发布时间:2024-06-11
浏览次数:0
文章
其中绘制图标的基本工具有编辑、旋转、钢笔、剪刀、布尔运算、轮廓、展平。

4.制作完Ai后如何转入PS?
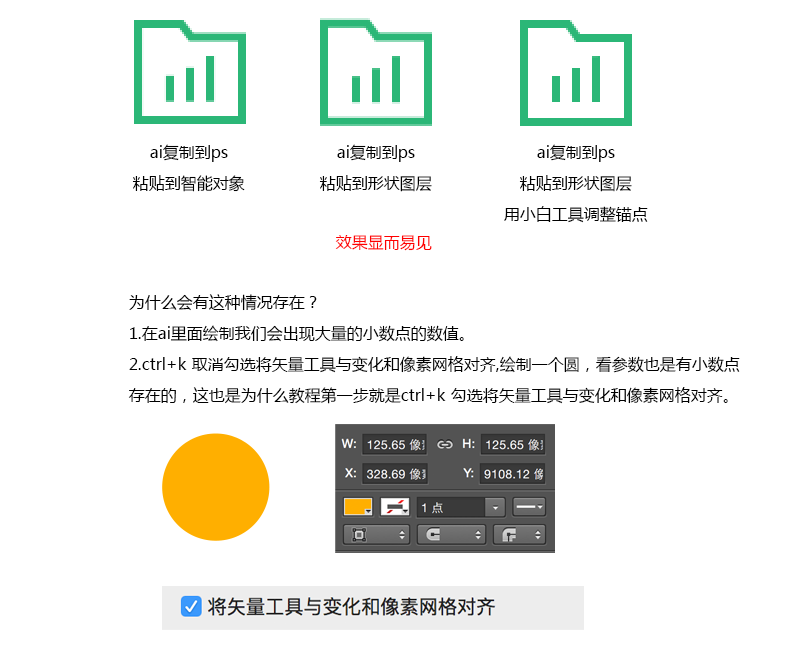
4.1 Ai做完后,进入Ps,在Ai里复制一份备份,然后-,ctrl+c复制,ctrl+v粘贴进Ps,选择形状图层,不要选择智能对象。然后用白色工具调整细节,让每个锚点都和像素网格对齐。

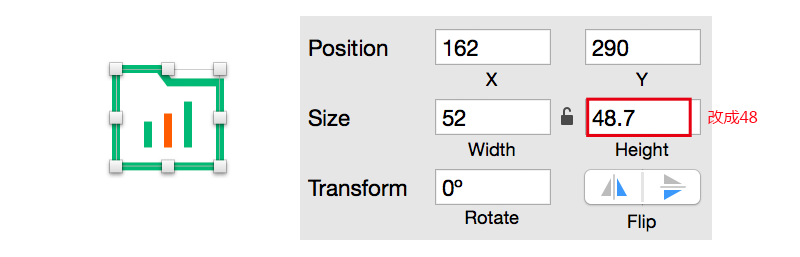
4.2 制作完AI后,ctrl+c复制,ctrl+v粘贴,调整参数尽量为偶数。因为小数点问题比较多。数值还是要根据接下来图标的整体感觉来改。

5.如何实现视觉平衡?
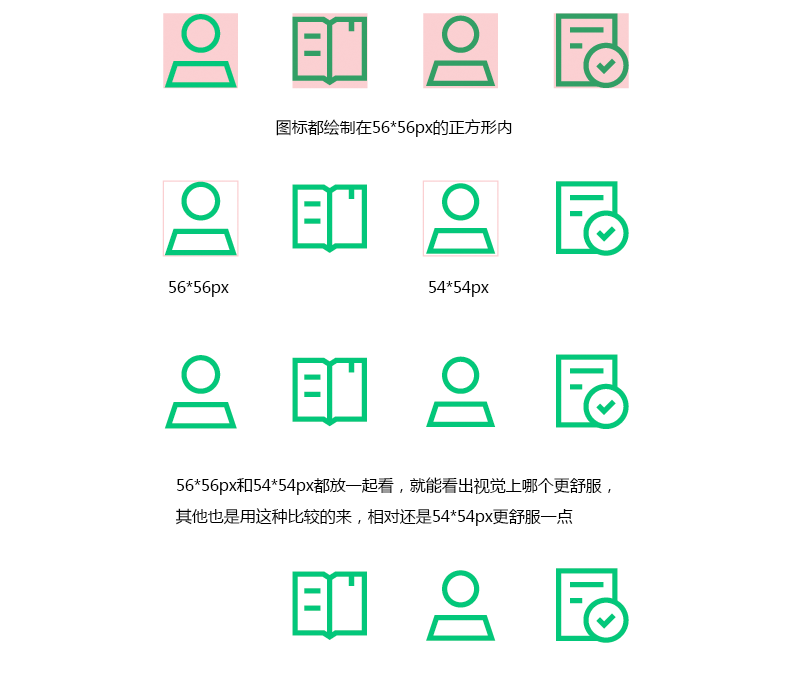
很多人一开始并不遵循规范,只是在一个固定的尺寸内画,其实这也是可以的,但最后还是需要对图标进行个别的微调,才能达到视觉上的统一。
比如把所有图标绘制在56*56px的固定大小区域内,并且不要超出这个范围。然后看看哪些需要根据视觉比例放大,放大都是按2的倍数进行的。
56-2 的倍数,例如 56px、54px、52px……

6.如何界定标准?
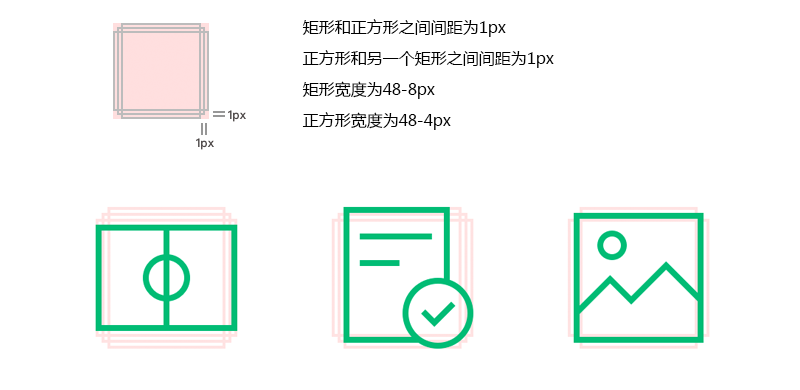
比如在一定的尺寸范围内,如何确定一个像素?
以48*48尺寸为例sketch 教程,看上去好像剩下一个像素,但上下左右还剩下两个像素,和上面的视觉平衡一样,是以2个像素为基准,这个标准同样适用于88*88px等更大的尺寸。

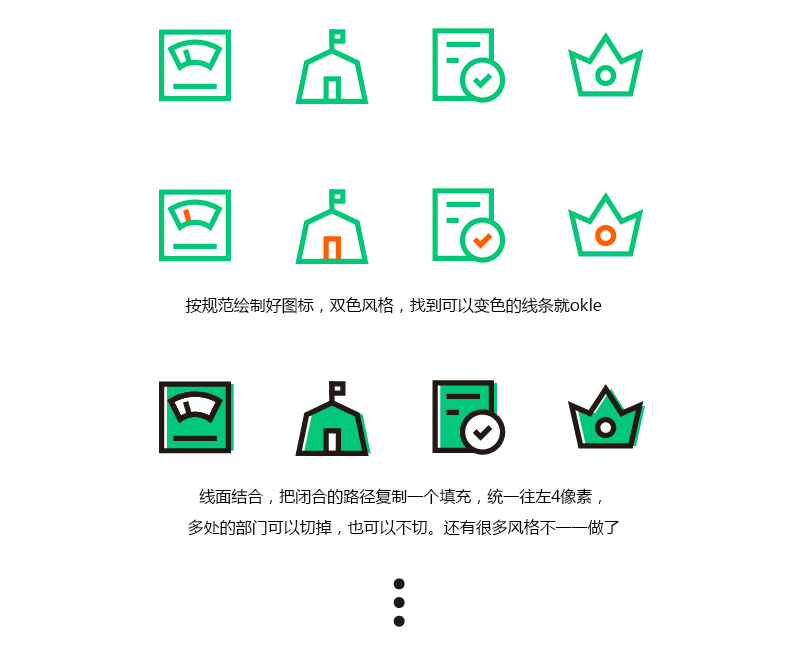
7.如何统一风格?
我在《如何系统学习功能图标》中已经基本总结了图标风格,大家可以分析总结各个风格的特点,快速做出来。很多人发给我自己画的图标,会同时用两三种风格。也有人自己在总结出新风格之前就自己尝试。尽量不要先尝试新的风格sketch 教程,之前整理过的应该就够了。

总结一下,虽然这些都是简单的基础教程,但是必须掌握,掌握以上基础教程不仅适用于图标,在插画、图形绘制中也可以运用。
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码