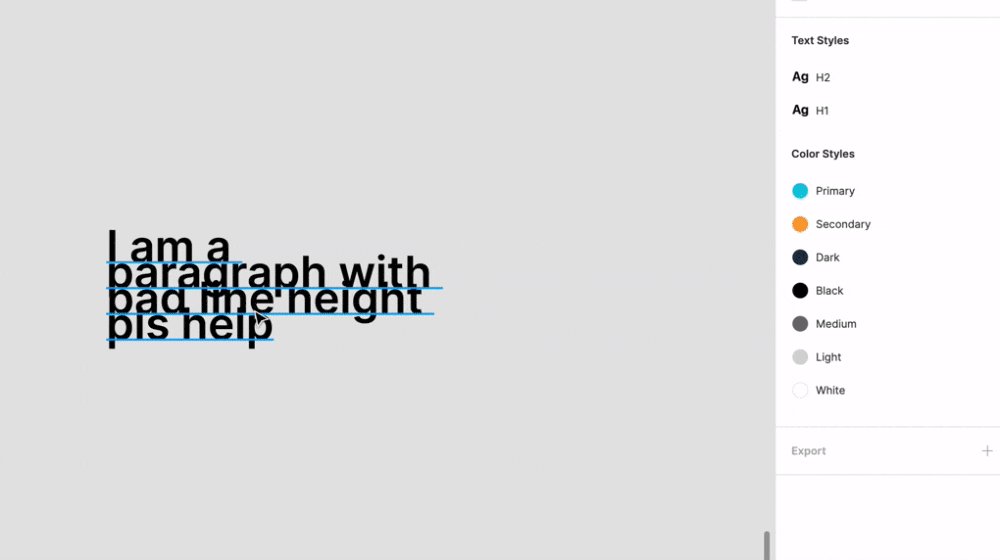
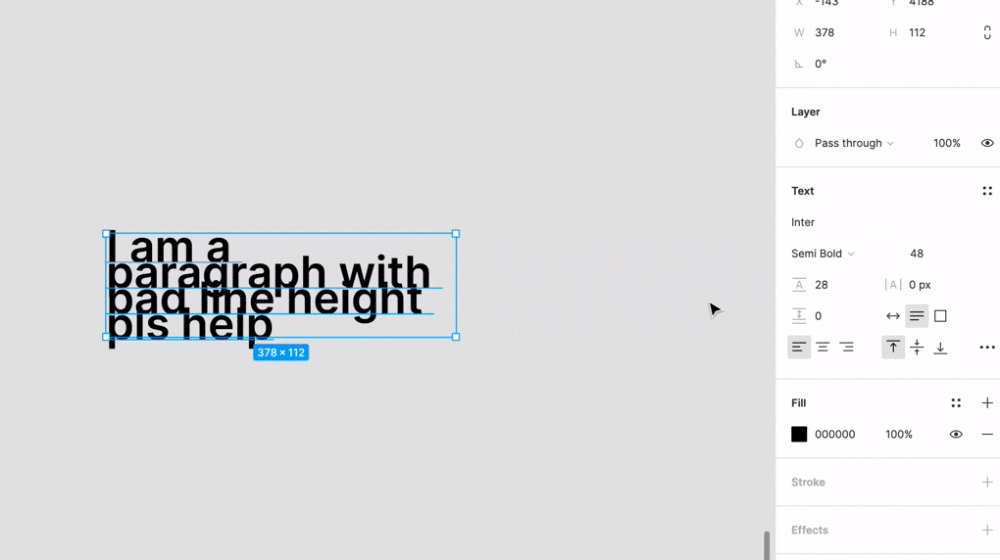
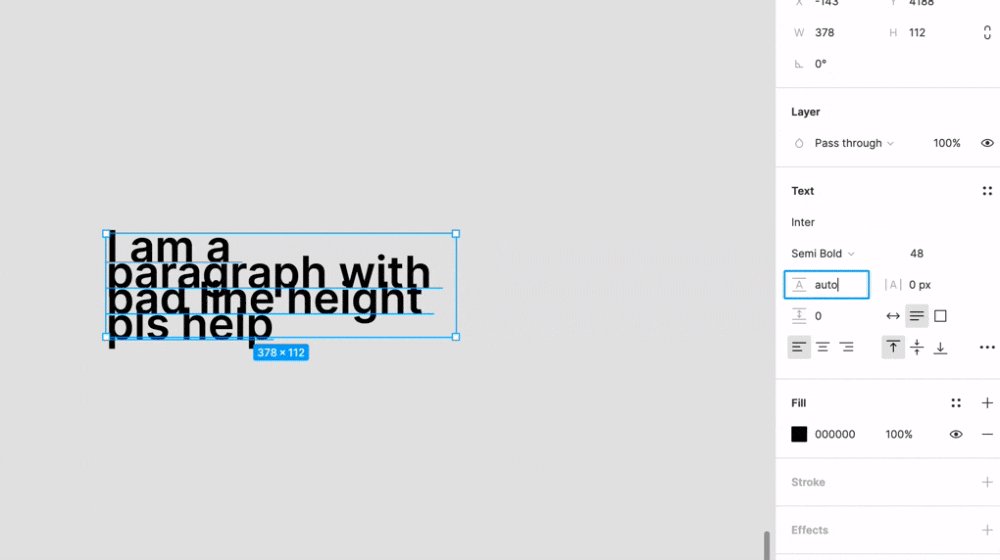
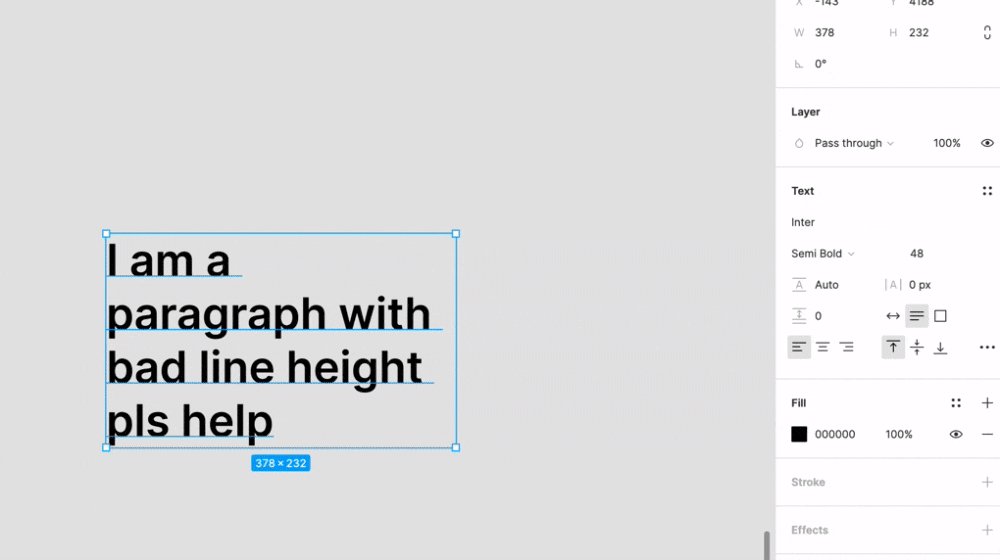
超级容易使用自动行高

如果你的文本行高看起来不均匀,并且暂时不打算设置专门的行高参数,那么你只需要在行高中输入auto或者删除该参数并回车即可。 设置为自动高!
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码